Efekt Break to fascynująca technika, która nadaje twoim tekstem i układom graficznym dynamiczny i roztrzaskany wygląd. Ten efekt doskonale nadaje się do nowoczesnych projektów, plakatów lub kreatywnych prac, które mają przyciągnąć uwagę. W tym samouczku pokażę ci, jak krok po kroku stworzyć realistyczny efekt Break przy użyciu programu Photoshop – z roztrzaskanymi elementami i złamanymi detalami. Zaczynajmy i rozbijmy twoje projekty na stylowe fragmenty!
W tym samouczku chciałbym pokazać, jak tworzy się poniższy efekt Break:
Krok 1: Utwórz nowy dokument
Tworzę nowy dokument o rozmiarze 1150x600 pikseli. Rozmiar dokumentu nie jest istotny i może być dostosowany według uznania.
Krok 2: Wybierz kolor tła
W Selektorze kolorów ustawiam bardzo jasny niebieski kolor, który będzie wykorzystany jako tło.
Za pomocą skrótu klawiszowego Alt+Backspace mogę wypełnić ustawiony kolor tła.
Krok 3: Umieść tekst
Wybieram pogrubioną czcionkę; na tym obrazie jest to Futura Md BT o rozmiarze 200 pt. Kolor tekstu jest czarny.
Za pomocą narzędzia Text piszę w dokumencie „PSD”.
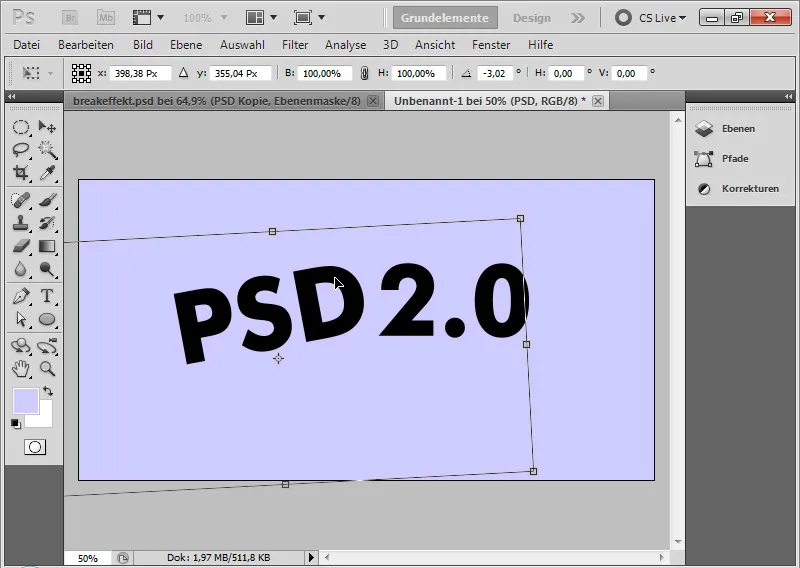
Krok 4: Obróć tekst
Obracam pierwszą warstwę tekstu z napisem „PSD” o około 7,5 stopnia przeciwnie do ruchu wskazówek zegara.
