Praca z elementami DOM w React może na początku wydawać się trudna, szczególnie jeśli chodzi o kontrolę elementów wideo. W tym samouczku skupimy się na tym, jak kontrolować element wideo w Twojej aplikacji React za pomocą useRef. Dowiesz się, jak uzyskać odniesienia do elementów DOM i efektywnie je wykorzystać do tworzenia niestandardowych kontrolek wideo.
Najważniejsze wnioski
- Z useRef możesz tworzyć i zarządzać bezpośrednimi odniesieniami do elementów DOM w React.
- useEffect pomaga reagować na zmiany w komponentach i wykonywać działania po renderowaniu.
- Możesz wykorzystać interakcje użytkownika do kontrolowania odtwarzania elementów wideo, zwłaszcza w kontekście dźwięku.
Instrukcja krok po kroku
1. Dodaj element wideo do aplikacji
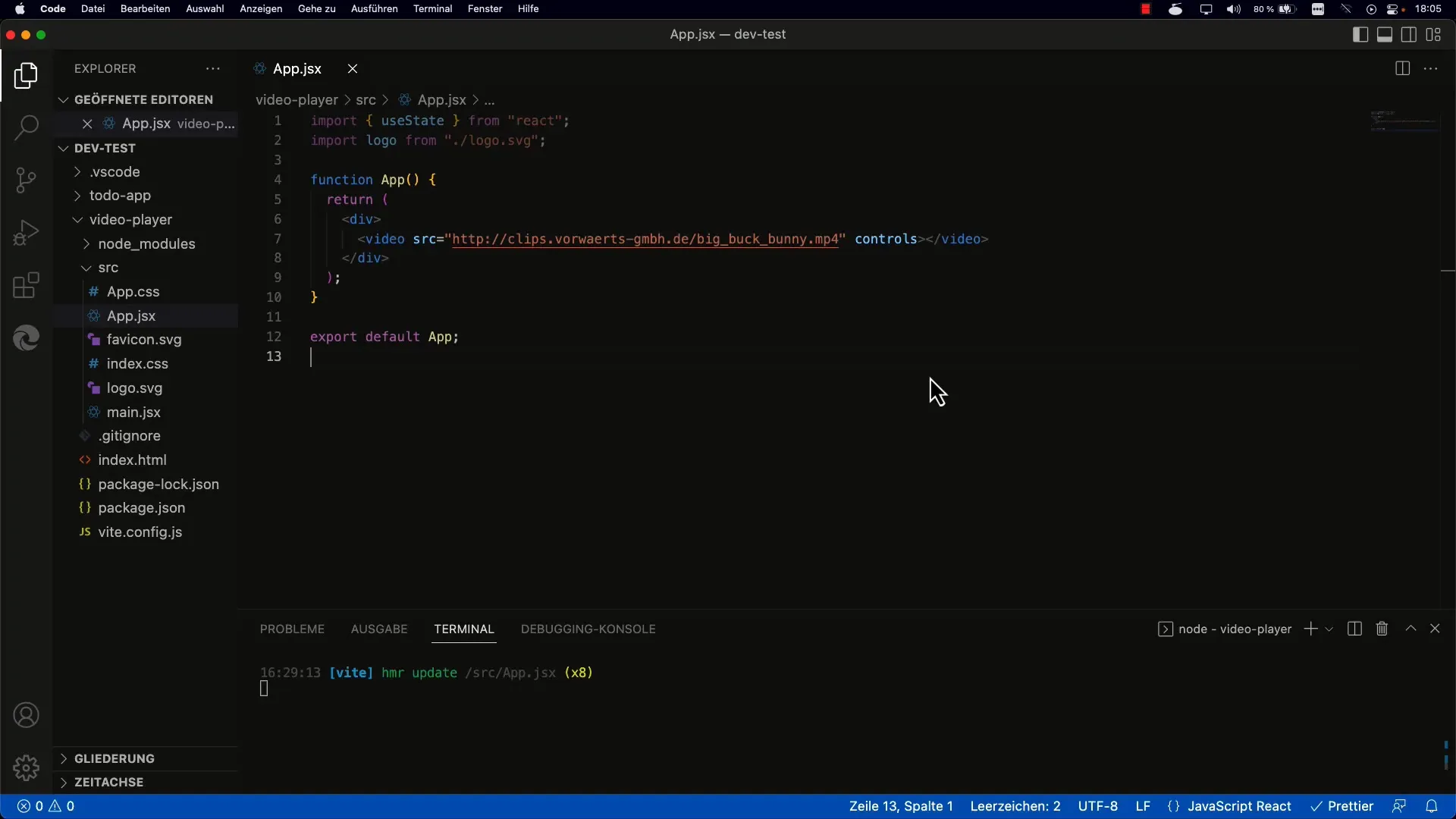
Aby użyć elementu wideo w Twojej aplikacji, zacznij od implementacji tagu

Możesz również aktywować domyślne kontrolki, dodając atrybut controls. Dzięki temu umożliwisz odtwarzanie wideo bezpośrednio w przeglądarce.
