3D-teksty dodają głębi i dynamiki do twoich projektów i mogą być wszechstronnie wykorzystywane. Istnieje kilka podejść do uzyskania tego efektu – od klasycznej, staroświeckiej metody do inteligentnej, oszczędzającej czas alternatywy. W tym samouczku pokażę ci oba sposoby tworzenia tekstu 3D w Photoshopie. Nauczysz się, jak ręcznie uzyskać tradycyjny wygląd i jak za pomocą nowoczesnych narzędzi i technik łatwo osiągnąć imponujące rezultaty. Zaczynajmy i wprowadźmy twoje teksty w trzeci wymiar!
Krok 1:
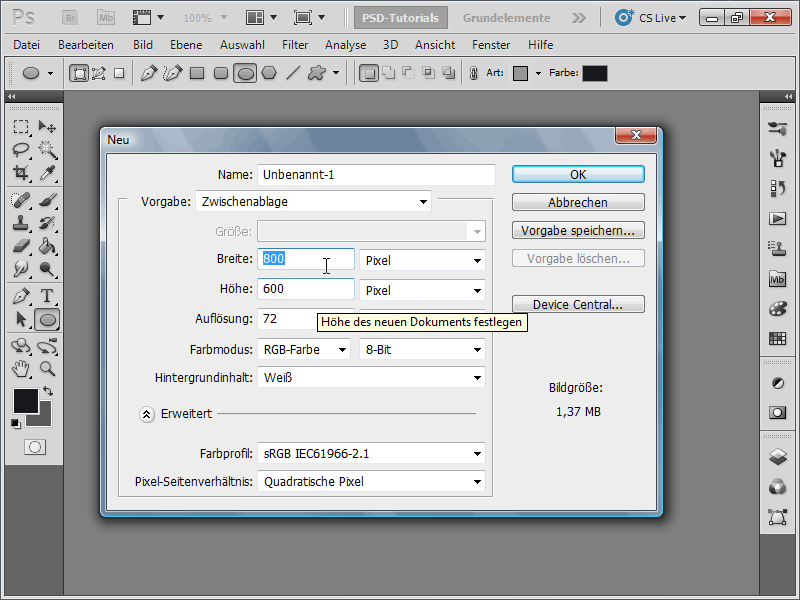
Najpierw tworzę nowy dokument; rozmiar nie ma znaczenia. Wybieram bardzo mały rozmiar 800x600 pikseli. Jeśli chcesz wydrukować ten efekt, jednostkę pikseli należy zmienić na cm, a rozdzielczość z 72 na 300 ppi.

Krok 2:
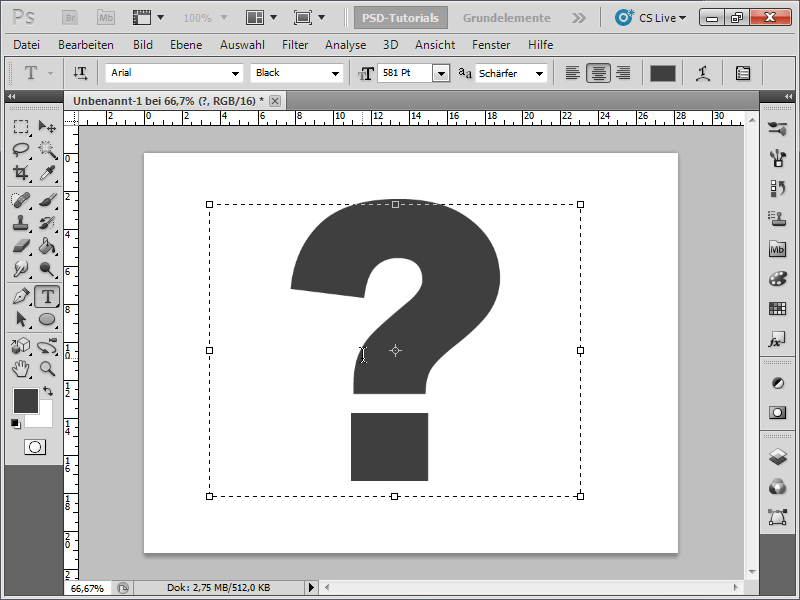
Teraz tworzę literę dość grubą. Do tego używam czcionki Arial Black o rozmiarze około 580 pkt w kolorze ciemnoszarym.
