Kreatywność i przejrzystość są niezbędne przy projektowaniu banerów reklamowych. W tym samouczku zostaniesz poprowadzony przez kroki tworzenia imponującego banera w Photoshopie, który wyróżnia się minimalistyczną typografią. Skupiamy się tu na redukcji zbędnych elementów, aby skutecznie kierować uwagę widza. Rozpocznijmy od razu i zgłębmy podstawy projektowania wyjątkowego banera reklamowego.
Najważniejsze wnioski
- Typografia może działać jako główny środek stylistyczny i powinna być w centrum uwagi.
- Czyste, wyraziste teksty są kluczowe dla zaangażowania czytelników.
- Optymalny układ linii pomocniczych zapewnia precyzyjne ułożenie.
- Zaokrąglone rogi i struktura tła zwiększają atrakcyjność wizualną.
- Wykorzystywane kolory i czcionki powinny być spójne z tożsamością marki.
Instrukcja krok po kroku
Aby stworzyć atrakcyjny baner, postępuj ostrożnie i zwracaj uwagę na detale.
Krok 1: Konfiguracja dokumentu
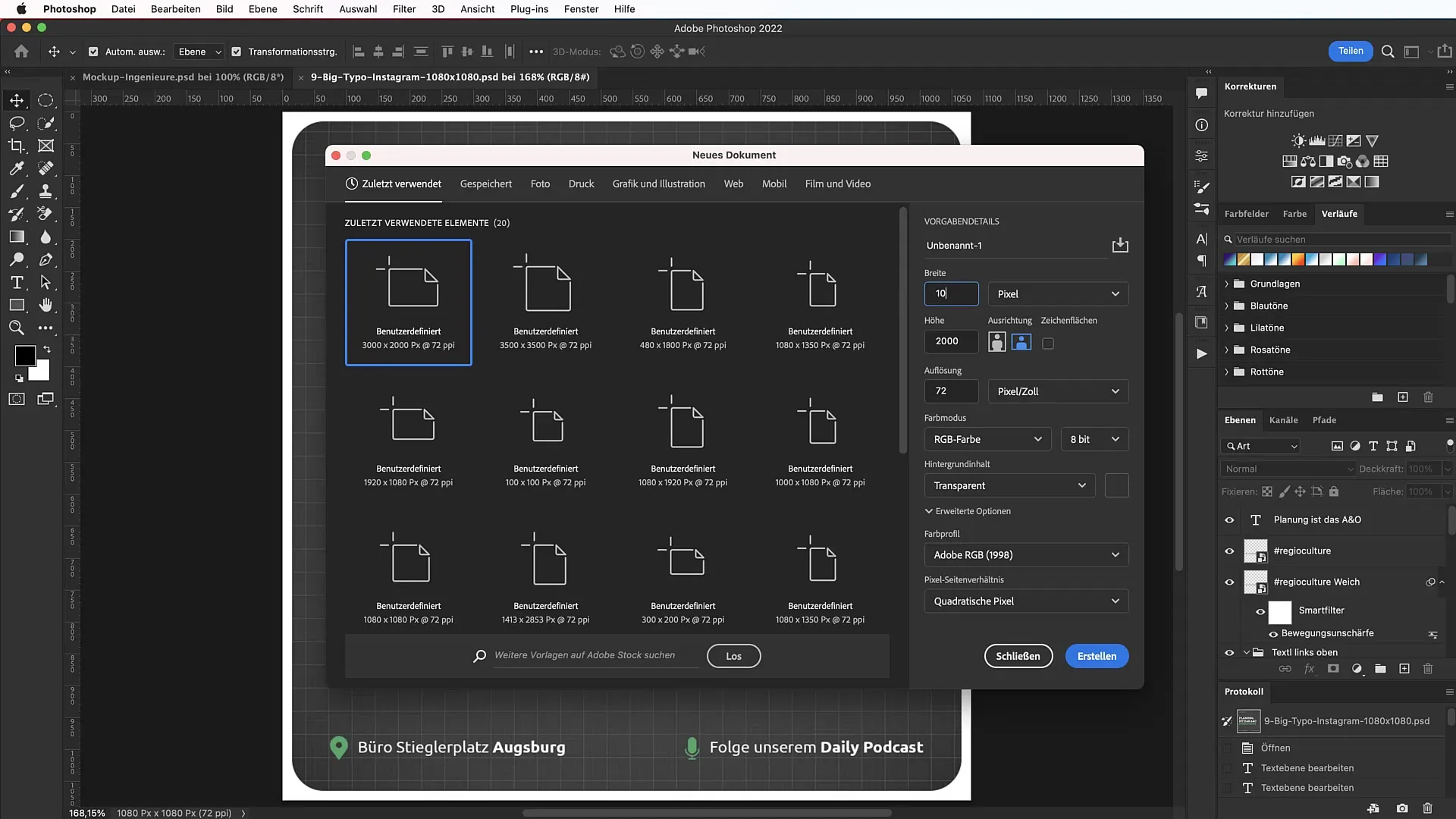
Uruchom Photoshop i utwórz nowy dokument. Zrób to za pomocą polecenia Polecenie (Command) + N. Upewnij się, że wymiary są ustawione na 1080 x 1080 pikseli.