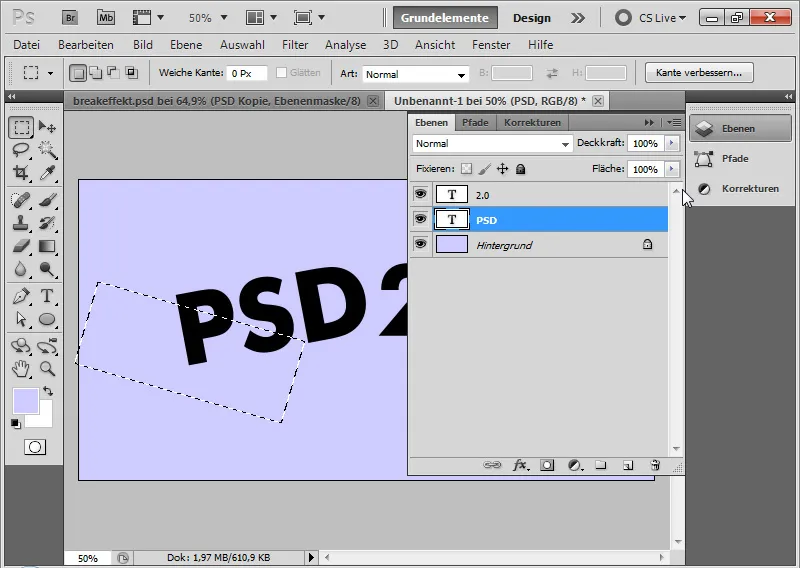
Krok 5: Rozbij teksty
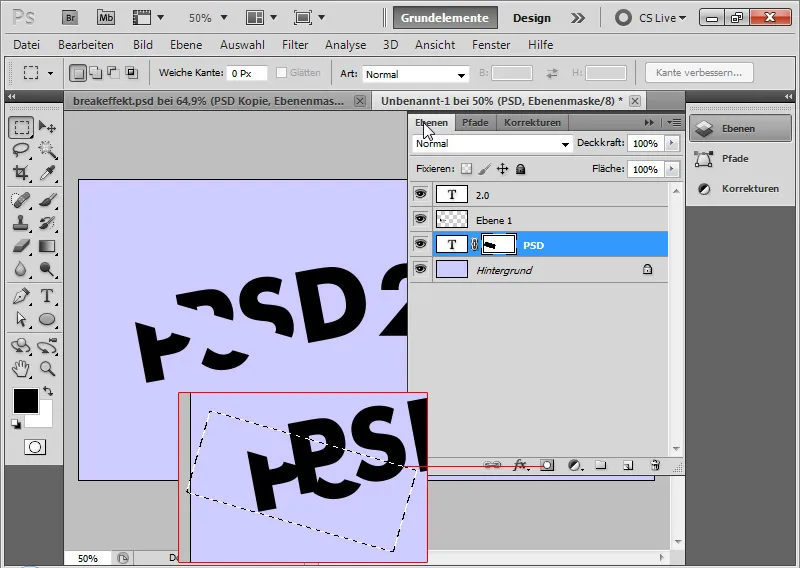
Za pomocą narzędzia zaznaczania wybieram fragment pierwszego tekstu. Poprzez kliknięcie prawym przyciskiem myszy > Transformacja zaznaczenia mogę obrócić moje zaznaczenie, aby uzyskać odpowiedni fragment do złamania z tekstu.
Za pomocą klawisza Ctrl+C kopiuję zaznaczony tekst i wklejam go z Ctrl+V na nowej warstwie.
Krok 6: Ukryj miejsce złamania
Następnie wybieram z menu Zaznaczenie > Wybierz ponownie.
Przytrzymując klawisz Alt, klikam na warstwę tekstu na symbol Dodaj maskę warstwy. Teraz dokładnie ten fragment, który został wycięty z tekstu jako złamany element, jest maskowany na warstwie tekstu.
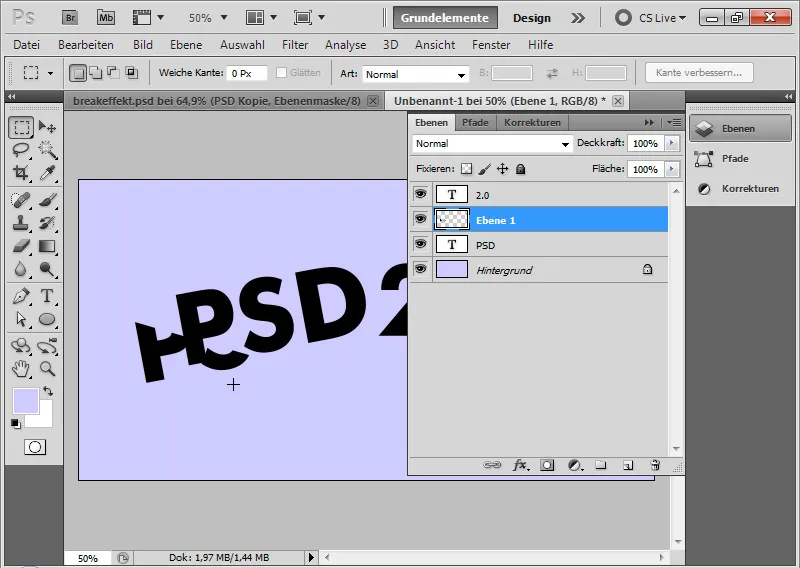
Krok 7: Złam kolejne fragmenty tekstu
Kontynuuję z pozostałymi literami według opisu w ostatnich dwóch etapach, aby uzyskać kilkakrotnie złamany tekst.
