Tworzenie efektywnego bannera reklamowego dla Storys na Instagramie może być kluczowe, jeśli chodzi o dotarcie i przyciągnięcie potencjalnych klientów. Ten przewodnik krok po kroku pokaże Ci, jak zaprojektować atrakcyjny magnes prowadzący w programie Photoshop, który umożliwi Ci zachwycenie Twojej grupy docelowej darmowym e-bookiem i poszerzenie swoich kontaktów.
Najważniejsze wnioski
- Tworzenie atrakcyjnego bannera reklamowego może zwiększyć interakcje z Twoimi potencjalnymi klientami.
- Skuteczne układ i projekt kolorystyczny mogą zwiększyć widoczność i atrakcyjność Twojej oferty.
- Użycie czytelnych czcionek i dobrze zorganizowanej treści ma kluczowe znaczenie dla sukcesu Twojego bannera.
Instrukcja krok po kroku
Krok 1: Utwórz nowy dokument
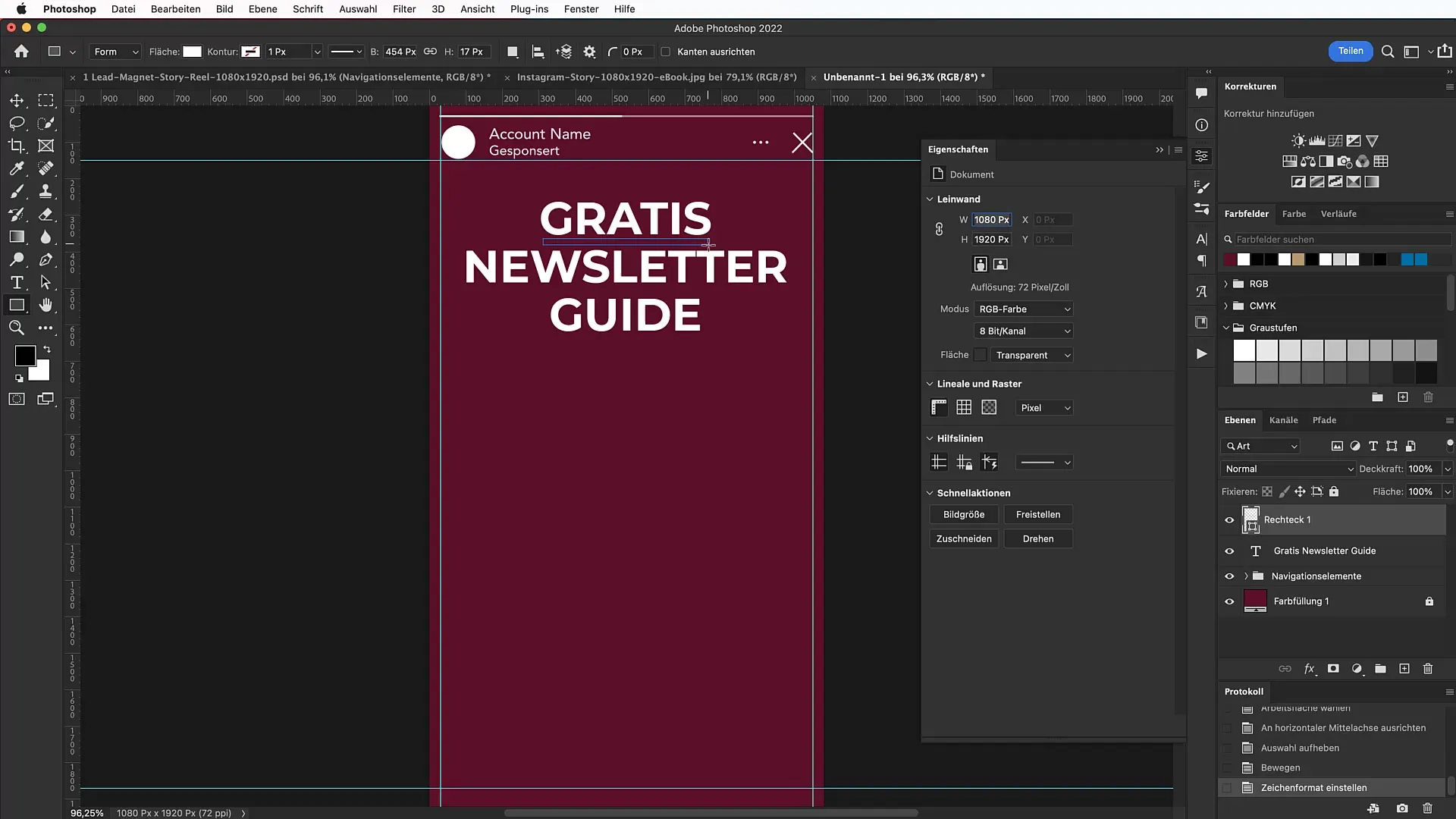
Otwórz Photoshop i utwórz nowy dokument o rozmiarach 1080 px szerokości i 1920 px wysokości. Te wymiary odpowiadają formacie pionowym Instagram Stories. Aby utworzyć nowy dokument, przejdź do „Plik” > „Nowy” i podaj wymagane wymiary.

