Efekt Bokeh nadaje Twoim projektom magiczną i nastrojową atmosferę. Za pomocą Photoshopa możesz łatwo odtworzyć ten popularny efekt rozmycia - i to tylko za pomocą pędzli! W tym samouczku pokażę Ci, jak krok po kroku stworzyć imponujący efekt Bokeh, który doskonale nadaje się na tła, plakaty lub projekty kreatywne. Zaczynajmy i zakręć swoje projekty błyszczącymi kołami światła!
Krok 1:
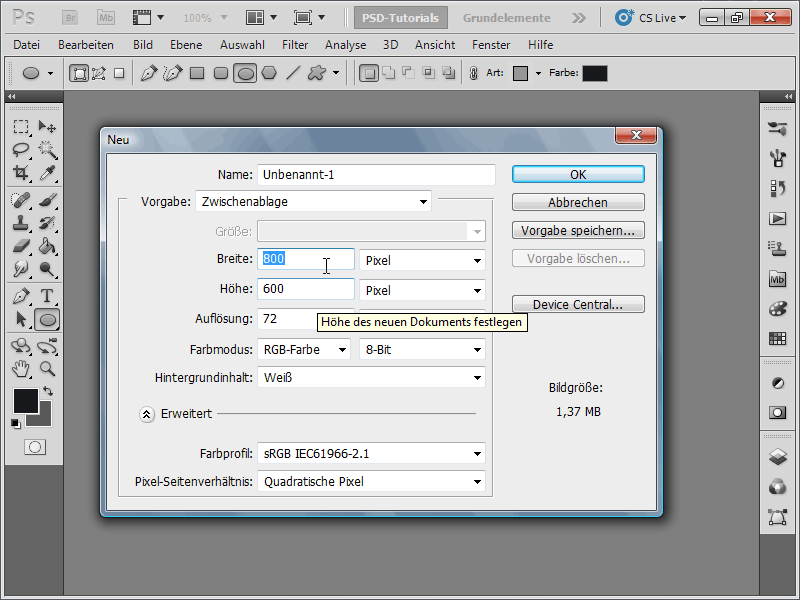
Najpierw tworzę nowy dokument; rozmiar jest całkowicie obojętny. Wybieram bardzo mały rozmiar 800x600 pikseli. Jeśli chcesz wydrukować ten efekt, jednostka piksel powinna zostać zmieniona na cm, a rozdzielczość z 72 na 300 pikseli/cale.

Krok 2:
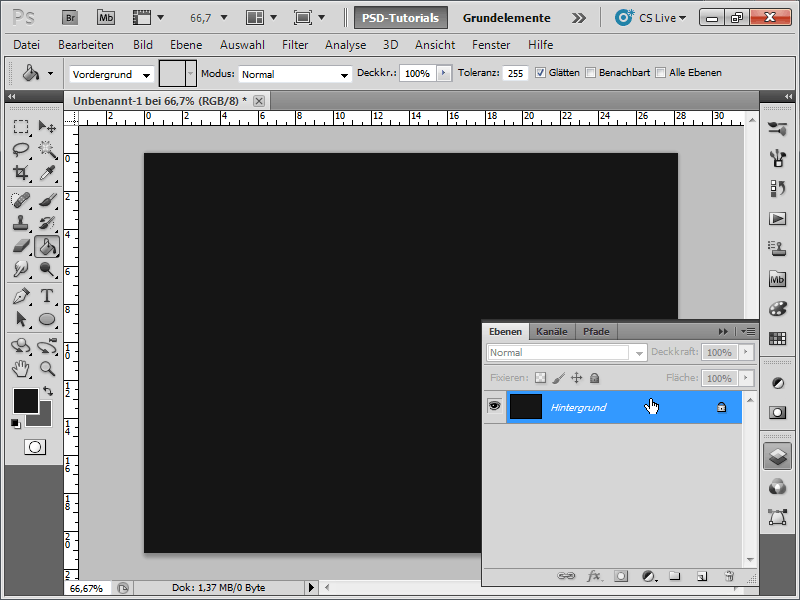
Go dark grey for the background color. (Nie można użyć czerni, bo wtedy efekt nie będzie tak dobry).
