Tekst z kamieni nadaje Twoim projektom naturalny i rustykalny wygląd. Ten efekt doskonale nadaje się do plakatów, logotypów lub kreatywnych projektów z motywem outdooru lub przyrody. Za pomocą Photoshopa możesz łatwo osiągnąć ten efekt, łącząc tekstury, style warstwowe i cieniowanie. W tym samouczku pokażę Ci krok po kroku, jak stworzyć realistyczny efekt kamieni dla Twojej typografii. Zaczynajmy i zamieńmy Twój tekst w imponującą rzeźbę z kamienia!
Krok 1:
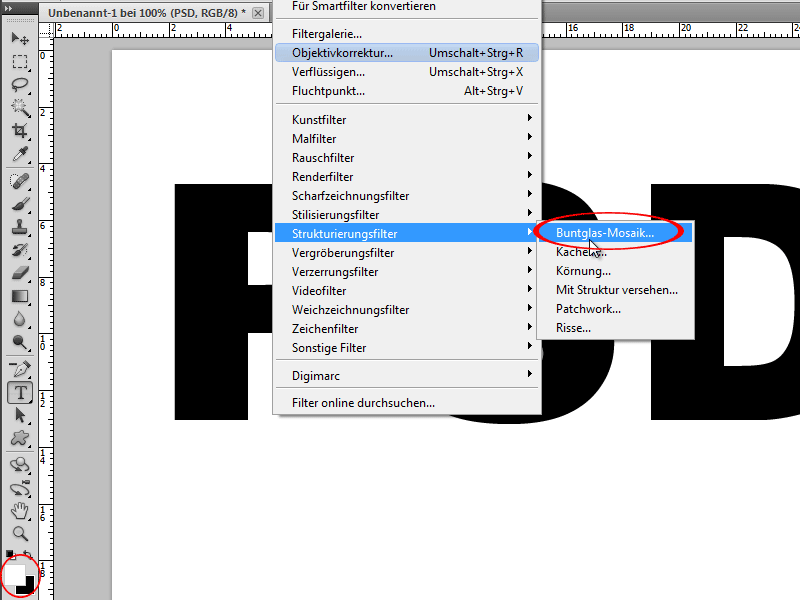
Najpierw tworzę tekst o możliwie dużej i grubej czcionce. Kolor to czarny. Następnie ustawiam kolor przodu na biały, przechodzę do Menu Filtry i klikam Szkło witrażowe.

Krok 2:
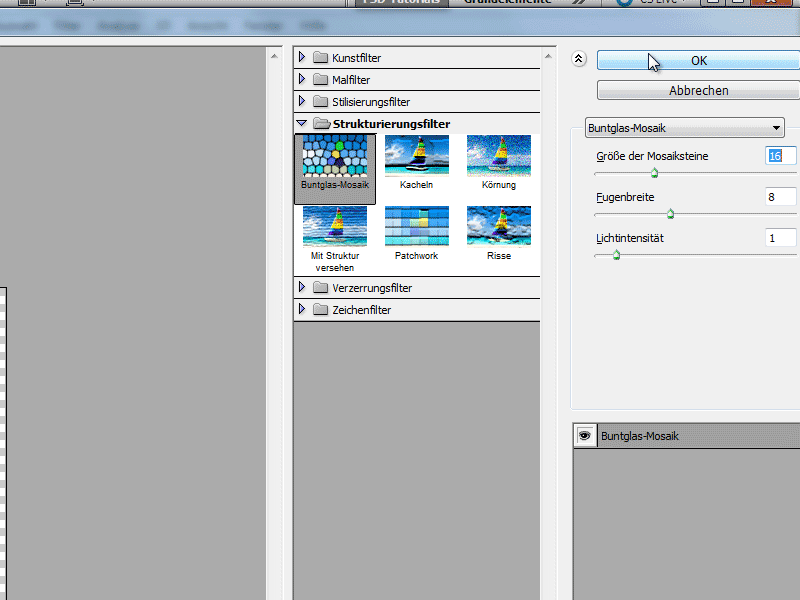
Rozmiar kamieni w mozaice wpłynie na to, jakie kamienie będą widoczne w tekście później.
