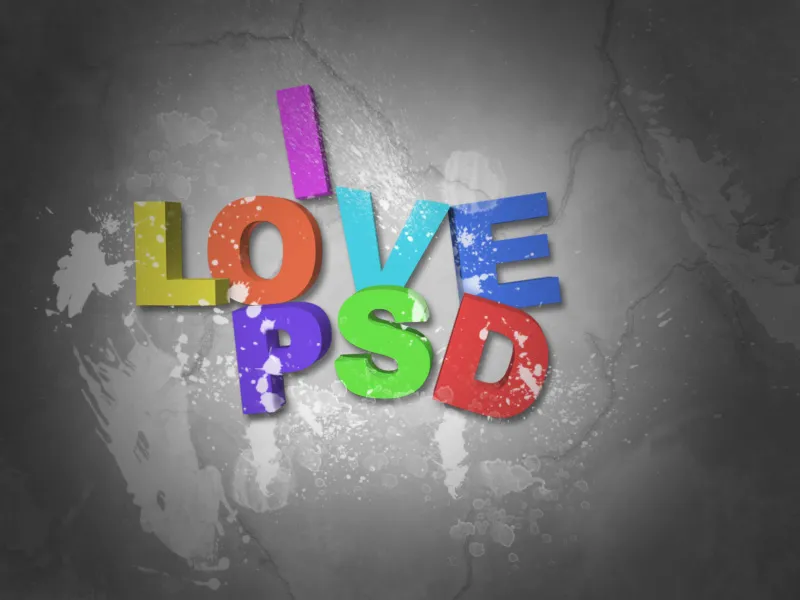
Efekt 3D-Typo-Splatter- nadaje Twojemu projektowi dynamizmu i energii, łącząc głębię 3D-tekstu z żywotnością plam barwnych lub cieczy. Ten efekt doskonale nadaje się do nowoczesnych i zwracających uwagę projektów, takich jak plakaty, okładki albumów czy projekty na media społecznościowe. W tym samouczku pokażę Ci krok po kroku, jak stworzyć imponujący efekt 3D-Typo-Splatter w programie Photoshop – z trójwymiarową głębią i dzikimi elementami plam, które sprawią, że Twój tekst będzie wyjątkowy. Bądźmy kreatywni!
Krok 1:
Najpierw tworzę nowy dokument; rozmiar jest zupełnie obojętny. Wybieram bardzo mały rozmiar 800x600 pikseli. Jeśli chcę wydrukować ten efekt, powinienem zmienić jednostki z pikseli na cm i rozdzielczość z 72 na 300 pikseli na cal.

Krok 2:
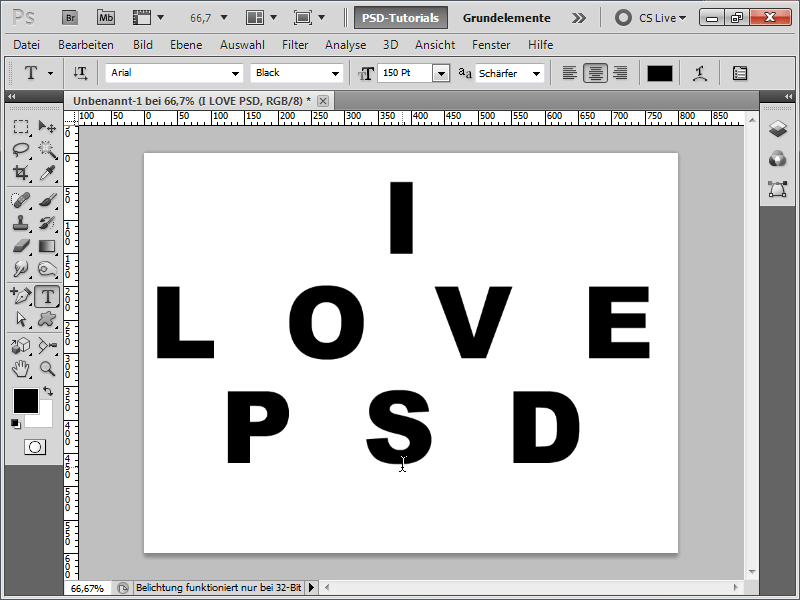
Następnie wstawiam zdanie, jakie chcę, grubymi i ładnymi literami. Jako czcionkę wybieram Arial Black i zwiększam odstępy między literami w Oknie znaków, aby litery były ładnie oddalone od siebie.
Krok 3:
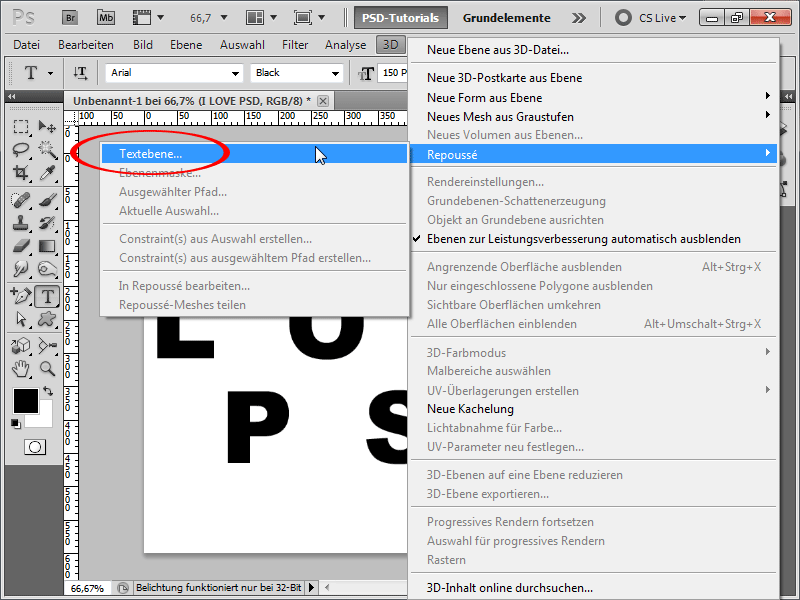
Następnie przechodzę do menu 3D>Relief>Warstwa tekstowa.
