Efekt haftki nadaje twojej Typografii ręcznie robiony, tekstylny wygląd i jest idealny do kreatywnych projektów, które emanują ciepłem i indywidualnością. Za pomocą Photoshopa możesz łatwo osiągnąć ten efekt, łącząc tekstury, style warstw oraz specjalne pędzle. W tym samouczku pokażę Ci krok po kroku, jak przekształcić typografię w realistyczny haft – idealny do zaproszeń, plakatów czy grafik na media społecznościowe. Rozpocznijmy i przekształćmy Twój tekst w artystyczny wzór haftowany!
Krok 1: Tekstura tła
Mój dokument ma rozdzielczość 800 x 600 pikseli.
W moim przykładzie wybrałem teksturę tła tekstylnego z naszego pakietu tekstur na TutKit.com.
Textura jest dołączona do tego samouczka jako materiał do pracy.
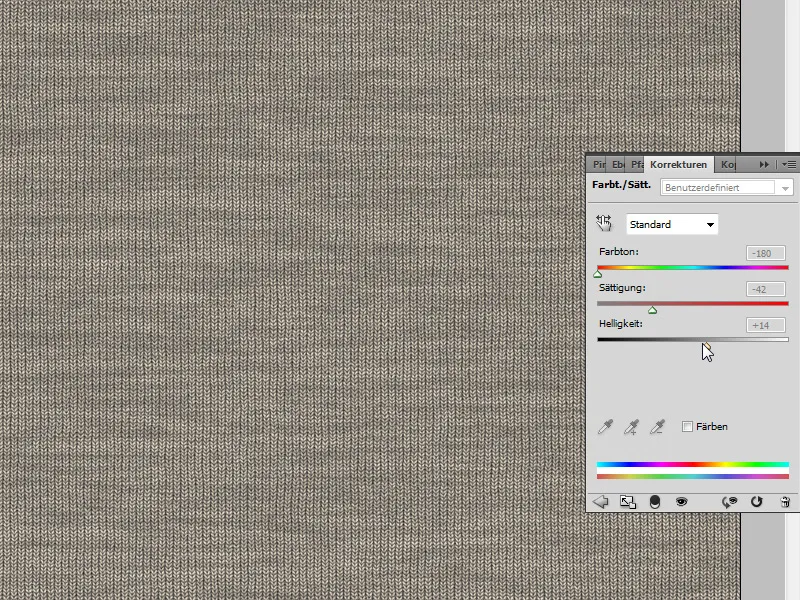
Aby tekstura tkaniny miała odcień żółtego, tworzę warstwę dostosowującą Odcień/Nasycenie z następującymi wartościami:
• Odcień: -180
• Nasycenie: -42
• Jasność: +14
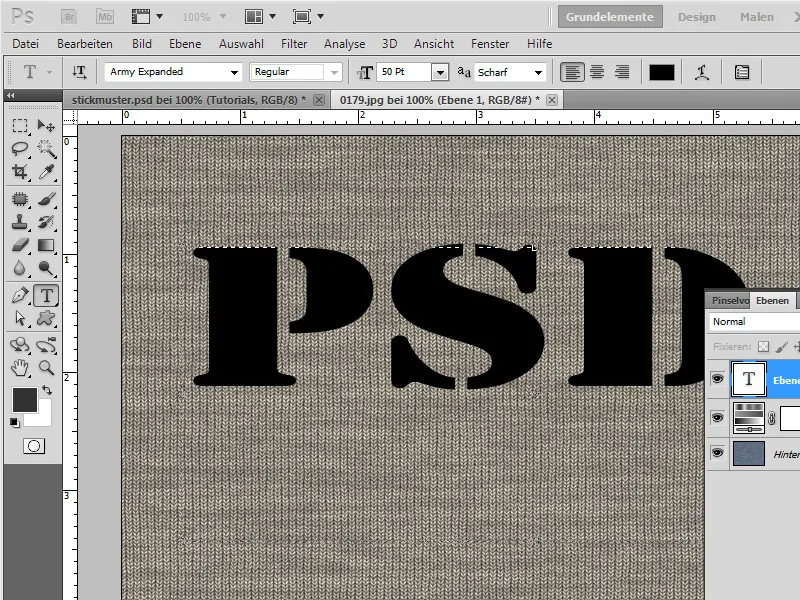
Krok 2: Umieszczenie tekstu
Z użyciem czcionki Army Expanded o rozmiarze 200 punktów piszę litery PSD czarnym kolorem w moim dokumencie.
Krok 3: Wybór tekstu i utworzenie wyboru jako ścieżki roboczej
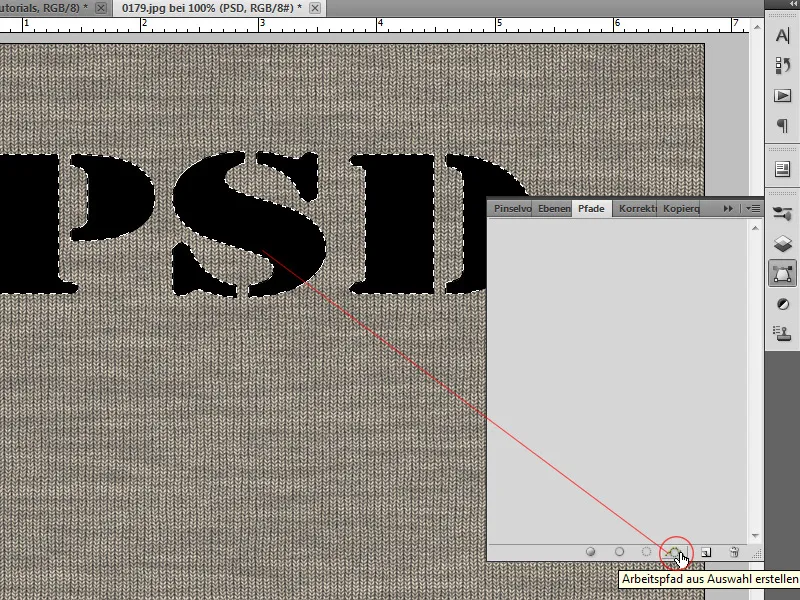
Używając klawiszy Ctrl i kliknij na miniaturze warstwy mojej warstwy tekstu, zaznaczam litery. Następnie wybieram panel ścieżek i klikam na ikonę Utwórz ścieżkę roboczą z wyboru.