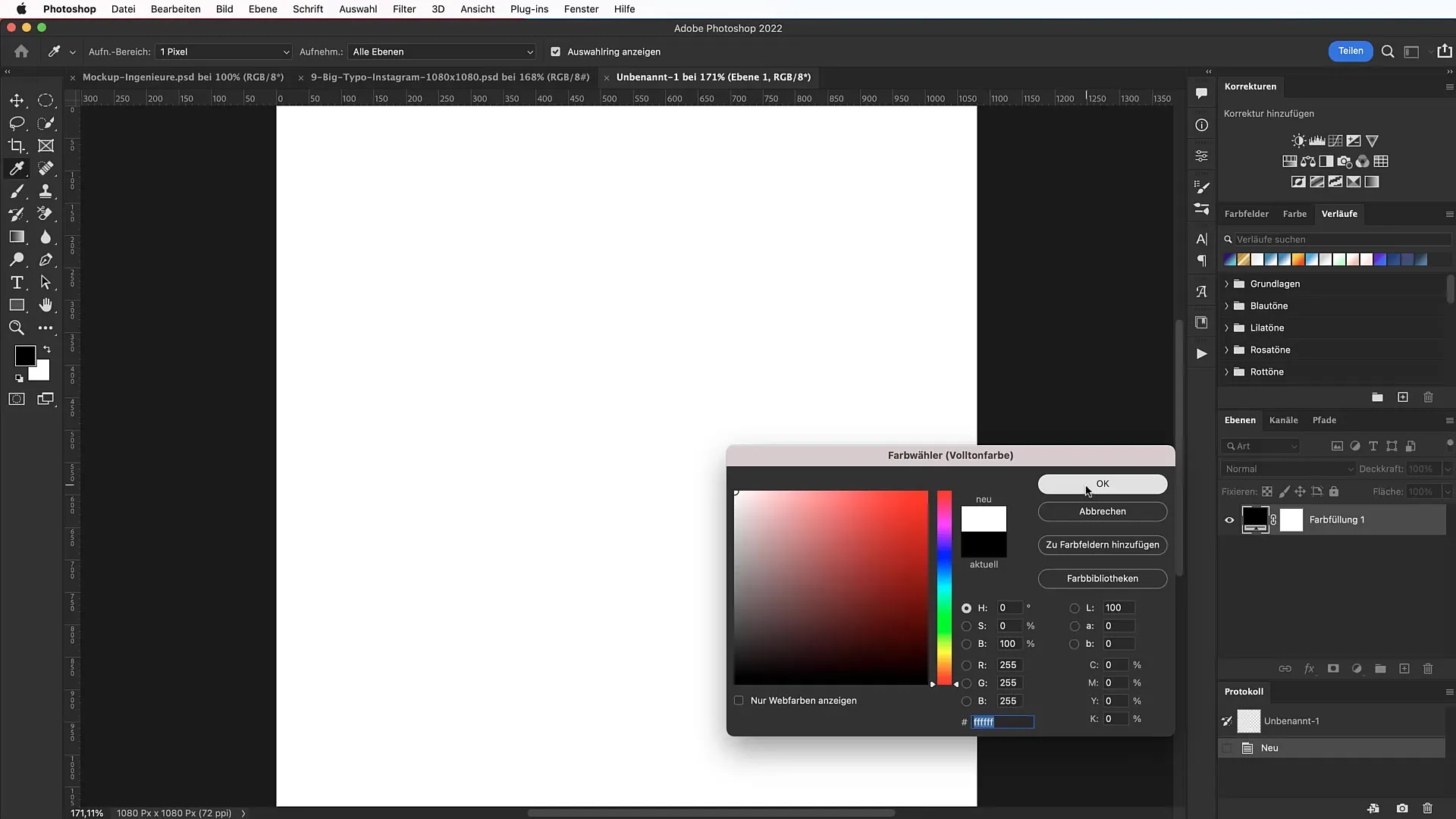
W następnym kroku wybierz białe tło, dodając nową warstwę ustawień kolorów. Ustaw kod szesnastkowy na #FFFFFF i zablokuj warstwę.

Krok 2: Tworzenie układu linii pomocniczych
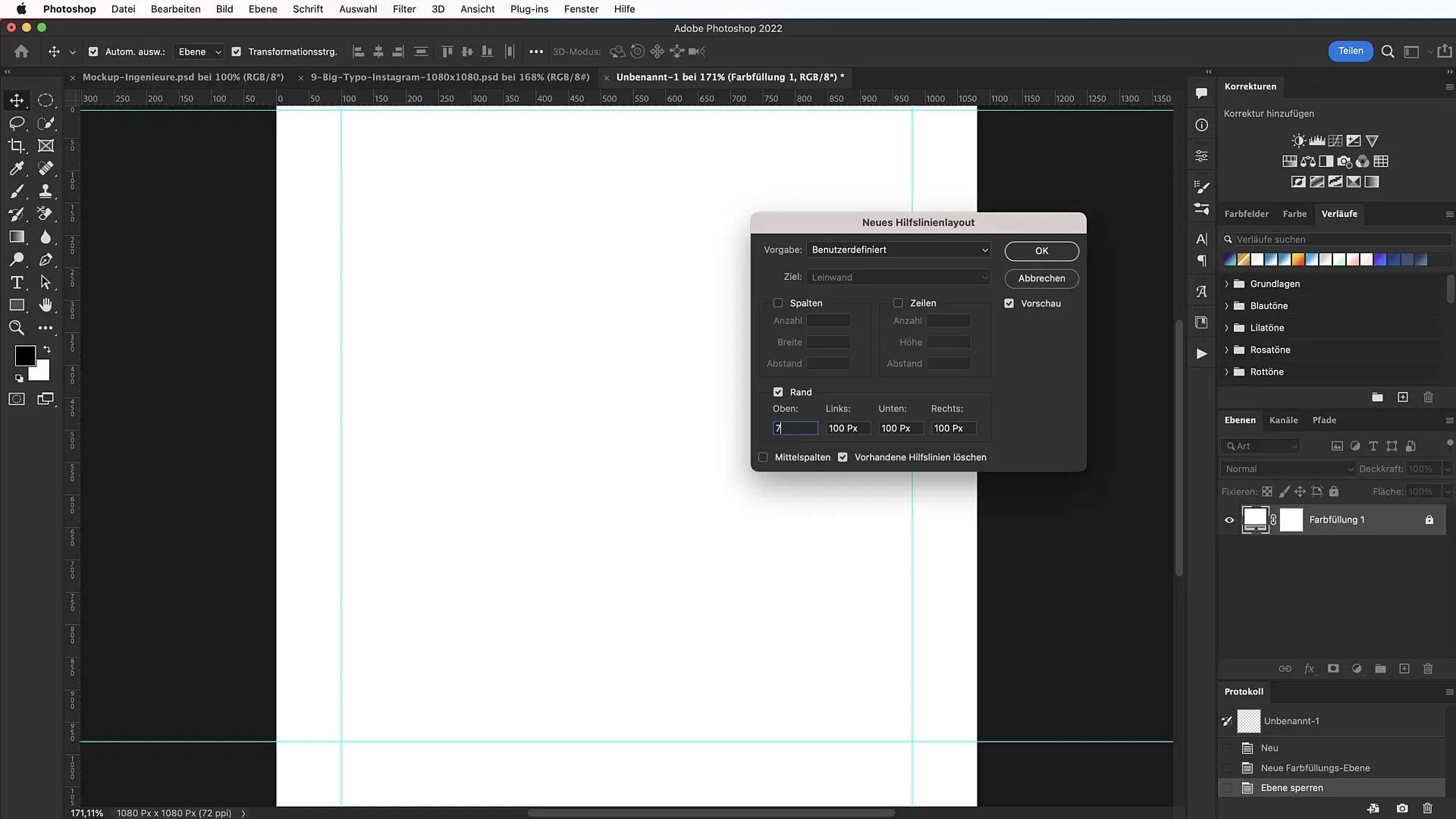
Układ linii pomocniczych jest przydatny przy optymalnym rozmieszczeniu różnych elementów. Przejdź do Widok > Nowy układ linii pomocniczych i wybierz margines 75 pikseli ze wszystkich stron, aby zdefiniować „Strefę bezpieczeństwa”.

Możesz w każdej chwili włączyć lub wyłączyć linie pomocnicze za pomocą polecenia Befehl + ;.
