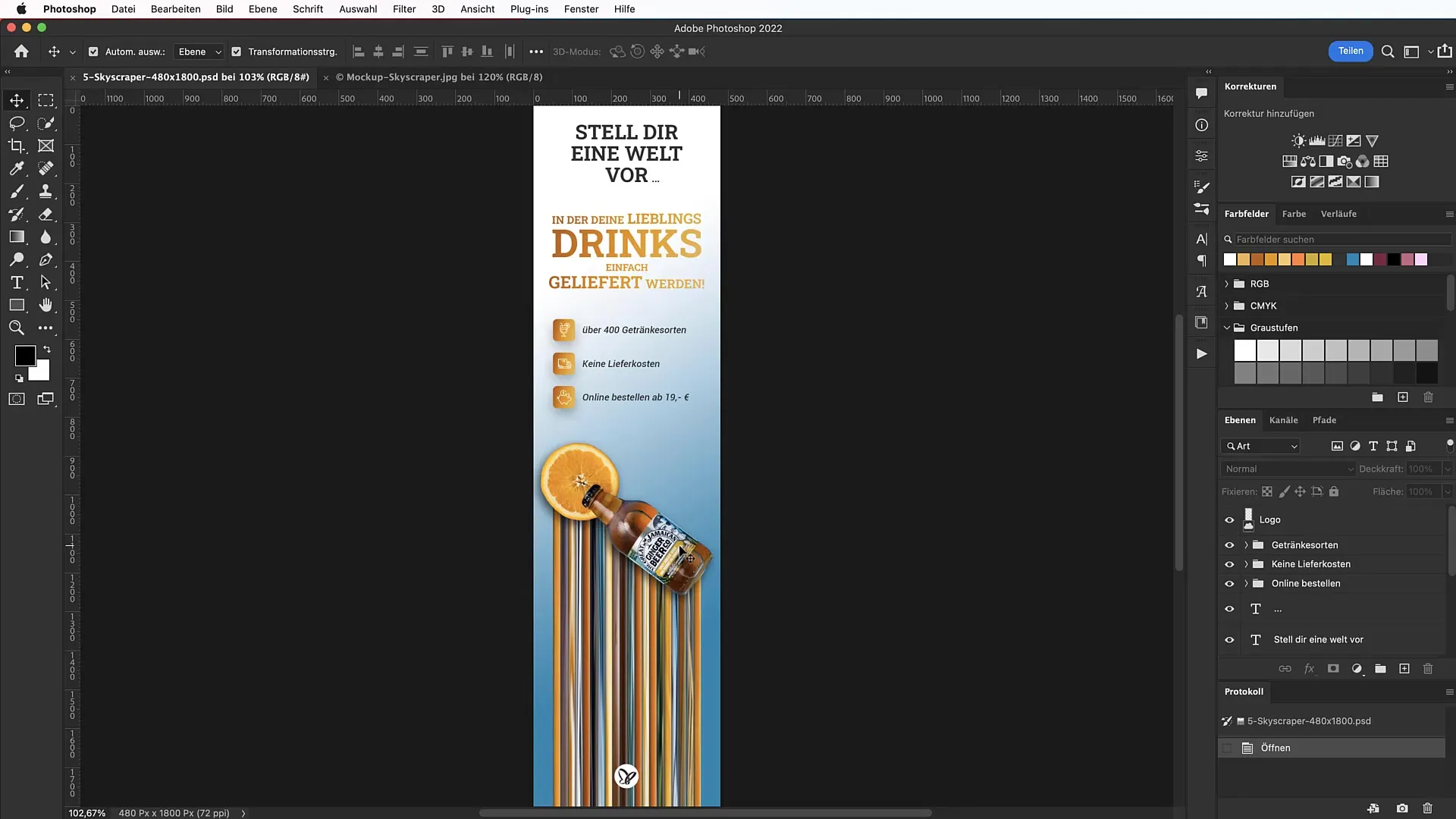
Projektowanie banerów reklamowych oferuje ekscytującą możliwość połączenia kreatywności i umiejętności projektowania. Szczególnie efektowne są banery Skyscraper, które umieszcza się na bocznych krawędziach stron internetowych. W tym samouczku dowiesz się, jak stworzyć w programie Photoshop efektowny banner Skyscraper z fascynującym efektem Melting, który przyciąga wszystkie spojrzenia. Dzięki nowoczesnemu efektowi długiego koloru i odpowiednim czcionkom stworzysz banner, który nie tylko wygląda atrakcyjnie, ale także skutecznie reklamuje.
Najważniejsze wnioski:
- Wymiary fragmentu banera są elastycznie dostosowywalne.
- Ukierunkowany wybór i maskowanie są istotne dla efektu.
- Cienie i gradienty nadają banerowi głębię i wymiar.
- Wybór odpowiedniego fontu jest istotny dla czytelności i skuteczności.
Instrukcja krok po kroku
Najpierw otwórz program Photoshop i utwórz nowy plik, używając skrótu klawiszowego „Command + N” lub „Ctrl + N”. Ustaw wymiary na 480 pikseli szerokości i 1800 pikseli wysokości. Te wymiary są odpowiednie dla banera Skyscraper, chociaż możesz je dostosować do swoich potrzeb.