Krok 4:
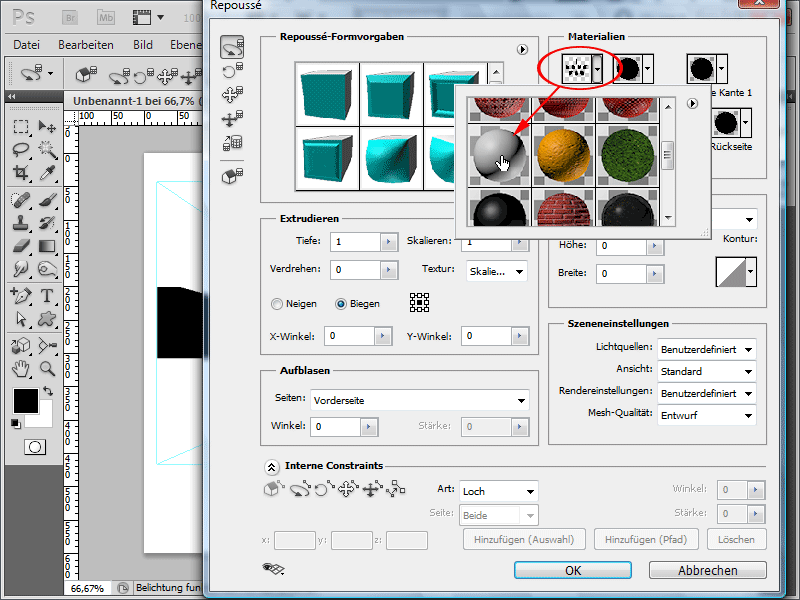
W Menu materiałów wybieram wzór bez tekstury. W ten sposób dopasowana zostaje już kolor tekstu 3D.
Krok 5:
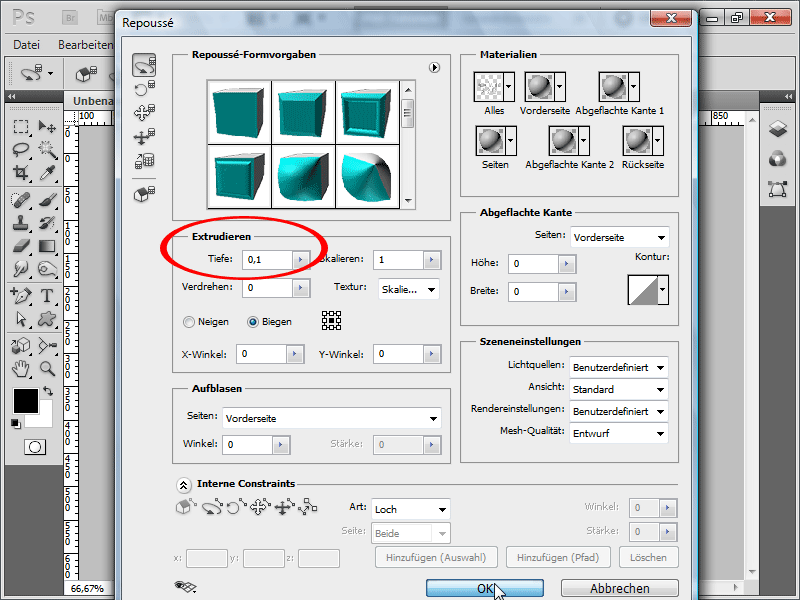
W przypadku Ekstruzji zmieniam wartość na 0,1. W ten sposób upewniam się, że wysunięta część 3D nie będzie zbyt duża.
Krok 6:
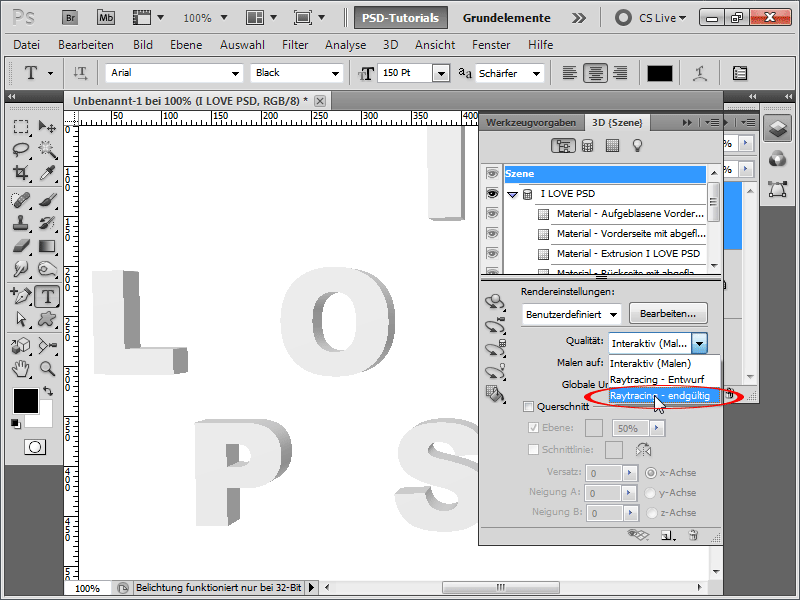
Ponieważ mój tekst 3D w widoku projektowym wygląda dość skromnie, teraz otwieram moje Okno 3D i klikam na Jakość na Trajsing promieni - końcowy. Proces ten trwa około 1 - 5 minut.