Krok 3:
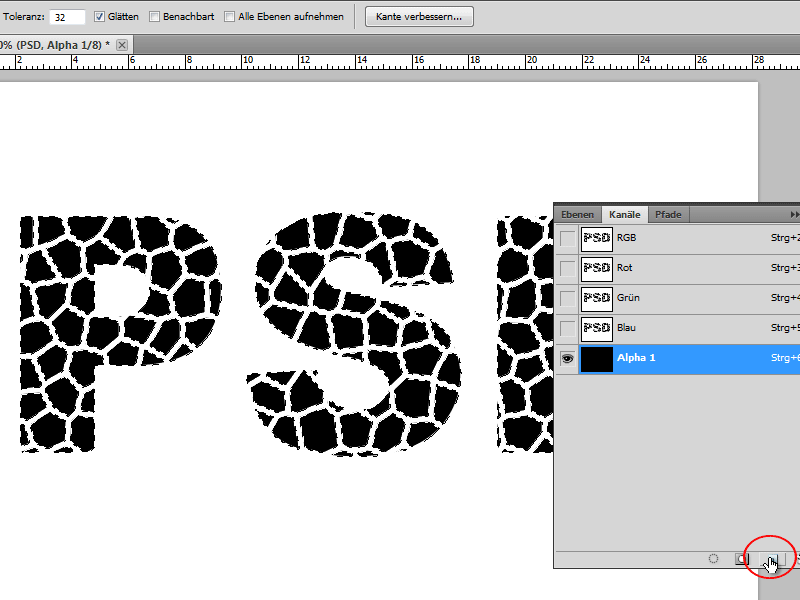
W następnym kroku zaznaczam biały kolor liter za pomocą Różdżki. Następnie klikam klawisz Usuń i tworzę nowy Kanał.
Krok 4:
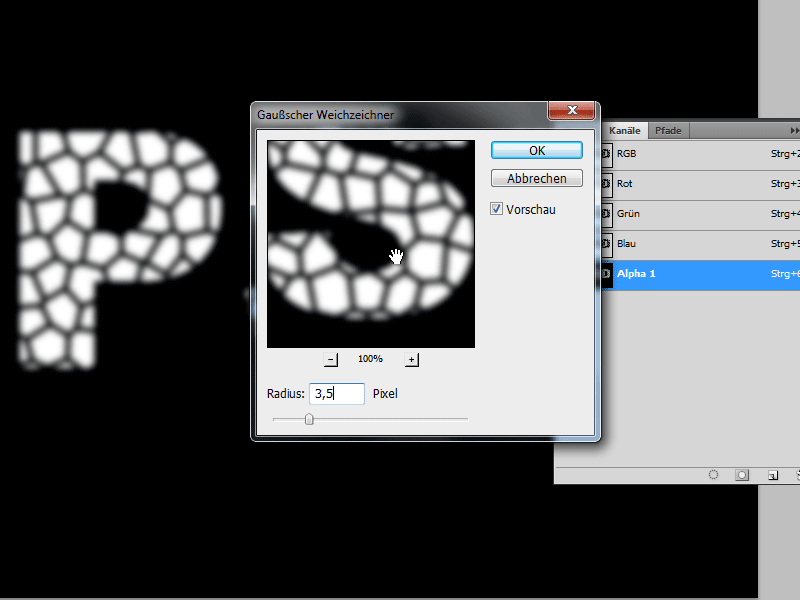
Wypełniam pozostały zaznaczony obszar białym kolorem, a następnie otwieram Rozmycie Gaussowskie i ustawiam promień na 3,5 piksela.