Krok 3:
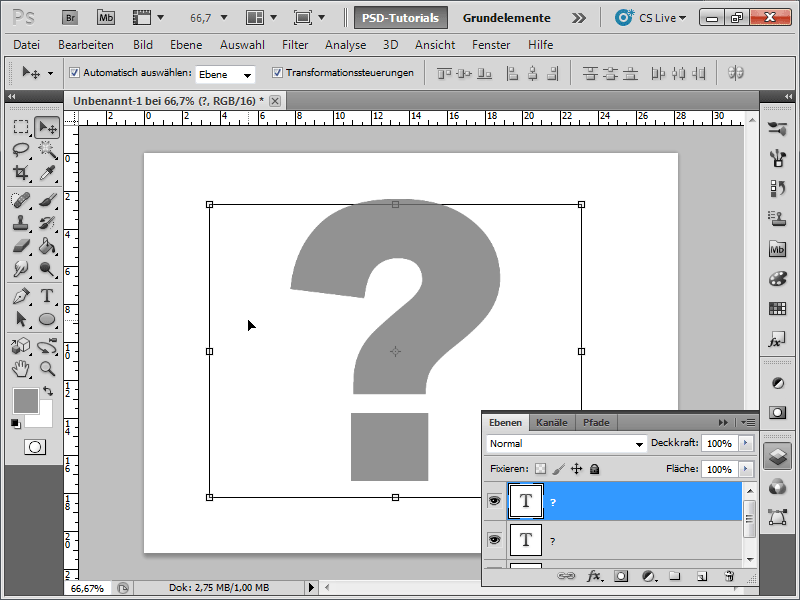
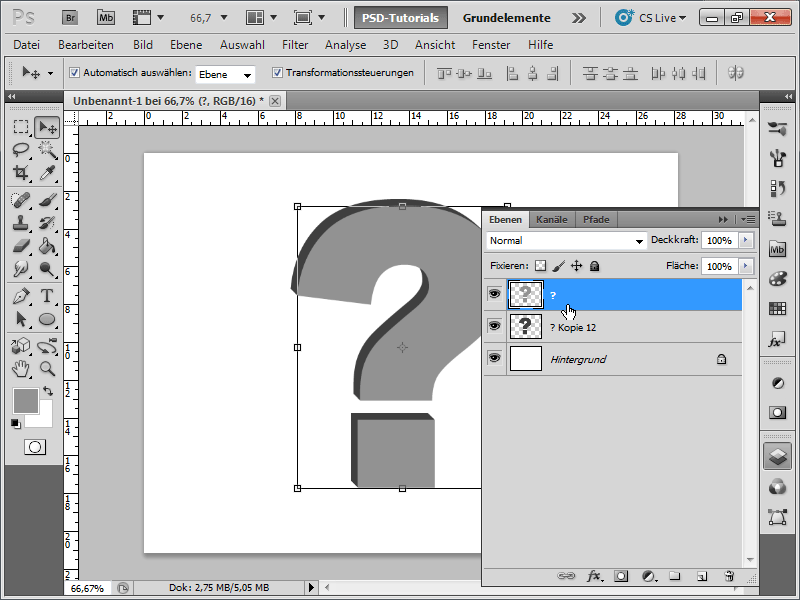
Następnie kopiuję warstwę za pomocą Ctrl+J i zmieniam kolor kopii na jaśniejszy szary.
Krok 4:
Następnie przesuwam warstwę nieco w dół w prawo.
Krok 5:
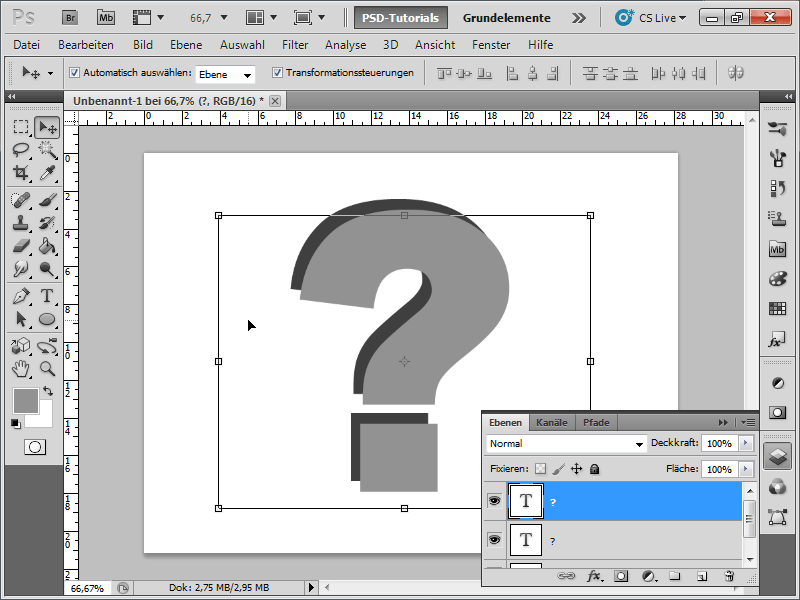
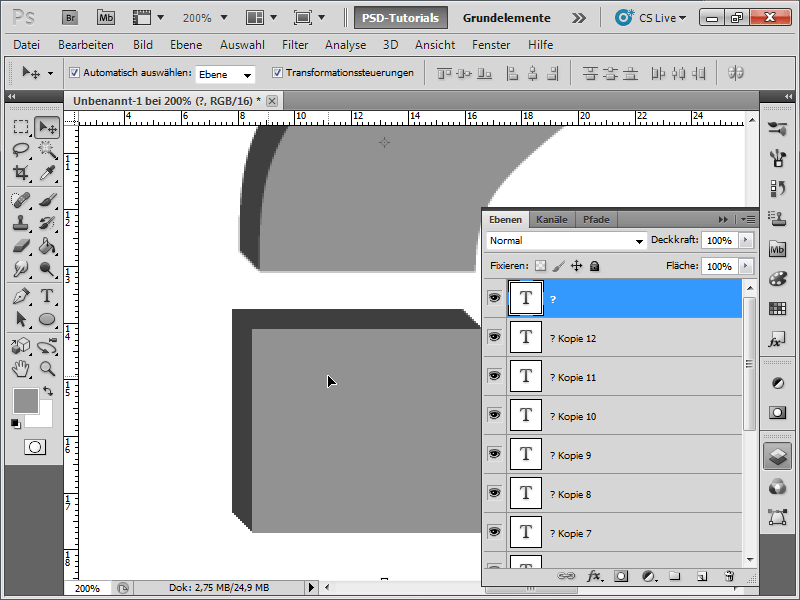
Teraz kopiuję ciemnoszarą warstwę z tekstem około 10 razy i przesuwam je piksel po pikselu w stronę warstwy z szarym tekstem. W ten sposób uzyskuję efekt 3D.
Krok 6:
Następnie wszystkie ciemnoszare warstwy konwertuję do warstwy rastrowej, zaznaczając je wszystkie