Krok 7:
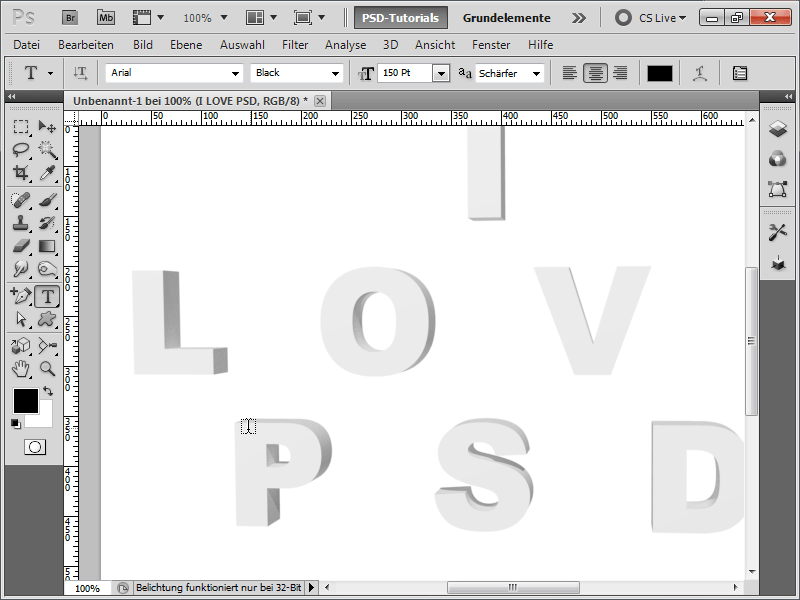
Teraz wygląda to już znacznie lepiej.
Krok 8:
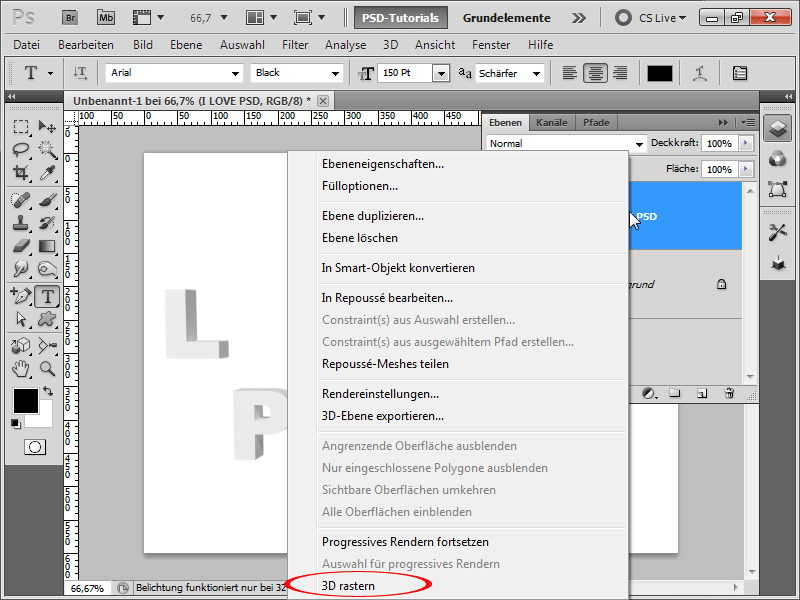
Aby teraz móc ułożyć litery tak, jak chcę, klikam prawym przyciskiem myszy na moim obiekcie 3D w Oknie warstw i konwertuję go na piksele.
Krok 9:
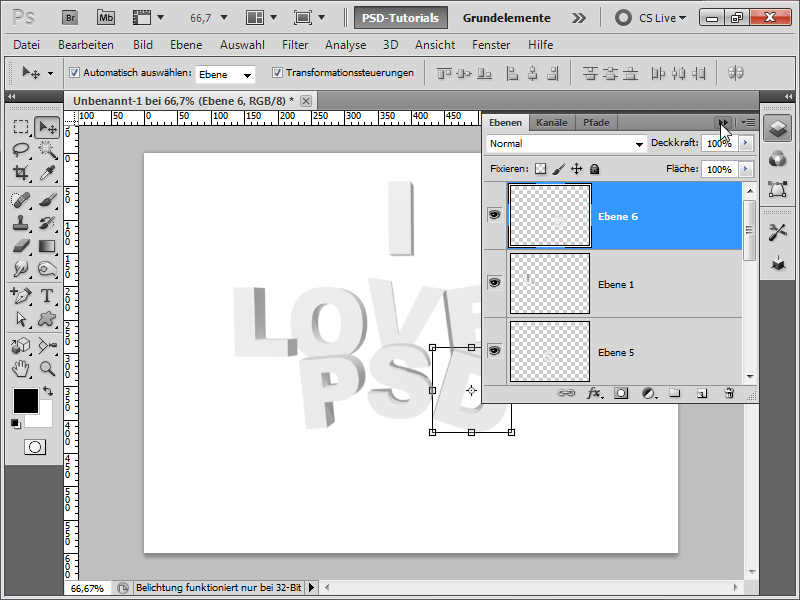
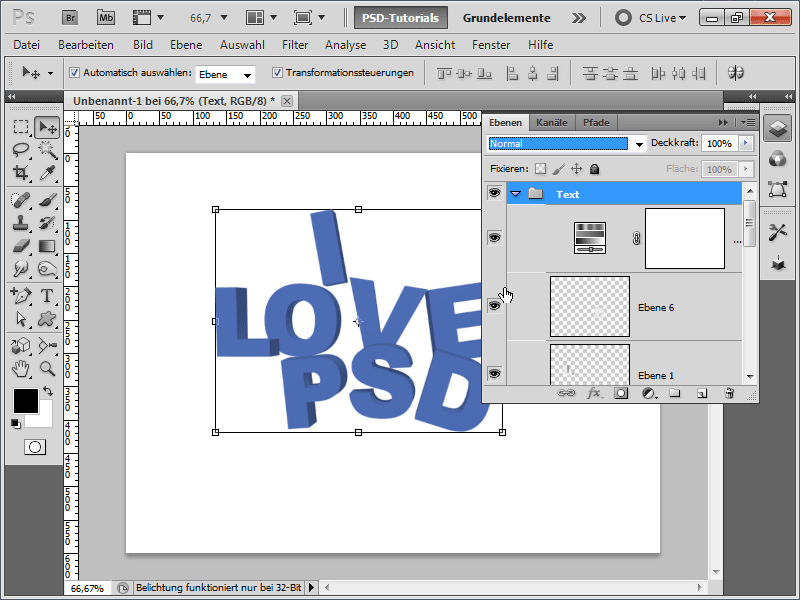
Następnie za pomocą Narzędzia zaznaczania prostokątnego wybieram literę, wycinam ją za pomocą Ctrl+X, a następnie wklejam ją jako nową warstwę za pomocą Ctrl+V. Następnie mogę lekko obrócić lub przesunąć ją za pomocą Ctrl+T.