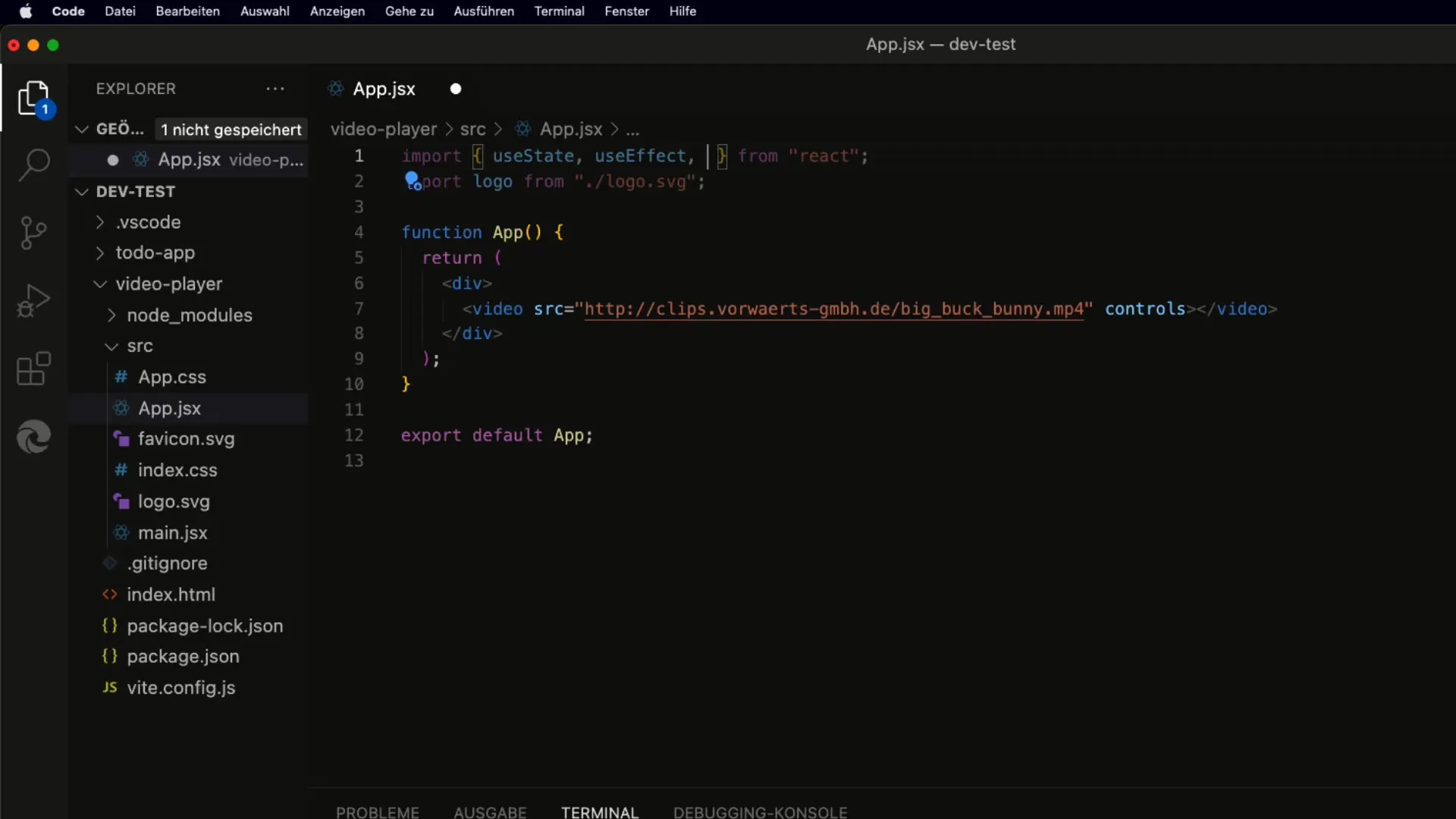
2. Uzyskaj dostęp do elementu wideo za pomocą useRef
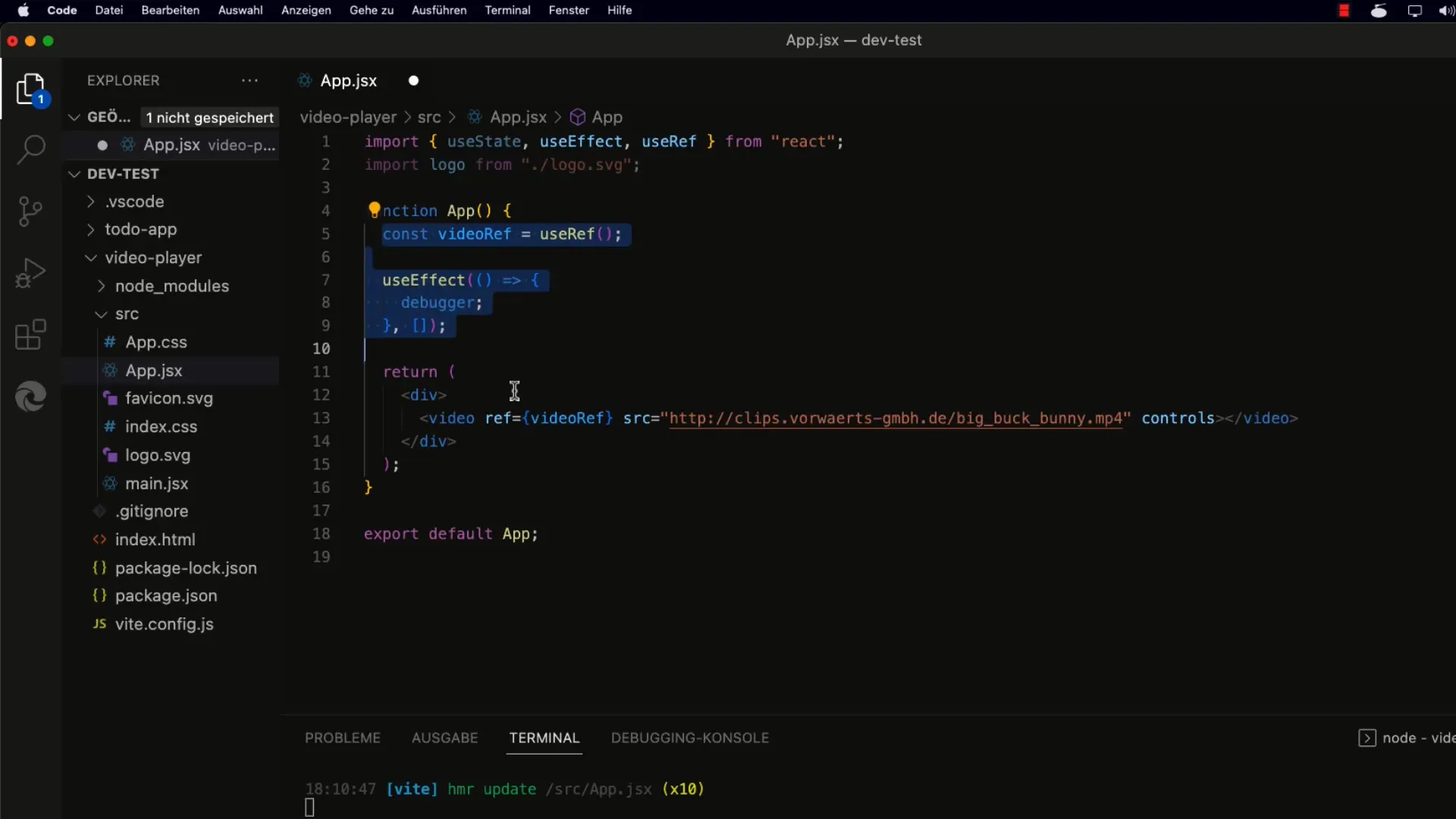
Aby uzyskać dostęp do elementu wideo za pomocą useRef, musisz utworzyć odniesienie w logice komponentu. Użyj const videoRef = useRef(null); i dodaj atrybut ref do tagu

Teraz utworzyłeś odniesienie, które wskazuje na Twój element wideo.
3. Ustaw odniesienie po pierwszym renderowaniu
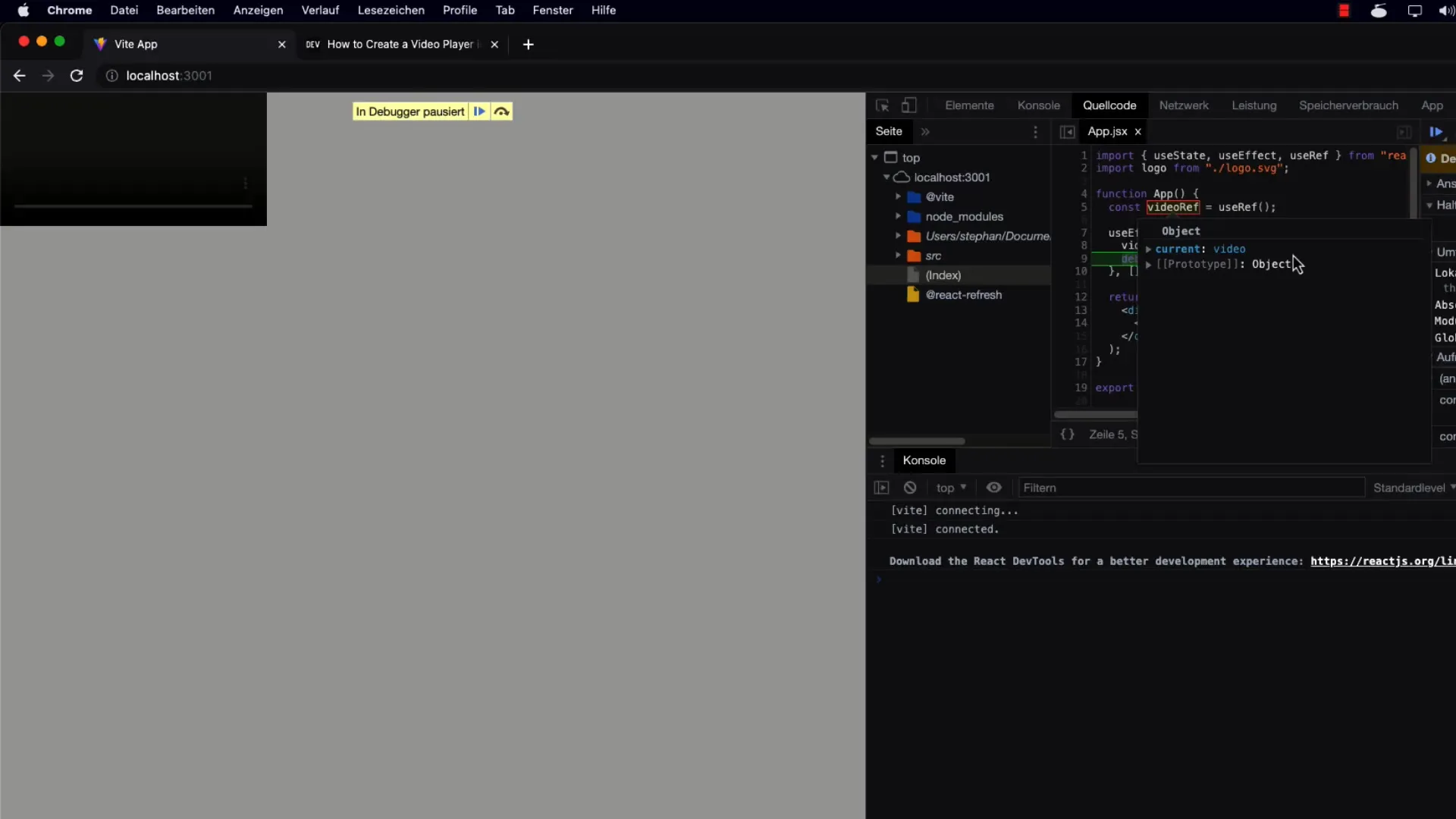
Aby faktycznie skorzystać z odniesienia, upewnij się, że jest prawidłowo ustawione po pierwszym renderowaniu. W tym celu używamy hooka useEffect, który wywoływany jest po zrenderowaniu komponentu. Dodaj polecenie console.log, aby sprawdzić, czy odniesienie jest poprawne.

Teraz możesz sprawdzić, czy videoRef.current zawiera element wideo.
4. Odtwarzaj i wstrzymaj wideo
Aby odtworzyć wideo, użyj metody play(). Pamiętaj, że ta metoda zwraca obietnicę. Ponadto ważne jest, aby w jakiś sposób działać z interakcją użytkownika, aby odtworzyć wideo. Dodaj przycisk, który umożliwi użytkownikowi rozpoczęcie odtwarzania wideo.

Upewnij się, że użytkownik również współdziała ze stroną, aby wideo można było poprawnie odtworzyć. Jeśli wideo nie zostanie zatrzymane, może to skutkować komunikatem o błędzie.
5. Atrybut Muted do Autoodtwarzania
Jeśli chcesz, aby wideo było odtwarzane automatycznie, należy wyciszyć element wideo w ustawieniach. Po prostu dodaj atrybut muted do tagu
6. Podsumowanie kroków i funkcji
Podsumuj to, czego się nauczyłeś: dodałeś element wideo do swojej aplikacji, utworzyłeś odniesienie za pomocą useRef, ustawiłeś odniesienie po renderowaniu i użyłeś metody play(). Ważna jest interakcja z użytkownikiem i atrybut muted dla wideo, które ma być odtwarzane automatycznie.
Podsumowanie
Ogólnie nauczyłeś się, jak kontrolować element wideo w React za pomocą useRef i useEffect. Możliwość ustawiania odniesień do elementów DOM to potężna technika tworzenia niestandardowych kontrolek wideo i poprawiania doświadczenia użytkownika.
Najczęstsze pytania
Jak ustawić useRef dla innego elementu DOM?Możesz używać useRef dla każdego elementu DOM, tak jak zrobiłeś to dla elementu wideo.
Jak zmienić głośność wideo?Możesz kontrolować głośność za pomocą właściwości volume na videoRef.current.
Co zrobić, jeśli wideo nie odtwarza się?Upewnij się, że odbyła się interakcja użytkownika i sprawdź, czy wideo jest wyciszone.
Czy mogę kontrolować kilka elementów wideo za pomocą useRef?Tak, możesz tworzyć wiele referencji, wykonując wiele wywołań useRef i przypisując każdemu elementowi wideo osobne odniesienie.