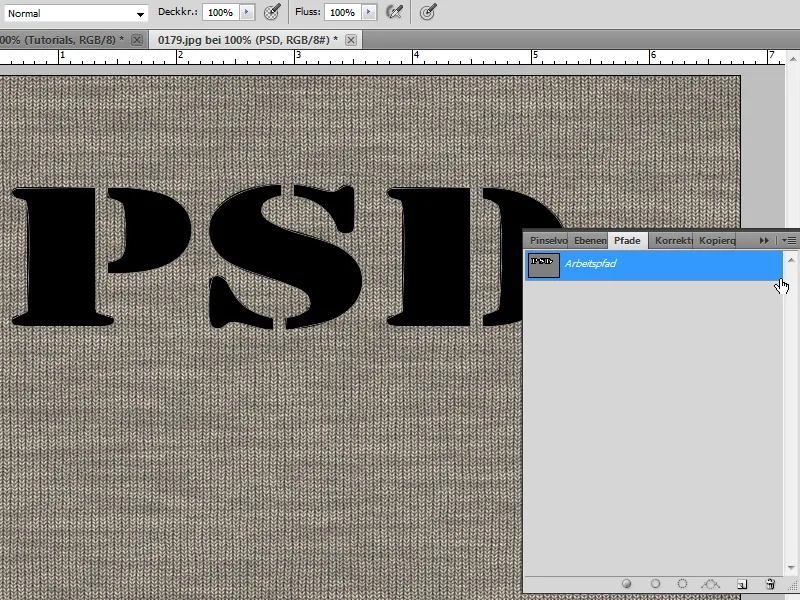
Krok 4: Wybór jest teraz ścieżką roboczą
Teraz mogę wypełnić kontur ścieżki roboczej za pomocą pędzla. Niezbędne jest, aby narzędzie Pędzel było aktywowane, a ja dysponowałem odpowiednim pędzlem wzoru haftu jako predefinicją pędzla.
Krok 5: Określenie wzoru haftu jako predefinicji pędzla
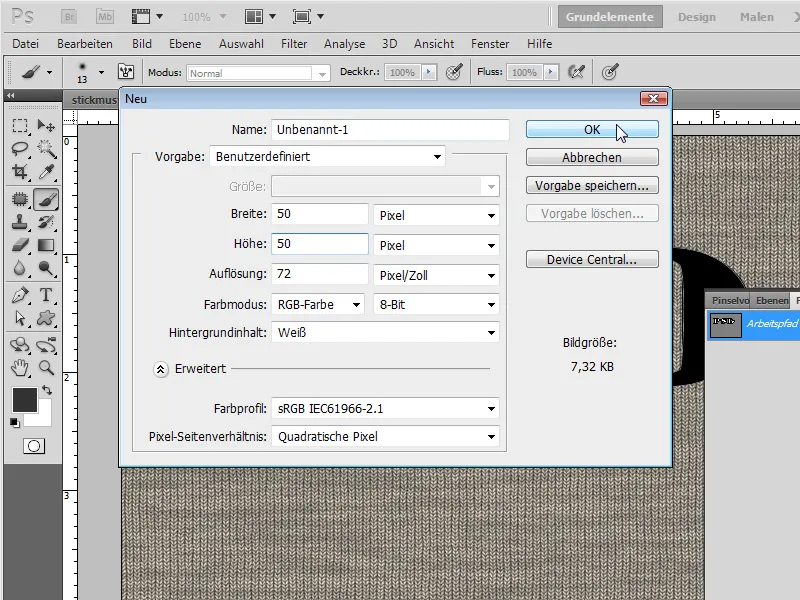
Tworzę nowy dokument za pomocą skrótu Ctrl+N. Nowy dokument ma rozmiar 50x50.
Za pomocą klawiszy Ctrl+Shift+Alt+N tworzę nową warstwę. Tło mogę ukryć, aby tło było transparentne.
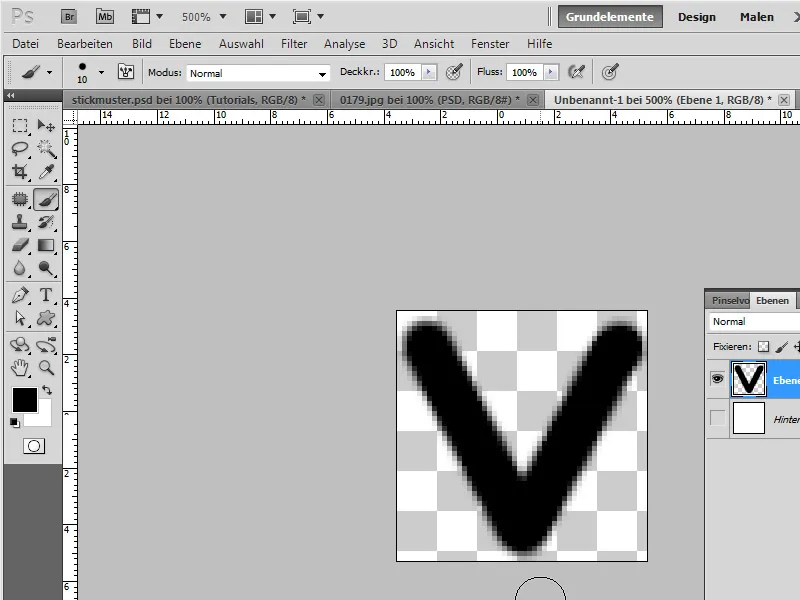
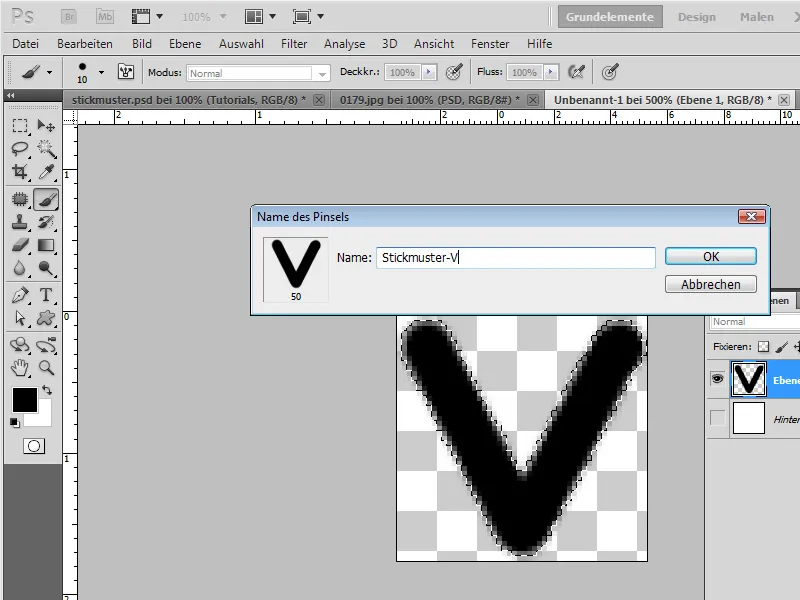
Aby odpowiednio narysować predefinicję pędzla w dokumencie, powiększam do około 500 procent. Wybieram okrągły pędzel twardy i rysuję prosty „V” w moim nowym dokumencie. Ważne: podczas rysowania upewnij się, że litera „V” nie dotyka krawędzi. W przeciwnym razie podczas malowania będą występować twarde, nieestetyczne krawędzie.
Następnie, używając klawiszy Ctrl i kliknij na miniaturze warstwy mojego „V”, wybieram „V” i zapisuję go jako nową spiczastą końcówkę pędzla poprzez menu Edycja>Określ końcówkę pędzla.