Krok 3:
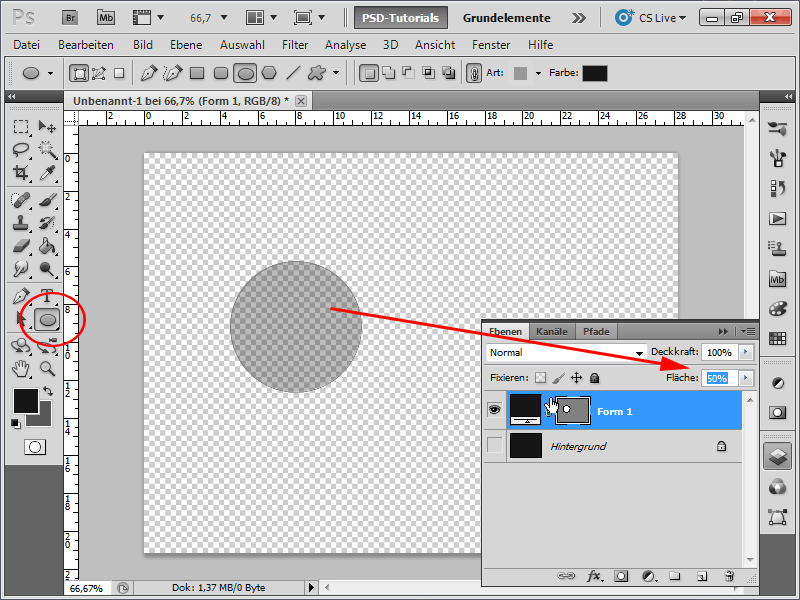
Następnie dodaję nową warstwę do mojego dokumentu. Na niej używam narzędzia Elipsa z wciśniętym klawiszem Shift, aby stworzyć okrąg. Ustawiam Przeźroczystość na 50%. Teraz ukrywam warstwę tła.
Krok 4:
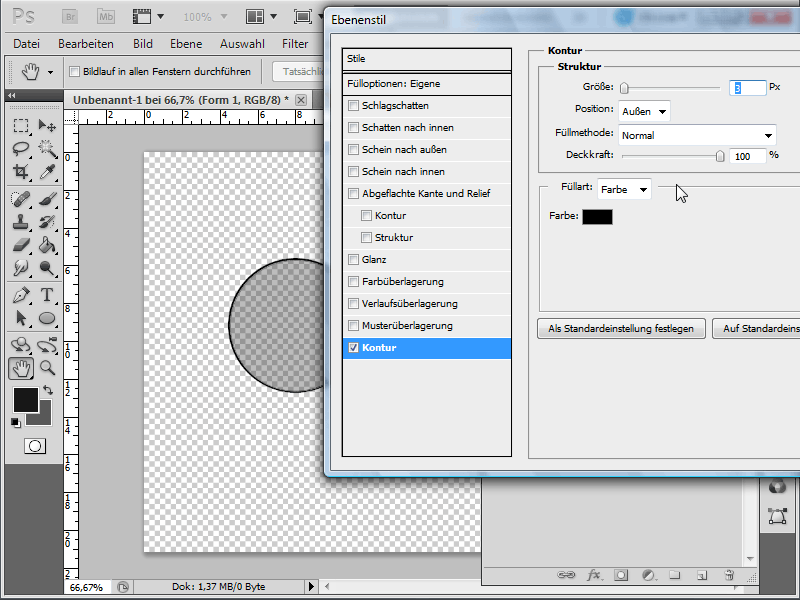
Teraz moja warstwa otrzymuje nową opcję wypełnienia: kontur o szerokości 3 pikseli w kolorze czarnym. Można ustawić więcej, ale więcej niż 10 pikseli znowu nie wygląda dobrze.
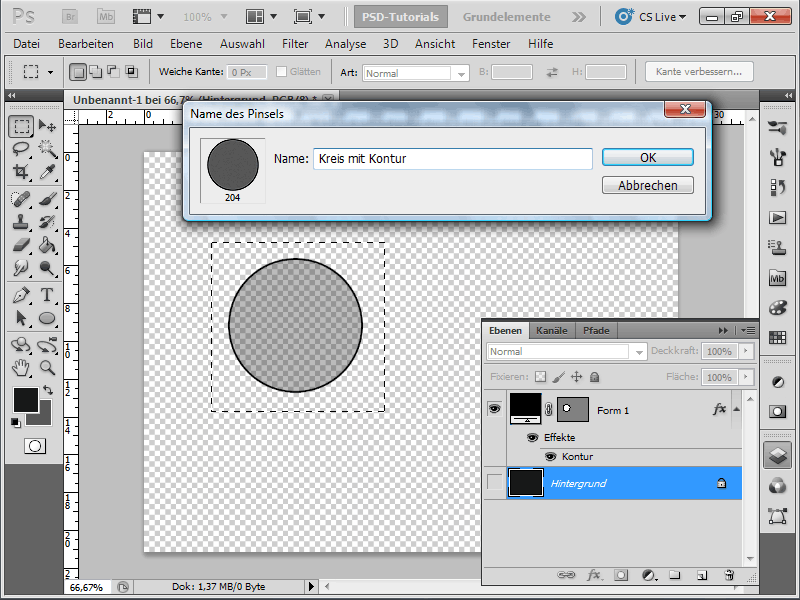
Krok 5:
Następnie zaznaczam okrąg narzędziem wybierania, klikam warstwę tła, i dopiero teraz mogę zapisać okrąg jako pędzel w Menu>Edytuj>Definiowanie pędzla.
