Mozliwosc zwrócenia uwagi na istotne informacje lub pilne sprawy w przestrzeni cyfrowej ma zasadnicze znaczenie. Elementor, popularny wtyczka Page Builder dla WordPress, oferuje widzet Ostrzeżenia, który umożliwia wyświetlanie ważnych komunikatów lub przypomnień bezpośrednio na twojej stronie internetowej. To narzędzie może nie być codzienne, ale jeśli wiesz, jak go wykorzystać, stanie się cennym elementem twojej obecności w sieci.
Najważniejsze wnioski
- Widżet Ostrzeżenia doskonale nadaje się do zwracania uwagi użytkowników na istotne informacje.
- Można dostosować kolor tekstu, kolor tła i obramowanie.
- Możesz dostosować przycisk zamknięcia na elemencie ostrzeżenia lub go ukryć, aby kontrolować interakcje.
Instrukcja krok po kroku dotycząca korzystania z widżetu Ostrzeżenia
Dodaj widżet Ostrzeżenia
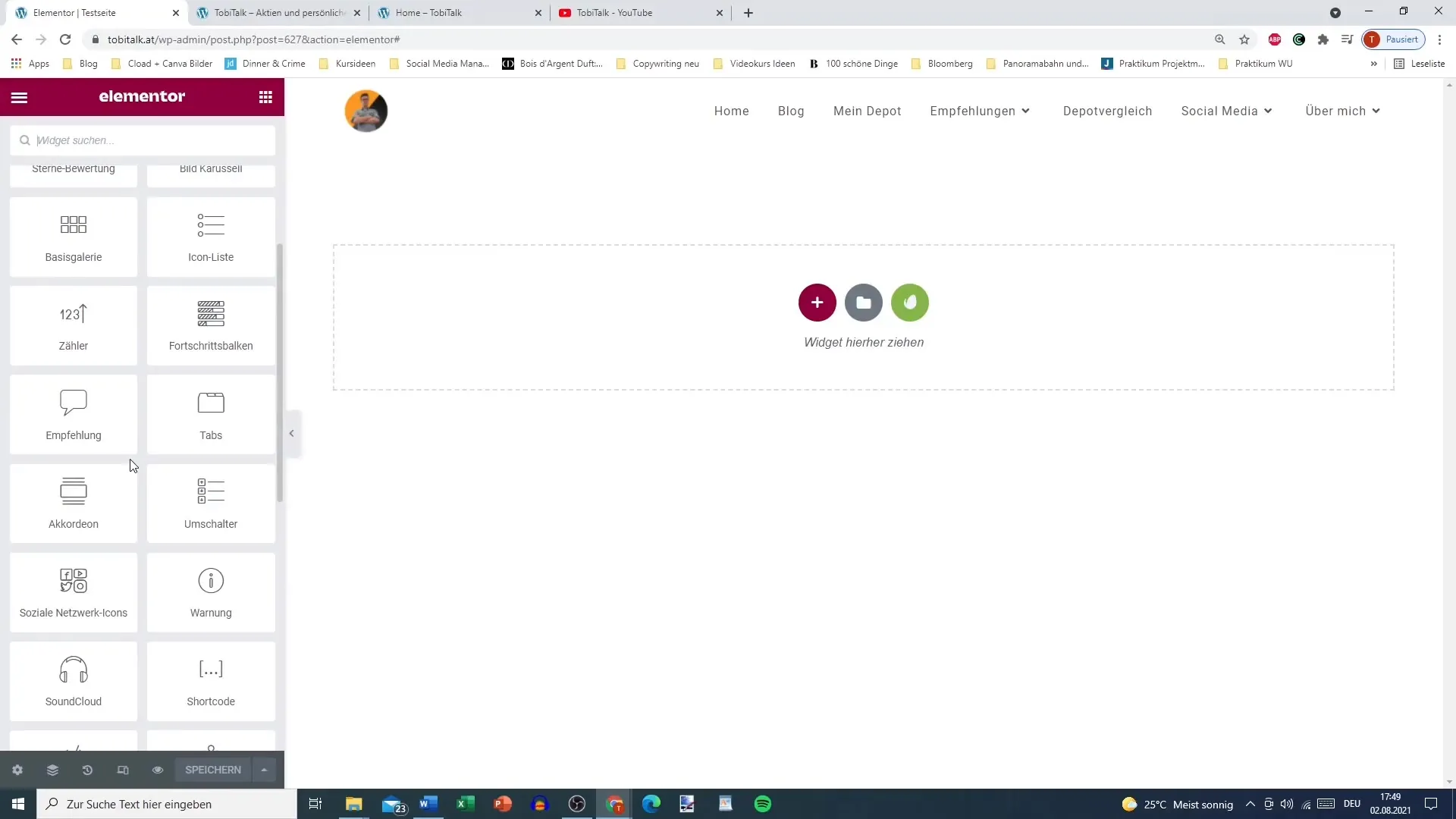
Aby dodać widżet Ostrzeżenia do swojej strony Elementor, wykonaj najpierw następujące kroki. Otwórz kontekst, w którym chcesz użyć ostrzeżenia, i wyszukaj widżet Ostrzeżenia w panelu bocznym Elementora. Przeciągnij widżet na odpowiednie miejsce na swojej stronie.