w panelu warstw przy użyciu klawisza Shift i naciskając klawisz Ctrl+E. Następnie rasteryzuję również warstwę z jaśniejszym szarym tekstem (prawy przycisk myszy a następnie Rasteryzuj tekst).
Krok 7:
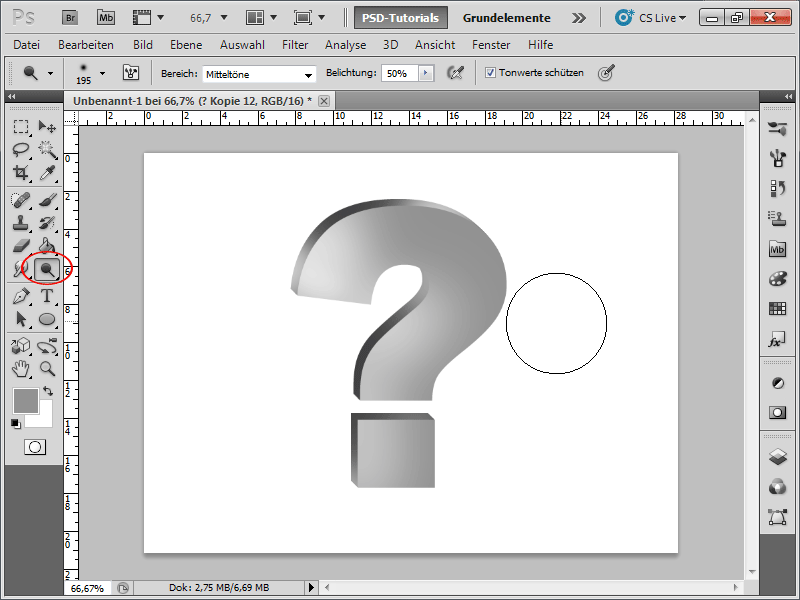
Teraz sięgam po narzędzie Rozjaśnianie i mogę na obu warstwach symulować światło za pomocą bardzo dużego, miękkiego pędzla.
Krok 8:
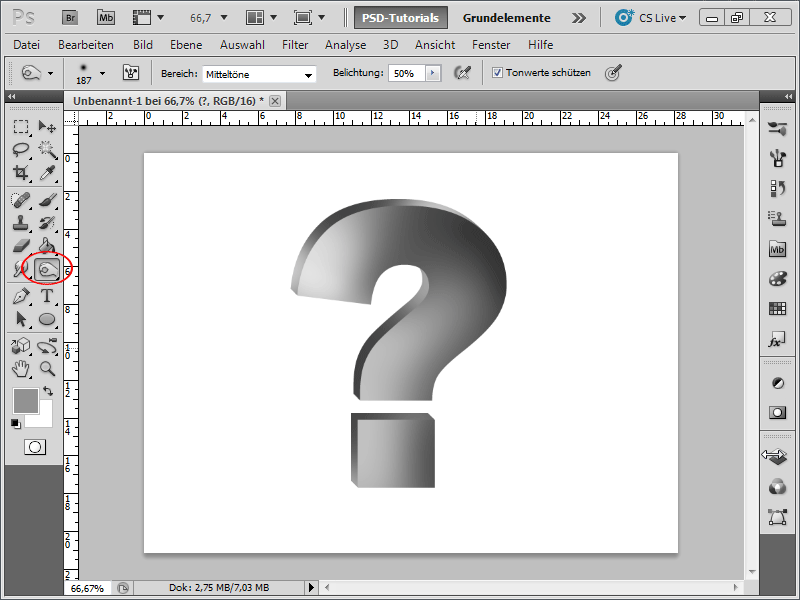
Do przyciemniania używam narzędzia Rozmywania. Wygląda całkiem nieźle, jednak ta metoda jest dość uciążliwa i nie powinna być już używana po wersji Photoshop CS5 Extended.
