Chcesz oferować szybkie i proste opcje płatności na swojej stronie WordPress? Przycisk PayPal to doskonałe rozwiązanie do akceptacji płatności za produkty, datki lub subskrypcje. Za pomocą Elementor Pro możesz łatwo zintegrować i dostosować ten przycisk. W tym poradniku krok po kroku dowiesz się, jak stworzyć i skonfigurować przycisk PayPal, aby zachęcić odwiedzających do zakupu lub datki.
Najważniejsze informacje
- Przycisk PayPal można dostosować do różnych modeli płatności: zakup, datek lub subskrypcja.
- Musisz podać swój adres e-mail PayPal, aby otrzymywać płatności.
- Podczas tworzenia przycisku płatności ważne są różne ustawienia, takie jak cena, koszty wysyłki, podatki i liczba przedmiotów.
- Przycisk można łatwo dostosować i można dodać dodatkowe linki.
Instrukcja krok po kroku
Najpierw upewnij się, że masz zainstalowany i aktywowany Elementor Pro. Następnie przejdź do sekcji na swojej stronie, gdzie chcesz dodać przycisk PayPal.

1. Dodawanie przycisku PayPal
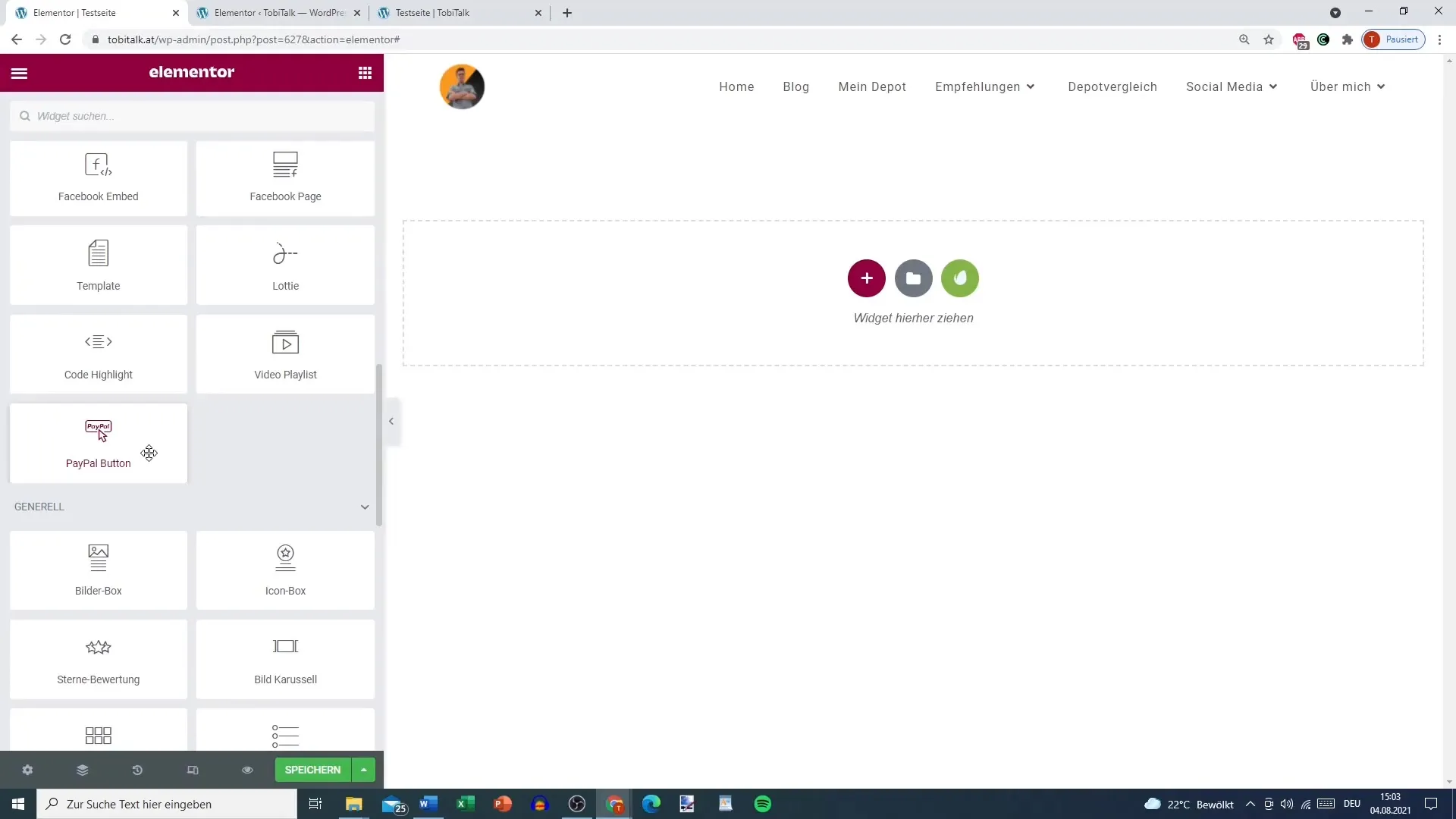
Aby dodać przycisk PayPal, wybierz odpowiedni widget Elementor. Szukaj "Przycisk PayPal" lub podobnego elementu i przeciągnij go w wybrane miejsce na stronie.
