Istnieje wiele różnych rodzajów cienia. Jednak ten artykuł ma na celu omówienie tzw. cień uderzenia, który obiekt rzuca na swoje otoczenie. Element, który rzuca cień, który nie istnieje lub który jest zupełnie błędny (uderzeniowy), na przykład dlatego, że został kopiowany beztrosko z jednego obrazu do drugiego, gdzie panują inne warunki świetlne, działa w swoim nowym otoczeniu jak ciało obce. Ze względu na ogromną złożoność tematów cienia i perspektywy, tutaj mogą być omawiane tylko proste przykłady przypadków. Literaturę dodatkową znajdziecie na końcu artykułu.
Wykład: Tworzenie cienia
Zanim przejdziemy do praktyki w Photoshipie, najpierw mała wyprawa do tematu "Tworzenie cienia", co umożliwi uzyskanie bardziej realistycznych przedstawień w dalszym ciągu. Należy wymienić następujące właściwości cienia:
Forma i kierunek cienia
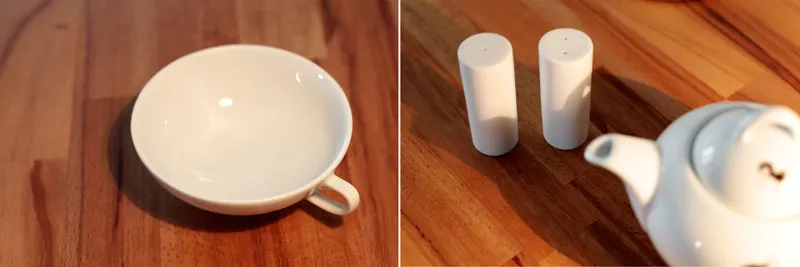
Forma cienia zależy od kształtu ciała, które go rzuca oraz od podłoża, na które jest projekcja. Proste, płaskie przedmioty, takie jak talerz na płaskim stole, rzucają cień w kształcie ciała. Bardziej złożone elementy, takie jak czajnik, którego cień pada na inny obiekt, rzucają mocno zniekształcone cienie.

Kierunek, w którym pada cień, zależy od położenia źródła światła. Dla punktowego źródła światła (np. reflektor sufitowy) zawsze jest to przeciwna strona źródła światła. Przy wielu źródłach światła (np. oświetlenie zaciskowe) powstaje wiele cieni. Tu pojawiają się również cienie jądra i półcienie, czyli obszary, które wydają się bardziej lub mniej intensywne. (Na temat jądra i półcienia proste i złożone wykonanie).
Kolor
Wbrew powszechnemu przekonaniu kolor cienia jest słabo zmieniany przez kolor światła. To w zasadzie jest logiczne, ponieważ cień pojawia się tam, gdzie światło nie dociera. Barwa cienia wynika raczej z koloru ciała, ogólnego oświetlenia pomieszczenia i oczywiście podłoża.

Kolor ciała odzwierciedla się również w kolorze cienia. Nasycenie fragmentów zostało wzmocnione, aby pokazać efekt bardziej wyraźnie.
Gęstość i ostrość
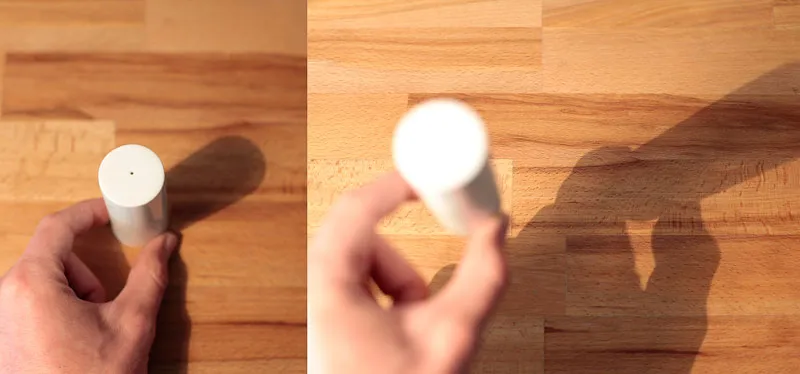
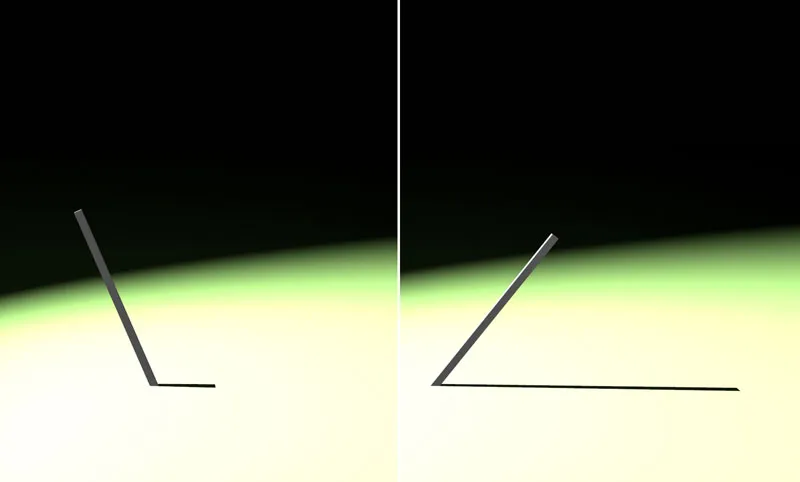
Wygląd cienia zależy od rodzaju źródła światła. Mocne, bezpośrednie źródło światła, takie jak słońce lub latarka z bliska, tworzy bardzo twarde krawędzie i ciemne cienie. Im światło staje się bardziej rozproszone (na przykład zachmurzone niebo lub przy użyciu softboxa), tym cień jest bardziej miękki i jaśniejszy.