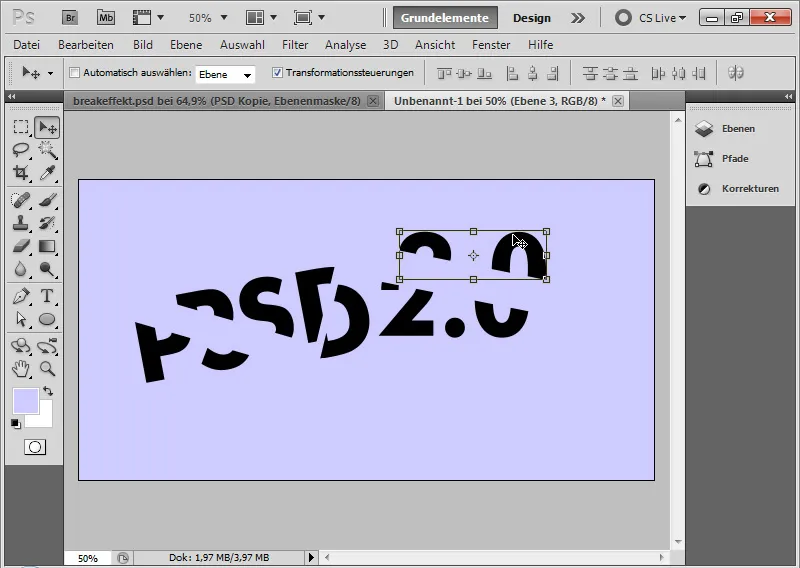
Krok 8: Obróć fragmenty tekstu
Mogę nieco obrócić moje fragmenty tekstu, aby podkreślić efekt. Korzystając z narzędzia Przesuń, przechodzę do punktów narożnych warstw z fragmentami tekstu. Pojawia się podwójna strzałka, której można użyć do obracania ramki.
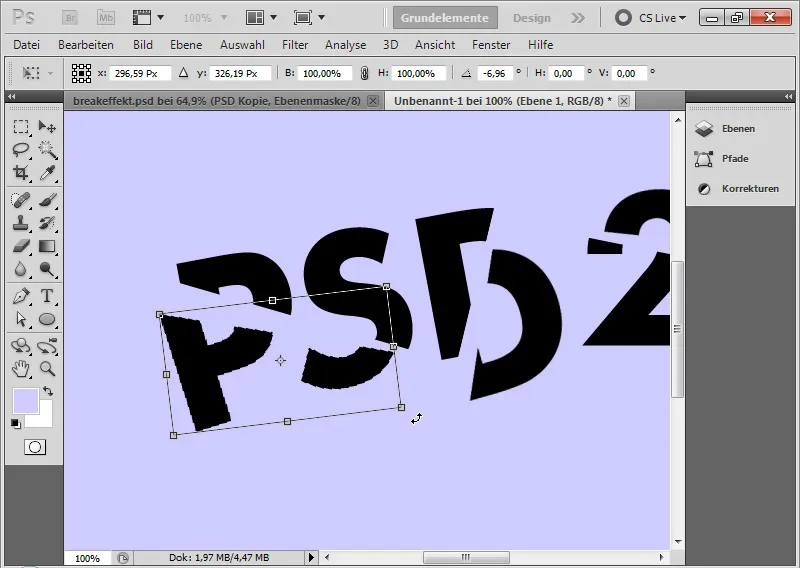
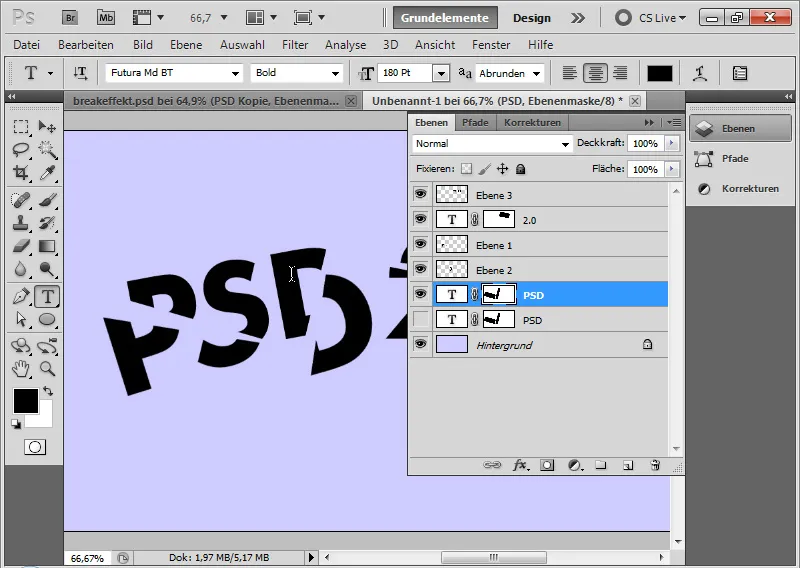
Krok 9: Zróżnicuj fragment tekstu
Jeśli chcesz nieco zmienić tekst, możesz zmniejszyć jeden z fragmentów. W tym celu po prostu duplikuję moją pierwszą warstwę tekstu i ukrywam oryginał. W duplikacie zmieniam rozmiar tekstu z 200 na 180 pt.
