Elementor to potężne narzędzie, które pomaga tworzyć imponujące strony internetowe bez potrzeby posiadania rozległej wiedzy programistycznej. Jedną z najbardziej przydatnych funkcji w Elementor są globalne kolory. Pozwalają one na wprowadzenie spójnej palety kolorów na całej stronie internetowej i efektywne dokonywanie zmian, które natychmiast wpływają na wszystkie przypisane elementy. W tej instrukcji krok po kroku pokażę Ci, jak skonfigurować i używać globalnych kolorów w swoim projekcie Elementor.
Najważniejsze wnioski
- Globalne kolory ułatwiają wybór i dostosowanie kolorów.
- Zmiana globalnego koloru natychmiast wpływa na wszystkie przypisane elementy.
- Dzięki globalnym kolorom możesz zapewnić spójny design dla całej swojej witryny.
Instrukcja krok po kroku
Dostęp do globalnych ustawień
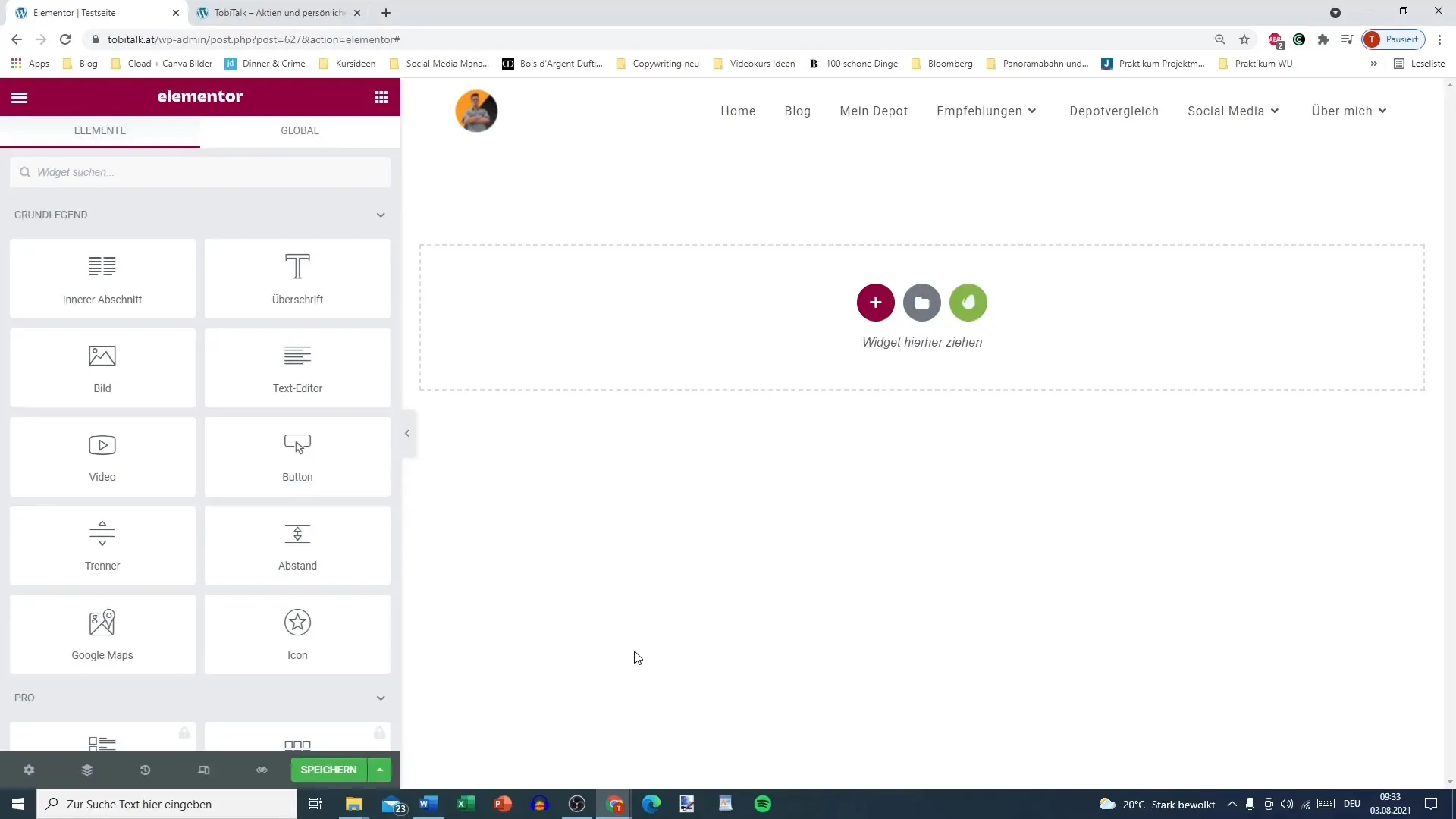
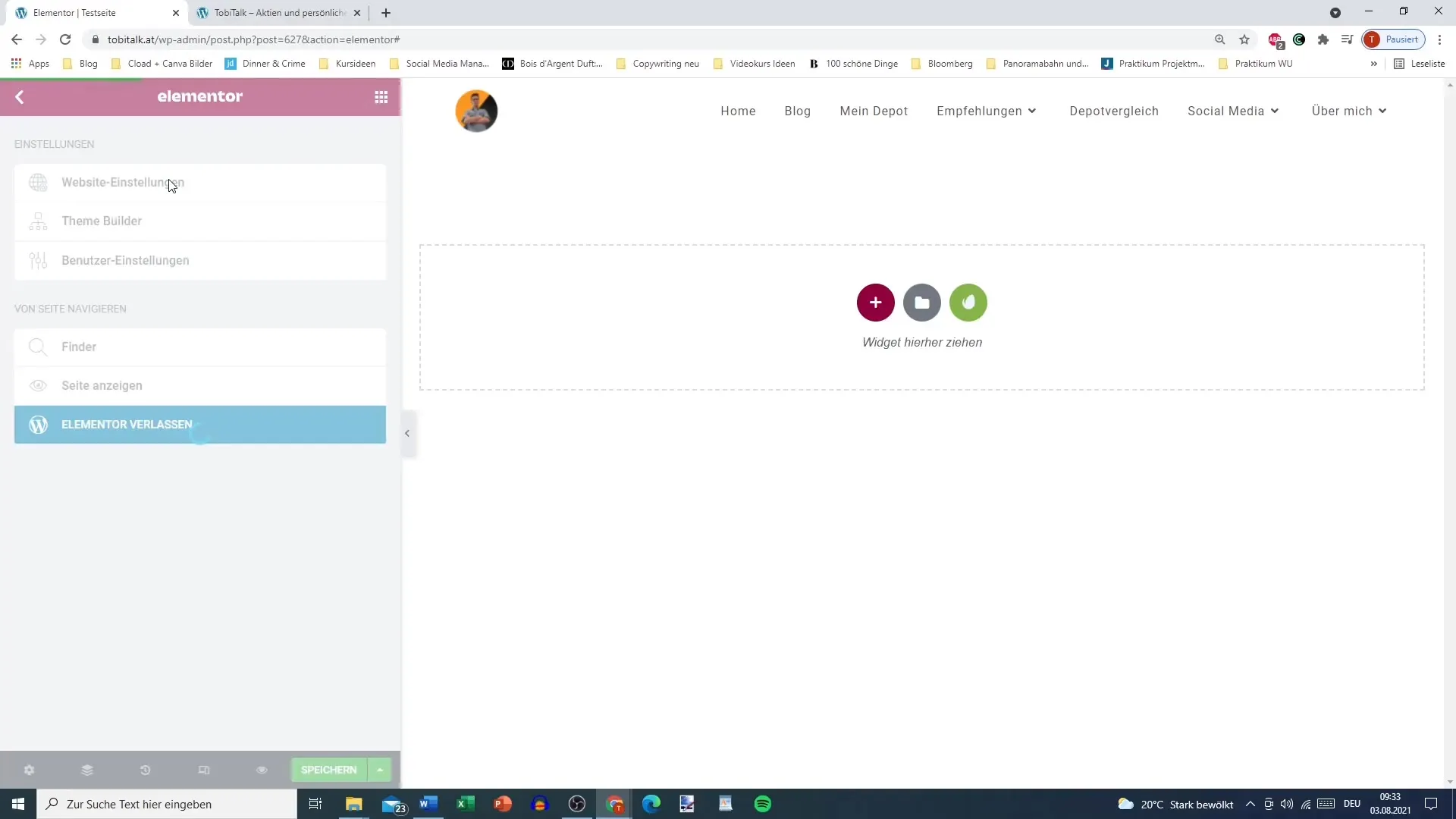
Aby korzystać z globalnych kolorów, najpierw musisz uzyskać dostęp do globalnych ustawień Elementora. Możesz to zrobić, klikając w lewym górnym rogu na pole edycji, gdzie znajdziesz opcje menu.

