Wiosła-karuzela w Elementor otwiera przed tobą nowe możliwości prezentacji treści. Dzięki tej funkcji możesz układać obrazy, filmy i nawet linki w atrakcyjnym formacie karuzeli, co znacząco poprawia doświadczenie użytkownika na twojej stronie. Ten przewodnik krok po kroku przeprowadzi cię przez proces tworzenia i dostosowywania wiosłowej karuzeli medialnej.
Najważniejsze ustalenia
- Wiosłowa karuzela umożliwia korzystanie z obrazów i filmów.
- Możesz dodać indywidualne linki do każdego elementu.
- Opcje dostosowywania są wszechstronne i oferują liczne możliwości projektowania.
Instrukcja krok po kroku dotycząca tworzenia wiosłowej karuzeli medialnej
Krok 1: Dodanie wiosłowej karuzeli
Aby stworzyć wiosłową karuzelę, otwórz najpierw edytor Elementor. W lewym pasku bocznym znajdziesz elementy, których możesz użyć. Szukaj "Karuzela" i przeciągnij ją w wybraną część swojej strony.

Krok 2: Wybór elementów
Masz teraz możliwość wyboru różnych treści medialnych. Możesz łączyć ze sobą obrazy i filmy, co sprawia, że karuzela jest bardziej wszechstronna. Dla pierwszego elementu wybierz obraz z biblioteki mediów.

Krok 3: Dodanie filmu
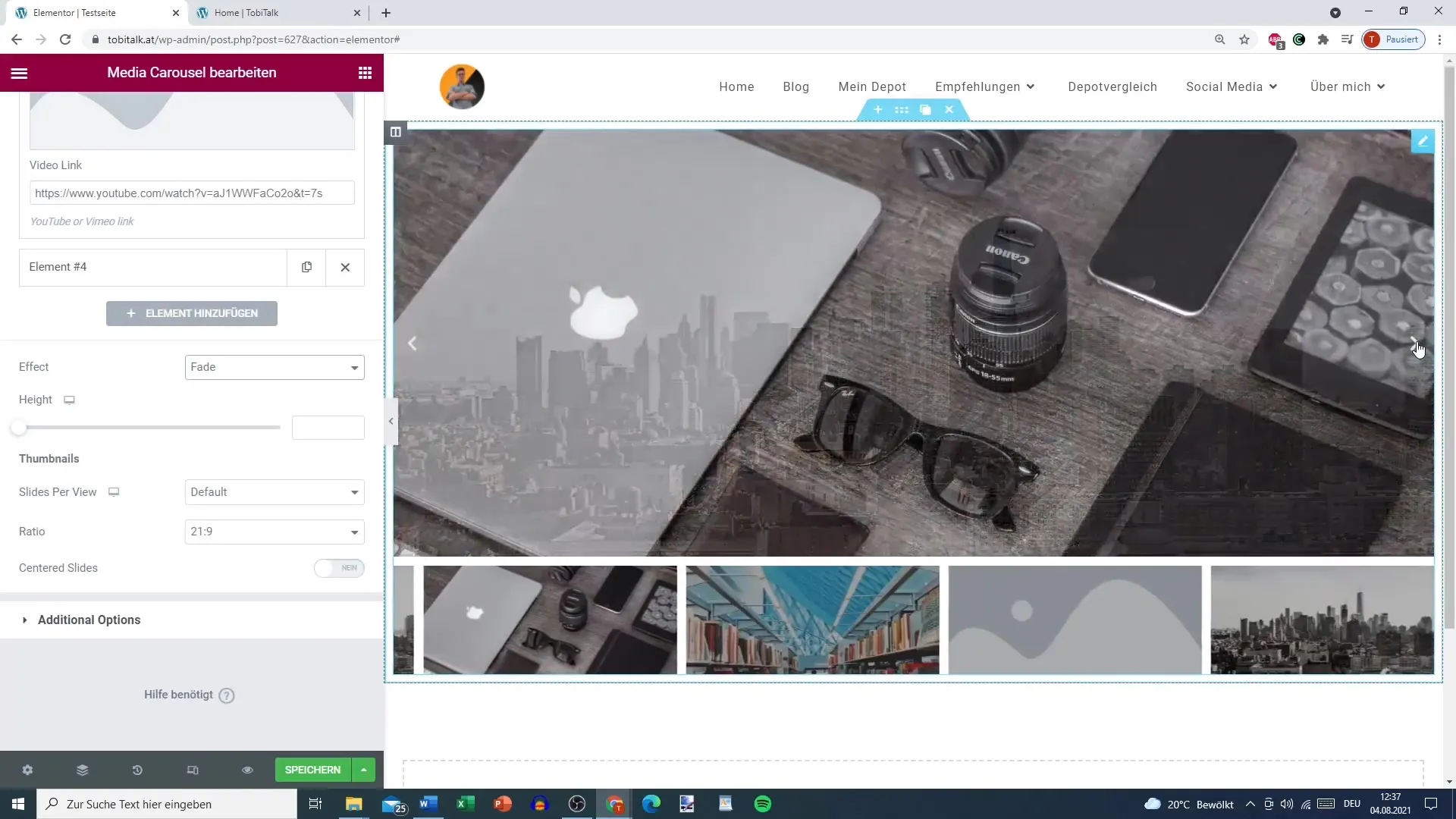
Aby dodać film, wybierz drugi element w karuzeli i kliknij ikonę filmu. Tutaj możesz wkleić link do swojego filmu, na przykład z YouTube lub Vimeo. Pamiętaj, aby skopiować i wkleić link.