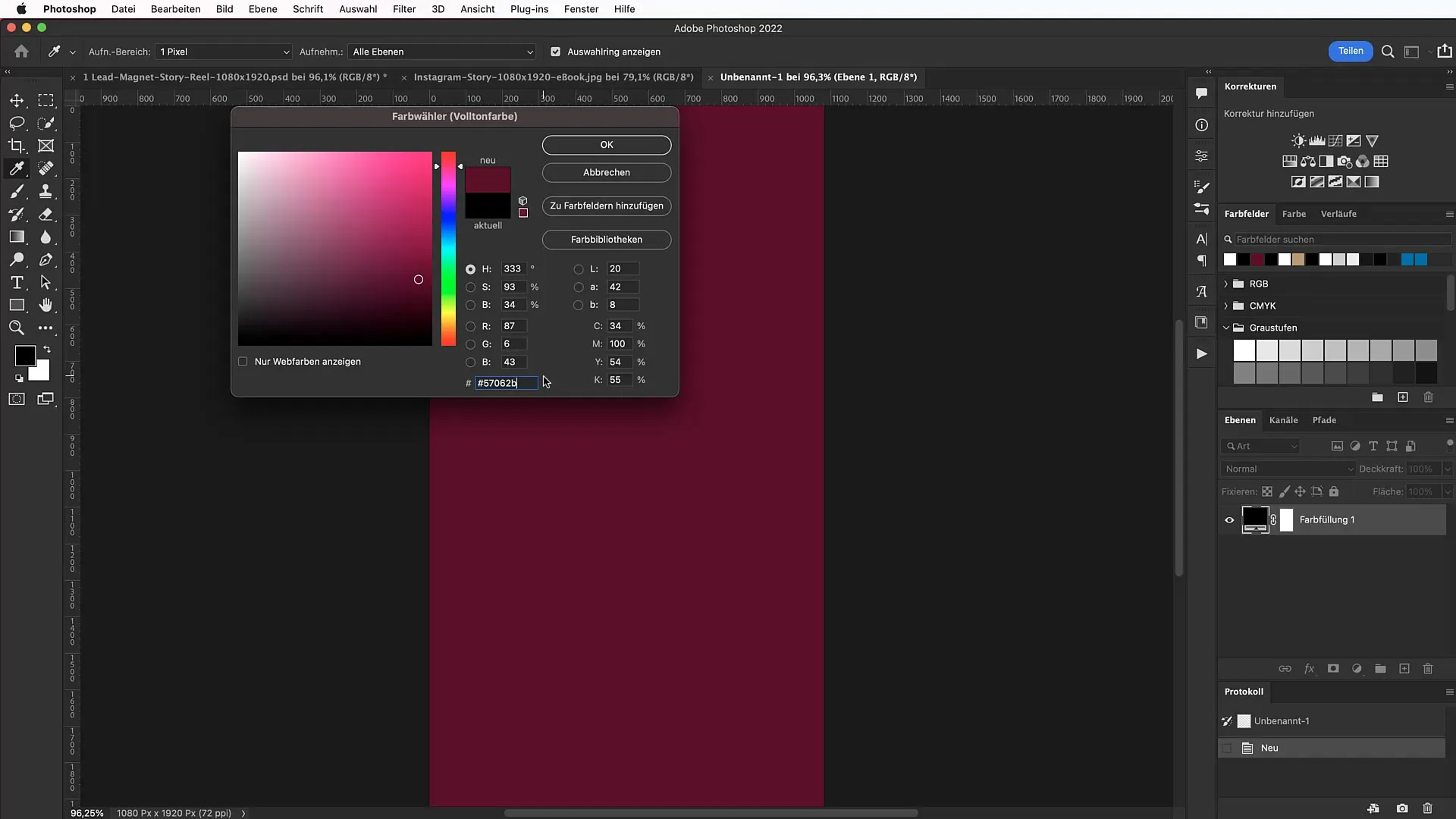
Krok 2: Wybierz kolor tła
Aby stworzyć atrakcyjne tło, wybierz narzędzie Prostokąt i kliknij na płaszczyznę roboczą. Dodaj piękny kolor tła, na przykład ciemny odcień fioletu za pomocą kodu szesnastkowego #57062b. Ten kolor świetnie nadaje się do obszaru koncepcyjnego.