Wybór ustawień witryny
Jeśli otworzysz menu, zobaczysz opcję "Ustawienia witryny". Kliknij na nią, aby zobaczyć różne opcje dotyczące Twojej witryny. Tutaj możesz dokonać podstawowych dostosowań.
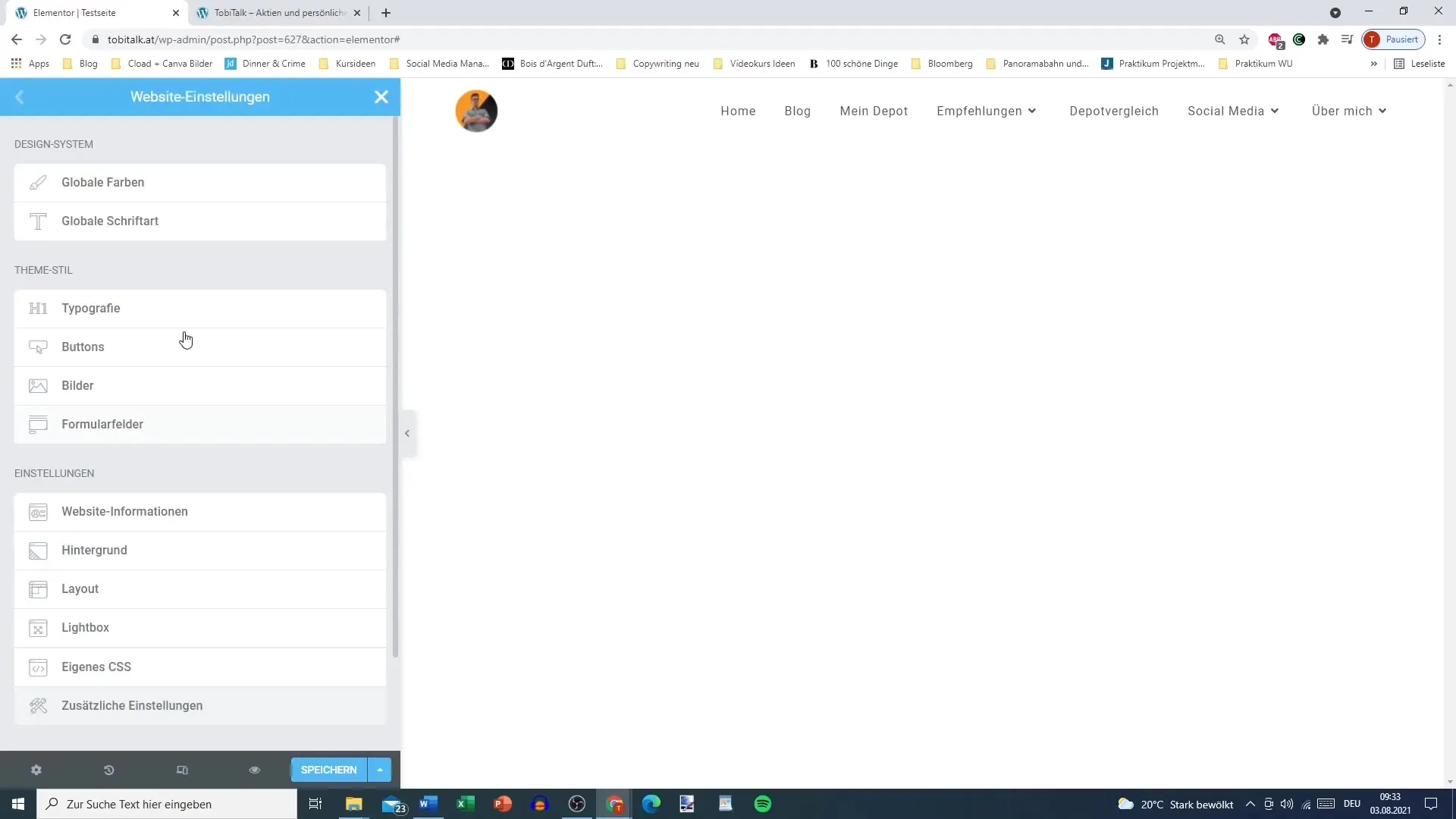
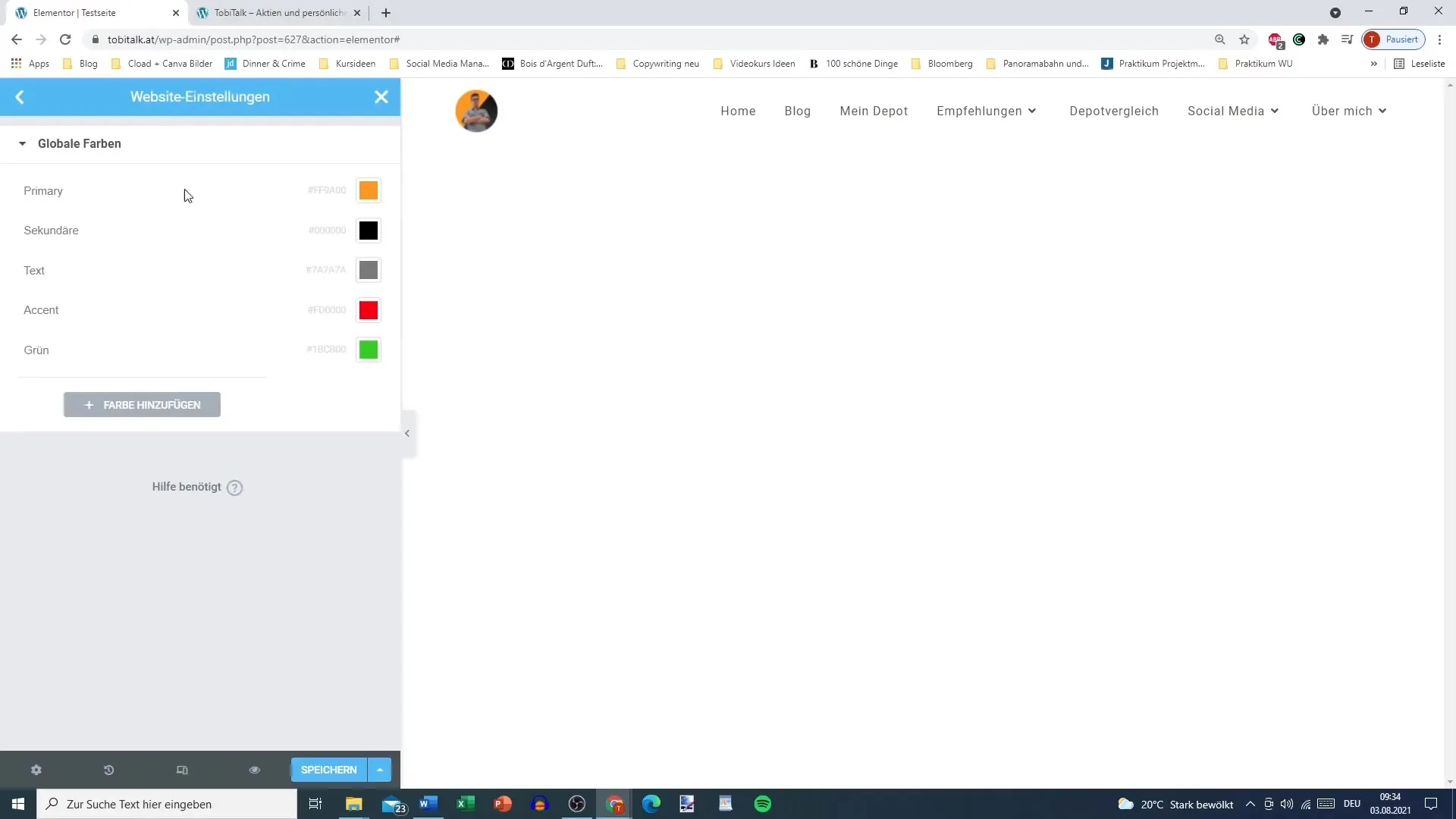
Konfigurowanie kolorów
W ustawieniach witryny znajdziesz możliwość pracy z kolorami. Tutaj możesz zdefiniować globalne kolory dla Twojej witryny. Zobaczysz predefiniowane kolory jak "Główny", "Pomocniczy", "Tekstowy", "Akcentowy" i "Zielony".