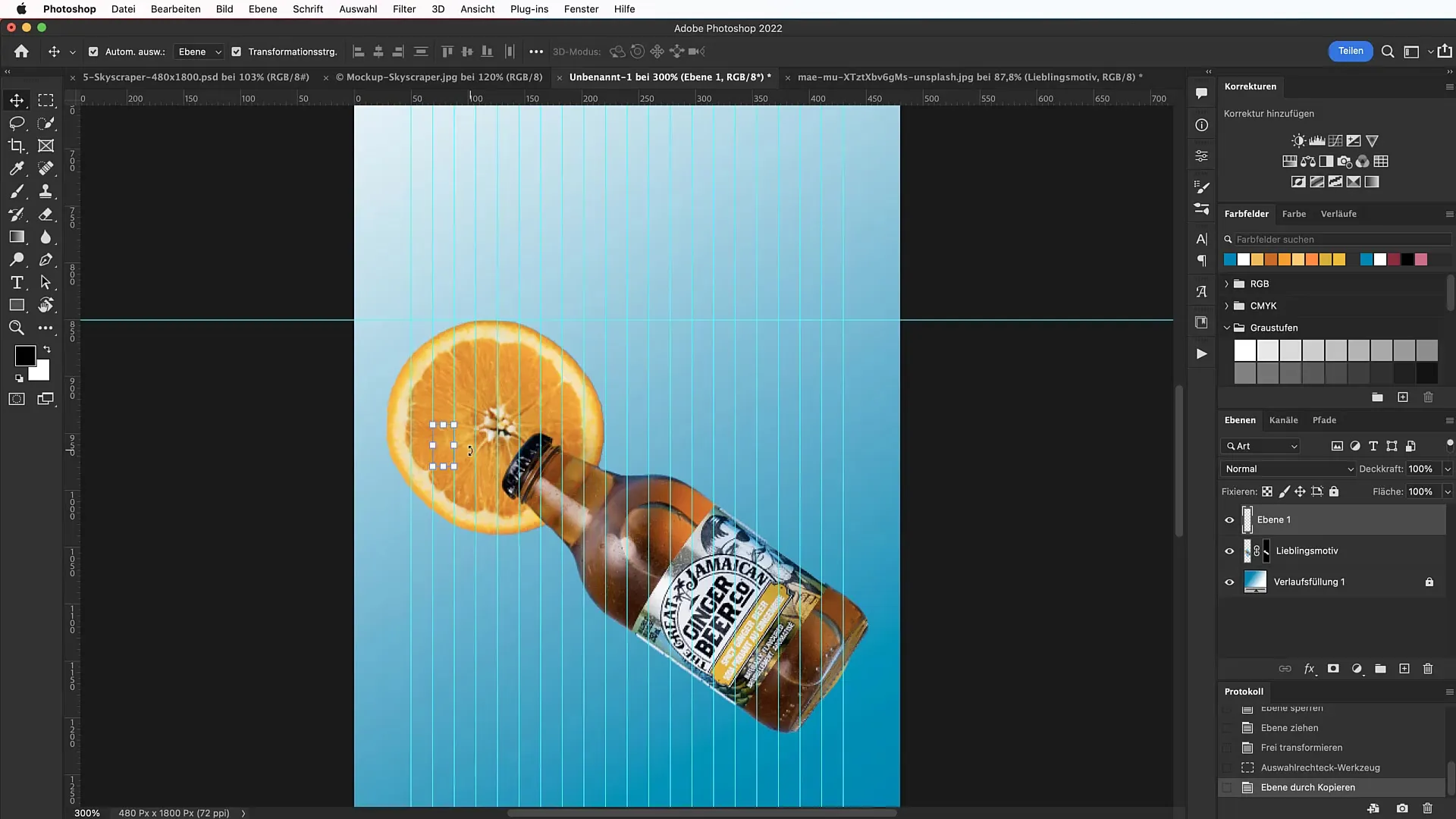
Zanim rozpoczniesz projektowanie, stwórz siatkę linii pomocniczych. Przejdź do opcji „Widok” i wybierz „Siatka linii pomocniczych”. Aktywuj opcje marginesów i ustaw odległość 50 pikseli z góry, z lewej i z prawej. Włącz także 20 kolumn, które będą liczane od lewej krawędzi ramki.

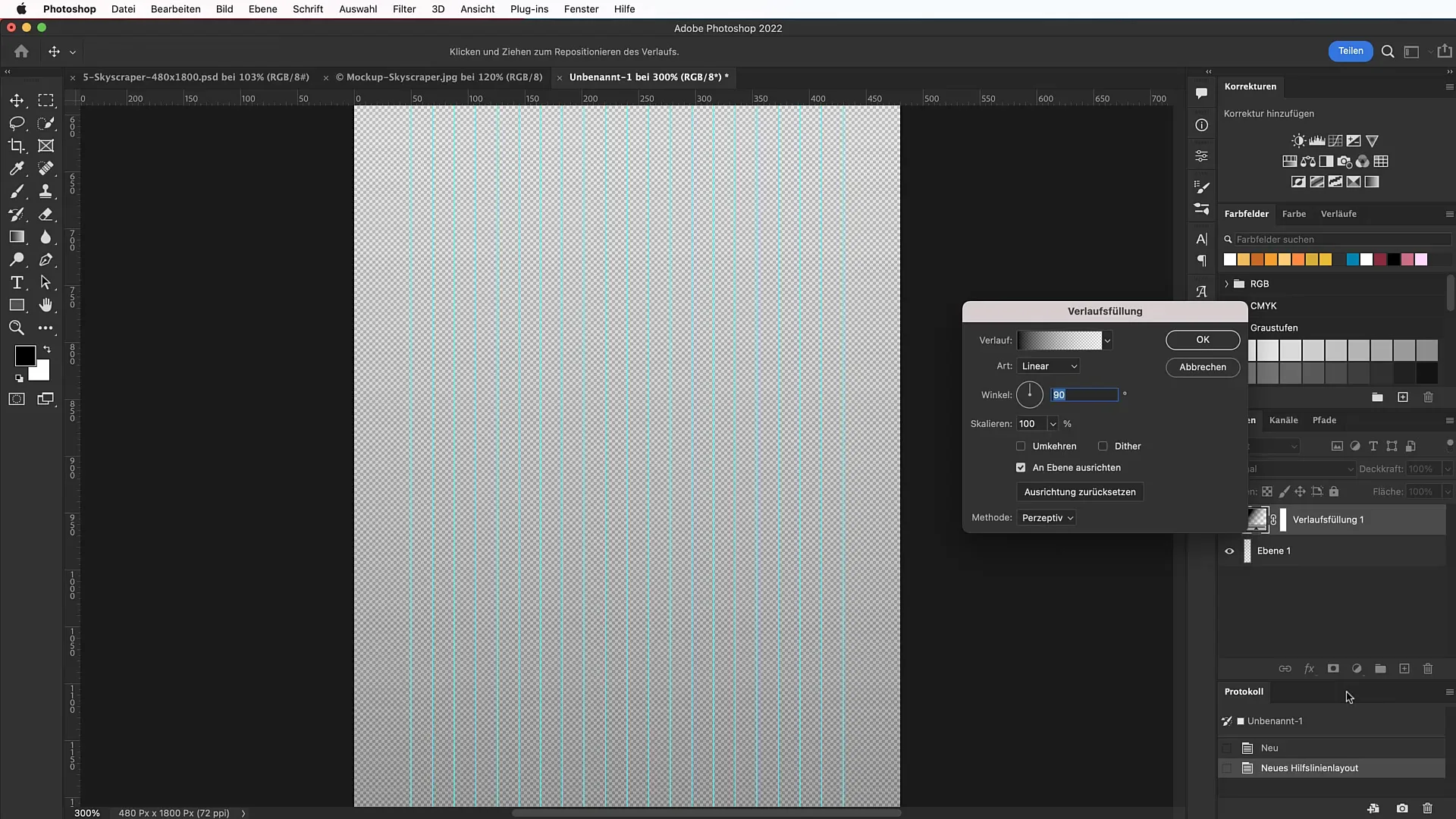
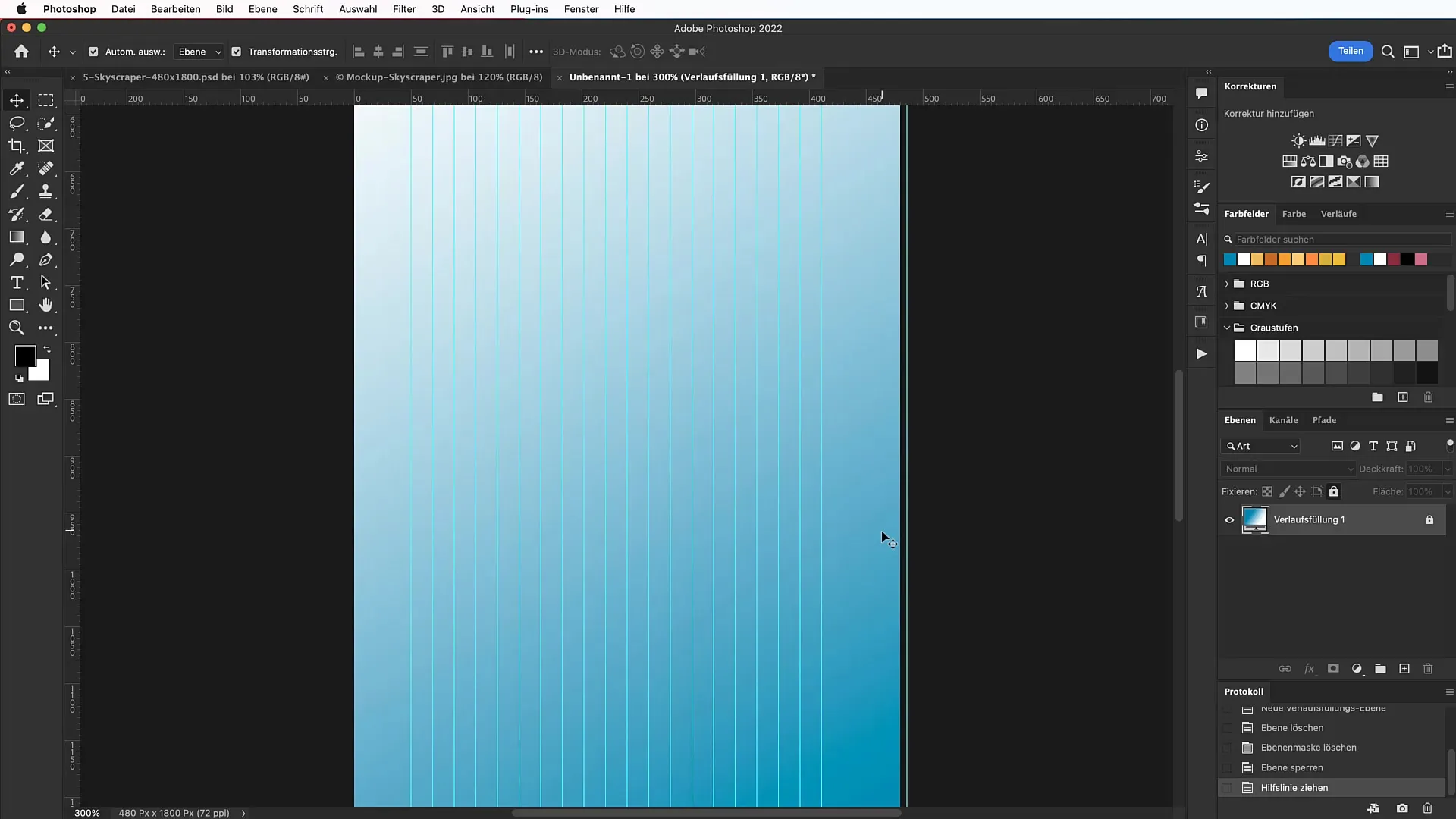
Następnie stwórz gradient, aby nadać tło większej głębi. Otwórz panel gradientów i wybierz kod koloru 0885b1 dla delikatnego niebieskiego z lewej i czystego białego z prawej. Ustaw kąt gradientu na 120°, aby uzyskać ciekawy efekt.

