To jak złap usługa opisuje, jak aktywować ikony edycji w Elementor. Dzięki tym ikonom możesz pracować efektywniej i oszczędzać czas podczas projektowania strony WordPress. Bez zbędnych słów, zanurzmy się od razu w szczegóły.
Najważniejsze informacje
- Aktywacja ikon edycji w Elementor jest darmowa i poprawia przepływ pracy.
- Możesz dostosować szerokość panelu i interfejs, aby móc pracować optymalnie.
- Ikony pozwalają szybko kopiować, dodawać i usuwać kolumny bezpośrednio w edytorze.
Instrukcja krok po kroku
Aby aktywować ikony edycji w Elementor, postępuj zgodnie z tymi prostymi krokami:
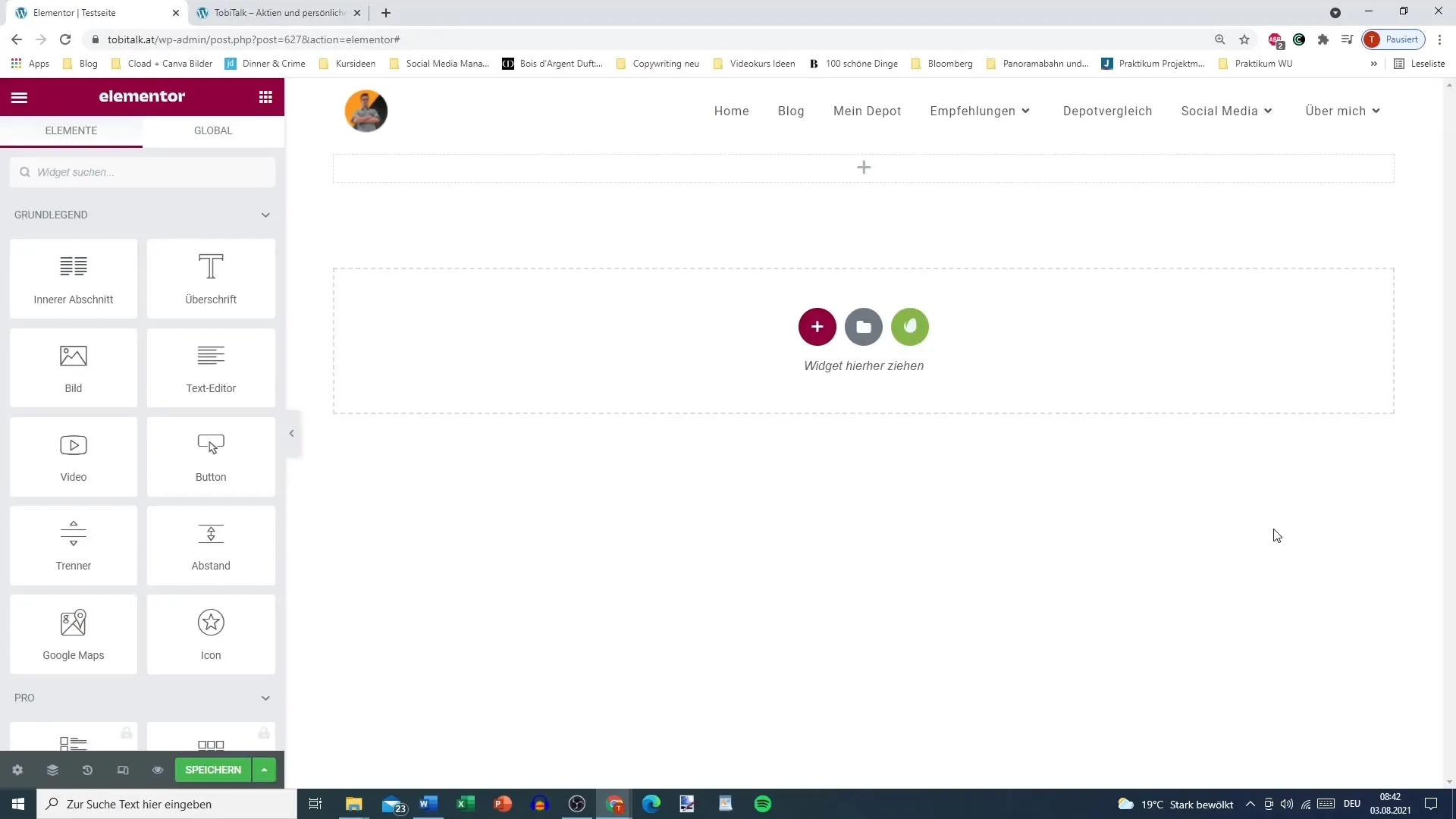
Najpierw otwórz Elementor na żądanej stronie. Można to zrobić, wybierając panel na swoim pulpicie WordPress. Panel ten otwiera interfejs edytora Elementor.

