Często w procesie tworzenia oprogramowania zauważamy, że nawet małe zmiany w interfejsie użytkownika mogą mieć duży wpływ na użyteczność. W tym samouczku skupimy się na tym, jak dezaktywować przyciski nawigacyjne - Dalej oraz Wstecz - w aplikacji React, gdy nie są używalne. Ten prosty, ale ważny detal poprawia interakcję i prowadzi do jeszcze bardziej płynnego doświadczenia użytkownika.
Najważniejsze wnioski
- Przyciski "Dalej" i "Wstecz" mogą być efektywnie dezaktywowane, aby pokazać, że żadne działania nie są możliwe.
- Nowy design funkcji jest konieczny do sprawdzenia aktualnych możliwości nawigacyjnych.
- Poprzez implementację ustaleń stanu możemy poprawić widoczność i skuteczność elementów sterujących.
Krok po kroku
Krok 1: Analiza przycisków
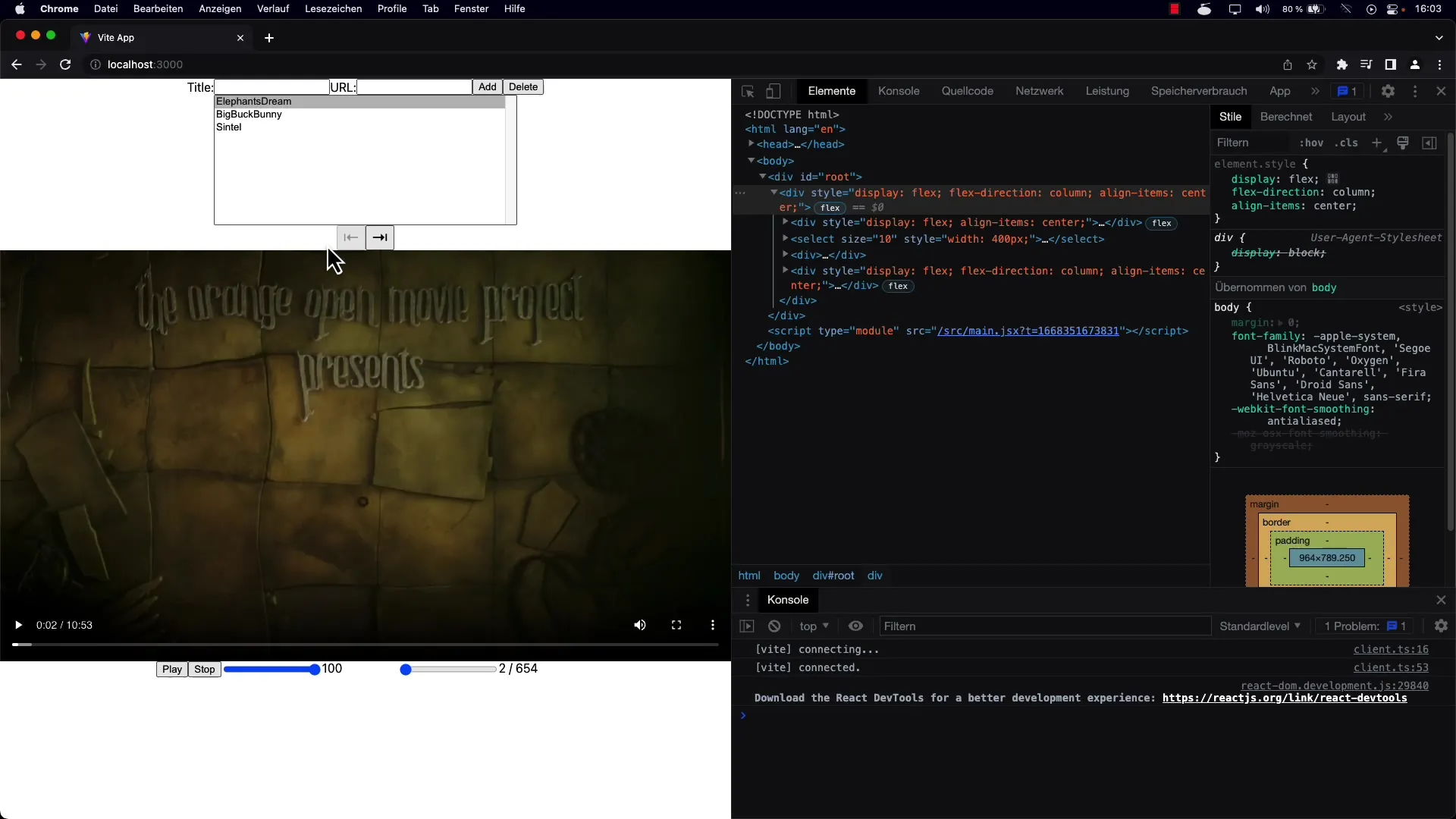
Najpierw przyjrzyjmy się strukturze przycisków. W tej aplikacji są dwa konkretne przyciski: jeden dla "Pomiń Dalej" i jeden dla "Pomiń Wstecz". Pierwszym krokiem jest sprawdzenie, czy te przyciski są obecnie aktywne czy dezaktywowane w interfejsie użytkownika.