Krok 6: Ustawienia pędzla w panelu pędzli
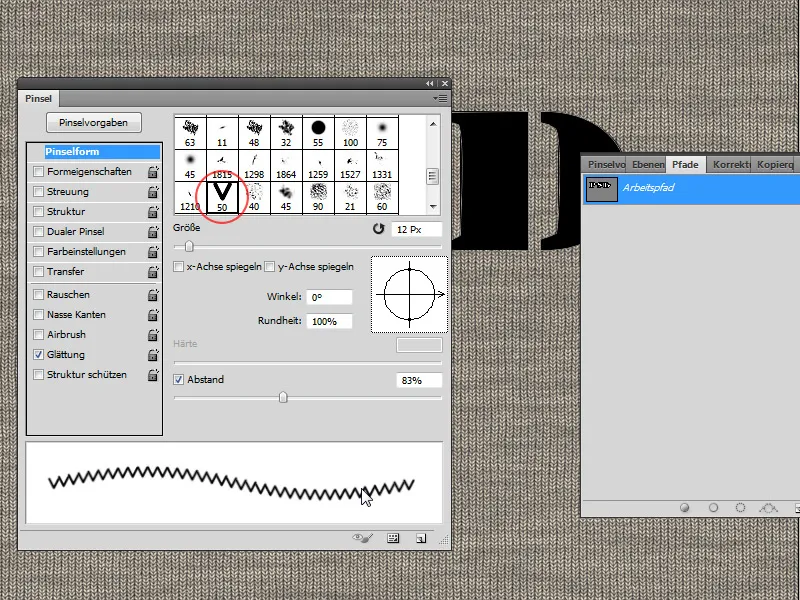
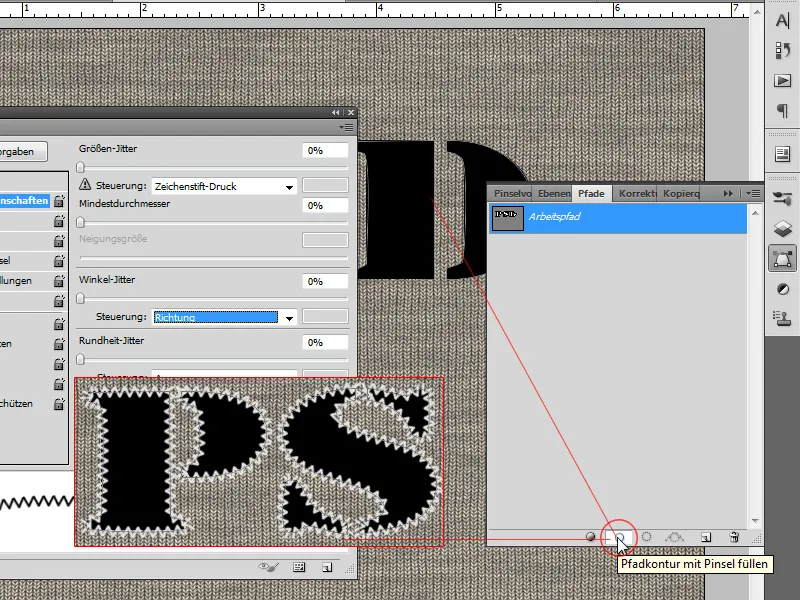
Wróćmy do pierwotnego dokumentu. Za pomocą skrótu F5 otwieram Panel pędzli. Narzędzie Pędzel B zostaje aktywowane. W ustawieniach znajdę teraz moją wcześniej zdefiniowaną spiczastą końcówkę pędzla.
Wybieram rozmiar 12 pikseli przy odstępie 84 procent.
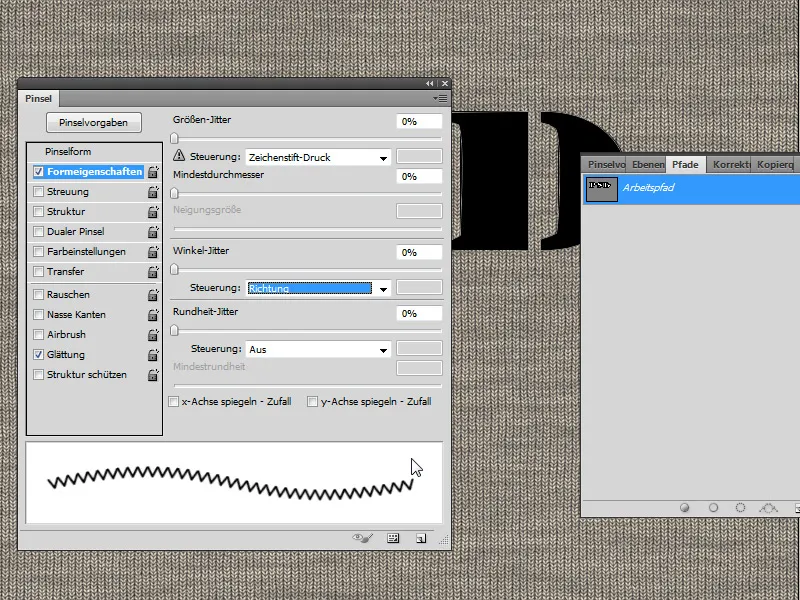
W Właściwościach kształtu ustawiam pod Ruchem kątowym kontrolę: Kierunek. Ta ustawienie zapewni, że kontynuacja malowania pędzla będzie poprawnie wyświetlana nawet w zakrętach i rogach.
Krok 7: Wypełnienie konturu ścieżki pędzlem
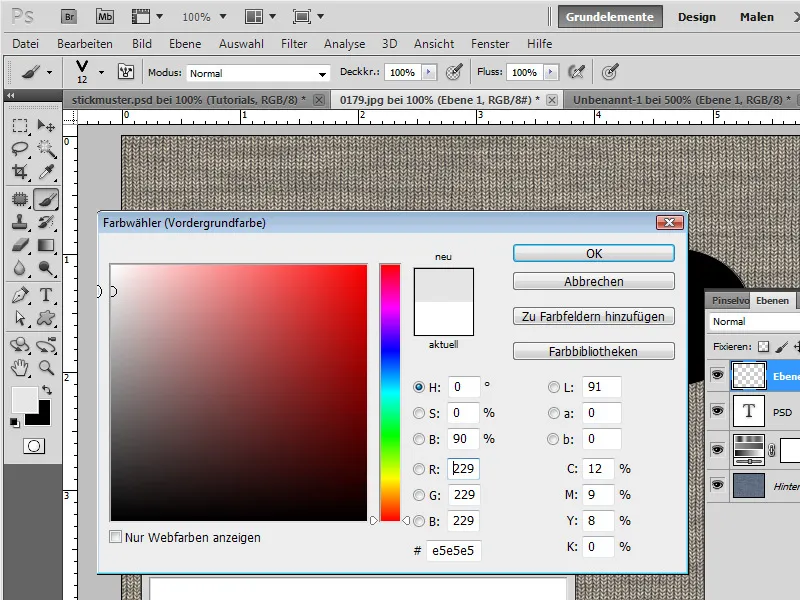
Tworzę nową warstwę za pomocą skrótu Ctrl+Shift+Alt+N. Odcień koloru pierwszego planu to jasny szary (90 procent Jasność).