Z lewej strony mocne źródło światła tworzy ostry, ciemny cień. Po prawej stronie przezroczysty reflektor został postawiony przed światłem. Cień staje się jaśniejszy i bardziej rozmyty.
Odległość i rozmiar
Odległość cienia od ciała ostatecznie określa jego położenie przestrzenne. Jeśli cień znajduje się blisko ciała, jest także blisko podłoża. Zwiększając odległość cienia, zwiększa się przesunięcie ciała wydającego cień. Ponadto, wraz z zwiększaniem odległości cień staje się mniejszy niż ciało rzucające cień, z jednym wyjątkiem: gdy przedmiot zbliża się do źródła światła, cień powiększa się.

Odległość cienia od ciała wyraźnie ilustruje odległość od powierzchni.
Jeśli chcesz tworzyć realistyczne cienie, musisz niestety trochę zaznajomić się z prawami fizyki i rysunkiem perspektywicznym wraz z punktami zbieżności. Jednak nie jest to takie straszne, jak się wydaje. W przeciwieństwie: dzięki szybkiemu zdobyciu podstawowych zrozumień, otwierają się natychmiast nowe światy, i będziesz zdziwiony, jak bardzo odpowiednio umieszczony cień przyczynia się do spójnego działania obrazu.
Schematyczny wykład
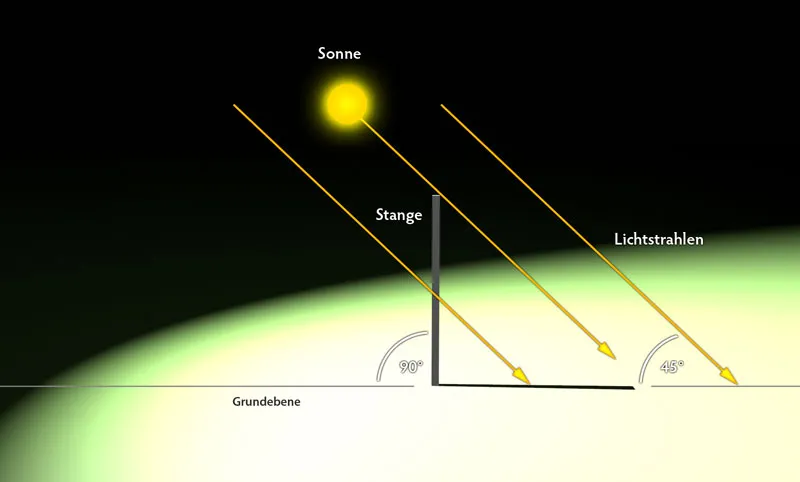
Określ źródło światła Zacznijmy od dość prostego i łatwego do zrozumienia przykładu. Naprzeciw nas znajduje się pionowa (90°) sztanga wbita w ziemię. Słońce jako źródło światła znajduje się dokładnie po lewej stronie od nas i świeci pod kątem 45° na ziemię. Na obrazie ten kąt jest zaznaczony po prawej stronie.

Widok prosty na obiekt. Słońce świeci dokładnie na bok obserwatora pod kątem 45° na ziemię.