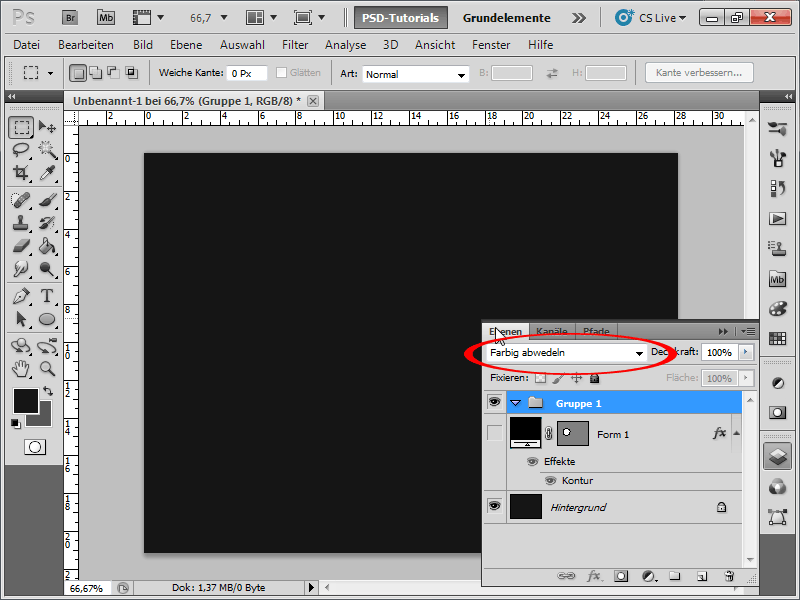
Krok 6:
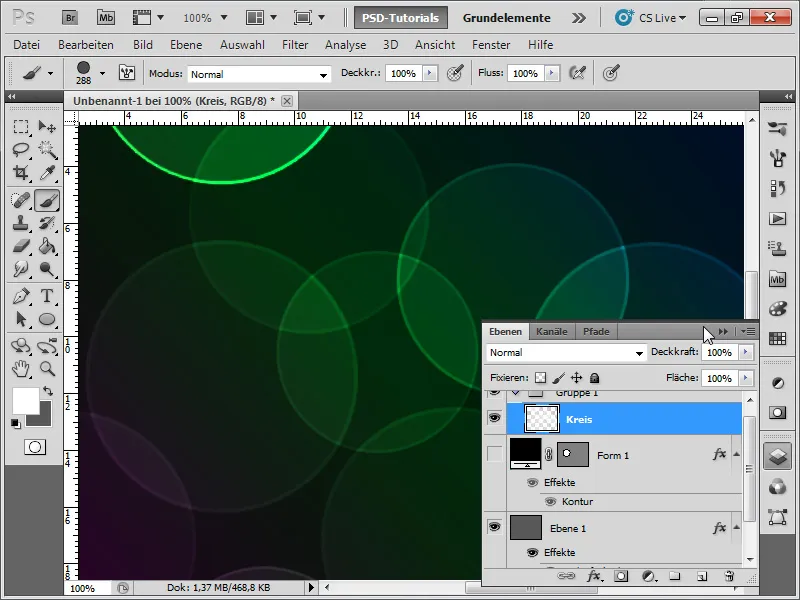
Teraz dodaję nową grupę i zmieniam metodę wypełnienia grupy na Color Dodge.
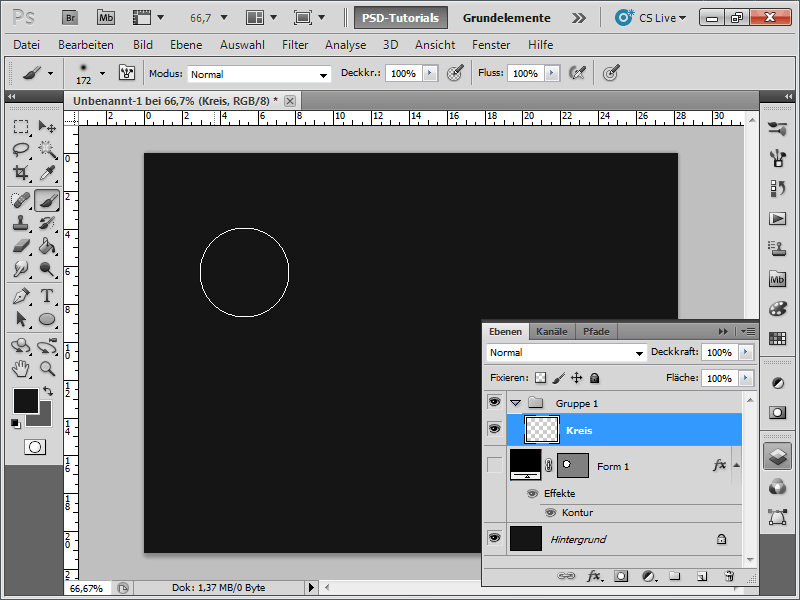
Krok 7:
Wewnątrz grupy tworzę nową warstwę i zmieniam jej nazwę na "Okrąg".