Krok 5:
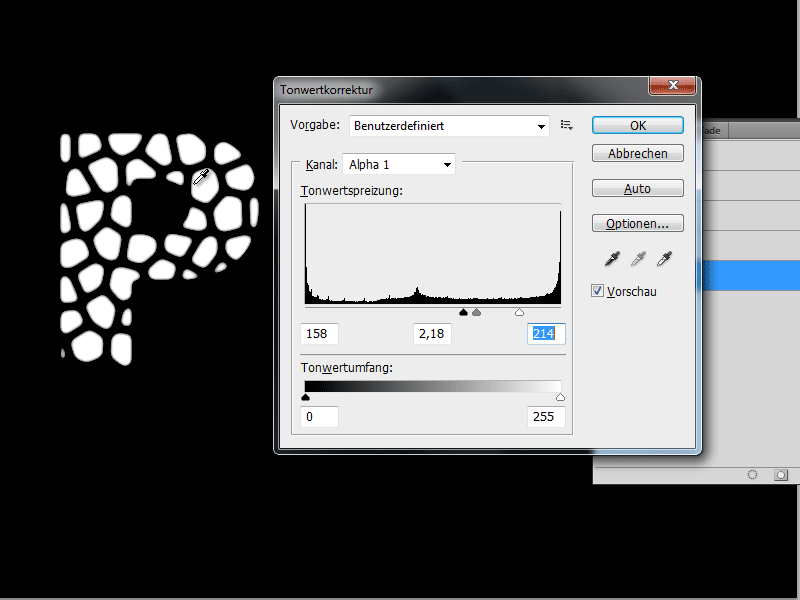
Następnie klikam Ctrl+T, aby otworzyć Korekcję poziomów i przesuwam trzy suwaki dość blisko siebie, tak aby pozostały tylko kamienie, a nie zamglony efekt.
Krok 6:
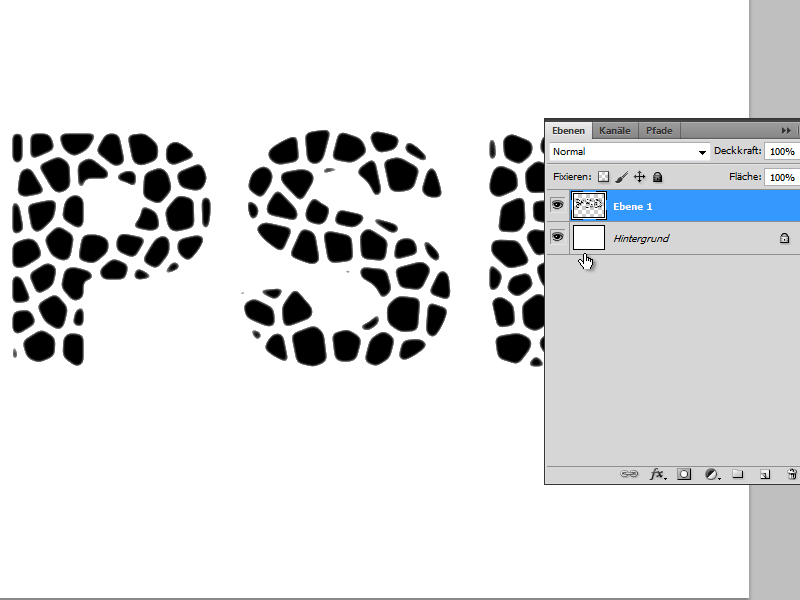
Następnie klikam na kanale z wciśniętym klawiszem Ctrl, aby utworzyć zaznaczenie. Następnie wracam do Panelu warstw, tworzę nową warstwę i wypełniam ją na czarno. Warstwę pod spodem mogę usunąć.