Krok 10:
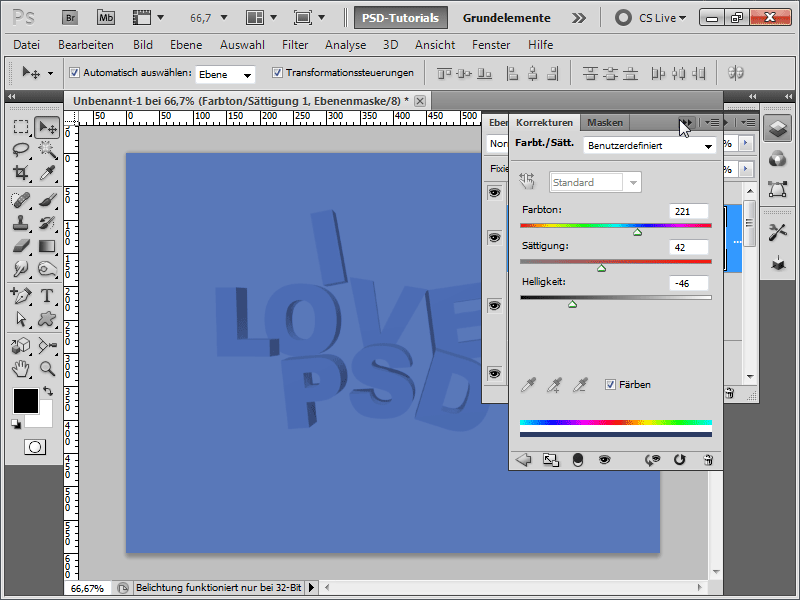
Teraz zaznaczam wszystkie warstwy oprócz warstwy tła, przytrzymując klawisz Shift, i klikam na ikonę folderu w Oknie warstw, aby połączyć wszystkie warstwy w grupę. Następnie wstawiam na samej górze w mojej grupie warstwę Regulacji barwy/Nasycenia.
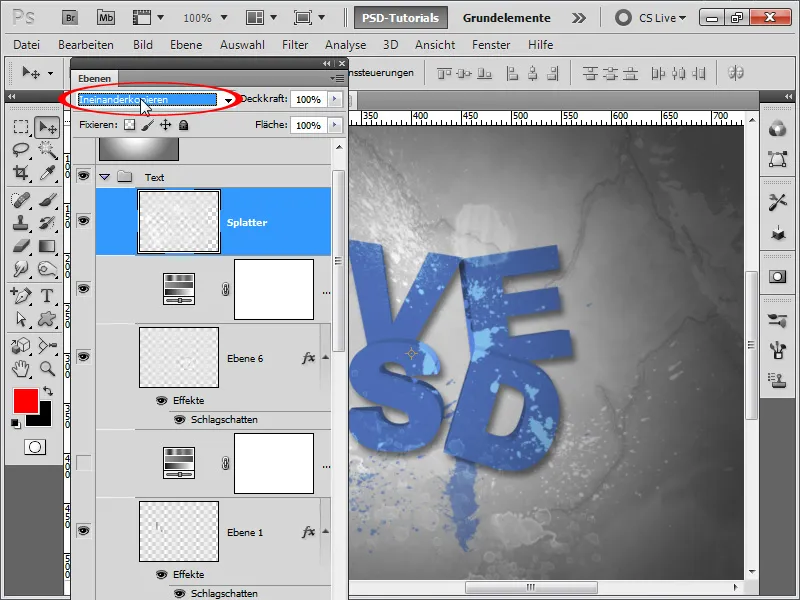
Krok 11:
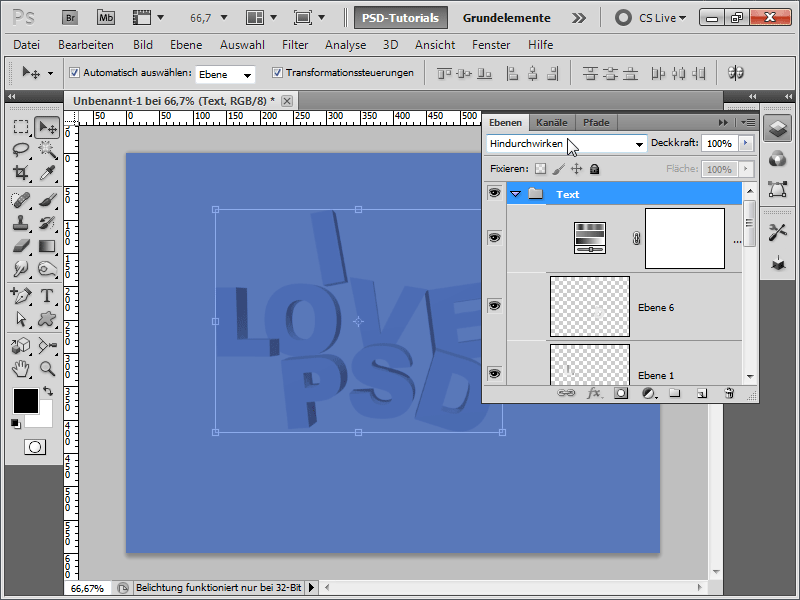
Teraz problem polega jednak na tym, że wszystko jest niebieskie. Chodzi mi jednak tylko o niebieski tekst. Jest na to taki trik: muszę po prostu zmienić Tryb wypełnienia mojej grupy z Przezroczystość na Normalny.