2. Wprowadź adres e-mail PayPal
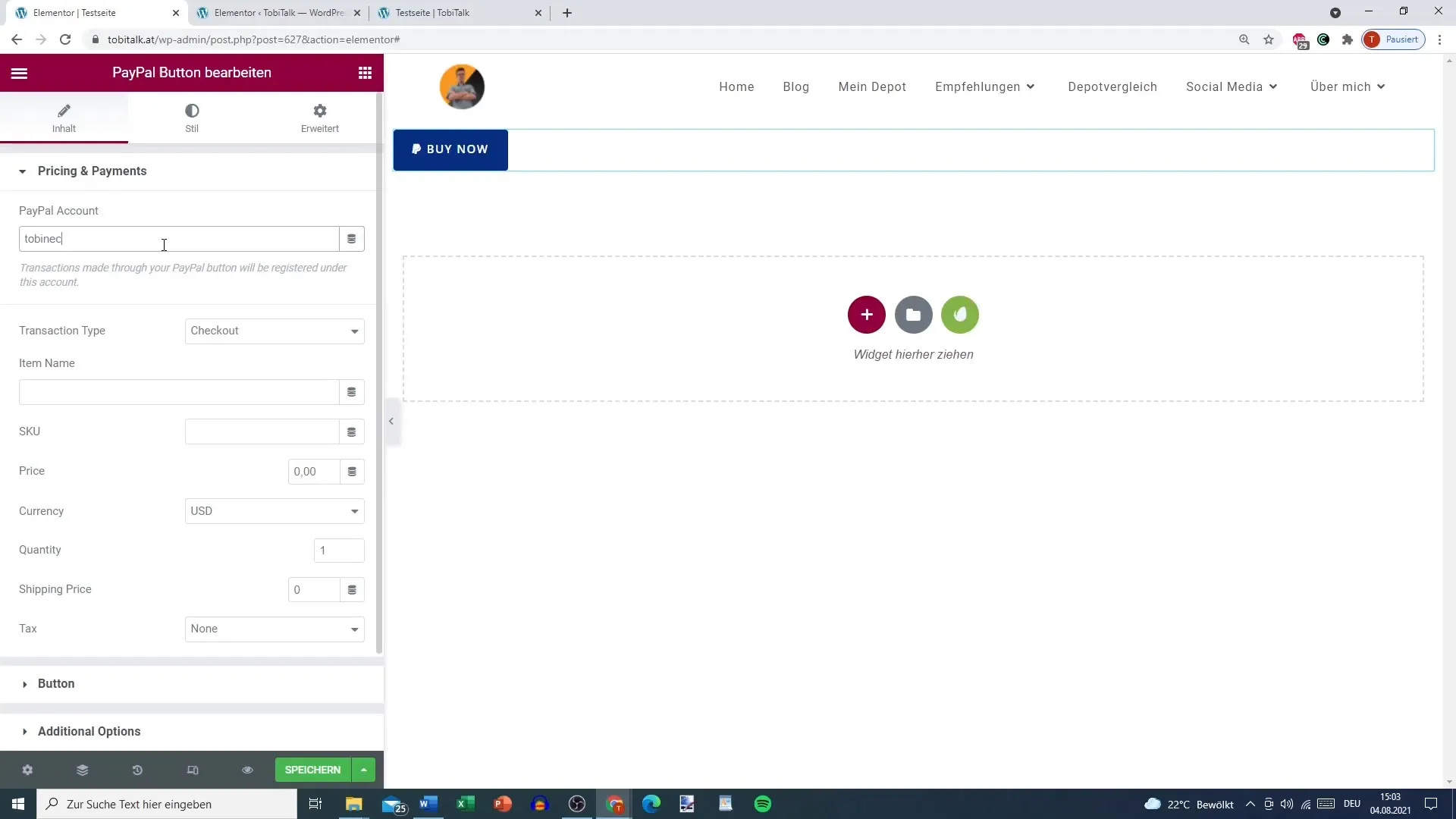
Jednym z pierwszych ustawień jest podanie swojego adresu e-mail PayPal. Ten adres jest używany do przetwarzania płatności. Upewnij się, że jest poprawny, aby uniknąć problemów z płatnościami.

3. Wybór modelu płatności
Tutaj możesz wybrać model płatności. Masz możliwość wyboru między jednorazowym zakupem, datkiem lub subskrypcją. Jednorazowy zakup jest idealny dla produktów, podczas gdy datek pozwala akceptować elastyczne kwoty.
4. Dostosuj subskrypcje