Aby zapobiec przypadkowemu przesuwaniu linii pomocniczych, przejdź do opcji „Widok” i aktywuj funkcję „Blokuje linie pomocnicze”. Pomoże Ci to uniknąć frustrujących sytuacji podczas projektowania.

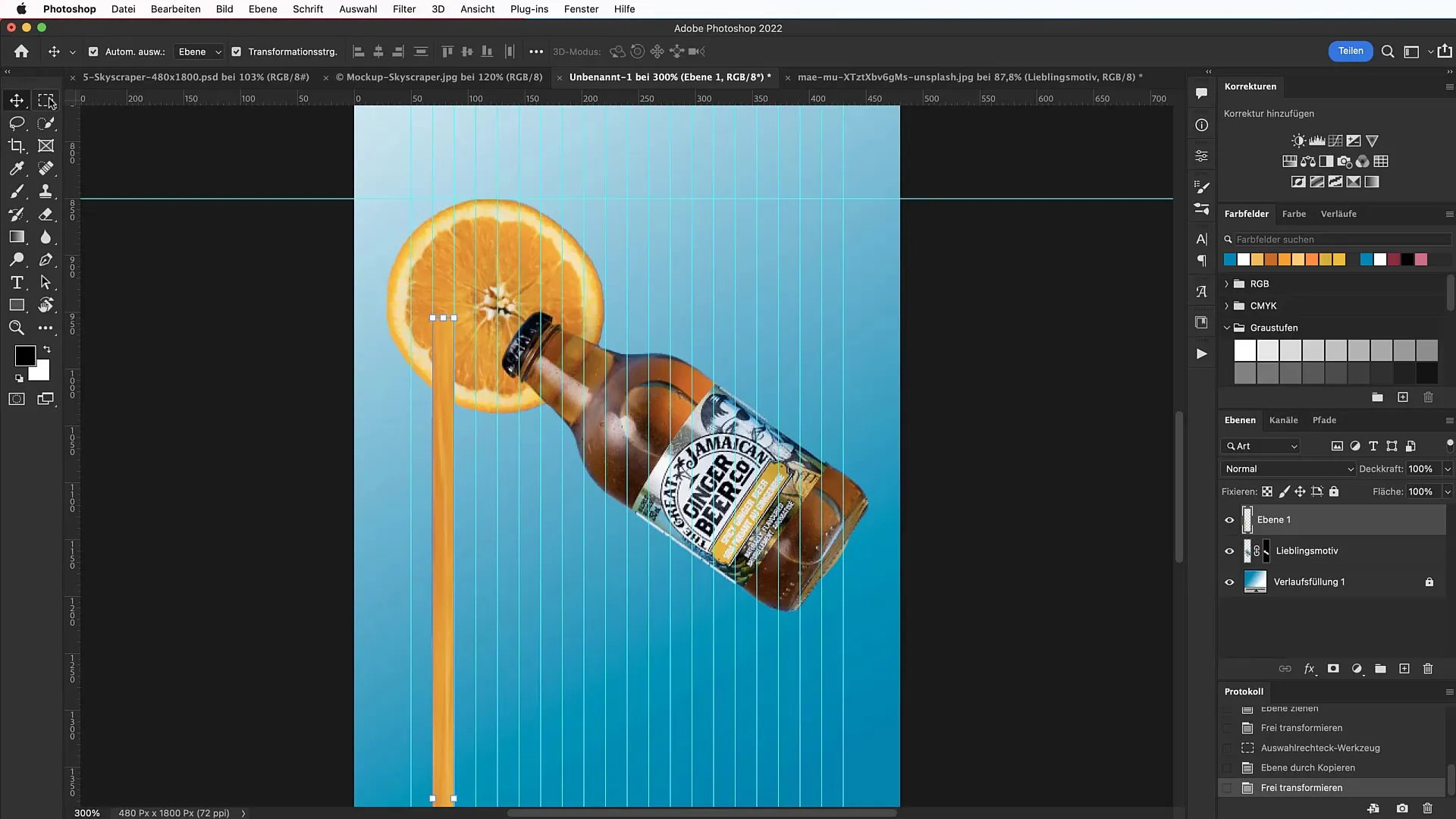
Teraz potrzebujesz uderzającego motywu. Znajdź atrakcyjne zdjęcie na stronie unsplash.com lub innej platformie. Pobierz zdjęcie i otwórz je w programie Photoshop. Użyj narzędzia szybkiego maskowania, aby zaznaczyć pożądany obiekt. Wybierz butelkę lub inny przedmiot, który pasuje do Twojego bannera Skyscraper.

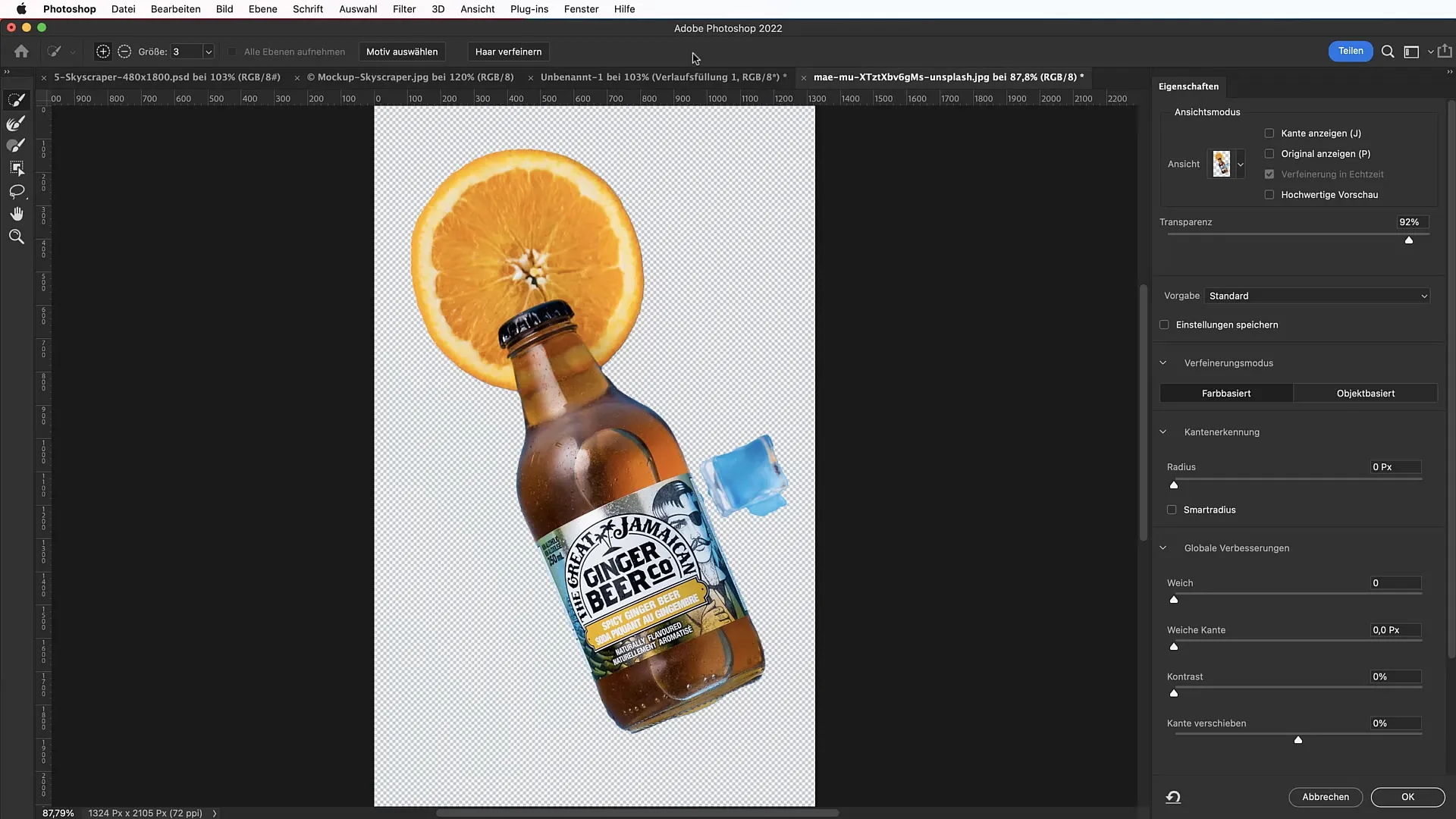
Po użyciu narzędzia zaznaczającego, przejdź do „Wybierz i maskuj”, aby dopracować zaznaczenie. Usuń niepożądane obszary, wybierając symbol minus i przesuwając go po obszarze, który chcesz usunąć. Aby zoptymalizować krawędzie, ustaw miękkość i kontrast na około 10 %.

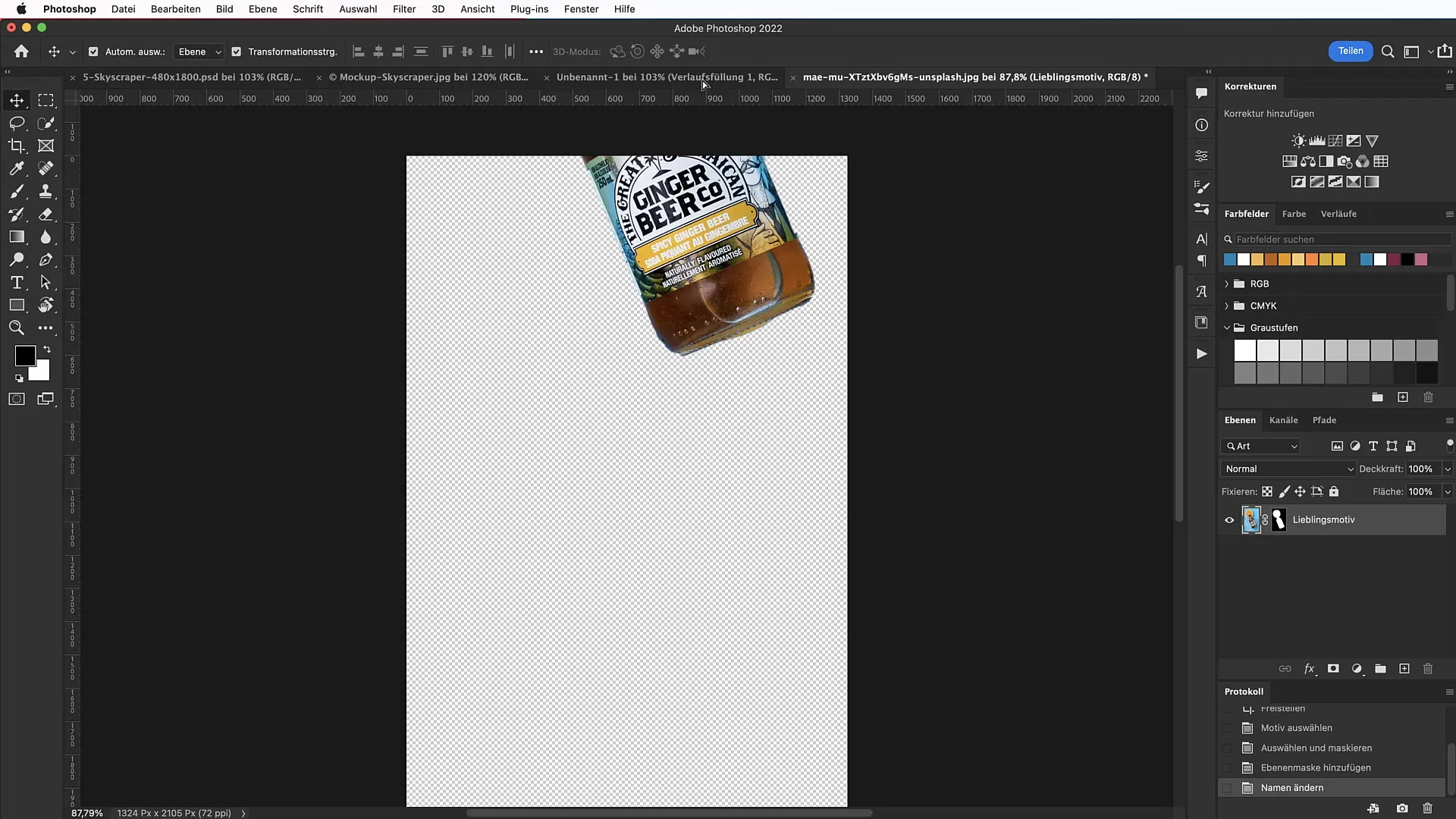
Gdy jesteś zadowolony z zaznaczenia, kliknij „Maska warstwy” i przeciągnij wybrany motyw na swoje nowe miejsce pracy. Przytrzymuj klawisz opcji i klawisz Shift, aby proporcjonalnie zmieniać skalę motywu. Umieść go tak, aby wyglądał atrakcyjnie i miało odpowiednie nakładanie się z liniami pomocniczymi.