Krok 4: Dodanie kolejnych obrazów lub filmów
Dla trzeciego elementu po prostu powtórz ten proces. Możesz ponownie dodać obraz lub inny film, w zależności od swoich potrzeb. Pozwoli ci to zróżnicować treści i pozostawić dynamiczne wrażenie.

Krok 5: Dostosowanie karuzeli
Karuzela oferuje wiele opcji dostosowywania. Możesz dostosować wysokość i szerokość karuzeli według własnych preferencji. Ponadto możesz aktywować strzałki do nawigacji, kropki lub pasek postępu. Zastanów się, które opcje najlepiej pasują do twojej strony internetowej.

Krok 6: Ustawianie dodatkowych opcji
Przejdź do dodatkowych opcji, gdzie możesz ustawić, czy karuzela ma być odtwarzana automatycznie, i jaką prędkość należy użyć. Możesz także aktywować opcję „Pętla nieskończoność”, aby stworzyć cykl bez końca.

Krok 7: Dodawanie linków
Dla każdego elementu w karuzeli masz możliwość dodania linku. Wybierz element, przejdź do ustawień linków i dodaj pożądany link. Jest to szczególnie przydatne, aby kierować użytkowników do istotnych treści na swojej stronie internetowej.

Krok 8: Projektowanie pokazu slajdów
Oprócz karuzeli możesz dalej dostosować pokaz slajdów. Tutaj możesz wybrać efekty takie jak „Przezroczystość” lub „Przesunięcie”, aby uczynić zmianę między elementami bardziej interesującą.

Krok 9: Ustawienia miniatur
Przy ustawieniach miniatur określ, ile slajdów ma być wyświetlanych na jednym widoku. Umożliwi to dowolne dostosowanie interfejsu użytkownika i zapewnienie, że najważniejsze treści zostaną wyróżnione.

Krok 10: Okładka i nakładki
Masz także możliwość aktywowania nakładek, które pojawią się przy najechaniu kursorem. Tutaj możesz dodać tytuł i opis, które zapewnią użytkownikom dodatkowe informacje. Alternatywnie możesz dodać ikonę, która pojawi się po najechaniu na elementy.

Podsumowanie
Z karuzelą medialną w programie Elementor możesz stworzyć imponującą galerię łączącą obrazy i filmy. Dzięki różnorodnym opcjom dostosowań stworzysz unikalne doświadczenie użytkownika, które przekona na Twojej stronie WordPress.
Najczęściej zadawane pytania
Jak wstawić wideo do karuzeli?Wybierz ikonę wideo i dodaj link z YouTube lub Vimeo.
Czy mogę dodać link do każdego elementu?Tak, możesz ustawić indywidualny link dla każdego elementu.
Jak aktywować automatyczne odtwarzanie karuzeli?W dodatkowych opcjach możesz wybrać funkcję „Autoodtwarzanie” i ustawić prędkość.
Czy mogę dostosować rozmiar karuzeli?Tak, masz możliwość określenia wysokości i szerokości karuzeli.
Jakie efekty mogę wybrać dla pokazu slajdów?Możesz wybrać między różnymi efektami, takimi jak „Przejście” lub „Przesunięcie”, aby dostosować przejście.