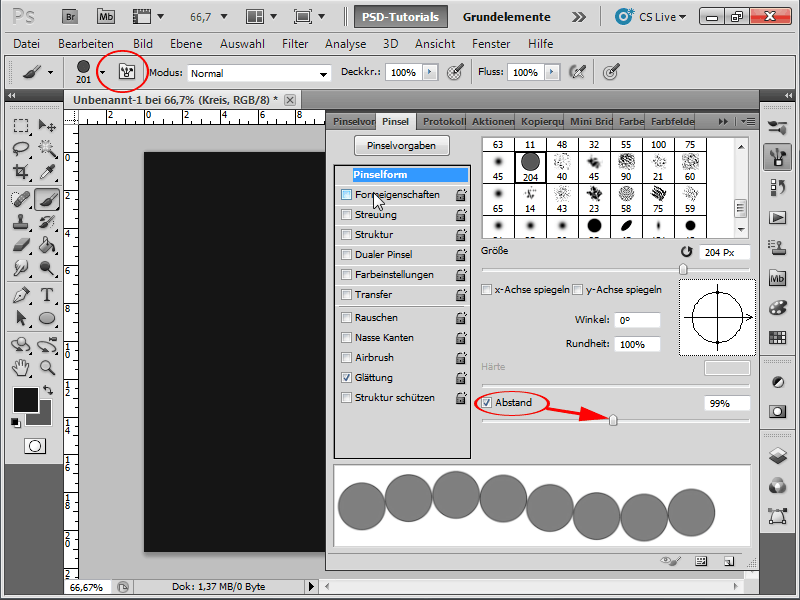
Krok 8:
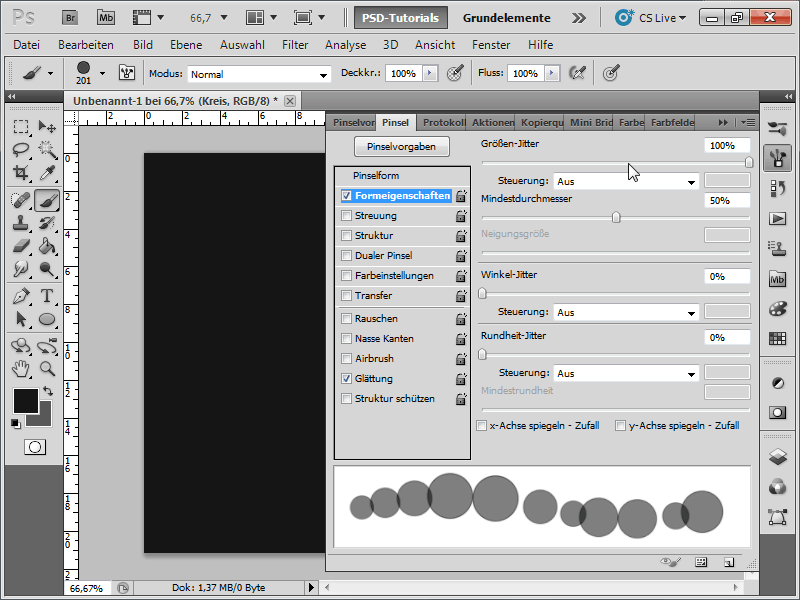
Teraz biorę pędzel i klikam F5 lub w lewym górnym rogu na ikonę Pędzla i zmieniam odległość w Ustawieniach kształtu pędzla na około 90 - 100%.
Krok 9:
W Ustawieniach kształtu zmieniam Wpustowość na 100% i Najmniejsza średnica na 50%.
Krok 10:
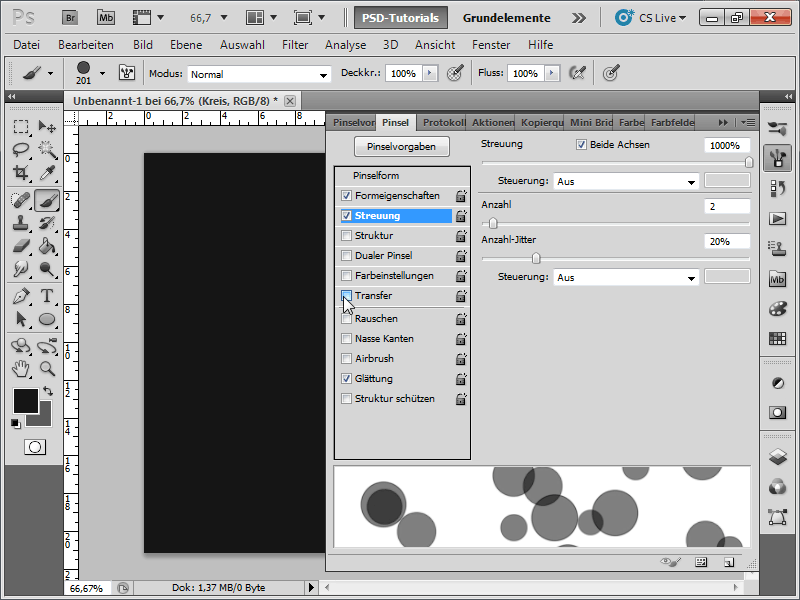
Pod rozrzut ważne jest, aby zaznaczyć pole Obie osie i zwiększyć wartość do 1000%.
Krok 11:
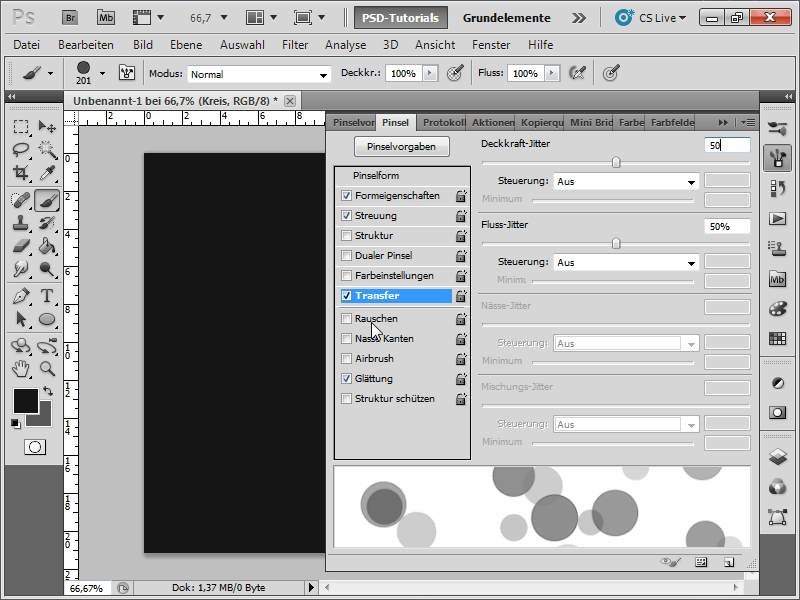
W Transferze zmieniam Wielkość przeźroczystości na 50% oraz Przepływ przeźroczystości także na 50%.
Krok 12:
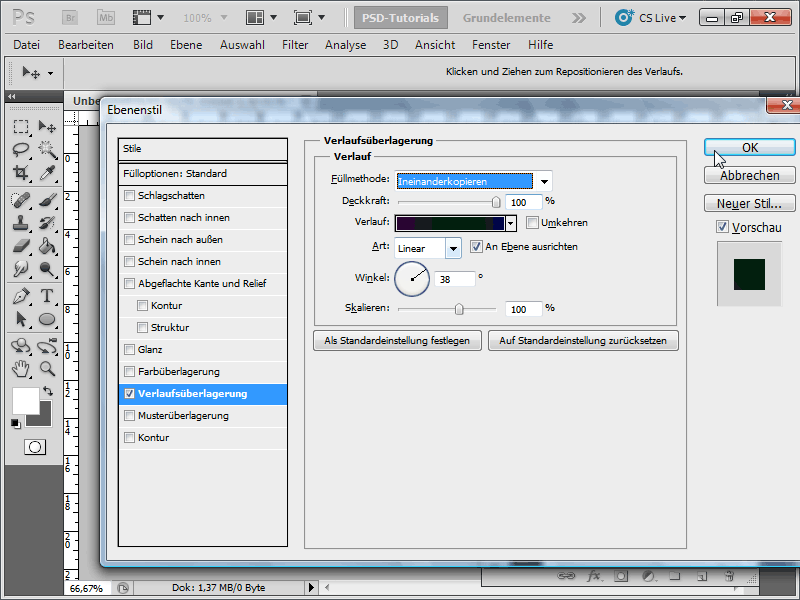
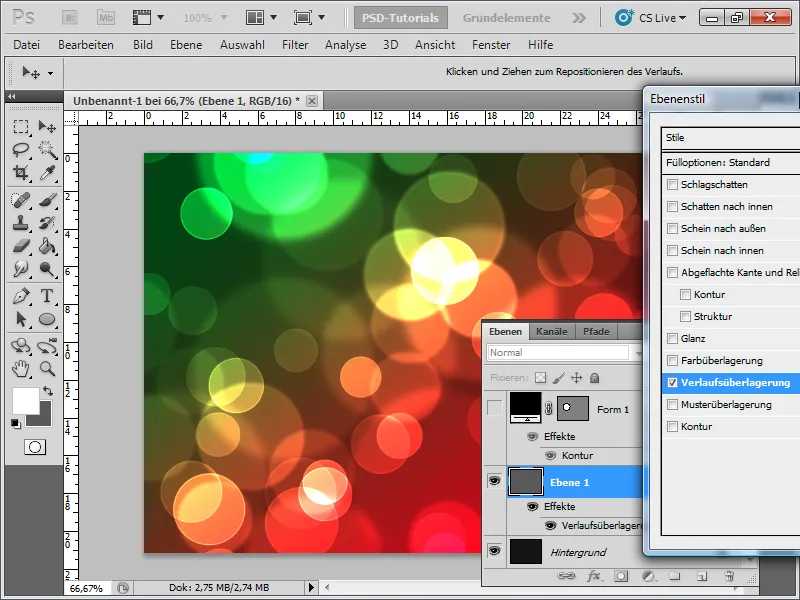
Następnie tworzę nową warstwę nad warstwą tła, która nie jest częścią grupy, i dodaję nowy styl warstwy: Gradient Overlay z gradientem np. od ciemnofioletowego do ciemnozielonego, a następnie do ciemnoniebieskiego. Zmieniam metodę wypełnienia Gradientu nakładkowego na Darken.