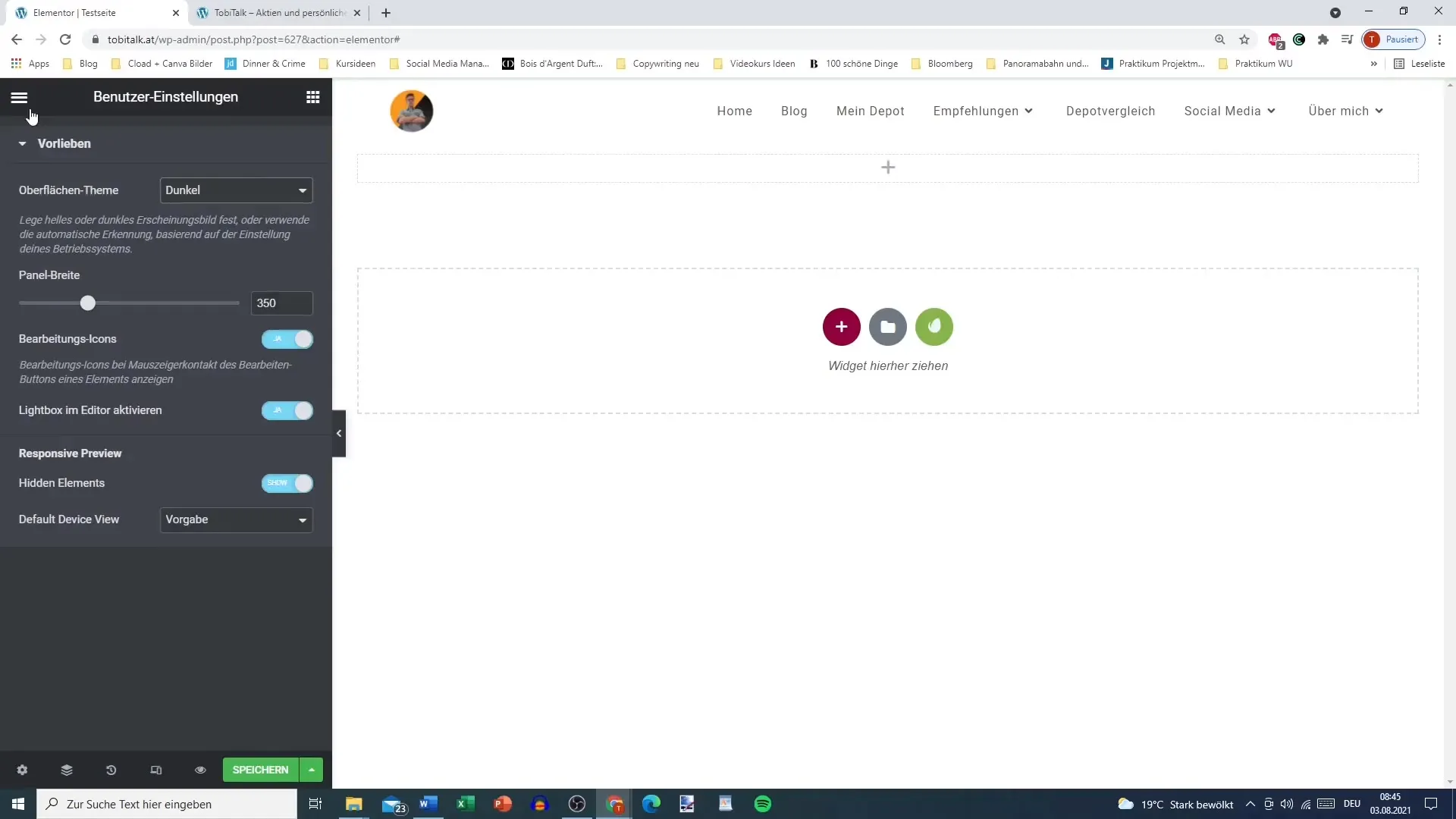
Teraz musisz dostać się do menu, aby przejść do ustawień. Kliknij trzy poziome kreski znajdujące się w lewym górnym rogu ekranu. Są kluczowe, ponieważ kierują cię do menu ustawień Elementor.