Nowo utworzona warstwa jest aktywna. Otwieram mój panel ścieżek i wybieram ikonę Wypełnij kontur ścieżki pędzlem.
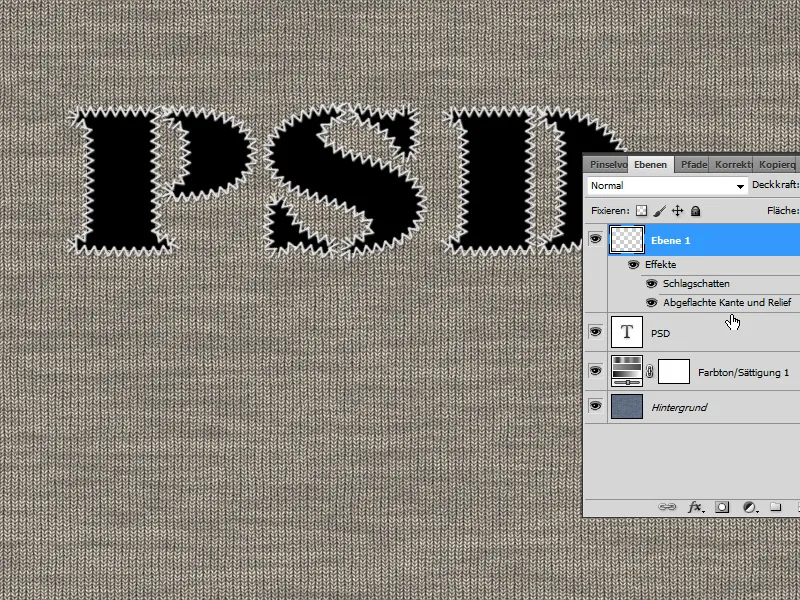
I już mój tekst ma haftowany kontur.
Krok 8: Dostrojenie haftu
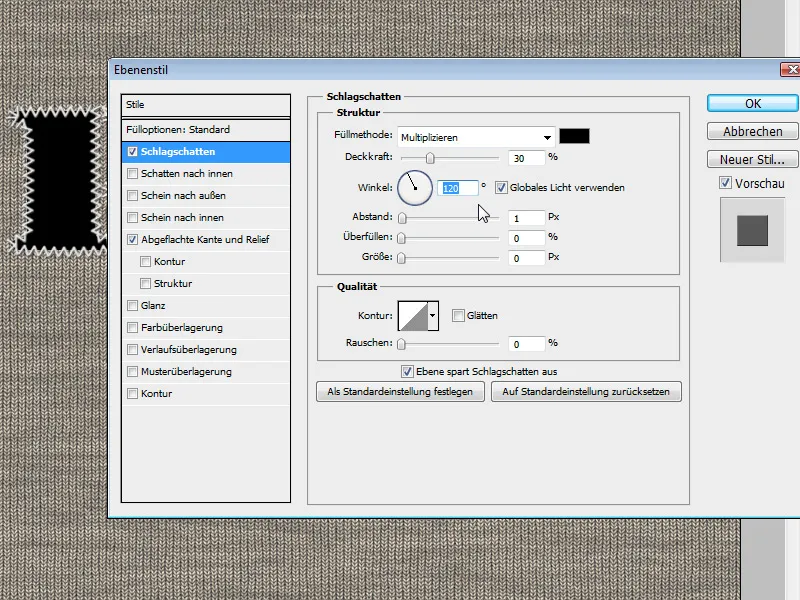
Aby haft wyglądał poprawnie, dostosowuję wygląd nieco w Opcjach warstwy.
Cień:
• Przezroczystość: 30 procent
• Odległość: 1 piksel
• Nadmierne wypełnienie: 0
• Rozmiar: 0
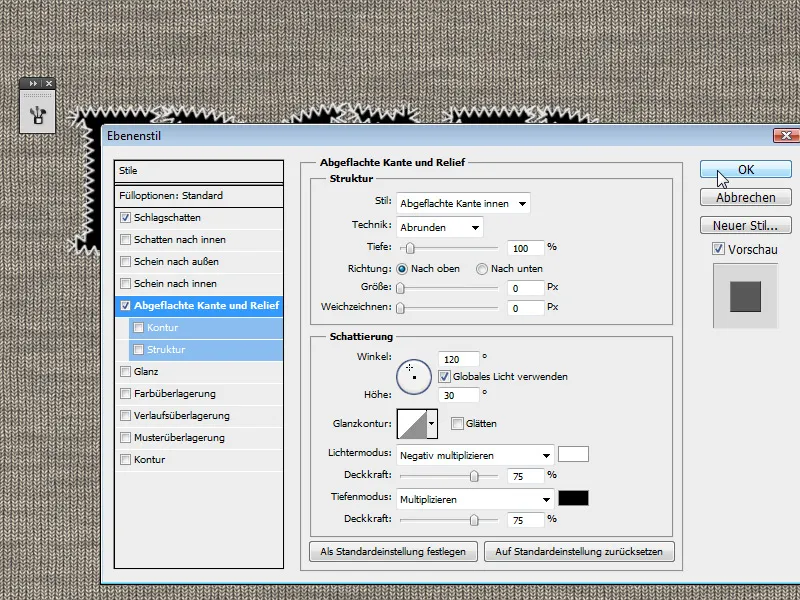
Afrygowany krawędź i relief:
• Styl: Afrygowany krawędź wewnętrzny
• Technika: Zaokrąglanie
• Głębokość: 100 procent
• Rozmiar: 0
• Rozmycie: 0
• Cieniowanie: Ustawienia standardowe, w obu case'ach 75 procent
Teraz naszyta kontur ma także lekki cień, dzięki czemu wygląda nieco bardziej trójwymiarowo.
