Trójwymiarowy tekstu szklany to imponujący efekt, który nadaje Twoim projektom głębi, transparentności i elegancji. Doskonały do logotypów, plakatów lub sztuki cyfrowej, ten wygląd łączy odbicia szkła, załamania światła i efekty plastyczne. Za pomocą Photoshopa możesz łatwo osiągnąć ten styl, używając stylów warstw, gradientów i efektów oświetleniowych. W tym samouczku pokażę Ci krok po kroku, jak stworzyć realistyczny tekst szklany 3D, który wyróżni Twoją typografię. Zaczynamy i dajemy tekstowi błysk!
1. Nowy dokument
Zaczynamy od utworzenia nowego dokumentu o wymiarach 2090 pikseli na 1000 pikseli.

Następnie udajemy się na stronę www.sxc.hu, aby znaleźć nasz obraz tła. W polu wyszukiwania wpisujemy numer obrazu: 28415.
Następnie klikamy na obraz i przeciągamy go do naszego dokumentu Photoshopa.
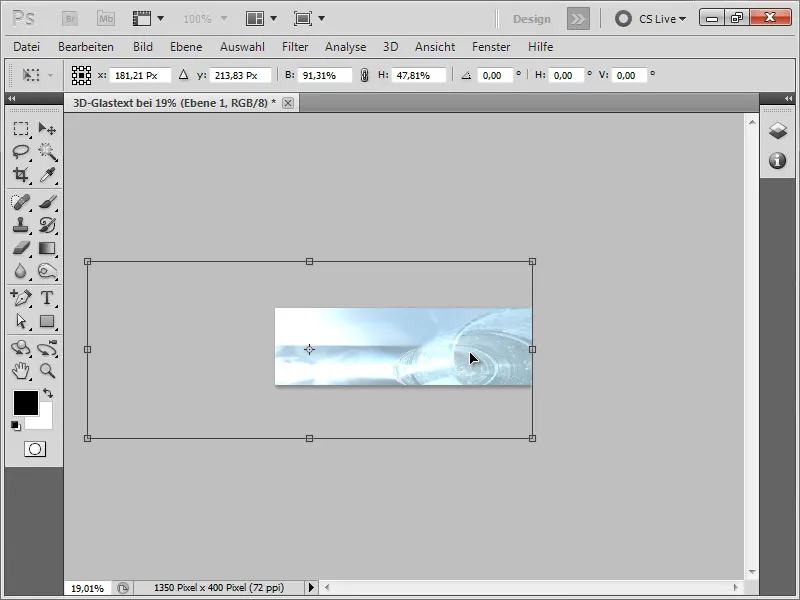
Ewentualnie musimy nieco rozciągnąć obraz (Ctrl+T), aby zmieścił się na naszej powierzchni roboczej. Nie szkodzi, jeśli obraz się zniekształca, ponieważ służy tylko jako struktura tła.
2. Przyciemnienie tła
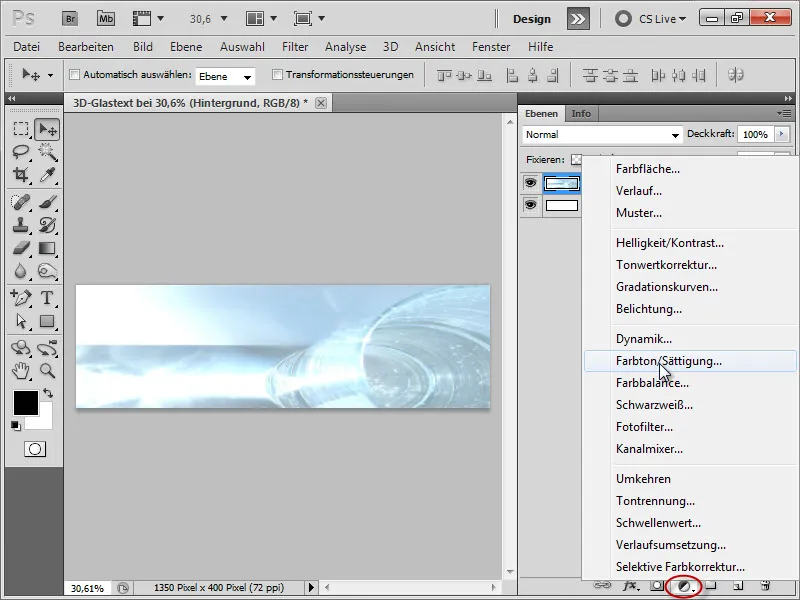
Dopracujemy tło, aby nie dominowało tak bardzo. W tym celu tworzymy dwie warstwy dostosowania. Najpierw barwa/Nasycenie.
