Integracja regulacji głośności w Twojej aplikacji React może pomóc poprawić doświadczenie użytkownika. Prosty element Input, w postaci suwaka type="range", pozwala użytkownikom łatwo i intuicyjnie dostosować głośność elementów wideo. W tym poradniku pokażę Ci krok po kroku, jak zaimplementować własny regulator głośności, aby rozszerzyć kontrolę poza odtwarzacz standardowy.
Najważniejsze wnioski
- Dowiedz się, jak stworzyć regulator głośności za pomocą elementu input type="range".
- Głośność jest regulowana w zakresie od 0 (wyciszony) do 1 (maksymalny).
- Regulator dynamicznie dostosowuje się do zmian w stanie.
Instrukcja krok po kroku
1. Przykładowe przygotowanie
Aby rozpocząć, potrzebujesz podstawowej aplikacji, w której możesz odtwarzać wideo. Upewnij się, że zainstalowałeś wymagane biblioteki React. Gdy już masz gotowe przygotowanie, możesz stworzyć podstawowe komponenty.

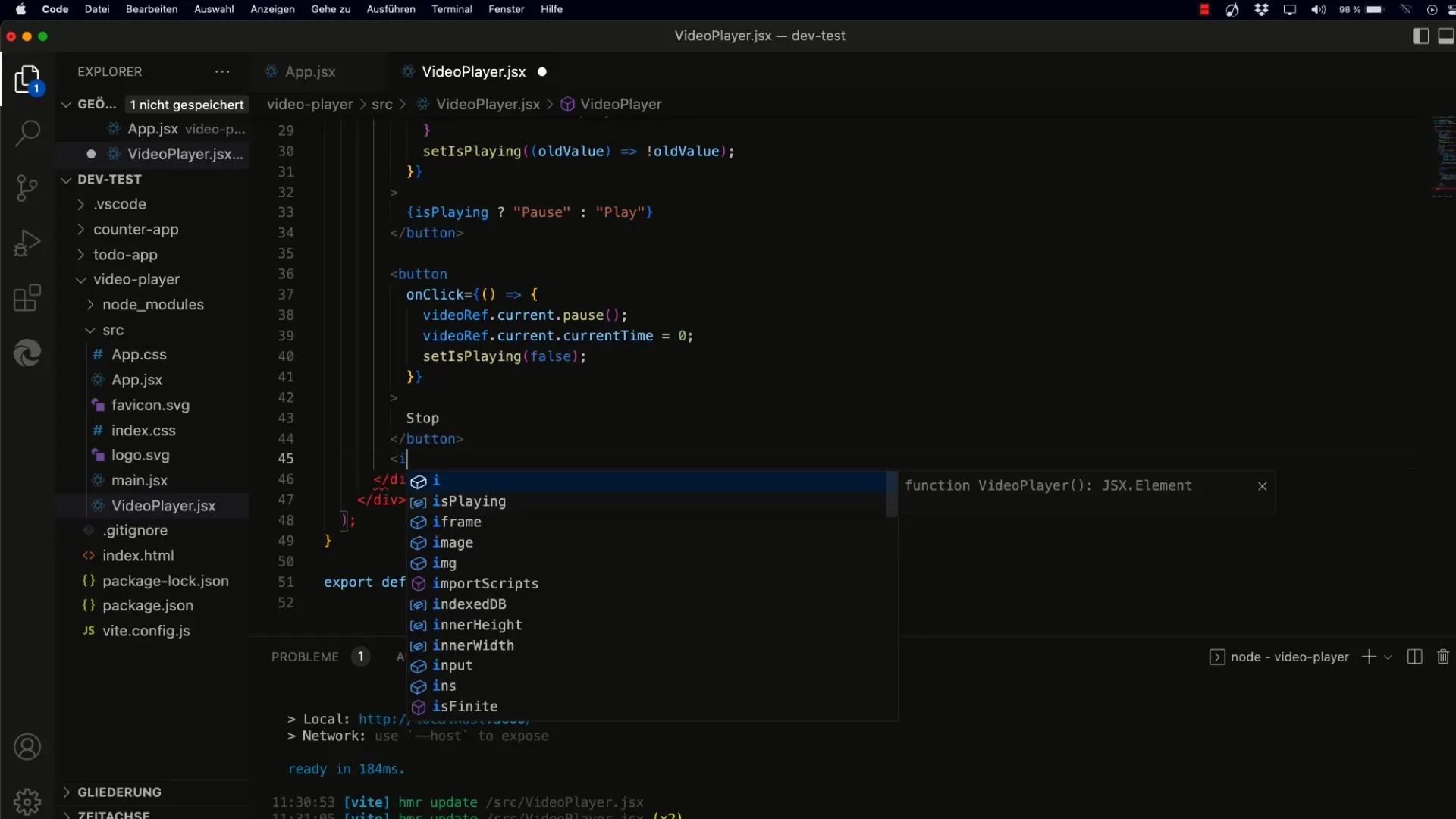
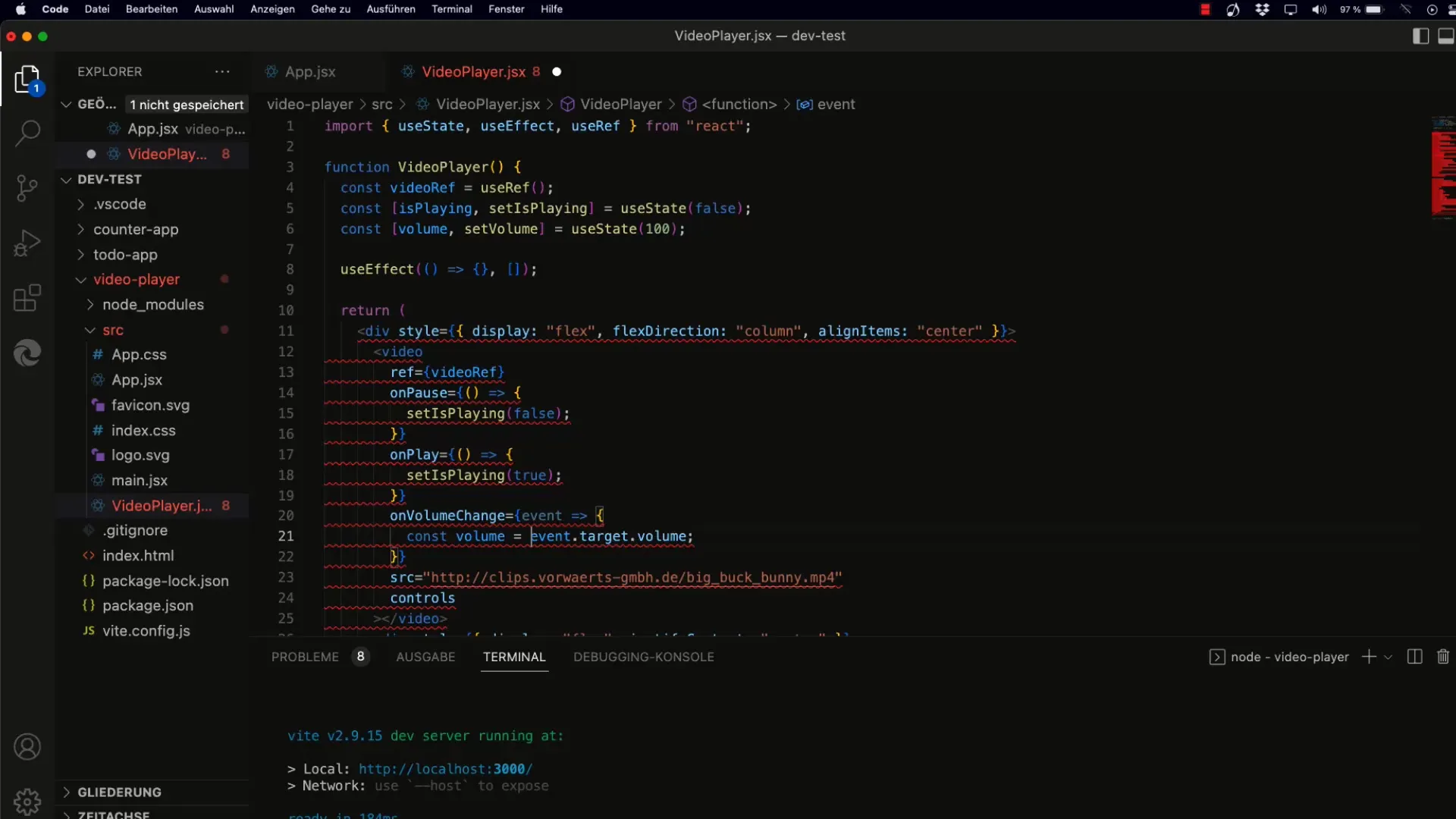
2. Implementacja regulatora głośności
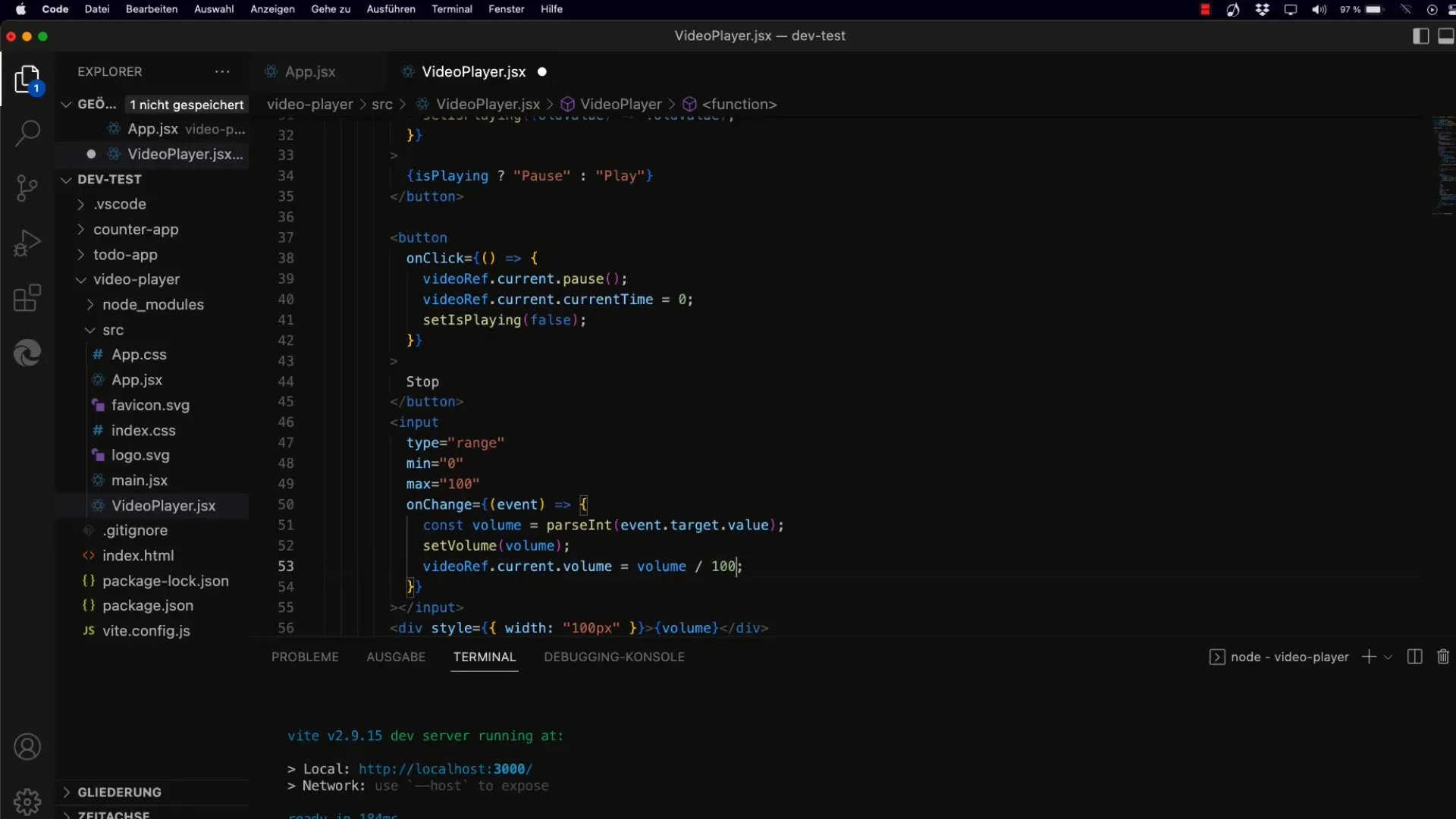
Stwórz element Input o typie range, aby kontrolować głośność. Ustaw minimalną wartość na 0, a maksymalną na 1. Krok może być ustawiony na 0,01, aby umożliwić precyzyjne dostosowania.

3. Wykorzystanie stanu
Aby przechowywać aktualną wartość głośności, użyj React Hook useState. Ustaw wartość początkową stanu głośności na 1, jako standardową dla elementu wideo.
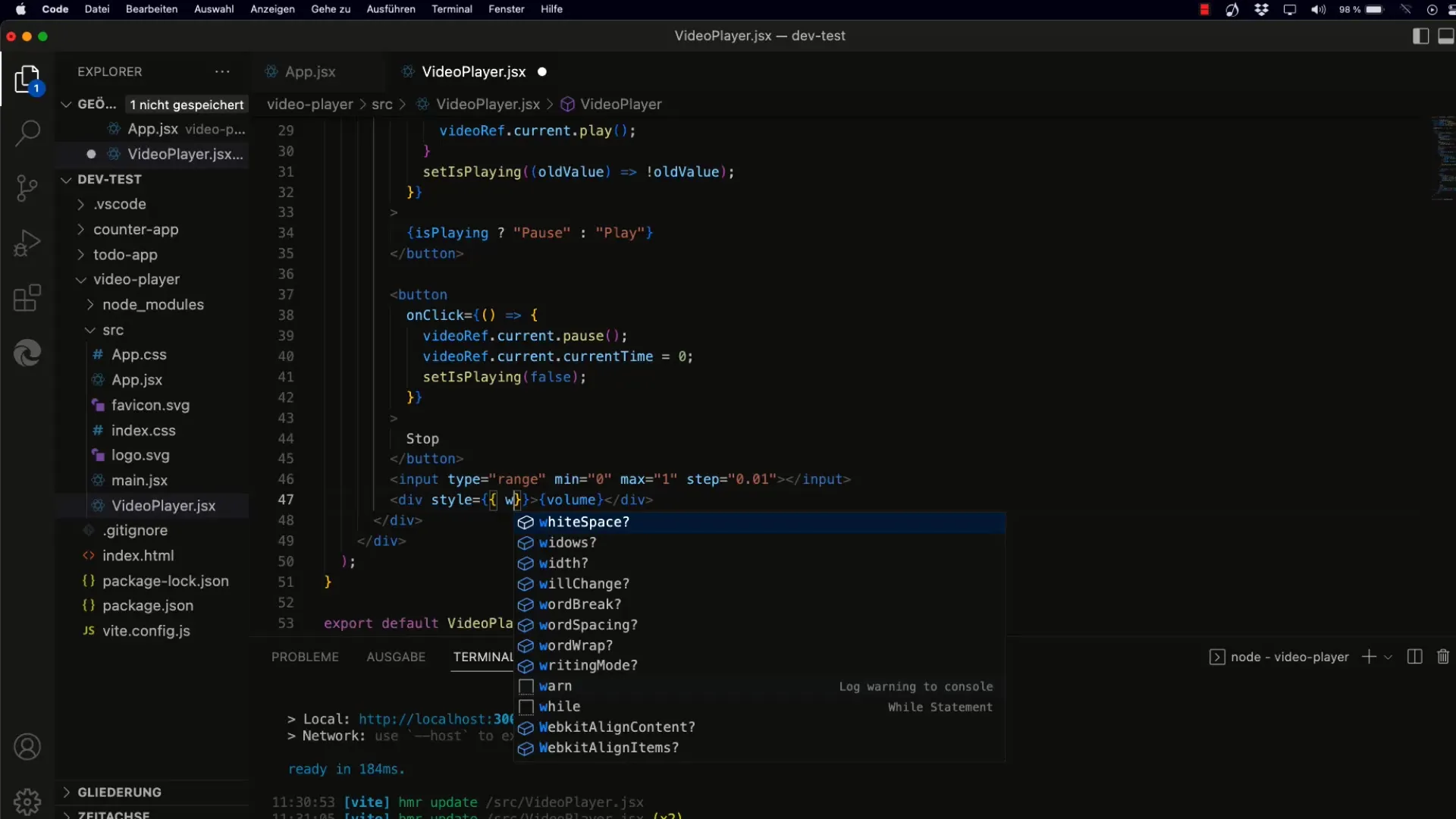
4. Stylizacja regulatora
By poprawić układ, możesz dodać do regulatora input style CSS. Ustaw szerokość regulatora na 100 pikseli, aby nie przeskakiwał przy zmianach w wyświetlaniu tekstu.

5. Obsługa zmian
Użyj zdarzenia onChange, aby reagować na zmiany w wartości wprowadzanej. Dostosuj wartość stanu, gdy użytkownik przesuwa regulator. Ważne jest sparsowanie wartości jako Float, aby prawidłowo przetwarzać wartości dziesiętne.
6. Dostosowanie elementu wideo
Upewnij się, że głośność elementu wideo jest prawidłowo aktualizowana, gdy użytkownik porusza regulatorem. Dokonaj tego dzieląc wartość regulatora przez 100, aby wprowadzić ją w wymagany zakres dla elementu wideo.

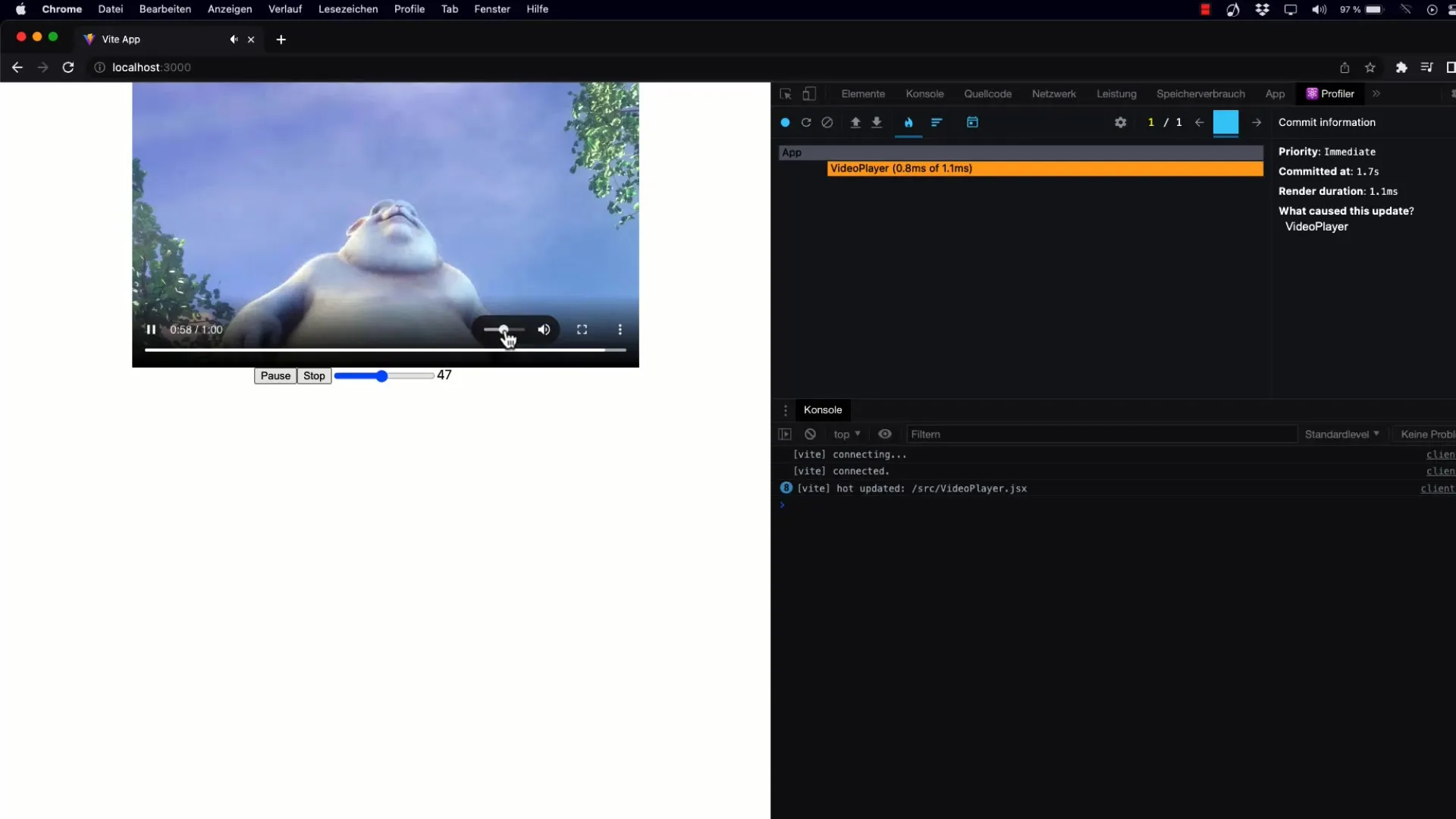
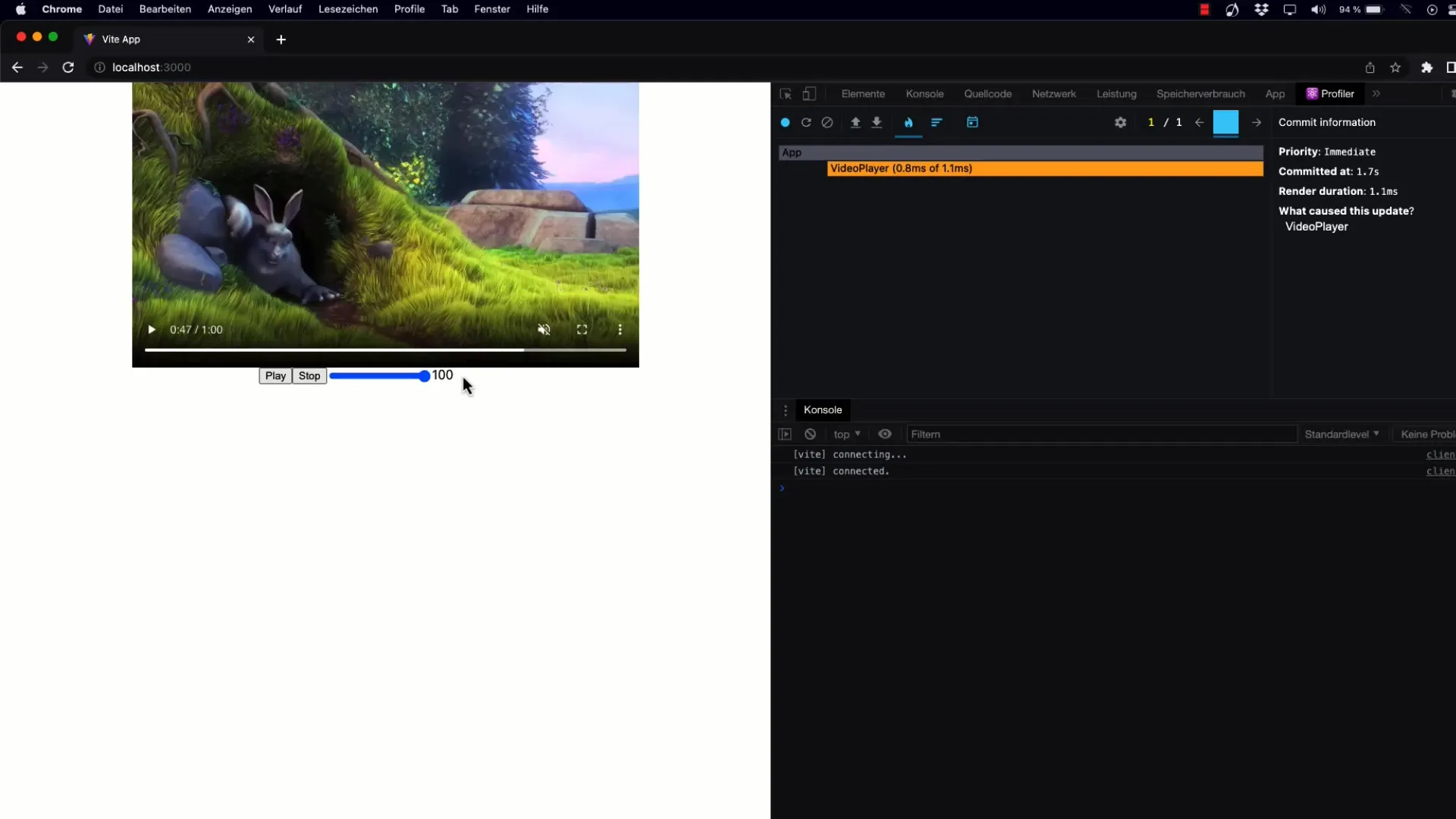
7. Wyświetlanie głośności
Aby dostarczyć informacji zwrotnej użytkownikowi, pokaż aktualną wartość głośności obok regulatora. Użyj prostego wyświetlacza w formacie od 0 do 100, aby użytkownicy natychmiast zrozumieli ustawioną głośność.

8. Synchronizacja głośności
Kiedy głośność wideo się zmienia, regulator powinien odzwierciedlać tę aktualizację. Użyj zdarzenia onVolumeChange elementu wideo, aby ciągle uaktualniać wartość głośności.

9. Zaokrąglanie i optymalizacje stylu
Aby uzyskać bardziej estetyczny wygląd wyświetlacza, możesz zaokrąglić wartości głośności przed ich wyświetleniem. Użyj funkcji Math.round(), aby zapewnić, że wartości są wyświetlane jako liczby całkowite.
10. Spełnianie wymagań
Sprawdź swoją implementację, aby upewnić się, że zarówno regulator, jak i element wideo działają harmonijnie ze sobą. Użytkownik powinien móc regulować głośność zarówno za pomocą regulatora, jak i za pomocą sterowania wideo.
11. Podsumowanie i perspektywy
Teraz pomyślnie zintegrowałeś regulator głośności do swojej aplikacji React. Aby rozwijać tę funkcjonalność, możesz rozważyć dodanie dodatkowego regulatora do sterowania pozycją odtwarzania wideo. Następne wideo obejmie dokładnie ten proces.

Podsumowanie
Nauczyłeś się, jak zaimplementować niestandardową regulację głośności, która daje użytkownikowi kontrolę nad elementami dźwiękowymi w twojej aplikacji. Ten przewodnik zapewnia solidne fundamenty do przyszłych dostosowań i rozszerzeń.
Najczęściej zadawane pytania
Jak mogę zmienić początkową wartość regulatora głośności?Początkową wartość można dostosować w hooku useState.
Czy regulator działa ze wszystkimi formatami wideo?Tak, pod warunkiem, że element wideo obsługuje zakres głośności od 0 do 1.
Jak mogę uniknąć fałszywych wartości podczas ładowania strony?Upewnij się, że początkowa wartość w hooku useState jest zdefiniowana, aby uniknąć wartości undefined.