Krok 9: Utwórz teksturę dżinsu dla wnętrza litery
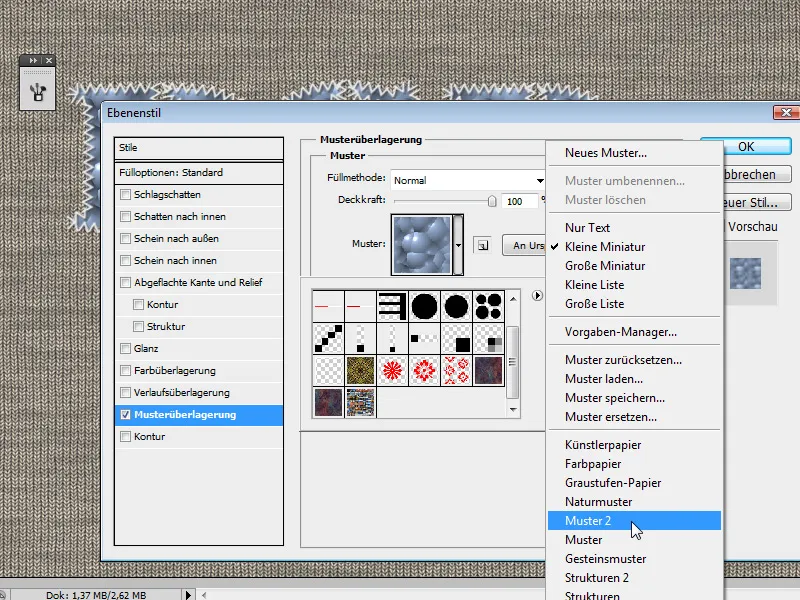
Przedstawiam: Tekstura dżinsu już istnieje jako Wzór wstępny w programie Photoshop. Otwieram opcje wypełnienia na mojej warstwie tekstowej i wybieram opcję Nałożenie wzoru. W submenu wybieram Wzór 2.
Wtedy znajduję gotową teksturę dżinsu.
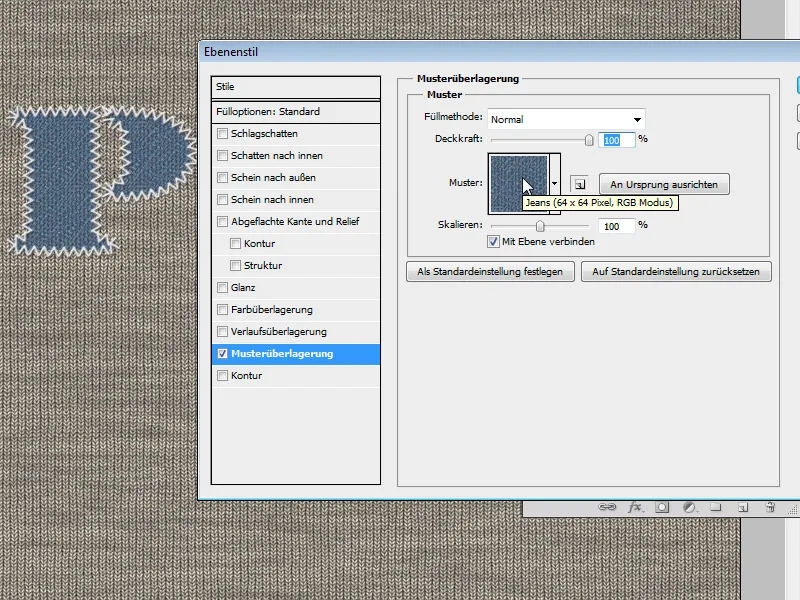
Żeby mieć trochę więcej swobody w feintuningu wyglądu tekstury, mogę także bardzo łatwo stworzyć teksturę dżinsu samodzielnie. Ponieważ Wzór wstępny w programie Photoshop jest bardzo mały (64x64px) - chociaż kafelkowalny - i może być akceptowalnie zmieniony w wyglądzie tylko poprzez obejście.
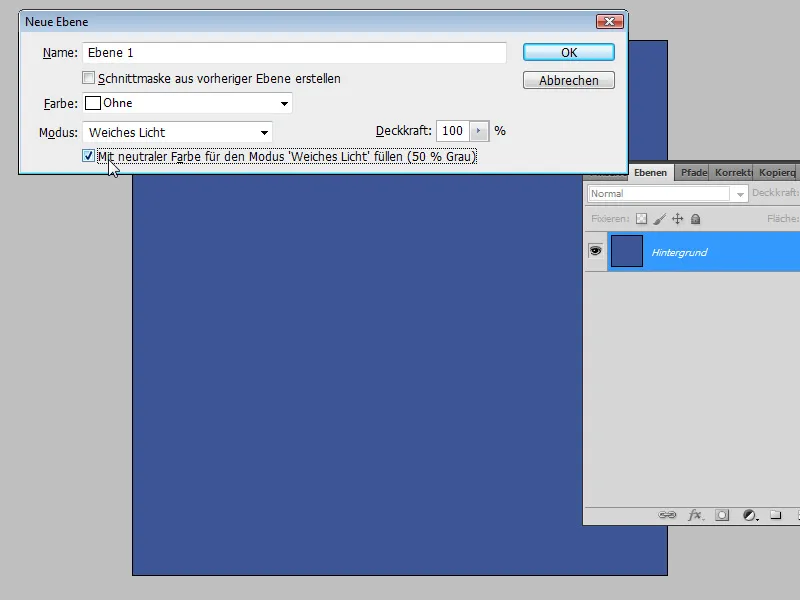
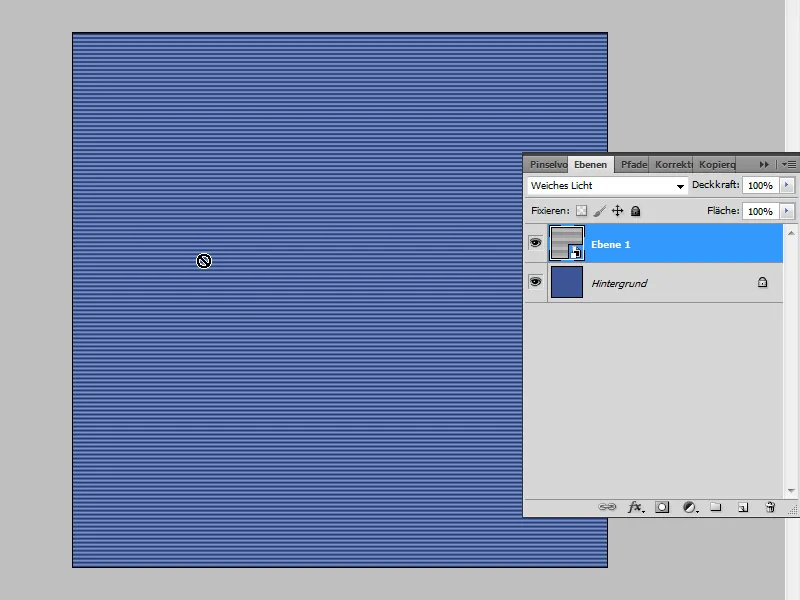
Tworzę nowy plik za pomocą skrótu Ctrl+N. Rozmiar dokumentu to 800x800px. Warstwę tła wypełniam średnim niebieskim (3c5695).
Następnie tworzę nową warstwę za pomocą skrótu Ctrl+Shift+N, w oknie dialogowym wybieram tryb Światło miękkie i aktywuję pole wyboru 50-procentowe szare. Wybieram standardowe kolory za pomocą skrótu D.
