Nagłówek jest często pierwszym wrażeniem, które odwiedzający odnoszą od twojej strony internetowej. Dlatego ważne jest, aby nie tylko wyglądał atrakcyjnie, ale także był dobrze skonstruowany. W tym poradniku pokażę ci, jak efektywnie dostosować nagłówek twojej strony internetowej za pomocą Elementora, aby nadać mu profesjonalny wygląd. Bez względu na to, czy chcesz dodać logo, zmienić typografię czy zoptymalizować ogólne ustawienia – dowiesz się, jak to zrobić w kilku prostych krokach.
Najważniejsze wnioski
- Za pomocą narzędzi dostosowywania można łatwo zmieniać i przesyłać logo.
- Typografia odgrywa kluczową rolę w projektowaniu nagłówka swojej strony.
- Można tanio nabyć usługi związane z projektowaniem logo online.
- Zachęcające prowadzenie menu jest równie istotne jak projektowanie nagłówka.
Instrukcja krok po kroku
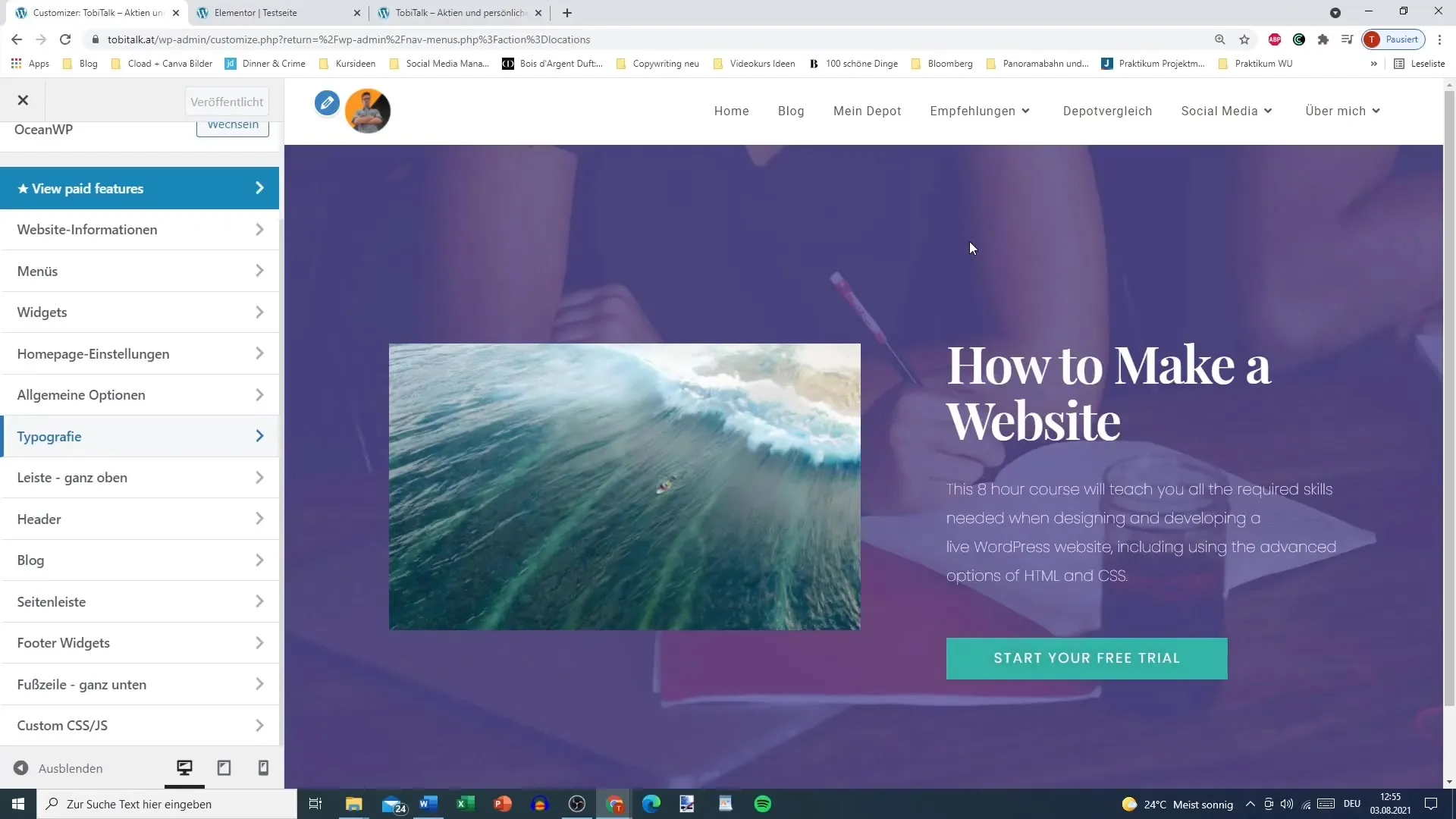
Najpierw ważne jest, abyś otworzył narzędzie dostosowywania. Zaloguj się do panelu WordPress-a, a następnie przejdź do sekcji „Wygląd” > „Dostosowywanie”. Znajdziesz tam wszystkie niezbędne opcje do dostosowania swojego nagłówka.

