W drugiej części tej serii omówię szczegółowo funkcję generatora kodów QR:
1. Obsługa kodów QR
Od wersji CC mamy teraz również generator kodów QR. QR oznacza Quick Response. Te kody są obecnie powszechnie stosowane, ponieważ ich działanie i obsługa są niezwykle proste. Gdy natykamy się na taki kod, potrzebujemy jedynie smartfona z odpowiednim oprogramowaniem - tzw. czytnikiem kodów QR, które są również dostępne jako darmowe.
W drugim kroku trzeba skierować wbudowany aparat fotograficzny na wydrukowany kod; sensory odczytują kwadrat, a cel zostaje odczytany. Często ścieżka prowadzi bezpośrednio do powiązanej strony internetowej. Dzięki temu kody QR stanowią prosty i wygodny most między mediami drukowanymi a dzisiejszym światem cyfrowym.
1.1 Tworzenie kodów QR i dostosowywanie kolorystyki
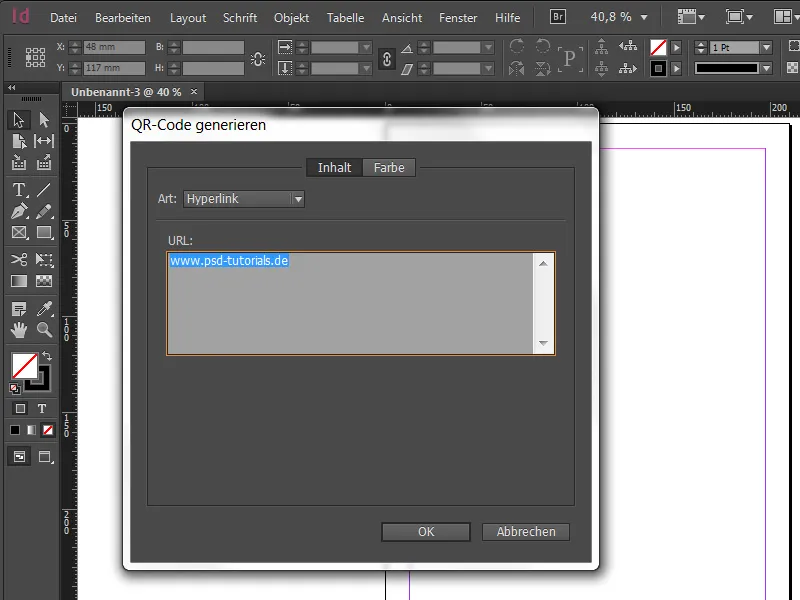
Aby utworzyć kod QR w InDesign, przechodzimy do menu górnego na Object>Generate QR Code. W otwartym oknie mamy możliwość określenia, jakiego rodzaju informacje ma zawierać kod. Wybieramy na początek Hyperlink, aby móc następnie podać docelowy adres URL.
Następnie można wybrać kolor. Ale uważaj przy wyborze ładnego koloru, ponieważ kluczowym kryterium zawsze powinna być czytelność. Zawsze zwracamy uwagę na odpowiedni kontrast, aby aparat mógł odczytać i zrozumieć kod bez problemu. Idealnym rozwiązaniem jest więc czarny na białym lub odwrotnie. Nic nie jest bardziej frustrującego niż chęć uzyskania dodatkowych informacji, a następnie frustracja z powodu niewyraźnego kodu QR.