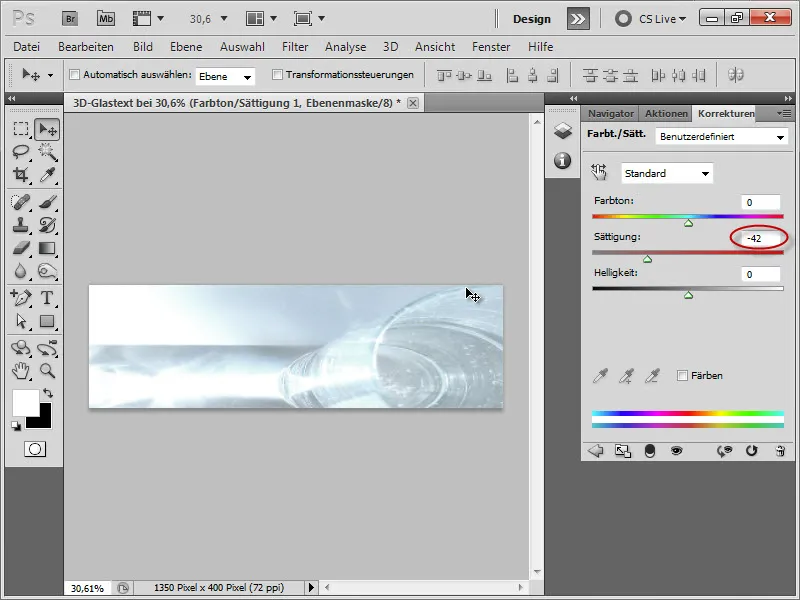
Ustawiamy Nasycenie na -42.
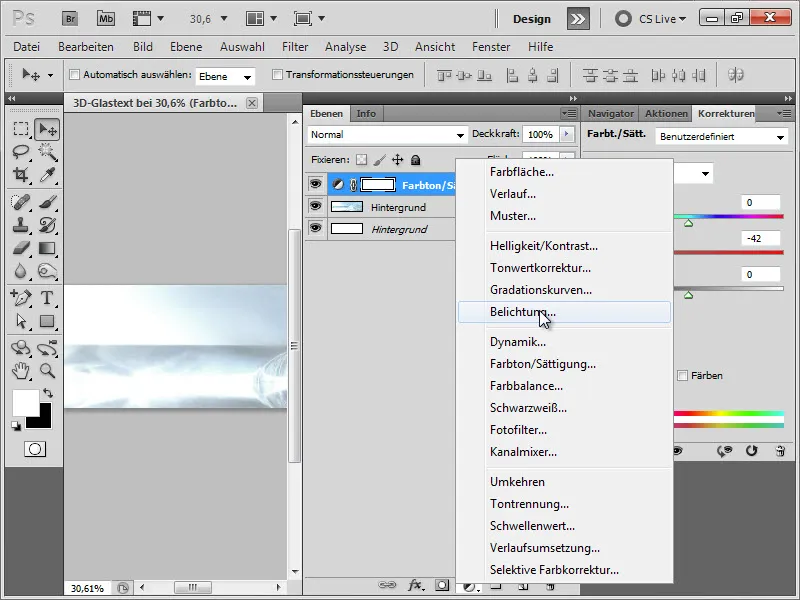
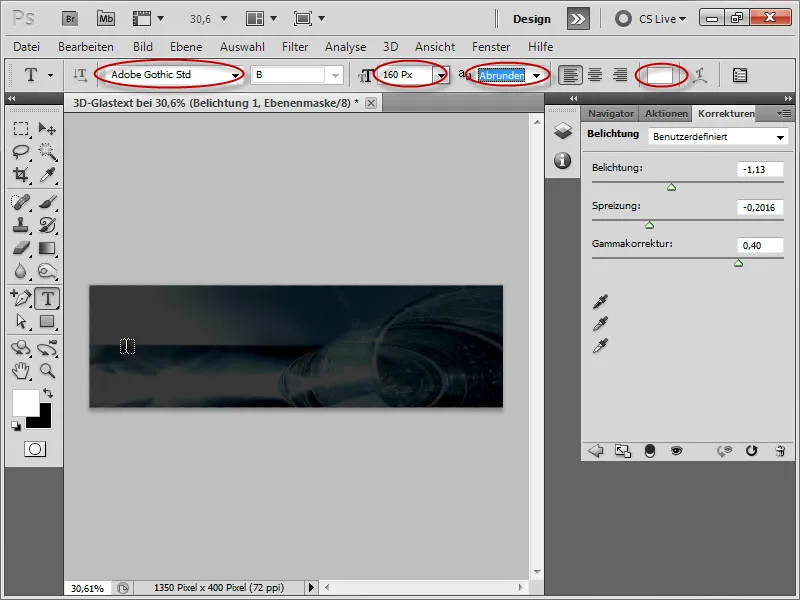
Następnie tworzymy warstwę dostosowania z Oświetlenie.
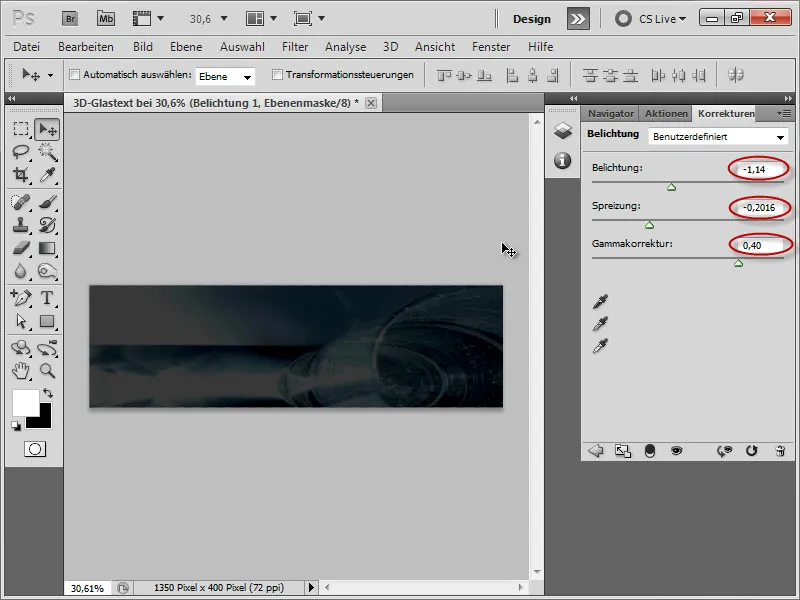
Wprowadzamy następujące wartości:
• Oświetlenie: -1,14
• Rozpiętość: -0,2016
• Korekta gamma: 0,40
3. Tworzenie tekstu
Teraz wybieramy narzędzie tekstowe i wybieramy odpowiednią pogrubioną czcionkę. W tym przypadku jest to czcionka "Adobe Gothic Std" o rozmiarze 160 pikseli, z wygładzaniem krawędzi i białym kolorem.