Edycja predefiniowanych kolorów
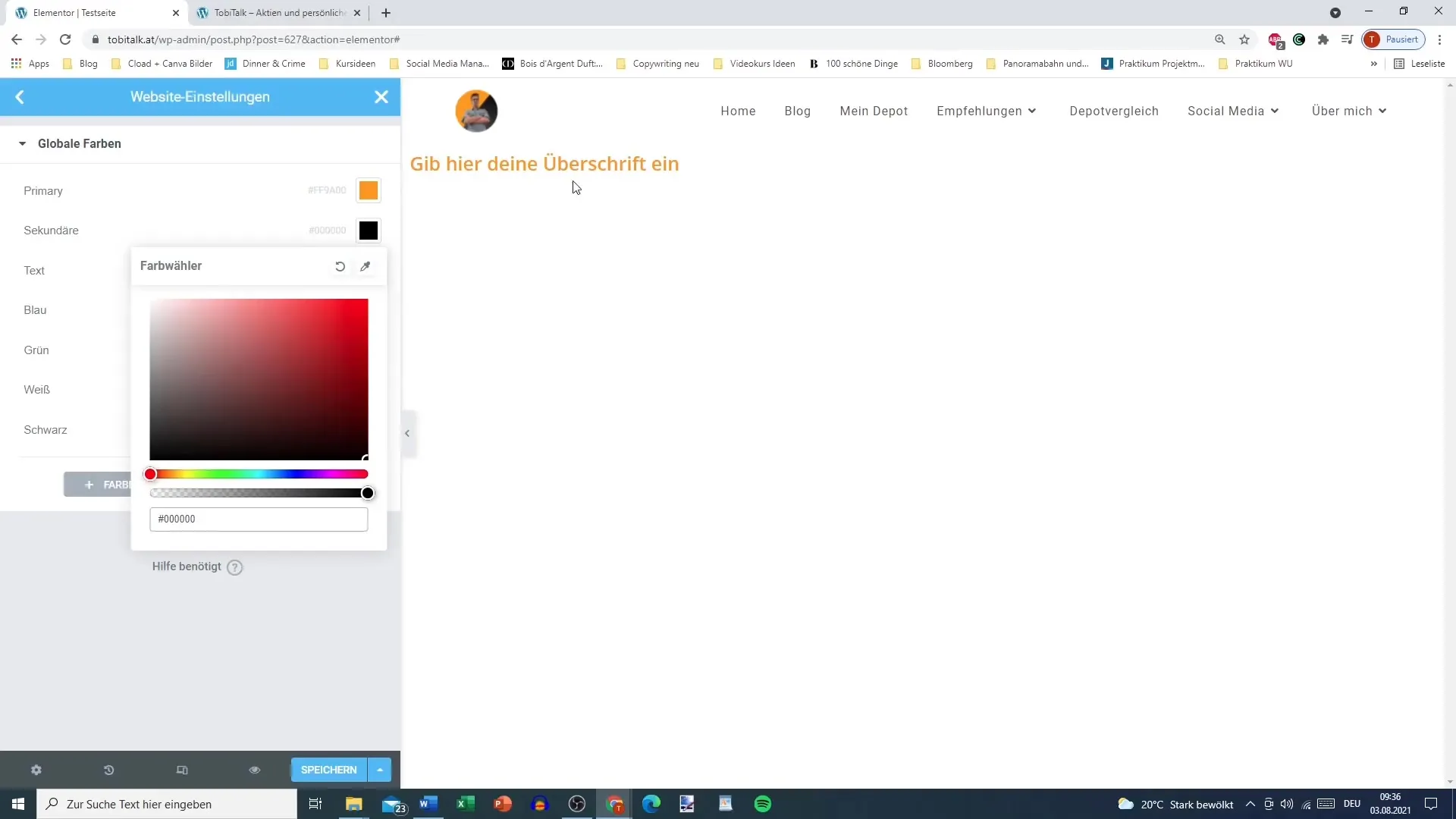
Możesz łatwo zmieniać predefiniowane kolory, wybierając i dostosowując wartości kolorów. Jeśli już nie potrzebujesz jakiegoś koloru, możesz go zastąpić lub dostosować do nowego koloru.

Dodawanie nowych kolorów
Jeśli potrzebujesz specjalnych kolorów, które nie są zawarte w predefiniowanych wartościach, możesz dodać nowe kolory. Po prostu kliknij na pole dla dodatkowego koloru i wybierz pożądany kolor.

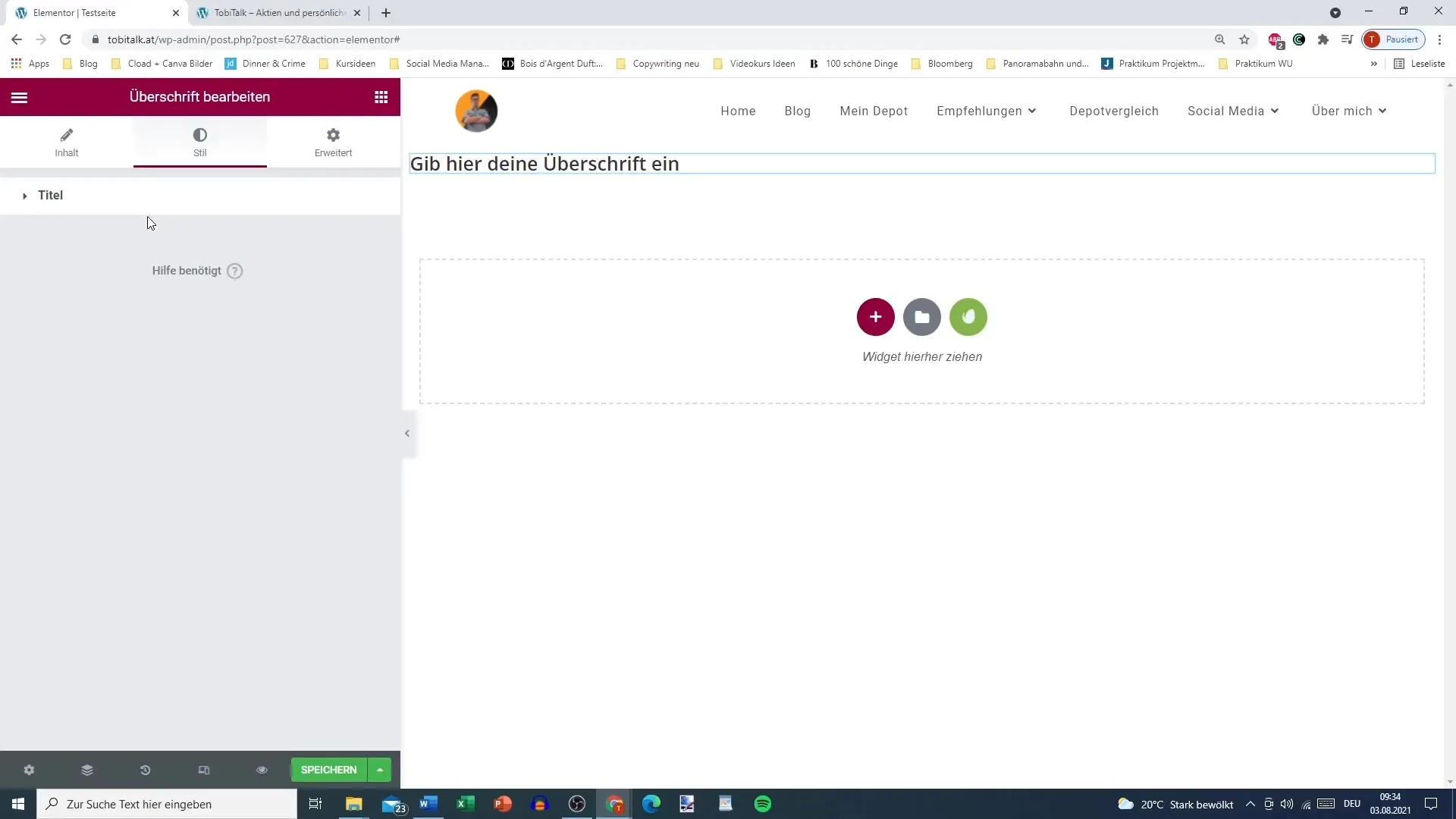
Użycie globalnych kolorów w elementach
Teraz dodając element, takiego jak nagłówek, możesz wybierać globalne kolory. Jest to szczególnie praktyczne, ponieważ pozwala na zapewnienie spójnego wyglądu.

Skutki zmian w globalnych kolorach
Istotną zaletą globalnych kolorów jest to, że dokonane zmiany są od razu uwzględniane we wszystkich odpowiednich elementach. W przypadku zmiany koloru głównego z pomarańczowego na czarny, każdy nagłówek związany z tym kolorem zostanie automatycznie zaktualizowany.
Szybkie dostosowania dla spójnego designu
Ta funkcjonalność pozwala Ci szybko i skutecznie zaprojektować swoją stronę internetową. Jeśli zmienisz kolor główny, natychmiast zobaczysz, jak ta zmiana wpłynie na całą witrynę.
Elastyczność przy zmianie kolorów
Jesteś również w stanie wypróbować różne warianty kolorystyczne, zmieniając globalne kolory. Jeśli tymczasowa zmiana w kolorach akcentu Cię nie przekonuje, możesz ją łatwiej i szybciej dostosować niż gdybyś musiał zmieniać każdy kolor ręcznie.

Podsumowanie
Korzystanie z globalnych kolorów w Elementor zapewnia prosty i efektywny sposób tworzenia spójnego i atrakcyjnego designu dla Twojej witryny. Wnioski z tej instrukcji pozwalają Ci szybciej dokonywać dostosowań i dokonywać większych zmian za jednym kliknięciem, co znacznie ułatwia cały proces projektowania.