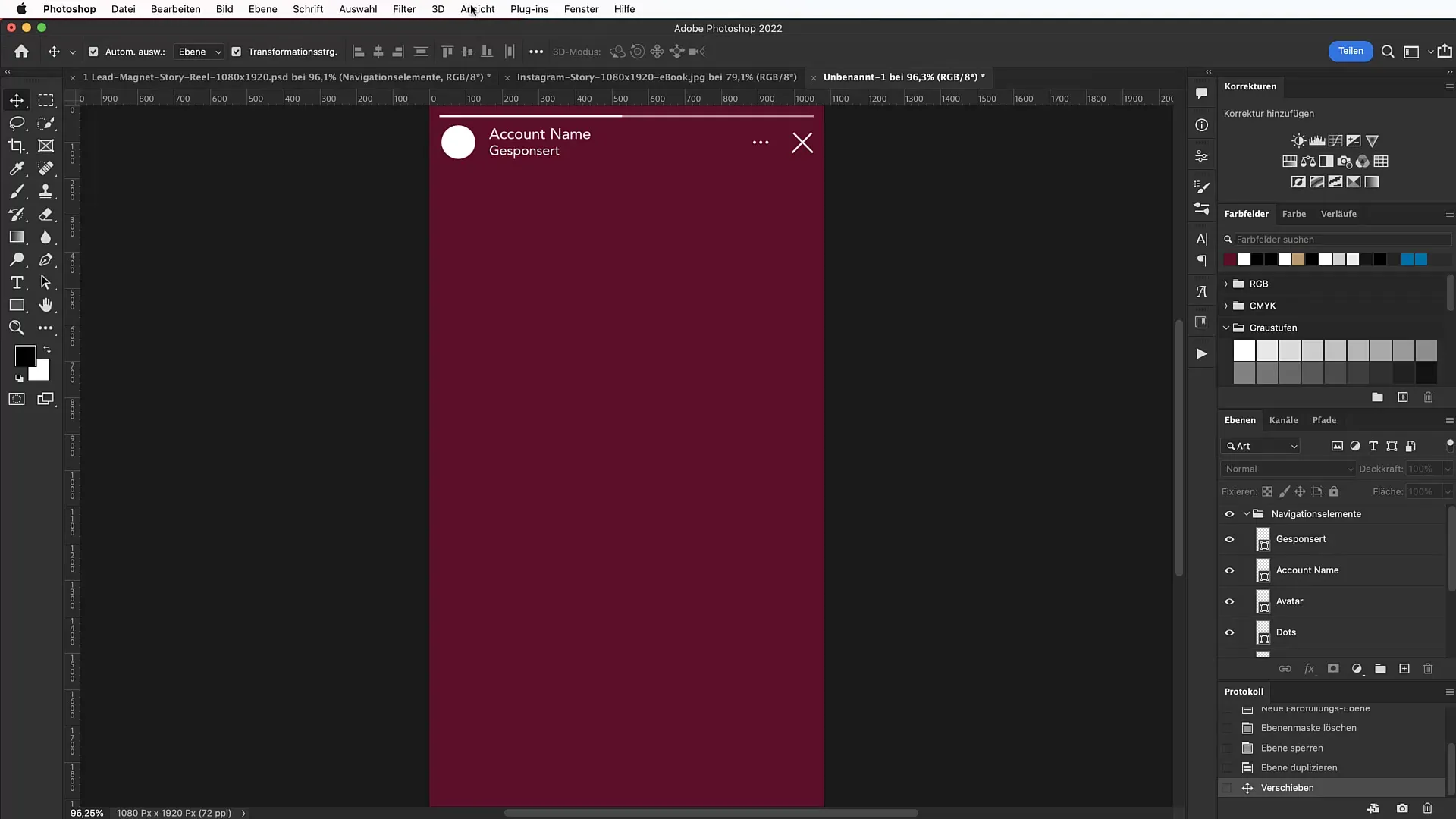
Krok 3: Dodaj linie pomocnicze
Aby dokładnie zaprojektować układ, dodaj linie pomocnicze. Przejdź do „Widok” > „Nowy układ linii pomocniczych” i zaznacz pole wyboru dla krawędzi. Podaj odległości 150 pikseli od góry i 30 pikseli od bocznych krawędzi. To pomoże Ci zachować klarowną strukturę.

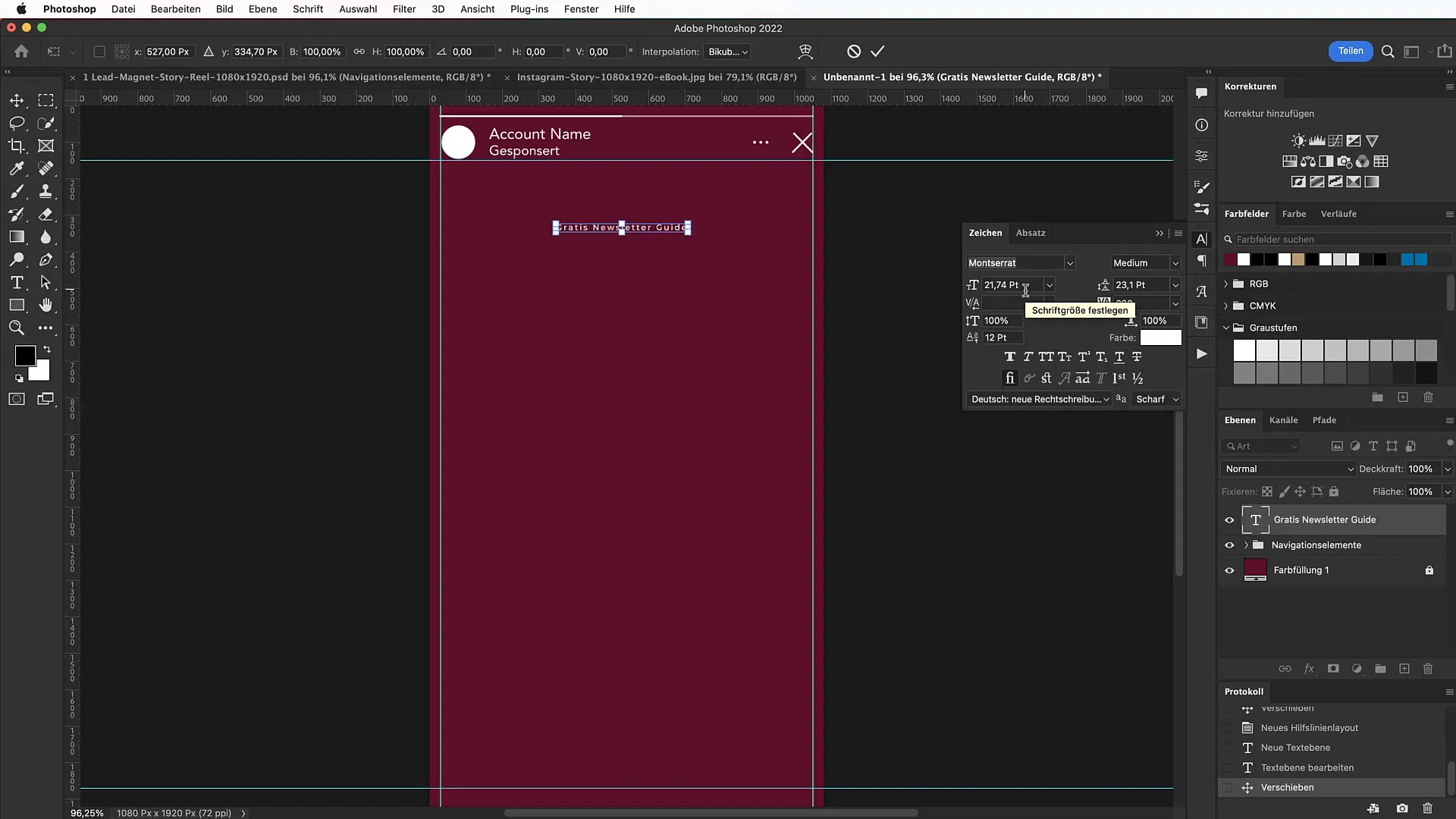
Krok 4: Dodaj nagłówek
Wybierz narzędzie Tekst i wpisz swoje nagłówki, na przykład „Darmowy przewodnik newsletterowy”. Do tego użyj