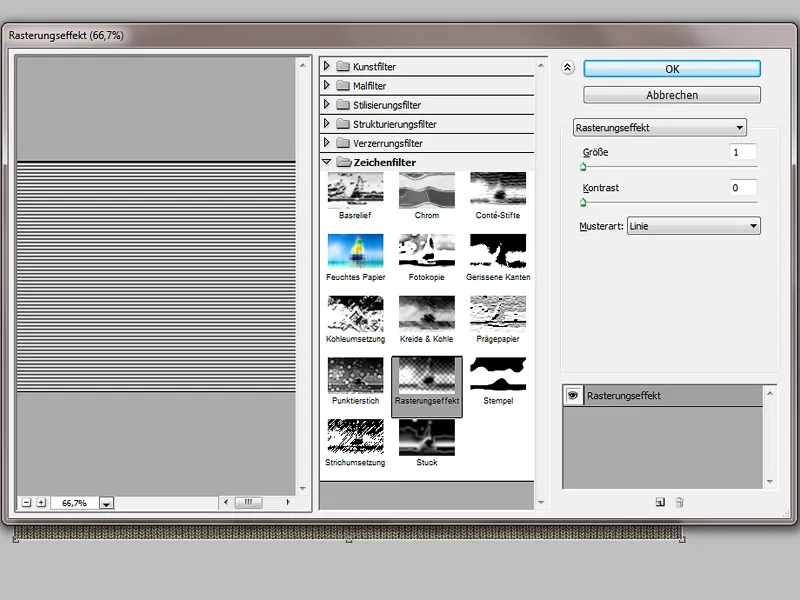
Wybieram filtr siatki Rozmycie.
• Rozmiar: 1
• Kontrast: 0
• Rodzaj wzoru: Linia
Teraz mogę przekonwertować tę warstwę na Smart-Obiekt, aby bardzo łatwo zmieniać kolejne filtry jako Smartfiltry.
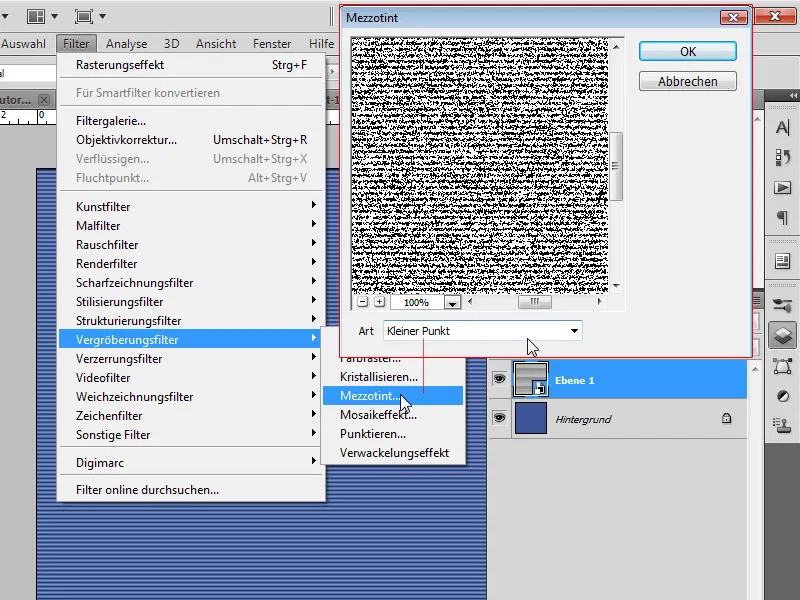
Pierwszym Smartfiltrem, który stosuję, jest filtr szorstki Mezzotint z wyborem Mały punkt.
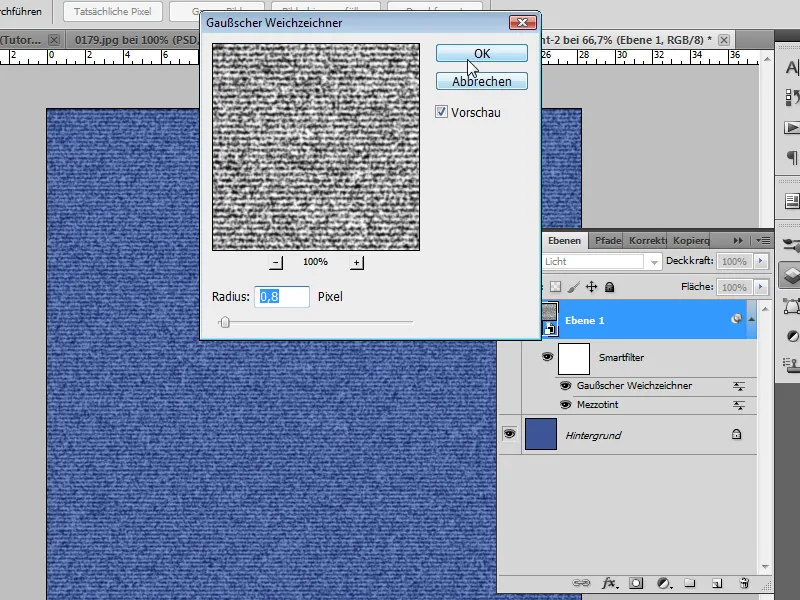
Następnym Smartfiltrem jest Rozmycie Gaussowskie. Ustawiam promień na 0,8 do 1 piksela.
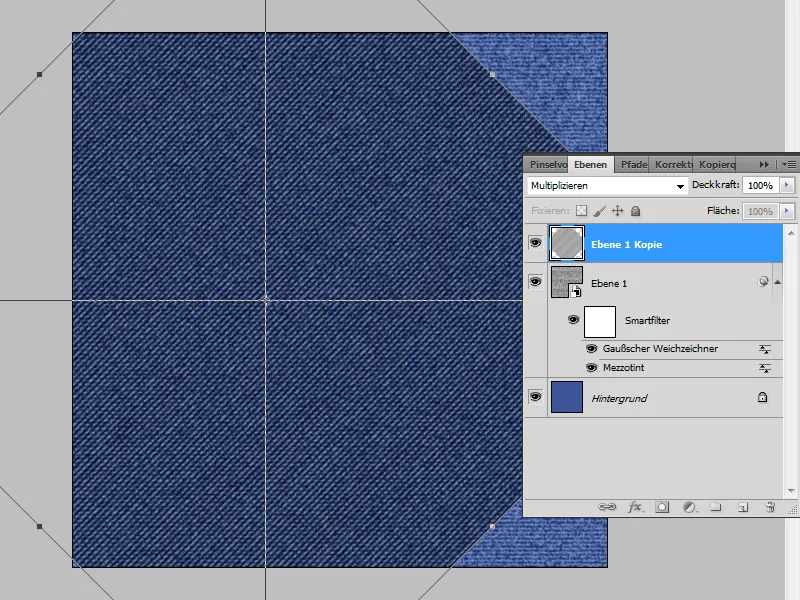
Podwajam tę warstwę za pomocą skrótu Ctrl+J i ustawiam duplikat w tryb warstwy Mnożenie. Za pomocą skrótu Ctrl+T transformuję moją warstwę. Podając wartość -45 stopni obrotu w pasku menu, następnie powiększam moją warstwę przez punkty boczne i narożne, tak aby cały dokument ponownie został wypełniony.