Krok 2: Ustalenie stanu dla przycisków
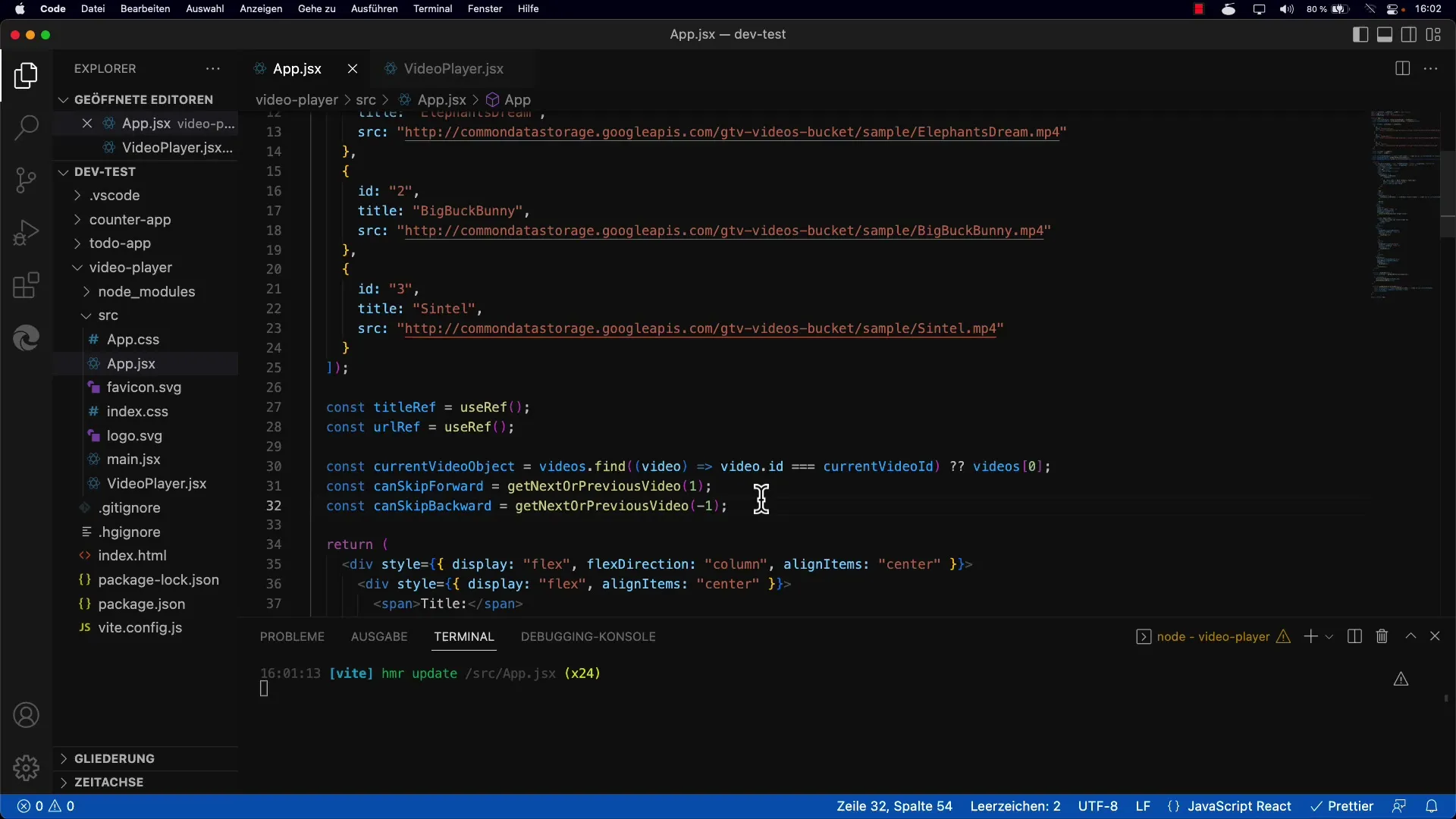
Teraz implementujesz logikę określającą, kiedy przyciski mają być dezaktywowane. Oznacza to, że musisz zdefiniować pewne zmienne w swoim stanie, które wskazują, czy jest możliwe przejście do tyłu czy do przodu. Przydatne jest użycie zmiennych skipBackward i canSkipForward.
Krok 3: Implementacja logiki w kodzie
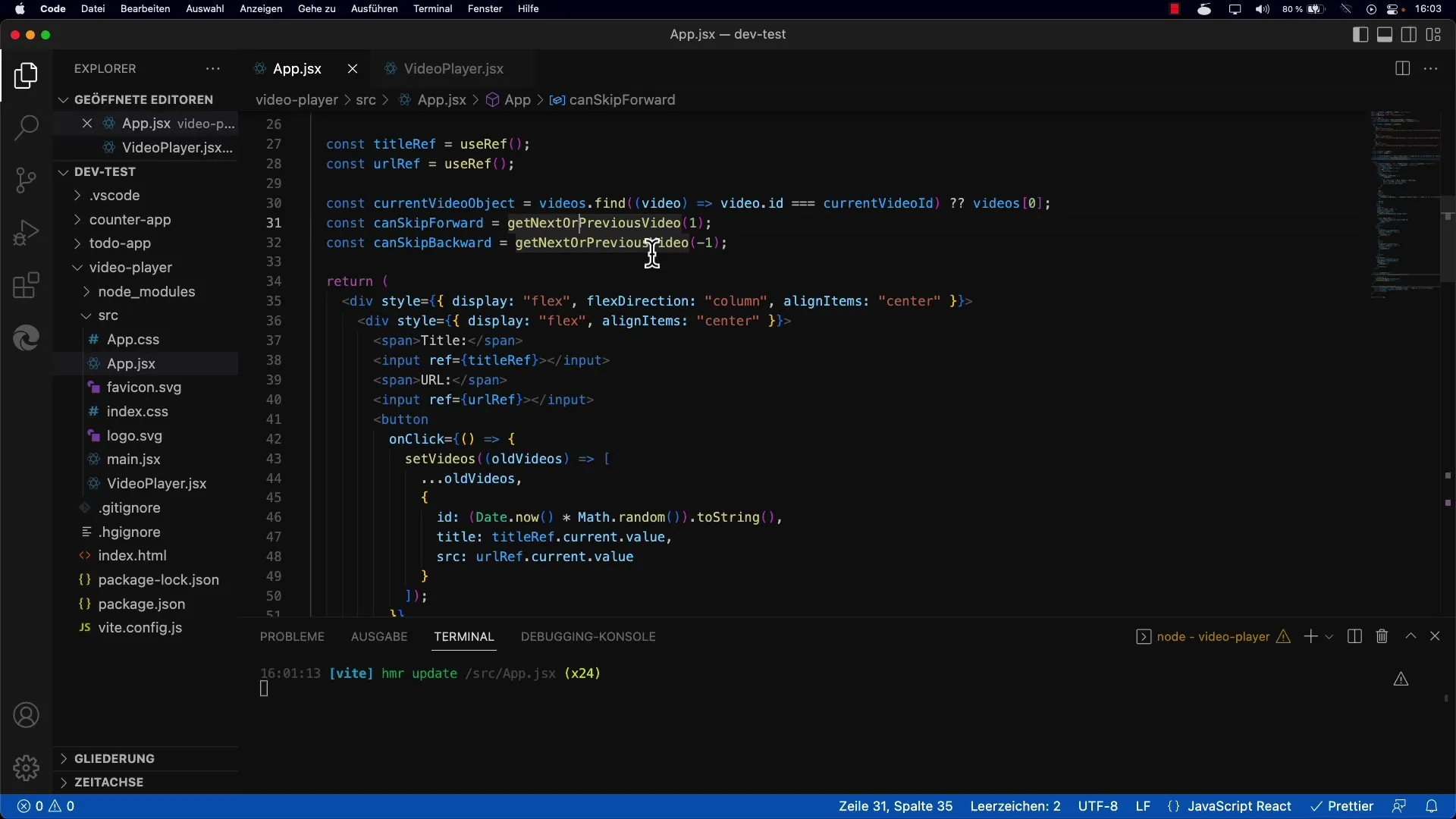
Aby dynamicznie dezaktywować przyciski, sprawdzasz powyższe zmienne w swojej części render. Jeśli na przykład zmienna skipBackward ma wartość false, przycisk "Previous" powinien być dezaktywowany.
Krok 4: Wprowadzenie nowej funkcji