Wygląda to dobrze w porównaniu do istniejących fragmentów tekstu.
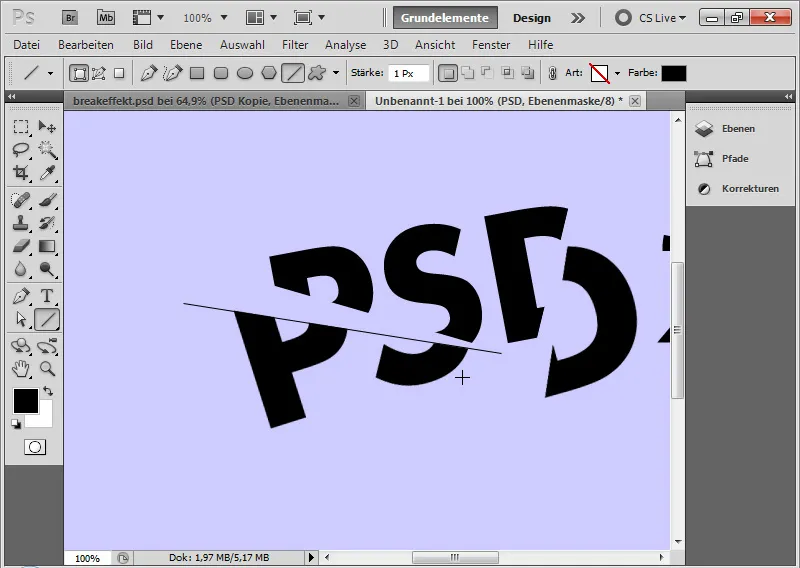
Krok 10: Dodaj linie złamania
Przy użyciu narzędzia Rysuj linie o grubości 1 piksela rysuję czarną linię na zdjęciu, którą umieszczam dokładnie na miejscu złamania. Korzystając z Ctrl+T, mogę obrócić linie według uznania, aż pasuje.
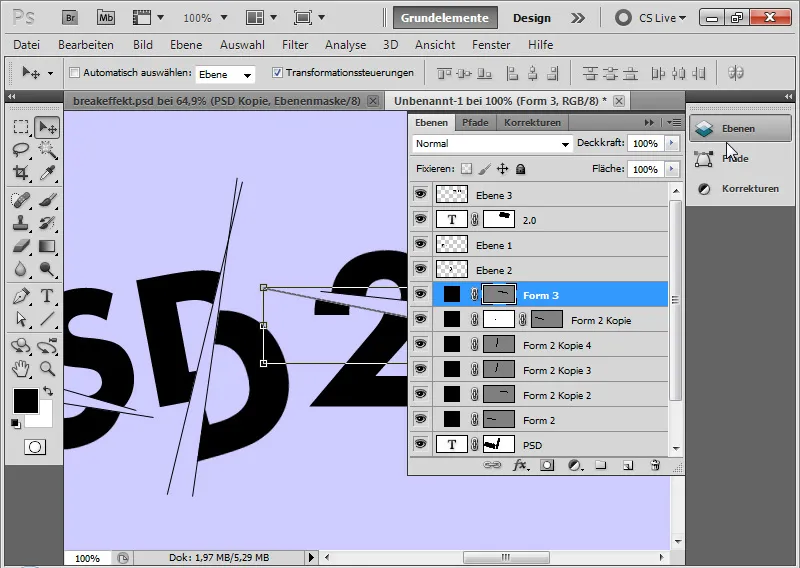
Krok 11: Zduplikuj linię złamania
Za pomocą Ctrl+J duplikuję pierwszą linię złamania. Umieszczam ją na kolejnym miejscu złamania. W razie potrzeby obracam zduplikowaną linię, aż będzie idealnie pasować. Powtarzam te kroki, aż na zdjęciu pojawi się sześć linii złamania.