Krok 9:
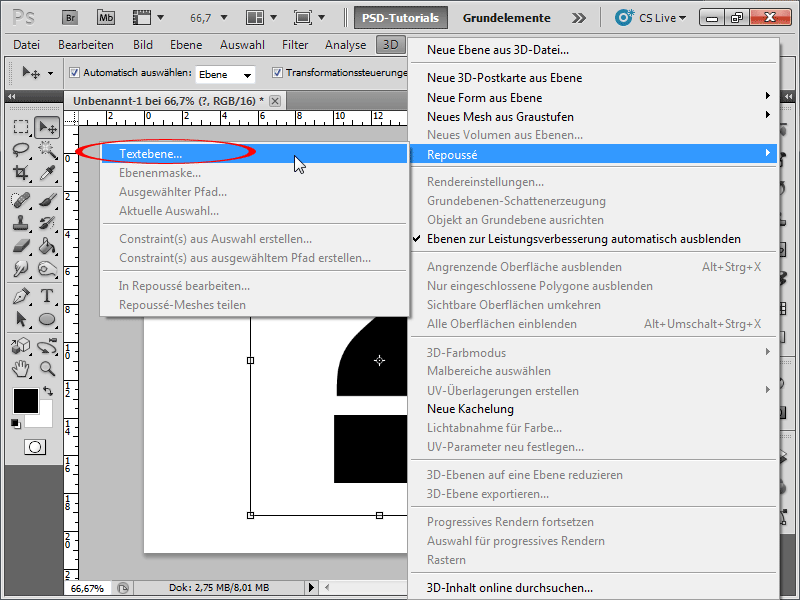
A więc teraz pokażę ci, jak robią to profesjonaliści: używają funkcji 3D w Photoshopie. W tym celu tworzę ponownie warstwę tekstową z jedną literą. Teraz klikam w menu na 3D->Tłoczenie->Warstwa tekstowa. Pojawia się komunikat "Ta warstwa tekstowa musi zostać zamieniona na warstwę rastrową…", na który zgadzam się klikając Tak.
Krok 10:
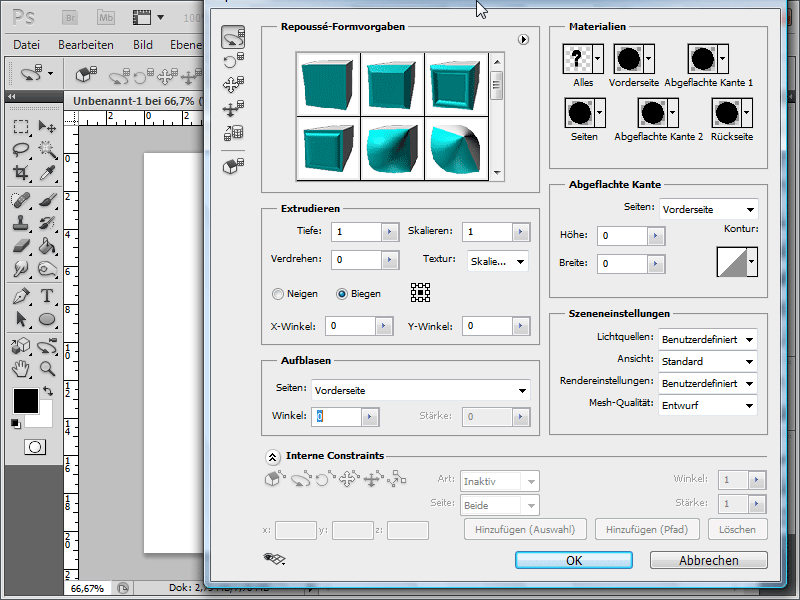
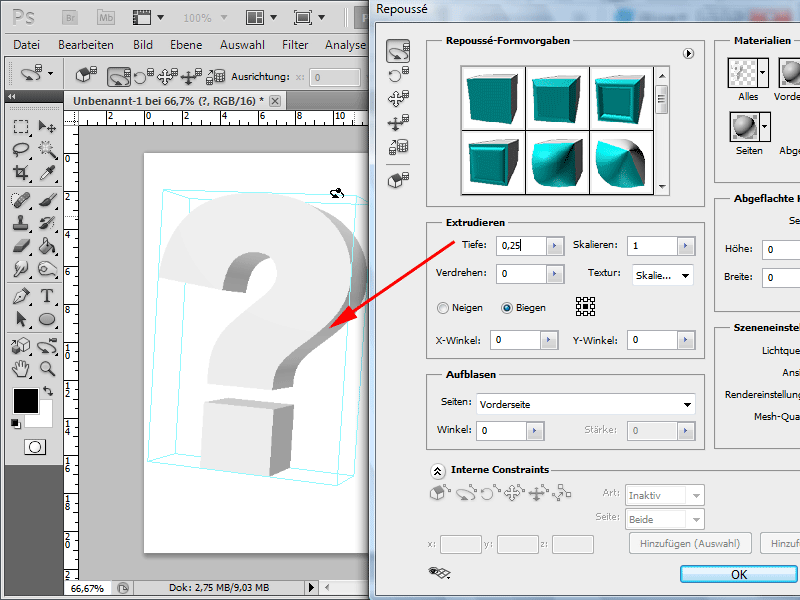
Teraz pojawił się ogromny dialog z wieloma opcjami konfiguracyjnymi. Nie martw się, nie jest tak źle.
