Maska w Elementorze to potężne narzędzie, które daje Ci możliwość kreatywnego i atrakcyjnego projektowania elementów Twojej witryny. Ta technika pozwala ci wyciąć kształty lub obrazy i dostosować je indywidualnie, co znacznie poprawia wizualne wrażenia Twojej strony. Dzięki funkcji „Maskowanie” można również zoptymalizować i dostosować przestrzeń zajmowaną przez Twoje treści.
W tej instrukcji dowiesz się, jak skutecznie wykorzystać maskowanie w Elementorze i jakie możliwości masz do dyspozycji, aby Twoje projekty były jeszcze atrakcyjniejsze.
Najważniejsze wnioski
- Maskowanie to funkcja, która może być stosowana tylko na poziomie obiektów.
- Możesz wybierać spośród różnych kształtów, takich jak koła, sześciokąty czy indywidualne maskowanie.
- Dostosowanie rozmiaru i położenia maskowania jest łatwe i elastyczne.
- Ważne jest stosowanie maskowania we właściwym kontekście, aby zapewnić atrakcyjny design.
Krok po kroku
Krok 1: Wybierz element i edytuj
Aby rozpocząć maskowanie, wybierz element na swojej stronie. Funkcję maskowania znajdziesz w zaawansowanych ustawieniach. Przejdź do elementu, do którego chcesz zastosować maskowanie.

Krok 2: Aktywuj maskowanie
Po wybraniu pożądanego elementu, przejdź do zaawansowanych ustawień i aktywuj maskowanie. Zrób to za pomocą prostego kliknięcia. Gdy maskowanie zostanie aktywowane, natychmiast zobaczysz jego efekty na elemencie.

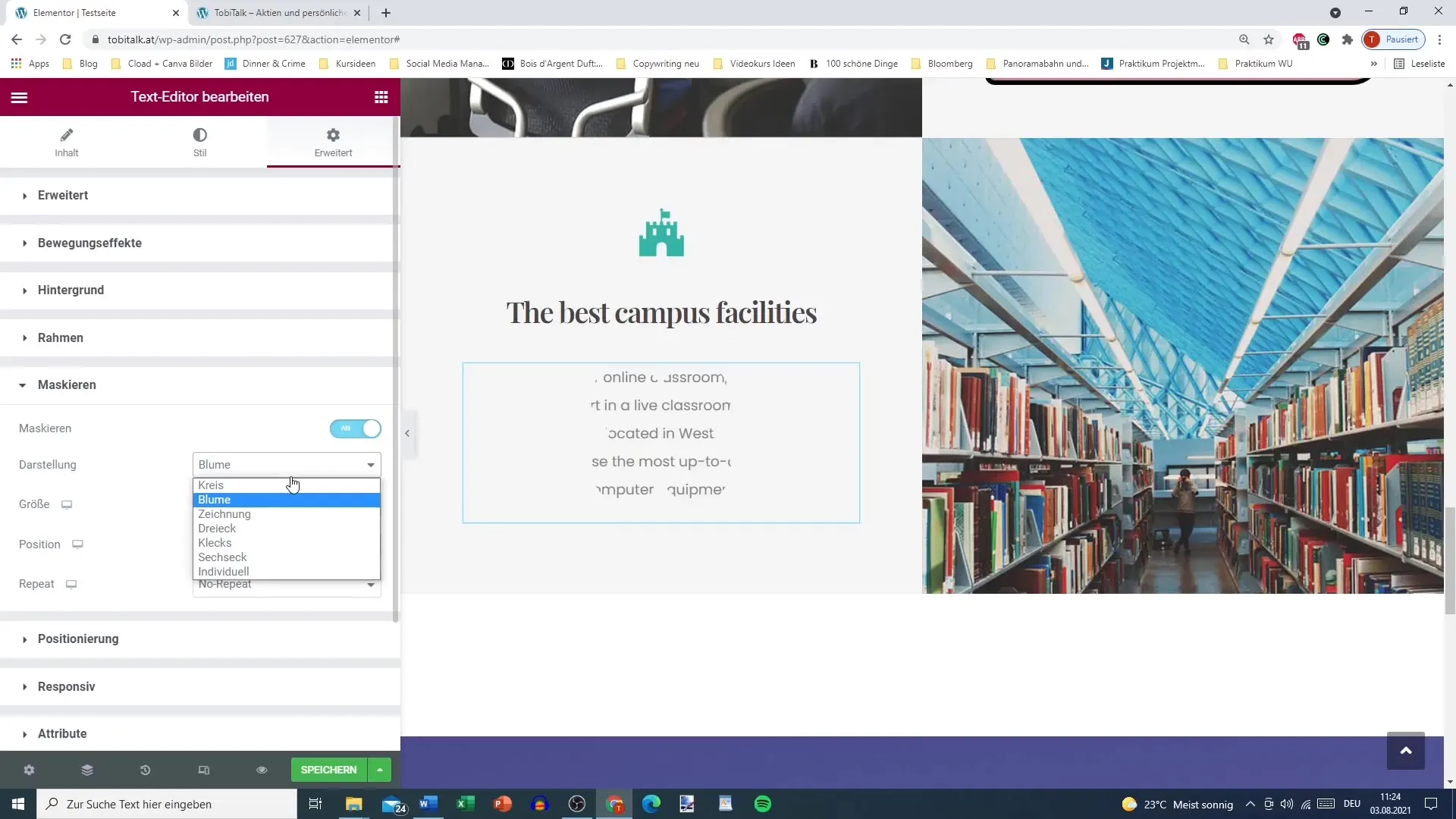
Krok 3: Wybierz kształt maskowania
Teraz, gdy masz aktywowane maskowanie, możesz wybierać spośród różnych kształtów, które można wykorzystać do maskowania. Możesz wybierać między predefiniowanymi kształtami, takimi jak koła, kwiaty i sześciokąty, lub użyć indywidualnie zaprojektowanej maski.

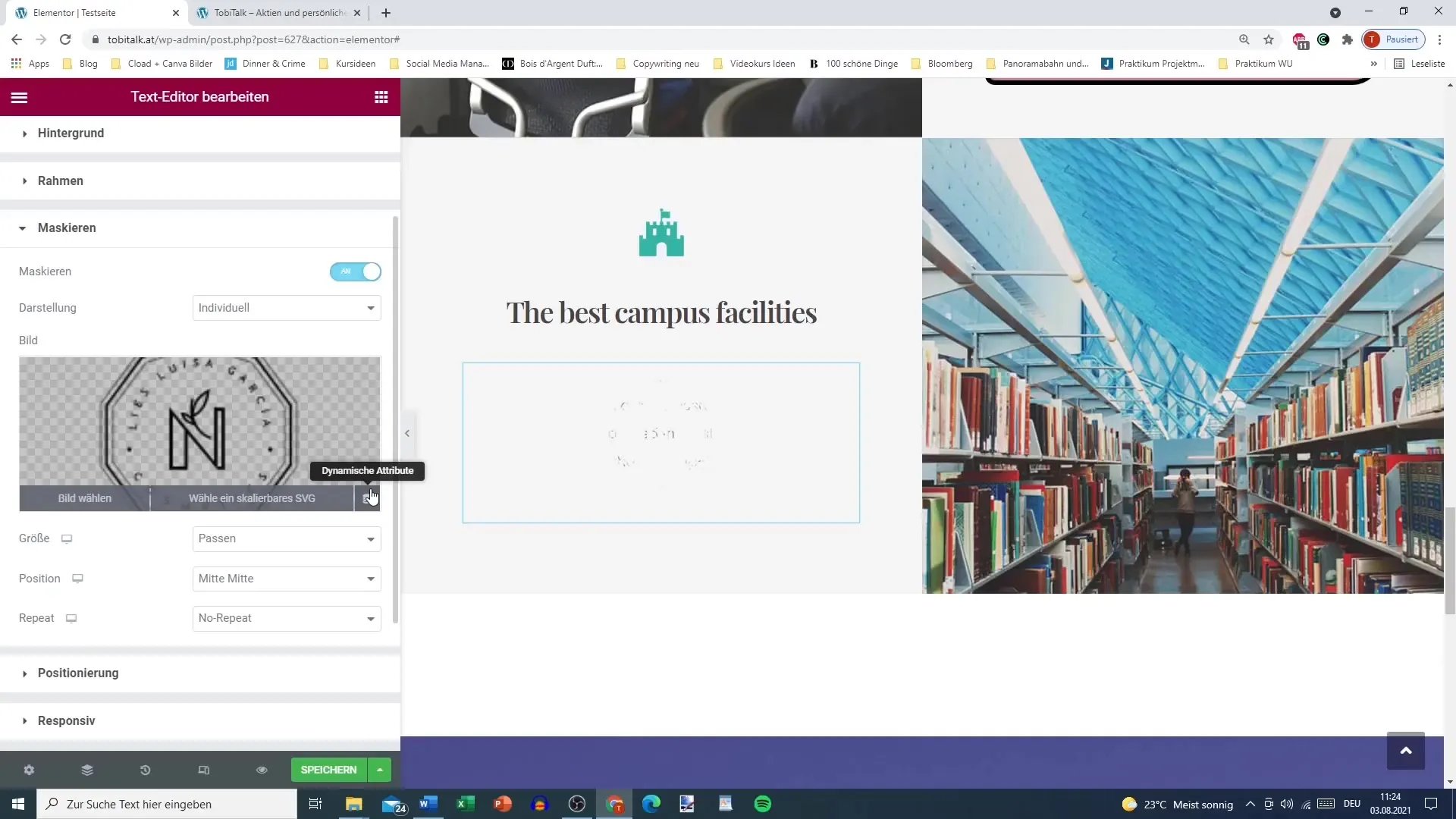
Krok 4: Dodaj obraz do maskowania
Aby przedstawić obraz w Twoim maskowaniu, po prostu wybierz i załaduj obraz. Upewnij się, że wybrany obraz pasuje dobrze do kształtu Twojego maskowania. Twój obraz zostanie wtedy odpowiednio przycięty do obszarów maskowania.

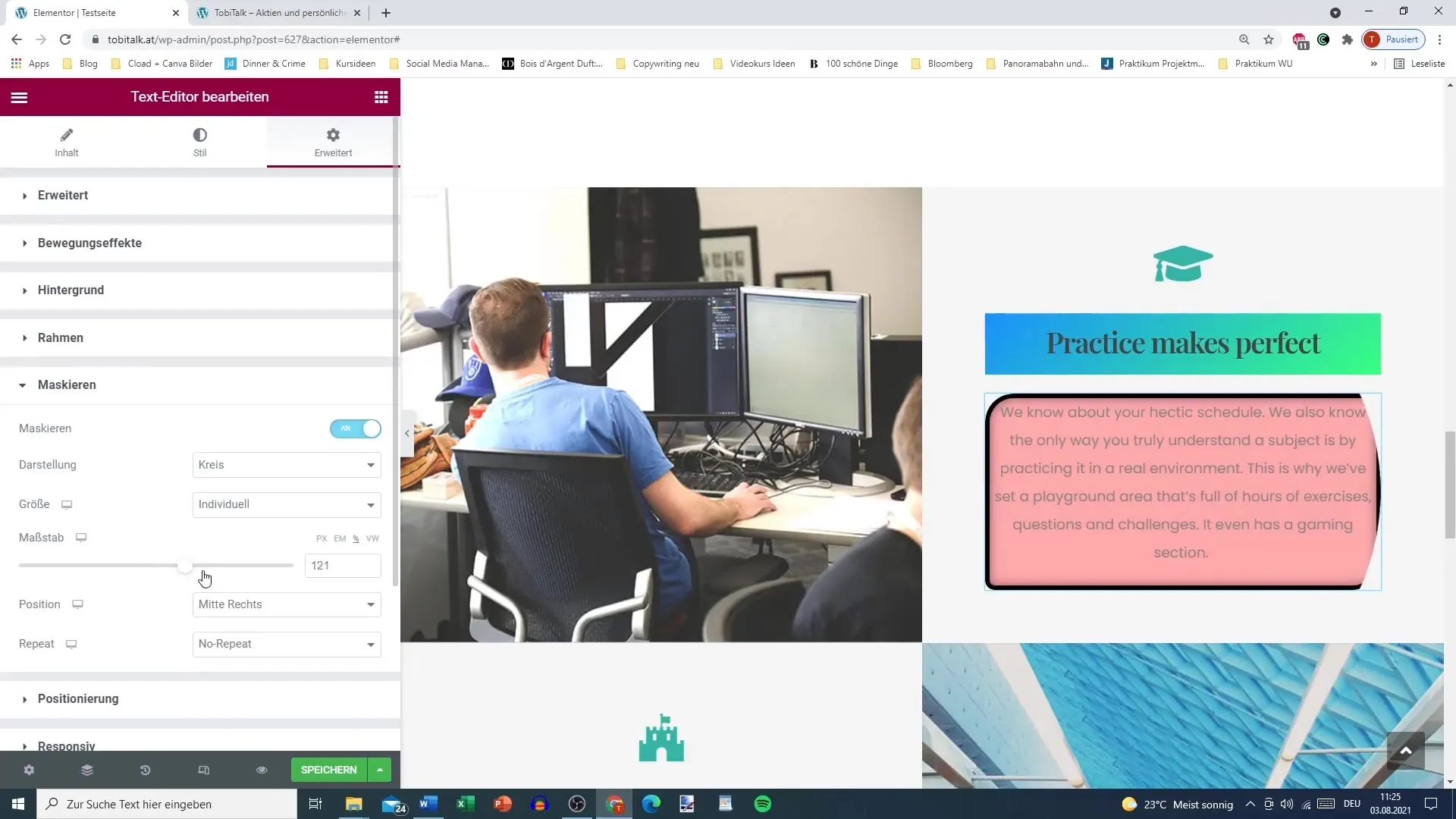
Krok 5: Dostosuj rozmiar i pozycję
Przewagą funkcji maskowania jest możliwość łatwego dostosowania rozmiaru i pozycji maskowania. Baw się ustawieniami, aby element wyglądał dokładnie tak, jak chcesz. Ważne jest, aby uwzględniać maskowanie w kontekście ogólnego projektu.

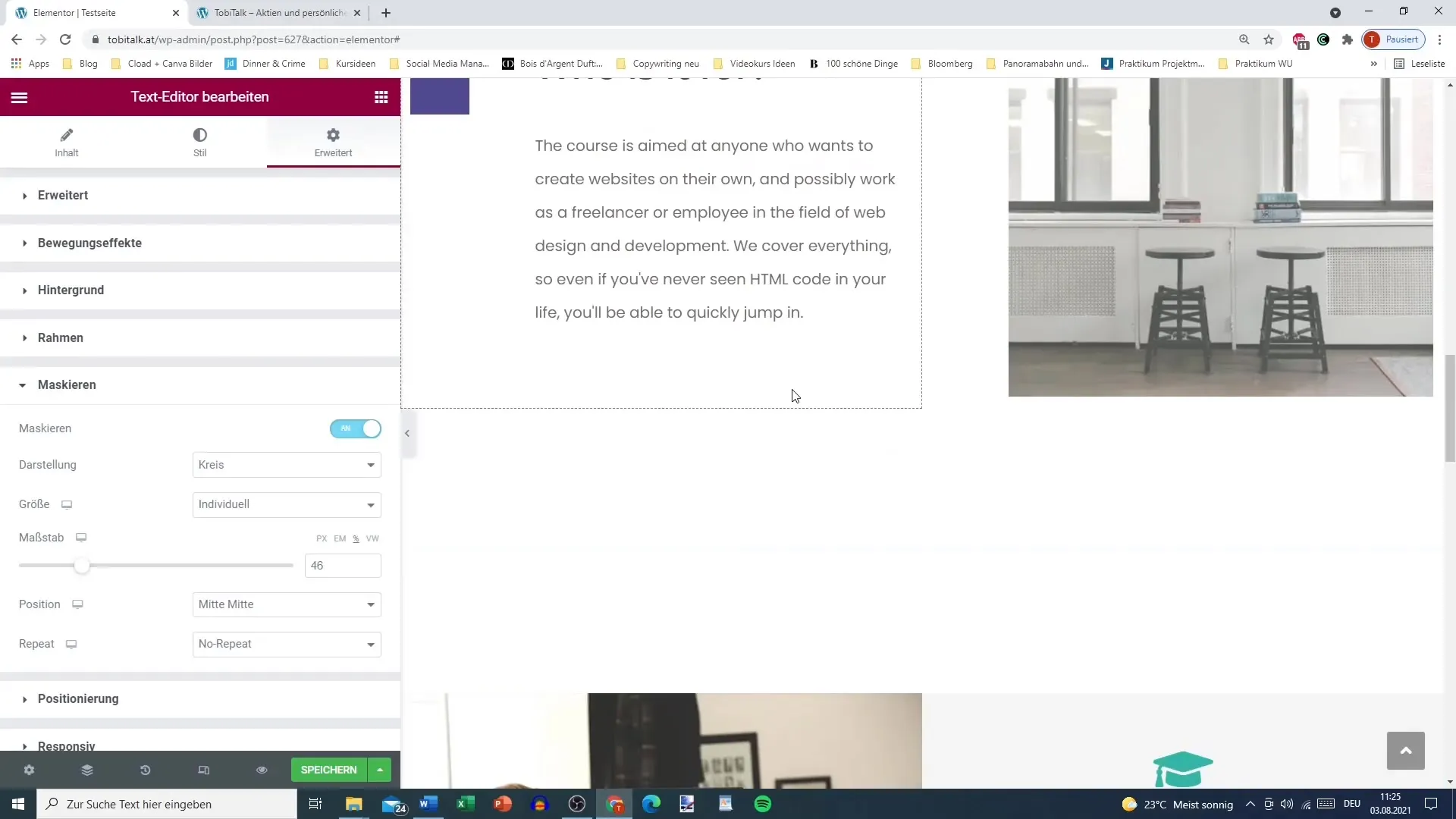