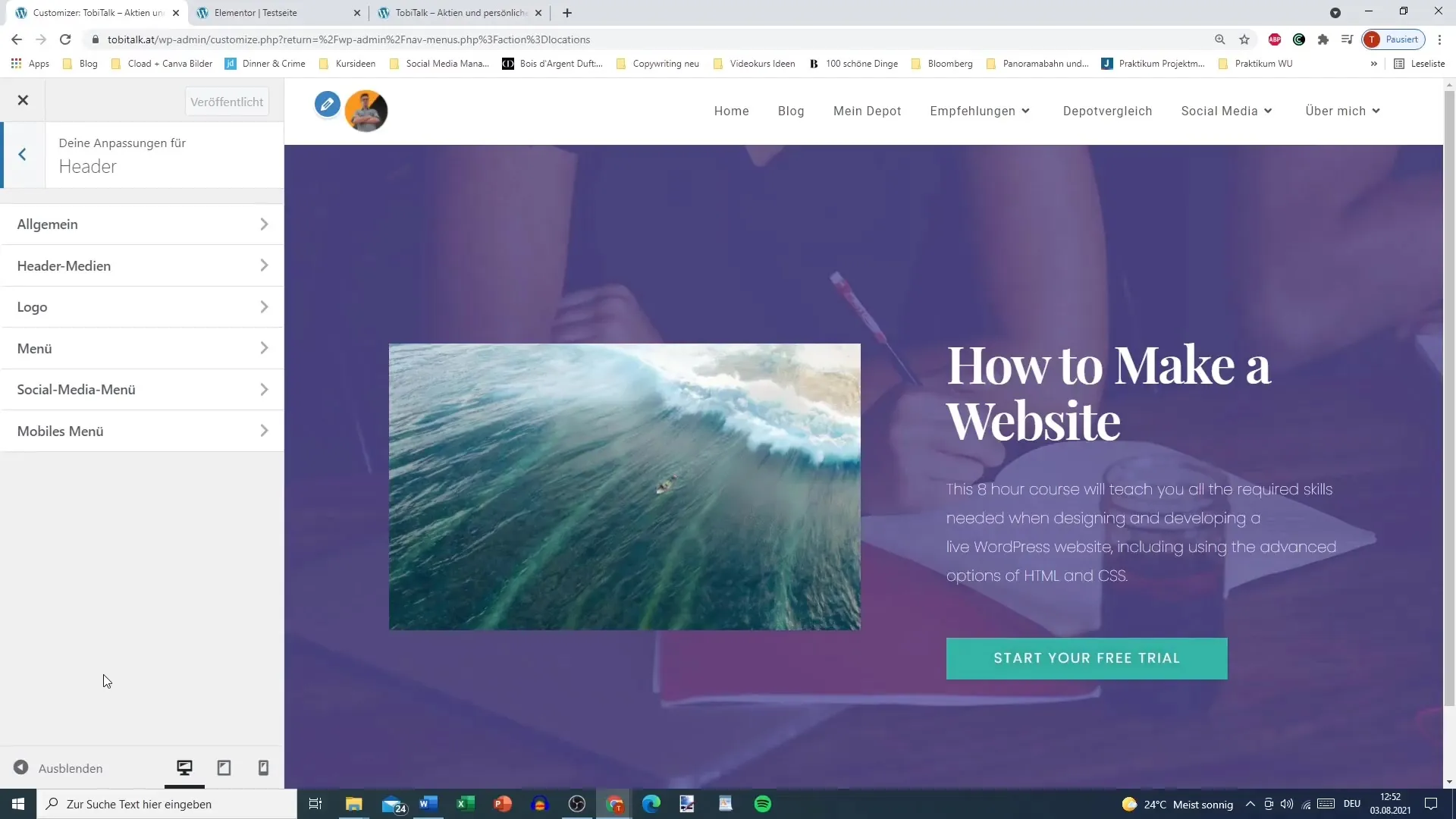
Gdy znajdziesz się w narzędziu dostosowywania, zobaczysz uporządkowany interfejs użytkownika z różnymi podpunkami. Zlokalizuj sekcję „Nagłówek” lub „Obszar nagłówka”. W tym miejscu możesz zarządzać elementami swojego nagłówka, w tym swoim logo.

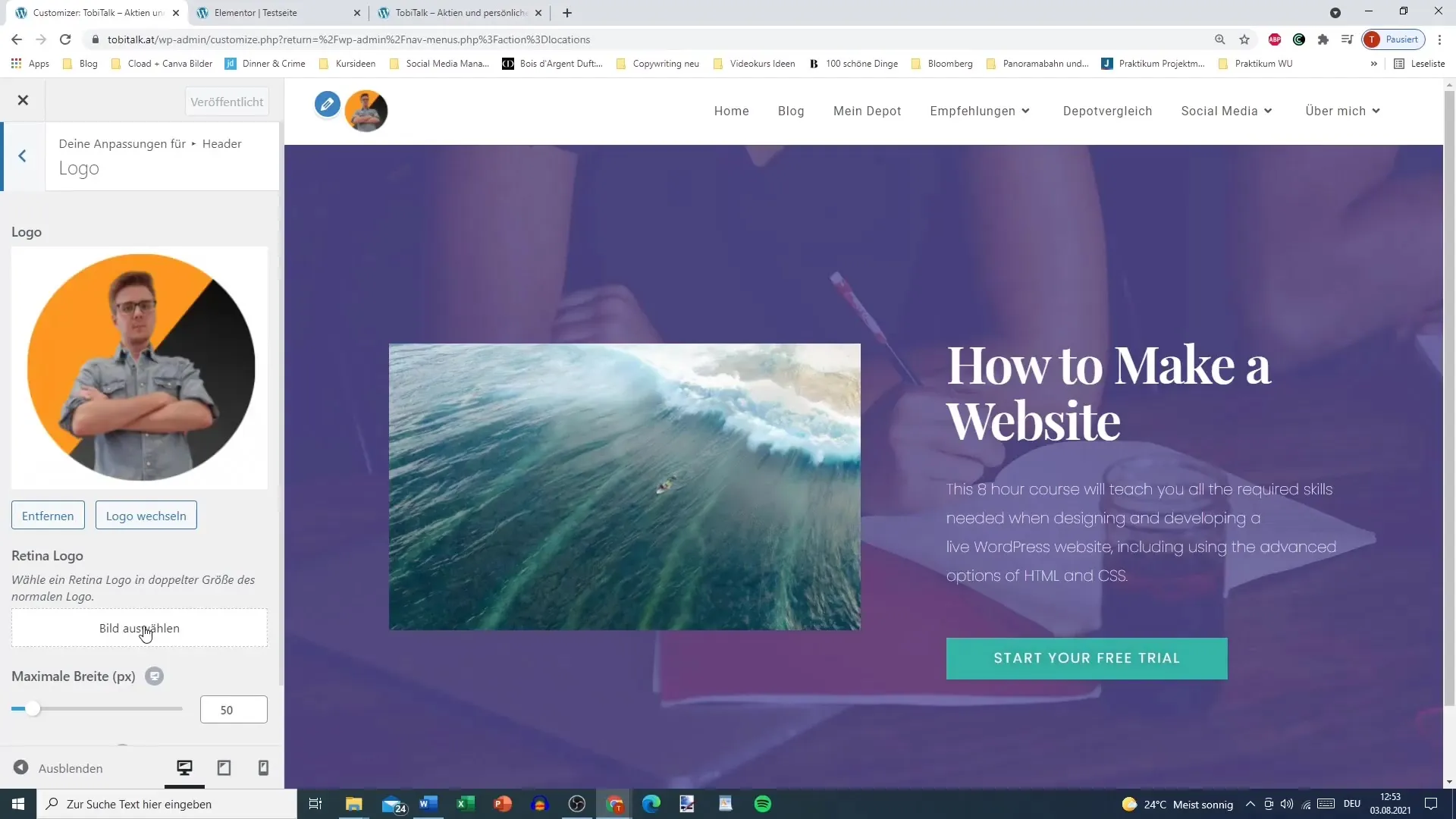
Jeśli chcesz przesłać logo, kliknij odpowiednią opcję. Znajdziesz możliwość wyboru swojego logo lub przesłania nowego. Ważne jest, aby logo miało odpowiednie wymiary, aby zapewnić optymalny wygląd.