Jeśli zduplikowana linia jest zbyt długa, dodaję maskę warstwy, aby zasłonić niepotrzebne obszary. Zmiany rozmiaru za pomocą Skalowania nie są zalecane, ponieważ zmieni to częściowo grubość linii.
Moja rada: Żeby skrócić, korzystaj z maski warstwy, natomiast w przypadku wydłużania lepiej narysuj nową linię.
Krok 12: Dodaj linijkę tekstu
Zapisuję 26-punktowym Georgia w czarnym kolorze jako podpis pod moim złamanym tekstem „NOWY PSD-TUTORIALS.DE 2010“.
Krok 13: Wstaw pędzle ze spryskiwaczem
Zestaw pędzli to końce, które nakładają efekty spryskiwania. Pobieram je i ładuję do mojego Managera zapisów, aby mieć dostęp do końców pędzli. Opcjonalnie mogę również użyć innych pędzli, które symulują spryskiwania. Nadają się również pędzle krwi, pęknięcia, a czasem również pędzle typu grunge.
W Panelu pędzli, teraz mogę wybrać odpowiednie końce pędzli ze zbioru pędzli spryskiwania i aplikować różne pędzle z czarnym kolorem na wcześniej utworzoną warstwę.
Krok 14: Zredukuj fragmenty tekstu do jednej warstwy i zdubluj
W Panelu warstw, trzymając wciśnięty klawisz Shift zaznaczam wszystkie warstwy zawierające fragmenty tekstu.
Z wciśniętym klawiszem Alt klawiatury duplikuję je w Panelu warstw. Następnie wybieram skrót klawiszowy Ctrl+E, aby zredukować je do jednej warstwy.
Oryginalne warstwy fragmentów tekstu można ukryć. Duplikowanie ma na celu zachowanie pierwotnych, ponieważ w następnym kroku będą dodawane spryskiwania. W ten sposób zawsze mam dostęp do oryginałów.
Krok 15: Spryski na tekście
Do zduplikowanej warstwy z fragmentami tekstu dodaję maskę warstwy.
Na masce warstwy maluję bezpośrednio na tekście moimi końcami pędzli spryskiwania, powodując efekty spryskiwania na tekście, które wydaje się usuwać tekst na tych obszarach.
Krok 16: Wstaw teksturę tła
Aby ożywić obraz, umieszczam teksturę na obrazie.
Jest to pobrane z płyty DVD z teksturami z PSD-Tutorials.de z kategorii Pattern.
Tekstura ma tylko minimalną przezroczystość 5 procent. Tryb warstwy to Luminancja.
Tryb Luminancji powoduje, że do dokumentu wpływają tylko informacje o jasności. Mogę więc pozostawić oryginalne kolory i po prostu zachować retrostrukturę tekstury na obrazie.
Krok 17: Ostatnie szlify z konturem i efektem świecenia wewnętrznego
Tworzę nową warstwę, wypełniam ją dowolnym kolorem i ustawiam regulator Obszaru na 0 procent. Dzięki temu zawartość warstwy zostanie ukryta; ustawione Style warstwy pozostaną widoczne. Teraz dostosowuję je za pomocą Opcji wypełnienia:
• Kontur:
• Rozmiar: 10 pikseli
• Pozycja: Wewnątrz
• Kolor: Czarny lub Granatowy
• Przezroczystość: 100 procent
• Świecenie wewnętrzne:
• Metoda wypełnienia: Liniowe rozjaśnianie
• Przezroczystość: 100 procent
• Odległość: 0 pikseli
• Podwajanie pod spód: 5 procent
• Rozmiar: 250 pikseli
• Kontura liniowa z 3 procentami szumu (szum tworzy efekt ziarna)
Mój efekt Breakeffekt jest gotowy i doskonale nadaje się do kreatywnego układu typografii w ulotkach i tapetach. W plikach roboczych do tego samouczka znajduje się plik tekstury i plik PSD tego efektu.