Teraz stworzysz charakterystyczny efekt topniejący. Wybierz narzędzie zaznaczające prostokąt i zaznacz obszar motywu. Użyj funkcji kopiuj „Command + J”, aby przenieść ten obszar na nową warstwę. Przesuń dolną krawędź prostokąta do dołu, aby uzyskać efekt topnienia.

Aby dopracować efekt, wypróbuj różne wybory kolorów i różne zaznaczenia. Wykonuj te same kroki w rytmie, aby zapewnić spójne przejścia. Dodawanie wielu warstw nachodzących na siebie wzmocni bogaty wygląd.

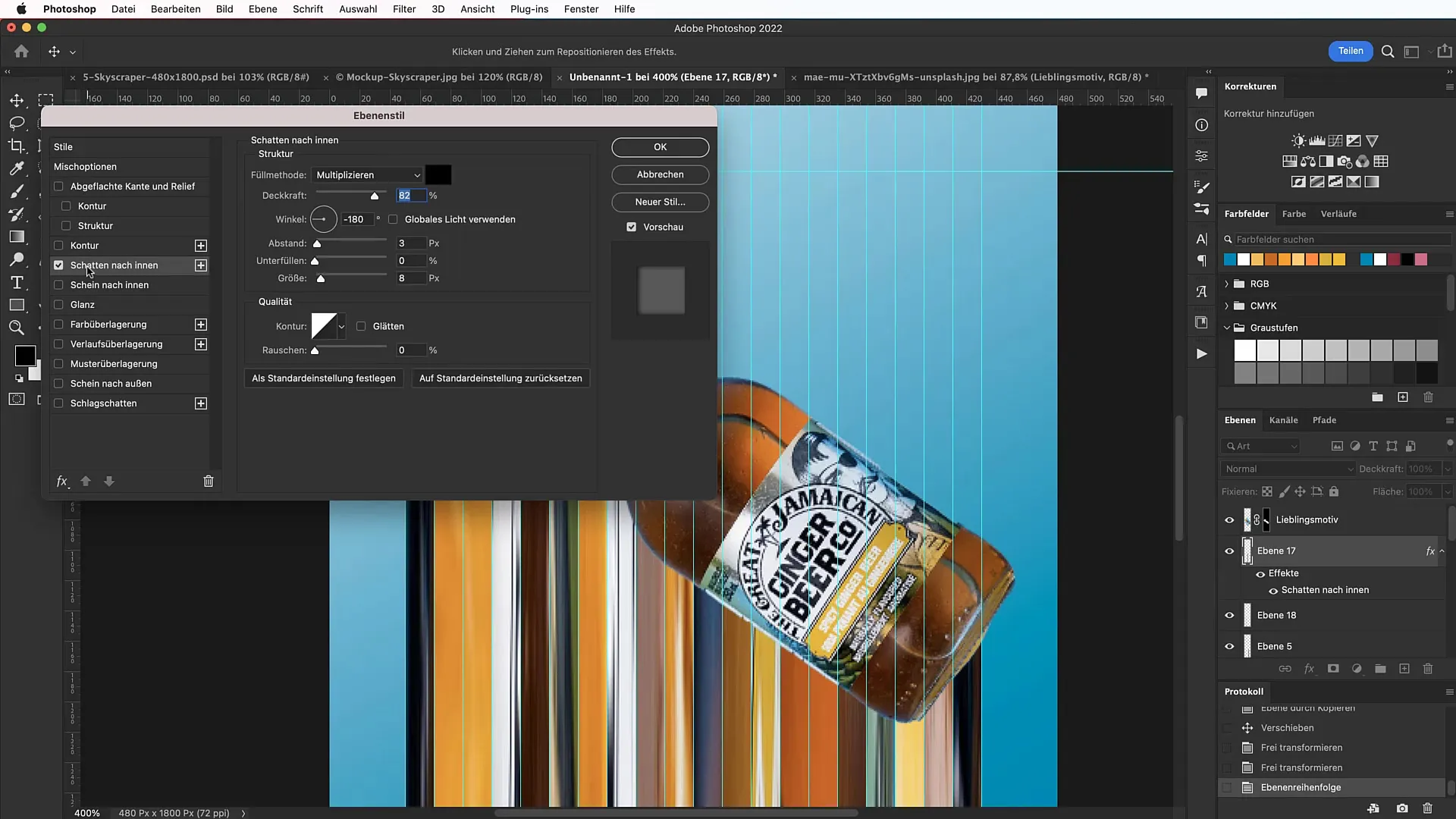
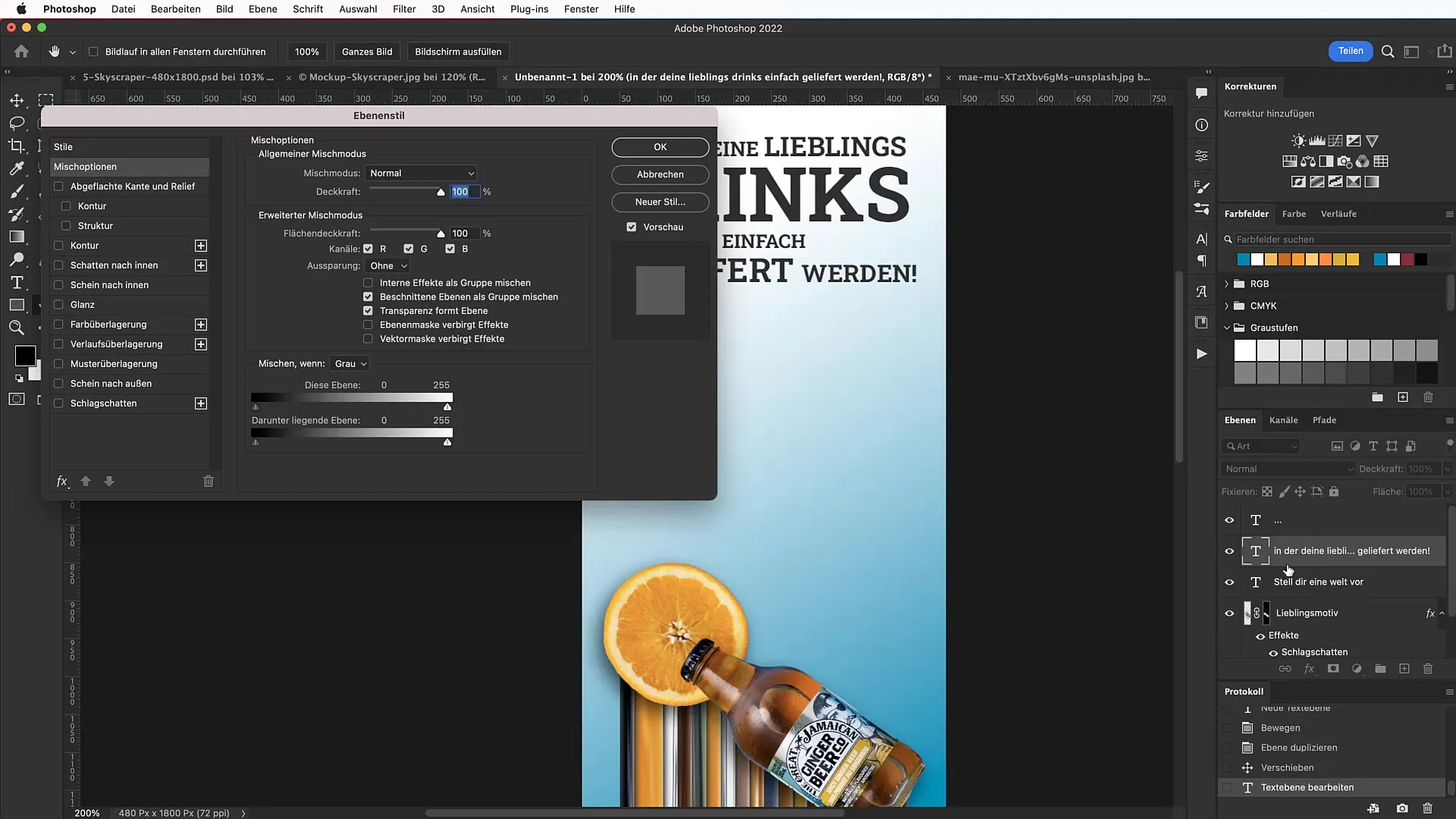
Gdy jesteś zadowolony z wyniku, dostosuj cienie i opcje wypełnienia. Przejdź do opcji wypełnienia na twojej najwyższej warstwie i aktywuj wewnętrzną i zewnętrzną głębokość cienia. Dostosuj wartości tak, aby uzyskać pożądany efekt i sprawić, że twój banner wyda się bardziej realistyczny.

