Elementor ustalił się jako jedno z wiodących rozwiązań do tworzenia stron internetowych w WordPress. Interfejs użytkownika oferuje Ci wiele możliwości kreatywnego projektowania i dostosowywania swojej strony. Szczególnie warto zauważyć różne zakładki, które możesz użyć dla każdego elementu lub sekcji. Te zakładki dają Ci kontrolę nad układem, stylem oraz zaawansowanymi ustawieniami swoich elementów. Zajrzyjmy w tej instrukcji bliżej na różne aspekty tych zakładek i dowiedz się, jak możesz je efektywnie wykorzystać.
Najważniejsze wnioski
- Trzy główne zakładki: Zawartość, Styl i Zaawansowane.
- Szczegółowa kontrola nad układem, designem oraz zaawansowanymi opcjami.
- Ważne funkcje, takie jak responsywny design i dostosowania CSS.
Instrukcja krok po kroku
1. O zakładkach w Elementorze
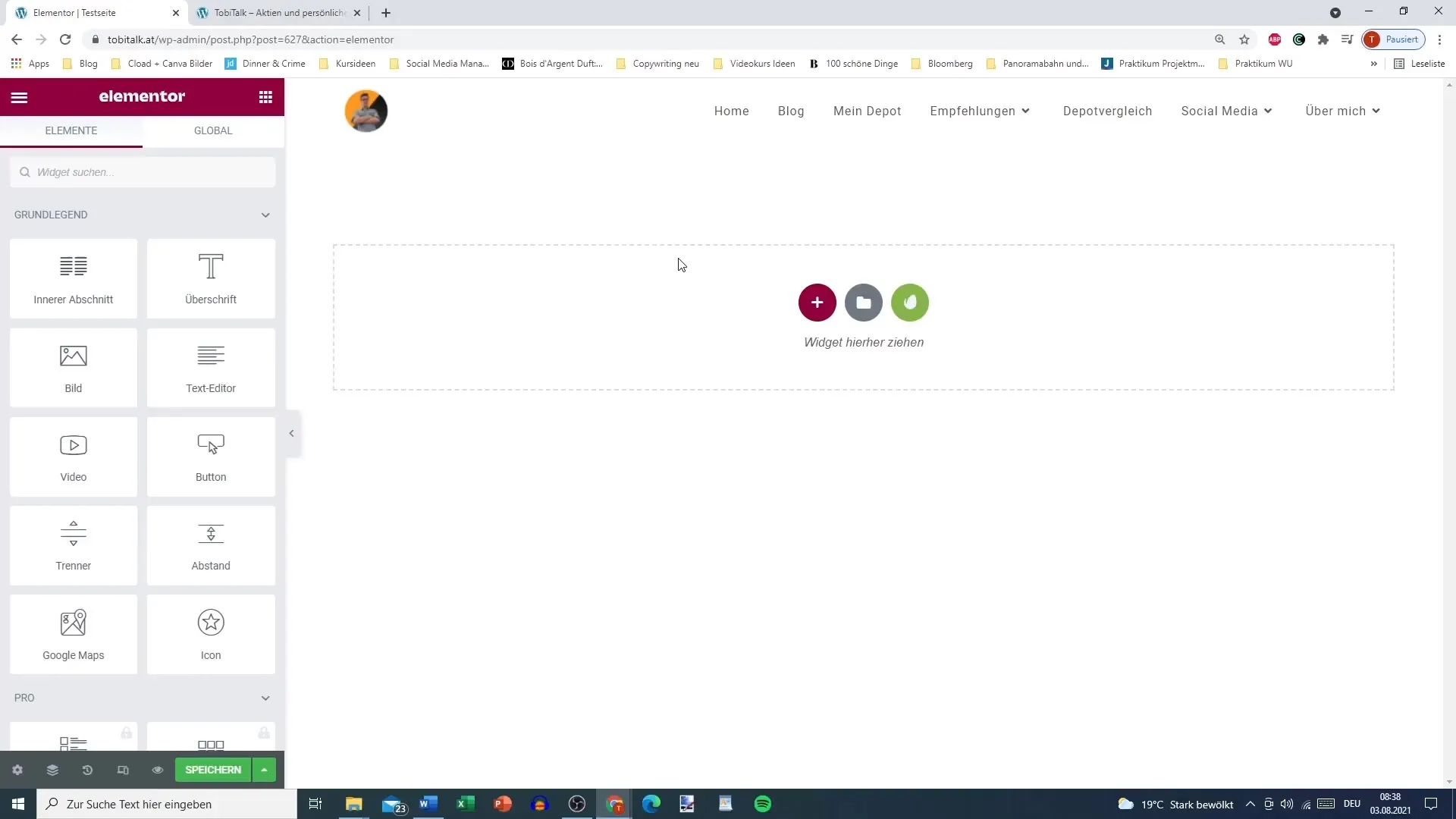
Kiedy wybierasz element lub sekcję w Elementorze, pojawiają się trzy istotne zakładki: Zawartość, Styl i Zaawansowane. Te zakładki są niezbędne do dostosowywania swojej strony internetowej. Zakładka Zawartość jest pierwszym miejscem, w którym zaczynasz dostosowania. Tutaj możesz dokonać różnych ustawień zawartości, czy to tytuł, tekst czy media.

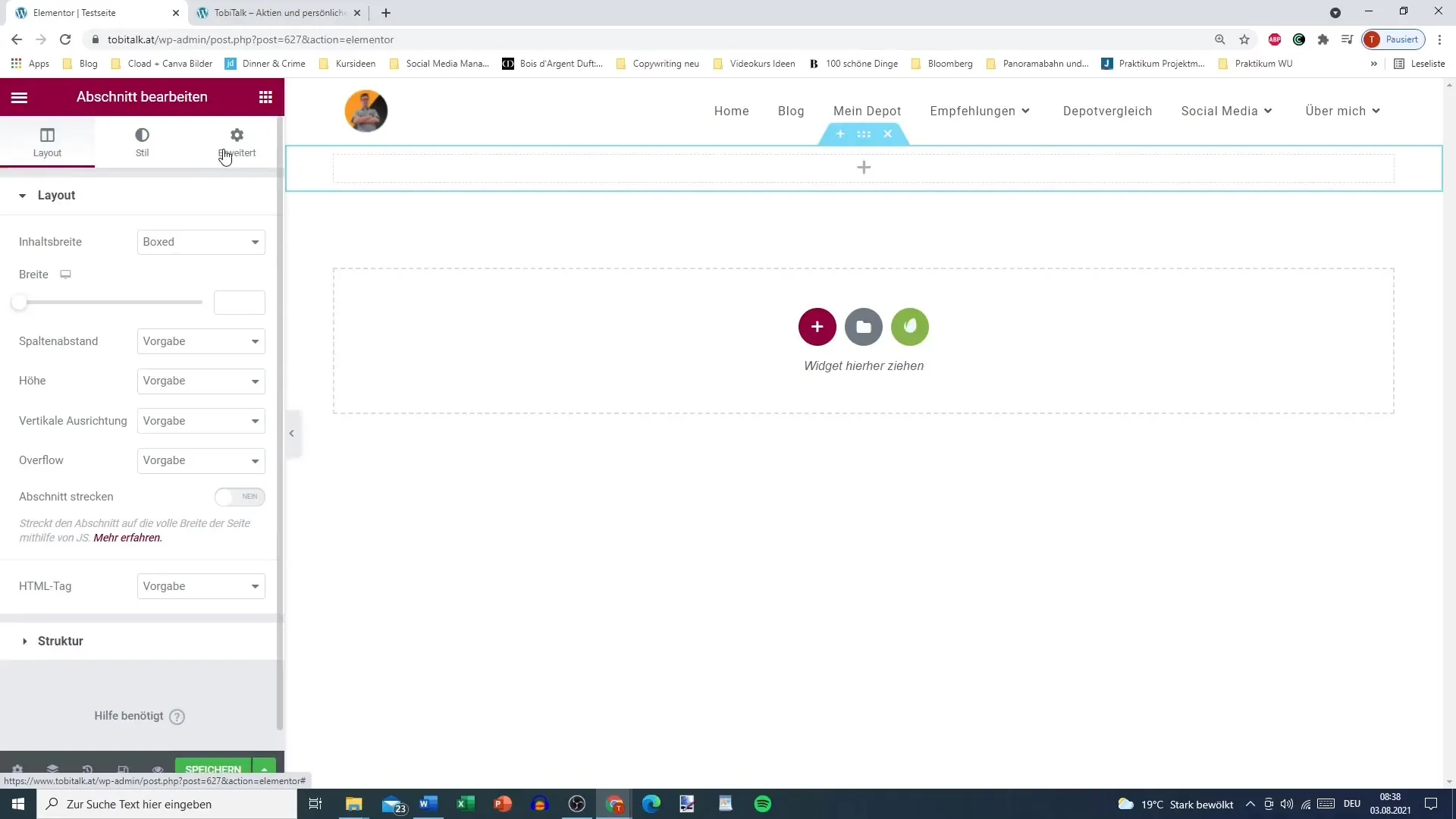
2. Dostosowywanie układu
Zakładka Zawartość pozwala Ci nie tylko dodawać tekst i elementy medialne, ale również określać układ swojej sekcji. Na przykład, dodając nagłówek, możesz ustawić różne treści, które chcesz przedstawić. Każdy element ma swoje własne specyficzne ustawienia zawartości, które możesz wykorzystać.

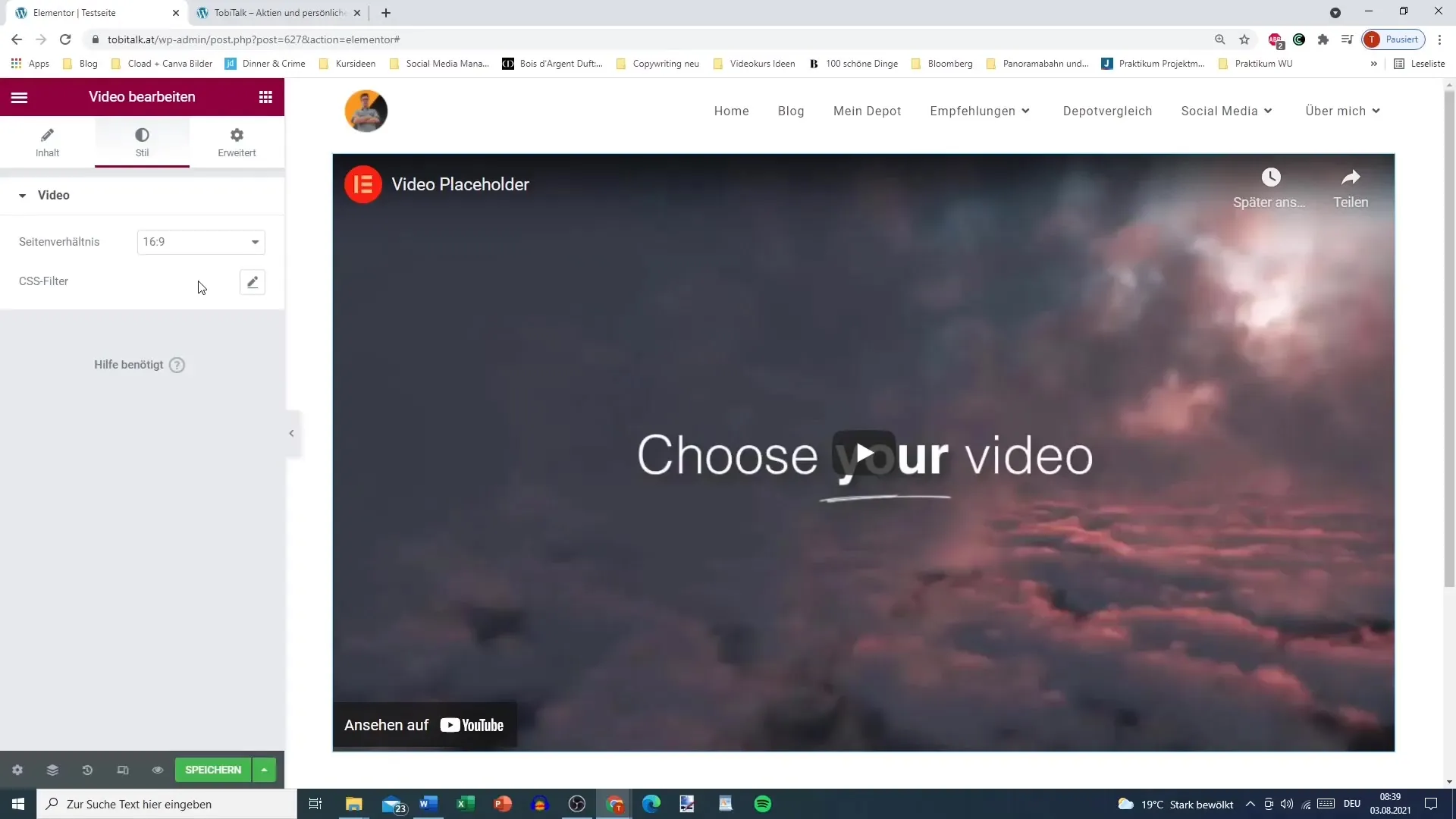
3. Dostosowywanie stylu elementu
W następnej zakładce, Styl, możesz dostosować wizualny wygląd swojego elementu. W zależności od typu elementu, masz tutaj różne opcje ustawień. Chcesz zmienić kolor tekstu nagłówka lub dostosować typografię? Tutaj możesz również określić opcje dla elementów wideo, takie jak proporcje i filtry, aby poprawić ogólny wygląd.

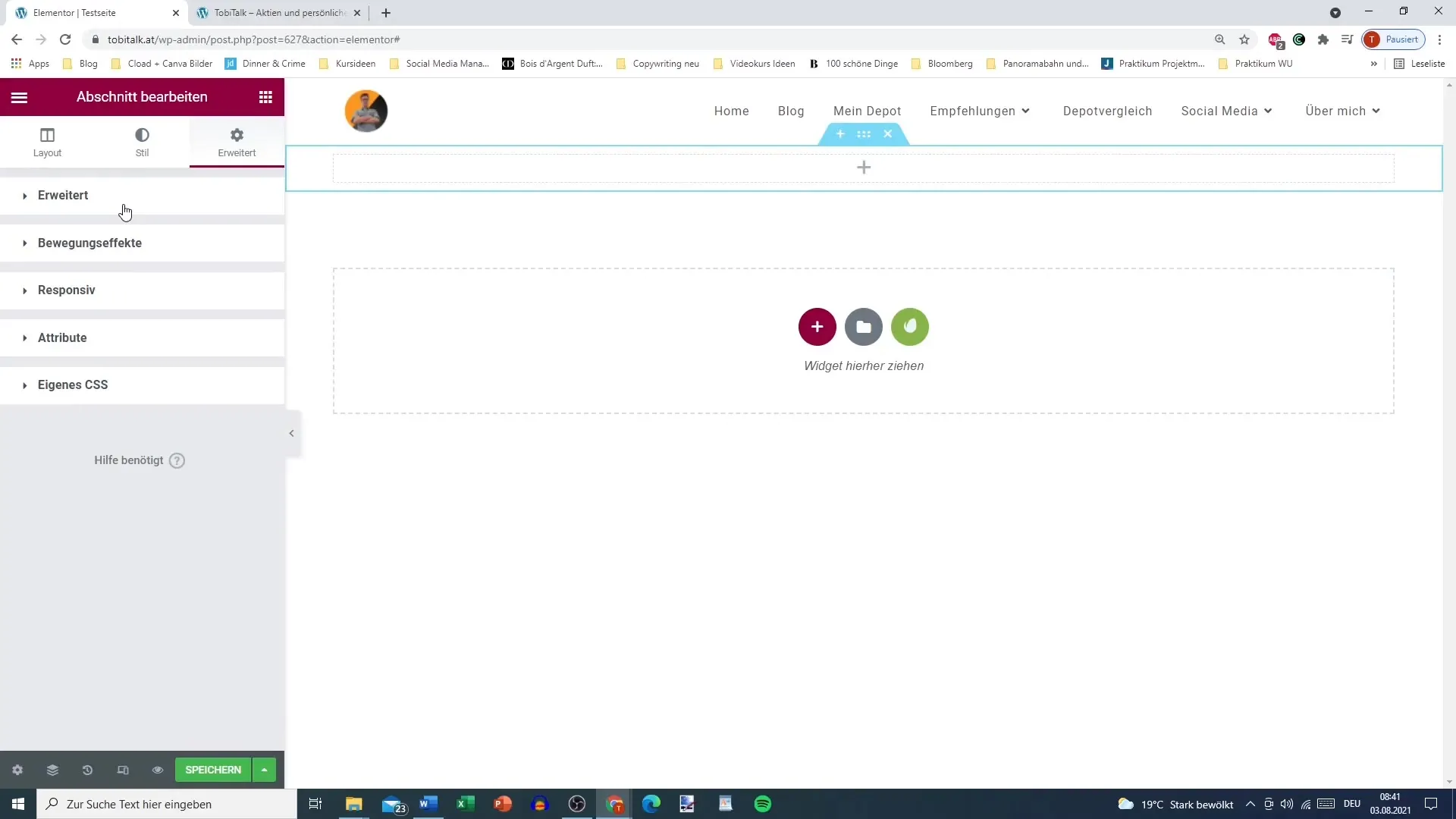
4. Korzystanie z zaawansowanych ustawień
Trzecia zakładka, Zaawansowane, oferuje wiele możliwości, aby jeszcze bardziej dostosować swój element. Tutaj możesz zdefiniować odstępy i marginesy oraz dodać animacje, aby nadać swojej stronie więcej dynamizmu. Te zaawansowane ustawienia są dostępne dla każdego rodzaju elementu i pozwalają Ci na szczegółową kontrolę nad wyglądem twojej strony internetowej.