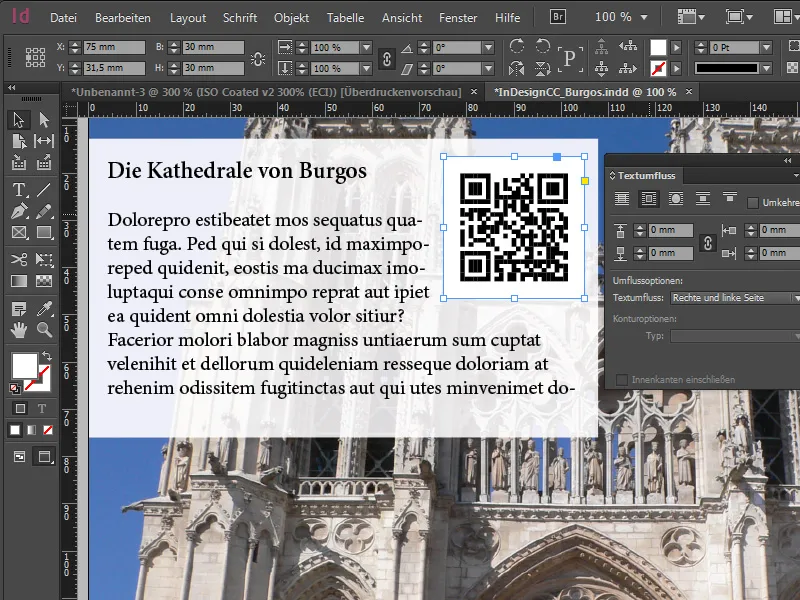
Po potwierdzeniu wprowadzonych danych natychmiast otrzymujemy nasz kod w załadowanym wskaźniku myszy. Adobe domyślnie ustawia go na 30x30mm. Oczywiście można tę wartość dowolnie zmieniać, ponieważ wszystkie elementy w kodzie są wektorami, co pozwala na dowolne skalowanie - bez utraty jakości!
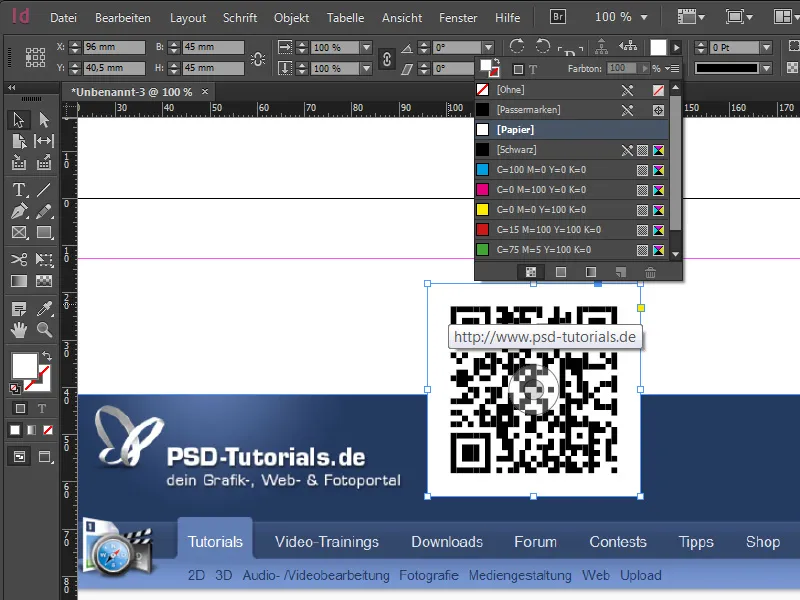
Po umieszczeniu kodu możemy ponownie sprawdzić adres URL za pomocą funkcji Mouseover. Korzystając z kliknięcia prawym przyciskiem myszy i wybierając opcję Edytuj kod QR… można w każdej chwili zmienić parametry kodu. Można również zmienić kolor tła kodu. Dzięki temu możliwe jest nakładanie kodów na elementy i tło na przykład białym. Osoby chcące pracować z transparentnościami powinny zachować wartość maksymalną na poziomie 80-90%, aby zapewnić czytelność.