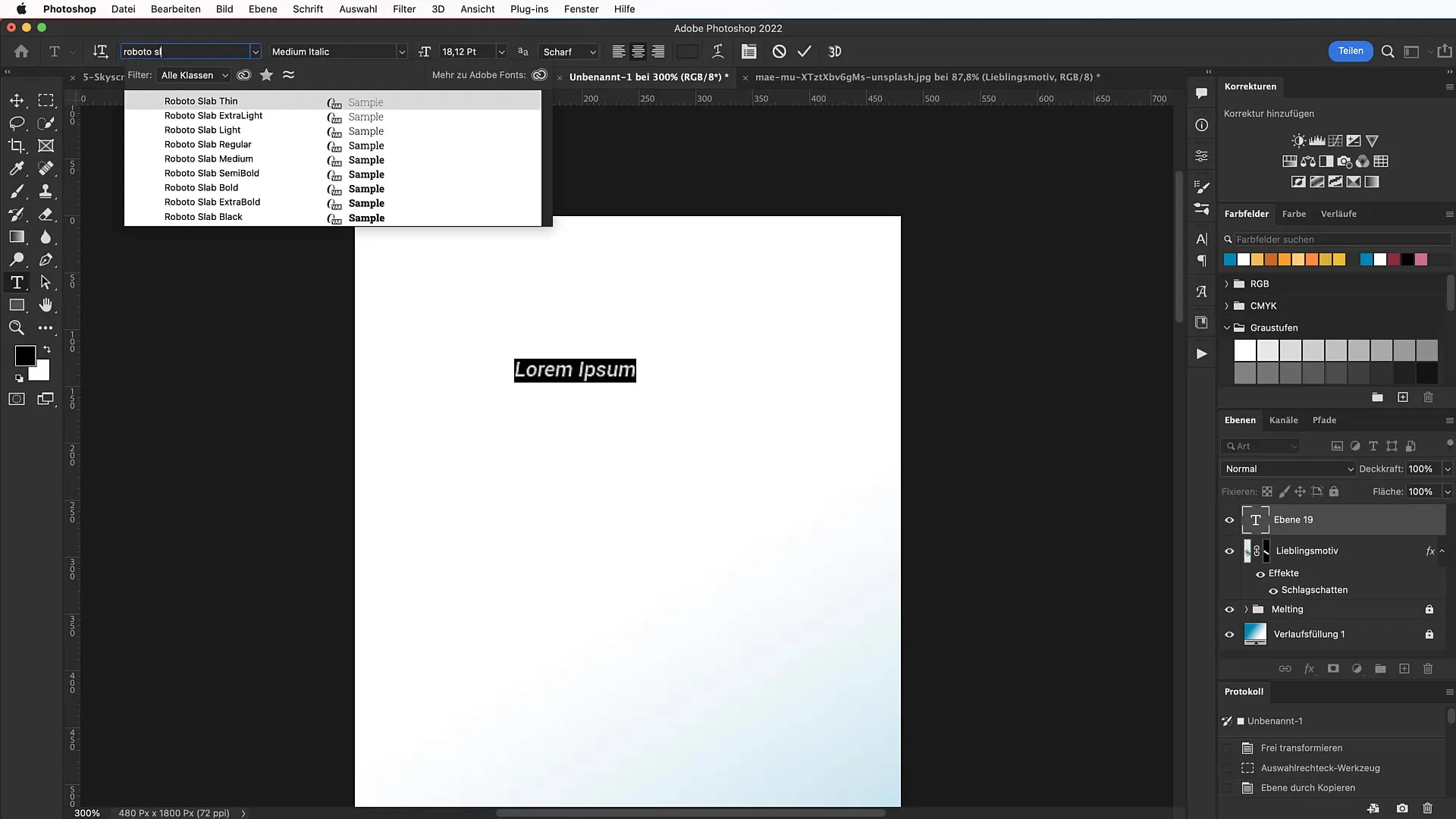
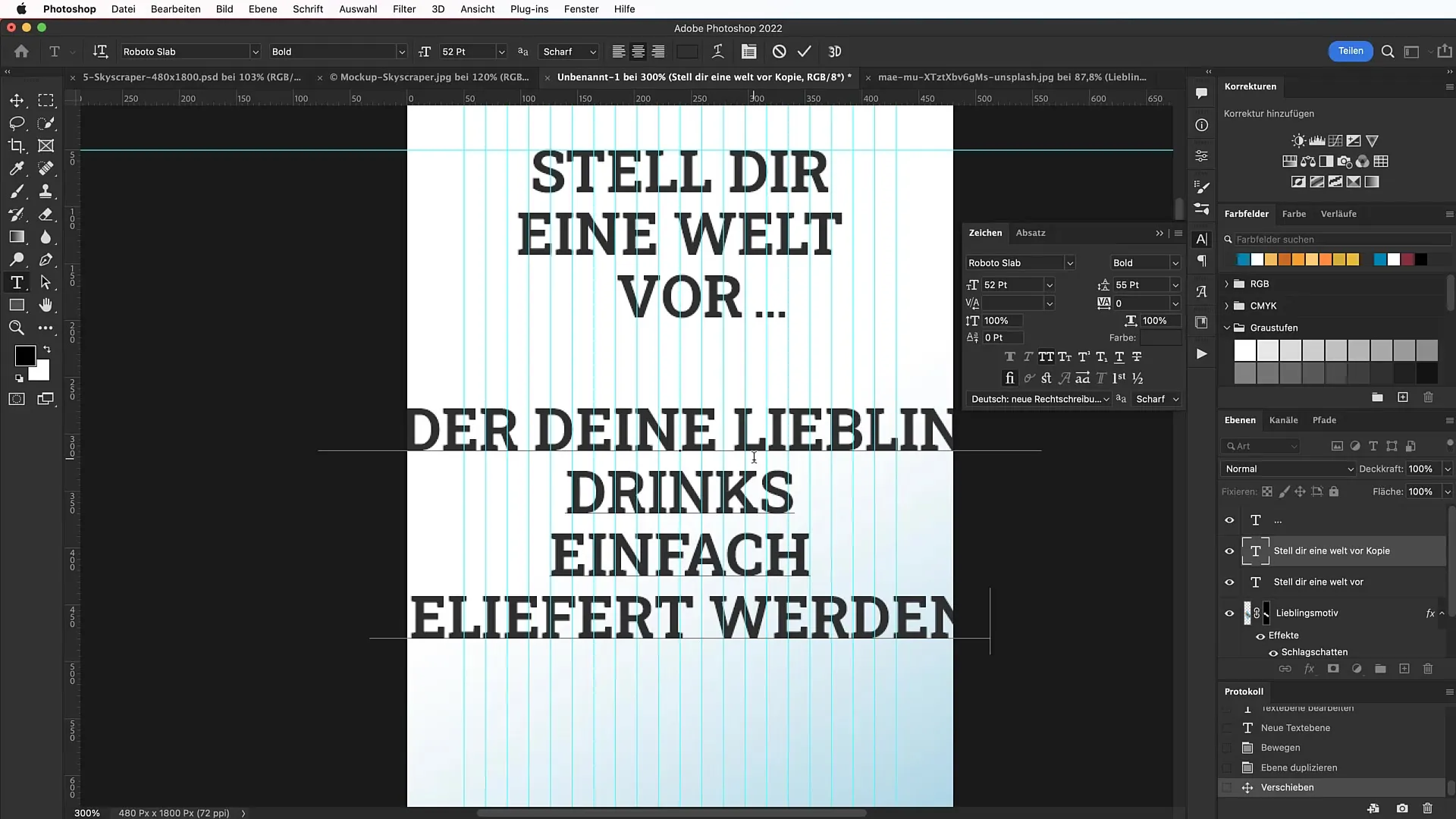
W następnym kroku pojawia się tekst. Jeśli używasz czcionki Roboto Slab, którą znajdziesz w Google Fonts. Kliknij narzędzie tekstowe w obszar, który chcesz dostosować, i wybierz czcionkę oraz rozmiar. Pamiętaj, aby rozmiar czcionki pasował do czytelności i ogólnego wyglądu baneru.

