Chcesz stworzyć aplikację Do-To, która zachowuje i wczytuje swoje dane także po ponownym załadowaniu strony? To wcale nie jest tak skomplikowane, jak się może wydawać, za pomocą React i interfejsu API Local Storage. W tym poradniku pokażę Ci, jak możesz trwale przechowywać swoje zadania w przeglądarce, tak aby przetrwały ono sesję. W ten sposób będziesz mógł zarządzać swoimi zadaniami w dowolnym momencie, nie martwiąc się o ich utratę.
Najważniejsze wnioski
- Użyj Local Storage do przechowywania danych w przeglądarce.
- Wczytaj zapisane zadania przy uruchamianiu aplikacji.
- Aktualizuj Local Storage po dokonaniu zmian w zadaniach.
Instrukcja krok po kroku
1. Przygotowanie projektu
Najpierw upewnij się, że masz prostą aplikację React z podstawową strukturą. Jeśli masz kłopoty z konfiguracją, upewnij się, że je rozwiązałeś wcześniej.

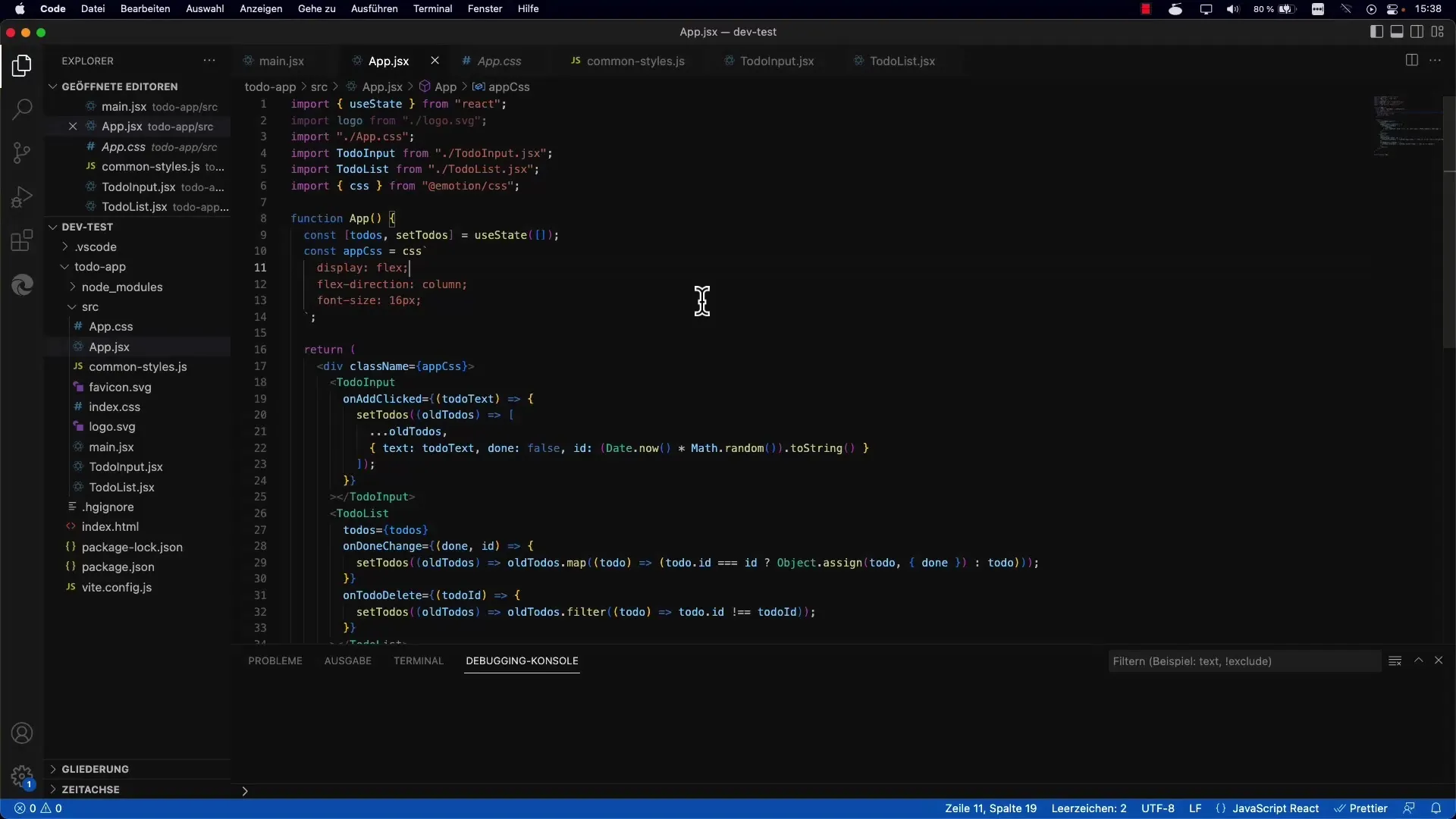
2. Definicja właściwości stanu
W pliku App.jsx zarządzasz stanem swoich zadań. Tutaj definiujesz stan dla swoich zadań, który jest początkowo inicjalizowany jako pusta tablica.
3. Wczytywanie zadań z Local Storage
Chcesz teraz wczytać zadania z Local Storage, zamiast zawsze zaczynać od pustej tablicy. Aby to zrobić, musisz dodać funkcję, która pobiera dane podczas uruchamiania aplikacji.

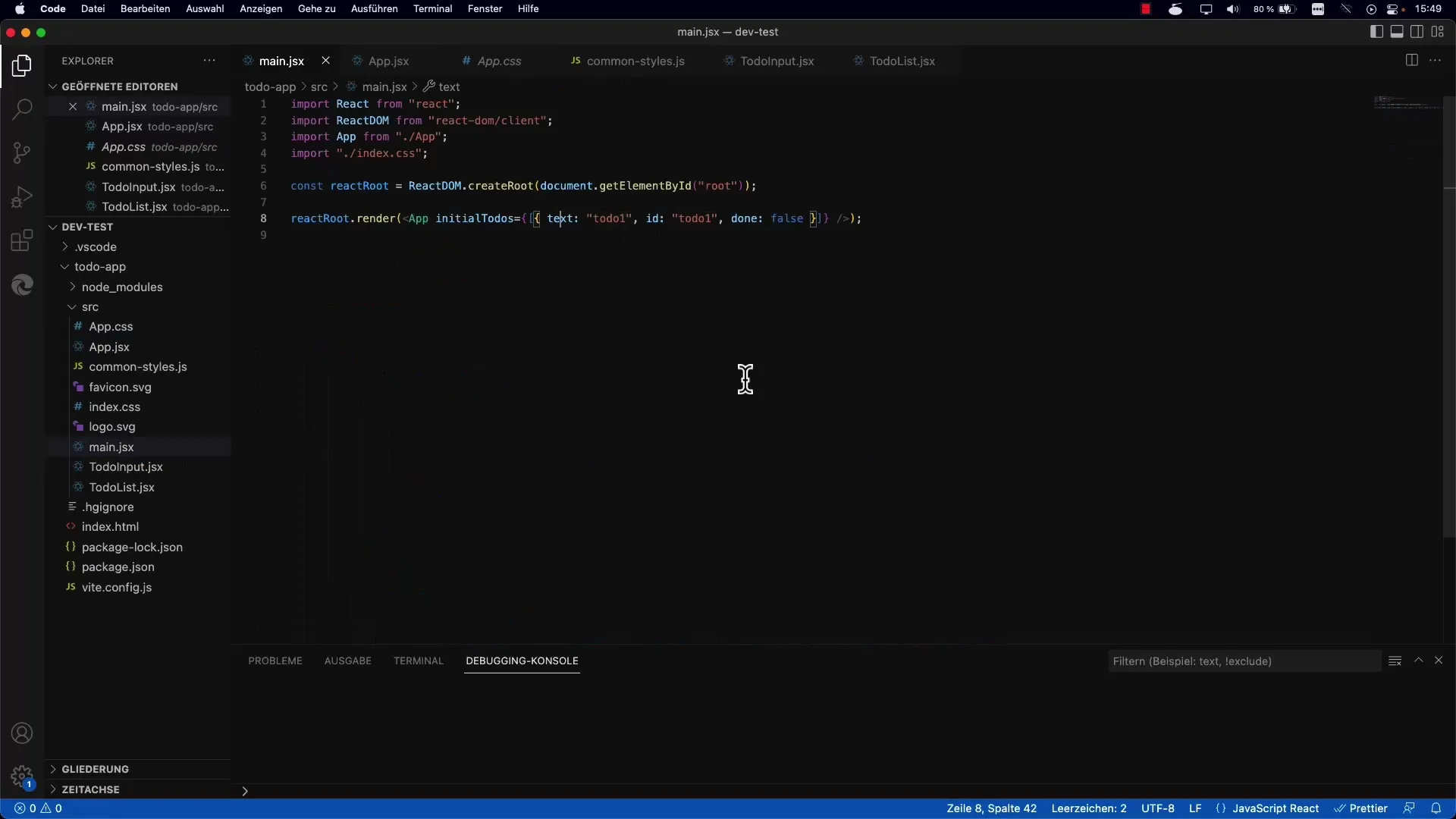
4. Implementacja funkcji load
Musisz utworzyć funkcję load, która będzie pobierać Twoje zadania przy starcie. Ta funkcja pobiera dane za pomocą window.localStorage.getItem. Pamiętaj, że dane są przechowywane jako ciąg znaków JSON i musisz zamienić je na tablicę JavaScript za pomocą JSON.parse.

5. Zapisywanie zadań w Local Storage
Gdy dodajesz nowe zadania lub edytujesz istniejące, upewnij się, że te zmiany są odzwierciedlone w Local Storage. W tym celu utwórz funkcję save, która zostanie wywołana po aktualizacji stanu. Za pomocą window.localStorage.setItem zapisujesz dane pod określonym kluczem.

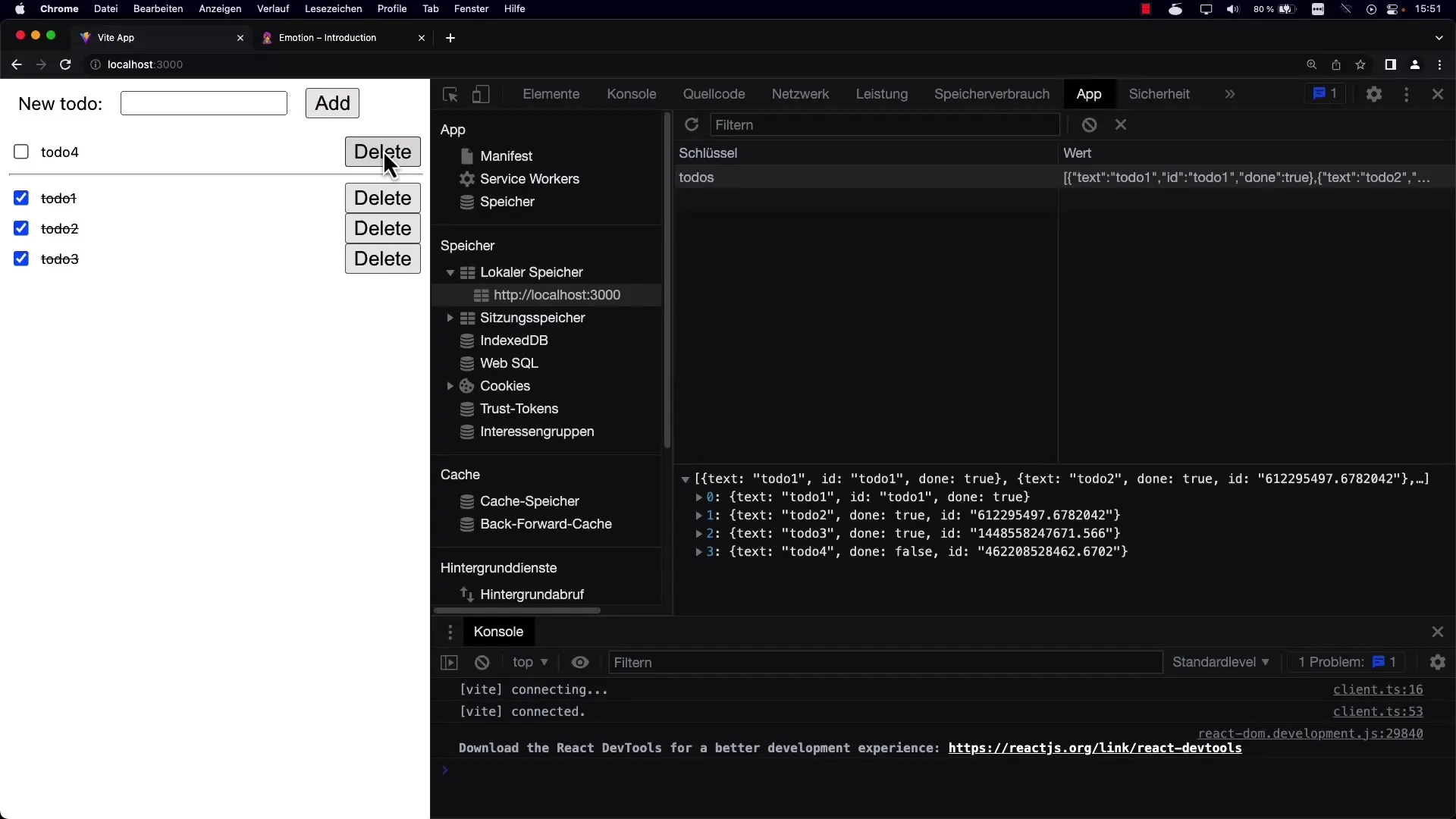
6. Testowanie zapisywania
Dodaj kilka zadań i sprawdź, czy są one zapisane w Local Storage. Możesz to zrobić poprzez inspekcję w debugerze lub za pomocą narzędzi deweloperskich Twojej przeglądarki.
7. Usuwanie zadań
Usunięcie zadań powinno również aktualizować Local Storage. Upewnij się, że po usunięciu zadania wywołujesz funkcję save, aby zapewnić, że Local Storage przechowuje najnowszy stan.
8. Dostosowanie funkcji load dla pustych danych
Jeśli Local Storage jest pusty podczas wczytywania danych, upewnij się, że Twój stan jest zainicjowany jako pusta tablica, aby uniknąć błędów. Sprawdź, czy dane istnieją, zanim je wczytasz.