Krok 13:
Kolor tła nowej warstwy zmieniam na ciemnoszary, klikam warstwę z okręgiem i z nowym pędzlem o nieco większym końcu kilka razy maluję białym kolorem.
Krok 14:
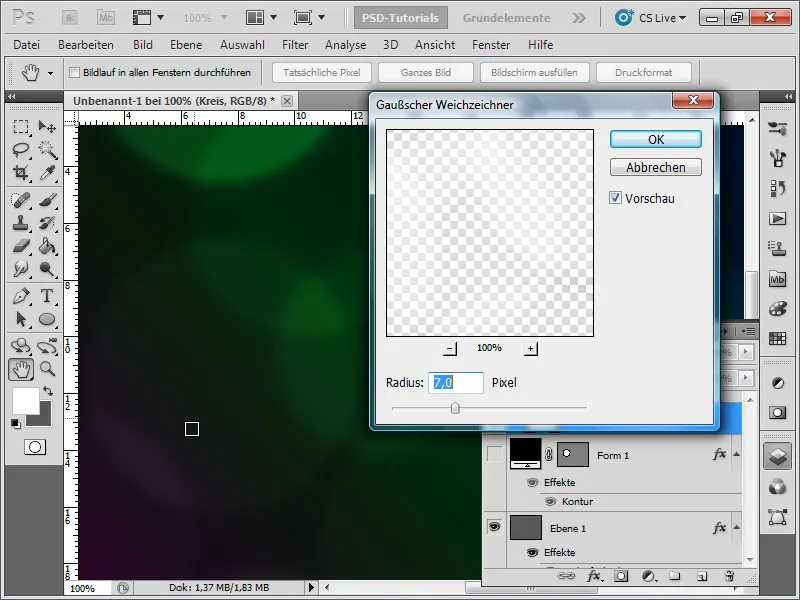
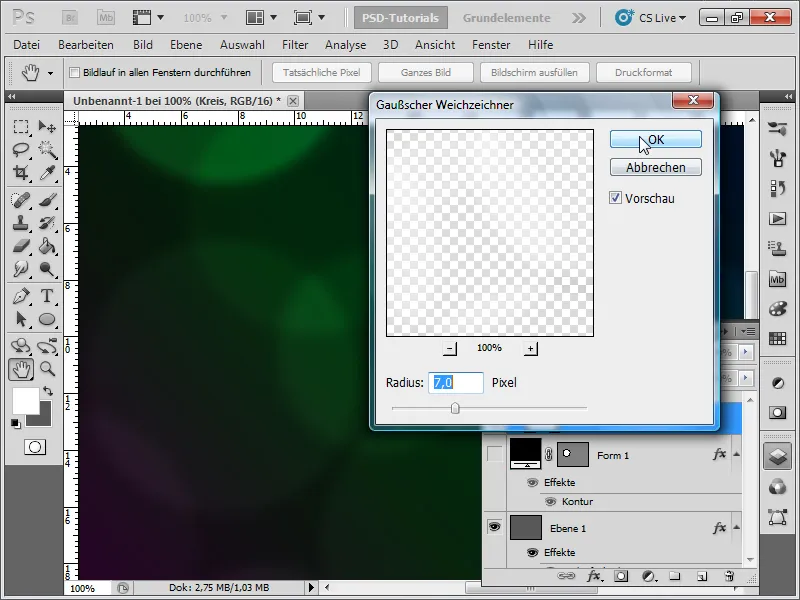
Chociaż teraz mogę już zastosować Rozmycie Gaussa, osobiście uważam, że przejścia kolorów są wtedy nieco nieostry. Dlatego teraz mogę włączyć Menu>Obraz>Tryb>Kanał 16-bitowy, aby mieć więcej kolorów do dyspozycji. ALE: Niestety nie wszystkie filtry w Photoshopie działają wtedy. Ale Rozmycie Gaussa mimo to działa.