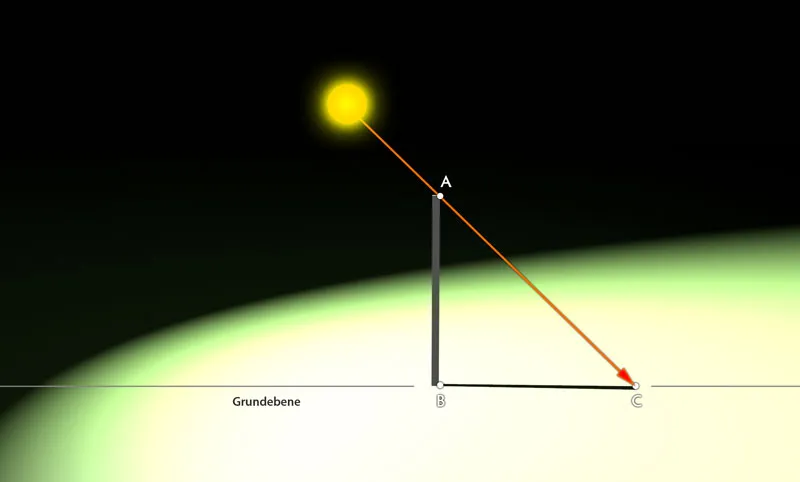
Konstruowanie cienia
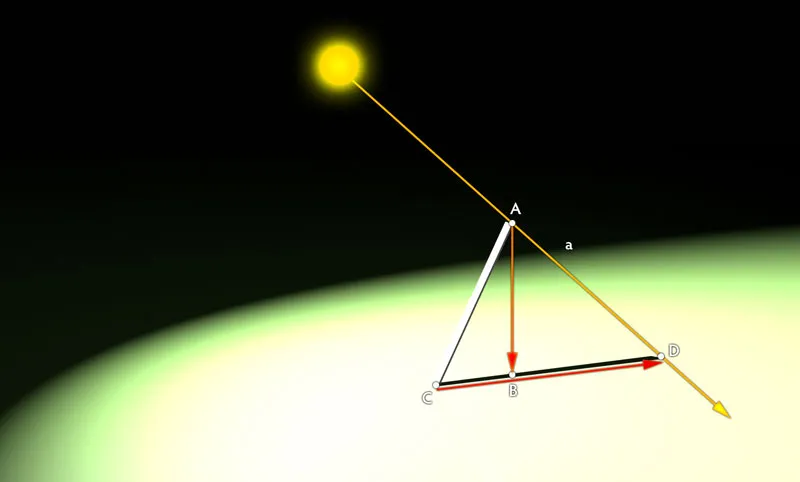
Celem jest szybkie określenie właściwego rzutu cienia. Od źródła światła (słońce) prostą przeprowadza się przez górną krawędź (a dokładniej przez prawy róg, punkt A) sztangi do płaszczyzny podłogi (punkt C). Następnie z dolnego końca sztangi B łączy się z punktem przecięcia promienia światła/płaszczyzny podłogi. To połączenie (B-C) przedstawia cień we właściwym kierunku i długości.

Znając kąt padania światła wynoszący 45°, poprawny rzut cienia jest szybko obliczony. Perspektywę obrazu lekko przechylono, aby lepiej pokazać cień.
Inne przykłady:
Jeśli słup nie byłby prosty, ale nachylony lekko na bok, konstrukcja podstawowa byłaby identyczna, jak widać na trzecim obrazku. Cień jedynie się wydłużał lub skracał, w zależności od tego, na którą stronę pochylony jest słup.
Ze zmianą pochylenia słupa zmienia się także długość rzutu cienia.
Zaplanować głębokość przestrzenną
Kierunek i rozmiar cienia stają się bardziej złożone, gdy słup jest pochylony nie tylko poziomo, ale także pionowo.
Ze zmianą pochylenia słupa zmienia się także długość rzutu cienia.
Tutaj najpierw, od źródła światła, prowadzimy prostą na krawędź obiektu na płaszczyźnie podstawowej (odcinek AD). Następnie z punktu A spuszczamy pion na płaszczyznę podstawową (odcinek b) (punkt B). Na koniec z dolnego końca słupa (punkt C) prowadzimy prostą przez wcześniej określony punkt B. Punkt przecięcia D z prostą a promienia światła określa końcowy punkt cienia. Cień przebiega więc od C do D.
Uwaga: Określenie płaszczyzny podstawowej dla pionu nie zawsze jest łatwe, ponieważ nie pokrywa się z punktem na ziemi (tutaj punkt C słupa), jak miało to miejsce w pierwszych przykładach. Jeśli cień pada do tyłu, punkt do wyznaczenia znajduje się powyżej punktu na obiekcie. Jeśli pada do przodu, znajduje się poniżej. Tutaj niezbędne jest wyczucie perspektywy i ćwiczenie. Przydatna może być literatura dotycząca rysunku perspektywicznego, np. klasyk „Rysunek przestrzenny” autorstwa Henka Rotgansa.
Konstruowanie w rzeczywistym zastosowaniu
Po zrozumieniu podstaw, czas przejść do bardziej praktycznego zastosowania. Do istniejącego zdjęcia należy dodać kolejny obiekt, którego cień będzie harmonijnie wpasowywał się w ogólną kompozycję obrazu.
Wstawianie materiału graficznego
Otwórz plik "berglandschaft.jpg" i dodaj go za pomocą Plik>Umieść pliku "buchstabe.png". Zaakceptuj wstawienie obrazka wciskając Enter, gdy obrazek będzie początkowo obramowany. Umieść teraz motyw mniej więcej tak, jak na zdjęciu. Po prawej stronie powinno być wystarczająco miejsca na cień.
Nowy obiekt zostanie umieszczony w głównym motywie.
Obliczanie kąta światła
Aby cień dla literki był odpowiedni, należy najpierw obliczyć kąt padania promieni słonecznych. Do tego wykorzystujemy wiedzę z poprzednich przykładów, tylko tym razem podchodzimy do tematu od końca.
