Jeśli chcesz nadać swojej stronie WordPress atrakcyjny wygląd, przyciski są kluczowym elementem. Decydująco wpływają na interakcję użytkowników i przyczyniają się do doświadczenia użytkownika. W tym przewodniku pokażę Ci, jak efektywnie używać ustawień przycisków w Elementorze, aby nadać im atrakcyjny wygląd i funkcjonalność. Krok po kroku omówimy najważniejsze funkcje i ustawienia, które pomogą Ci dostosować Twoje przyciski według Twoich preferencji.
Najważniejsze wnioski
- Możesz dostosować kolory, typografię i efekty najechania.
- Masz możliwość ustawienia globalnych ustawień obowiązujących dla wszystkich przycisków na Twojej stronie.
- Możesz dokonać indywidualnych dostosowań dla każdego przycisku.
Instrukcja krok po kroku
Tworzenie i dostosowywanie przycisku
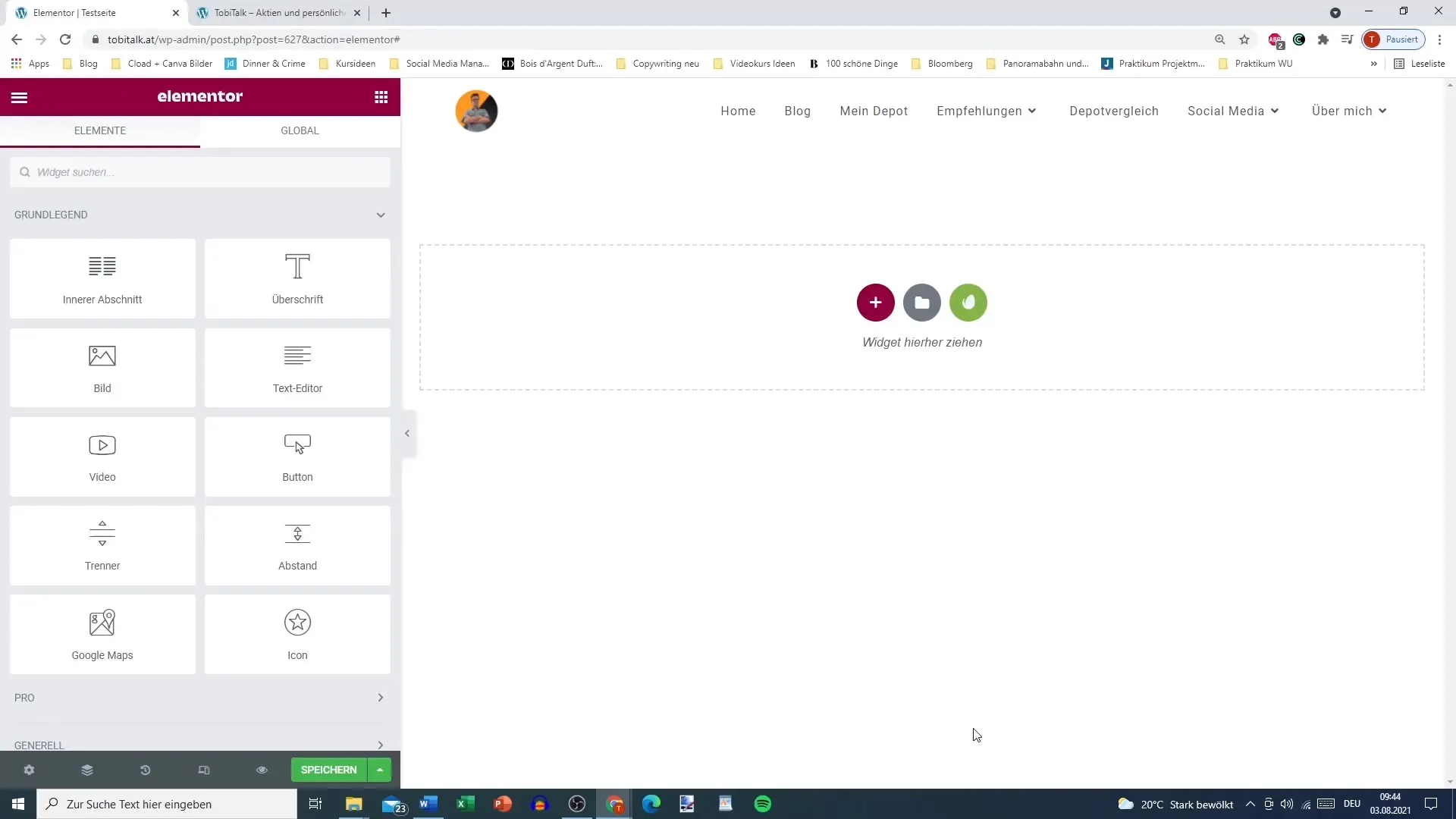
Najpierw upewnij się, że dodałeś przycisk do swojego edytora Elementora. Po prostu kliknij na symbol "+", aby utworzyć nowy układ, a następnie przeciągnij widżet przycisku do swojej sekcji.