czcionki „Montserrat”, którą możesz pobrać z Google Fonts. Upewnij się, że rozmiar czcionki ustawiony jest na 124 punkty, aby uzyskać silny efekt wizualny.
Krok 5: Dostosuj czcionki i typografię
Upewnij się, że profesjonalnie zaprojektujesz typografię, unikając ręcznego pisania tekstu wielkimi literami. Pobierz i zainstaluj czcionkę, jeśli jest to konieczne. Użyj palety znaków do dostosowania wyrównania i odstępu między wierszami.

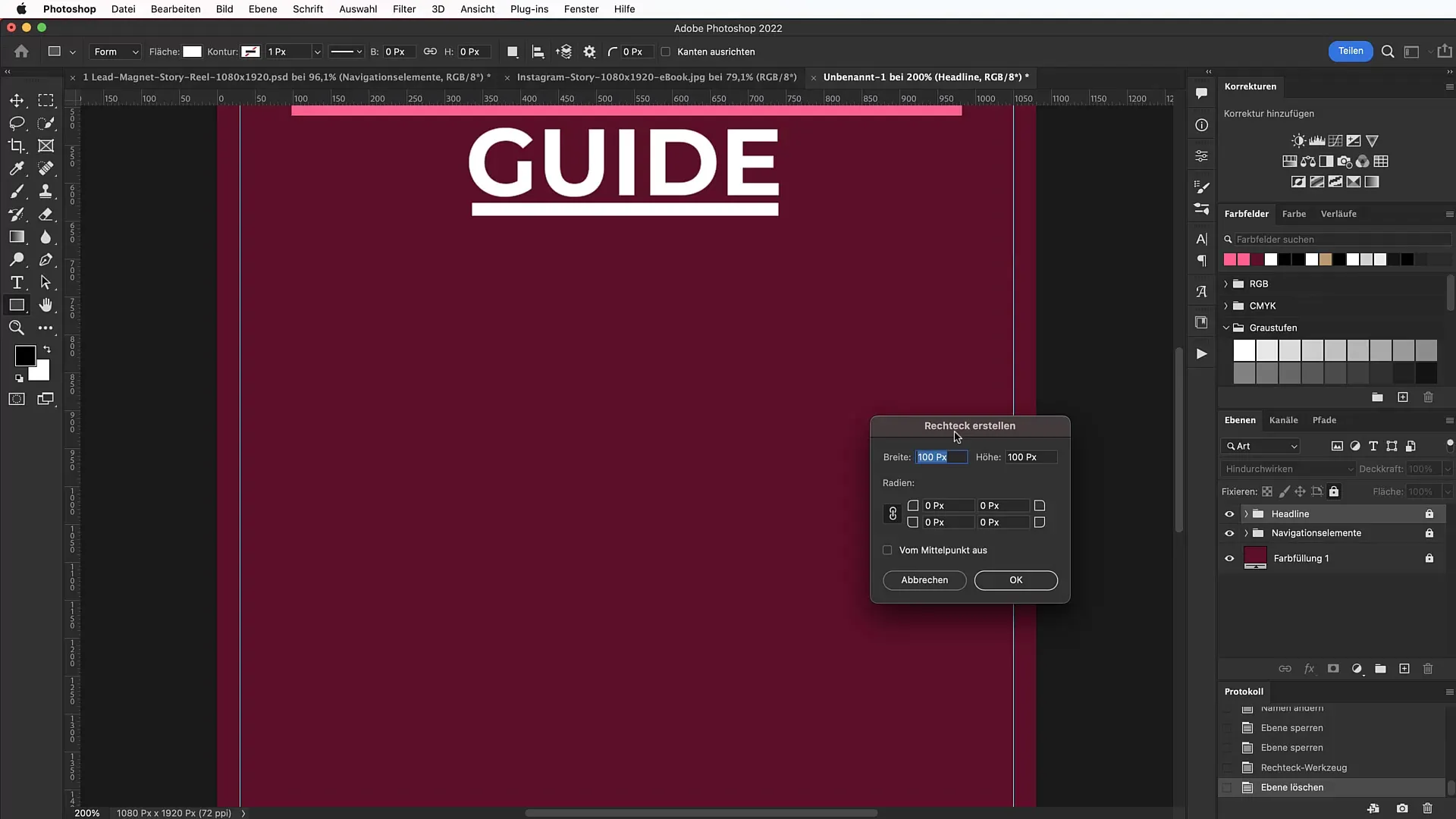
Krok 6: Tworzenie kształtów