Jeśli ustawiasz subskrypcję, musisz określić dodatkowe parametry. Możesz ustawić cykl rozliczeniowy np. miesięcznie lub rocznie. W przypadku modelu rozliczeń miesięcznych określ, ile klient ma zapłacić.
5. Ceny i koszty wysyłki
Jeśli ustawiasz przycisk zakupu, podaj cenę i koszty wysyłki. Możesz ustawić kwotę produktu oraz koszty wysyłki. Ważne jest również uwzględnienie ewentualnych podatków, które mogą być naliczone podczas zakupu.
6. Zapisz przycisk
Po dokonaniu wszystkich niezbędnych ustawień, zapisz swoje zmiany. Jest to ważne, aby upewnić się, że wszystkie dostosowania zostały poprawnie wprowadzone.

7. Testuj przycisk na żywo
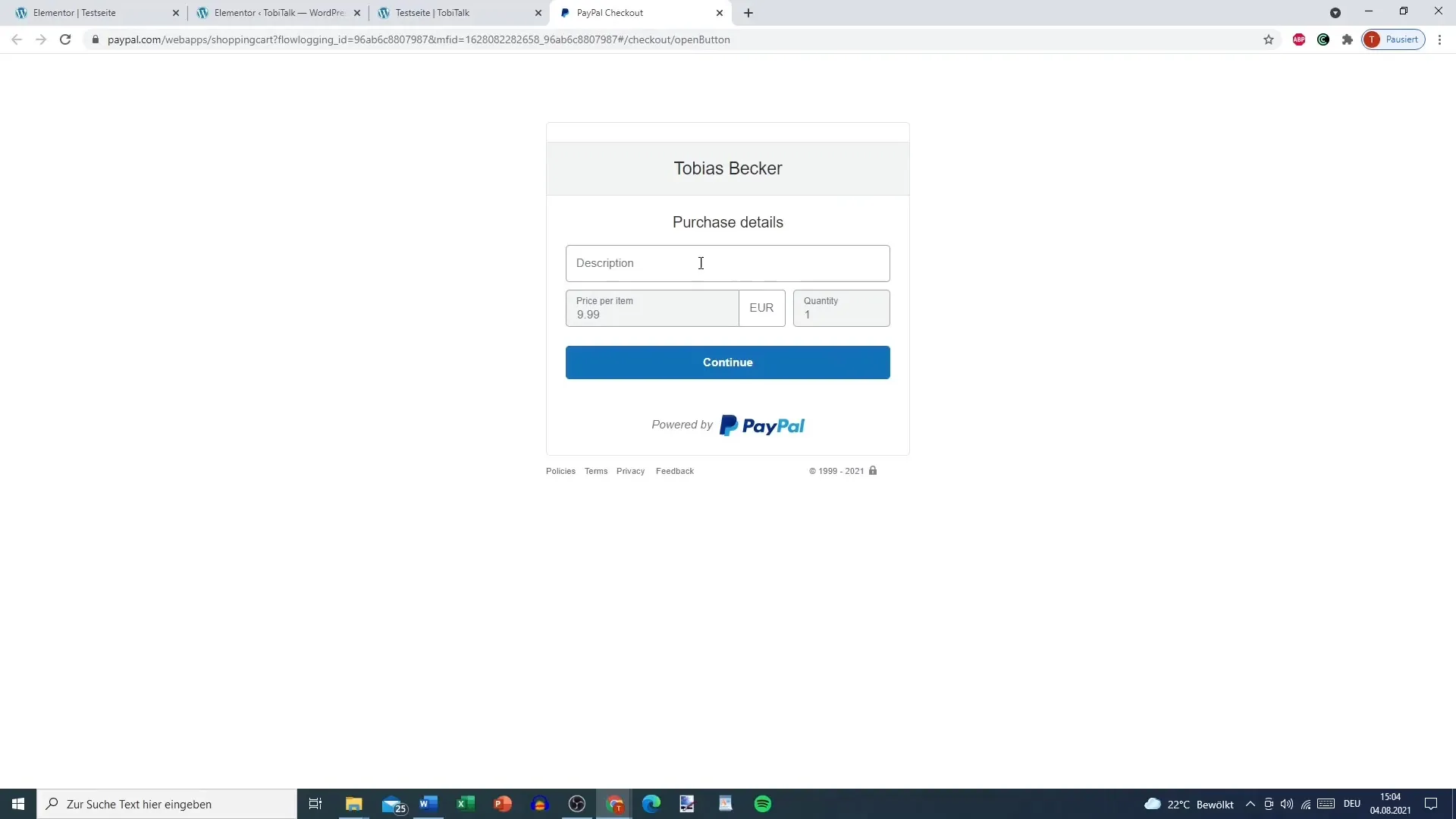
Wróć na swoją stronę i przetestuj przycisk. Kliknij na niego, aby upewnić się, że zostaniesz przekierowany na stronę PayPal i wyświetlana jest poprawna kwota.

8. Ustaw kwoty datków dla Donations
Jeśli skonfigurowałeś przycisk do datków, możesz także dostosować kwotę. Oznacza to, że użytkownicy mogą podać dowolną kwotę, jaką chcą przekazać w formie datku.
9. Dostosuj przycisk
Jedną z zalet edytora Elementor jest możliwość łatwej zmiany designu przycisku. Możesz dostosować kolory, teksty oraz dodawać dodatkowe linki, aby zoptymalizować zachętę do działania.