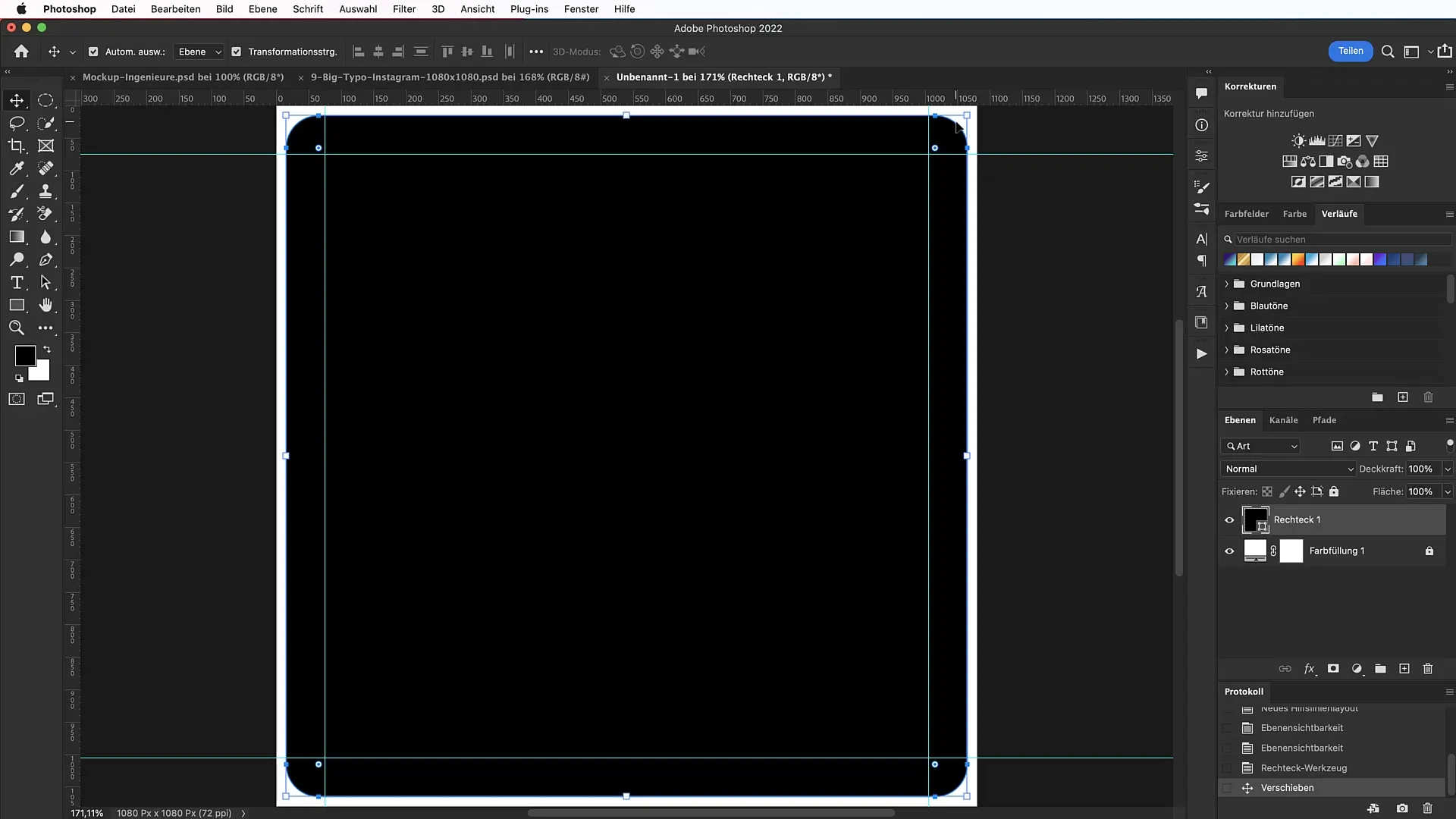
Krok 3: Tworzenie prostokąta o zaokrąglonych rogach
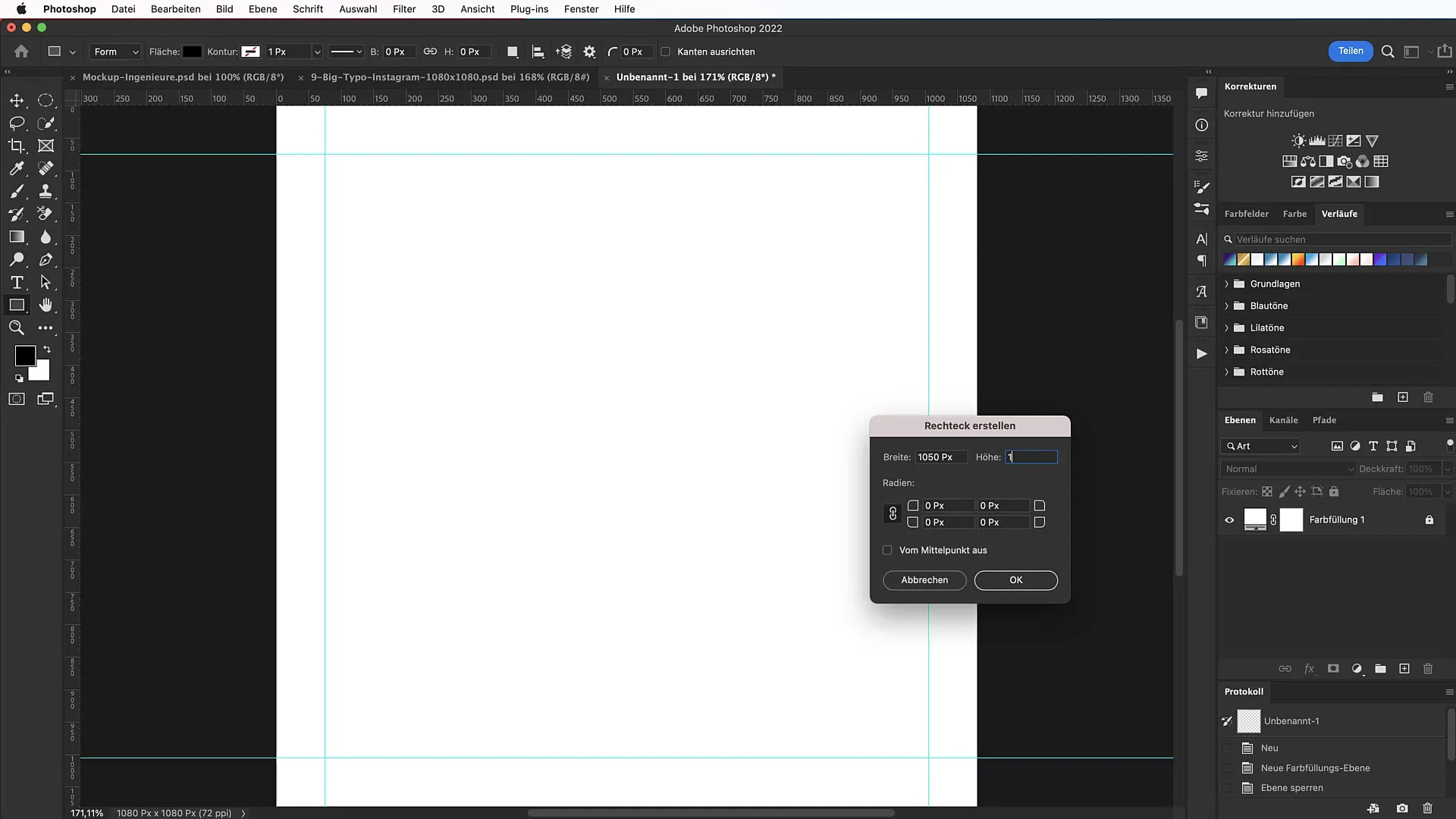
Wybierz narzędzie Prostokąt (U) i narysuj prostokąt o szerokości i wysokości 1050 pikseli. Upewnij się, że rogi mają promień 50 pikseli, aby uzyskać atrakcyjny wygląd.

Po utworzeniu prostokąta, przesuń go do środka twojego dokumentu. Pomoże ci w tym układ linii pomocniczych, ułatwiając rozmieszczenie.

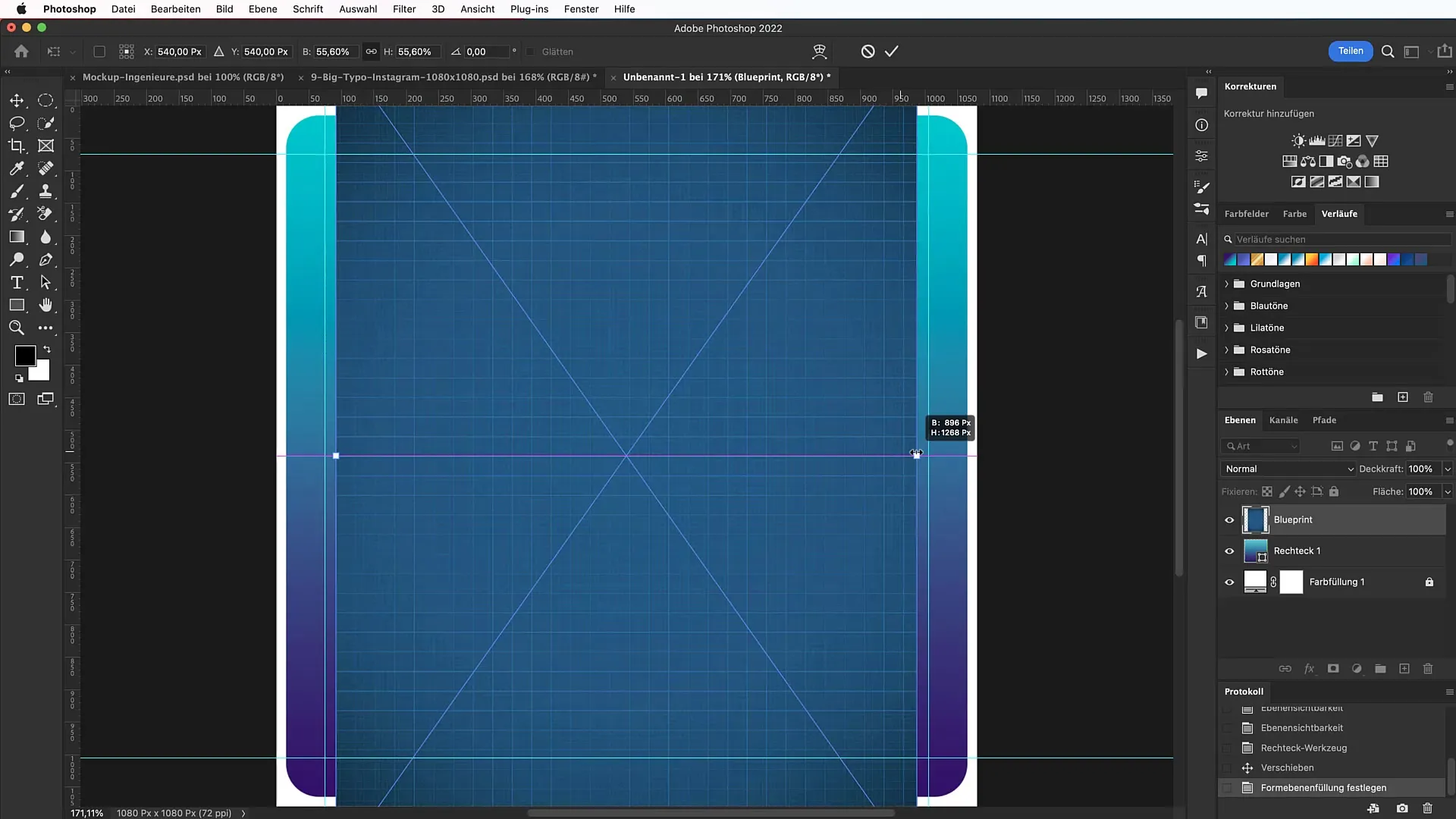
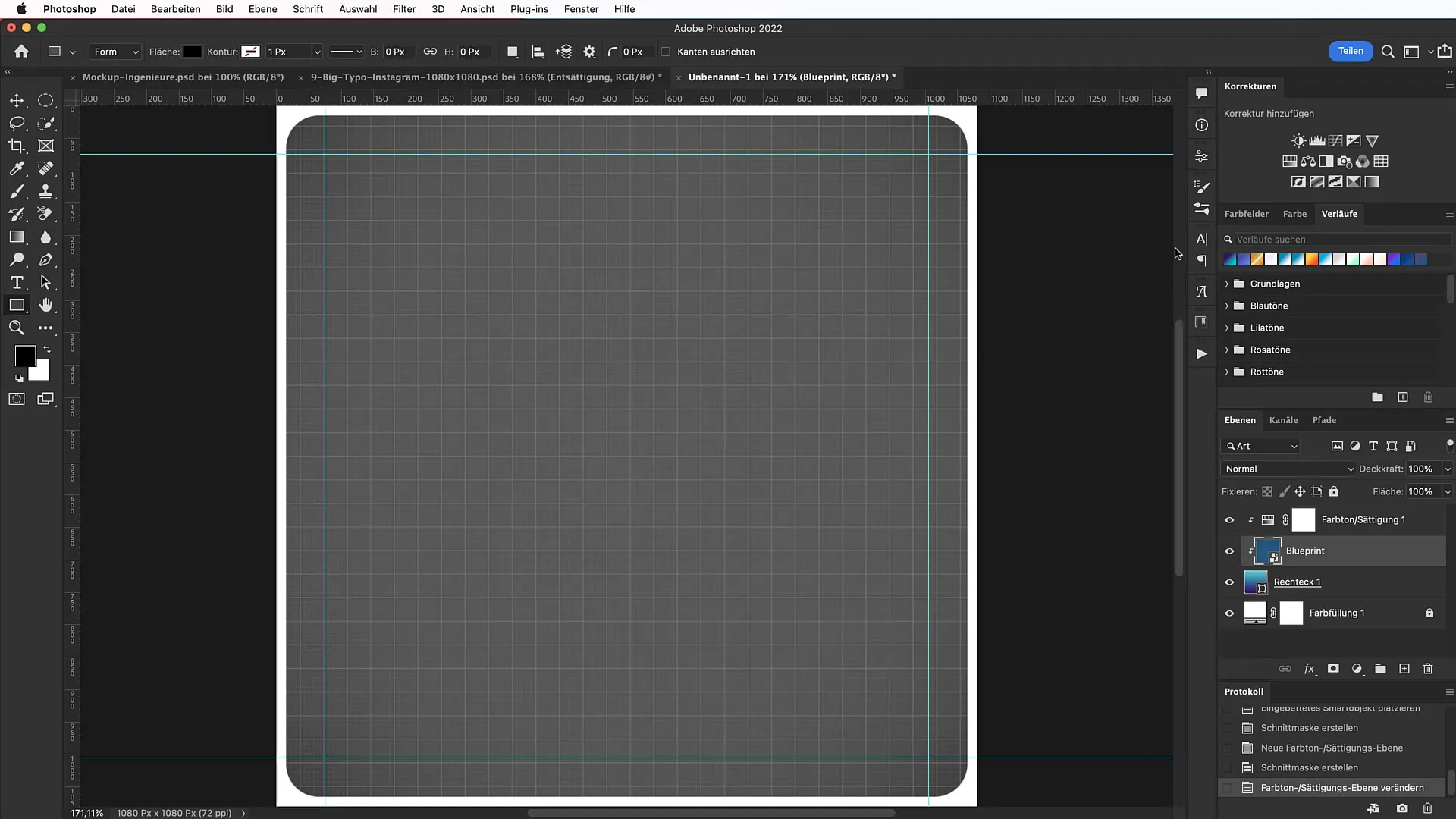
Krok 4: Dodawanie struktury tła
Aby nadać banerowi więcej głębi, możesz dodać strukturę papieru. Możesz to uzyskać np. na stronie tutkit.com. Po pobraniu wymaganego pliku, przeciągnij go po prostu do dokumentu i stwórz maskę, klikając Opcja + Kliknięcie między dwie warstwy.

Stopniowo zmniejszaj nasycenie do -100, aby uzyskać odpowiednią kolorystykę.

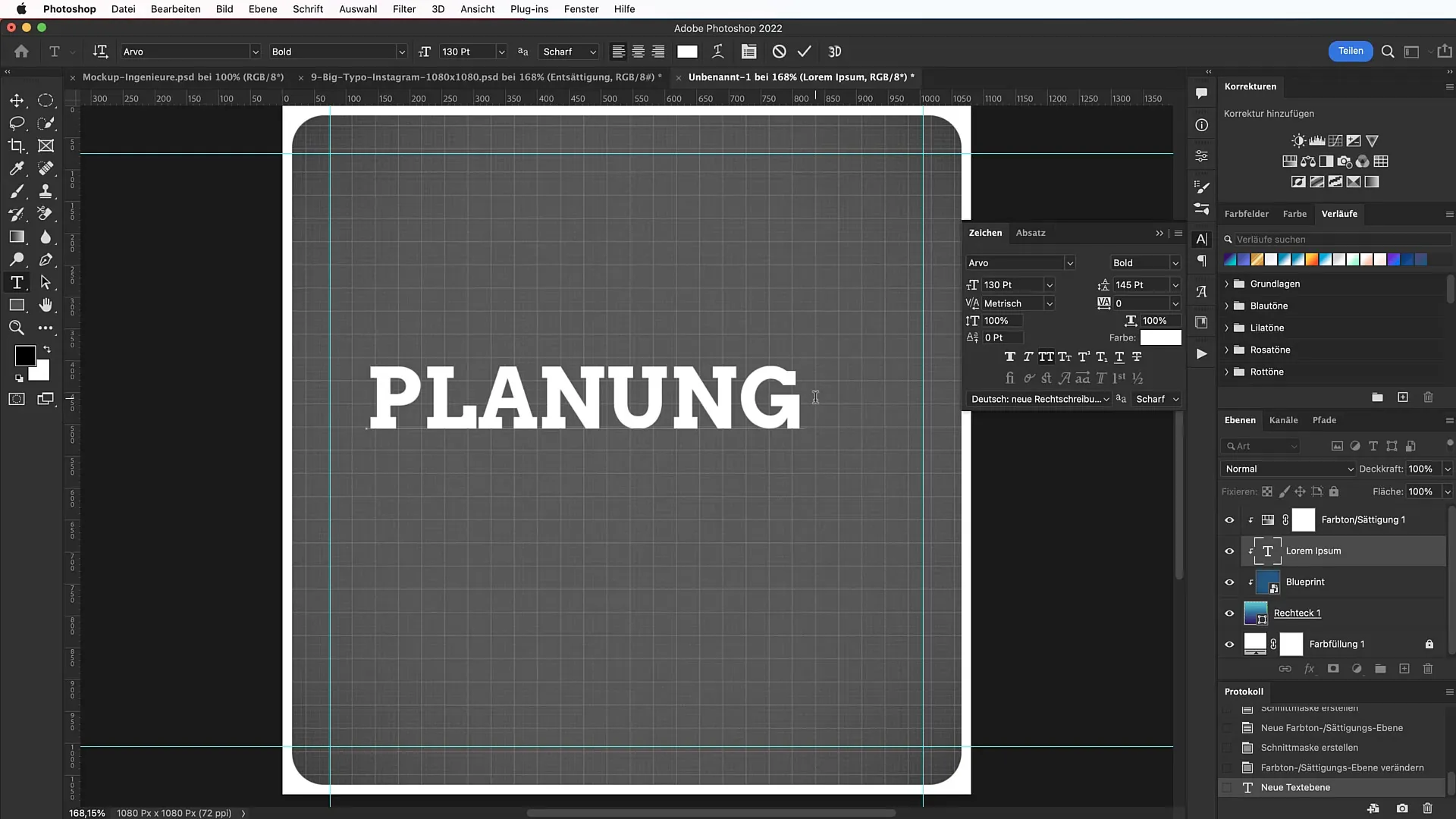
Krok 5: Dodawanie tekstu
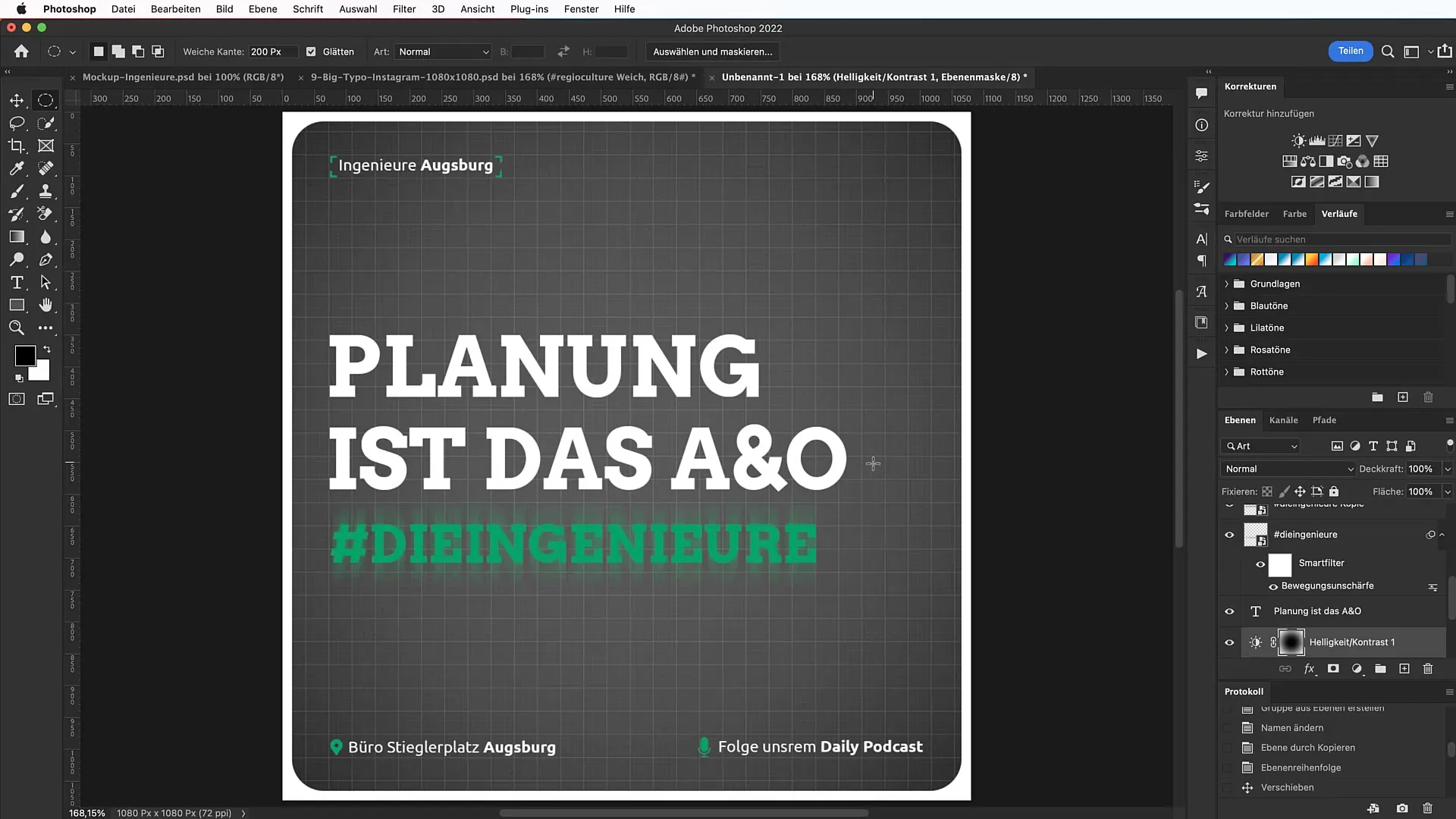
Wybierz narzędzie Tekst (T) i wprowadź swój wyrazisty slogan, który jest kluczowy dla twojego banera. W tym kroku użyj czcionki „Arvo” o rozmiarze 130 punktów. Tekst powinien być zwięzły i zapadający w pamięć.

Starannie umieść tekst we właściwym miejscu i zwróć uwagę na symetrię, aby zagwarantować wizualnie atrakcyjny design.
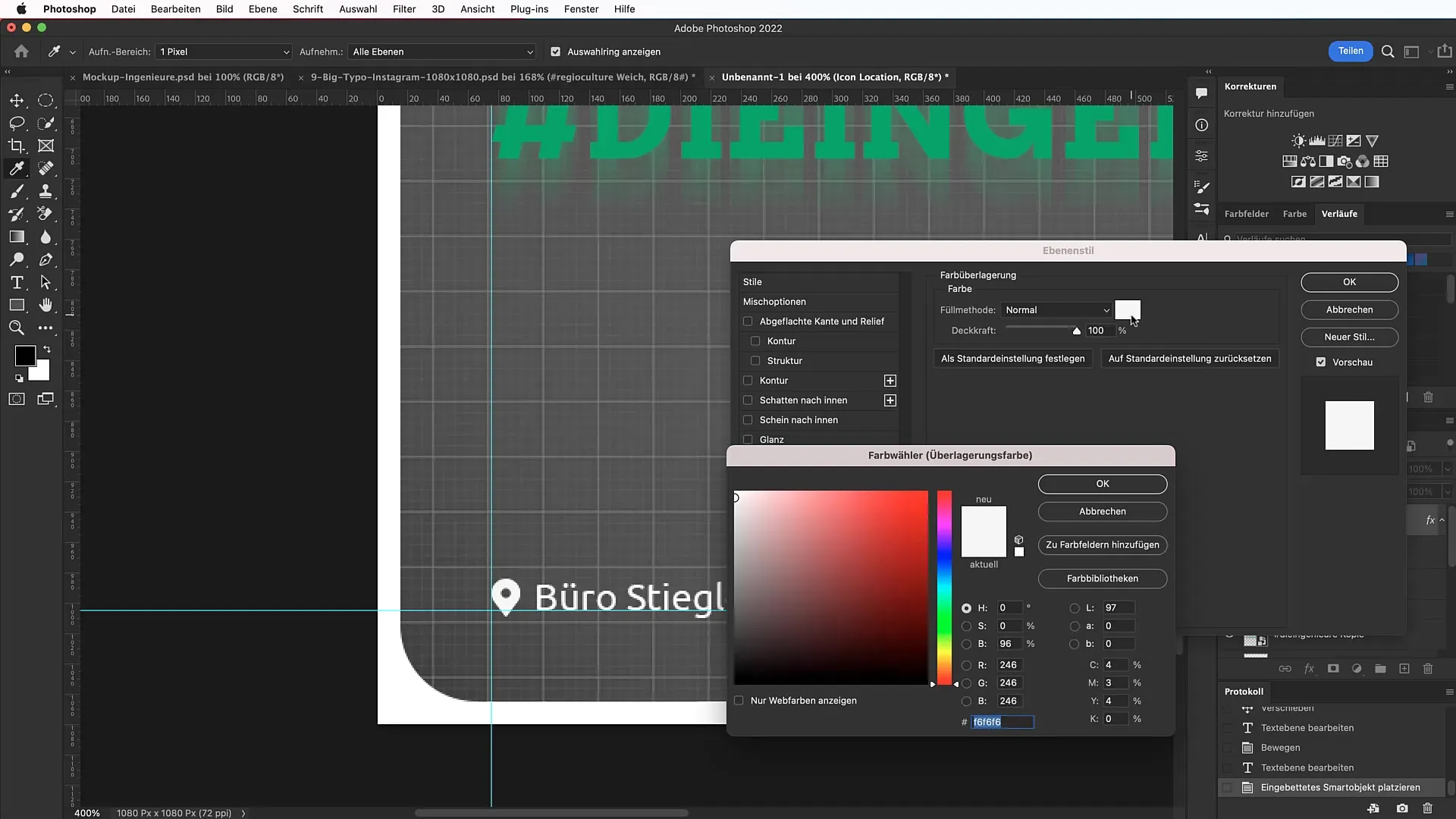
Krok 6: Integracja hashtaga
Teraz stwórz hashtag, kopiując ten sam tekst i przesuwając go w odpowiednie miejsce na banerze. Tym razem użyj mniejszego rozmiaru czcionki 82 punkty i dopasuj kolor do identyfikacji twojej firmy.
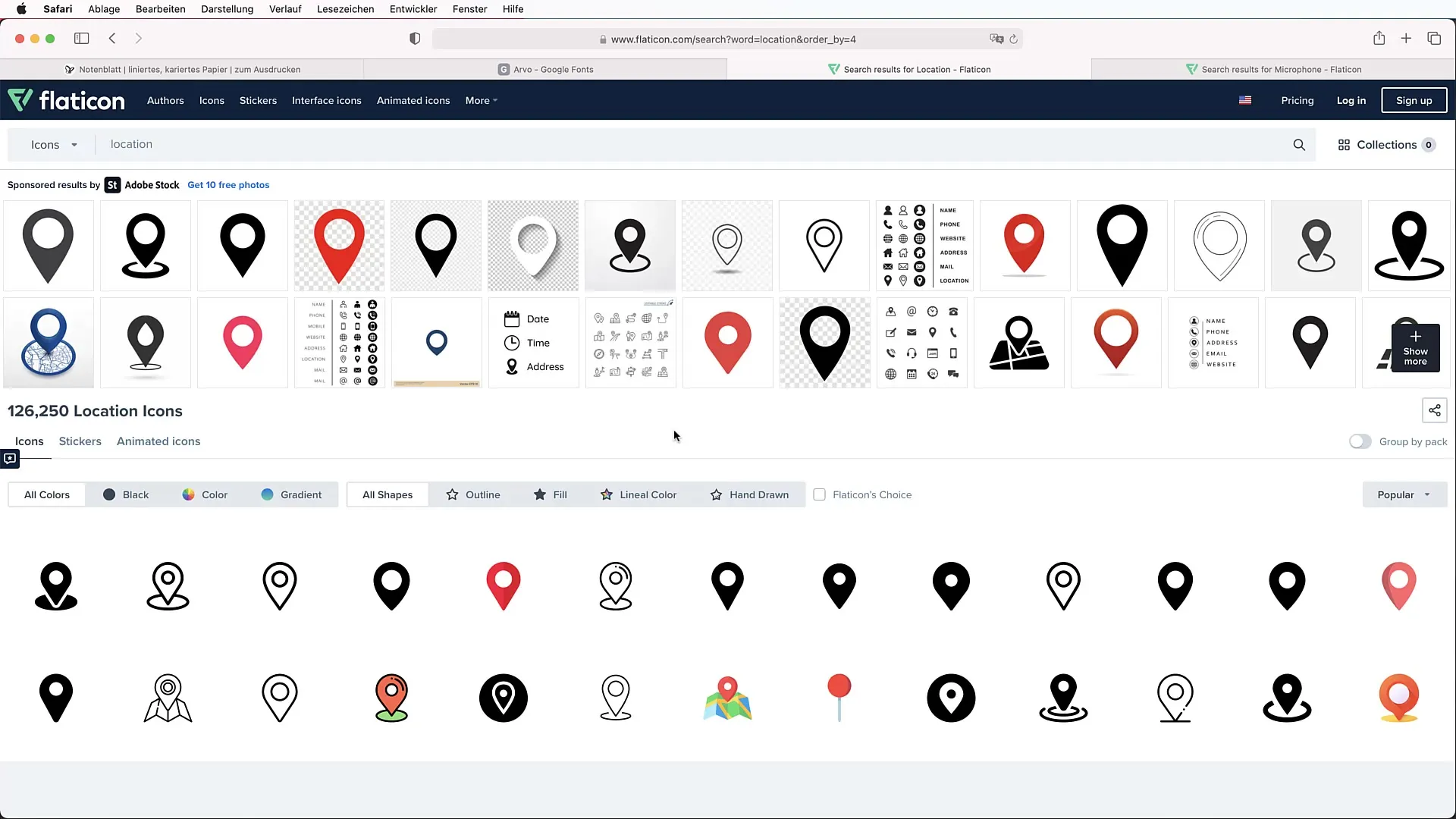
Krok 7: Dodawanie ikon
Aby dodać ikony odnoszące się do treści swojego banera i dalej dopracować design, odwiedź stronę flaticon.com, aby znaleźć odpowiednie ikony. Zaimportuj je do swojego dokumentu za pomocą funkcji "przeciągnij i upuść" i dostosuj skalę, trzymając wciśnięty klawisz Shift, aby zachować proporcje.

Zmień kolor ikon na odcień zielony swojej firmy za pomocą opcji wypełnienia.

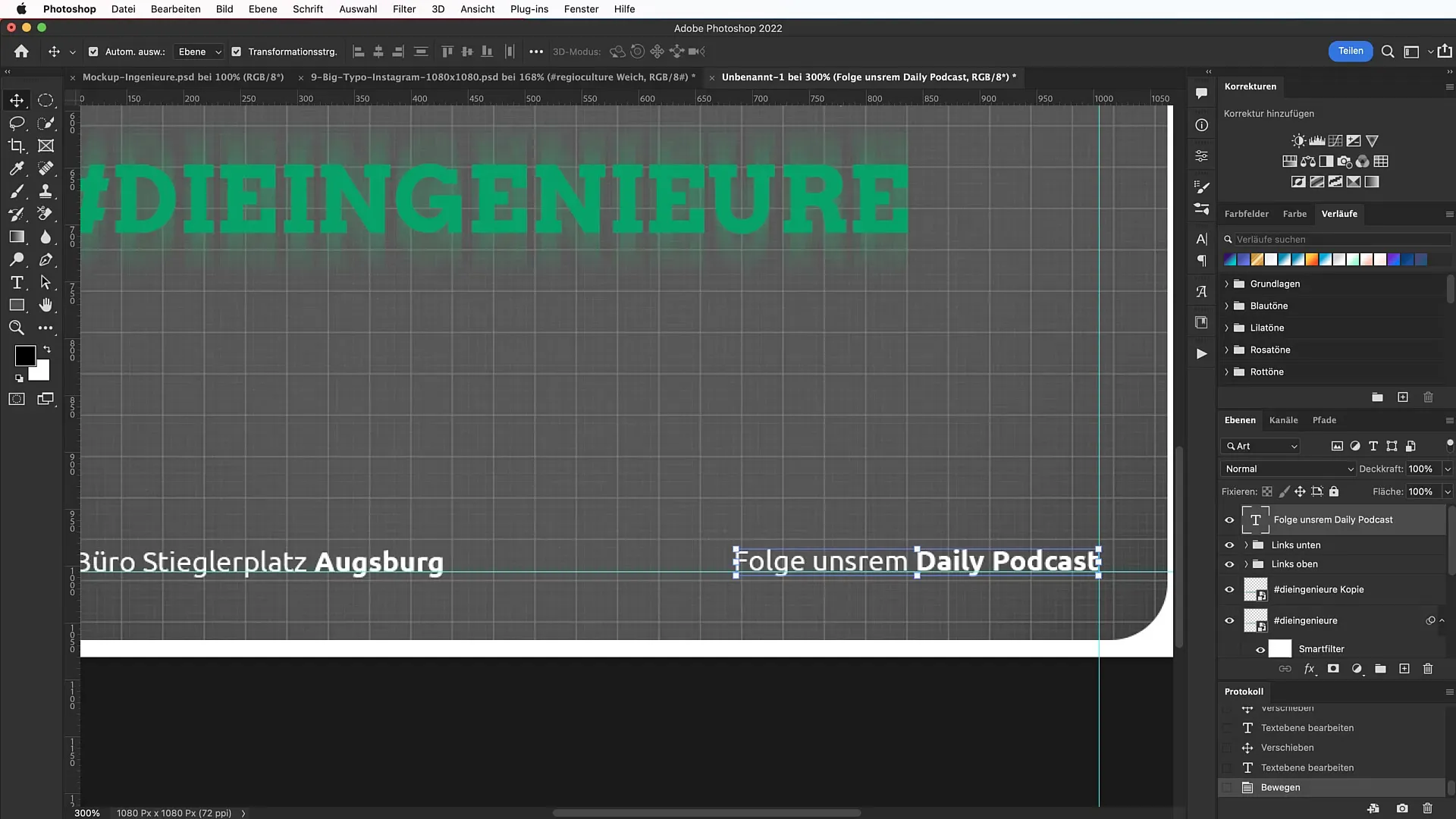
Krok 8: Dodatkowe informacje tekstowe
Dodaj więcej informacji tekstowych, aby kompleksowo ukształtować swój banner. Zwróć uwagę na zróżnicowane rodzaje czcionek, aby uzyskać ciekawy kontrast. Dostosuj formatowanie i zrób tak, aby różne czcionki współgrały harmonijnie.

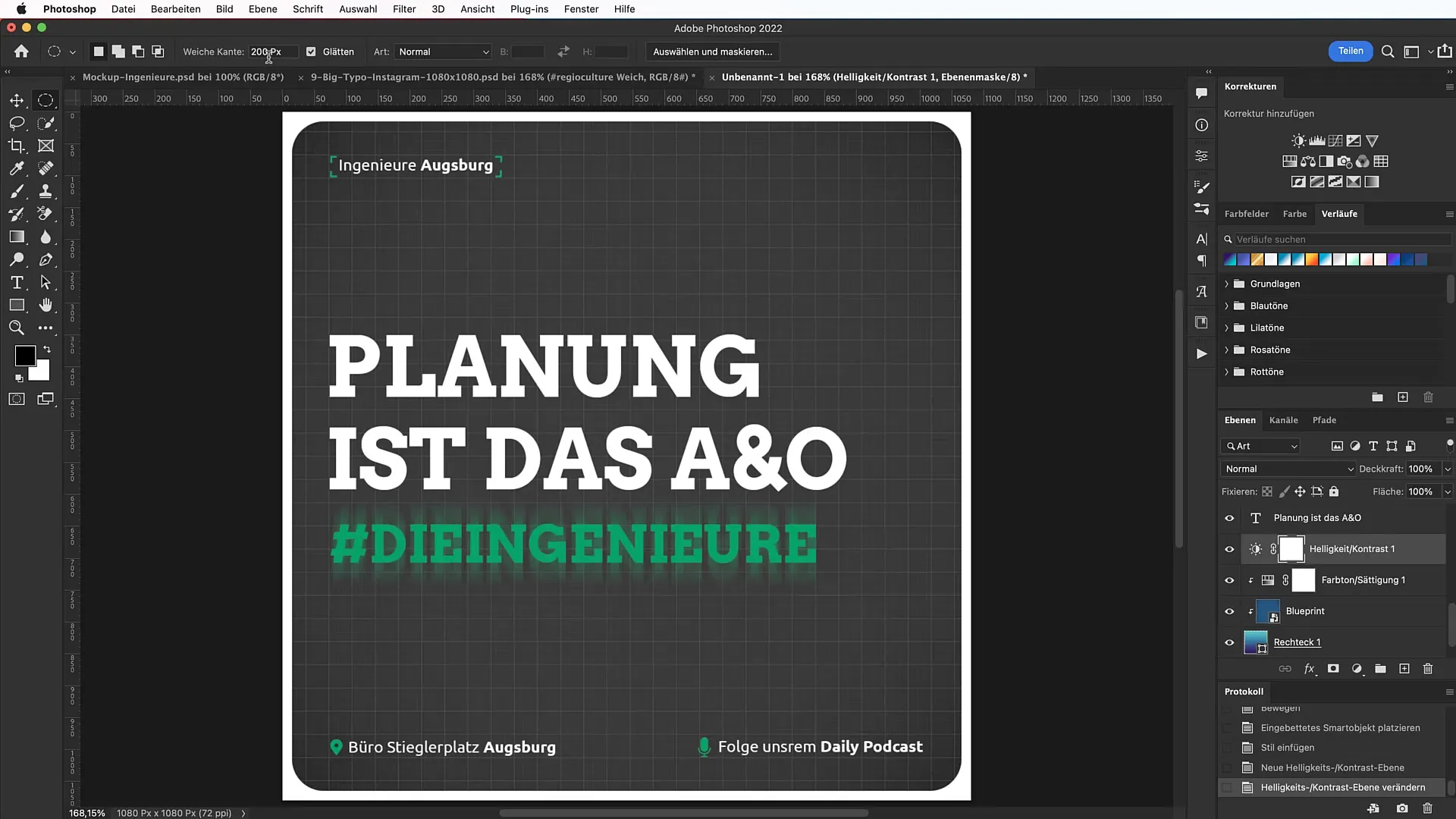
Krok 9: Dodanie winiety
Aby dodać efekt dramatyczny banerowi, możesz zastosować winietę. Utwórz nową warstwę regulacji jasności/kontrastu i pracuj z wyborem okrągłym, aby osiągnąć łagodny przejście.

Krok 10: Ostateczne dostosowania
Przejrzyj cały design i wprowadź ostateczne modyfikacje, jeśli konieczne. Upewnij się, że wszystko jest czytelne i że ogólna kompozycja wizualna nie straci na efekcie.

Podsumowanie
Dzięki tym krokom nauczyłeś się podstaw tworzenia imponującego banera reklamowego w programie Photoshop. Skupiając się na czytelnej typografii i przemyślanym układzie, możesz mieć pewność, że Twój baner przyciągnie pożądaną uwagę. Wykorzystaj wskazówki zawarte w tym przewodniku, by być kreatywnym i efektywnie komunikować swoją wiadomość.
Najczęściej zadawane pytania
Jaka jest najważniejsza rzecz przy projektowaniu banera?Typografia powinna być czytelna i atrakcyjna, by przyciągnąć uwagę.
Gdzie znajdę czcionki do mojego projektu?Na stronie Fonts.google.com dostępna jest szeroka gama darmowych czcionek.
Jak mogę dostosować kolor ikon?Użyj opcji wypełnienia w Photoshopie, aby zmienić kolor ikon.
Jak mogę upewnić się, że mój tekst jest dobrze czytelny?Zwróć uwagę na kontrast i symetrię w projekcie, aby zwiększyć czytelność.
Czy mogę tworzyć tła bez dodatkowych plików?Tak, często wystarczają proste gradienty, aby stworzyć atrakcyjne tło.