Krok 7:
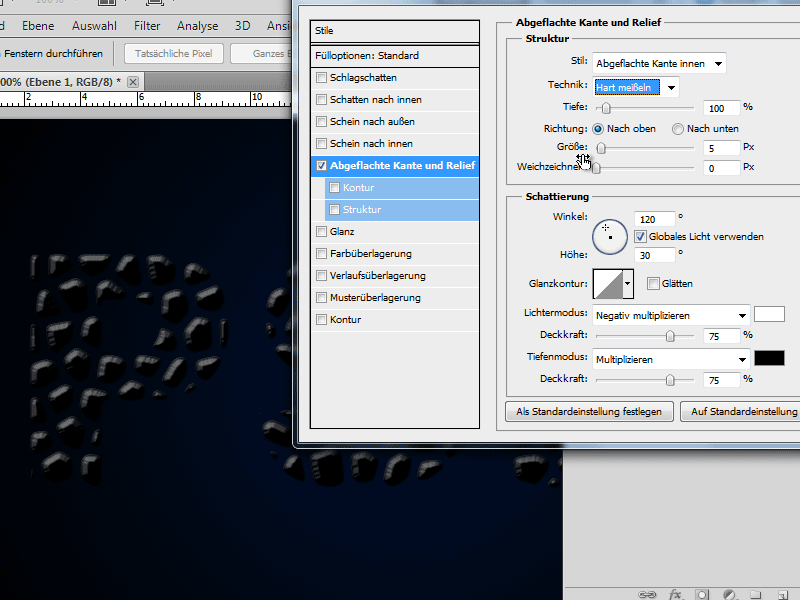
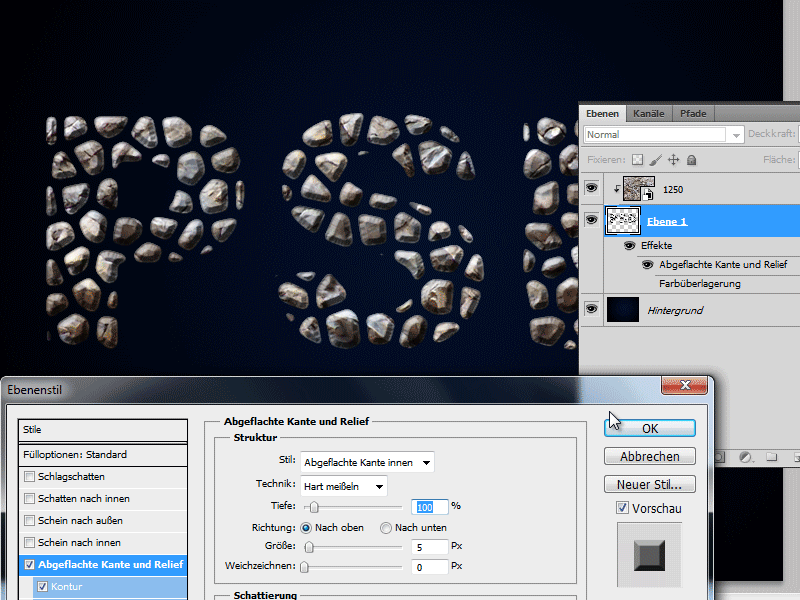
Na tle szybko dodaję Gradient. Następnie dodaję Zaokrąglone krawędzie w Opcjach wypełnienia.
Krok 8:
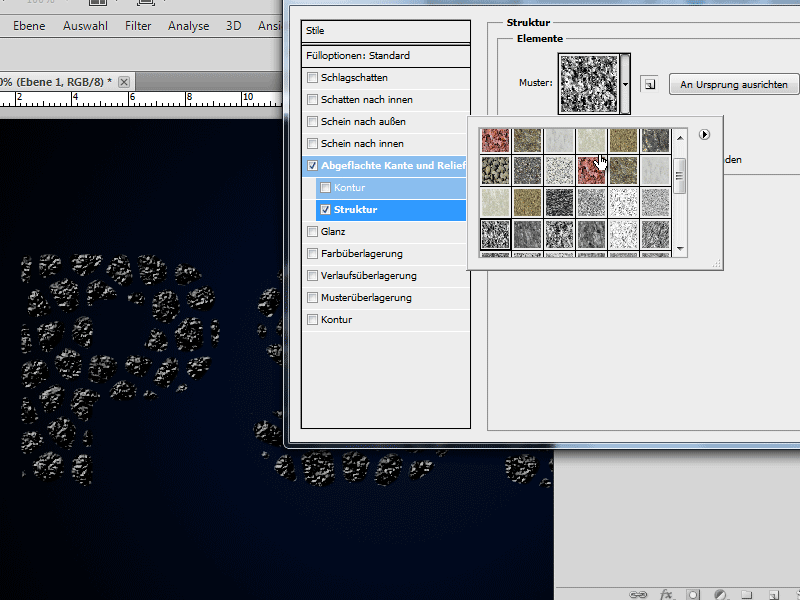
W Strukturze mogę wybrać wzór przypominający kamień.