Aby dodać odrobinę życia do designu, dodaj różne style tekstu. Dodanie uderzającego hasła lub wezwania do działania może znacznie poprawić skuteczność twojego banera.

Pamiętaj, że kolory tekstu powinny harmonizować z kolorami twojego motywu. Piękny gradient na tekście może go wyróżnić i sprawić, że będzie działać dynamicznie.

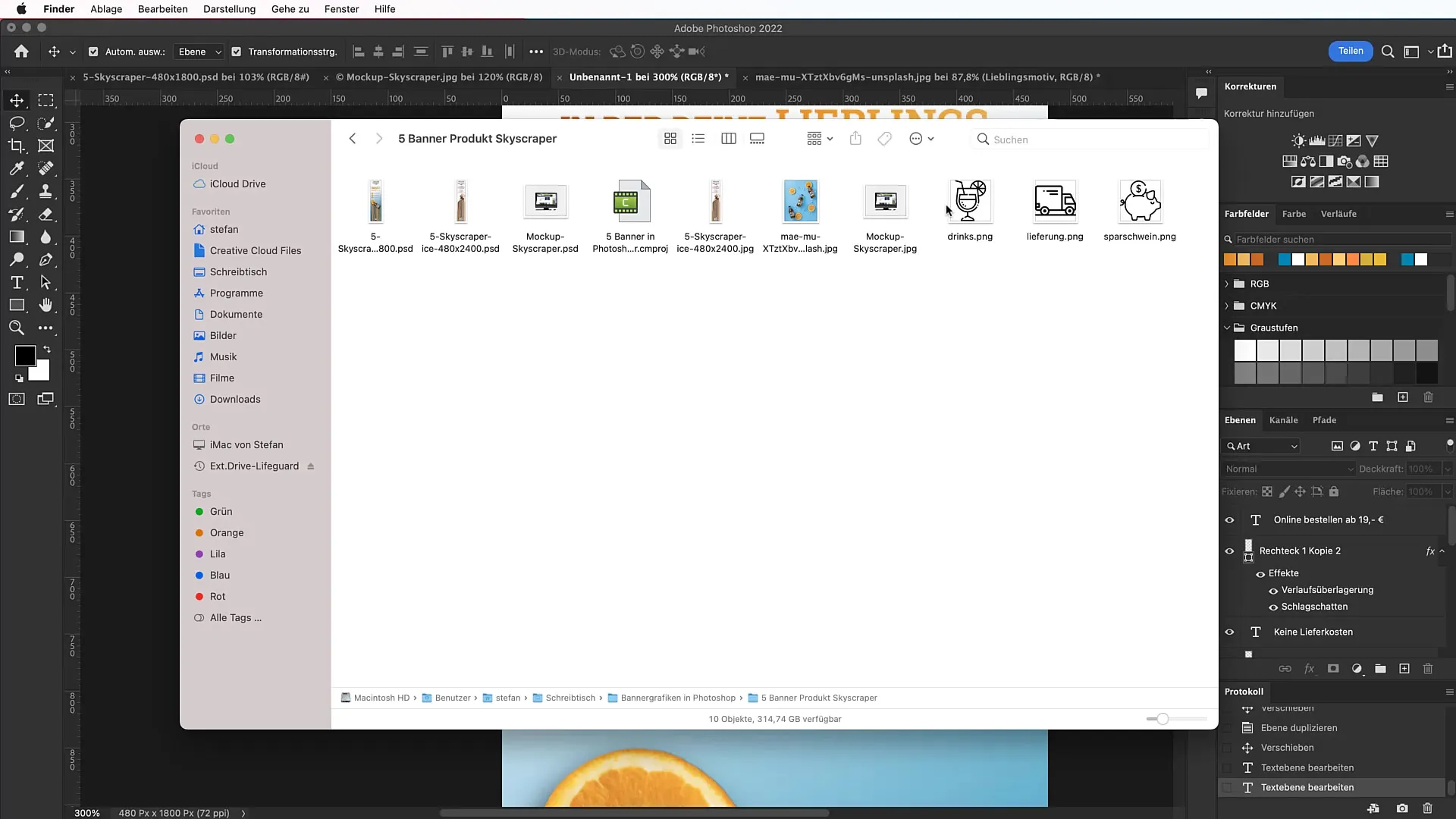
Ostatnie elementy to ikony. Użyj stron internetowych takich jak tutkit.com lub flaticon.com, aby znaleźć odpowiednie ikony. Pobierz je, zmień ich rozmiar i strategicznie umieść je wokół tekstu, aby wesprzeć przekaz.