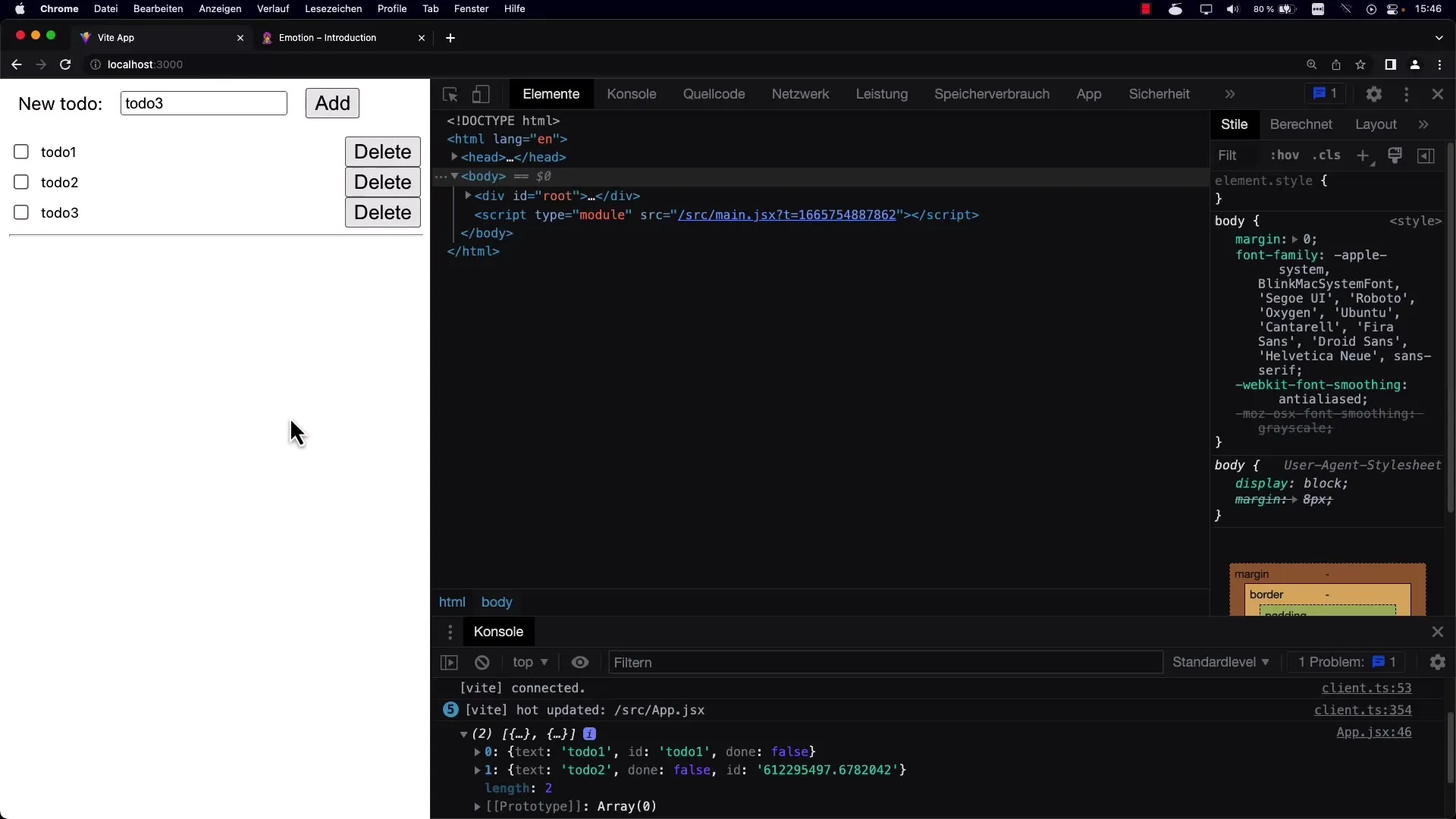
9. Tworzenie interfejsu użytkownika
Teraz upewnij się, że Twoje UI poprawnie wyświetla wszystkie elementy i że użytkownicy mogą dodawać, edytować i usuwać nowe zadania. Sprawdź, czy każda akcja odpowiednio aktualizuje UI i Local Storage.
10. Sprawdzenie wdrożenia
Dokładnie przetestuj swoją aplikację. Odśwież stronę, dodaj lub usuń zadania i upewnij się, że wszystko działa zgodnie z oczekiwaniami. Dane powinny być wyświetlane po ponownym załadowaniu strony zgodnie z oczekiwaniami.
Podsumowanie
Nauczyłeś się teraz, jak stworzyć aplikację do zarządzania zadaniami, która przechowuje swoje wpisy w Local Storage i ponownie wczytuje je po ponownym załadowaniu strony. Lokalne przechowywanie danych jest prostym i skutecznym sposobem na trwałe przechowywanie danych po stronie klienta. Korzystając z localStorage w mądry sposób, możesz uczynić swoją aplikację bardziej przyjazną dla użytkownika i zapewnić lepsze doświadczenia użytkownika.