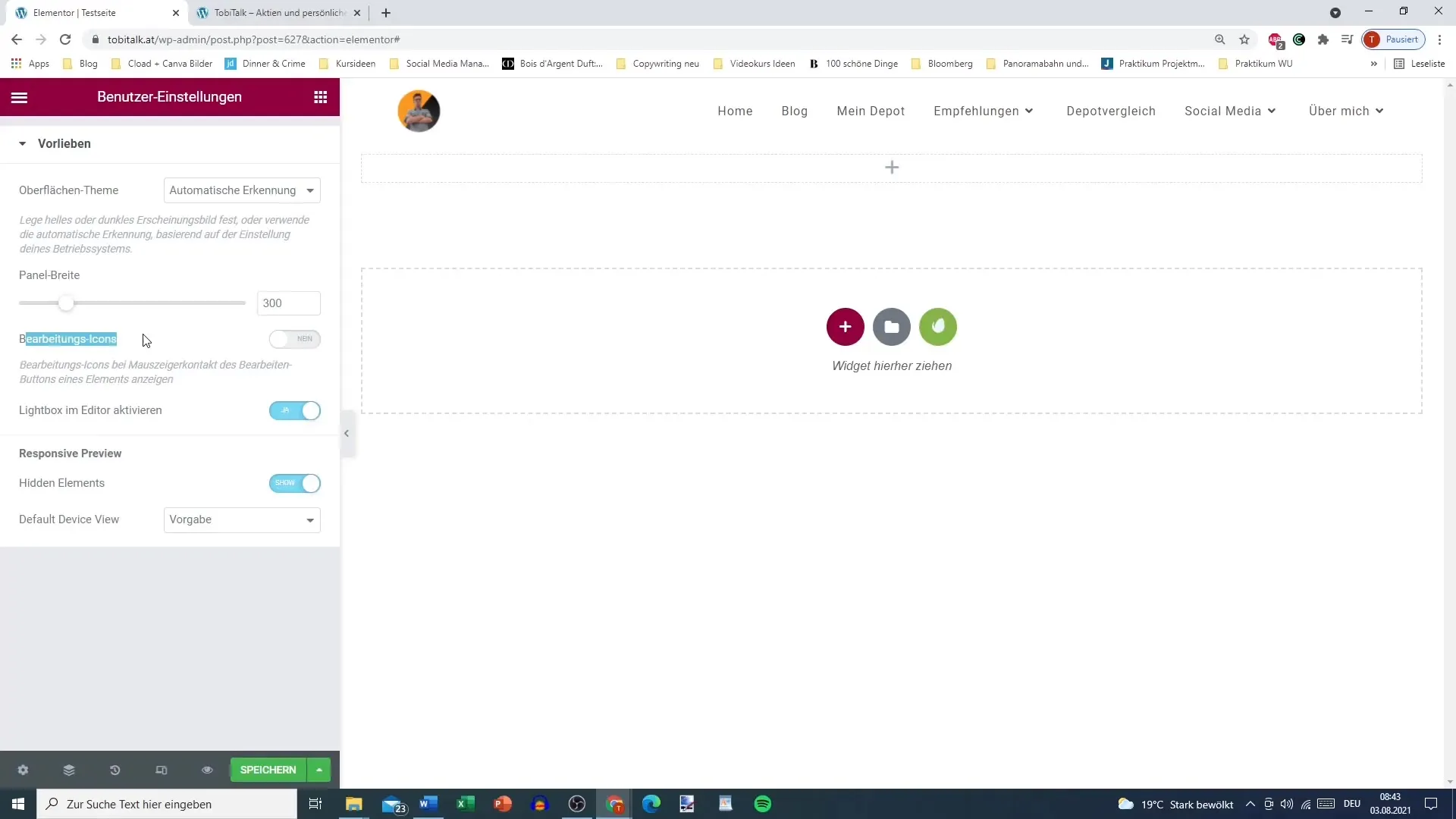
Gdy znajdziesz się w menu ustawień, zobaczysz różne opcje. Ważne jest, aby nawigować do niestandardowych ustawień. W tych opcjach znajdziesz ustawienia ikon edycji, które mogą być wyłączone.

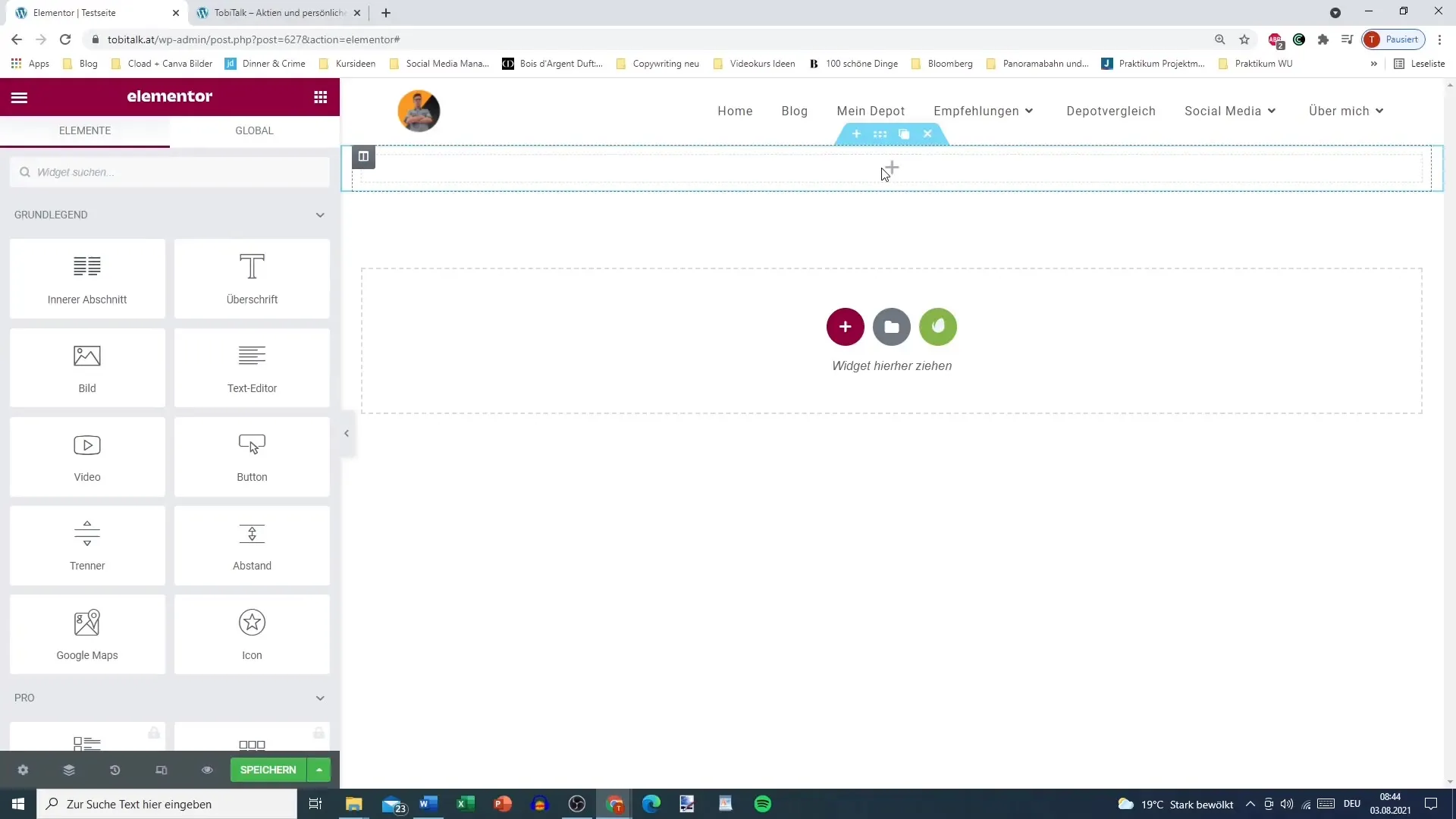
Aktywuj ikony edycji. Możesz to zrobić, wybierając opcję ikon edycji. Gdy te ikony są aktywowane, widzisz je bezpośrednio, gdy najedziesz na sekcje kursorem, nie musisz klikać na daną sekcję.
Pozwoli ci to pracować szybciej. Możesz teraz bezpośrednio wykonywać czynności, takie jak kopiowanie czy dodawanie nowych kolumn, co sprawia, że cały przepływ pracy jest efektywniejszy.