Krok 11:
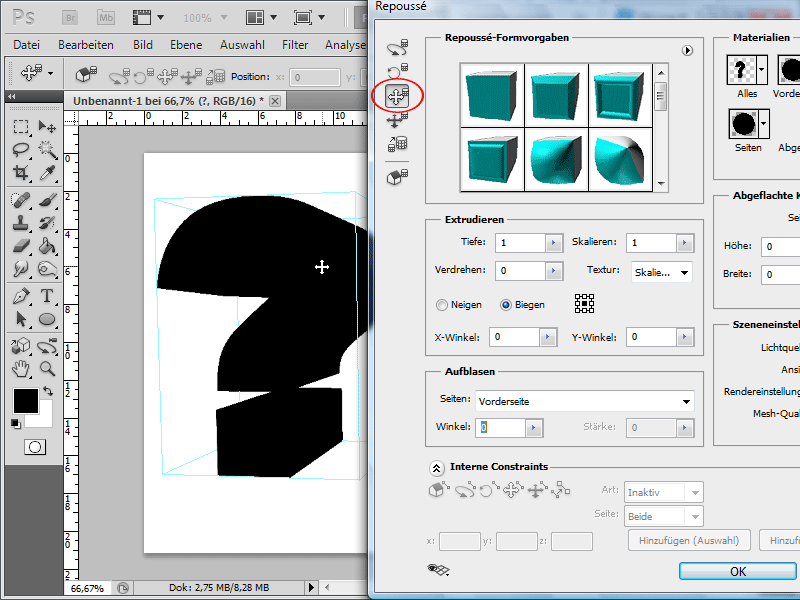
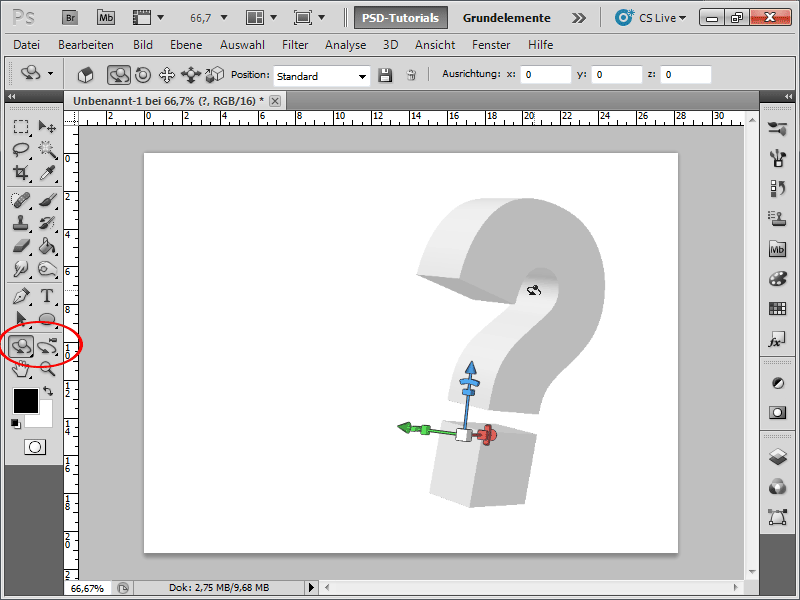
Z narzędziem Przesuwanie siatki mogę interaktywnie przesuwać moją literę 3D.