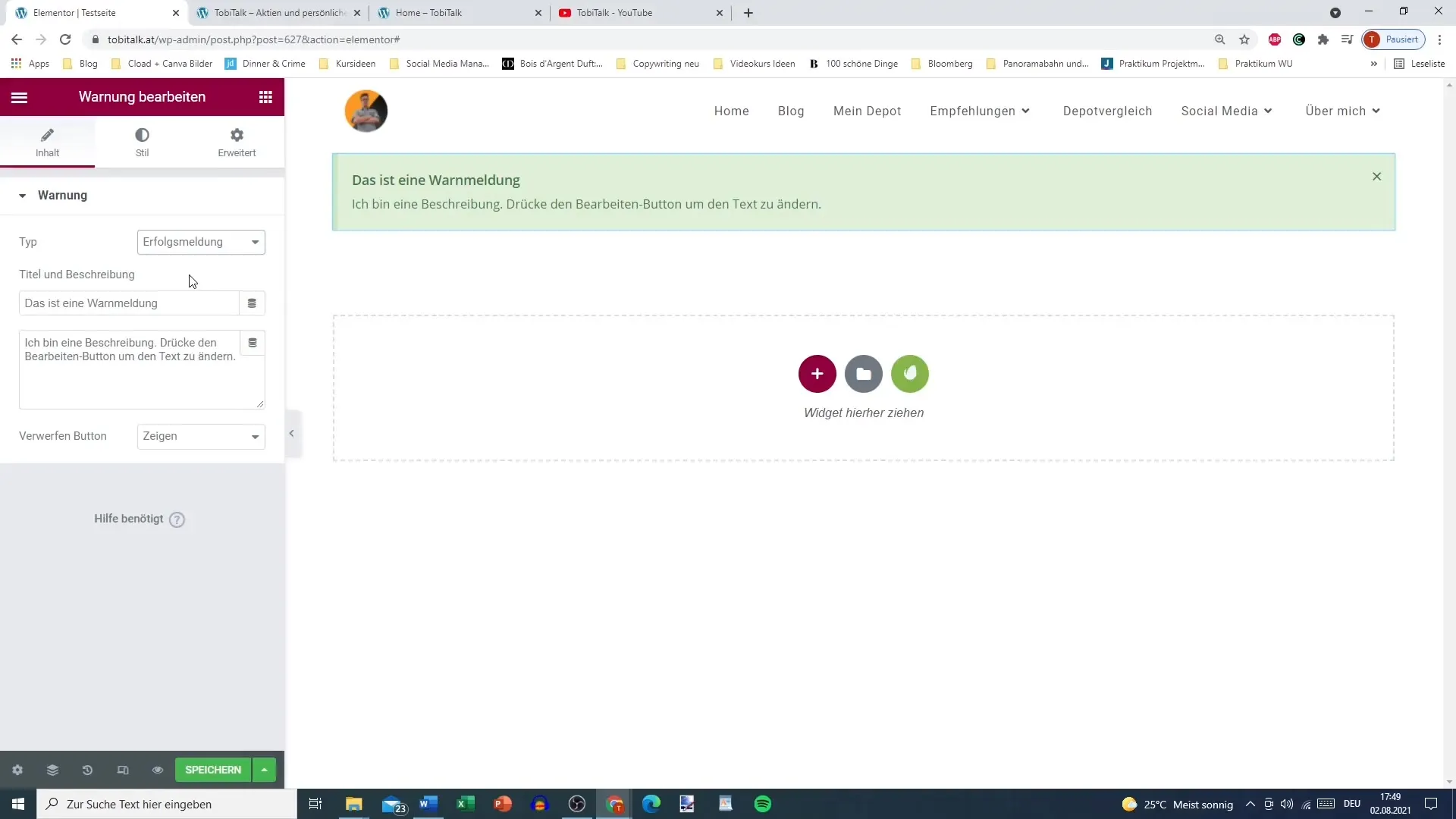
Zdefiniuj treść ostrzeżenia
Rozpocznij od zdefiniowania treści swojego ostrzeżenia. Zaleca się stosowanie treści zwięzkich i informacyjnych. Przykładem tekstu może być: "Codzienne przypomnienie: Jesteś wspaniały takim, jaki jesteś!" Takie pozytywne oświadczenia mogą zachęcić użytkowników i poprawić ich nastrój.

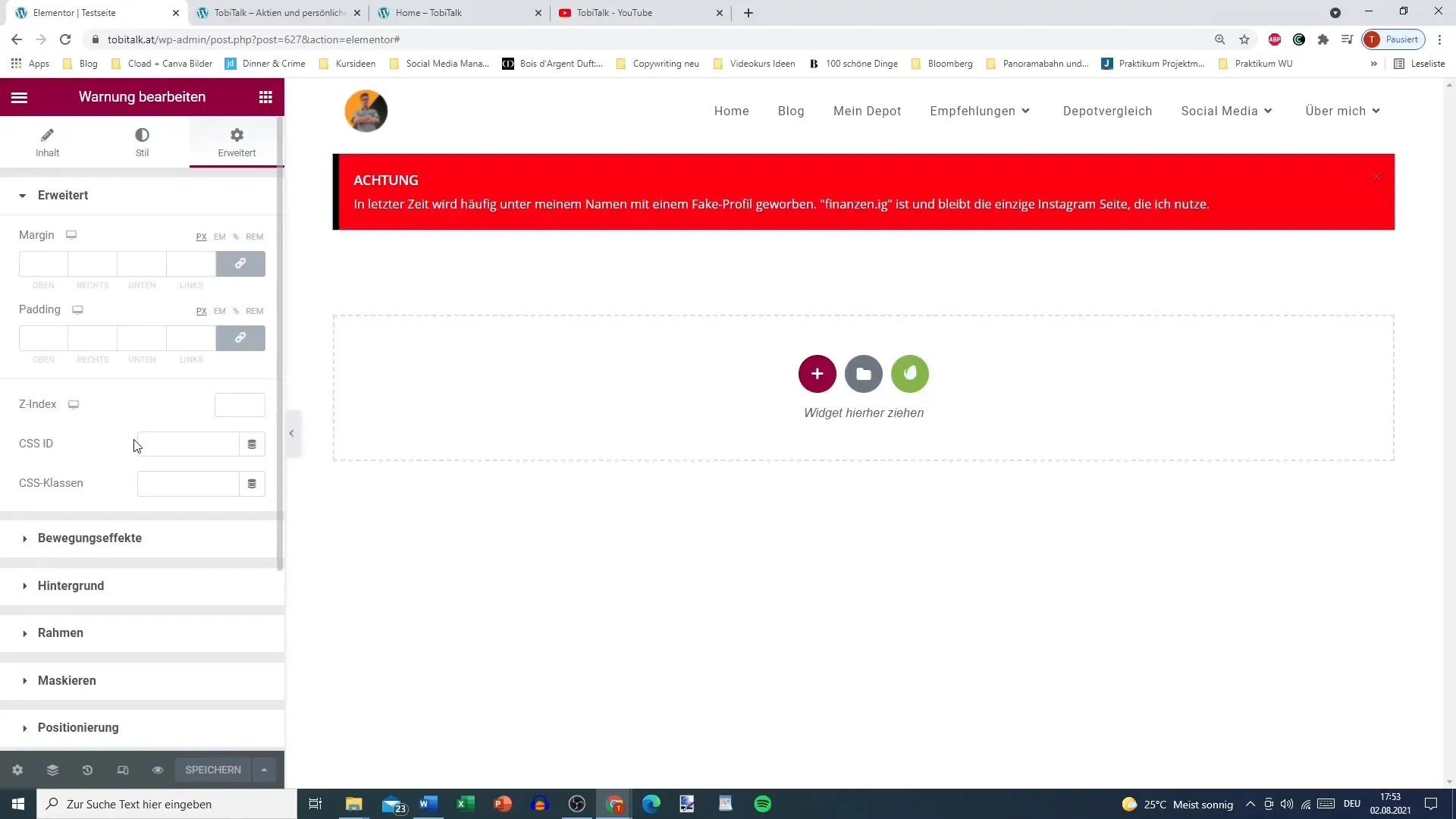
Dostosuj przycisk zamknięcia
Możesz dostosować przycisk zamknięcia. Przycisk „X”, który zazwyczaj się wyświetla, może zostać usunięty w razie potrzeby. Ukrycie przycisku uniemożliwia łatwe zamknięcie ostrzeżenia, co jest szczególnie przydatne, gdy informacja jest istotna i użytkownik musi ją koniecznie zauważyć.