Krok 12:
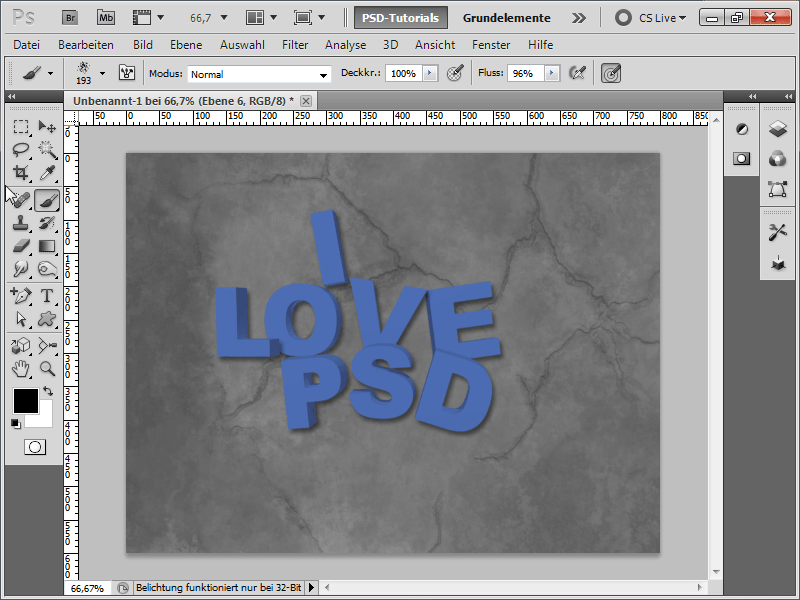
I już tylko mój tekst jest objęty warstwą Regulacji barwy/Nasycenia.
Krok 13:
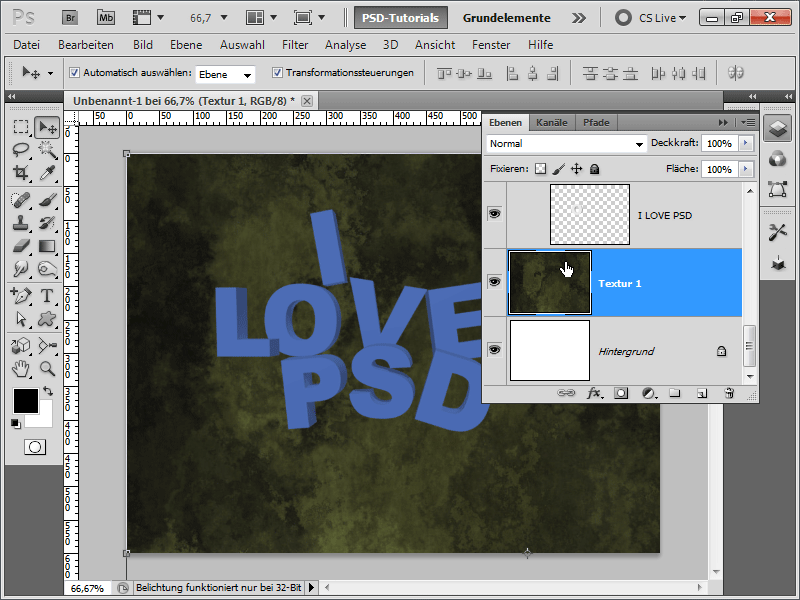
Nadszedł czas, by podłożu również coś ładnego pokazać: Wklejam teksturę, która znajduje się m.in. na naszym dysku z teksturami, nad warstwą tła.
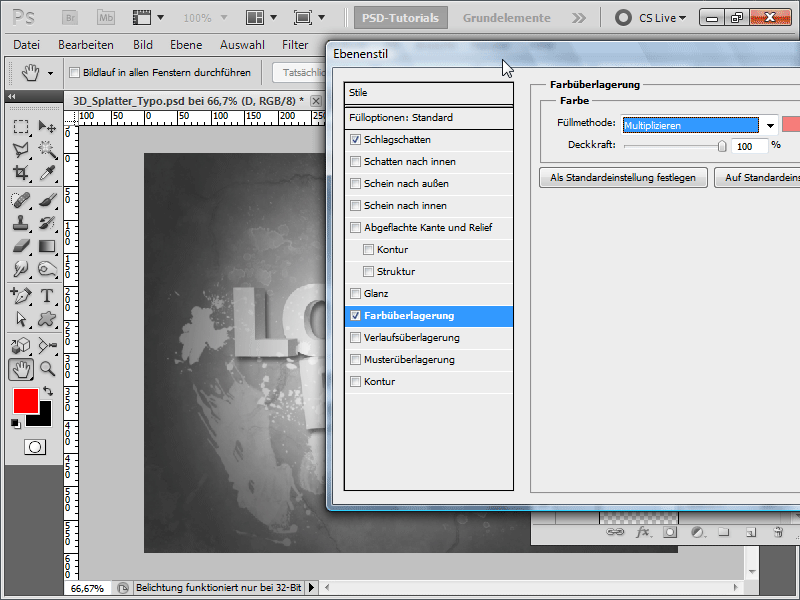
Krok 14:
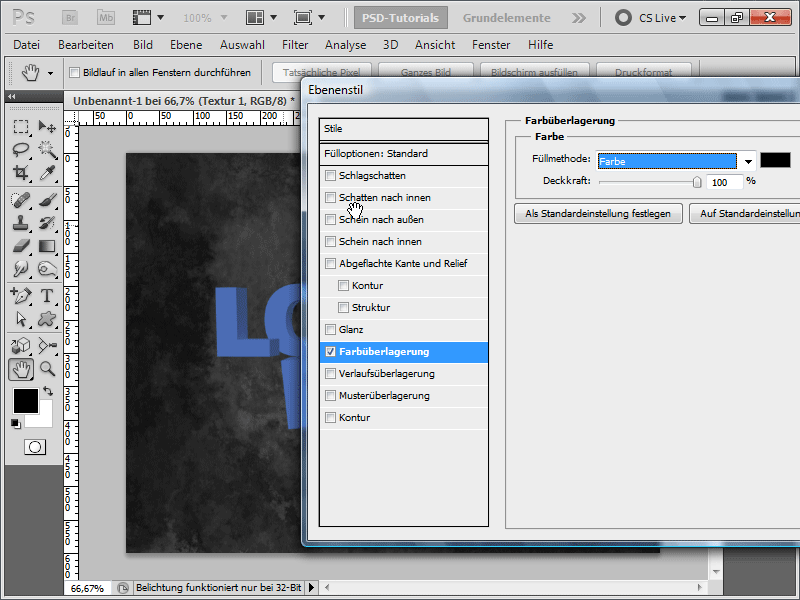
Ponieważ kolor mi się nie podoba, w ustawieniach Wypełnienia mojej tekstury w Nakładce koloru ustawiam następujące:
Krok 15:
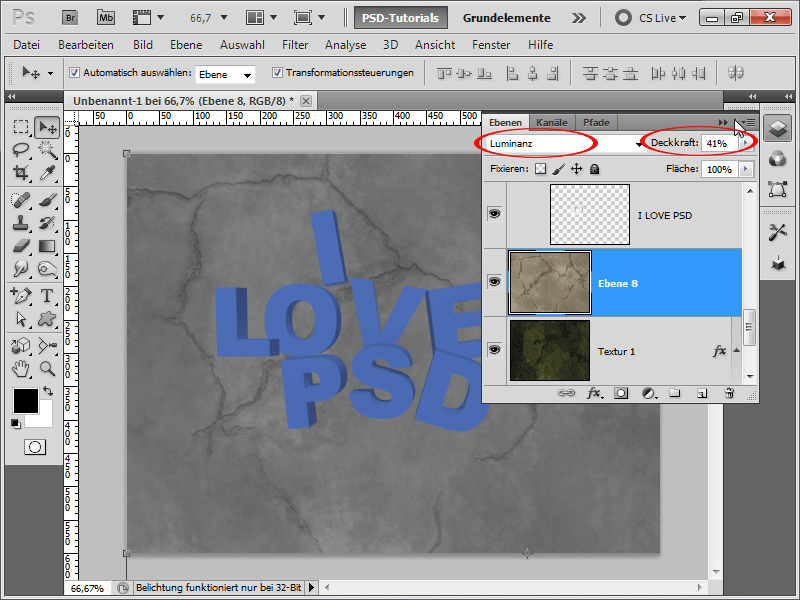
Następnie dodaję kolejną teksturę i zmieniam jej Metodę wypełniania na Luminancja. Na obu warstwach teksturowych ustawiłem Przezroczystość na około 40%.