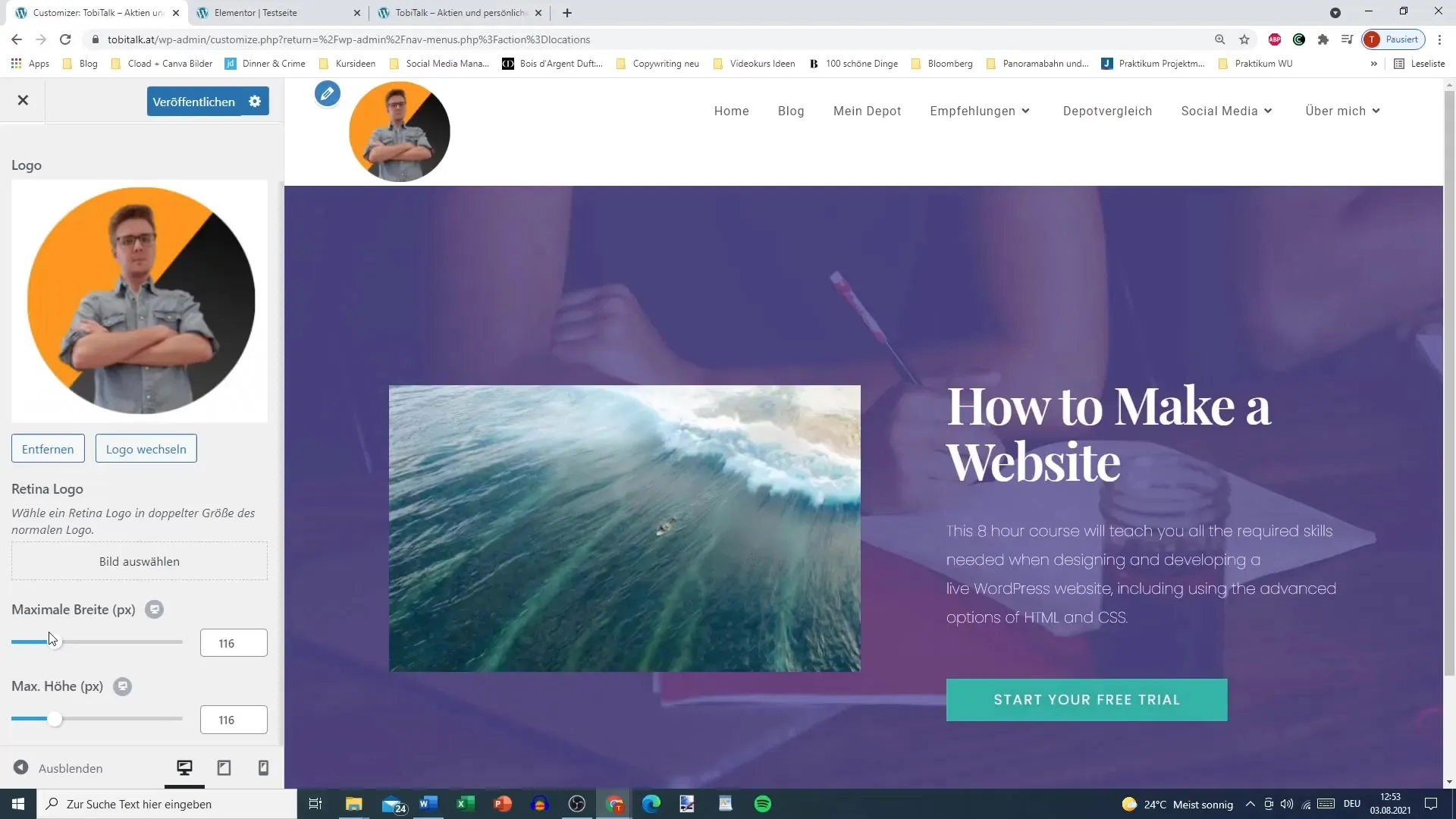
Jeśli chcesz usunąć logo, możesz również zrobić to w obszarze nagłówka. Jeśli logo wydaje się zbyt duże lub zbyt małe, masz możliwość dostosowania maksymalnej wysokości i szerokości. Upewnij się, że logo pozostaje proporcjonalne do reszty układu nagłówka.

Aby zapisać zmiany, wróć do głównej części narzędzia dostosowywania i kliknij „Opublikuj”. To sprawi, że wszystkie dostosowania będą od razu widoczne.
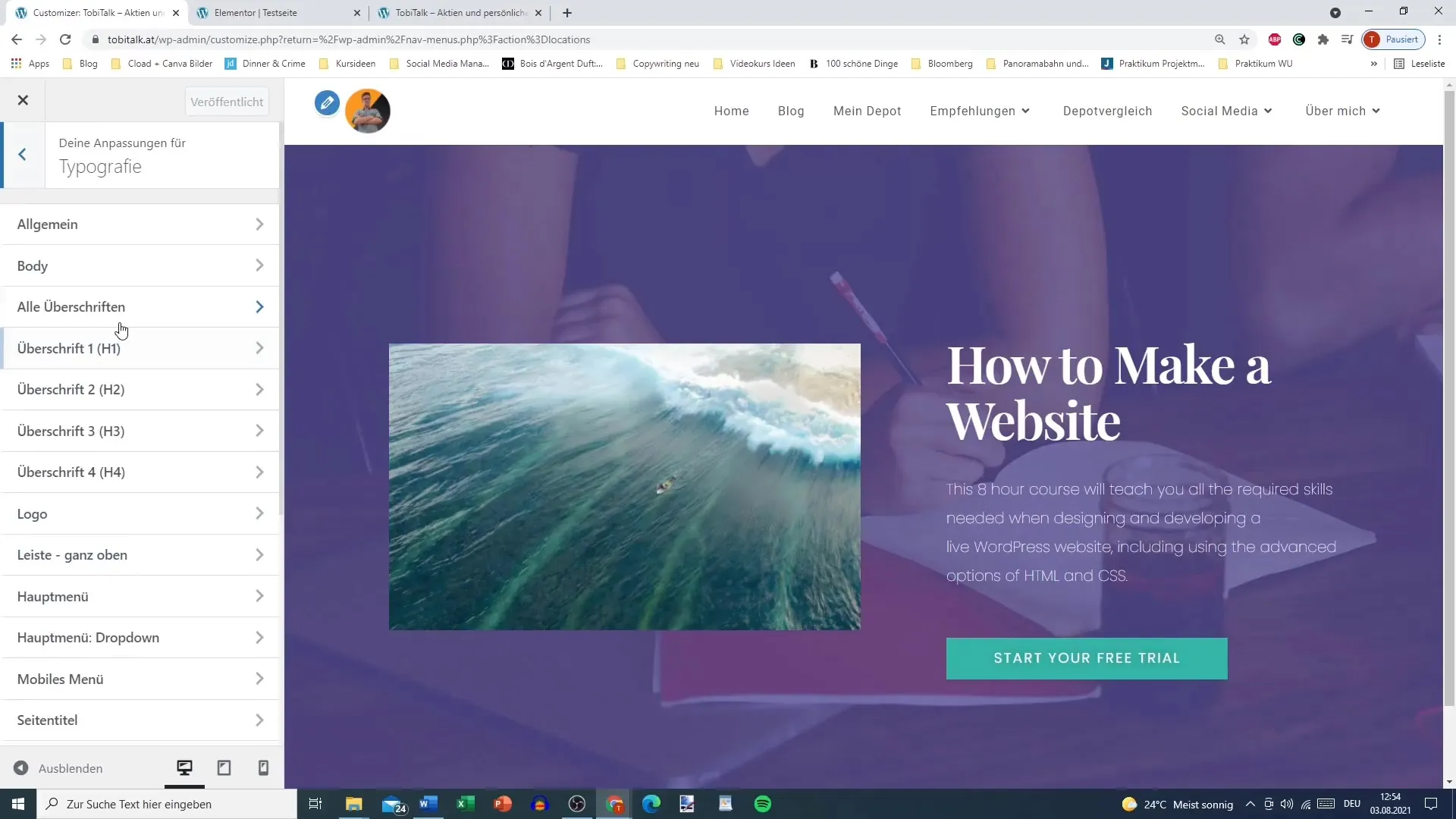
Kolejnym istotnym krokiem jest dostosowanie typografii. Znajdziesz oddzielną sekcję w narzędziu dostosowywania. Tutaj możesz ustawiać czcionki, rozmiary i odstępy, które pasują do wyglądu twojego nagłówka. Upewnij się, że czcionki są czytelne i harmonijnie pasują do loga oraz innych elementów projektu.

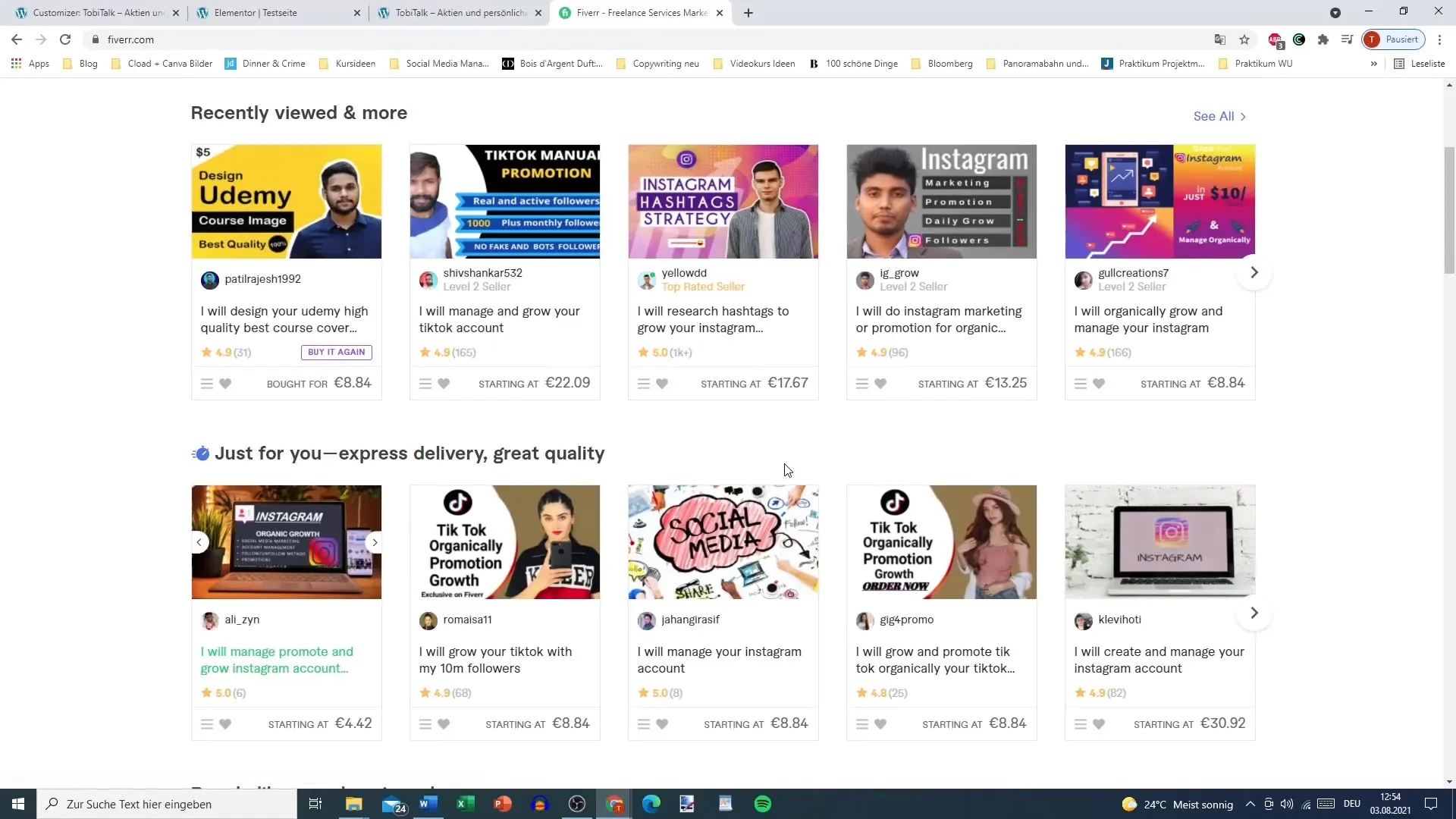
Jeśli nie masz jeszcze loga ani odpowiednich umiejętności projektowania, istnieje wiele platform, na których możesz tanio zamówić zaprojektowanie logo. Na przykład na różnych platformach internetowych znajdziesz projektantów, którzy stworzyli już odpowiedni design dla klientów. Możesz łatwo znaleźć dostawcę, który mieści się w twoim budżecie.

Na zakończenie upewnij się, że twoje menu jest dobrze zorganizowane. W kolejnym filmie zostanie wyjaśnione, jak dostosować menu, aby nadać twojemu nagłówkowi dodatkową funkcjonalność. Upewnij się, że nawigacja menu jest klarowna i przyjazna dla użytkownika, aby skutecznie prowadzić go po twojej stronie.

Podsumowanie
Dowiedziałeś się teraz, jak dostosować nagłówek swojej strony internetowej za pomocą Elementora. Od przesyłania logo po precyzowanie typografii możesz indywidualnie dostosować różne elementy swojego nagłówka. Te zmiany sprawią, że twoja strona będzie wyglądała zarówno nowocześnie, jak i zachęcająco.
Najczęściej zadawane pytania
Jak mogę dodać moje logo do nagłówka?Przejdź do opcji „Nagłówek” w dostosowywaniu i prześlij swoje logo w sekcji logo.
Jak zmienić czcionki w nagłówku?W ustawieniach typograficznych w dostosowywaniu można dostosować czcionki i rozmiary.
Gdzie mogę zamówić tanie zaprojektowanie logo?Platformy takie jak Fiverr oferują tanie usługi związane z projektowaniem logo.
Dlaczego typografia w nagłówku jest ważna?Typografia wpływa na ogólne wrażenie twojej strony internetowej i ma wpływ na czytelność oraz doświadczenie użytkownika.