Stwórz proste prostokąty, które będą pełnić funkcję elementów wizualnych. Narysuj prostokąt o wysokości około 17 pikseli. Naciśnij klawisz Shift, aby upewnić się, że prostokąt jest równomiernie skalowany. Te kształty mogą pomóc wizualnie podzielić treść.

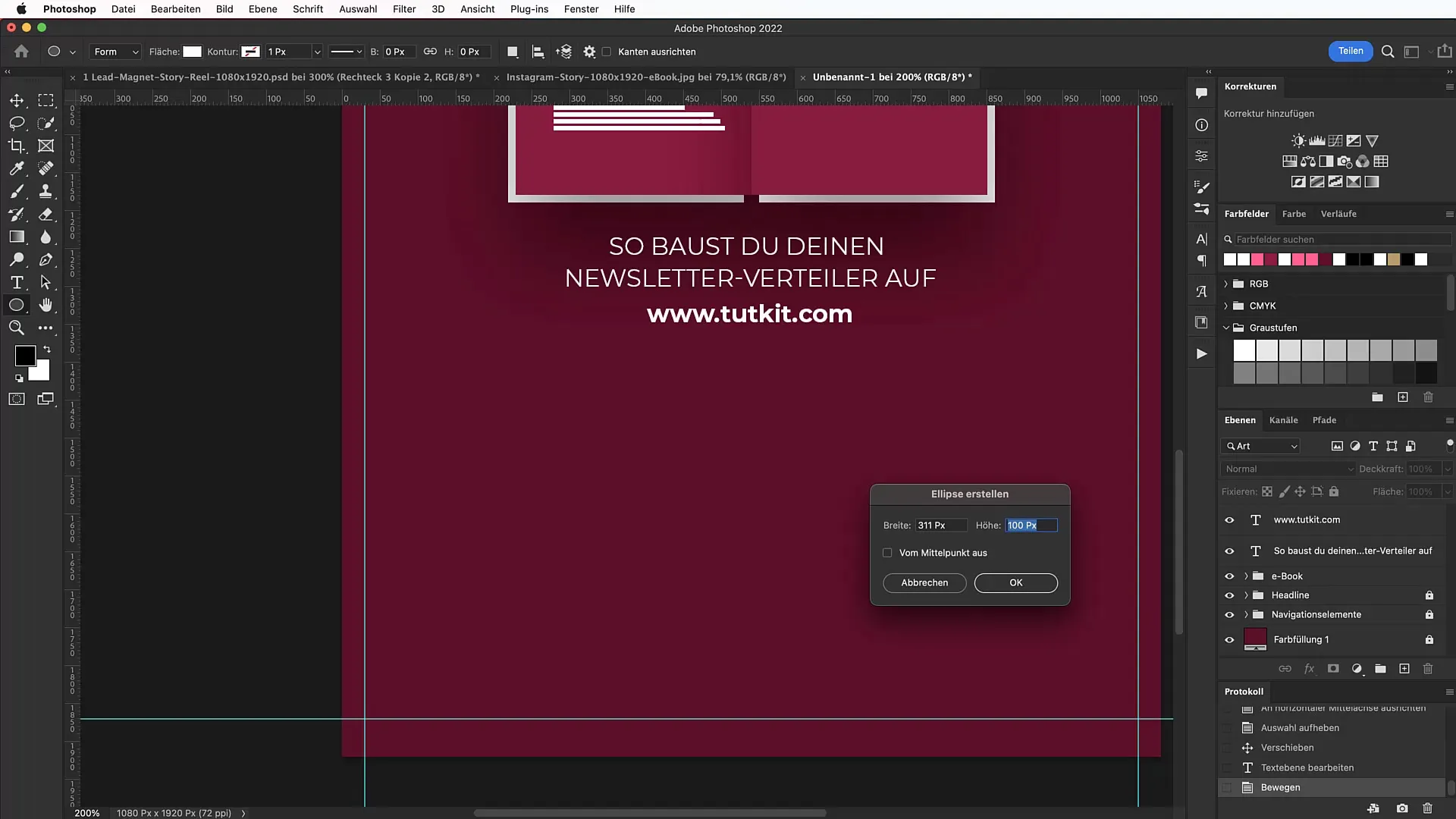
Krok 7: Dodaj e-book
Do e-booka użyj narzędzia Prostokąt, aby utworzyć nowy kształt o szerokości 311 pikseli i wysokości 440 pikseli. Odpowiada to formatowi DIN A4. To służy jako zastępczy obraz Twojego rzeczywistego e-booka.