Krok 16:
Teraz każdej literce dodaję Cień. Trzymając wciśnięty klawisz Alt, mogę szybko przenieść efekt na kolejną literkę w Panelu warstw.
Krok 17:
Następnie tworzę warstwę powyżej mojej Warstwy ustawień, aby nie została pokolorowana razem z nimi.
Krok 18:
Teraz pobieram kilka pędzli Plamy farby ze strony PSD-Tutorials.de (wystarczy wyszukać "Plama farby"). Następnie, używając białego koloru, aktywuję jeden z Pędzli.
Krok 19:
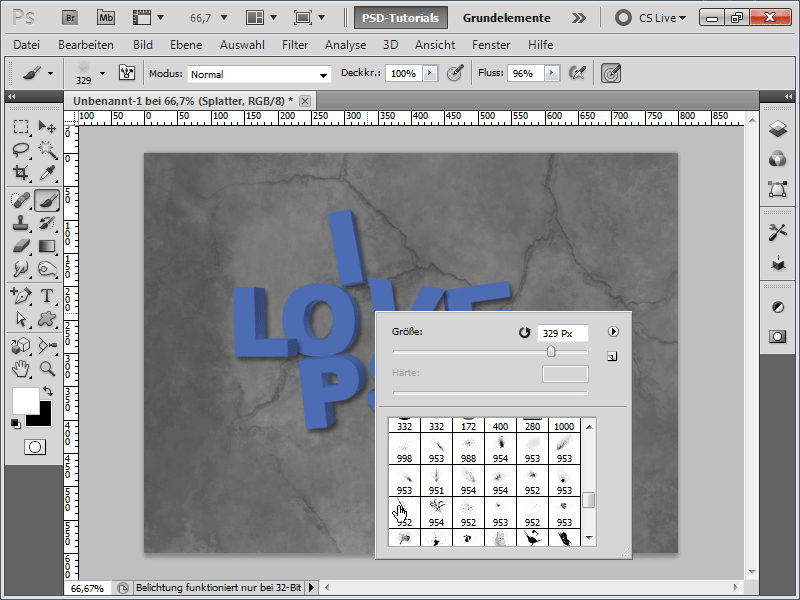
Zmniejszam rozmiar końcówki pędzla, ponieważ w moim przypadku kropki byłyby zbyt duże.
Krok 20:
Wybieram również ciągle nowe pędzle Plamy farby, aby nie widzieć ciągle tych samych pociągnięć pędzlem. Indywidualnie dostosowuję także Przezroczystość.