Krok 15:
Po zmianie trybu, efekt rozmycia gaussowskiego od razu wygląda lepiej:
Krok 16:
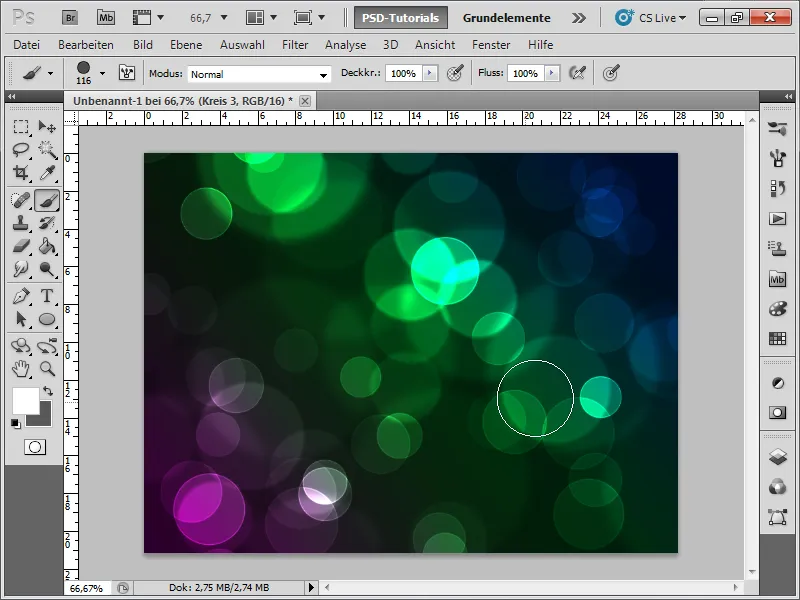
Teraz tworzę kolejną warstwę wewnątrz grupy i ponownie dodaję kilka okręgów za pomocą nieco mniejszego pędzla.
Krok 17:
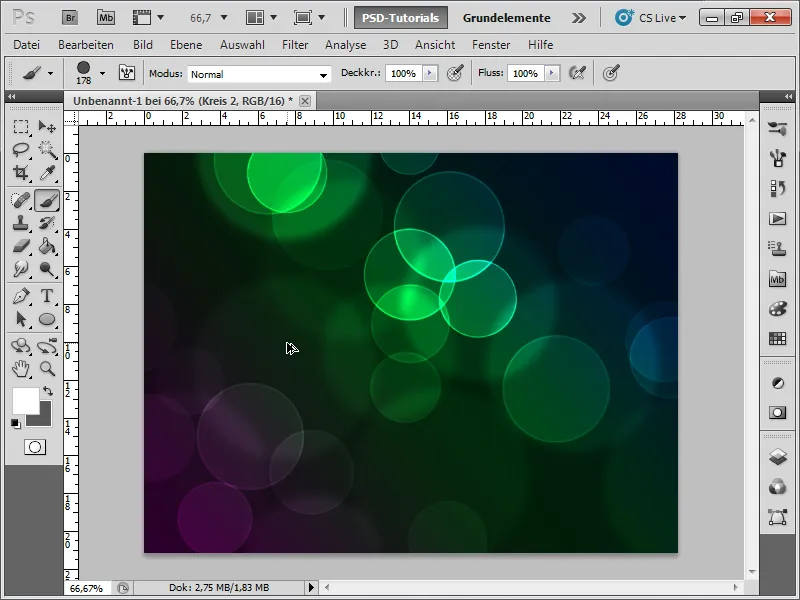
Teraz ponownie używam Ctrl+Alt+F aby otworzyć rozmycie gaussowskie i zmieniam promień na około 2. Następnie dodaję kolejne okręgi na nowej warstwie, ponownie używając lekko zmniejszonego pędzla. Jestem teraz bardzo zadowolony z rezultatu:
Krok 18:
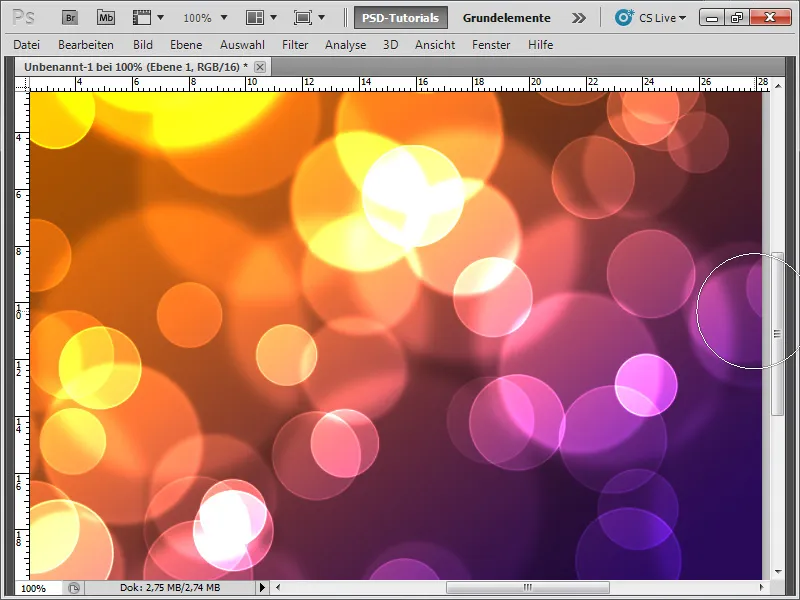
Genialne jest to, że mogę w każdej chwili wejść do mojego przeplotu gradientowego i od razu zmodyfikować gradient.