5. Responsywny design
W zakładce Zaawansowane znajdziesz również opcje, aby upewnić się, że Twoja strona wygląda dobrze na różnych urządzeniach. Responsywny design jest kluczowy dla zapewnienia optymalnego doświadczenia użytkownika. Możesz kontrolować widoczność elementów na urządzeniach mobilnych lub tabletach oraz dokonywać dostosowań, które dotyczą tylko określonych rozmiarów ekranu.
6. Wykonywanie dostosowań CSS
Jeśli chcesz pracować z CSS także w wersji Pro Elementora, w zakładce Zaawansowane masz możliwość dodania własnego CSS. Jest to szczególnie przydatne, jeśli chcesz dokonać specjalnych dostosowań wykraczających poza standardowe opcje. Tutaj masz wolność w projektowaniu swojej strony internetowej według własnych koncepcji.

Podsumowanie
Elementor oferuje przyjazne dla użytkownika środowisko do dostosowywania swojej strony WordPress zgodnie z własnymi preferencjami. Dzięki trzem zakładkom Zawartość, Styl i Zaawansowane masz kontrolę nad każdym aspektem elementu. Poprzez celowe wykorzystanie tych zakładek możesz znacząco poprawić nie tylko design, ale także funkcjonalność swojej strony internetowej.
Najczęściej zadawane pytania
Ile jest zakładek w Elementorze?Są trzy główne zakładki: Zawartość, Styl i Zaawansowane.
Czy mogę wykonać indywidualne ustawienia CSS dla każdego elementu?Tak, możesz dodać własne ustawienia CSS w zakładce Zaawansowane.
Jak mogę dostosować widoczność elementów na urządzeniach mobilnych?W zakładce Zaawansowane są opcje do sterowania elementami dla określonych rozmiarów ekranu.