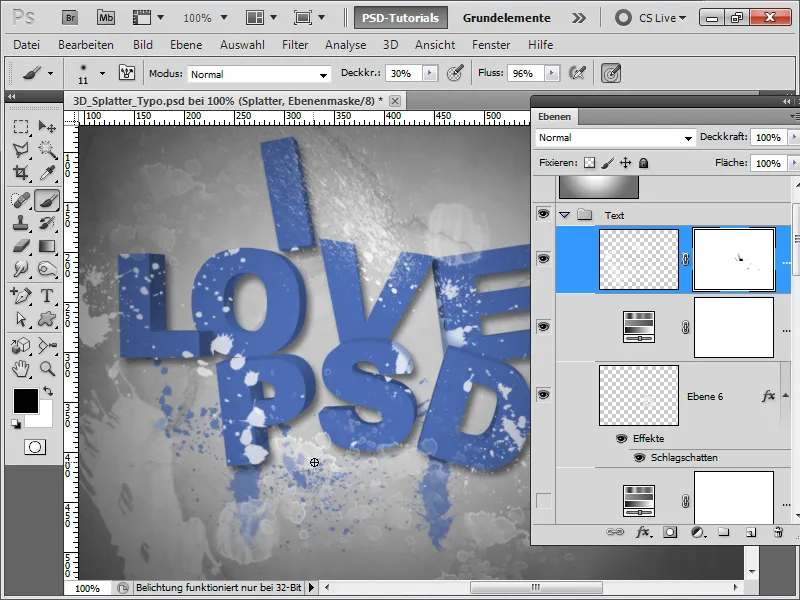
Krok 21:
Jeśli chcę, by pędzle dotyczyły tylko moich liter, mogę w Panelu warstw zaznaczyć wszystkie litery za pomocą Ctrl+Shift.
Krok 22:
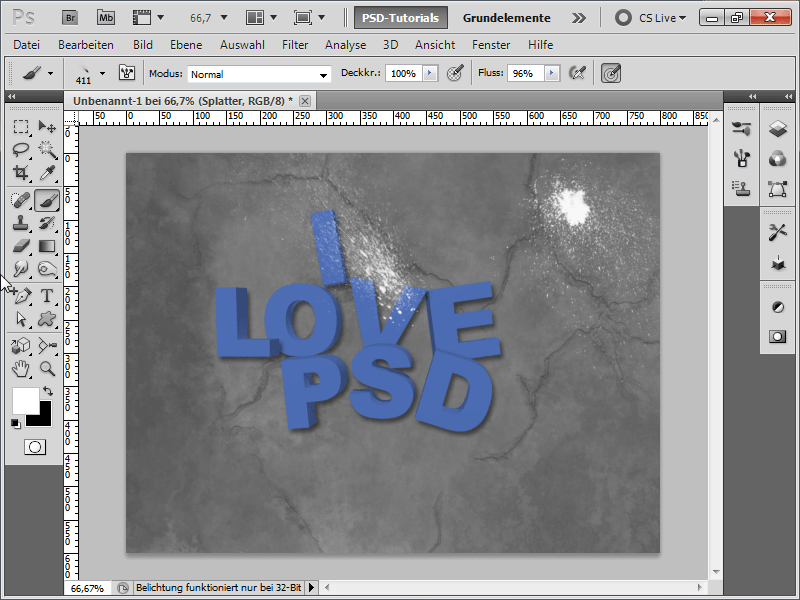
Teraz po kliknięciu sporadycznie pędzlem Plamy farby wynik wygląda następująco:
Krok 23:
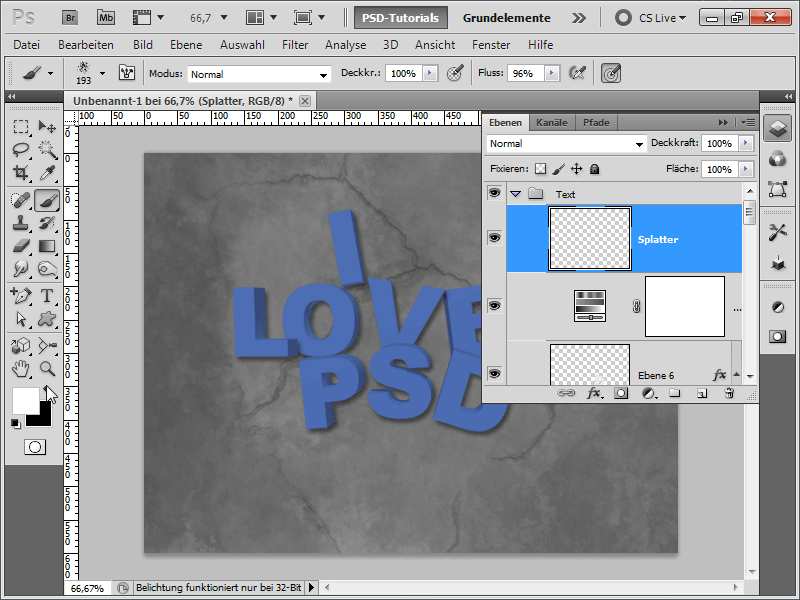
Teraz tworzę warstwę pod literami (ale wciąż w grupie), aby móc dodać kilka niebieskich plam farby.
Krok 24:
Całość wygląda teraz już całkiem nieźle.