1.2 Powiązywanie kodów QR z lokalizacjami
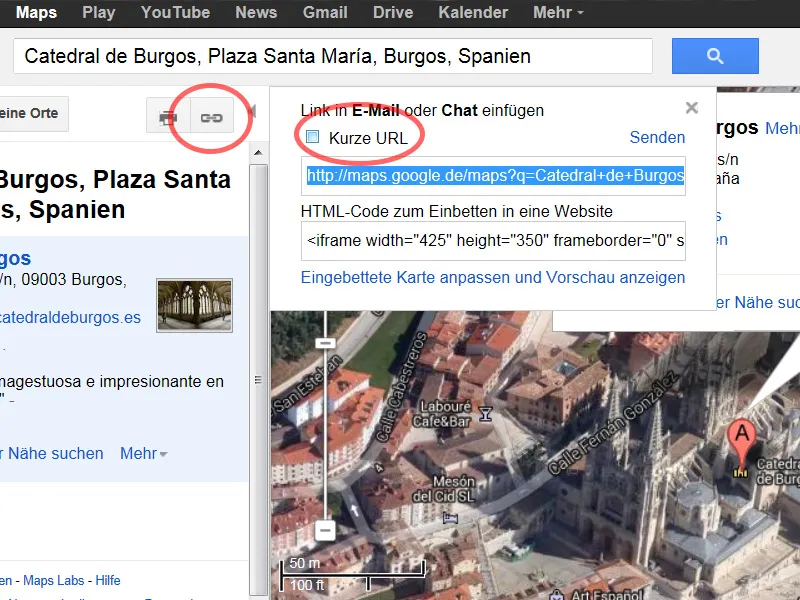
Za pomocą kodów QR można łączyć ze sobą naprawdę wiele innych rzeczy. Jeśli na przykład chcemy zlokalizować kościół, można to łatwo zrobić za pomocą kodu QR. Tutaj również korzystamy z opcji Hyperlink, ale link prowadzi następnie do odpowiedniej lokalizacji w Google Maps. Aby to zrobić, odwiedzamy Google Maps, wpisujemy cel podróży i w lewym pasku bocznym otrzymujemy mały łańcuch, który zawiera link. Jeśli zaznaczymy pole wyboru Krótki URL, link można również skrócić.
Z tym linkiem podajemy go do generatora kodów QR i voilà - za pomocą smartfona można zobaczyć docelową lokalizację w sieci - lub artykuł na Wikipedii, w zależności od tego, gdzie link jest prowadzi (również interesujące w przypadku zabytków czy historycznych budynków).
1.3 Kody QR dla dodatkowych informacji
Zazwyczaj kojarzy się kod QR z adresem URL docelowym, ale może on zawierać znacznie więcej. Oprócz klasycznego hiperłącza, InDesign proponuje nam cztery inne interesujące opcje za pomocą listy rozwijanej:
• Tylko tekst: Za pomocą tej funkcji można zintegrować dowolny tekst w kod, co jednak prowadzi do niewielu możliwości interakcji.
• Wiadomość tekstowa: Wybierając tę opcję, po skanowaniu będzie można wysłać automatyczną wiadomość SMS. Wówczas wszystkie niezbędne dane takie jak numer telefonu i predefiniowany tekst SMS są zawarte w kodzie. Takie rozwiązanie ma sens, gdy umieszczamy ogłoszenie w druku (np. sprzedaż samochodu) i treść SMS brzmi na przykład: "Interesuję się Państwa oferowanym pojazdem, proszę o kontakt telefoniczny!"
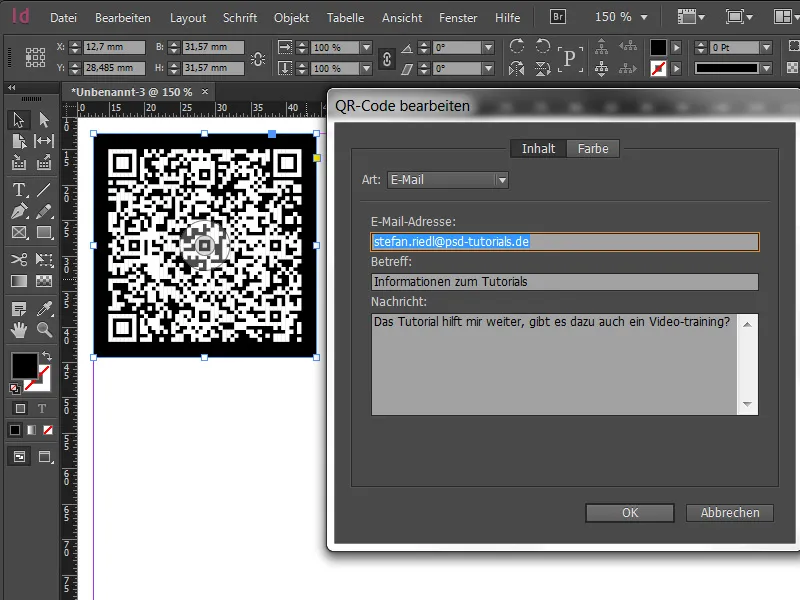
• E-mail: Tutaj również mamy ten sam mechanizm co w przypadku wiadomości tekstowej, z tą różnicą, że dane do wiadomości e-mail są zawarte w pełnym szkicu e-maila, który można uruchomić po skanowaniu.