Krok 12:
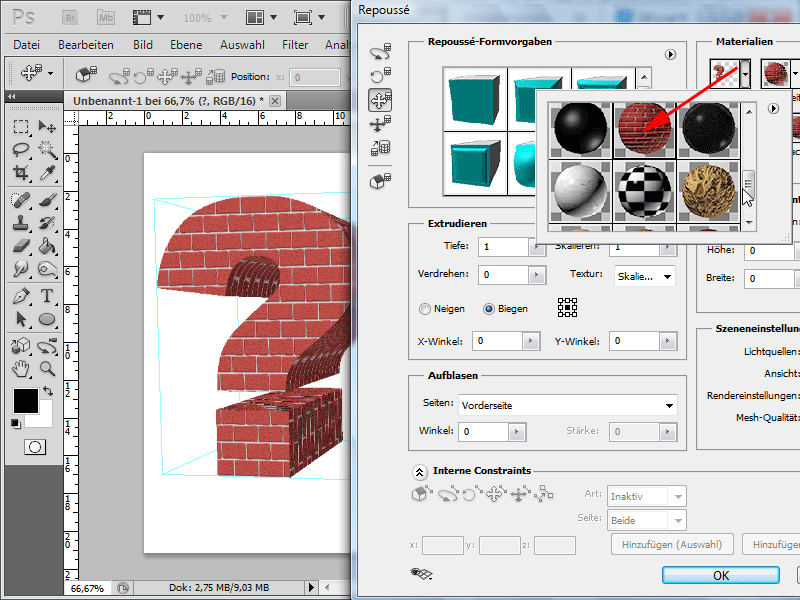
W sekcji Materiały mogę przypisać nowy materiał każdej stronie oddzielnie lub wszystkim stroną naraz.
Krok 13:
Aby nie mieć zbyt dużego wypuklenia, ważne jest nieco zmniejszenie wartości Głębokości. Ja ustawiłem na 0,25.
Krok 14:
Do obracania itd. przydatne są oba dolne narzędzia 3D.
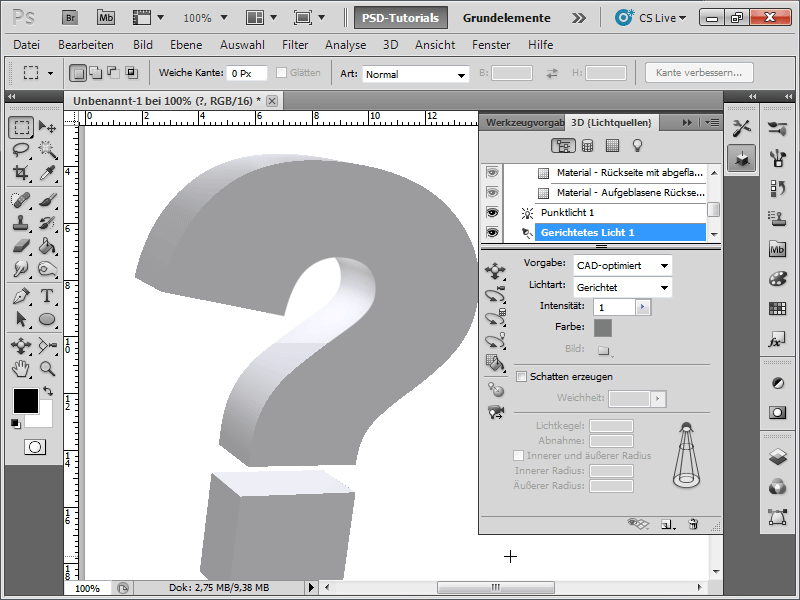
Krok 15:
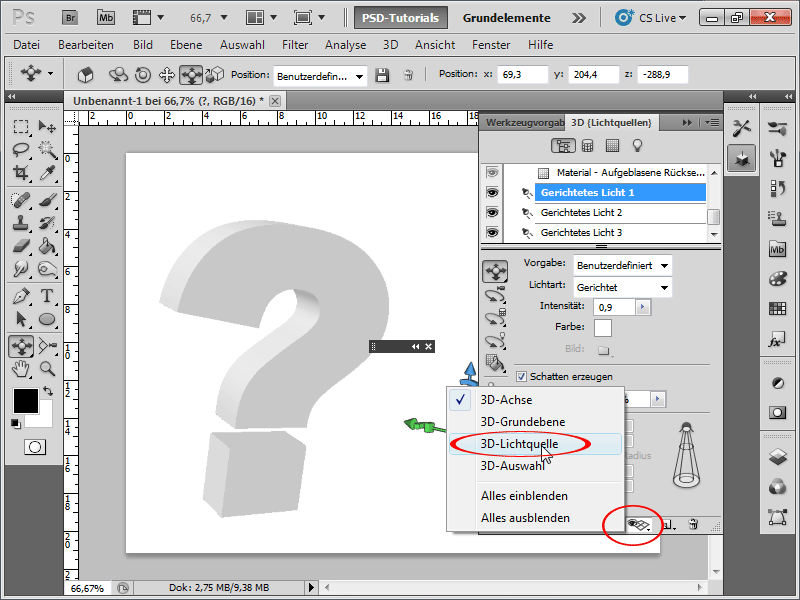
Aby lepiej zobaczyć źródła światła, wyświetlę je na dole w panelu 3D.
