Wejdź i zanurz się w świecie React! Nauczysz się, jak reagować na zmiany w src-props swojego odtwarzacza wideo i skutecznie resetować stan odtwarzacza. Ten samouczek pokaże ci, jak właściwie zarządzać stanem swojego odtwarzacza wideo, aby zapewnić płynne doświadczenie użytkownika.
Najważniejsze wnioski
- Wykorzystaj useEffect, aby reagować na zmiany propów.
- Zresetuj wiele stanów, gdy zmieni się src-prop.
- Upewnij się, że dodatkowe parametry, takie jak głośność i pozycja, są prawidłowo zainicjowane.
Przewodnik krok po kroku
Aby zaimplementować pożądane funkcjonalności, zaczniemy od integracji i konfiguracji useEffect.

Upewnij się, że twój odtwarzacz wideo jest początkowo poprawnie skonfigurowany. Dotychczasowa implementacja wykazała, że stan odtwarzacza nie jest poprawnie aktualizowany po zmianie wideo.

Główny nacisk kładzie się na src-prop elementu wideo. Po zmianie wideo stan odtwarzacza, zawierający informacje o stanie odtwarzania, musi zostać zresetowany.

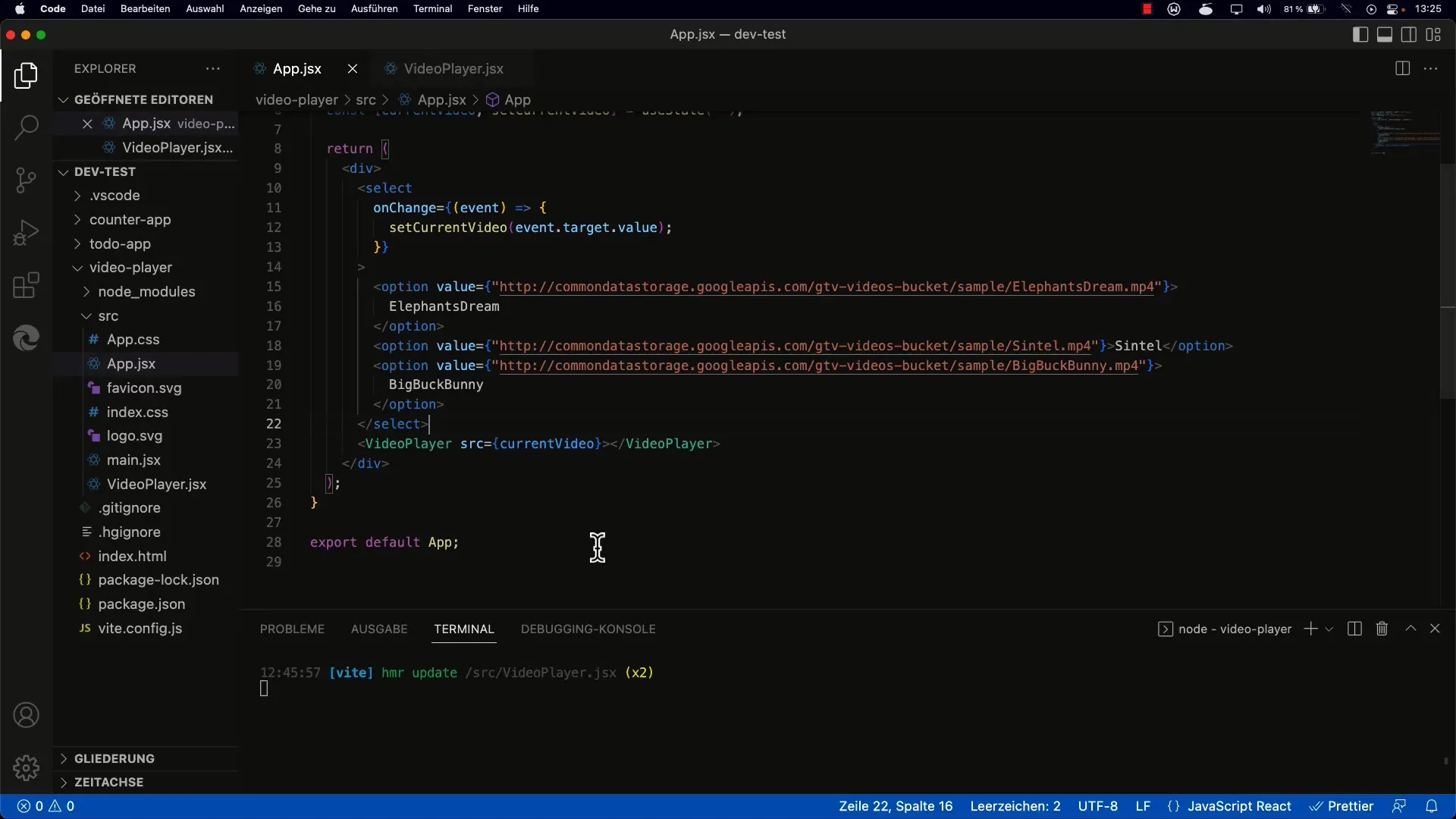
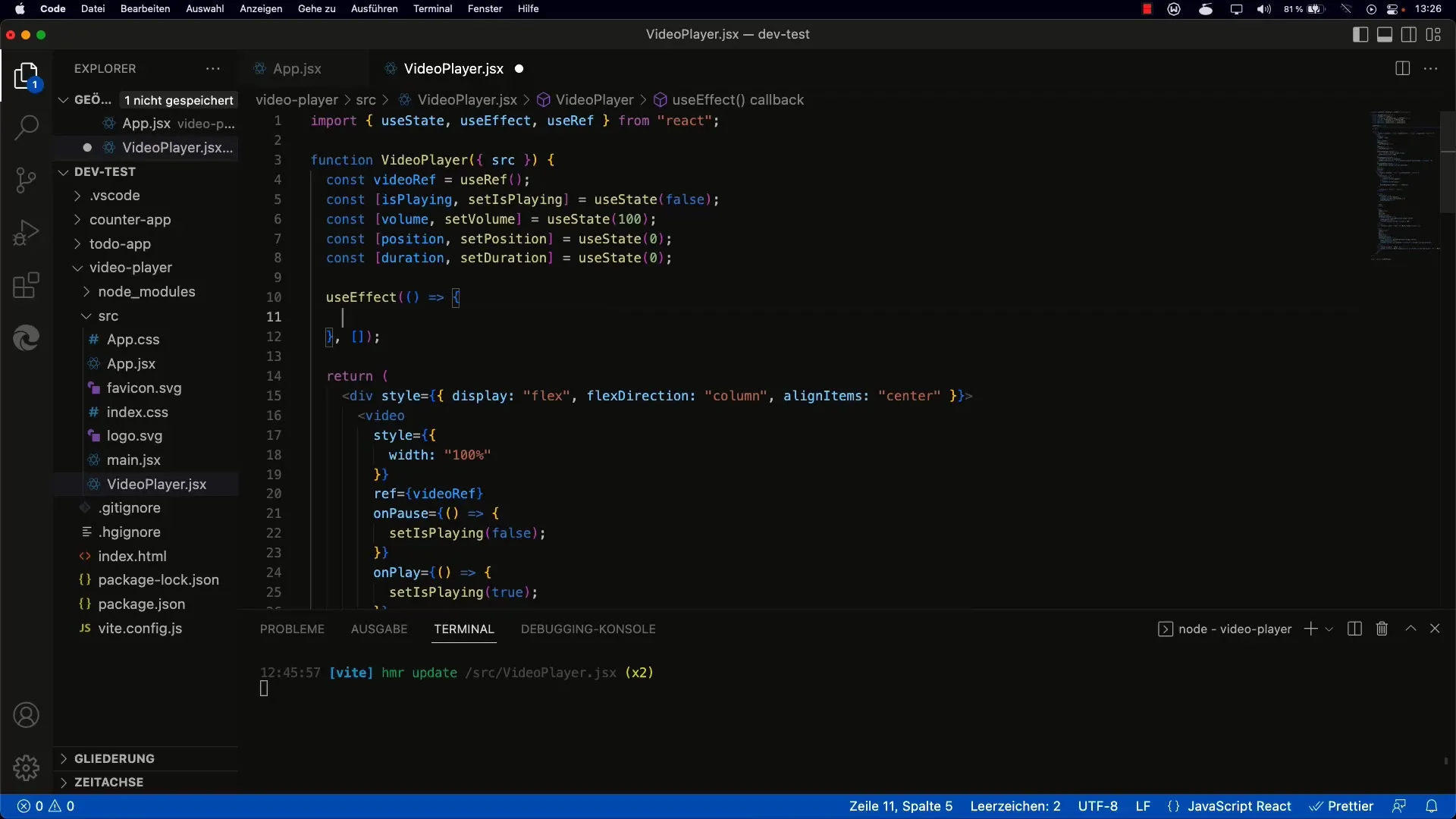
Otwórz komponent, w którym chcesz zaimplementować logikę, i upewnij się, że hook useEffect jest zaimportowany. Następnie możesz na razie pozostawić puste tablicę jako zależność.