Krok 6: Przytnij i formuj obraz
Skorzystaj z opcji dostosowywania, aby dalej zoptymalizować swoje maskowanie. Możesz zmniejszać, powiększać kształt lub przesuwać pozycję. Ta funkcja daje Ci swobodę precyzyjnego dostosowania maski do Twojego obrazu, aby wyglądał optymalnie.

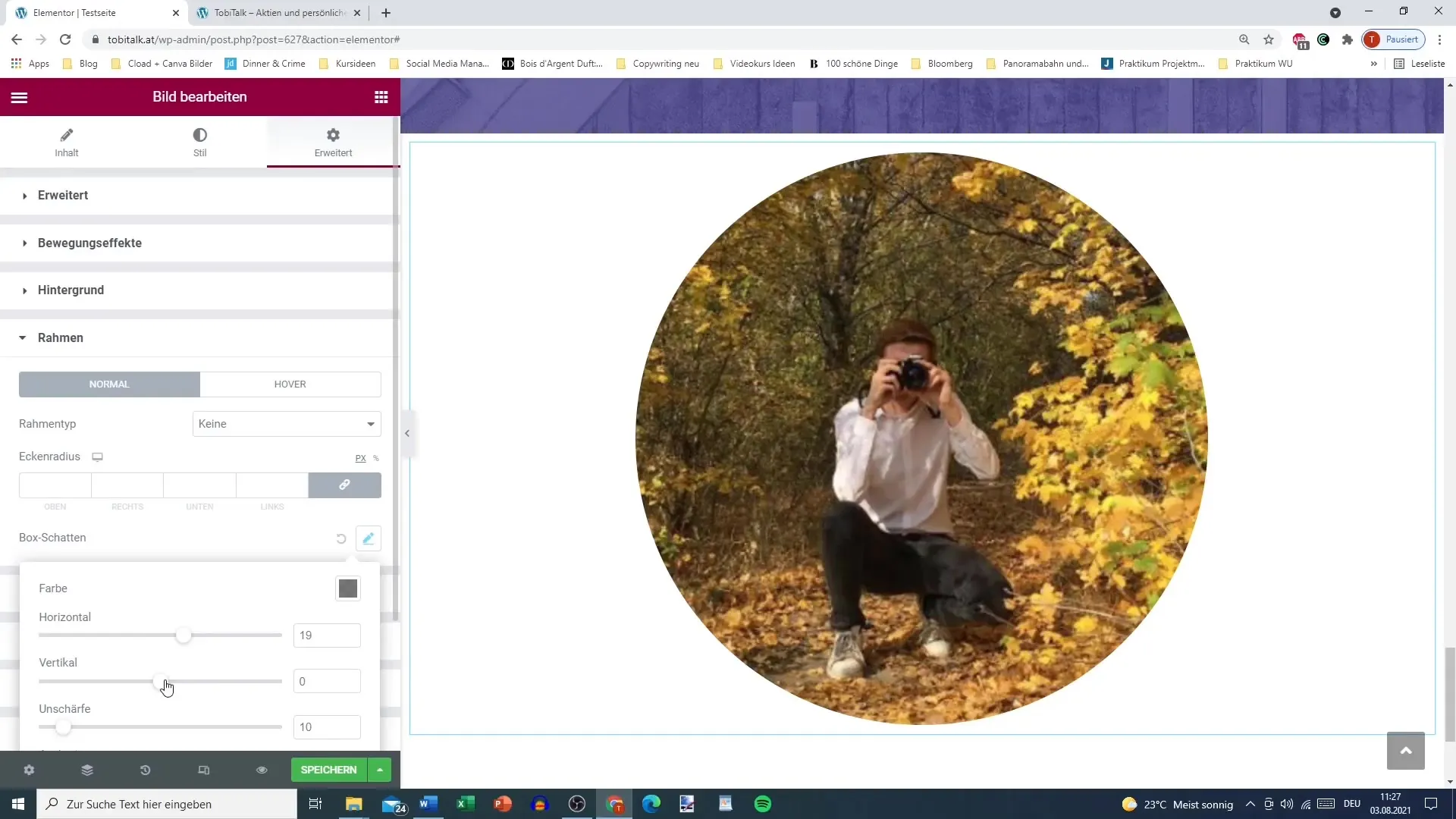
Krok 7: Dodaj dodatkowe efekty
Jeśli chcesz, możesz dodać maskowaniu dodatkowe efekty, takie jak cień czy ramki. Te efekty mogą dalej poprawić ogólny obraz, więc nie wahaj się eksperymentować z różnymi kombinacjami.

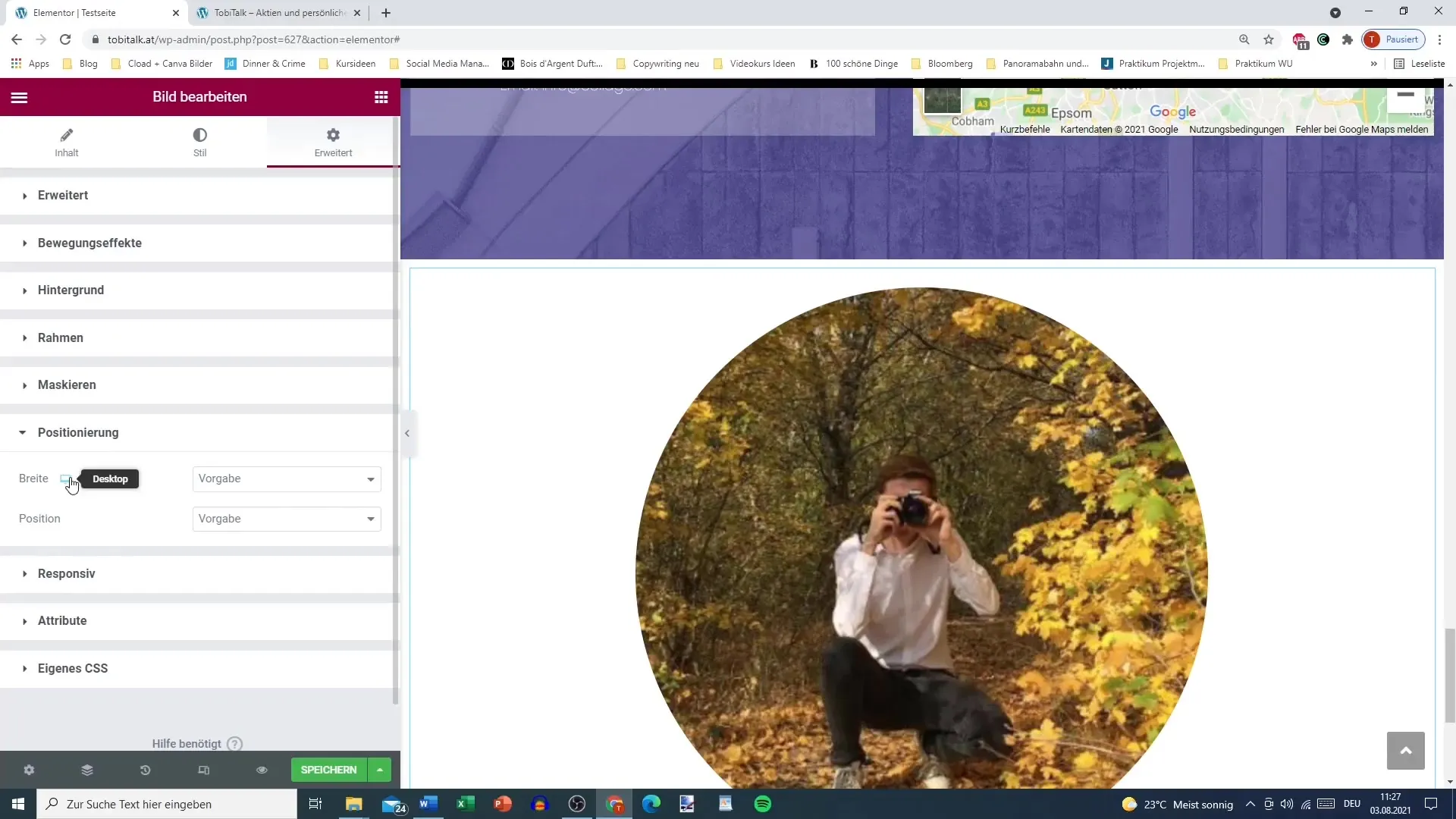
Krok 8: Sprawdź wyniki
