Chcesz zarządzać stylowaniem komponentów Reacta w nowoczesny i wydajny sposób? Dzięki bibliotece Emotion możesz bezpośrednio integrować CSS w swoich komponentach React i efektywnie projektować interfejs użytkownika. W tym poradniku wyjaśnię podstawy stylowania za pomocą Emotion, jak zainstalować i używać bibliotekę oraz udzielę kilku przydatnych wskazówek.
Najważniejsze wnioski
- Emotion umożliwia pisanie CSS w JavaScript i zapewnia intuicyjne zarządzanie.
- Z Emotion możesz korzystać z różnych technik stylowania, w tym z literałów szablonowych i użycia właściwości css.
- Zarządzanie stylem staje się bardziej modułowe dzięki użyciu Emotion, co poprawia możliwość ponownego wykorzystania i czytelności.
Instrukcja krok po kroku
1. Instalowanie Emotion
Najpierw musisz zainstalować Emotion w swoim projekcie. Otwórz terminal i przejdź do katalogu swojego projektu. Wykonaj następującą komendę, aby zainstalować bibliotekę Emotion:
npm install @emotion/react @emotion/styled

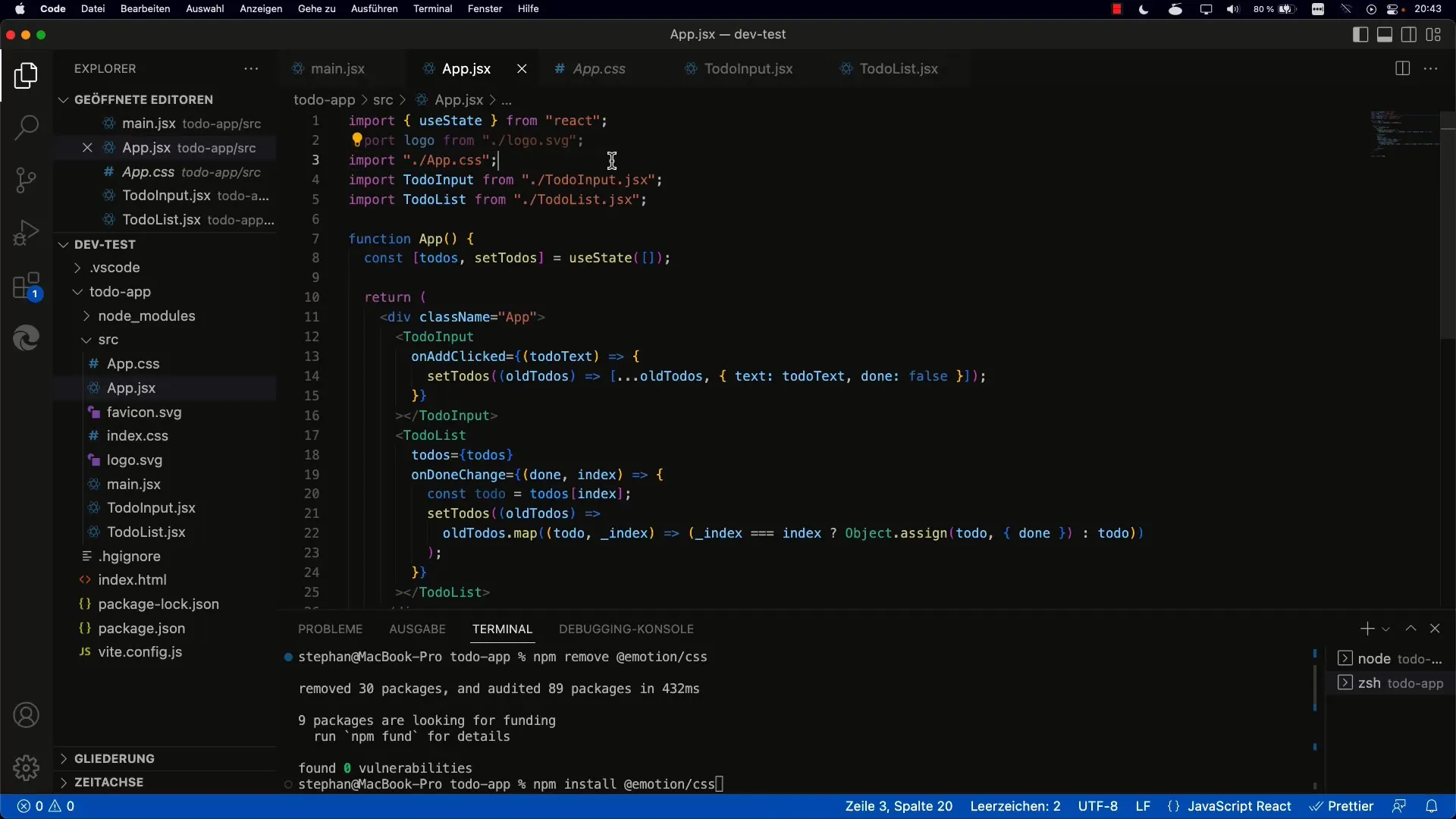
2. Importowanie CSS
Możesz używać Emotion w pliku App.jsx. Aby użyć Emotion, zaimportuj css oraz element styled. Dodaj to na początku swojego pliku:

3. Stylowanie za pomocą literałów szablonowych
Użyj funkcji css z Emotion, aby utworzyć zmienną CSS. Zdefiniuj konwencje CSS za pomocą literałów szablonowych. Oto przykład, jak możesz stworzyć klasę Wrapper dla swojej aplikacji:
Ten kod blokuje użycie flexboxa do ustalenia układu.
4. Stosowanie stylu
Aby zastosować zdefiniowany styl, przekaż zmienną appStyle do właściwości className głównego elementu HTML. Oto jak powinno to wyglądać:
5. Korzystanie ze Styled-Components
Oprócz korzystania z zmiennej css, można również używać Styled-Components w Emotion. Aby utworzyć Styled-Component, można skorzystać z poniższego kodu:
Z tego powodu Container staje się nowym komponentem opartym na CSS, który ma zdefiniowane style.
6. Dodawanie zapytań mediów
Emotion ułatwia integrację zapytań mediów do Twojego CSS. Wystarczy dodać je do literału szablonowego:
To zapytanie media zmienia rozmiar czcionki tekstu, gdy szerokość wyświetlacza jest mniejsza niż 600 pikseli.
7. Wykorzystanie efektów Hover
Możesz także łatwo definiować efekty Hover w swoich szablonach CSS`:
Reguła CSS ta zmienia kolor tła elementu podczas najechania myszką.

8. Łączenie bardziej skomplikowanych stylów
Emotion pozwala na łączenie kilku nazw klas. Możliwe jest to dzięki funkcji cx:
const primaryStyle = css color: blue;;
const secondaryStyle = css color: red;;
W tym przypadku tekst będzie wyświetlany zarówno na niebiesko, jak i na czerwono.
9. Przyszłe rozszerzenia
Jeśli zarządzasz w przyszłości dużym projektem, przydatne może być zorganizowanie swoich stylów w różnych modułach. Na przykład możesz utworzyć commonStyles.js i wyeksportować tam swoje podstawowe style:
Teraz możesz wkleić flexCenter do każdego innego komponentu.
10. Testy i dostosowania
Uruchom swoją aplikację w przeglądarce i sprawdź, czy style są poprawnie wyświetlane. Eksperymentuj z różnymi stylami i obserwuj wyniki w czasie rzeczywistym.
Podsumowanie
Dzięki połączeniu Emotion z Reactem można teraz tworzyć realistyczne układy interfejsów użytkownika. Emotion umożliwia definiowanie CSS bezpośrednio w JavaScript i efektywne zarządzanie nimi. Dzięki temu możesz skorzystać z zalet gęstości ekranu i ściśłej integracji między logiką a stylem.
Często zadawane pytania
Czym jest Emotion?Emotion to biblioteka umożliwiająca korzystanie z CSS w JavaScript i zapewnienie obszernych opcji stylizacji dla komponentów React.
Jak zainstalować Emotion?Użyj polecenia npm install @emotion/react @emotion/styled w katalogu swojego projektu.
Czy mogę używać zapytań media z Emotion?Tak, możesz używać zapytań media w swoich stylizowanych komponentach Emotion, wpisując je bezpośrednio w literałach szablonów.
Czy Emotion obsługuje efekty Hover?Tak, Emotion ułatwia dodawanie efektów Hover poprzez prostą definicję reguły &:hover w swoim szablonie CSS.