Teraz dostosujesz useEffect odpowiednio. Określasz src jako zmienną zależną, aby React mógł reagować na zmiany. Dzięki temu możesz zresetować stan, gdy src-prop zostanie zmieniony.
Dla procesu resetowania zdefiniujesz kilka stanów, w tym isPlaying, duration, volume oraz position. Jeśli wybierzesz nowe wideo, ustaw isPlaying na false, aby zapewnić poprawne działanie odtwarzacza podczas ponownego uruchomienia.
Dodatkowo musisz zresetować czas trwania wideo na zero oraz skonfigurować głośność na maksymalną wartość 100. Należy pamiętać, że właściwość volume elementu wideo przyjmuje wartości od 0 do 1, dlatego ustawiasz ją na 1.
Nie zapomnij również zresetować pozycji wideo. Zapewni to, że postęp nie będzie przenoszony z poprzedniego wideo podczas odtwarzania nowego filmu.
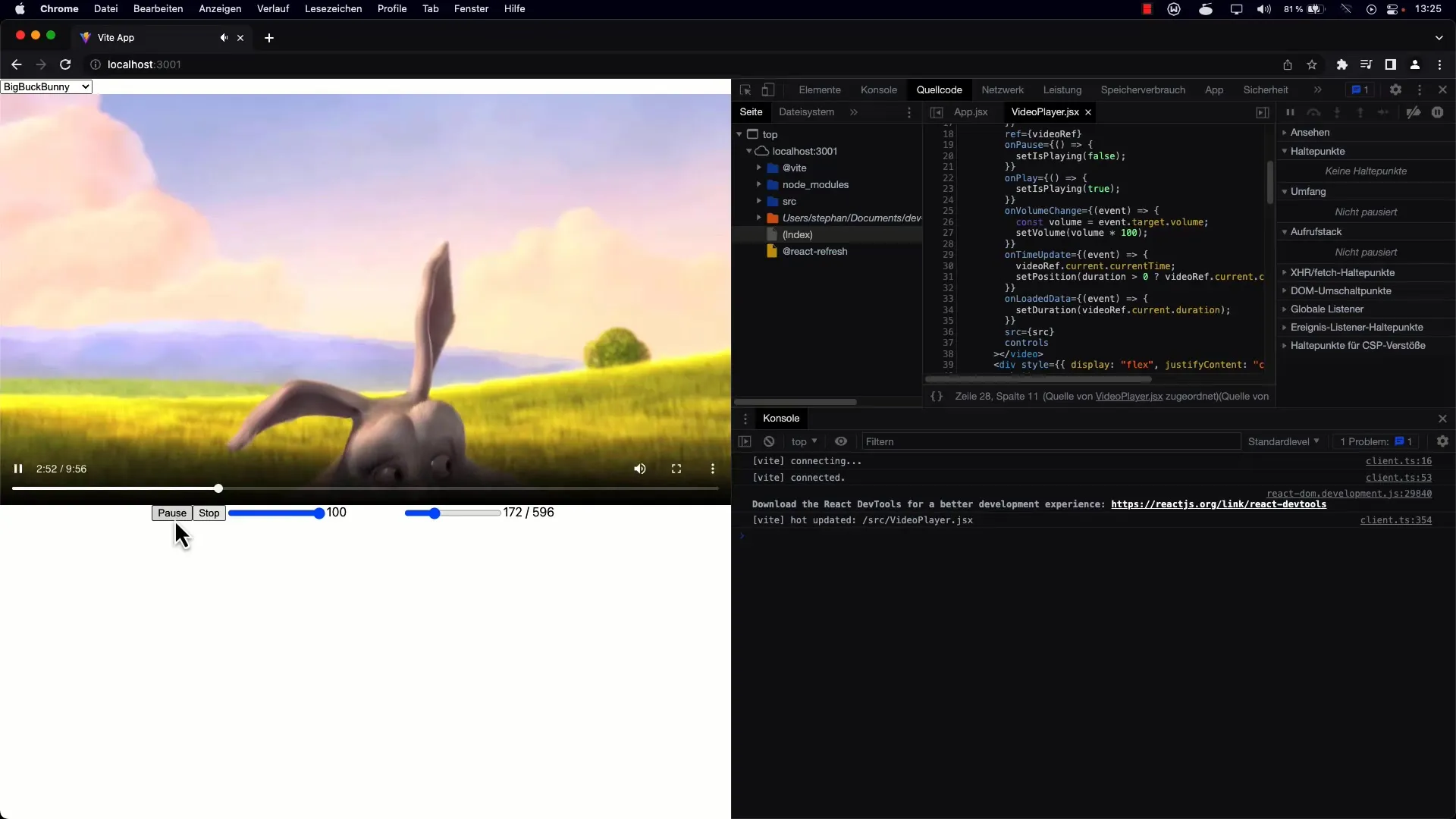
Po zresetowaniu wszystkiego, odśwież aplikację, aby sprawdzić, czy zmiany zostały zastosowane.