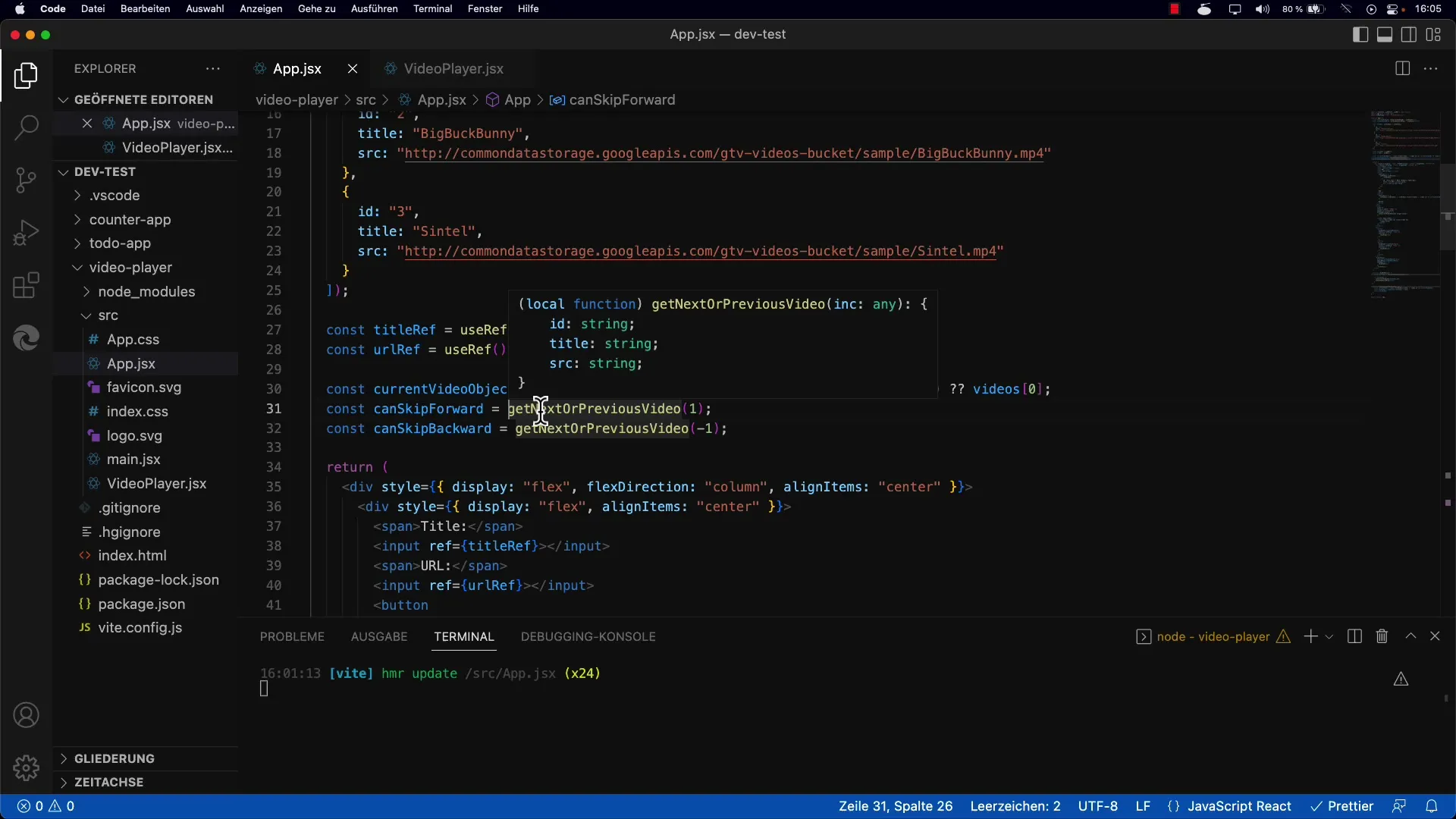
Aby ułatwić zrozumienie logiki i bardziej modularne podejście, wydzielisz logikę do osobnej funkcji. Ta nowa funkcja, getNextPreviousVideo, przyjmuje parametr określający, czy należy pobrać następne czy poprzednie wideo.

Krok 5: Wykorzystanie nowej funkcji
Ta nowo zaprojektowana funkcja zwraca odpowiednie wideo i ustawia odpowiedni identyfikator wideo. Możesz zdecydować, czy chcesz zwiększyć lub zmniejszyć bieżący stan o krok, aby renderować następne lub poprzednie wideo.
Krok 6: Konsolidacja warunków
Teraz dodaj warunek dla stanu przycisków, aby uwzględnić również zwracanie nowej funkcji. Upewnij się, że jeśli zwrócone wideo jest niezdefiniowane, przyciski zostaną odpowiednio zdezaktywowane.