Kiedy dokonasz wszystkich dostosowań, zobacz wynik w podglądzie. Sprawdź, czy prezentacja spełnia Twoje oczekiwania i czy design wygląda harmonijnie.

Podsumowanie
Funkcja maskowania w Elementor pozwala Ci tworzyć kreatywne i atrakcyjne projekty. Poprzez wybór różnych kształtów i dostosowywanie obrazów możesz upewnić się, że Twoje treści są nie tylko informatywne, ale również wizualnie atrakcyjne. Postępując zgodnie z powyższymi krokami, łatwo możesz tworzyć indywidualne i profesjonalne projekty.
Najczęściej zadawane pytania
Jakie kształty mogę używać do maskowania?Możesz używać predefiniowanych kształtów, takich jak koła, kwiaty lub sześciokąty, albo tworzyć własne indywidualne maski.
Czy mogę umieszczać obrazy w tle?Tak, możesz przesyłać obrazy i przycinać je zgodnie z wybranym kształtem maskowania.
Jak dostosować rozmiar maskowania?Możesz bezpośrednio dostosować rozmiar maskowania w ustawieniach, aby osiągnąć optymalne dopasowanie.
Czy mogę dodać efekty?Tak, możesz dodać cień, obramowanie i inne efekty do swojego zmaskowanego elementu.
Jak sprawdzić moje zmiany?Skorzystaj z funkcji podglądu w Elementor, aby sprawdzić swoje dostosowania i upewnić się, że wszystko wygląda dobrze.