Krok 16:
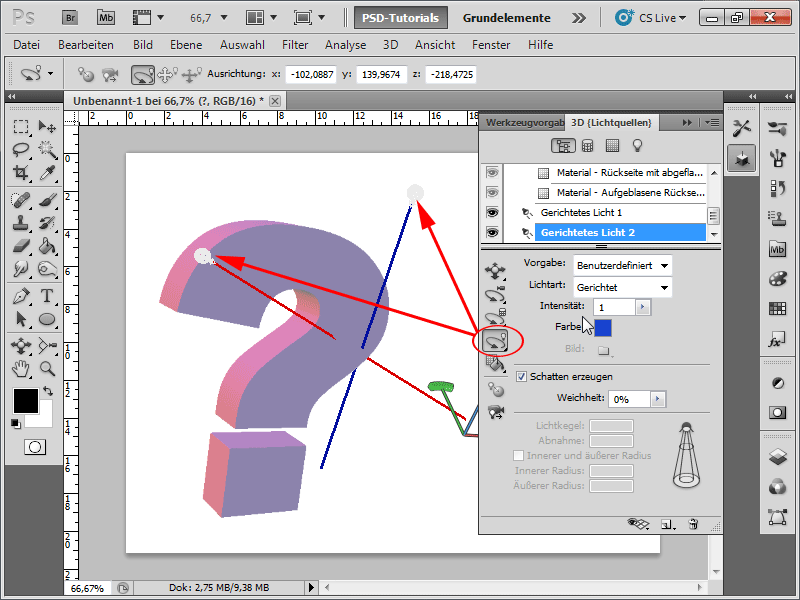
Teraz mogę łatwo przemieszczać źródła światła 3D tam, gdzie chcę. Mogę również w panelu 3D łatwo wybrać różne ustawienia świateł lub dostosować kolor światła.
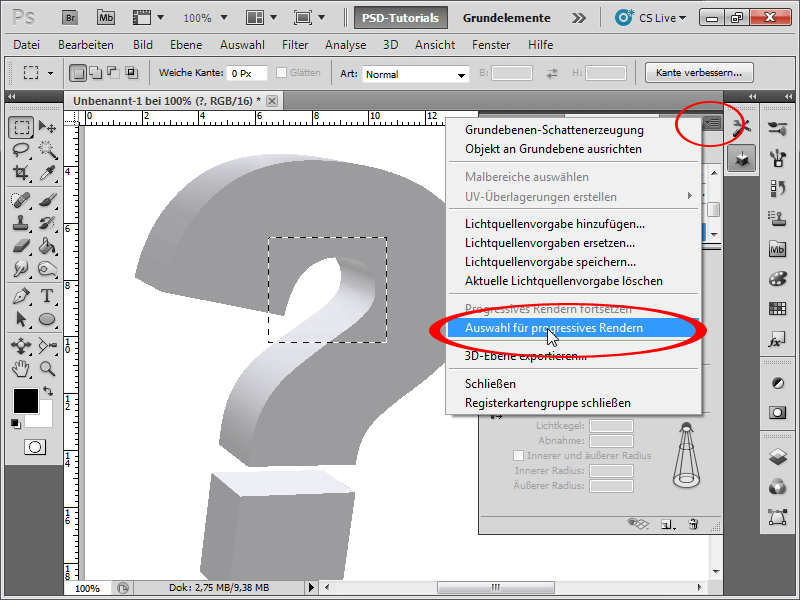
Krok 17:
Ponieważ renderowanie całego obiektu może być bardzo czasochłonne, tworzę mały zaznaczony obszar, a następnie przechodzę do opcji w menu 3D na Rysowanie progresywne.
Krok 18:
Sam tylko dla małego obszaru mój laptop zrenderował przez minutę, ale rezultat jest imponujący: Brak efektu schodkowania i cień wygląda niemal idealnie.
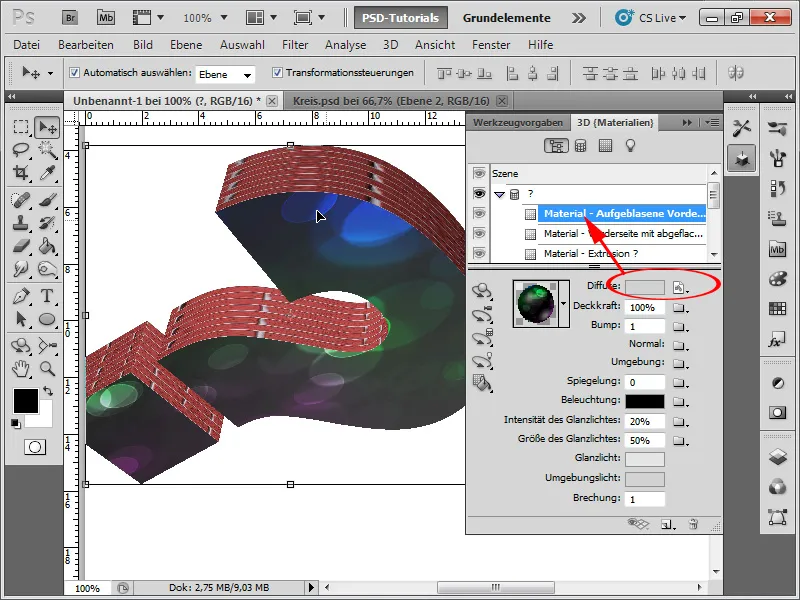
Krok 19:
Genialną rzeczą jest to, że mogę przypisać każdej stronie inną teksturę, nawet taką, którą sam stworzyłem! Wystarczy kliknąć odpowiednią stronę materiału, a następnie Diffuse; na folder, a potem Nowa tekstura.