Krok 7: Testowanie implementacji
Po implementacji uruchom aplikację i przetestuj działanie przycisków. Przejrzyj wideo i sprawdź, czy przyciski są poprawnie dezaktywowane, gdy jesteś na początku lub końcu listy.

Krok 8: Skupienie na doświadczeniu użytkownika
Aby zapewnić efektywne doświadczenie użytkownika, te małe detale mają duże znaczenie. Poprzez Dezaktywację nieaktywnych przycisków aplikacja jasno sygnalizuje, jakie działania są dostępne, a jakie nie. Jest to kluczowe dla użyteczności, zwłaszcza dla nowych użytkowników.
Podsumowanie
Ten samouczek pokazał, jak poprawić nawigację w aplikacji React poprzez dezaktywację przycisków do przodu i do tyłu przy niedopuszczalnych działaniach. Implementacja tej funkcjonalności znacznie poprawia użyteczność i zapewnia, że użytkownicy intuicyjnie rozumieją, jakie opcje mają do wyboru.
Najczęstsze pytania
Czym jest dezaktywowany przycisk?Dezaktywowany przycisk oznacza, że odpowiednie działanie nie może być aktualnie wykonane.
Jak zaimplementować logikę dla dezaktywowanych przycisków w React?Możesz wykorzystać ustalenia stanu w swojej metodzie renderowania i powiązać je z zmiennymi nawigacji.
Gdzie mogę znaleźć więcej informacji na temat przycisków w React?Oficjalna dokumentacja React oferuje szczegółowe informacje na temat komponentów i ich stanów.


