Projektowanie stron internetowych w ostatnich latach zmieniło się fundamentalnie. Dzięki kreatorom stron takim jak Elementor, tworzenie atrakcyjnych układów dla witryn opartych na WordPress jest łatwiejsze niż kiedykolwiek. Ustawienia kolumn są kluczowym elementem w osiąganiu klarownej struktury i harmonijnego designu. W tym poradniku dowiesz się, jak skutecznie dostosować ustawienia kolumn w Elementor, aby sprawić, że Twoja strona będzie bardziej wizualnie atrakcyjna.
Najważniejsze wnioski
- Ustawienia kolumn umożliwiają elastyczne projektowanie układów.
- Możesz dostosować szerokość, pionową i poziomą orientację oraz odstępy.
- Dostosowanie jest kluczowe dla ogólnego wyglądu Twojej witryny.
Instrukcja krok po kroku
Dodaj kolumnę
Aby rozpocząć dostosowywanie ustawień kolumn, dodajmy najpierw nową sekcję z kolumnami. Wybierz opcję „Dodaj kolumnę” i zdecyduj się na przykład na układ z dwiema kolumnami. Dzięki tej podstawie efektywnie zarządzisz rozmieszczeniem treści.

Dodaj treści
Po utworzeniu sekcji możesz dodać różne treści. Na przykład możesz dodać obraz do jednej z kolumn. Zrównoważony stosunek między obrazem a tekstem jest zalecany. Tworzenie atrakcyjnych treści jest kluczem do udanego układu.
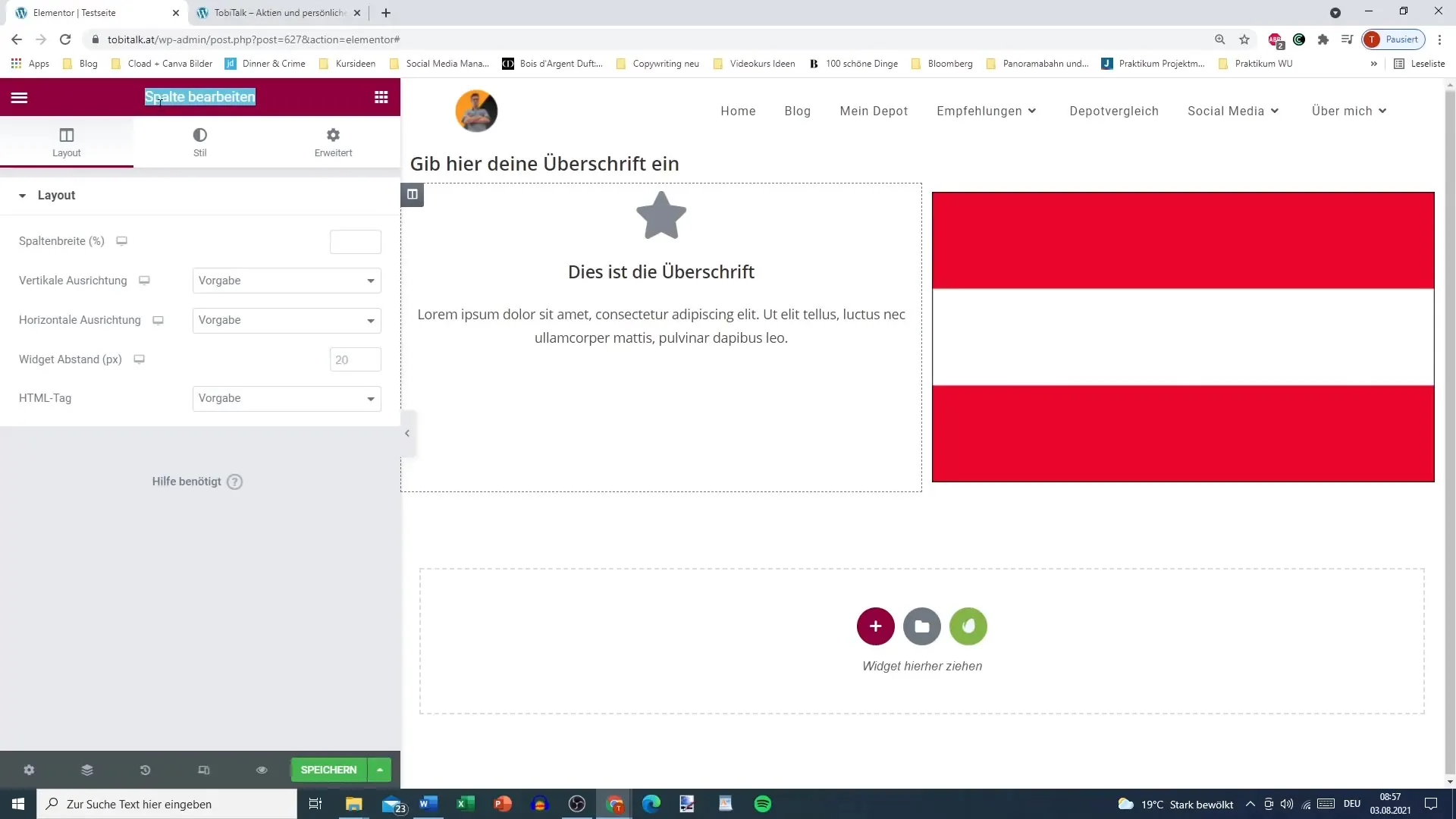
Edytuj kolumnę
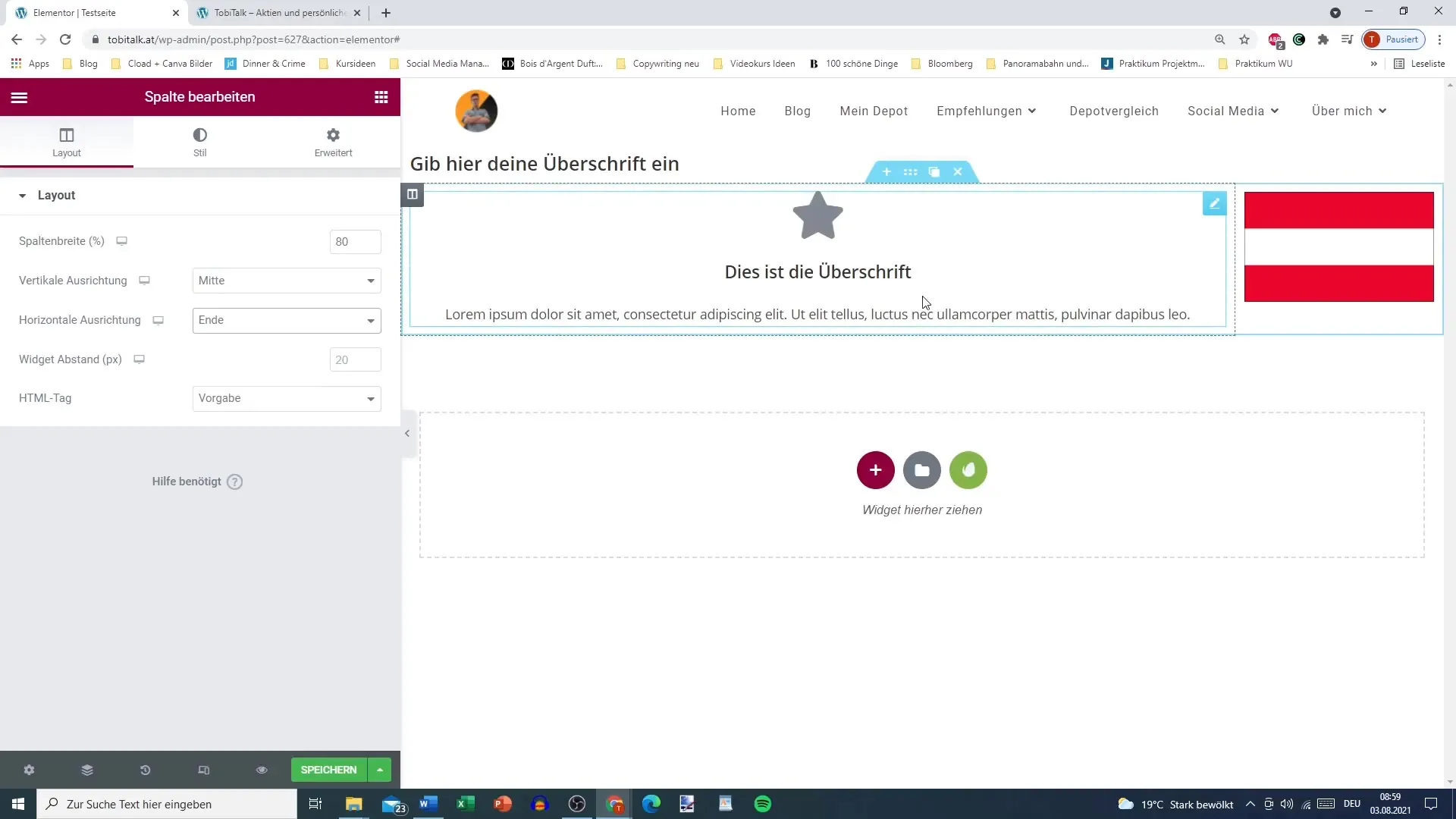
Aby dostosować ustawienia kolumny, kliknij przycisk „Edytuj kolumnę”. Otworzy się okno, w którym masz do dyspozycji wiele opcji. Istotne ustawienie to szerokość kolumny - idealna szerokość to często 30% dla obrazu i 70% dla tekstu. Przetestuj różne wartości, aby uzyskać najlepszy rezultat.

Dostosuj pionową orientację
W tym samym oknie edycji możesz określić pionową orientację treści wewnątrz kolumn. Orientacja przy górze, w środku lub przy dolnej krawędzi może drastycznie wpłynąć na design wizualny. Sprawdź, która orientacja najlepiej odpowiada Twoim potrzebom.
Zmień poziomą orientację