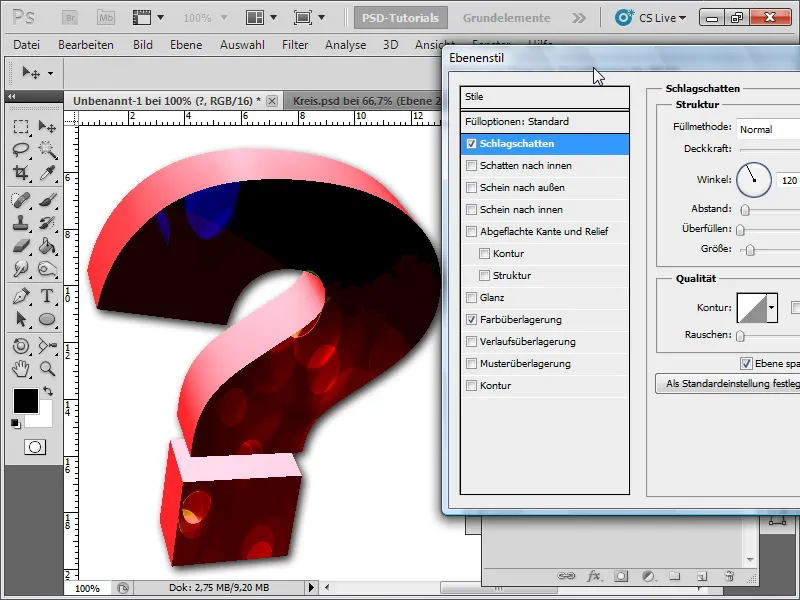
Krok 20:
Najlepsze jest to, że nawet mogę przypisać style warstw. W moim przypadku dodałem czerwone nawarstwienie koloru za pomocą metody wypełnienia Mieszanie oraz Cień.
Krok 21:
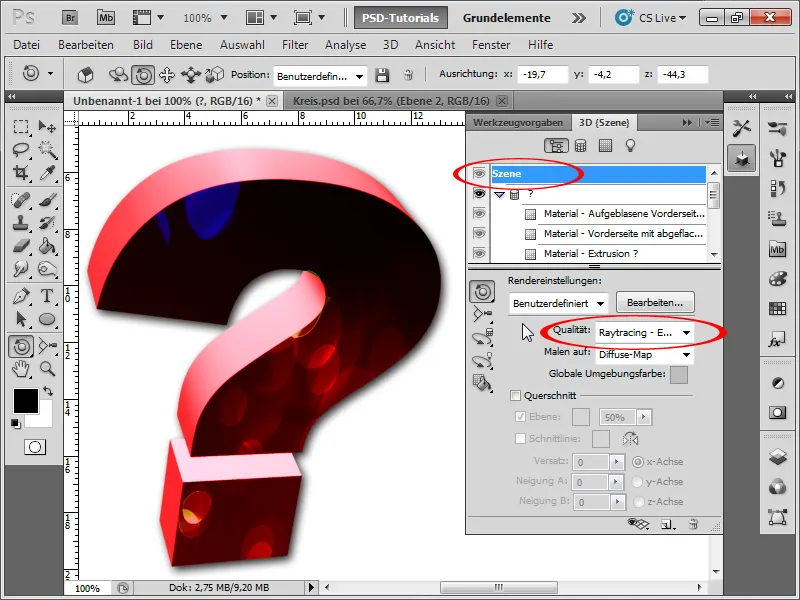
Jeśli chcę teraz zrenderować cały mój obiekt 3D, klikam na górze panelu 3D na Scena, a następnie na dole na Jakość; na przykład Raytracing - Projekt (trwa nieco krócej, a rezultat jest już dość dobry).
Krok 22:
Jeśli teraz dodam piękne tło i porównam oba obiekty 3D, stanie się jasne, że nowy sposób tworzenia obiektów 3D w Photoshop CS5 jest naprawdę dużo lepszy niż stary sposób.