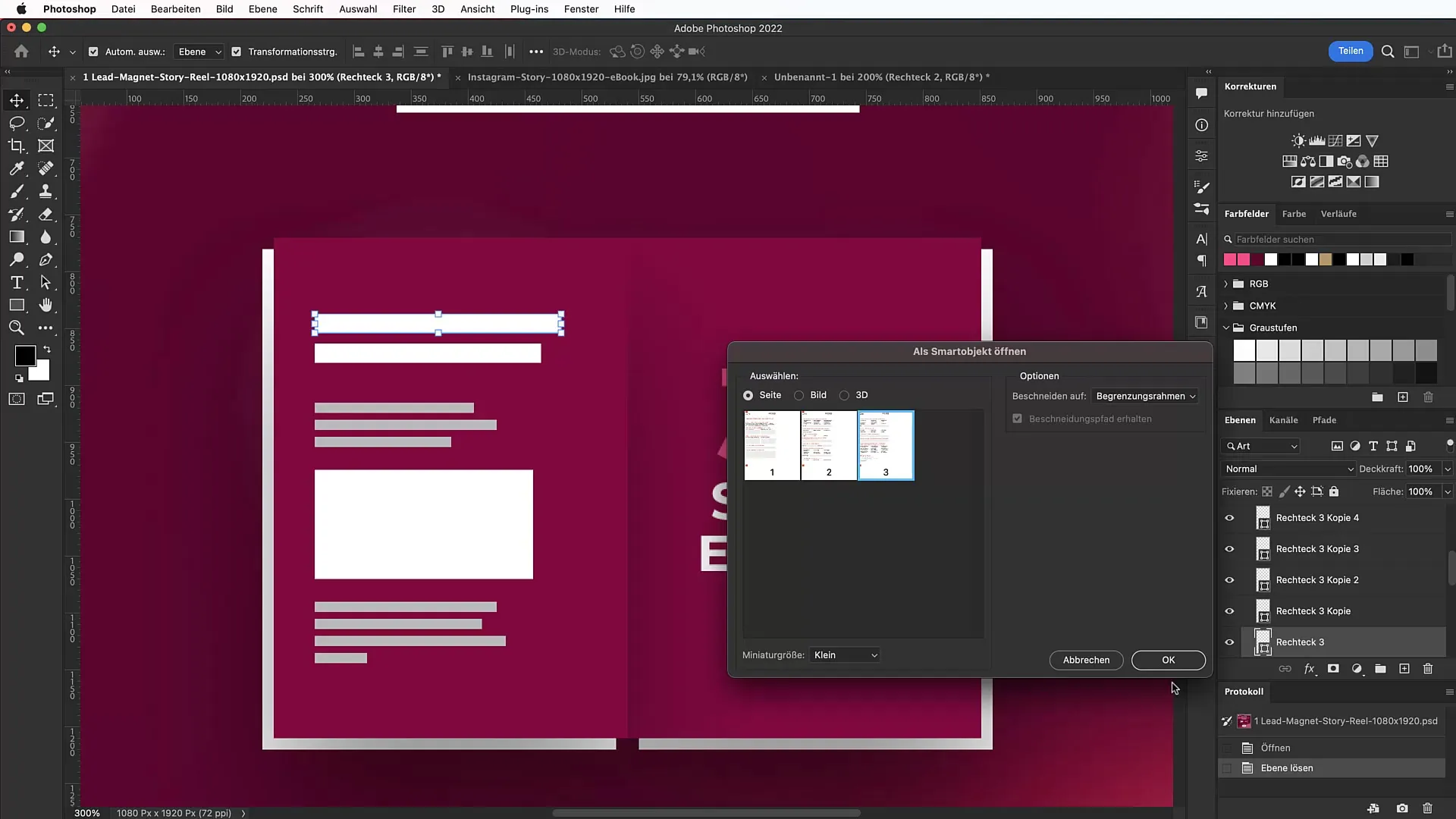
Krok 8: Umieść okładkę e-booka
Dodaj okładkę e-booka jako nową warstwę do swojego projektu. Możesz po prostu przeciągnąć i upuścić okładkę na obraz. Upewnij się, że proporcje są skalowane odpowiednio, aby dobrze wyglądało.