Oprócz orientacji pionowej istotna jest także orientacja pozioma. Możesz także dostosować ją w oknie „Edytuj kolumnę”. Zastanów się, czy chcesz rozmieścić elementy na początku, w środku czy na końcu. To zapewnia klarowność w strukturze i atrakcyjny design.

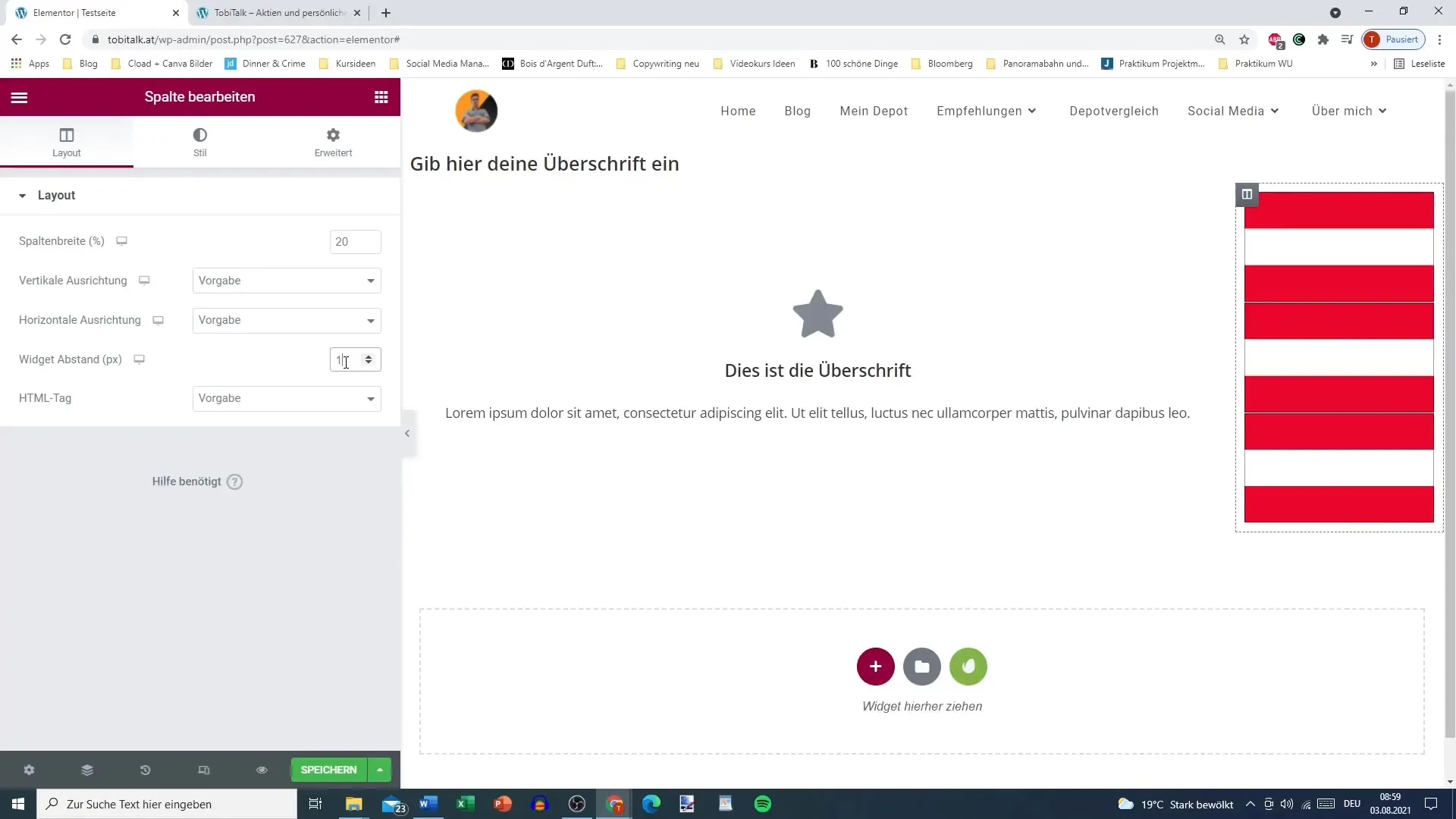
Dostosuj odstępy między widgetami
Kolejnym istotnym aspektem jest dostosowanie odstępu między widgetami wewnątrz kolumn. Możesz zwiększyć odstęp, aby poprawić czytelność, albo zmniejszyć, aby efektywnie wykorzystać miejsce. Pamiętaj, że odpowiedni odstęp między elementami jest istotny dla doświadczenia użytkownika.

Regulacja odstępów na minusie
Ciekawą funkcją jest możliwość regulacji odstępów na minusie. Dzięki tej funkcji możesz uzyskać dodatkową elastyczność w układzie. Pamiętaj, aby ostrożnie korzystać z tej funkcji, aby uniknąć zbyt natłoczonego lub nieczytelnego designu.
Wykorzystaj znaczniki HTML
Na koniec masz możliwość wstawienia znaczników HTML do swoich tekstów. Może to okazać się pomocne przy korzystaniu z funkcji i formatów specjalnych. Chociaż możesz jeszcze nie potrzebować tego, warto wiedzieć, że istnieje taka możliwość.
Podsumowanie
W tym poradniku poznałeś podstawowe ustawienia kolumn w Elementor. Poprzez dodawanie kolumn, modyfikowanie szerokości, dostosowywanie odstępów i orientacji, możesz istotnie poprawić doświadczenie użytkownika na Twojej stronie internetowej. Zadbaj o strukturę i rozmieszczenie treści, aby zrealizować atrakcyjny design.
Najczęściej zadawane pytania
Jak dodać kolumnę w Elementorze?Wejdź w „Dodaj kolumnę” i wybierz preferowany układ.
Jak dostosować szerokość kolumny?Kliknij „Edytuj kolumnę” i ustaw szerokość w oknie ustawień.
Co mogę zrobić, aby zmienić pionową orientację?Znajdź opcję dla pionowej orientacji w oknie edycji kolumny.
Czy mogę dostosować odstęp między widgetami?Tak, możesz dostosować odstępy między widgetami w obszarze ustawień.
Jak korzystać z ujemnych odstępów w Elementorze?Wprowadź wartości ujemne dla odstępu w odpowiednim polu, aby zbliżyć elementy.