Traktujemy prawą krawędź AB konstrukcji muru-ogrodzenia jako słup z poprzedniego przykładu. Długość i kierunek cienia, który został wcześniej skonstruowany, jest już dostępna. Teraz prosto narysujmy trójkąt. Otrzymany w ten sposób kąt w prawym dolnym rogu to kąt padania światła - tutaj około 60°.
Kąt padania promieni słonecznych jest obliczany na podstawie istniejącego cienia.
Przygotowania wstępne
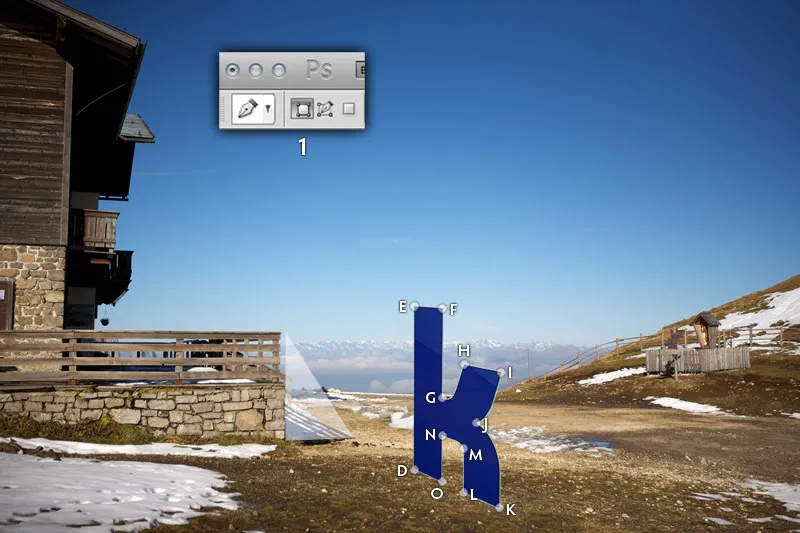
Dla każdego wierzchołka - oraz dla wyraźnych punktów zakrzywienia - należy teraz określić punkt rzutowania na ziemię. Dla lepszej orientacji nadaję wszystkim dotkniętym miejscą czyste nazwy literowe (D - O). W praktyce nie jest to konieczne, ale na początku może się to bardzo przydać przy bardziej skomplikowanych obiektach. Aby określić punkty rzutowania w Photoshopie, postępuj w następujący sposób: Narysuj przy użyciu narzędzia Trasy w trybie Warstwy kształtu (1) trójkąt ABC, który został omówiony już w drugim kroku samouczka, i ustaw przezroczystość na około 50%.
Obliczony kąt padania światła 60° jest przenoszony na literkę.
Określenie punktów rzutowania
Przenieś teraz trójkąt i umieść górną krawędź w punkcie E. Następnie skaluj kształt za pomocą Ctrl/Cmd+T, aby lewy dolny róg dotknął ziemi. W przypadku punktu E byłoby to samo miejsce, w którym zaznaczony jest punkt D. Ostatecznie punkt E' jest określony przez ostatni róg trójkąta, zaznaczony na czerwono na obrazku.
Obliczony kąt padania światła 60° jest przenoszony na literkę.
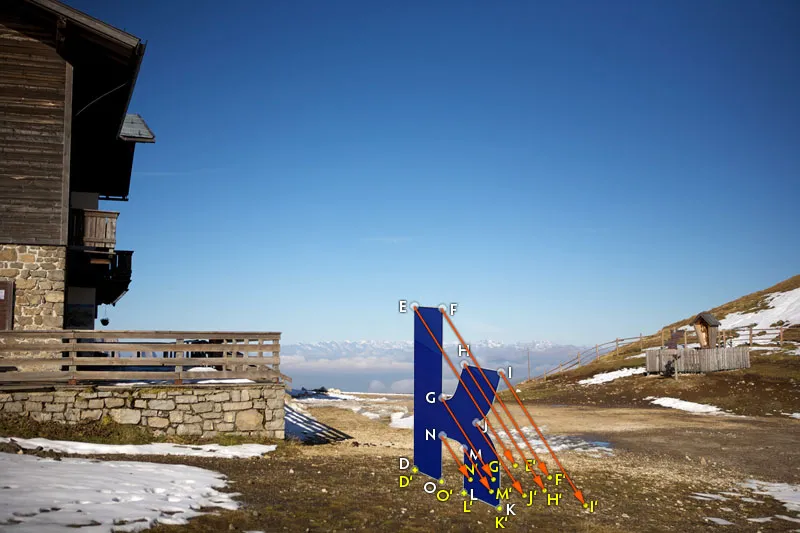
Postępuj według tego samego schematu dla każdego kolejnego punktu na literce: przesuń trójkąt, skaluj i zaznacz punkt rzutowania.
Wszystkie określone punkty rzutowania w przeglądzie, obliczone na podstawie padania promieni o kącie 60°.
Rysowanie cienia
Finalizacja jest teraz prosta. Zgodnie z zasadą malowania po numerach, połącz litery za pomocą narzędzia Trasy w trybie Ścieżki (1). W obszarach zakrzywionych, takich jak połączenie LMN, należy również zaznaczyć zaokrąglenie, aby cień wyglądał bardziej realistycznie. Zakończony ślad załaduj jako Ctrl/Cmd+Enter jako zaznaczenie i wypełnij na nową warstwę kolorem czarnym. Na koniec, za pomocą suwaka Przezroczystość i Rozmycia Gaussowskiego (znajdziesz go w Filtr> Filtry rozmycia) ustal pożądane właściwości. Wartościami wyjściowymi są 80% Przezroczystość i wartość Filtra 1,2 piksela.
Końcowe rysowanie cienia jest bardzo proste po przygotowaniu.
Generowanie cieni z podstawowych kształtów
Przeszliście najgorsze. Obiecujemy. A dobra wiadomość: W wielu przypadkach nie musicie tak skomplikowanie konstruować cienia. Zazwyczaj wystarczy mniej szczegółowy obraz, którego kierunek i rozmiar mają zbliżoną charakterystykę do otoczenia. Cienie są abstrakcyjne, więc drobne nieścisłości zauważy jedynie bardzo uważny obserwator.
Celem tego samouczka jest umieszczenie rowerzystki z pliku "wald.jpg" w winniczych terenach z pliku "weinberge.jpg." Abyście mogli skupić się wyłącznie na tworzeniu cienia, w pliku "fahrrad.png" znajdziecie już obrazek wyciętej postaci.
Kształt i orientacja
Otwórz plik "weinberge.jpg" i zaimportuj plik "fahrrad.png" za pomocą opcji Plik>Rozmieść do otoczenia winnic. Dostosuj grafikę bezpośrednio do wiarygodnej skali i umieść koła oraz kobietę na asfaltowej drodze. Im bardziej przesunięte do tyłu będą koła, tym mniejszą skalę grafiki musicie zastosować.
Poszczególne motywy są łączone razem.
Tworzenie cienia
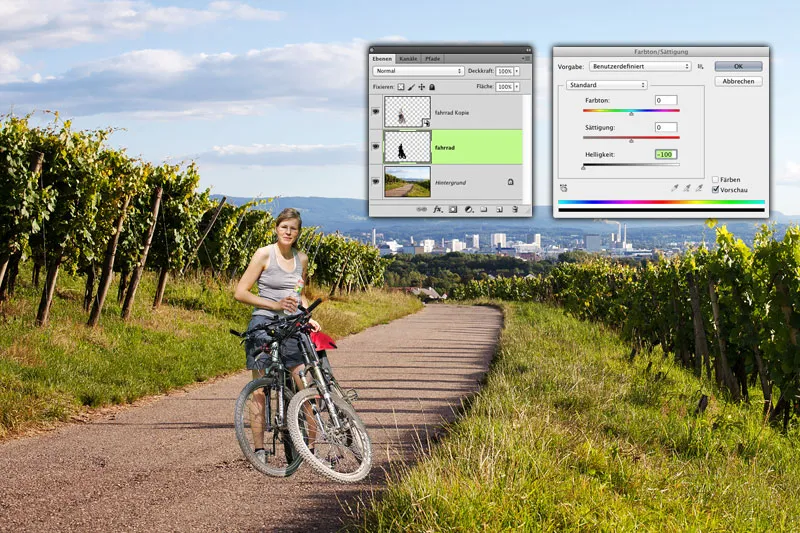
Zaznacz warstwę "Fahrrad" i skopiuj ją za pomocą kombinacji klawiszy Ctrl/Cmd+J. Następnie wybierz dolną z dwóch warstw z rowerem i rasteryzuj ją za pomocą opcji Warstwa>Rasteryzuj>Obiekt Smart, aby móc elastyczniej z nią pracować w kolejnych krokach. Otwórz okno dialogowe Odcień/Nasycenie (Ctrl/Cmd+U) i przesuń suwak Jasności na -100, aby zamienić rasteryzowaną warstwę z rowerem na czarną.
Podstawowy kształt cienia jest tworzony poprzez prostą kopię oryginalnego motywu.
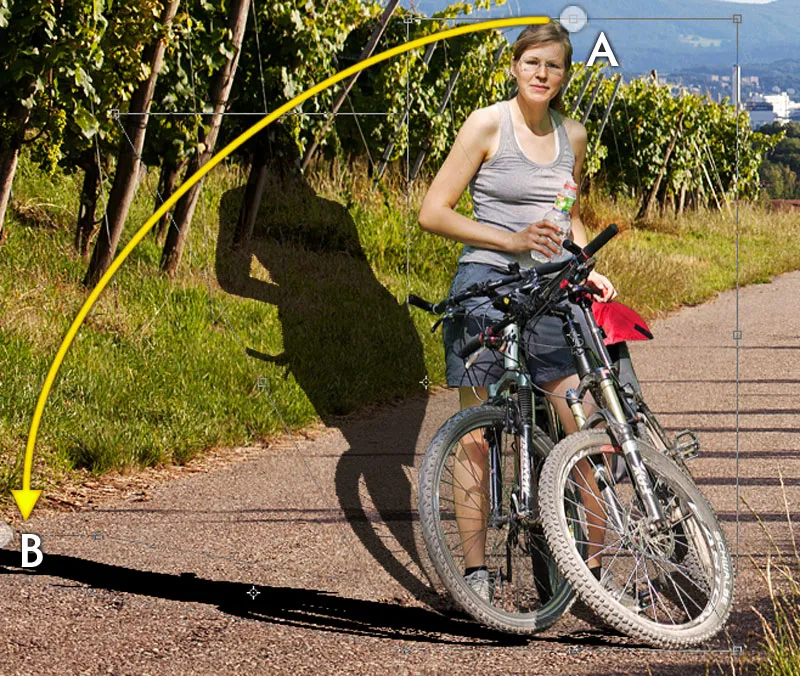
Deformacja cienia
Wybierz polecenie Edycja>Wolna transformacja i zdeformuj warstwę cienia w kilku krokach. Zacznij od chwytaka górnego w środku (A) i przesuń go trzymając klawisz Ctrl/Cmd w lewą dolną stronę, około krawędzi trawy (B), aby uzyskać bazowy kształt. Następnie przesuń chwyty narożne trzymając klawisz Ctrl/Cmd i dostosuj kształt: Oba chwyty z prawej strony (C i D) dopasuj wizualnie do tylnej prawej i przedniej „krawędzi” opony prawego koła. Bądźcie uważni, aby chwyt nie znalazł się dokładnie przy krawędzi, ale cień zaczynał się tam (E).
Poszczególne motywy są łączone razem.
Słońce jest bardzo nisko, co powoduje długie cienie, co dobrze pokazują winorośli. Oba lewe chwyty narożne (F i G) przesuńcie odpowiednio daleko w lewo poza obszar roboczy, aby oddać to zjawisko również na kołach.
Dostosowanie cienia do położenia słońca.
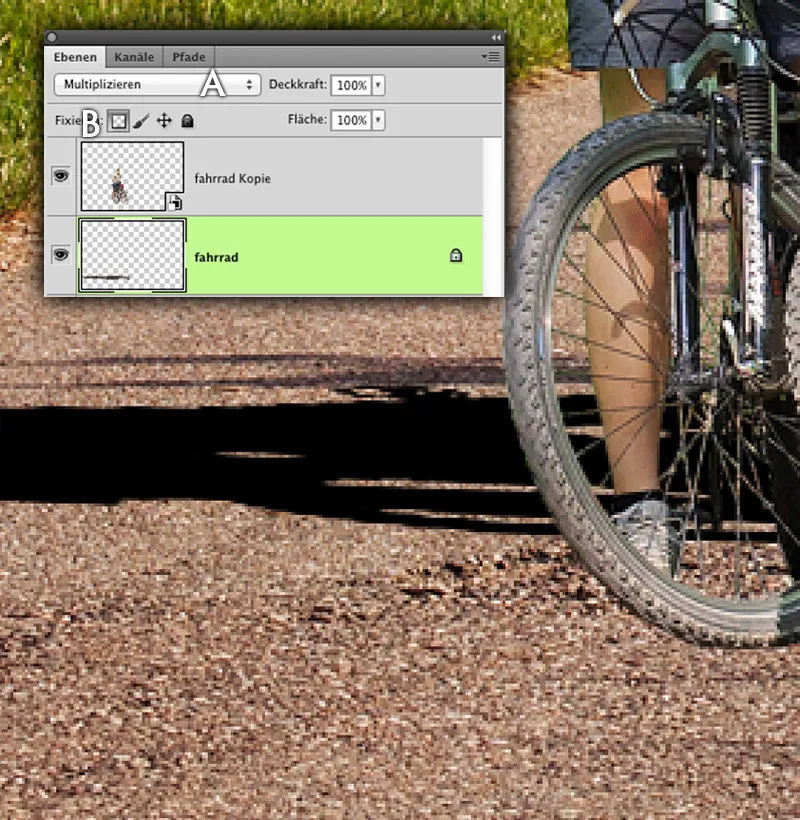
Dopracowanie szczegółów
Cień roweru jest wciąż zbyt ciemny, ostry i intensywny w porównaniu do pozostałych cieni. Przenieśmy cień roweru obok innego cienia, żeby bardziej dopasować go wizualnie. Ustaw tryb warstwy cienia na Mnożenie (A), aby uwzględnić kolorystykę podłoża. Zablokujcie również wszystkie przezroczyste piksele warstwy cienia przed zmianami, klikając na odpowiednią ikonę w paletach warstw (B),
Przygotowanie warstwy cienia do dostosowań.