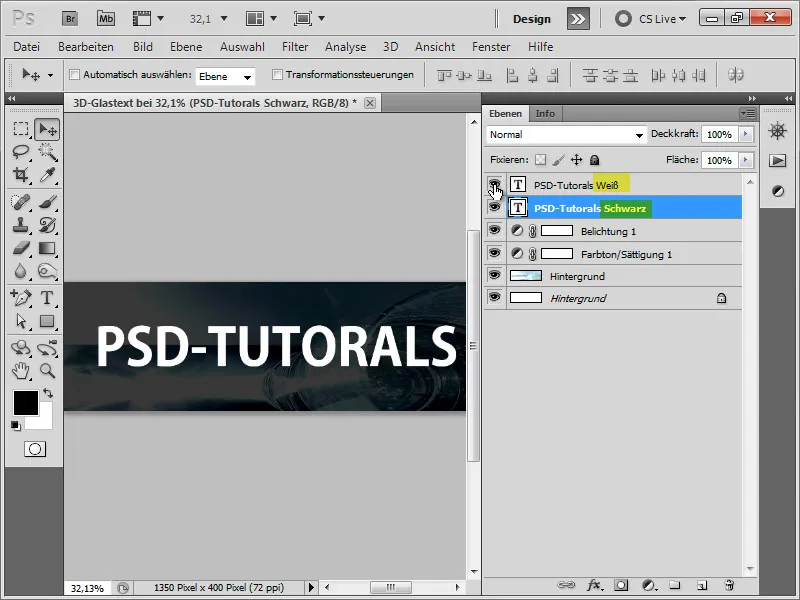
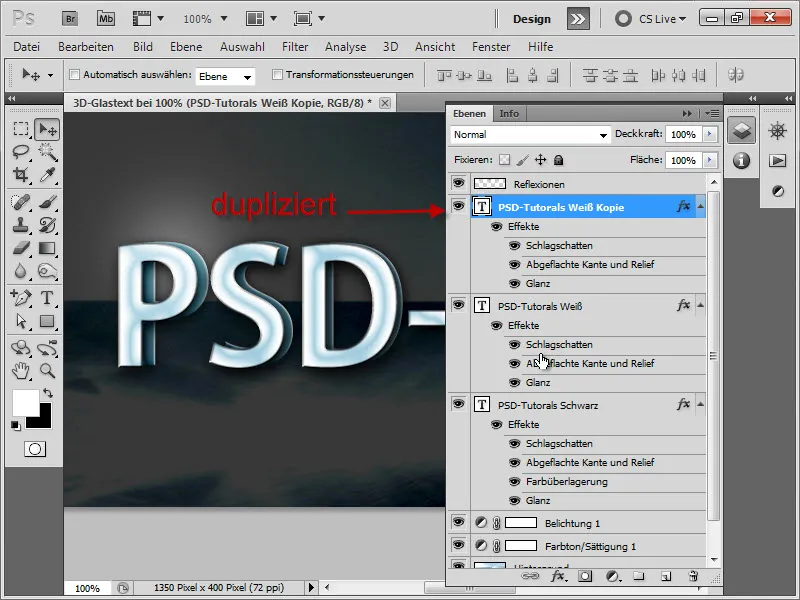
Następnie przechodzimy do panelu warstw i duplikujemy warstwę tekstową za pomocą Ctrl+J. Nazywamy ją "Biały", a tę pod spodem "Czarny". Teraz musimy ustawić dolną warstwę tekstu na kolor czarny.