Zastosowanie w kontekstach krytycznych
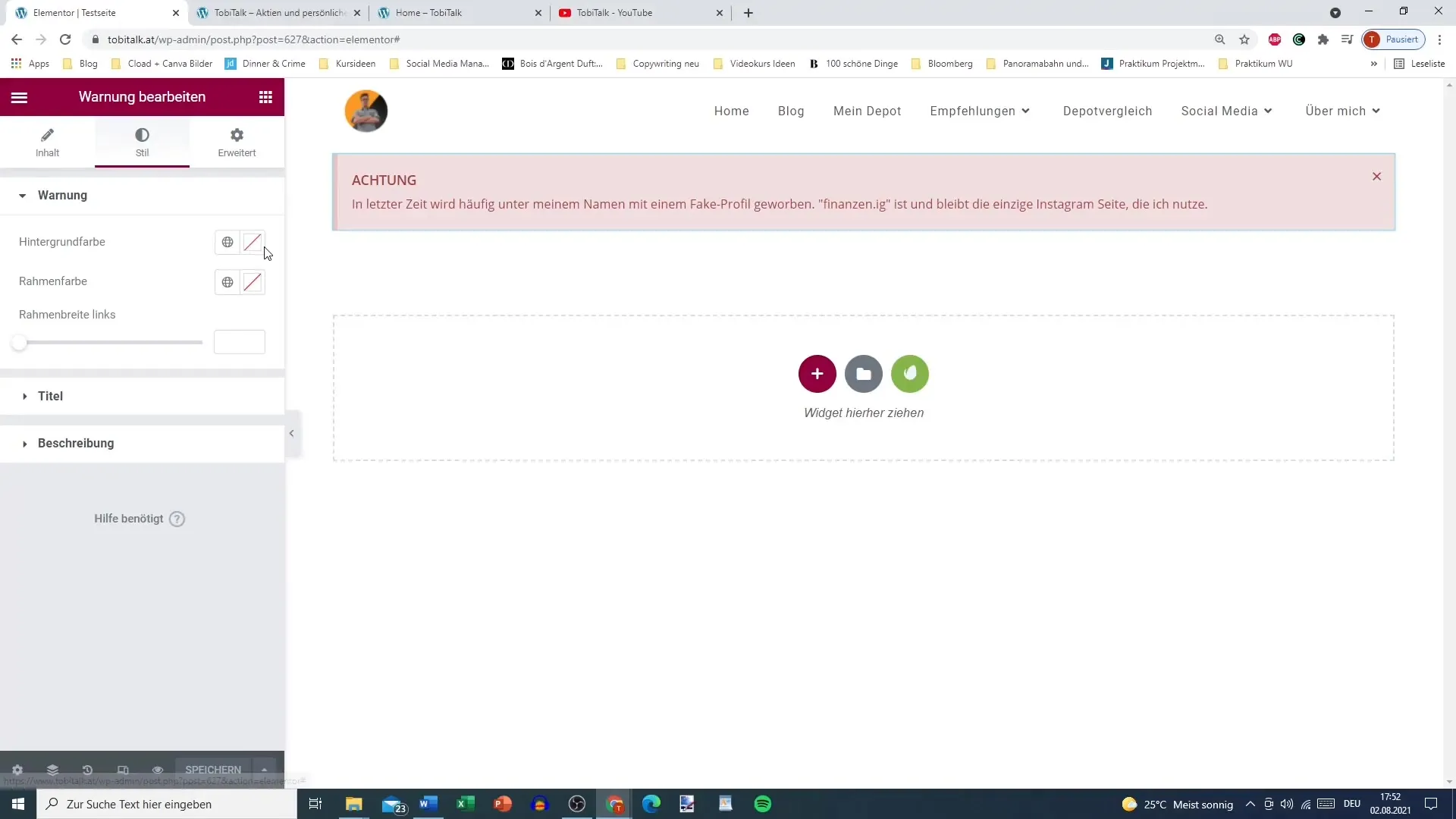
Widżet Ostrzeżenia można też wykorzystać do informowania użytkowników o ostrzeżeniach lub zagrożeniach. Przykładem może być: "Uwaga: Istnieją fałszywe profile reklamujące pod moim imieniem." Takie krytyczne informacje powinny być prezentowane w sposób klarowny i wyraźny, aby podnieść świadomość.
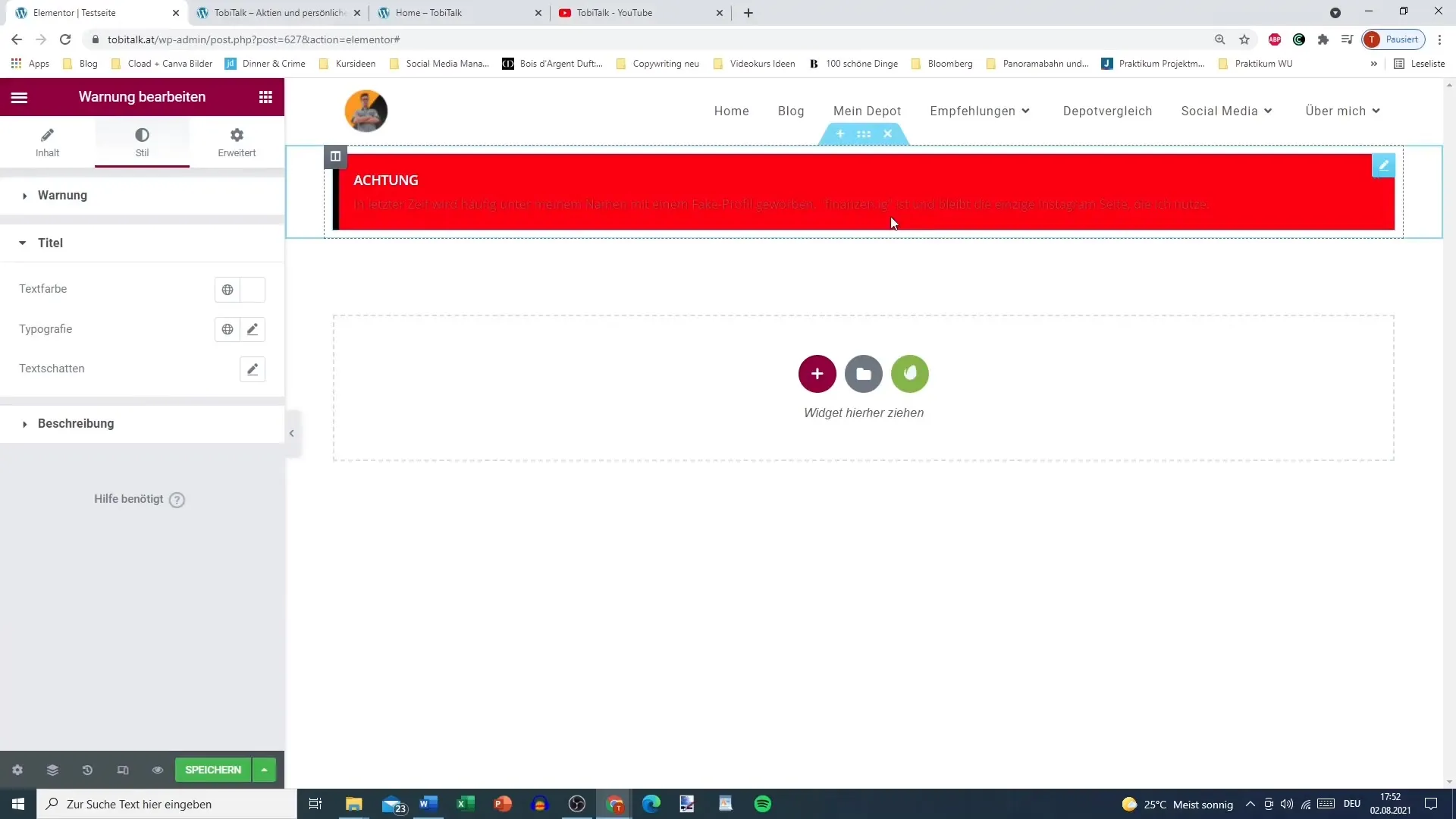
Dostosowanie wyglądu
Projektowanie ostrzeżenia odgrywa kluczową rolę w jego skuteczności. Możesz wybrać kolor tła i dostosować kolor tekstu. Na przykład, możesz użyć intensywnie czerwonego tła, aby natychmiast