Krok 9:
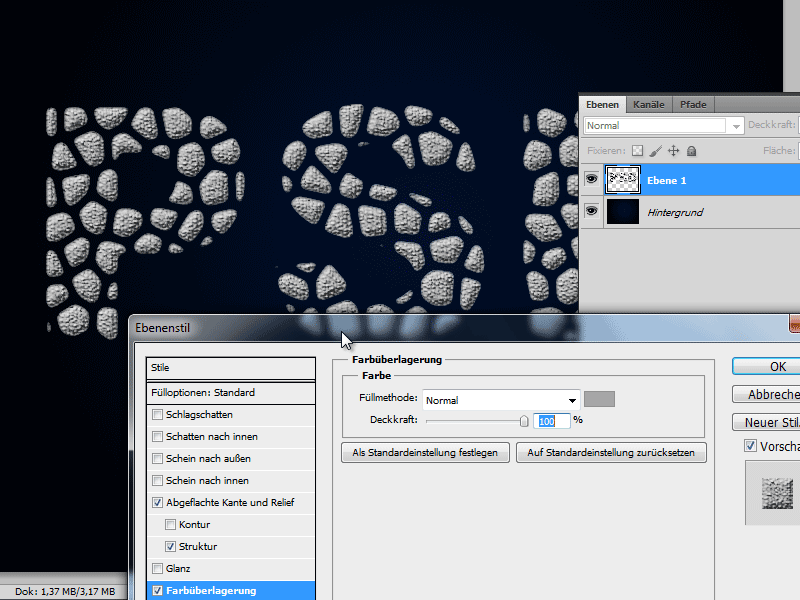
Jeśli tekst jest zbyt ciemny, mogę go rozjaśnić za pomocą Nakładki kolorystycznej.
Krok 10:
Równie fajne jest dodanie tekstury kamienia na warstwie 1 z niewielką Przezroczystością.
Krok 11:
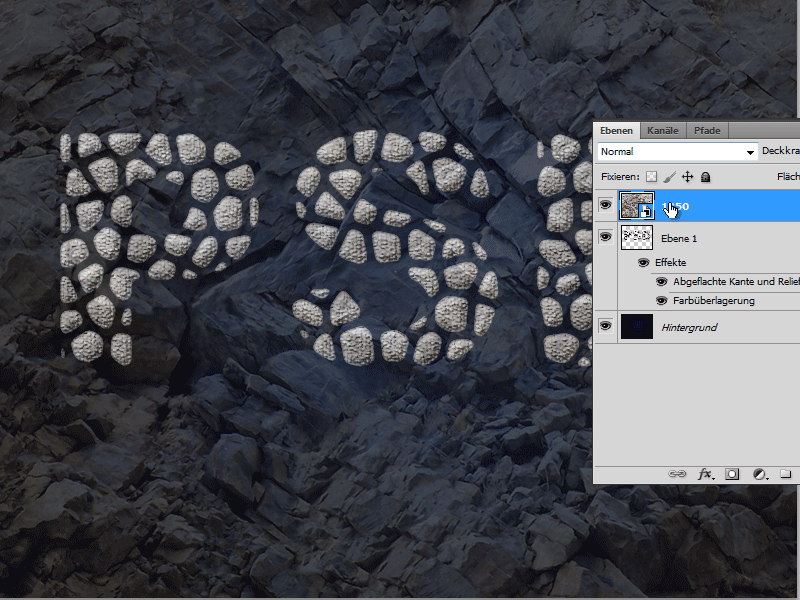
Mogę także użyć tekstury z pełną Przezroczystością i dodać ją jako Maskę warstwy. W tym celu klikam między warstwami klawisz Alt. Następnie muszę usunąć Nakładkę kolorystyczną i Strukturę na Warstwie 1.
Krok 12:
Gdybym na początku wybrał mniejszy rozmiar mozaiki, efekt wyglądałby tak:


