Skuteczny baner reklamowy może być kluczem do udanej imprezy. Bez względu na to, czy promujesz festiwal, koncert czy lokalne wydarzenie, istotne jest wizualne przyciągnięcie uwagi potencjalnych gości. W tym przewodniku dowiesz się, jak stworzyć imponujący baner do postów na Facebooku w programie Photoshop. Nie potrzebujesz do tego rozbudowanych szablonów czy materiałów ze stocków; wystarczy kilka podstawowych umiejętności obsługi Photoshopa oraz odrobina kreatywności.
Najważniejsze wnioski
- Optymalny rozmiar banera na Facebooku to 2400 x 1260 pikseli.
- Starannie dobrany tło z efektami wigniet może zwiększyć atrakcyjność wizualną banera.
- Tworzenie własnych wzorów może dodać wyjątkowego charakteru Twojemu banerowi.
- Używaj różnych fontów i rozmiarów dla optymalnej czytelności i estetyki.
- Regulacje tonacji kolorów oraz efektów są kluczowe dla uzyskania spójnego obrazu wizualnego.
Instrukcja krok po kroku
Ustalenie rozmiaru banera
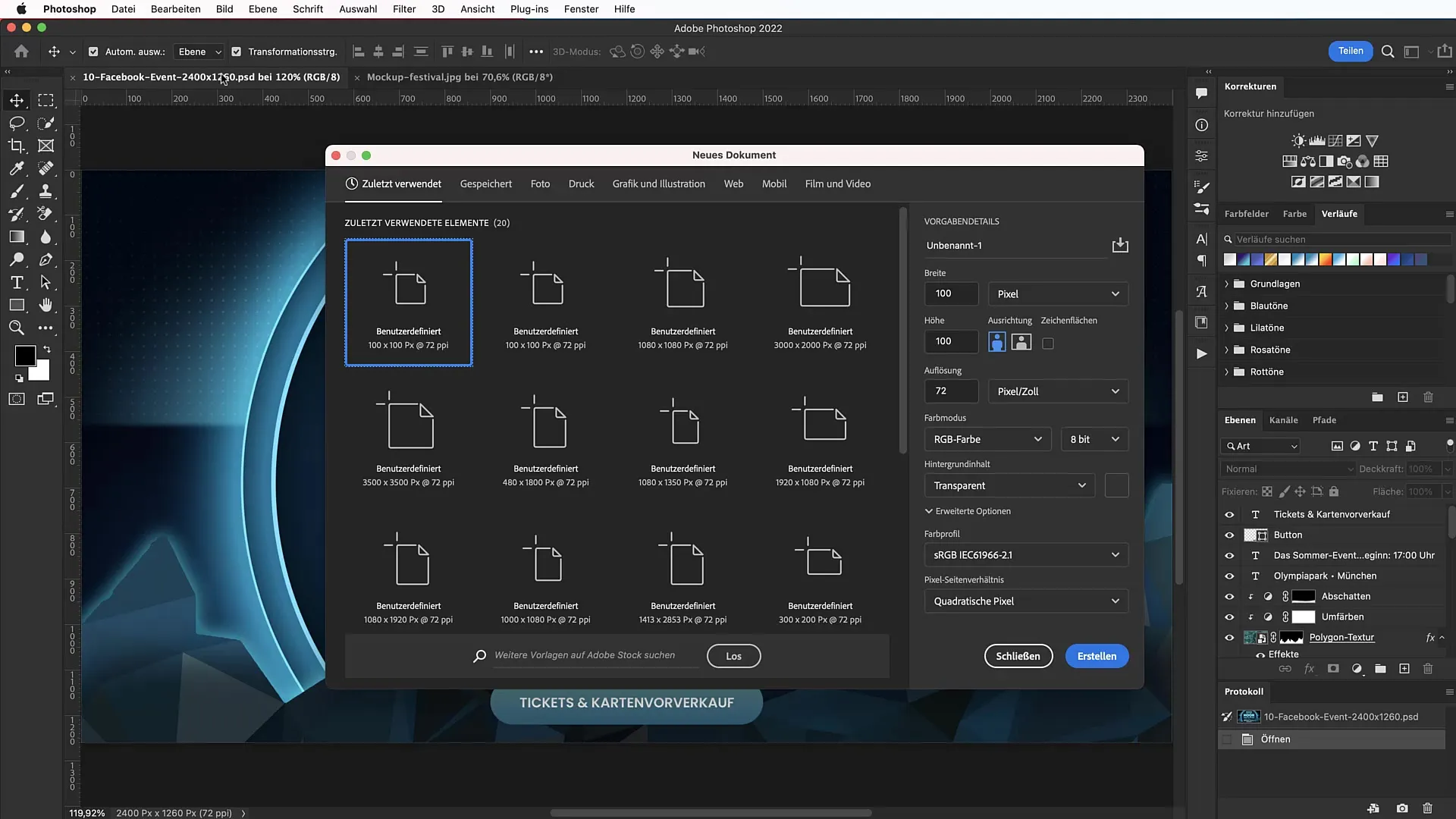
Otwórz Photoshop i utwórz nowy dokument. Skorzystaj z klawisza skrótu Cmd/Ctrl + N, wpisz szerokość 2400 pikseli oraz wysokość 1260 pikseli. Ten format spełnia wymagania dotyczące obrazów na Facebooku oraz nagłówków wydarzeń.

Dodanie koloru tła
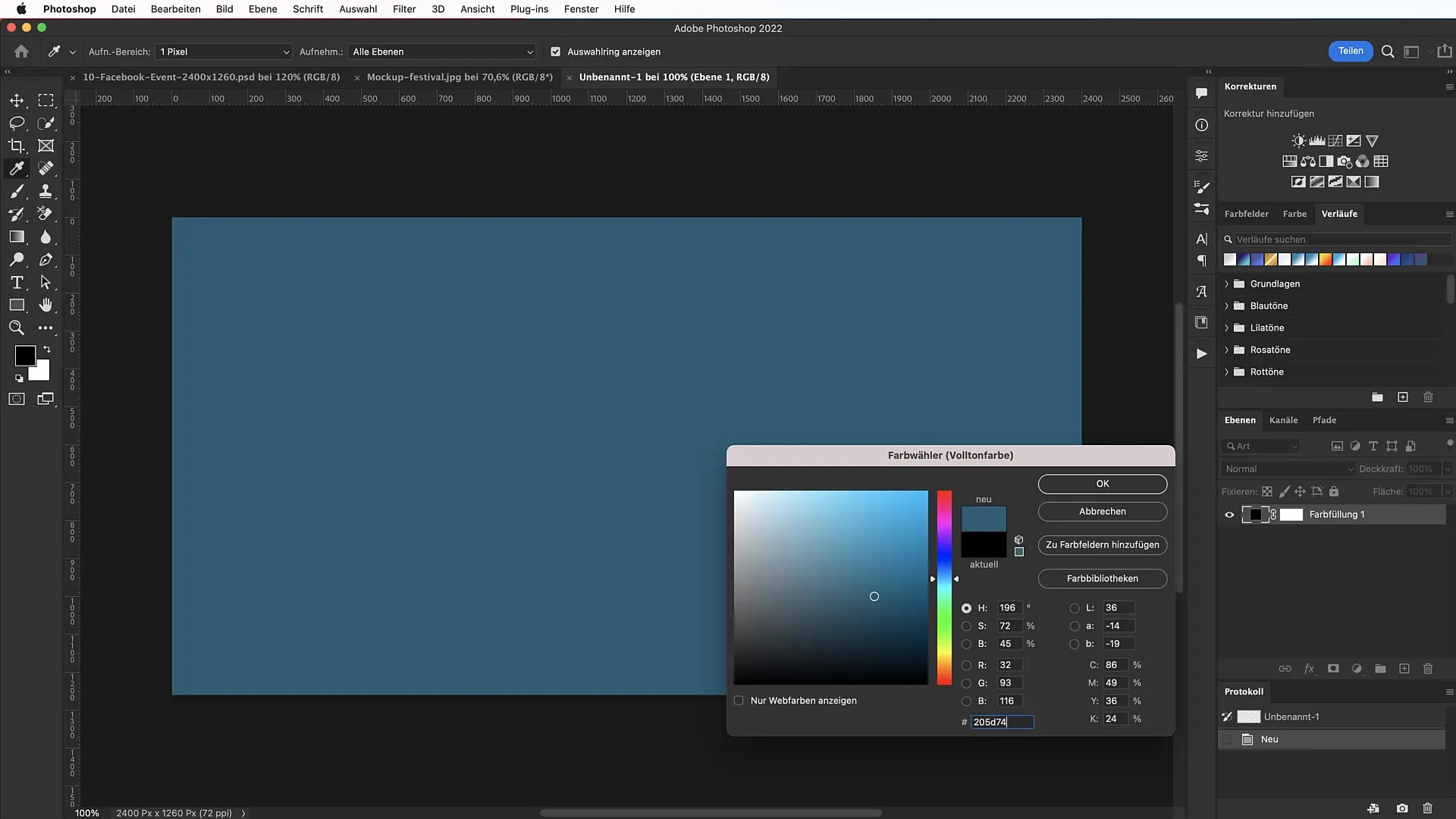
Aby baner stał się bardziej dynamiczny, dodaj kolor tła. Przejdź do opcji koloru, wybierz kod HEX #205d74. Ten delikatny odcień niebieskiego posłuży jako tło. Usuń domyślną maskę warstwy, ponieważ nie jest ci potrzebna.

Tworzenie wignietty
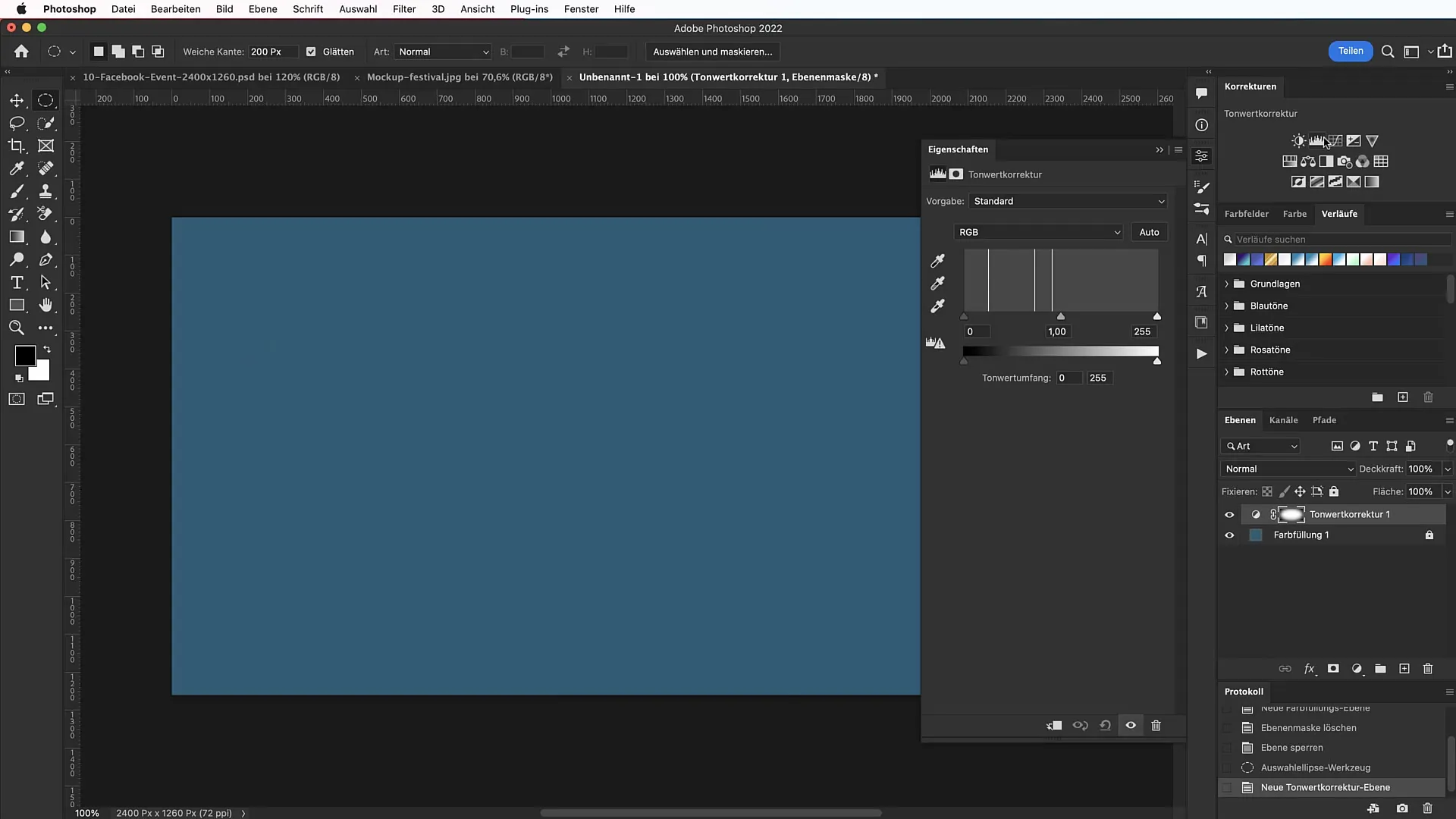
Aby nadać obrazowi głębi, stwórz wigniettę. Wybierz narzędzie zaznaczania i narysuj okrąg o miękkich krawędziach (200 pikseli). Przejdź teraz do korekcji krzywej tonalnej i dostosuj ciemne odcienie i środki, aby dopasować wigniettę do swoich upodobań. Aby odwrócić wigniettę, skorzystaj z przycisku Odwróć znajdującego się pod maską warstwy.

Tworzenie wzoru dla tła
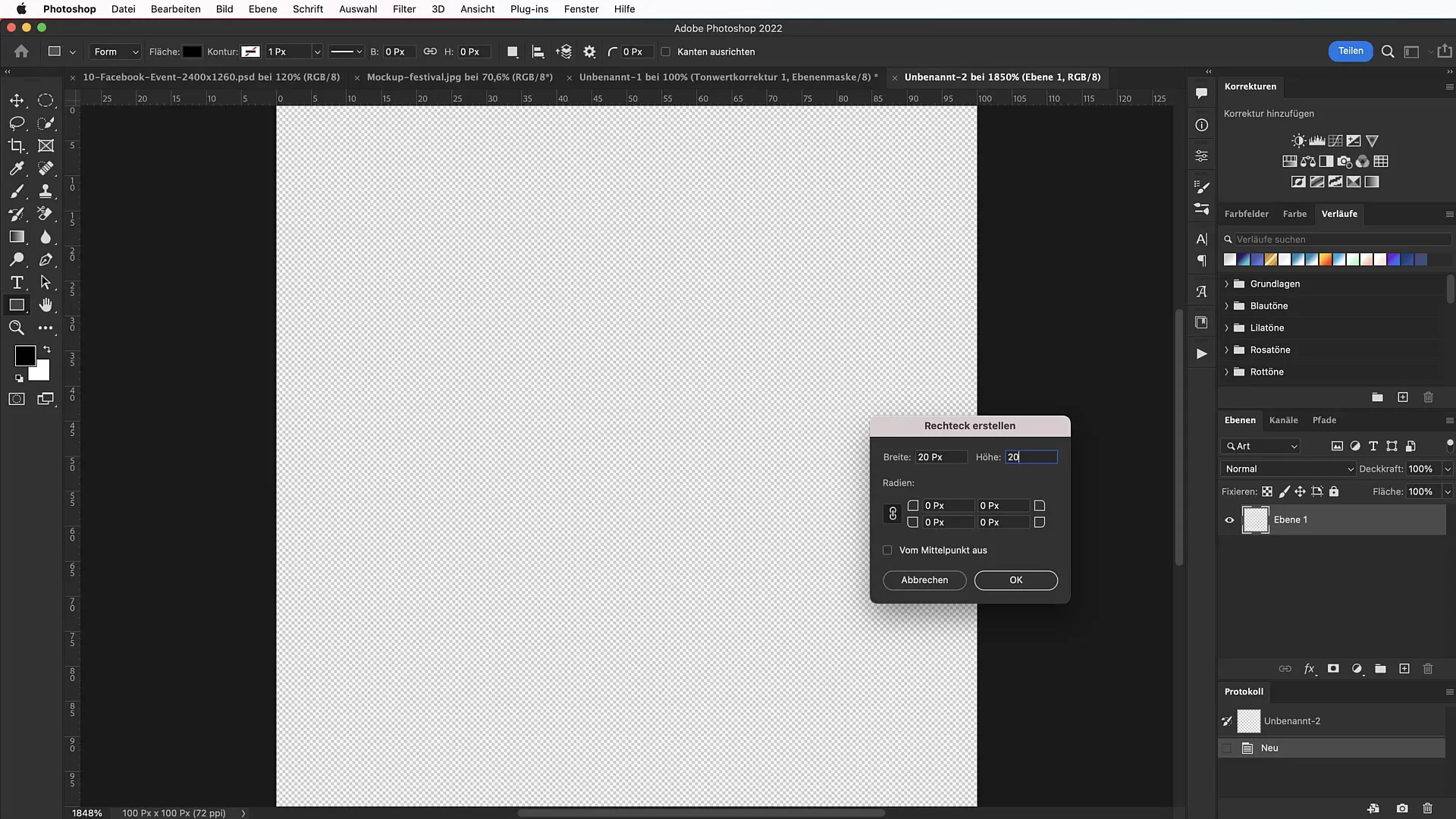
Teraz stwórz wzór dla tła. Otwórz nowy plik o szerokości 100 pikseli i wysokości. Użyj narzędzia prostokąta, aby stworzyć mały kwadrat o szerokości i wysokości 20 pikseli. Upewnij się, że zaokrąglone narożniki są ustawione na 5 pikseli. Zaznacz wszystko, a następnie przejdź do "Edytuj" > "Ustal wzór". To będzie Twój wzór kropek.

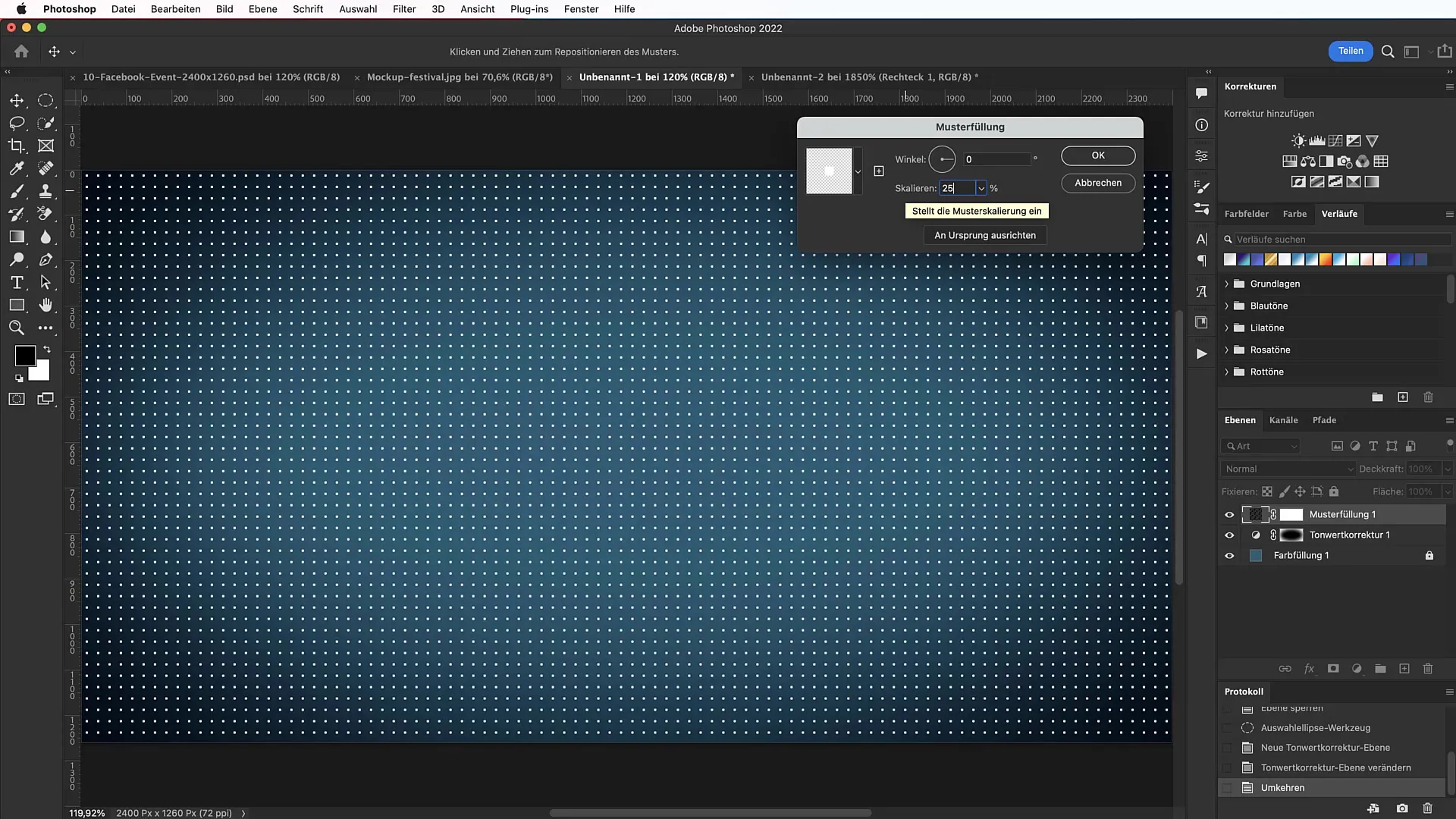
Zastosowanie wzoru tła
Wróć do swojego dokumentu roboczego. Stwórz nową warstwę i wybierz wypełnienie wzorem. Skaluj wzór do 25%, aby delikatnie wkomponować go w tło. Ustaw tryb mieszania na "miękkie światło", aby nadać całej kompozycji głębię i delikatne przejścia kolorów.

Udoskonalenie wigniety
Skorzystaj z narzędzia Pędzel, aby dodatkowo zaciemnić rogi. Ustaw przeźroczystość pędzla na 50% i przyciemnij obszary, które mają być mniej widoczne w ogólnym obrazie.

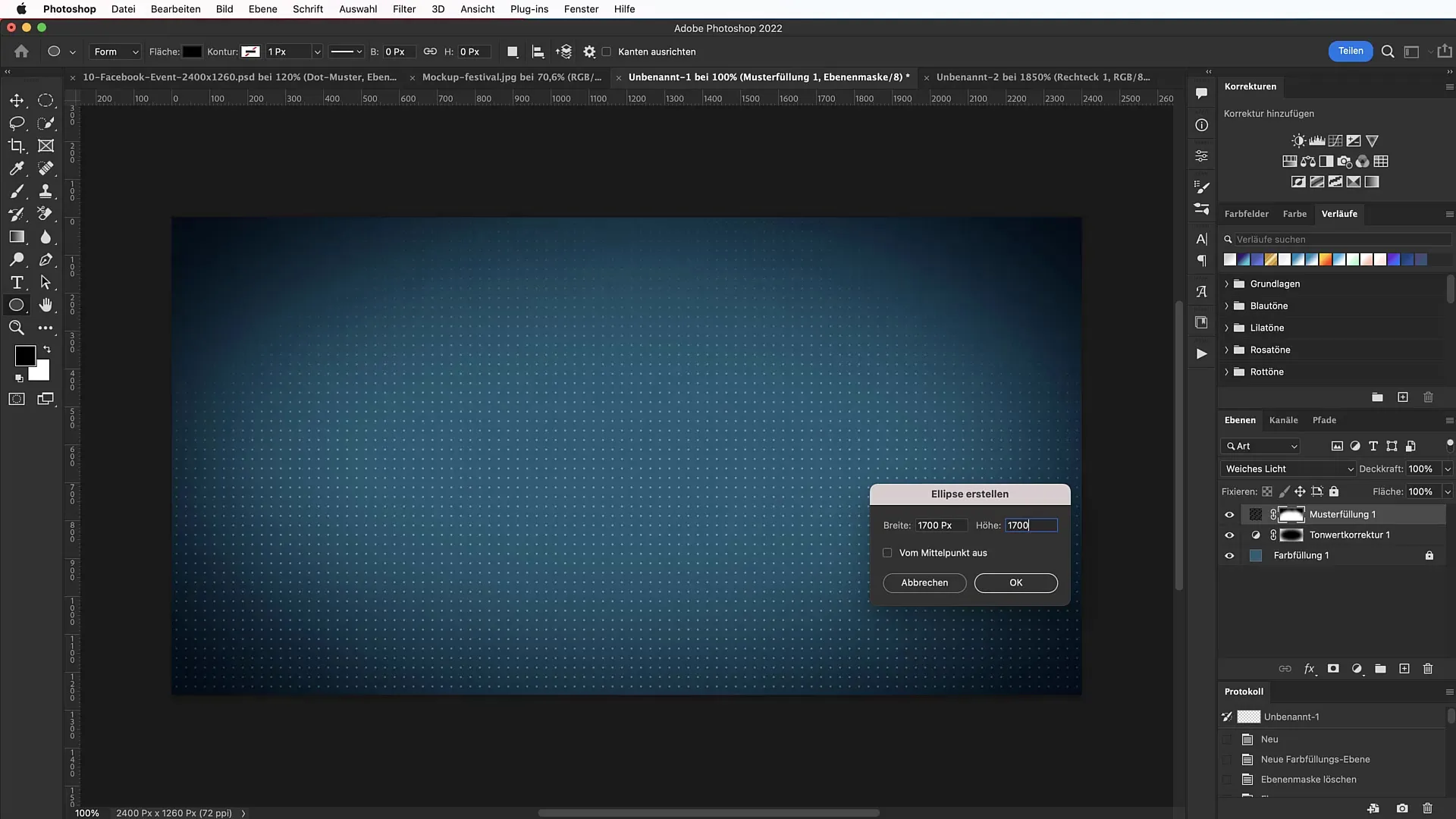
Utworzenie dużej kuli
Wybierz narzędzie Elipsa i narysuj ogromną kulę o średnicy 1700 pikseli na środku banera. Zatytułuj tę "Wielką Kulkę" za pomocą Cmd + A, aby wyśrodkować.

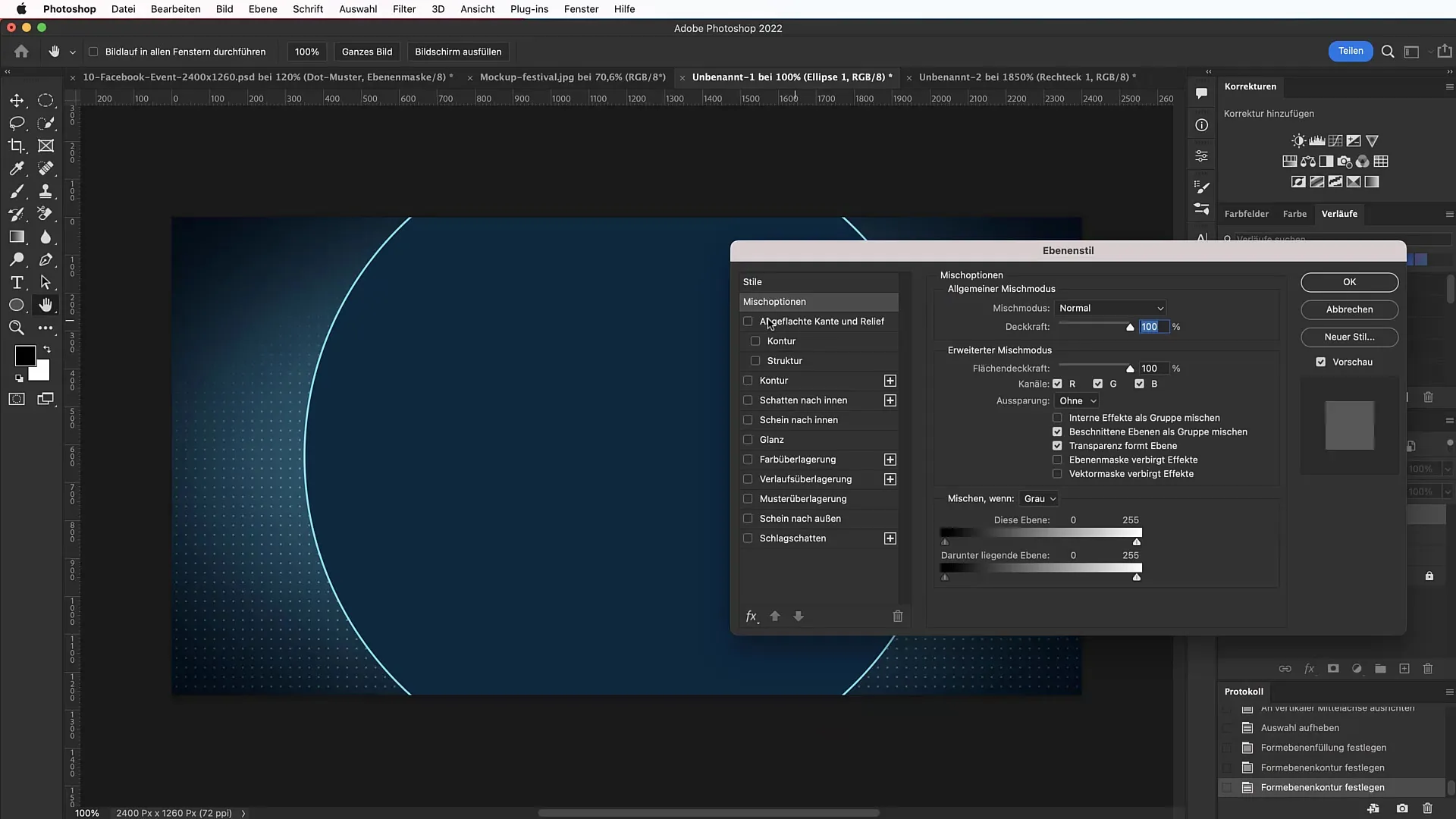
Dostosowanie koloru i konturu
Przypisz dużej kulce nowy kolor kodem HEX #03283f. Dodaj delikatną obwódkę, wywołując opcje wypełnienia i wybierając kod koloru czarnego dla cienia. Ustaw kąt na 105° i rozmiar na 166 pikseli, aby uzyskać subtelny, lecz efektowny efekt 3D.

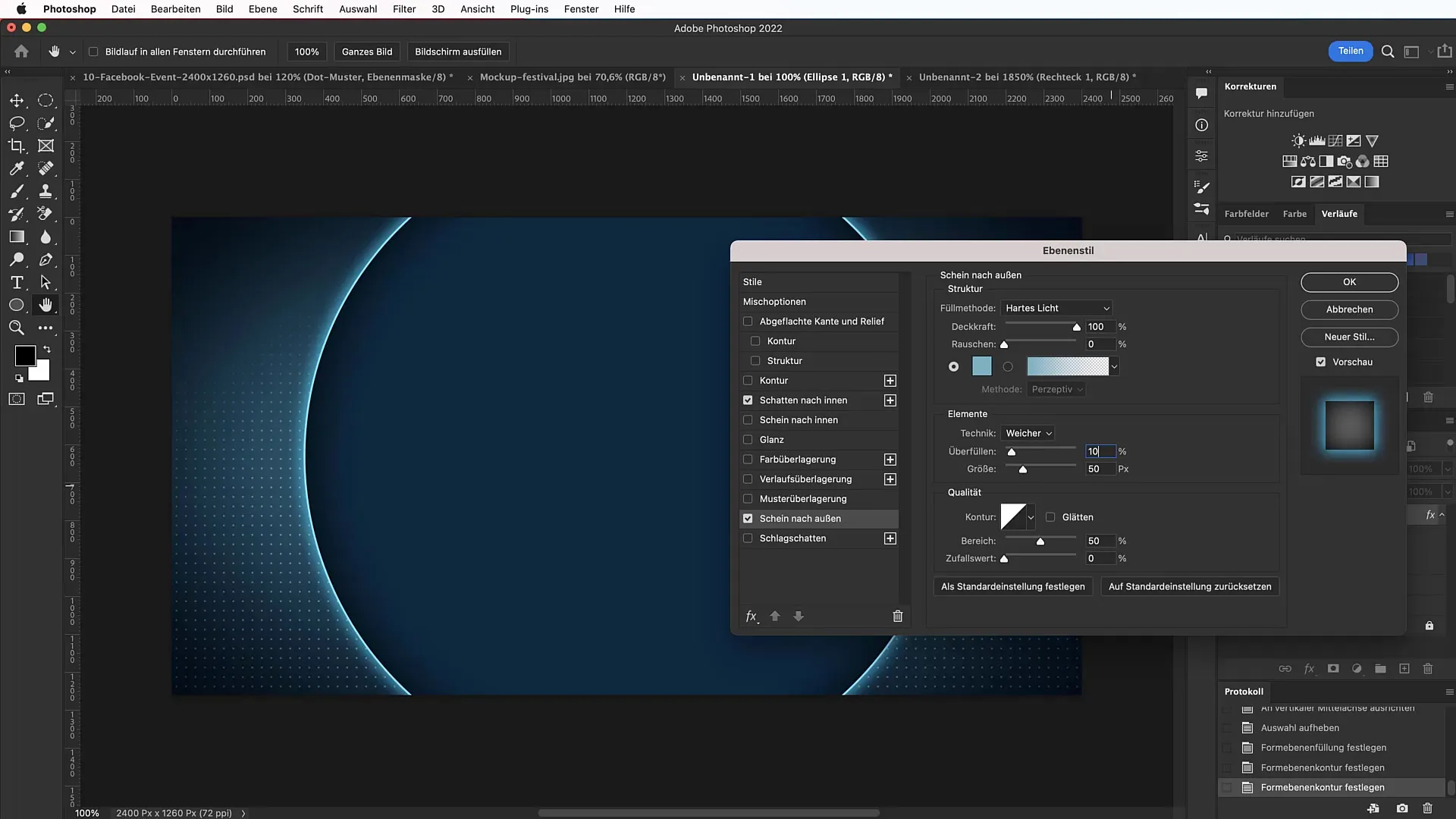
Dodaj pozorny blask na zewnątrz
Aktywuj opcję dodania pozornego blasku na zewnątrz z nieprzezroczystością 100% i rozmiarem 200 pikseli w opcjach wypełnienia. To nada twemu banerowi pożądany efekt świetlny.

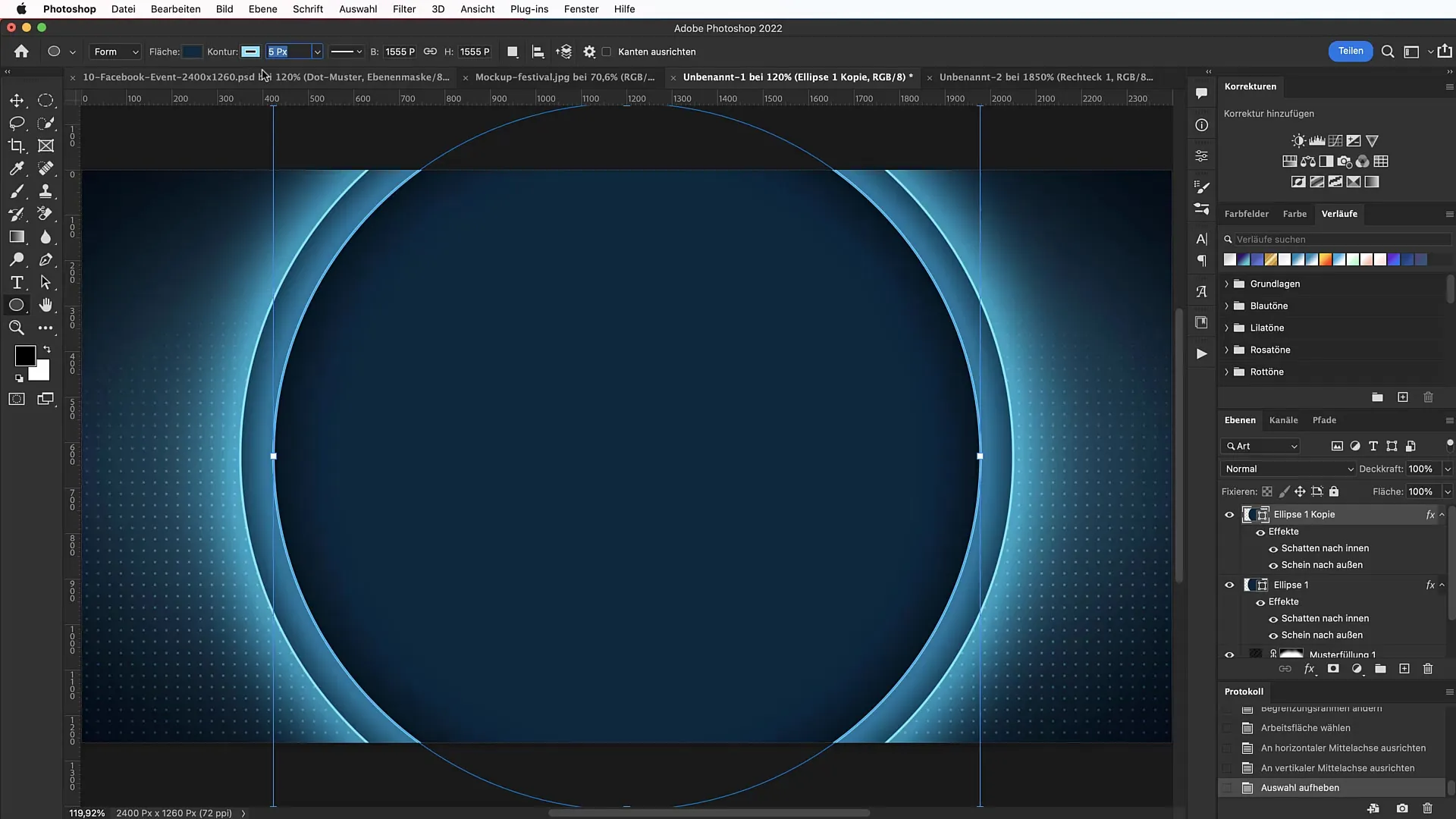
Utwórz drugi, mniejszy okrąg
Zduplikuj duży okrąg, klikając na symbol plus w palecie warstw. Zmniejsz nowy okrąg o 145 pikseli (do 1555 pikseli średnicy) i ponownie wyśrodkuj. Powinien on mieć wyraźniejszy kontur, ustaw rozmiar na 10 pikseli.

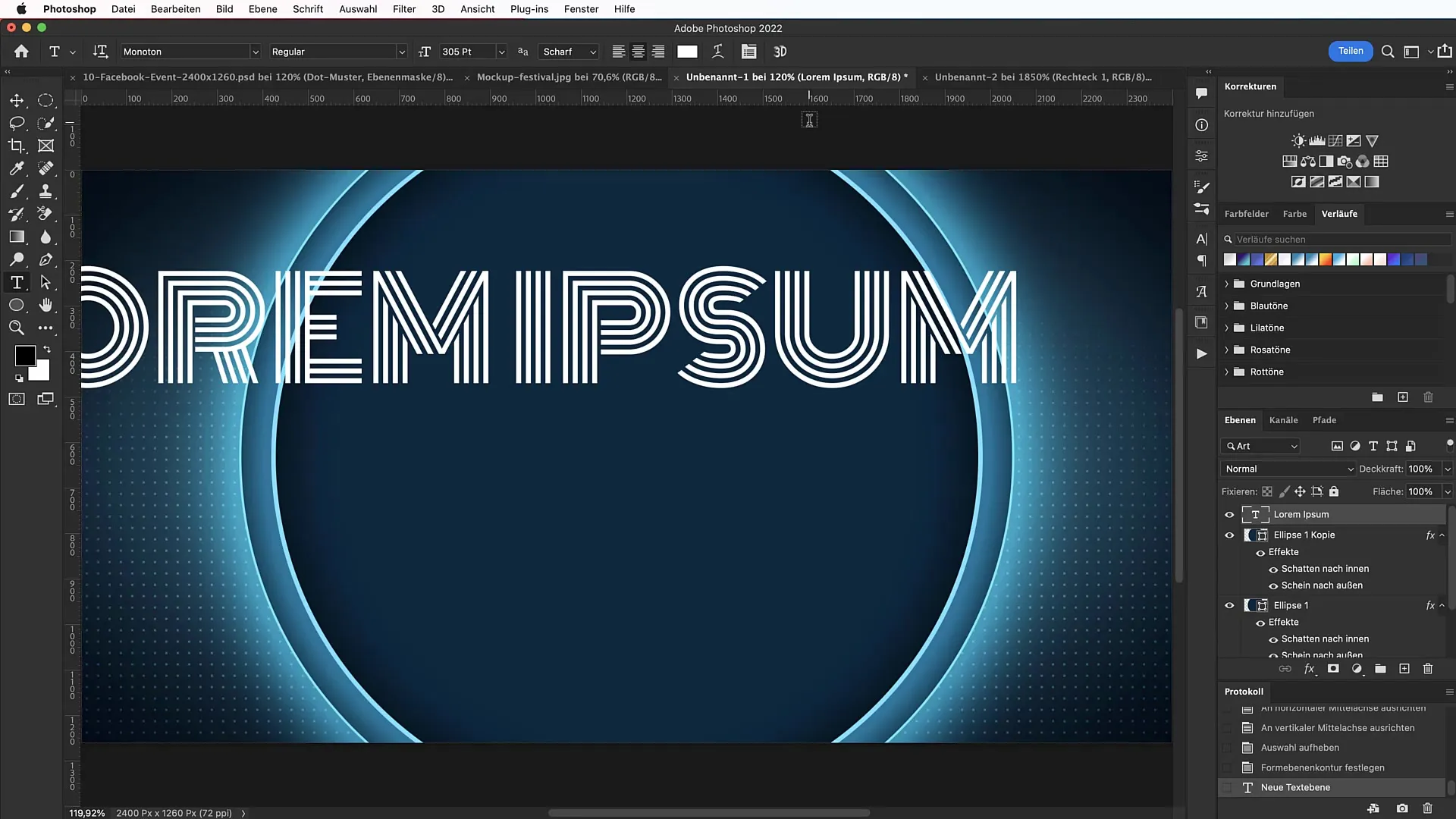
Dodaj nazwę wydarzenia
Dodaj słowo „Moon" za pomocą narzędzia tekstowego w rozmiarze 305 punktów. Wybierz czcionkę „Monoton” z Google Fonts. Nadaj jej świecący kolor i dostosuj opcje wypełnienia, aby stworzyć pozorny blask na zewnątrz.

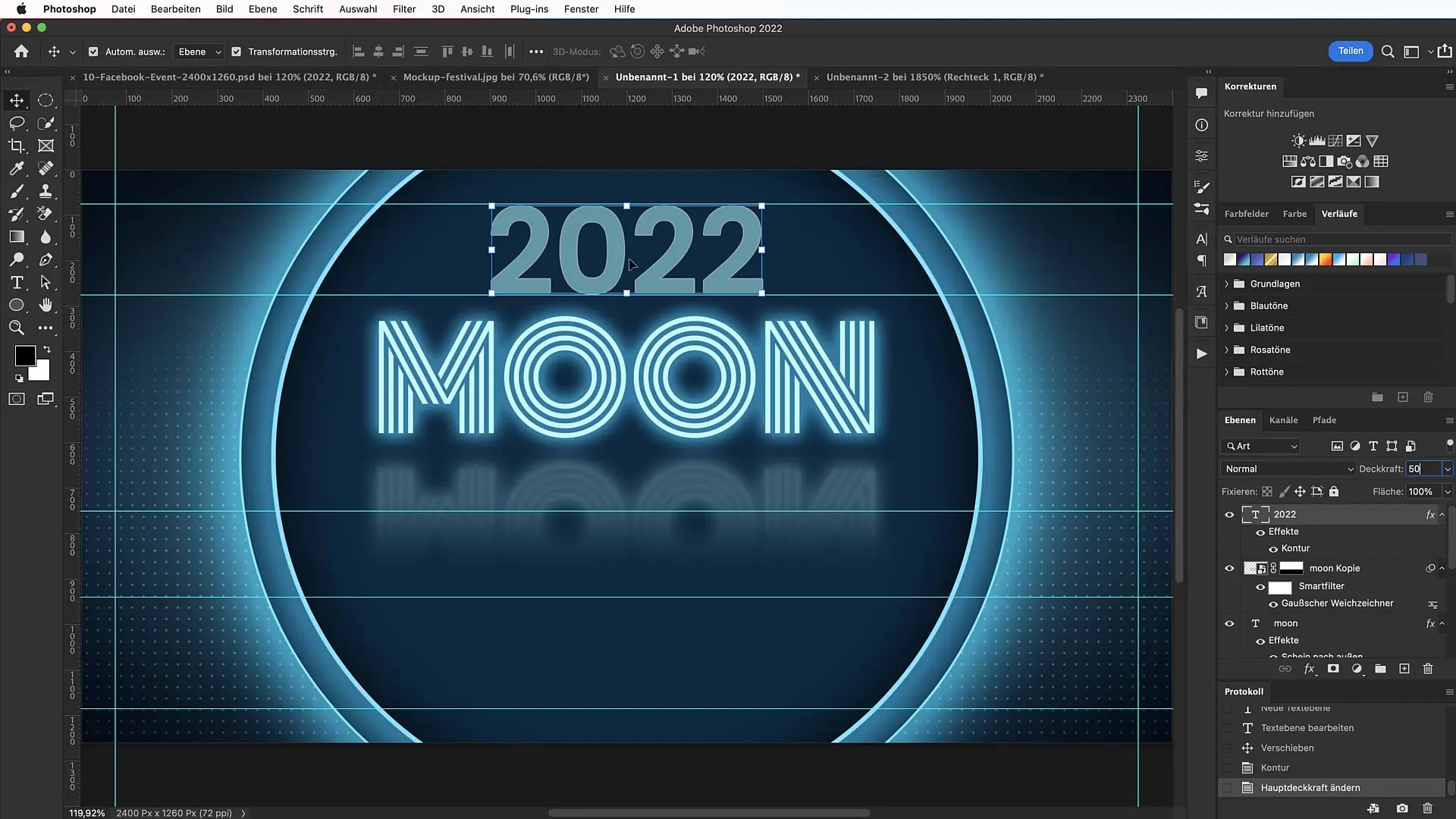
Rok i opis
Utwórz nową warstwę tekstu dla roku „2022” o rozmiarze 260 punktów. Zmniejsz nieprzezroczystość tekstu, aby był mniej dominujący i dodaj również tutaj pozorny blask na zewnątrz.

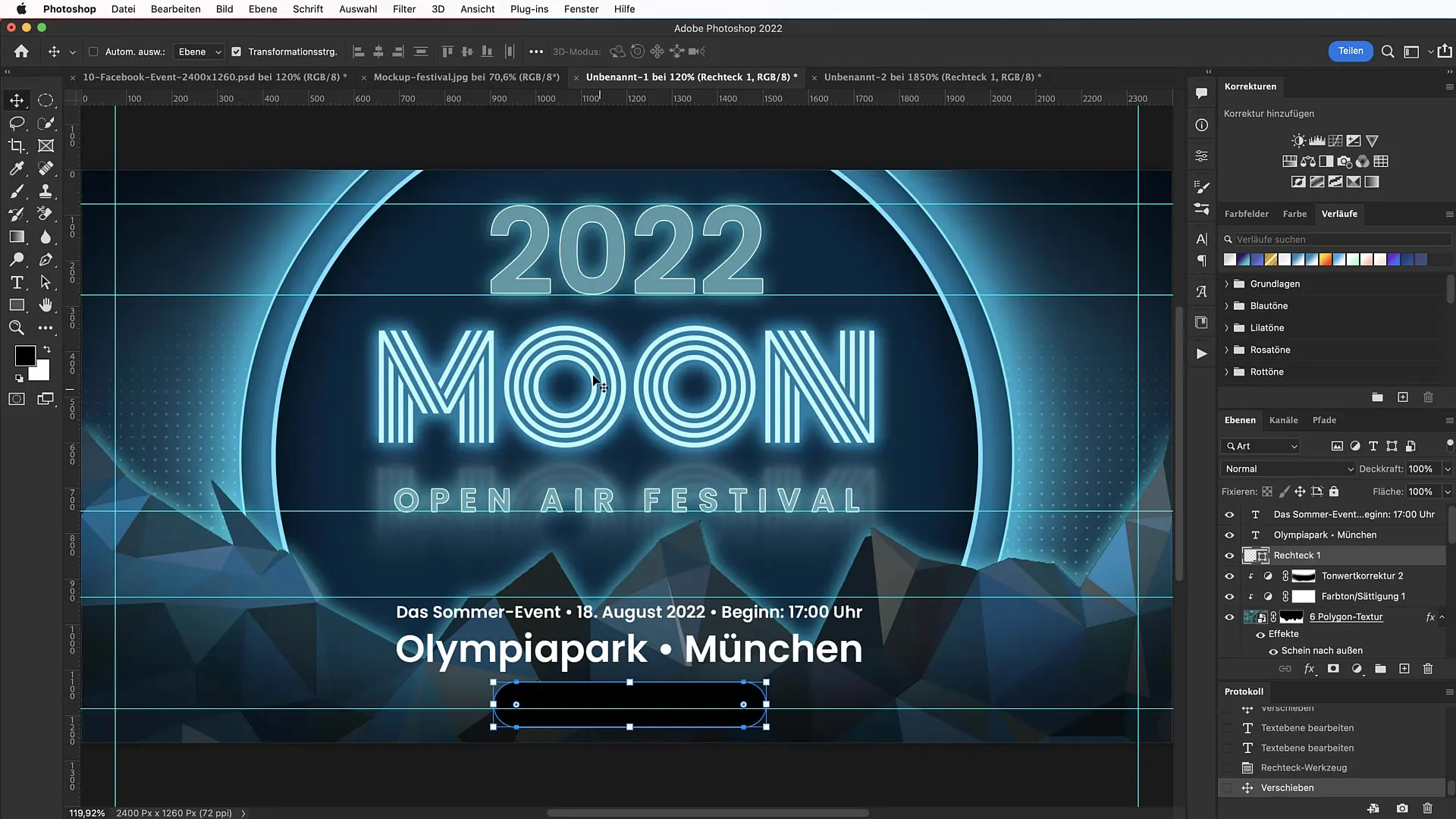
Utwórz przycisk
Teraz stwórz przycisk po lewej stronie za pomocą narzędzia do rysowania prostokątów. Ustaw wymiary na 600 pikseli szerokości i 100 pikseli wysokości. Użyj zaokrąglonych rogów dla atrakcyjnego wyglądu.

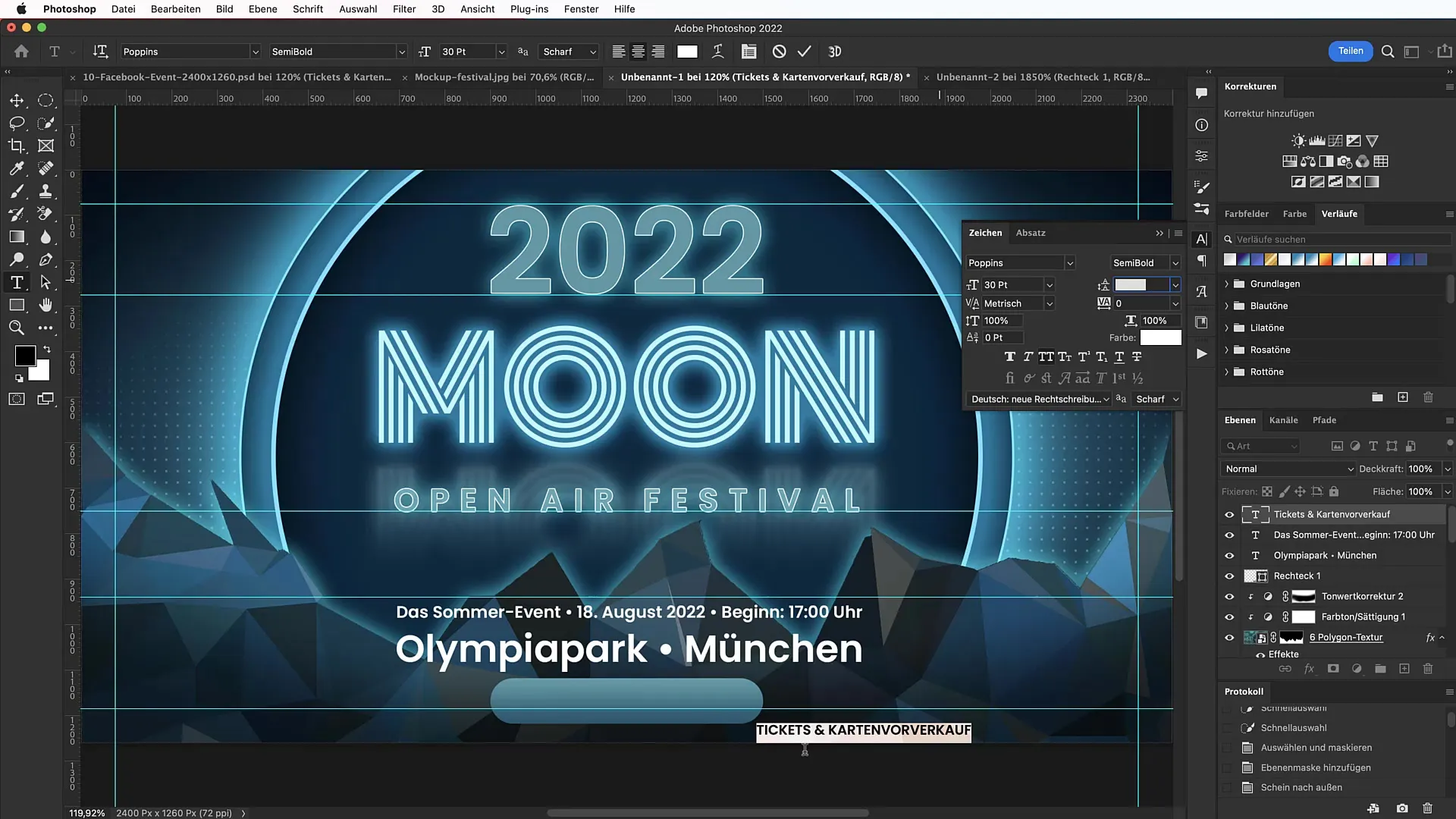
Tekst na przycisku
W przycisku dodaj tekst „Bilety i Karty Przedsprzedaży” w rozmiarze 30 punktów i włącz kapitaliki. Ten tekst powinien być wyróżniony, aby przyciągnąć uwagę.

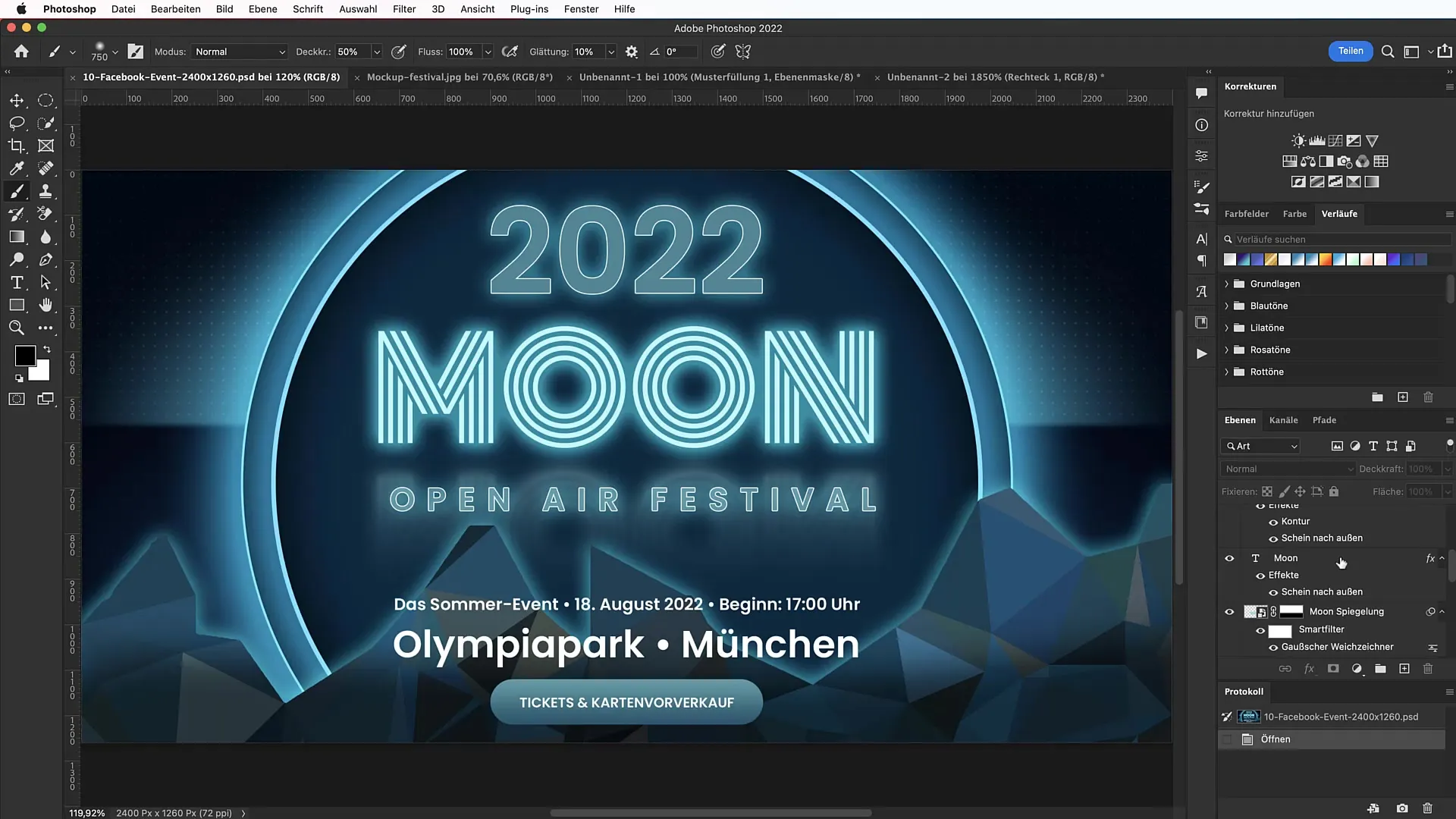
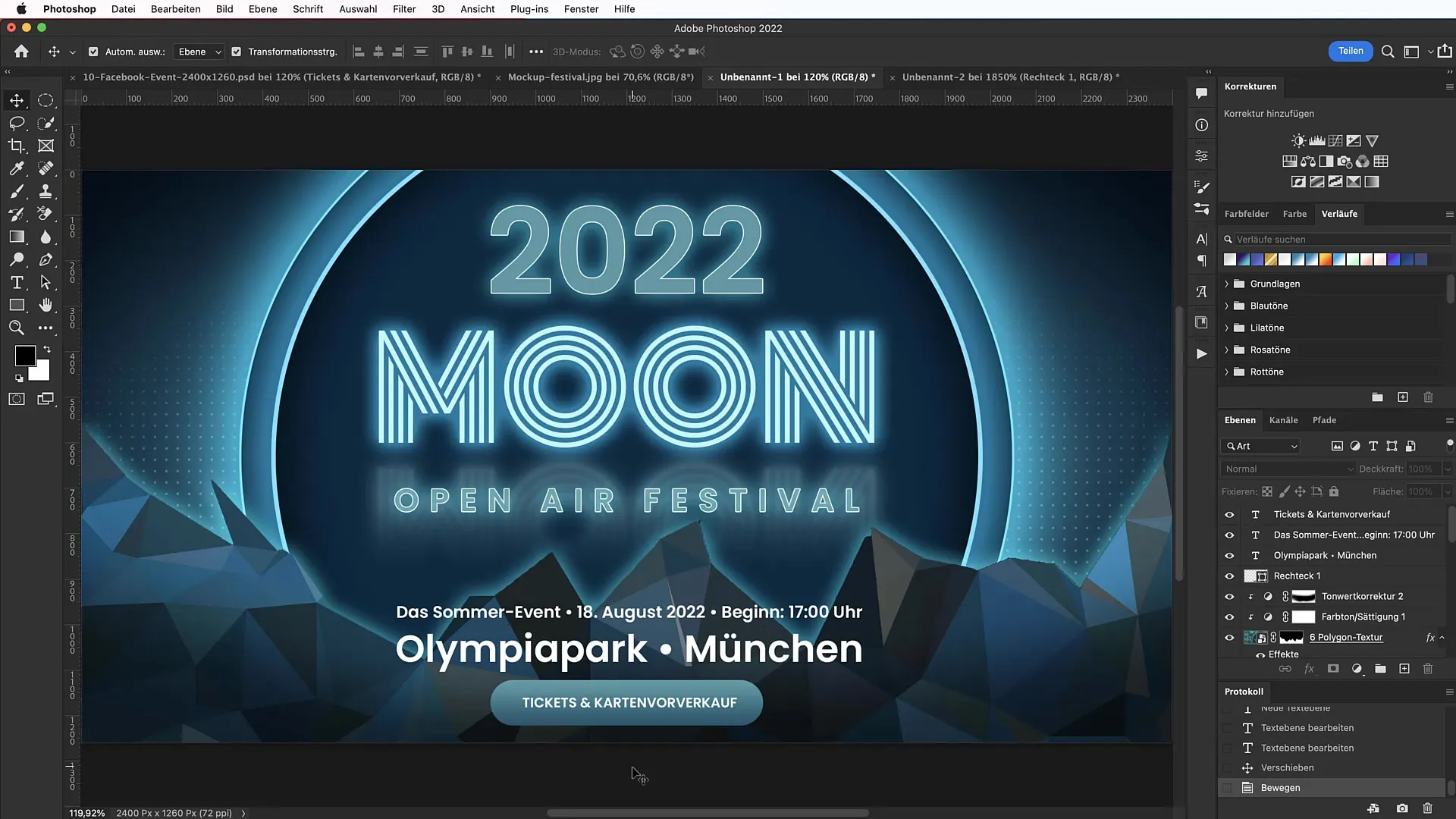
Zakończanie pracy nad banerem
Dokonaj ostatecznych dostosowań dla swojego obrazu ogólnego. Sprawdź odległości i wyrównania, aby upewnić się, że wszystko działa harmonijnie. Zapisz swój baner, jest gotowy do użycia na Facebooku.

Podsumowanie
W tym poradniku nauczyłeś się, jak stworzyć atrakcyjny baner reklamowy na Facebooku dla Wydarzeń. Przejrzałeś wszystkie kroki od tworzenia tła, poprzez użycie efektów aż do końcowej realizacji. Bez względu na to, czy jest to festiwal czy koncert, ta wiedza jest wszechstronnie przydatna i pomaga w dotarciu do szerokiej grupy odbiorców.
Najczęstsze pytania
Jakie powinny być wymiary banera na Facebooku?Rekomendowany rozmiar bannera na Facebooku to 2400 x 1260 pikseli.
Jakie kolory są najlepsze do banera?Stosuj delikatne i kontrastowe kolory, aby nadać atrakcyjność wizualną. Piękny odcień niebieskiego, jak #205d74, działa bardzo dobrze.
Jak dodać pozorny blask na zewnątrz?Kliknij prawym przyciskiem myszy na warstwę, wybierz „Opcje wypełniania” i aktywuj pozorny blask na zewnątrz.
Gdzie znajdę specjalne czcionki?Możesz pobrać czcionki na Google Fonts, wyszukując pożądane nazwy i instalując je.
Czy mogę również tworzyć własne wzory w Photoshopie?Tak, możesz tworzyć własne wzory, tworząc mały plik, zapisując go jako wzór, a następnie go stosując.