Korzystanie z ikon edycji zwiększa prędkość, z jaką możesz wprowadzać zmiany w swoim układzie. Nie musisz już korzystać z paska menu u góry lub prawego przycisku myszy, aby wykonać te same czynności.

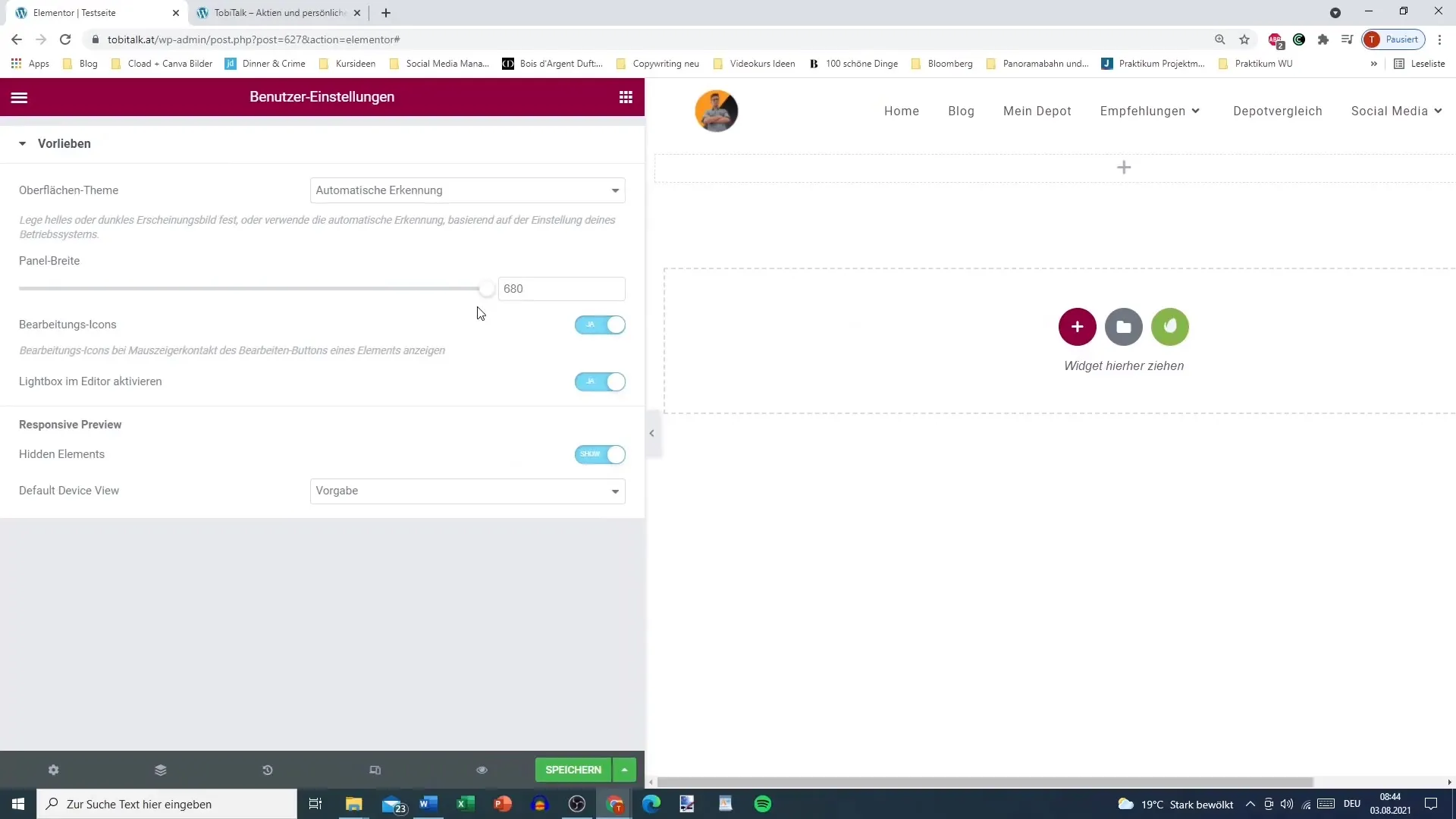
Ponadto istnieją dodatkowe opcje dostosowywania. Możesz na przykład ustawić szerokość panelu i wybrać interfejs między jasnymi a ciemnymi wzorami. Pomaga to w optymalizacji interfejsu użytkownika pod Twoje potrzeby.

Wiele użytkowników preferuje jasny wygląd, ponieważ poprawia czytelność i jasność elementów. Może to być pomocne, gdy projektujesz bardziej złożone układy lub dokonujesz zmian na swojej stronie internetowej.