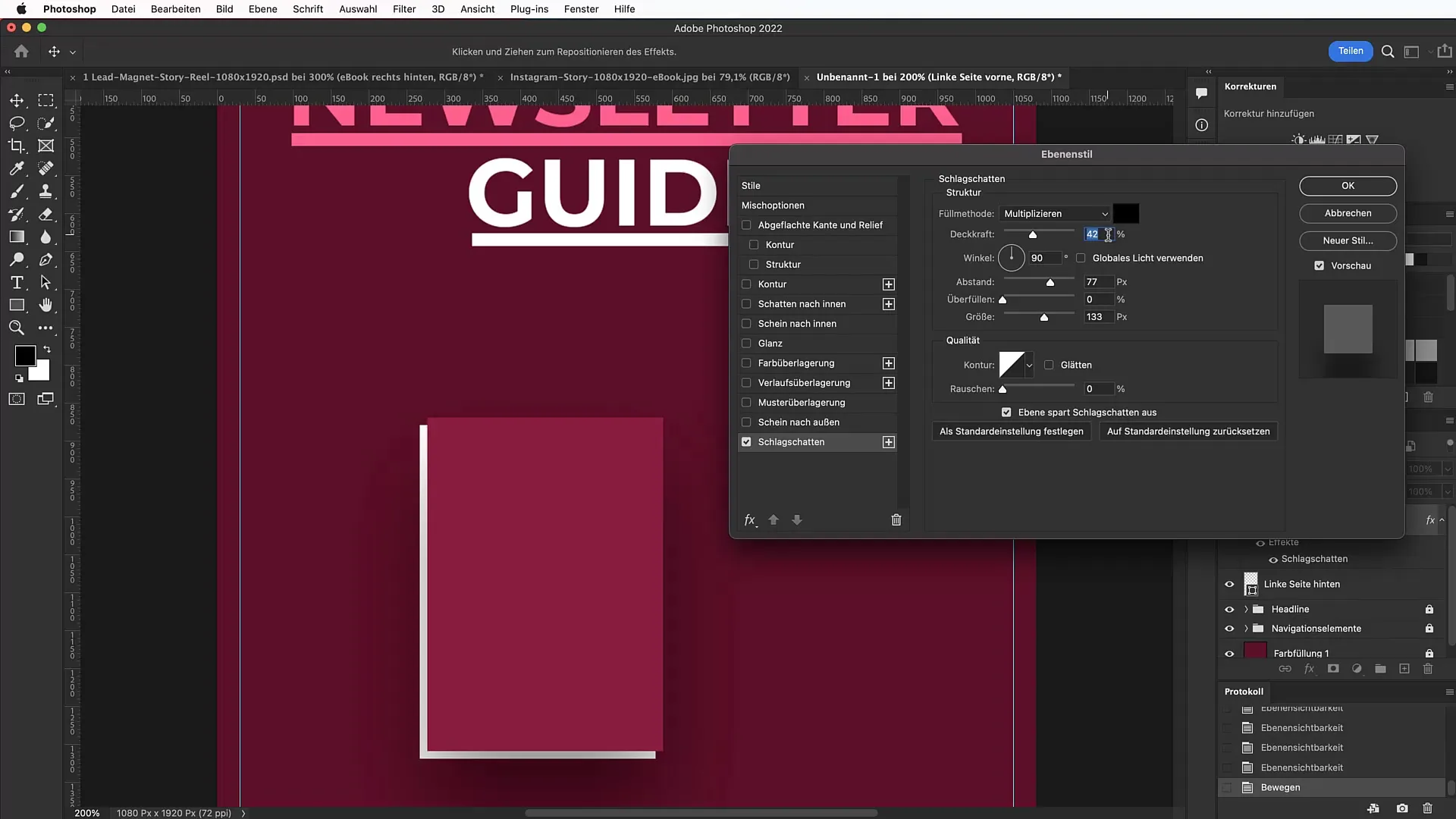
Krok 9: Wykorzystaj cień
Dodaj cień do warstwy e-booka, aby uzyskać efekt trójwymiarowości. Kliknij prawym przyciskiem myszy na warstwę, wybierz „Style warstw” i włącz cień. Dostosuj ustawienia według własnego uznania, aby uzyskać najlepszy efekt.