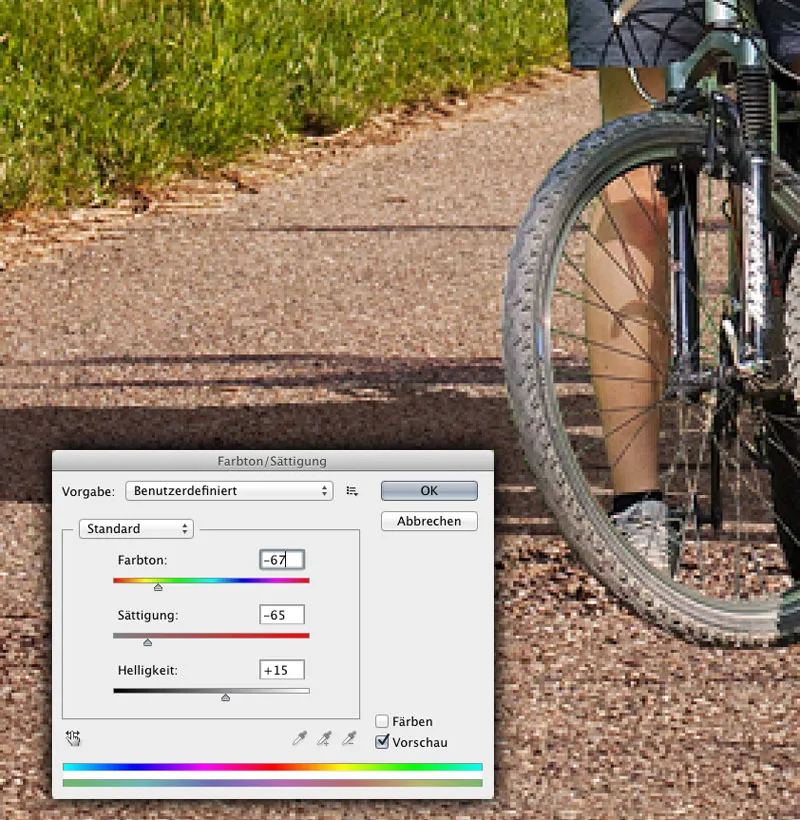
Kliknijcie Pipetą (I) w cień winorośli (A), żeby uzyskać jego podstawowy kolor. Za pomocą Edycji>Wypełnij obszar>Użyj: kolor pierwszoplanowy zmieńcie czarny cień na ten kolor. To jeszcze nie jest dokładnie ten odcień. Aby dostosować, otwórzcie okno dialogowe Odcień/Nasycenie (Ctrl/Cdm + U) i regulujcie cień za pomocą suwaków. Odpowiednie wartości można wyczytać z obrazka.
Zmiana koloru warstwy cienia.
Ostateczne poprawki
Dokonajcie ostatnich poprawek za pomocą dwóch kroków. Zmniejszcie przezroczystość do około 95%. Usuńcie blokadę przezroczystych pikseli warstwy cienia i zastosujcie filtr rozmycia Rozmycie gaussowskie o wartości około 1 piksela. Na koniec przesuńcie cień z powrotem na właściwe miejsce.
Regulacja przeźroczystości i ostrości krawędzi.
Filtr Przesuń
Kolejnym krokiem do stworzenia wyrafinowanego cienia jest mało znany filtr Versetzen w programie Photoshop. Na podstawie obrazu w skali odcieni szarości przesuwane są informacje obrazowe, co tworzy bardziej perspektywicznie spójny cień.
Sprawdzenie pliku
Otwórz plik "sandhalde.psd." Zobaczycie tam szybko umieszczony cień żurawia, który jednakże wygląda całkowicie mało wierząco, gdyż opada na pagórkowate piaski bez odzwierciedlenia ich wypukłości. Na razie usuńcie warstwę z żurawiem z dokumentu, nie zapisujcie go jednak jeszcze.
Cień żurawia wygląda zupełnie niewiarygodnie.
Tworzenie mapy przemieszczenia
Aby móc zastosować filtr Przesuwania, Photoshop potrzebuje obrazu w odcieniach szarości jako szablonu. Czarne piksele obrazu są przesuwane maksymalnie w jednym kierunku (można to podać w oknie dialogowym Filtra), białe piksele są przesuwane maksymalnie w przeciwnym kierunku. Średnia wartość szarości 128 nie powoduje żadnych zmian. Stopnie pomiędzy odpowiadają tylko częściowej wartości maksymalnej.
Skonwertuj obraz do obrazu w odcieniach szarości poprzez Obraz>Tryb>Odcienie szarości. Ponadto musisz bardzo rozmyć wynik, w przeciwnym razie nie uzyskasz satysfakcjonującego rezultatu. Użyj wartości, przy której kształty są nadal widoczne, ale ostre kontury przestają być widoczne. Na przykład, ustaw promień 12 pikseli w Rozmazaniu Gaussowskim. Wynik musisz koniecznie zapisać jako Dokument Photoshopa.