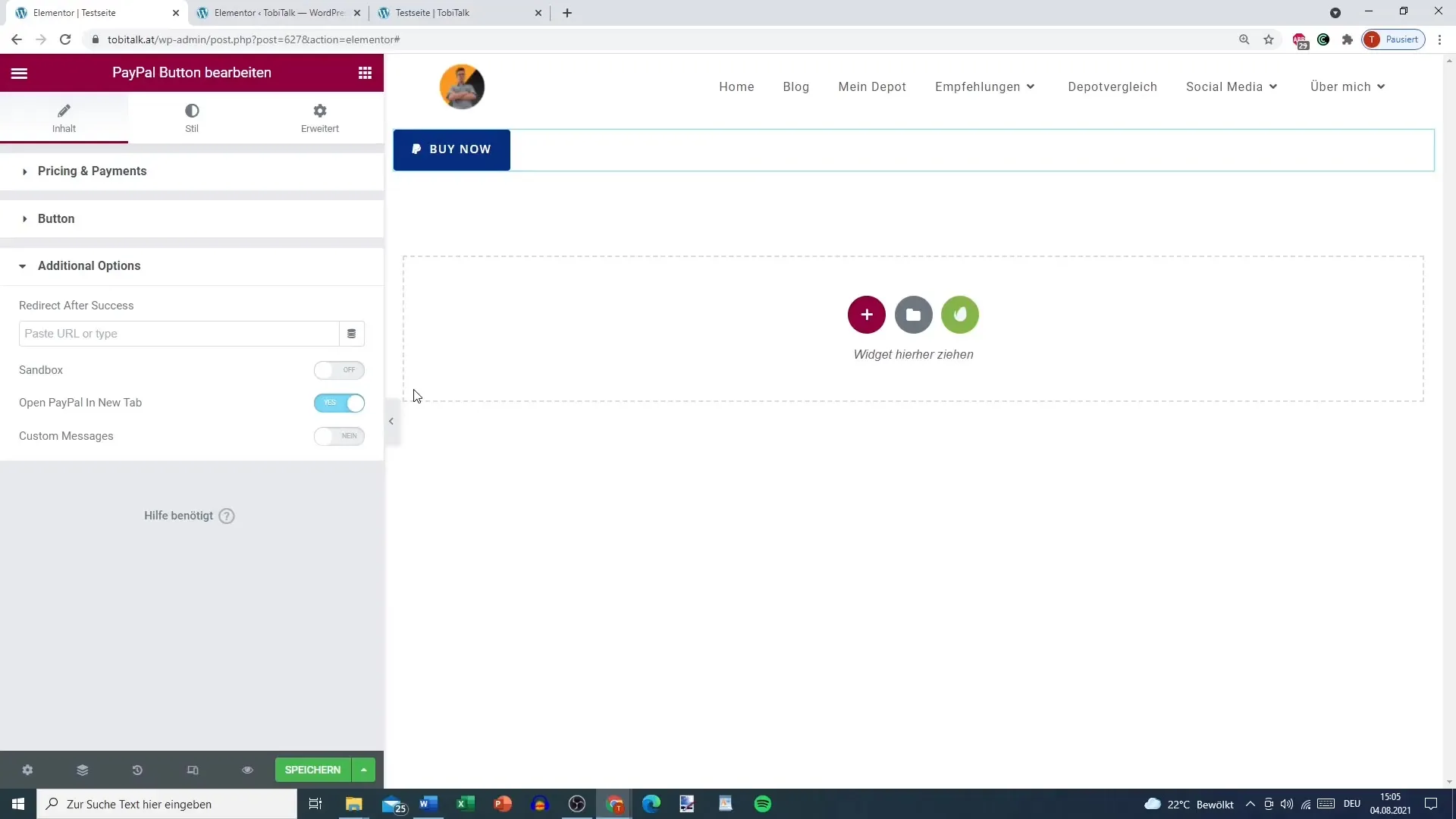
10. Korzystaj z trybu Sandbox
Jeśli masz testowe konto w PayPal, możesz aktywować tryb Sandbox. Pozwala to przeprowadzać testowe płatności bez rzeczywistych transakcji.

Podsumowanie
Nauczyłeś się teraz, jak zintegrować przycisk PayPal w Elementorze. Masz do dyspozycji różne opcje płatności, w tym jednorazowe zakupy, datki i subskrypcje. Dzięki odpowiednim dostosowaniom, Twój przycisk wzbogaci doświadczenie użytkownika na Twojej stronie.
Najczęstsze pytania
Jak dodać przycisk PayPal do Elementora?Wybierz widżet przycisku PayPal w Elementorze i przeciągnij go w wybrane miejsce na swojej stronie.
Jaki adres e-mail powinienem podać?Podaj adres e-mail powiązany z Twoim kontem PayPal, aby móc otrzymywać płatności.
Czy mogę dostosować przycisk do darowizn?Tak, możesz skonfigurować przycisk tak, aby odwiedzający mogli dokonywać dowolnych wpłat.
Czym jest tryb sandbox?Tryb sandbox pozwala Ci przeprowadzać transakcje testowe, bez przetwarzania prawdziwych płatności.
Jak zmienić cenę?Po prostu zmień cenę w ustawieniach przycisku PayPal w Elementorze.