Niestandardowe ustawienia można łatwo dostosować i oferują możliwość optymalizacji udostępniania treści. Regularnie sprawdzaj ustawienia, aby upewnić się, że wspierają one Twój bieżący przepływ pracy.
Podsumowanie
Aktywacja ikon edycji w Elementor to prosta, ale skuteczna metoda optymalizacji swojego przepływu pracy przy tworzeniu stron internetowych w WordPress. Dzięki tym ikonom możesz pracować szybciej i znacznie zwiększyć swoją efektywność. Zachowaj atrakcyjność i efektywność swojego interfejsu użytkownika, aby w pełni wykorzystać dostępne możliwości dostosowywania projektów.
Najczęściej zadawane pytania
Jak aktywować ikony edycji w Elementor?Przejdź do ustawień niestandardowych w Elementor i aktywuj ikony edycji w menu ustawień.
Czy mogę dostosować szerokość panelu?Tak, możesz dostosować szerokość panelu w ustawieniach niestandardowych.
Czy istnieje sposób zmiany projektu edytora?Tak, możesz wybrać między jasnym i ciemnym projektem.
Dlaczego powinienem używać ikon edycji?Ikony edycji pozwalają na szybsze kopiowanie, dodawanie i usuwanie kolumn w edytorze.
Czy ikony edycji są płatne?Nie, aktywacja ikon edycji jest całkowicie darmowa.