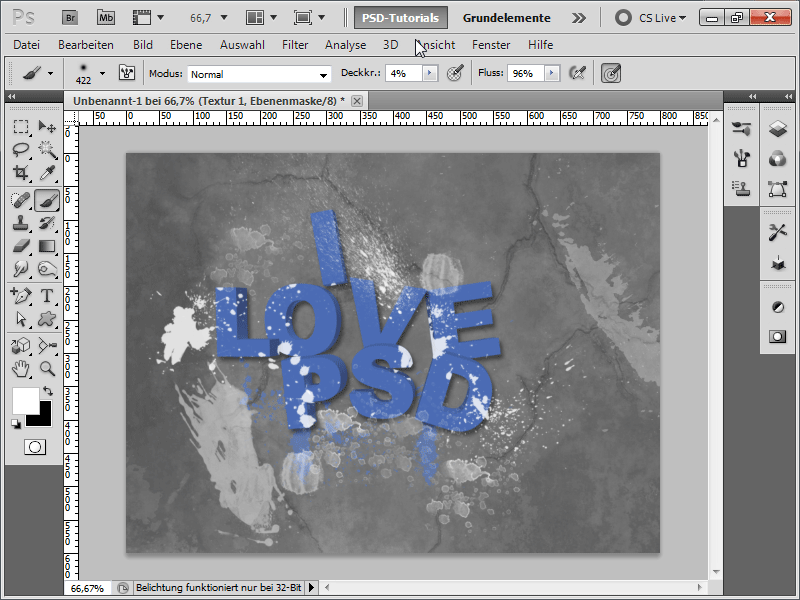
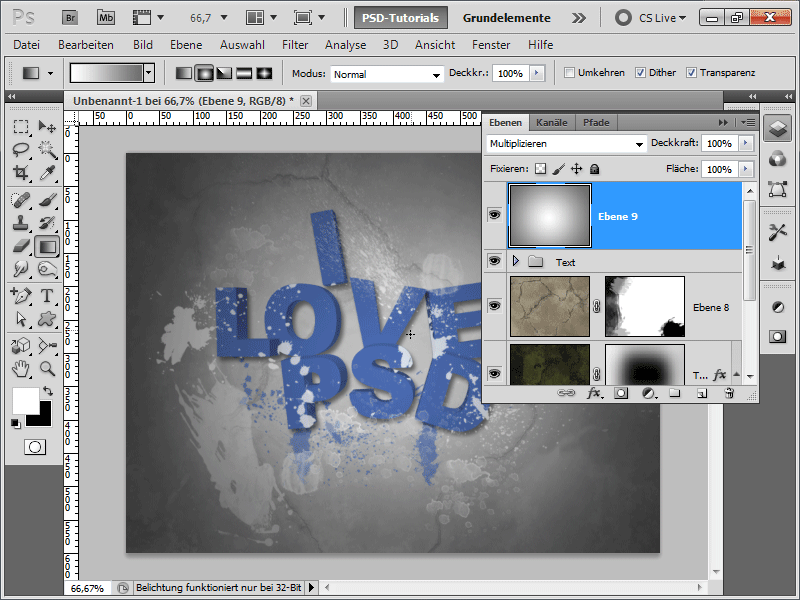
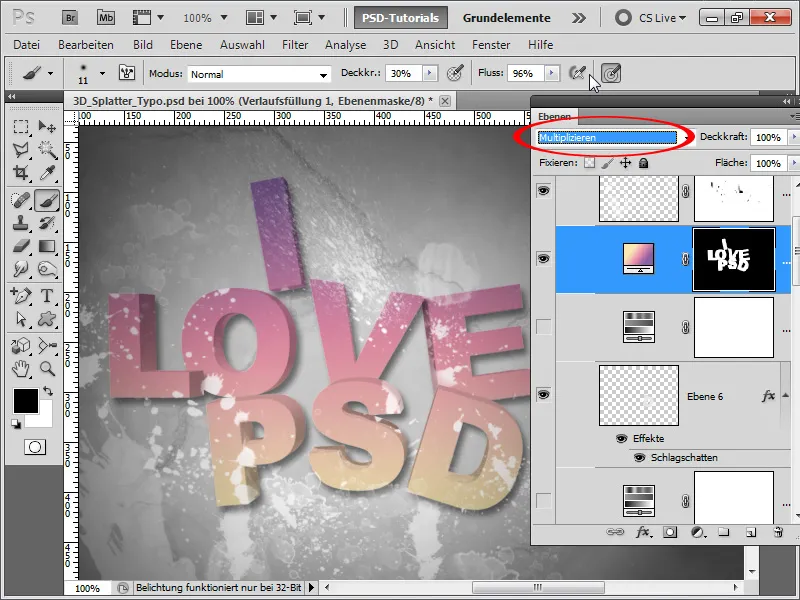
Krok 25:
Jeśli chcę dodać winietę, mogę po prostu na górze w Panelu warstw utworzyć nową warstwę z Gradientem szary do białego w formie radialnej i zmienić Metodę wypełniania na Mnożenie. Aby rozjaśnić tło, w mojej najniższej warstwie tekstury dodałem gradient radialny od białego do czarnego. Dzięki temu biała warstwa tła delikatnie przeszkadza, choć nie jest całkowicie widoczna, ponieważ jest przykryta przez drugą teksturę.
Krok 26:
Wynik wygląda następująco:
Krok 27:
Jednak przy dokładniejszym przyjrzeniu się, w przypadku litery D kolor znajduje się nad cieniem; to nie może być. Dlatego zmieniam albo Metodę wypełniania na Rozjaśnienie albo np. Mnożenie, gdzie od razu powstaje inny interesujący efekt kolorystyczny.
Krok 28:
Lub zmieniam ponownie Metodę wypełniania na Normalną, dodaję Maskę warstwy i delikatnie zasłaniam obszary cieni lub krawędzi za pomocą Pędzla z mniejszą Przezroczystością.
Krok 29:
Jeśli chcę dodać trochę koloru, mogę ukryć warstwę Regulacji odcieni/nasycenia i zamiast tego utworzyć warstwę Gradientową, zmieniając Metodę wypełnienia na Mnożenie, wybierając wszystkie litery (Shift+Ctrl), a następnie odwrócić maskę przy zachowaniu zaznaczenia za pomocą Ctrl+I.
Krok 30:
Jeśli teraz każda litera ma mieć inny kolor, wyłączam warstwę regulacji i dodaję nałożenie koloru Color Overlay dla każdej litery z innym kolorem i metodą wypełnienia Mnożenie.
Krok 31:
Wynik wygląda wtedy następująco:
Krok 32:
Jeśli kolory mają być intensywne, nie muszę każdej warstwy Color Overlay ponownie ustawiać, a jedynie dodać warstwę Krzywej tonalnej jako Warstwę regulacji i lekko przesunąć krzywą w dół.