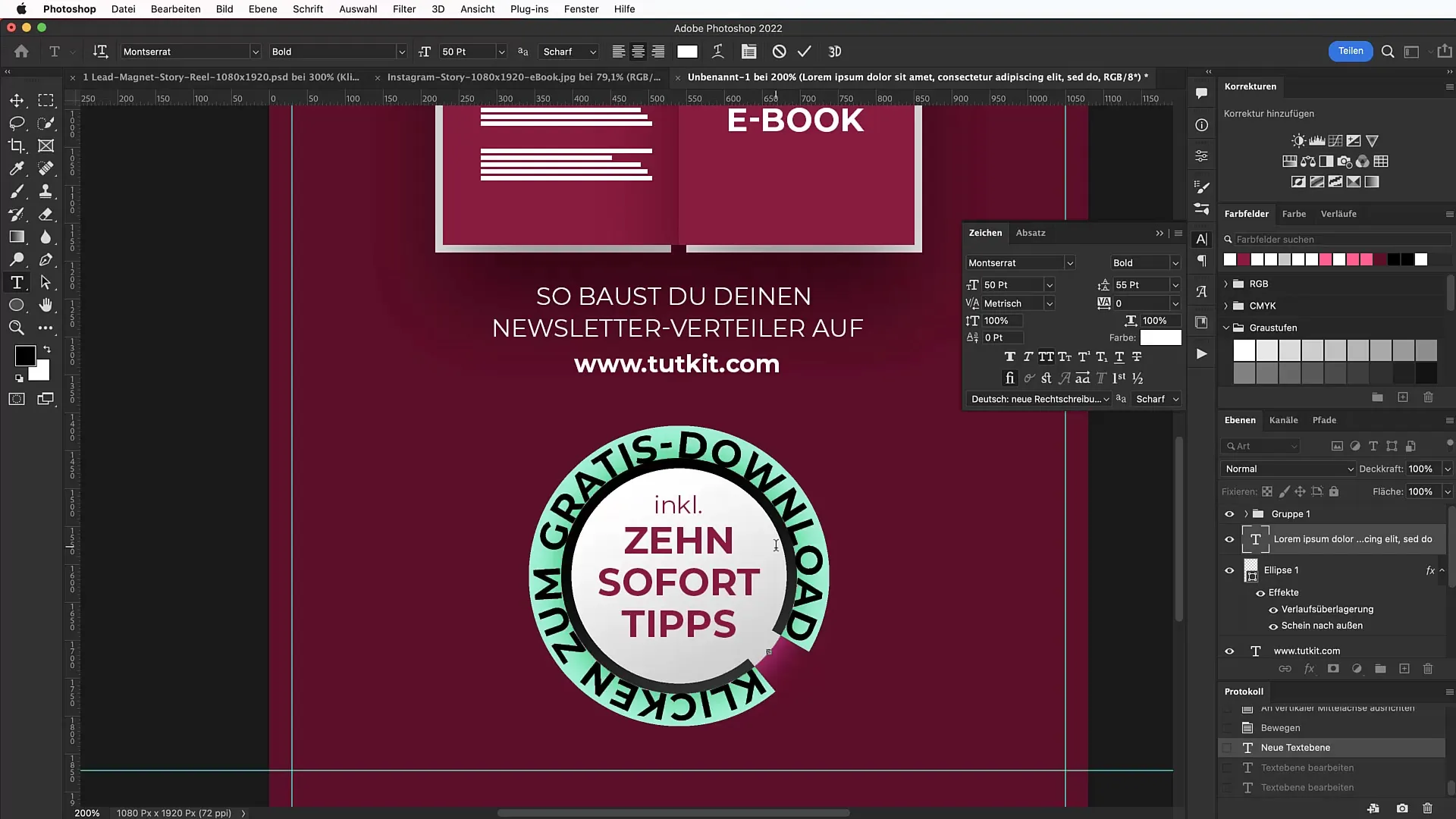
Krok 10: Utwórz CTA (Call to Action)
Aby zachęcić swoją grupę docelową do działania, stwórz wyraźny przycisk CTA. Wybierz narzędzie elipsy i stwórz koło. Wypełnij to koło gradientem przechodzącym od jasnoszarego do białego. Nie zapomnij dostosować odpowiednio koloru.

Krok 11: Rozmieść tekst wokół elipsy
Użyj narzędzia tekstowego, aby umieścić tekst „Kliknij, aby pobrać za darmo” wokół twojego koła CTA. Upewnij się, że zachowujesz czytelność, podnosząc lub obniżając tekst.

Krok 12: Ostatnie dostosowania
Sprawdź całą kompozycję i dokonaj ostatnich dostosowań. Baw się kolorami, odstępami i rozmiarami elementów, aby upewnić się, że twój banner przyciąga uwagę i jest wizualnie atrakcyjny.
Podsumowanie
Dzięki opisanym krokom masz teraz klarowny i uporządkowany przewodnik po tworzeniu banera reklamowego w Photoshopie. Przestrzegaj zasad układu i wzornictwa, aby przyciągnąć uwagę swojej grupy docelowej i skutecznie generować leady.
Najczęściej zadawane pytania
Jakie powinny być wymiary banera?Banner powinien mieć wymiary: 1080 px szerokości i 1920 px wysokości.
Skąd mogę pobrać czcionkę „Montserrat“?Czcionkę można pobrać bezpłatnie z Google Fonts.
Jak dodać plik okładki e-booka do Photoshopa?Możesz po prostu przeciągnąć plik okładki e-booka na obszar roboczy i odpowiednio skalować.
Czy mogę zmieniać wartości kolorów tła?Tak, możesz w każdej chwili dostosować wartości kolorów, aby uzyskać pożądany nastrój.
Czy muszę zajmować się licencjonowaniem czcionek?Zazwyczaj czcionki pobrane z Google Fonts są licencjonowane do użytku komercyjnego. Mimo to zwróć uwagę na ewentualne specyficzne warunki licencji.