Tworzenie szablonu dla filtra Przesuwania.
Zastosowanie filtra
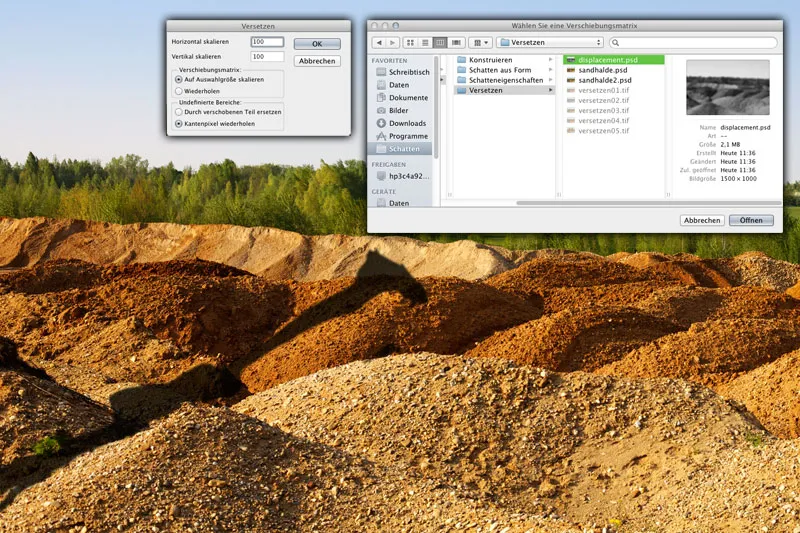
Wybierz Plik>Powrót do poprzedniej wersji, aby wrócić do oryginału. Następnie wybierz warstwę cienia dźwigu i zastosuj Filtr>Filtr zniekształcenia>Przesunięcie. Jako wartość przesunięcia wprowadź 100 pikseli dla obu kierunków. W zależności od rozmiaru pliku, musisz tutaj dostosować w górę lub w dół. Po prostu trochę pobaw się. Pozostałe ustawienia znajdziesz na ilustracji.
Następnie pojawi się okno dialogowe, w którym wybierasz wcześniej utworzony plik PSD i potwierdzasz. Po krótkim obliczeniu Photoshop względnie wiarygodnie zniekształca cień. Ustaw tryb warstwy na Mnożenie i zmniejsz Przezroczystość do około 80%. Zastosuj również Rozmycie Gaussowskie, aby zmiękczyć rzut cienia. Wartość około 4,5 piksela powinna być odpowiednia.
Zastosowanie filtra Przesuwania.
Ręczne przesuwanie (opcjonalnie)
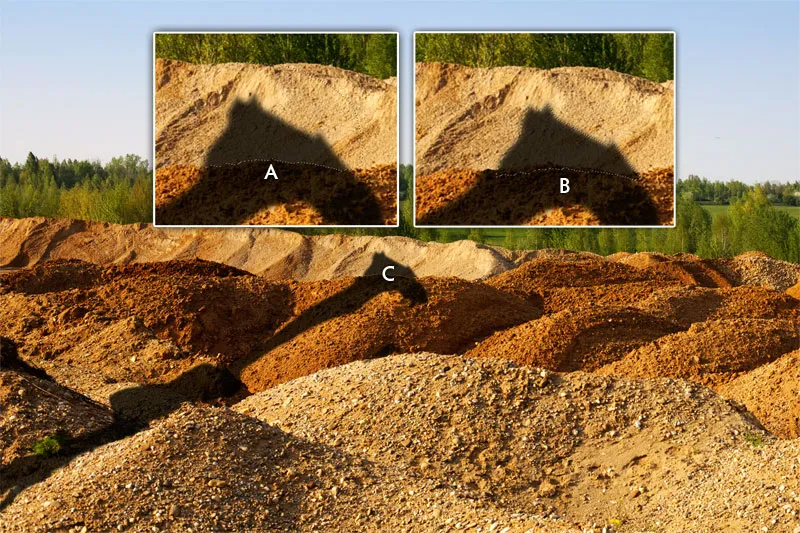
Jeśli chcesz być precyzyjny, nie obejdziesz się bez odrobinę ręcznej pracy. Aktualnie cień biegnie po pagórku bez przesunięcia dalej na tło pagórka. Faktycznie jednak powinien on zostać nieco przesunięty na bok. Utwórz z zaznaczaczem Lasso wybór, którego dolna krawędź dokładnie pokrywa się z krawędzią wydmy (A) i zapisz wybór jako Kanał alfa.
Skopiuj treść warstwy za pomocą skrótu klawiszowego Ctrl/Cmd+J i przesuń fragment obrazu trochę w prawo i trochę w dół. (B). Następnie wczytaj zapisany wcześniej Kanał alfa, odwróć zaznaczenie i usuń treść. W ten sposób usuniesz część wspólną obu fragmentów cienia. (C).
Dostosowanie właściwości cienia.