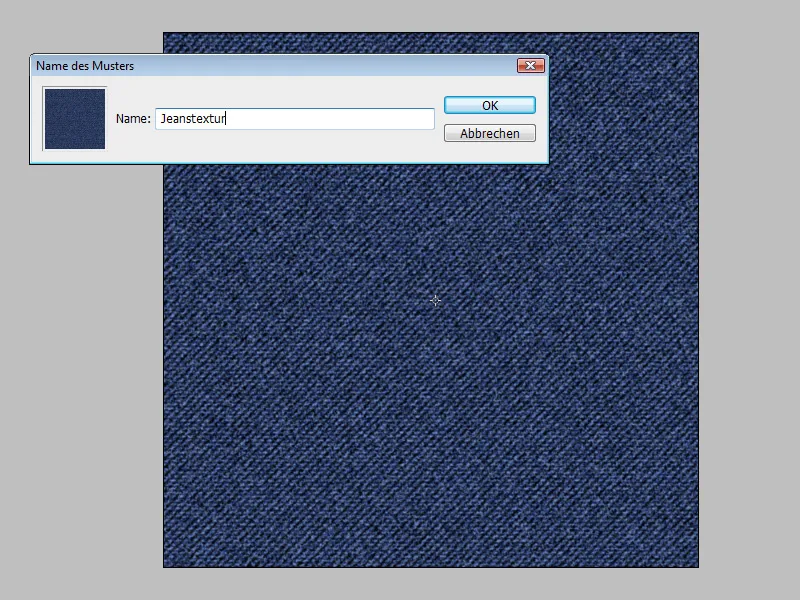
Gotowa jest moja tekstura dżinsu, która przypomina nieco wygląd dywanu. Poprzez menu Edycja mogę teraz ustawić moją teksturę tkaniny jako Wzór.
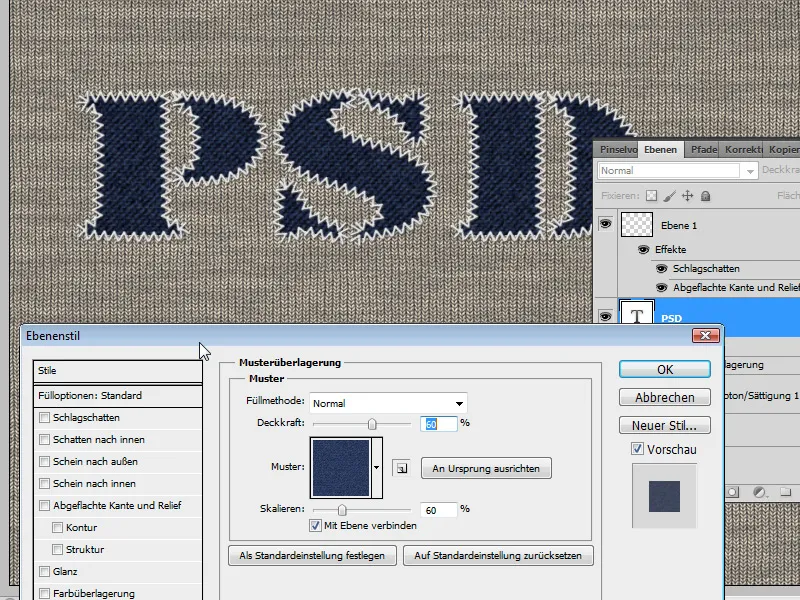
W opcjach wypełnienia w zakładce Nałożenie wzoru mojej warstwy tekstowej wybieram teraz wcześniej ustalony Wzór. Skaluję także Wzór na około 60-65 procent przy Przezroczystości około 60 procent.
Gotowy jest mój efekt haftu.
Warianty
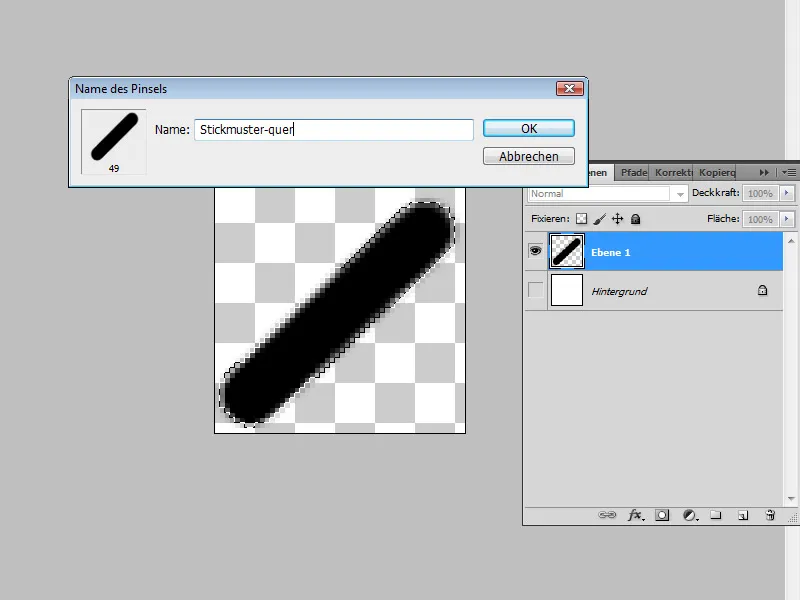
Z tego procesu tworzenia z ustalonym Pędzlem mogę stworzyć różne style haftu. Mogę także łatwo stworzyć prosty efekt haftu, ustawiając po prostu ukośną linię jako Pędzelm.
Następnie mogę użyć tego do tekstu - także chętnie bez wewnętrznego wypełnienia.
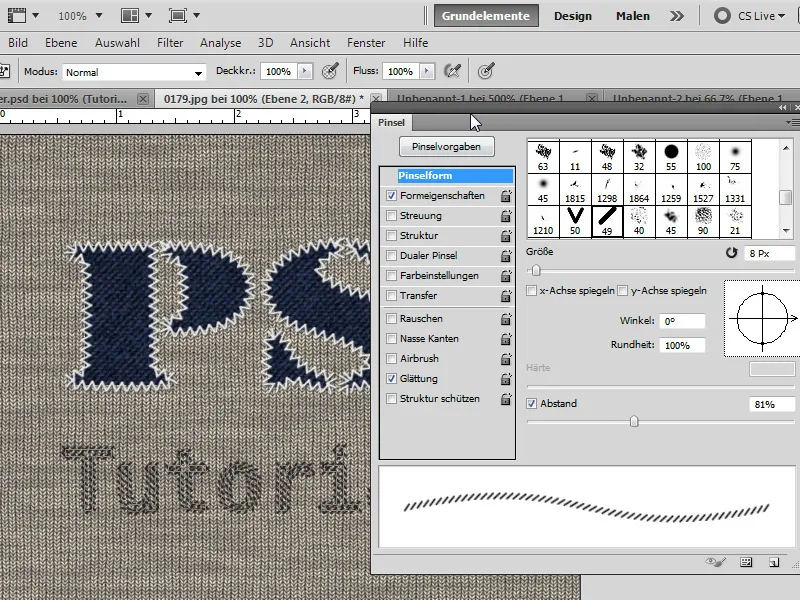
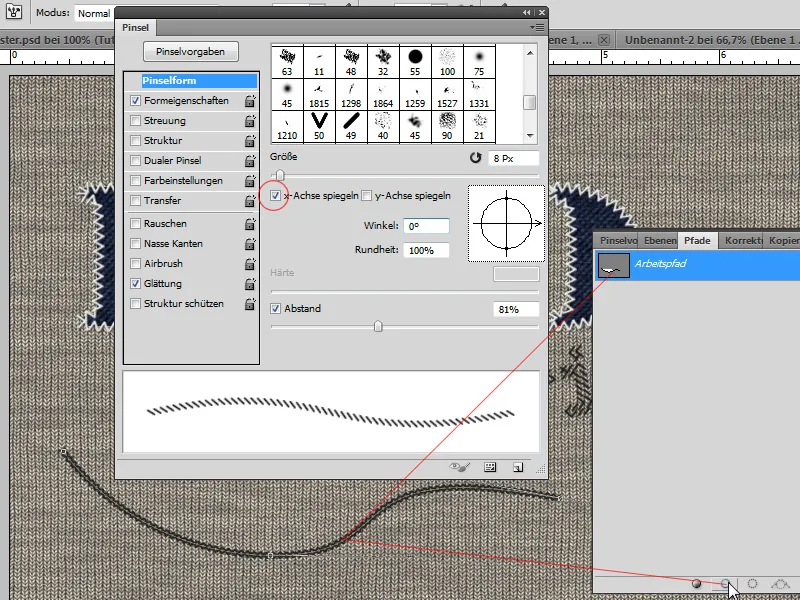
Wykonuję kilka drobnych dostosowań w panelu Pędzla (Rozmiar 8 pikseli przy Odległości 81 procent) i piszę innym czcionkami słowo "Poradniki". Następnie postępuje zgodnie z wcześniej opisaną techniką, aby wypełnić mój tekst jako Kontur ścieżki za pomocą ukośnej Pędzlowej opcji.
Mogę również łatwo podwajać Kontur ścieżki, aby zasymulować krzyżowy szew. W tym przykładzie narysowałem ścieżkę za pomocą narzędzia Ołówek. Najpierw stosuję Kontur ścieżki tak jak w poprzednim kroku. A po drugie, ponownie wypełniam ścieżkę Pędzlem, jeśli ten koniuszek pędzla jest odbity na osi x. I już mam wygląd szwu krzyżowego. Alternatywnie, mogę także po prostu utworzyć X jako Pędzel i w ten sam sposób zasymulować krzyżowy szew.
Mogę także użyć prostego pędzla, który wykorzystuję jako wzorzec szydełkowy. Nie muszę nawet tworzyć nowego ustawienia, wystarczy dostosować istniejący, okrągły, twardy ustawienie pędzla w panelu pędzli.
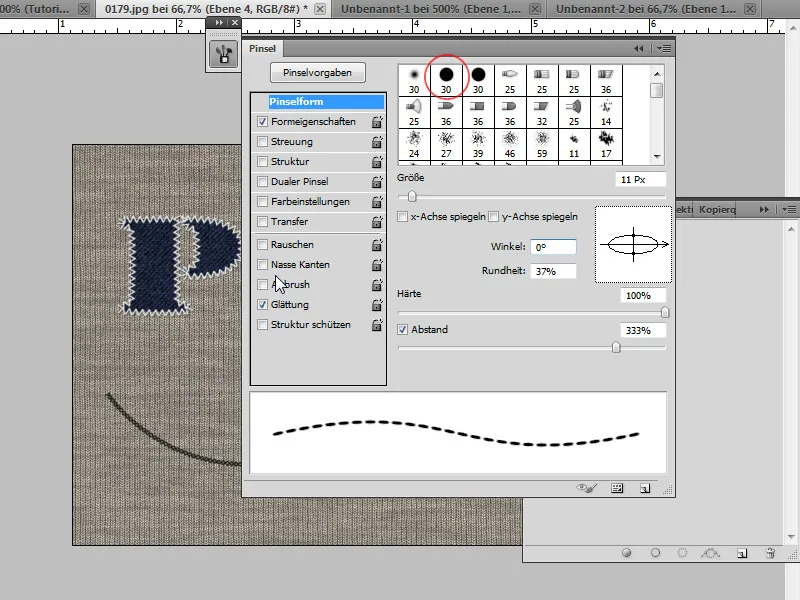
W panelu pędzli ustawiam
• rozmiar na 11 pikseli
• okrągłość na 37 procent
• z odstępem 333 procentów,
aby między nakładaniem pędzla powstawały małe przerwy.
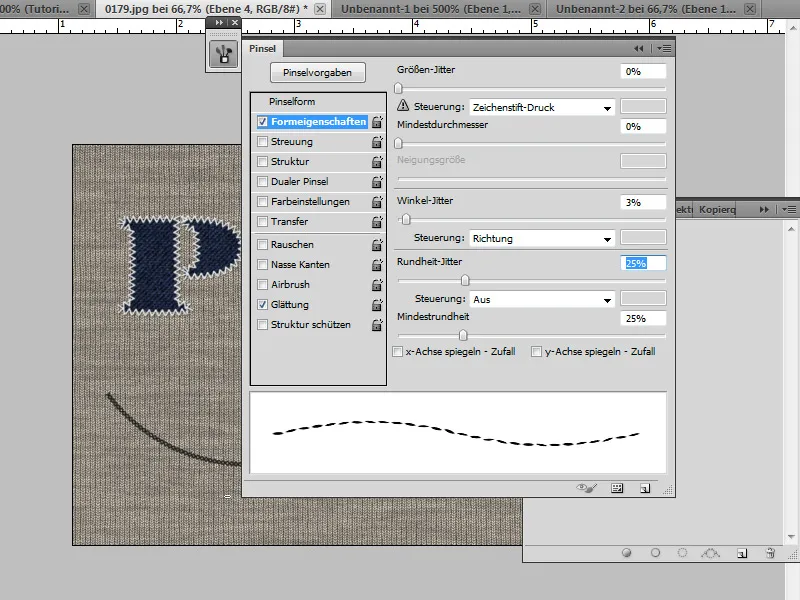
Parametr rozproszenie kąta drżenia pozostaje ustawiony na kierunek. Aby linie szydełkowe nie wyglądały zbyt jednostajnie, ustawiam rozproszenie kąta na 3 procenty oraz rozproszenie okrągłości na 25 procentów. Teraz mam niezbyt dokładny, ale dość realistyczny przebieg szydełkowy.
W moim przykładzie tym razem narysowałem serce używając narzędzia własny kształt, które wybrałem i utworzyłem jako ścieżkę roboczą. Następnie kontur ścieżki został wypełniony przygotowanym czubkiem pędzla.