Krok 19:
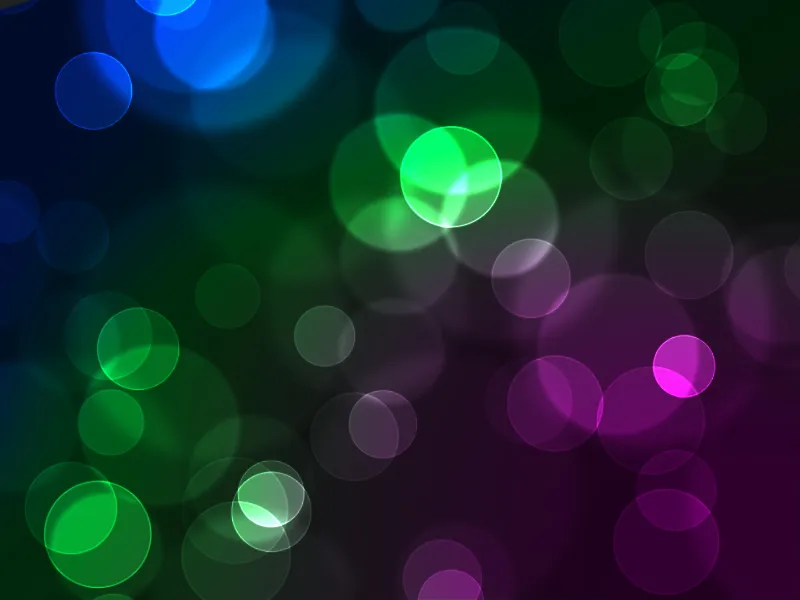
Oto piękny przykład, w którym zmieniłem tylko gradient.
Krok 20:
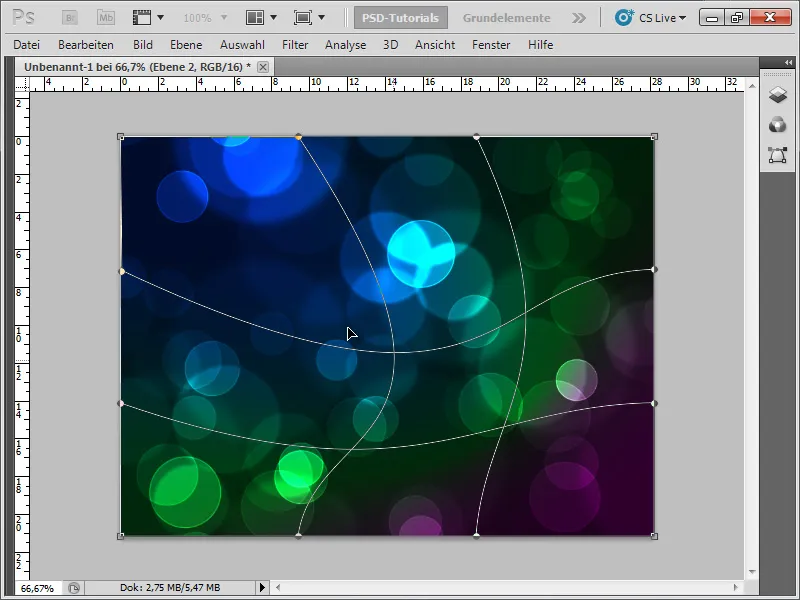
Jeśli gradient nie powinien być całkowicie liniowy, można go zmodyfikować w następujący sposób: Tworzę pustą warstwę, którą umieszczam pod warstwą z gradientem. Następnie łączę obie warstwy używając Ctrl+E, naciskam Ctrl+T a następnie prawym przyciskiem myszy > Zakrzywienie, aby dodać mu specjalnego uroku.
Krok 21:
A oto moje końcowe rezultaty. Mam nadzieję, że udało mi się przekazać wiele nowych, kreatywnych pomysłów, i od teraz nie zobaczę już nudnych tła. Jako plik roboczy dołączyłem pędzel.
Jako źródło inspiracji posłużyła mi ta angielska strona internetowa.