Podsumowanie
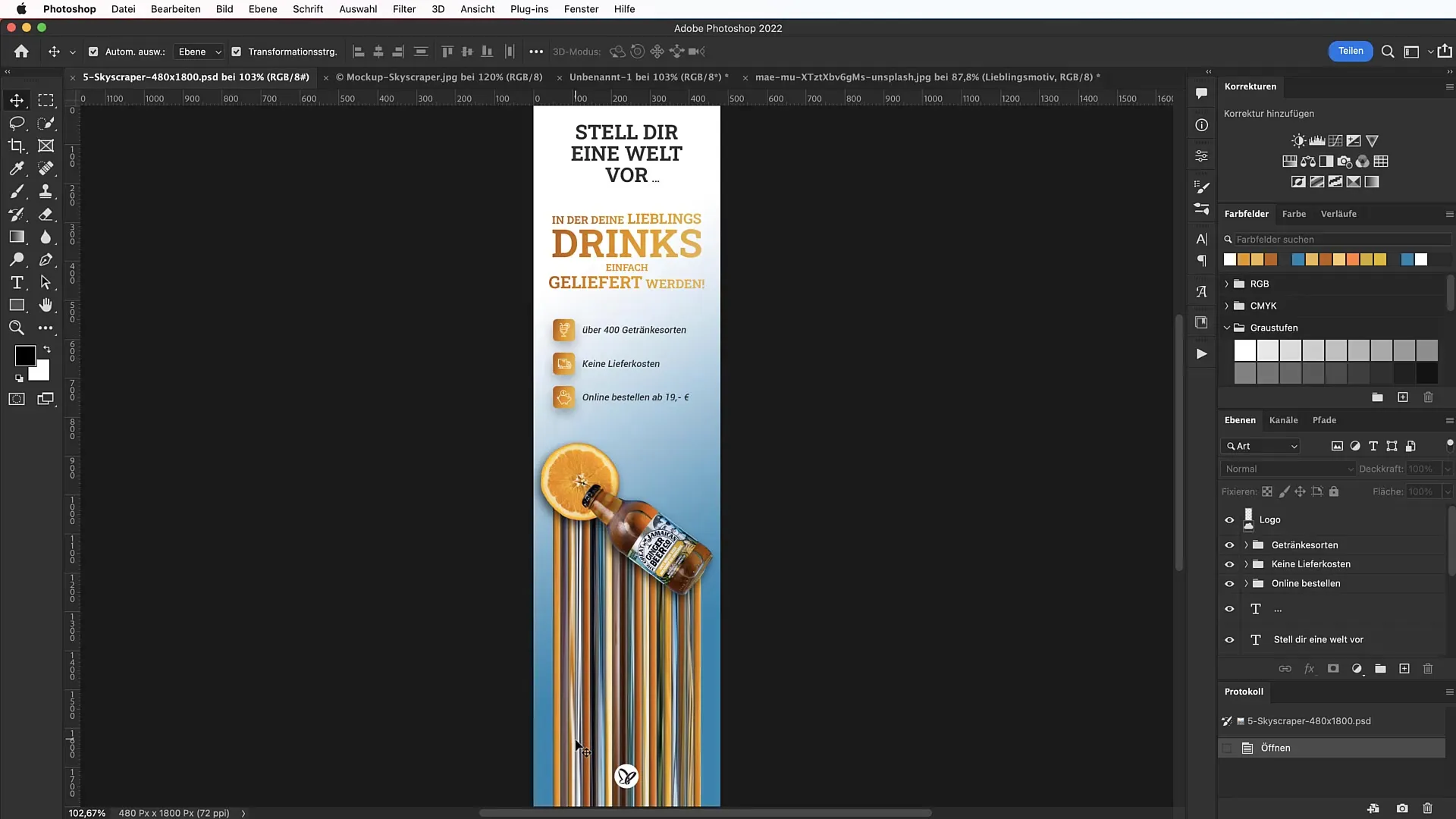
Dzięki tym krokom nauczyłeś się, jak stworzyć imponujący baner wieżowca z efektem topnienia. Pamiętaj, aby dostosować swoje kreatywne rozważania do zasad designu, aby osiągnąć najlepsze rezultaty.

Najczęstsze pytania
Jak dostosować rozmiar banera?Możesz w każdej chwili dostosować szerokość i wysokość pliku banera, pod warunkiem, że produkt jest dobrze zintegrowany z projektem.
Gdzie znaleźć darmowe zdjęcia do banera?Strony internetowe, takie jak unsplash.com, oferują darmowe zdjęcia, które możesz wykorzystać w celach komercyjnych.
Jak zastosować cień do mojego tekstu?Wybierz warstwę z tekstem, przejdź do opcji wypełnienia i włącz cień. Dostosuj przeźroczystość i rozmiar według potrzeb.
Jakie czcionki polecasz do baneru?Czcionka Roboto Slab to dobry wybór, ponieważ jest wyrazista i dobrze czytelna.
W jaki sposób możesz harmonijnie połączyć tekst i ikony?Upewnij się, że kolory zarówno Twojego tekstu, jak i ikon ze sobą harmonizują i nie rzucają cienia, aby projekt był zorganizowany.