Wybierz wideo i odtwórz je. Następnie sprawdź zmianę wideo, aby upewnić się, że wszystkie resetowania działają poprawnie.

Dostrzeżesz, że po zmianie wideo stan odtwarzacza został teraz prawidłowo zresetowany: głośność, pozycja odtwarzania i stan odtwarzania są zgodne. Zapewnia to niezawodne korzystanie.
Jeśli zauważysz, że czasami głośność nie jest resetowana do 100%, musisz dostroić ustawienie. Upewnij się również, że po zwiększeniu głośności wartość volume elementu wideo jest ustawiona na 100%, aby zapewnić użytkownikowi czyste wyjście audio.
Przetestuj zmiany, zmieniając wideo i sprawdzając funkcje odtwarzania.

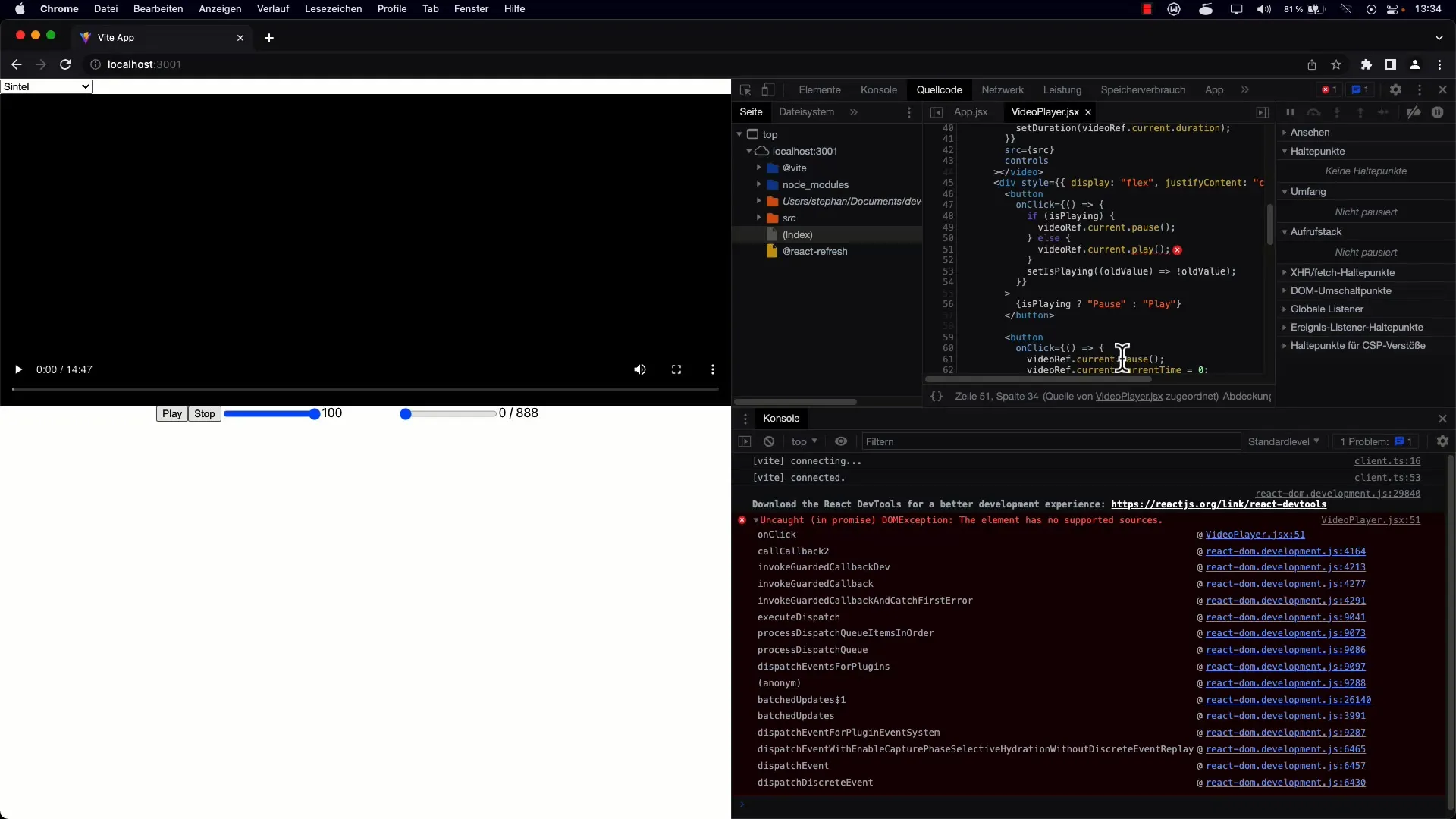
Ponadto ważne jest usuwanie ewentualnych błędów, które mogły wystąpić, takich jak nieprawidłowe ustawienie wartości src. Regularnie testuj stronę, aby upewnić się, że podczas pierwszego ładowania adres URL jest skonfigurowany prawidłowo.

Dzięki tym dostosowaniom zapewniłeś, że Twój odtwarzacz wideo jest prawidłowo resetowany przy zmianie src. Wykorzystanie useEffect pokazuje skuteczne zarządzanie efektami komponentów w React.
Podsumowanie
Wreszcie nauczyłeś się, jak za pomocą haka useEffect zarządzać i resetować stan swojego odtwarzacza wideo, gdy zmienia się właściwość src. Ta ważna technika pomoże Ci stworzyć płynne i przyjazne użytkownikowi doświadczenie.
Frequently Asked Questions
Jak mogę upewnić się, że wartość volume zostanie poprawnie zresetowana?Musisz ustawić wartość volume elementu wideo na 1, aby zagwarantować, że głośność jest maksymalna, ponieważ wartość ta mieści się w zakresie od 0 do 1.
Czym zajmuje się haka useEffect w tej sytuacji?Hak useEffect pozwala reagować na zmiany w właściwości src, dzięki czemu możliwe jest zresetowanie wszystkich zależnych wartości komponentów.
Co się dzieje, gdy właściwość src jest pusta?Jeśli właściwość src jest pusta, odtwarzanie wideo nie zostanie uruchomione, a możesz otrzymać błąd. Upewnij się, że ustawiono wartość domyślną.