przyciągnąć uwagę. Dzięki tym dostosowaniom możesz upewnić się, że twoje ostrzeżenie jest zarówno wyraziste, jak i informacyjne.

Obramowanie i typografia
Wypróbuj różne rozmiary obramowań i czcionek, aby wizualnie uatrakcyjnić ostrzeżenie. Możesz przedstawić tytuł w większej czcionce i na białym tle, podczas gdy opis może być mniejszy i również biały. To zapewnia czytelną hierarchię informacji.

Ograniczenia widżetu Ostrzeżenia
Zauważ, że przycisk „X” nie może być wybarwiony, co stanowi ograniczenie widżetu. Ważne jest, aby podczas używania tego elementu zwracać uwagę na to, aby interfejs użytkownika nie był zbyt przeładowany lub mylący.
Końcowe sprawdzenia
Przed opublikowaniem strony zastanów się, gdzie umieścić i jak widoczny ma być widżet Ostrzeżenia. Powinien on być nie tylko zauważalny, ale także sensownie wkomponowany w kontekst twojej strony. Nie zwlekaj z publikacją, aby zachować efekty zaskoczenia!

Podsumowanie
Korzystanie z widżetu Ostrzeżenia w Elementor daje szerokie możliwości efektywnej komunikacji informacji. Poprzez atrakcyjne projekty i precyzyjne treści możesz przyciągnąć uwagę swoich użytkowników i zwrócić ich uwagę na istotne kwestie. Wykorzystaj to narzędzie, aby uczynić swoją witrynę interaktywną i informacyjną.
Najczęstsze pytania
Jak dodać widżet ostrzeżeń do mojej strony?Widżet ostrzeżeń znajdziesz w pasku bocznym Elementora i przeciągniesz go w wybrane miejsce na swojej stronie.
Czy mogę dostosować przycisk zamknięcia ostrzeżenia?Tak, możesz ukryć przycisk zamykania, aby użytkownicy nie mogli po prostu zamknąć ostrzeżenia.
Jak zmienić kolory ostrzeżeń?Kolor tła, kolor tekstu oraz kolor obramowania można dostosować w ustawieniach widżetu.
Czy widżet ostrzeżeń można użyć do przekazywania istotnych informacji?Tak, możesz użyć widżetu do zwrócenia uwagi użytkowników na istotne teksty lub ostrzeżenia.
Co zrobić, jeśli wygląd ostrzeżenia nie jest optymalny?Eksperymentuj z różnymi rozmiarami czcionek, kolorami i obramowaniem, aby uzyskać atrakcyjny wygląd.