• Wizytówka: Wybierając tę opcję, można zapisać dane kontaktowe osoby, kontaktującej się w sprawie określonego tematu lub firmy, które zostają odczytane po skanowaniu. Niestety nie można importować danych; więc wszystkie niezbędne dane trzeba wprowadzić ręcznie. Co od razu rzuca się w oczy przy tej ilości informacji, to zmieniony wygląd kodu. Zawiera on więcej pikseli, ponieważ zawiera więcej informacji. Ważne: Im dokładniejszy jest kod, tym większy powinien być w obszarze druku.
1.4 Wydruk i kompatybilność w dół
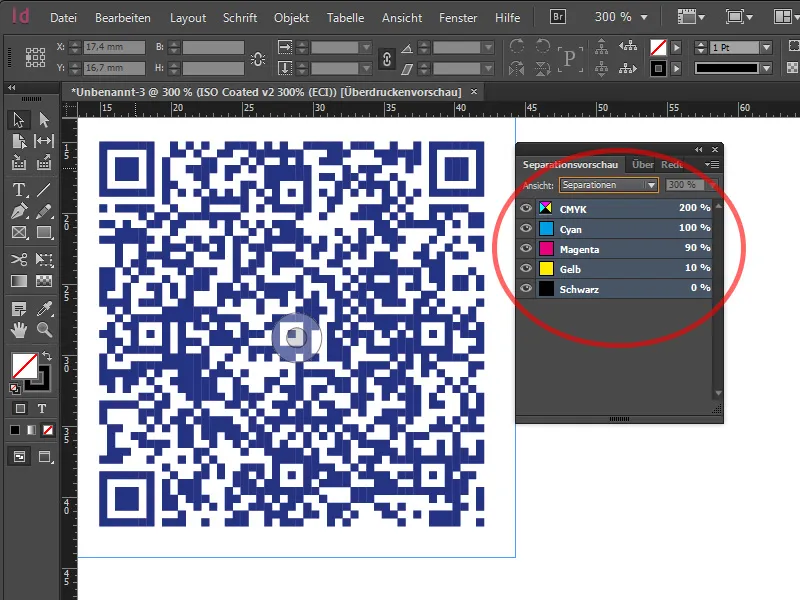
Aby sprawdzić zadanie wydruku, możemy także wybrać widok Proofuj Plany Kolorów przed wydrukowaniem takiego kodu QR. Dodatkowo wybieramy opcję Widok>Ustawienia do Proofowania i wybieramy Własne ustawienia, gdzie na przykład wybieramy ISO Coated v2 300% jako przestrzeń kolorów do symulacji. Na koniec wybieramy podgląd separacji pod Okno>Wydruk>Podgląd separacji, aby sprawdzić nakład kolorów CMYK danego kodu QR. W naszym przypadku nakład kolorów wynosi 200%.
Czy takie kody QR są również kompatybilne w dół z starszymi wersjami InDesign? Aby to sprawdzić, zapisujemy dokument jako plik IDML, a następnie otwieramy go w programie InDesign CS6. Podczas otwierania zauważamy, że kod QR nadal znajduje się w dokumencie na swoim miejscu i został osadzony jako część pliku InDesign w formacie EPS pod Powiązania. Oznacza to, że ten plik wektorowy pozostaje nienaruszony i nadal można go powiększyć lub pomniejszyć w dół. Jedynie dane źródłowe nie mogą zostać zmienione.