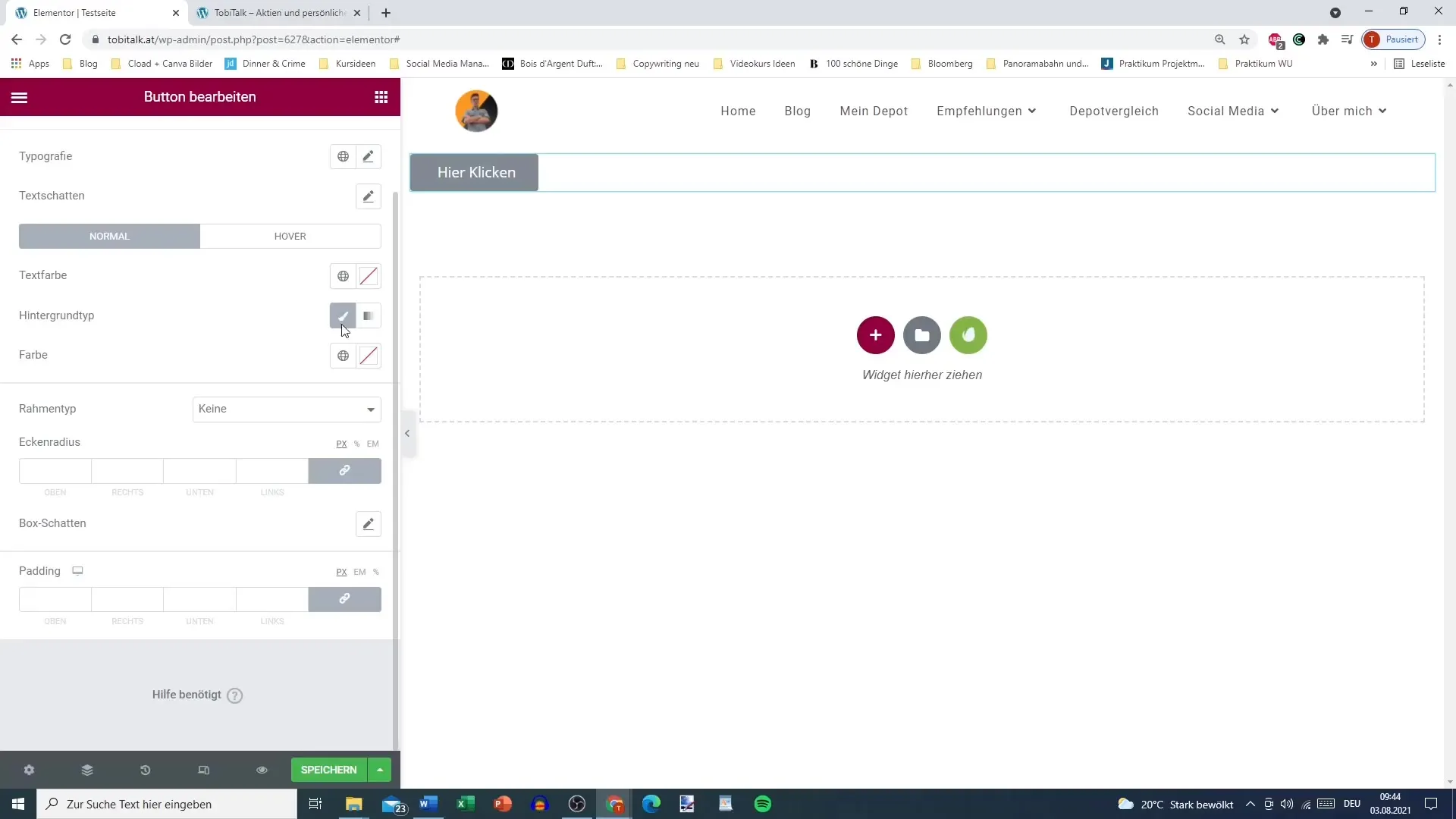
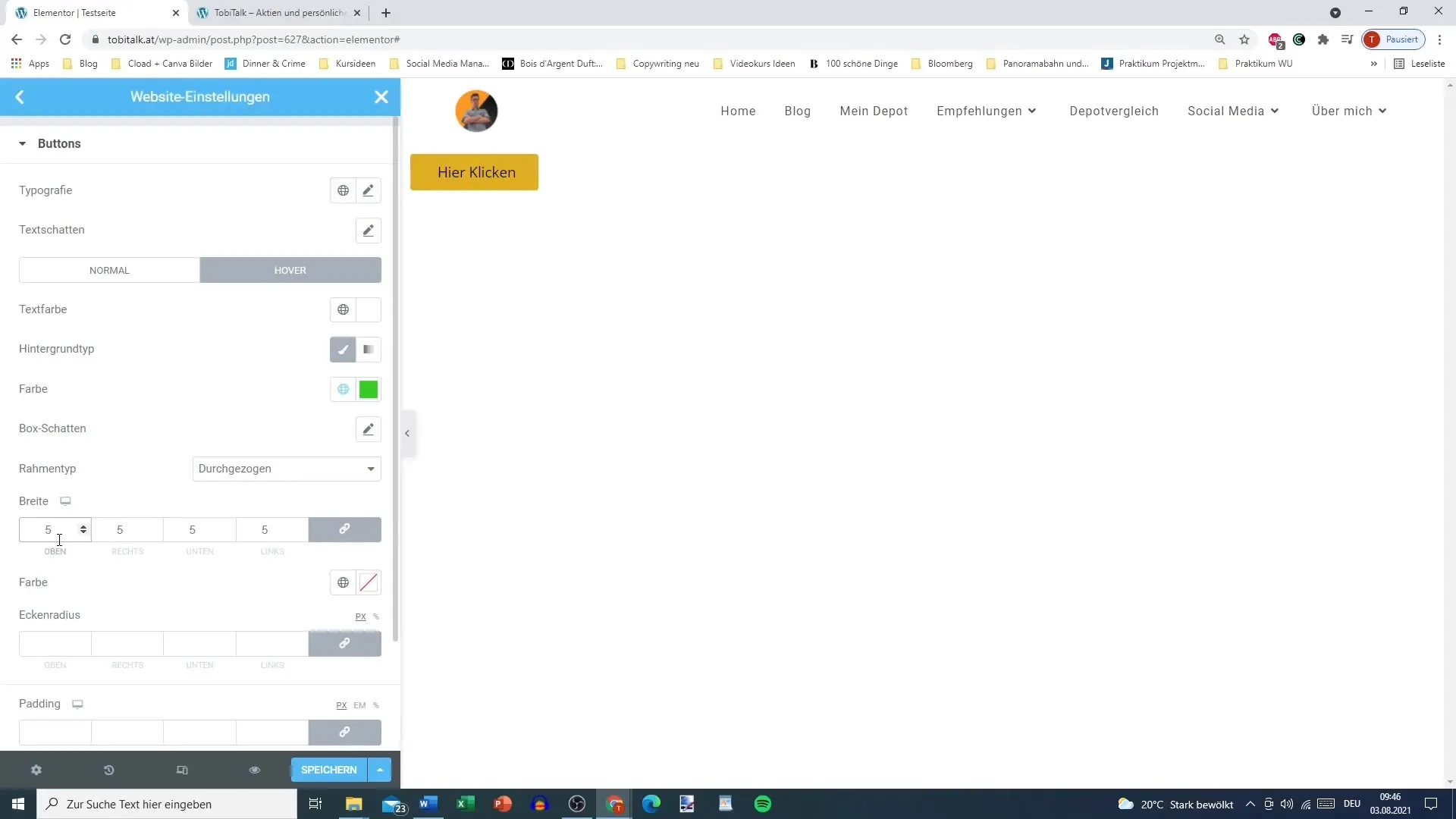
Po dodaniu przycisku zobaczysz różne ustawienia po lewej stronie, które możesz dostosować.
Zmiana stylu i typografii
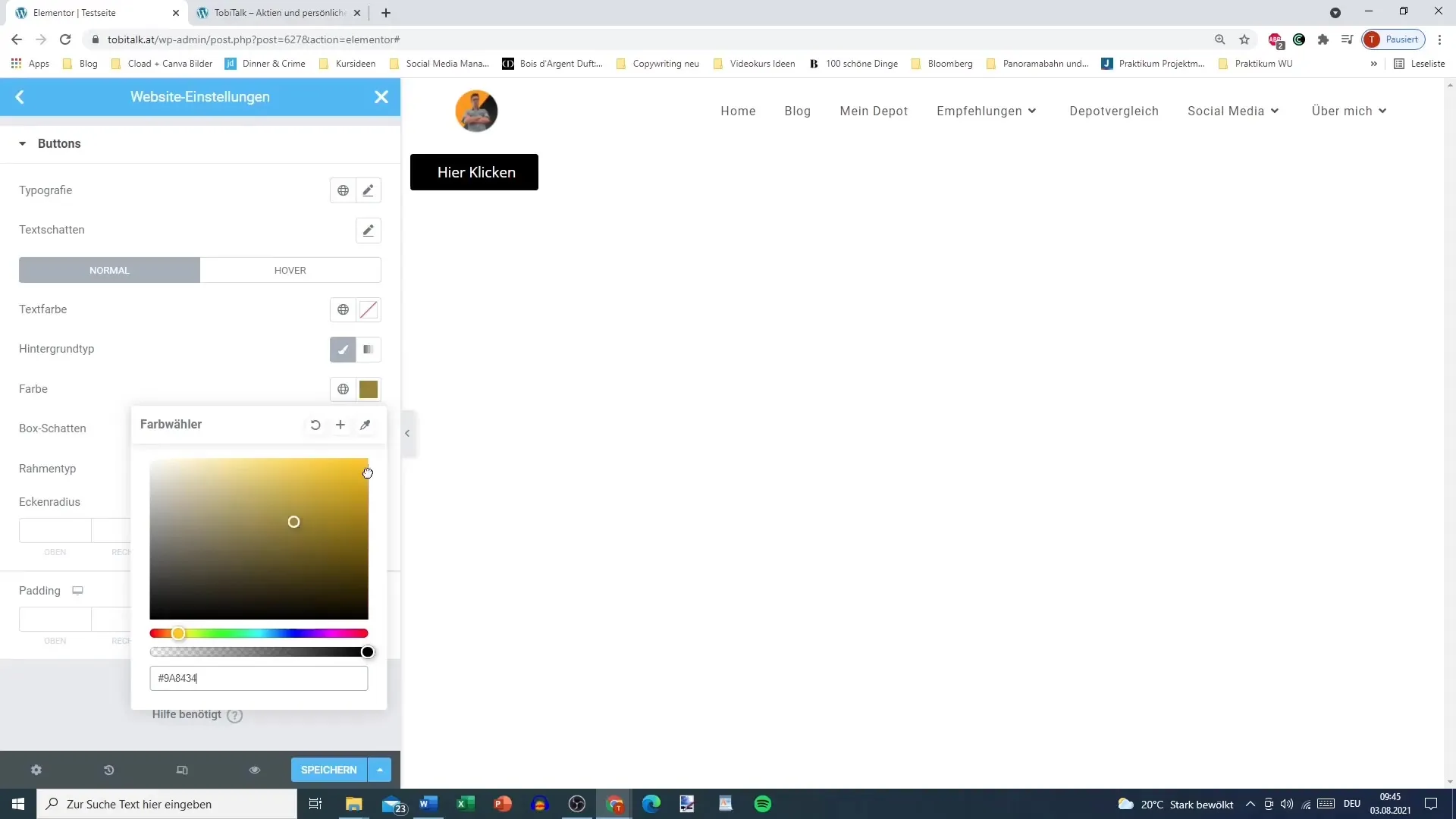
Aby poprawić wygląd swojego przycisku, możesz zmienić typografię i kolory. Przejdź do zakładki "Styl" i wybierz żądany kolor tekstu i tła. Masz także możliwość wyboru gradientu jako tła.

Możesz dostosować typografię przycisku, wybierając czcionkę, rozmiar czcionki i inne opcje. Pomoże to Ci stworzyć przycisk, który wizualnie pasuje do Twojej strony internetowej.

Użycie ustawień globalnych
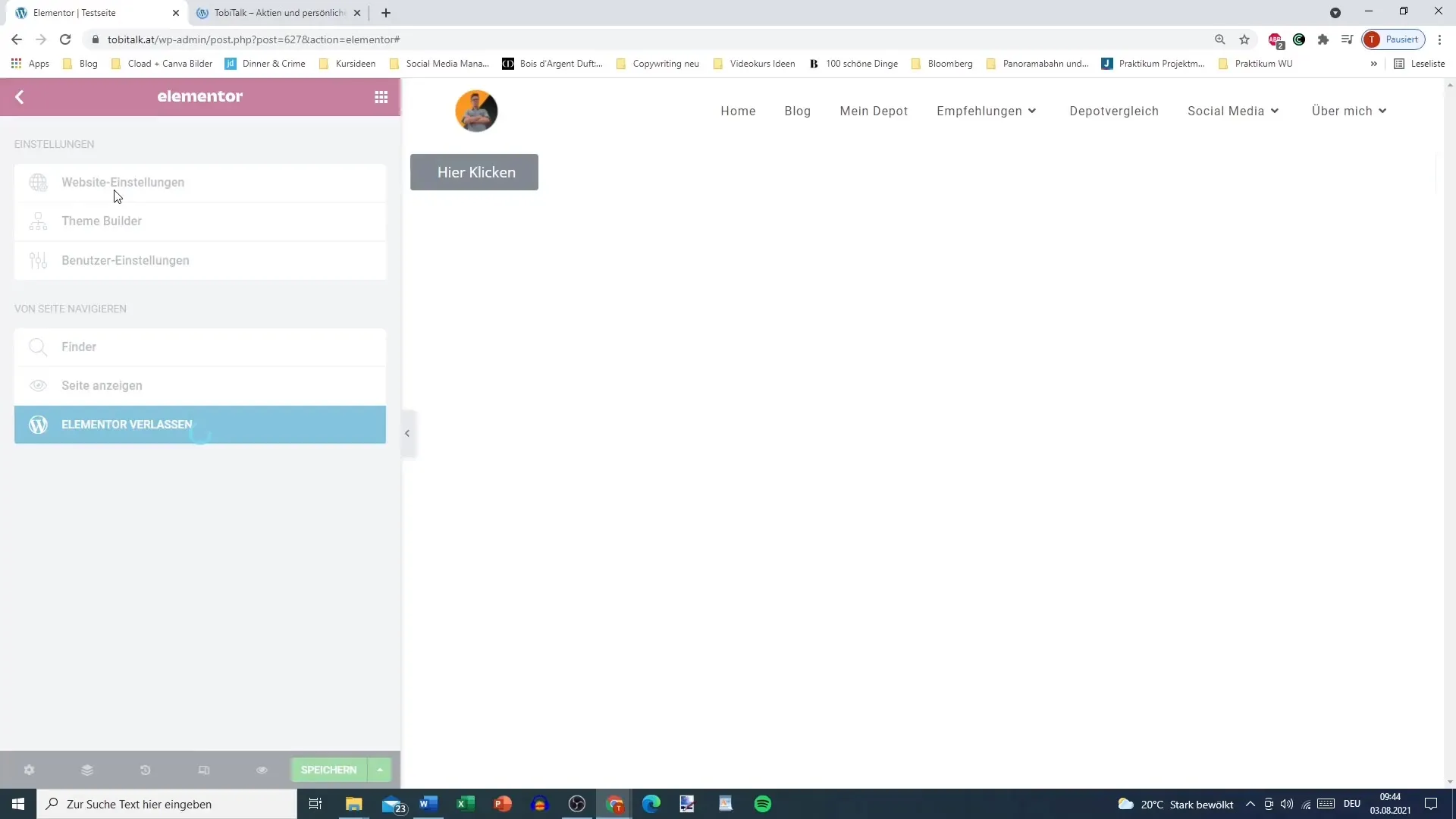
Jeśli chcesz, możesz również ustawić globalne ustawienia dla swojego przycisku. Jest to szczególnie przydatne, gdy na swojej stronie masz wiele przycisków, które wymagają tego samego stylu. Przejdź do "Ustawienia strony" i wybierz styl przycisku. Tutaj możesz ustawić ogólne opcje, takie jak kolory czy typografię, które będą obowiązywać dla wszystkich przycisków.
Dostosowywanie efektów najechania
Aby poprawić doświadczenie użytkownika, ważne jest ustalenie efektów najechania dla Twojego przycisku. Oznacza to, że kolor lub wygląd przycisku zmienia się, gdy użytkownik najedzie na niego myszką. Na przykład możesz zmienić kolor tła na czarny i kolor tekstu na biały, gdy przycisk zostanie wyświetlony.

Przyciągający efekt najechania jest kluczowy dla zwiększenia interaktywności dla Twoich odwiedzających.
Definiowanie ramki i odstępów
Oprócz kolorów, możesz dostosować ramkę i promień narożników Twojego przycisku. Masz możliwość wyboru różnych typów obramowania, takich jak ciągłe linie. Ustaw szerokość i kolor według swojego uznania, aby nadać Twojemu przyciskowi indywidualny wygląd.

Możesz nadać przyciskowi zaokrąglone narożniki, co zapewnia nowoczesny i schludny wygląd. Eksperymentuj z promieniem narożników, aby osiągnąć pożądany efekt.
Pamiętaj również o uwzględnieniu wypełnienia przycisku. Dzięki temu odległość między tekstem a krawędziami przycisku zostanie dostosowana, co przyczyni się do poprawy użyteczności.
Powiązywanie wartości
Ważną funkcją w Elementorze jest powiązywanie wartości. Korzystając z powiązań, możesz na przykład równomiernie dostosować wszystkie narożniki, aktywując łańcuch. Jeśli chcesz dokonać indywidualnego dostosowania, wyłącz powiązanie i możesz ustawić każdą wartość niezależnie.
Kopiowanie stylu
Skutecznym sposobem przeniesienia stylizowanego przycisku na inne przyciski jest funkcja „Kopiuj styl”. Jeśli podoba Ci się stylizacja przycisku, możesz po prostu kliknąć na niego prawym przyciskiem myszy i wybrać „Kopiuj styl”. Następnie kliknij na przycisk, któremu chcesz nadać ten sam styl i wybierz „Wklej styl”.
Ta funkcja oszczędza czas i sprawia, że Twój design pozostaje spójny.
Dlaczego globalne ustawienia mogą być sensowne
Jeśli pracujesz nad obszerną stroną internetową, może być sensowne ustawić globalne preferencje dla przycisków w Elementorze. W ten sposób nie musisz powtarzać tych samych ustawień za każdym razem. Może to być korzystne szczególnie dla dużych projektów, ponieważ znacznie skraca czas projektowania i rozwoju.
Podsumowanie
Teraz znasz wszystkie istotne kroki, aby dostosować ustawienia przycisków w Elementorze do swojej strony WordPress. Od dodawania przycisku po specyficzne dostosowania takie jak kolory, typografia i efekty hover - instrukcje zapewniają Ci potrzebne możliwości do optymalizacji Twoich przycisków.
Najczęściej zadawane pytania
Czym są efekty hover?Efekty hover to wizualne zmiany przycisku, gdy kursor myszy na nim się znajduje.
Jak mogę stylizować wiele przycisków jednocześnie?Użyj funkcji „Kopiowanie stylu”, aby przenieść stylizację jednego przycisku na inne.
Czy globalne ustawienia są lepsze niż indywidualne?Globalne ustawienia oszczędzają czas przy obszernych stronach internetowych, a indywidualne dostosowania oferują większą elastyczność.
Jak zmienić typografię mojego przycisku?Przejdź do zakładki „Styl” w edytorze Elementora i wybierz pożądaną czcionkę i rozmiar.
Czy mogę dostosować promień narożników?Tak, możesz dowolnie dostosować promień narożników, aby tworzyć zaokrąglone lub kwadratowe przyciski.