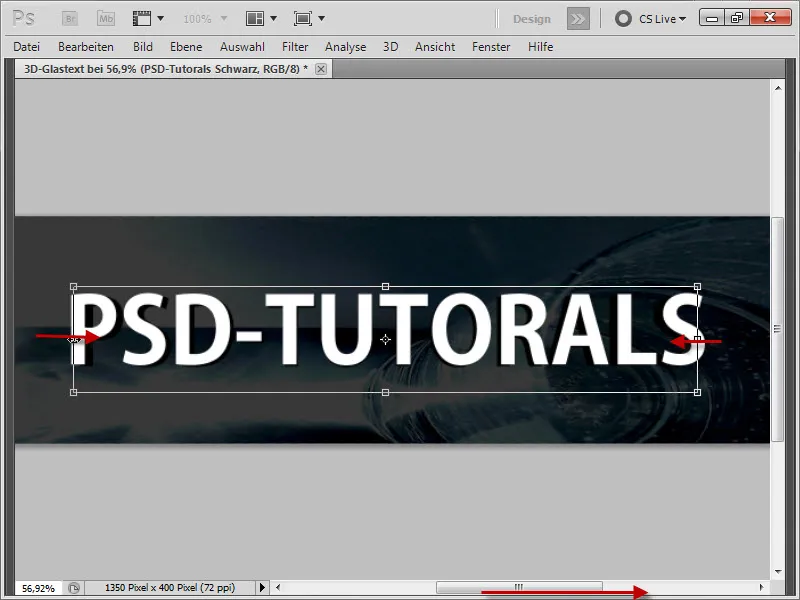
Następnie klikamy na warstwę tekstu w kolorze czarnym Ctrl+T i lekko zniekształcamy tekst do wewnątrz, aby czarne obramowania były widoczne.
4. Dodanie efektów warstw dla białej warstwy tekstu
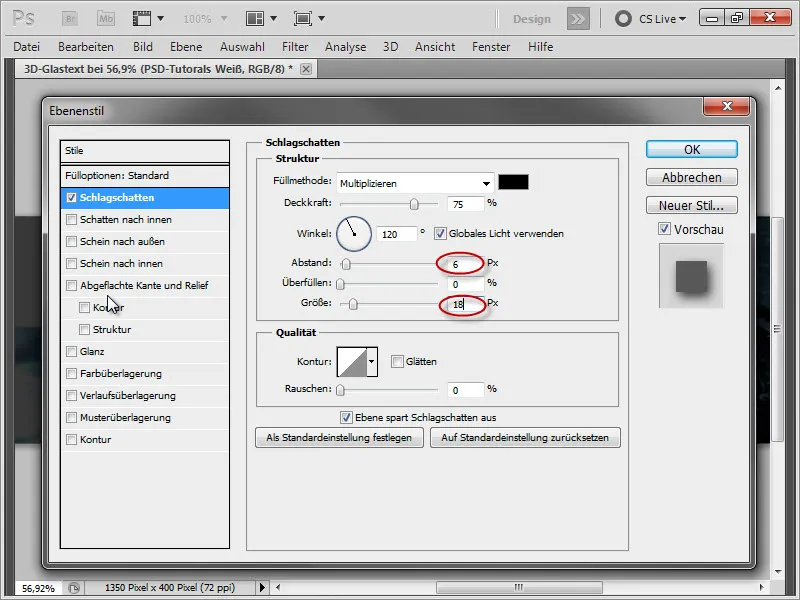
Następnie dwukrotnie klikamy na białą warstwę tekstu, aby dodać następujące efekty warstwowe:
Cień zewnętrzny:
• Odległość: 6 pikseli
• Rozmiar: 18 pikseli
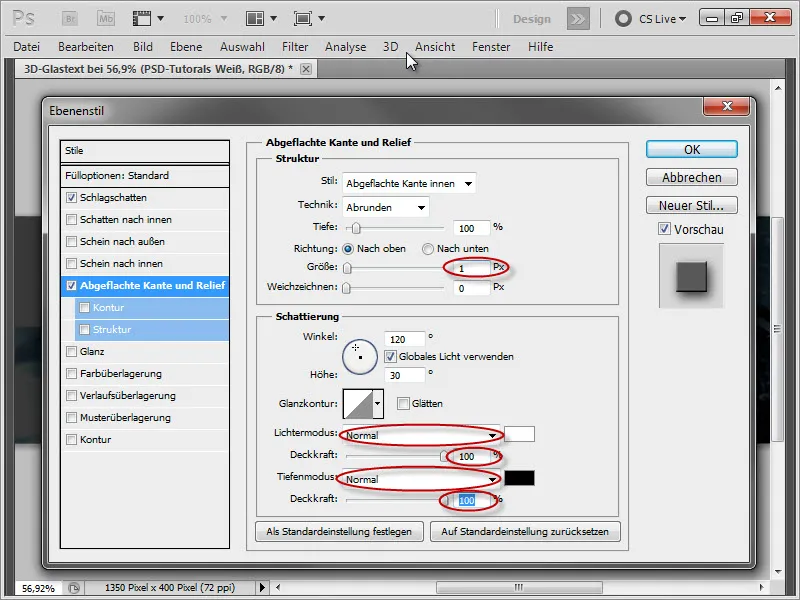
Płaski odlew i relief:
• Rozmiar: 1 piksel
• Tryb świetlny: Normalny, 100% przezroczystości
• Tryb cieniowania: Normalny, 100% przezroczystości
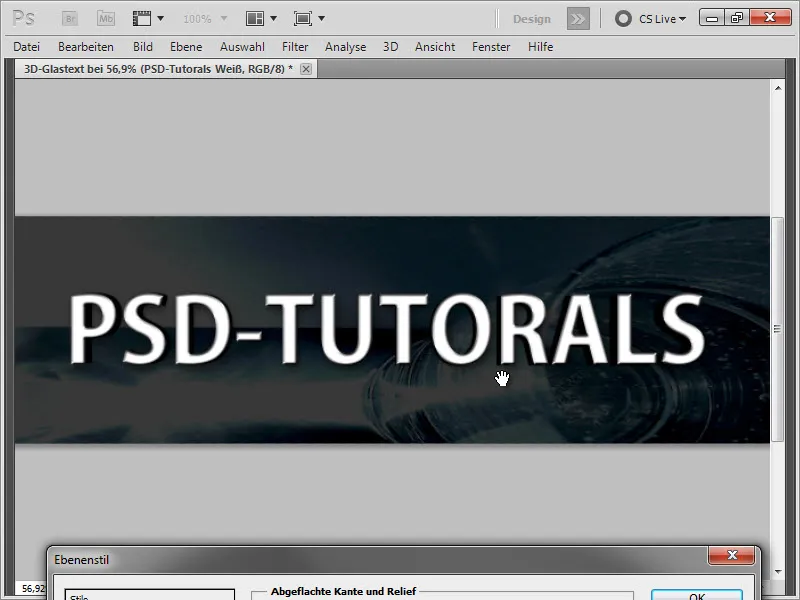
Przeredagowano:
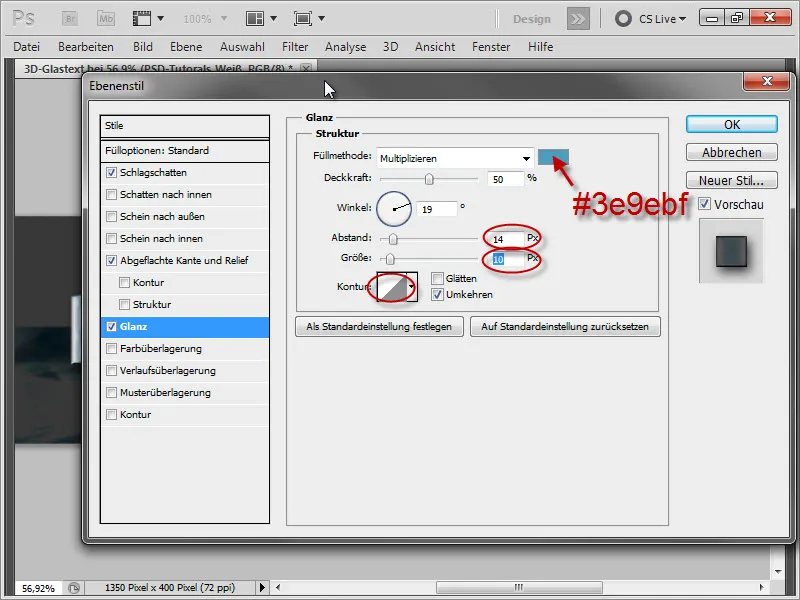
Blask:
• Kolor: #3e9ebf
• Odległość: 14 pikseli
• Rozmiar: 10 pikseli
• Wygładzić: zaznaczone
• Kontur: zobacz obrazek
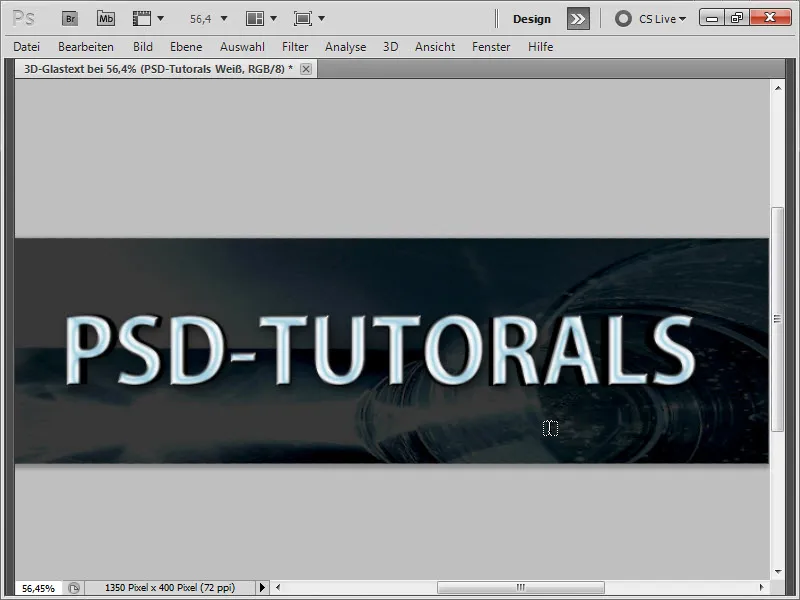
Przeredagowano:
5. Dodanie efektów warstw dla czarnej warstwy tekstu
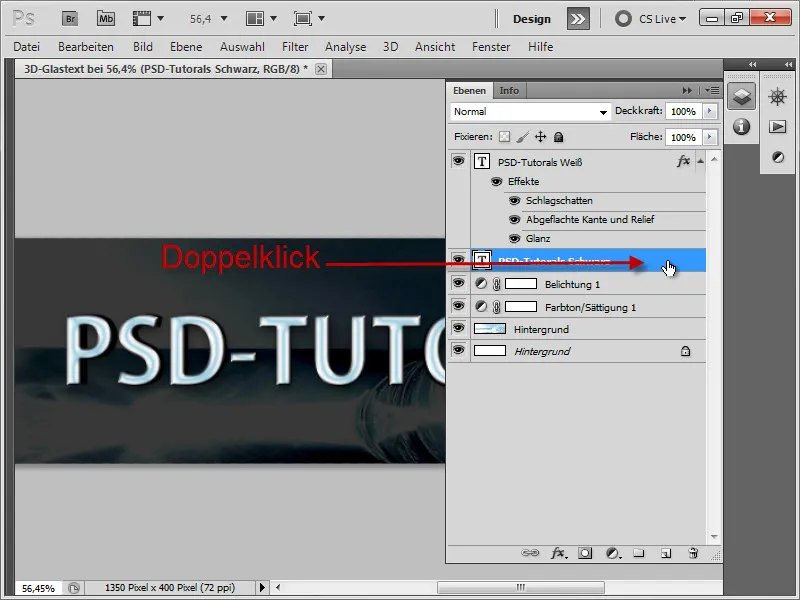
Następnie klikamy dwukrotnie na czarną warstwę tekstu, aby dodać jej również te style warstwowe.
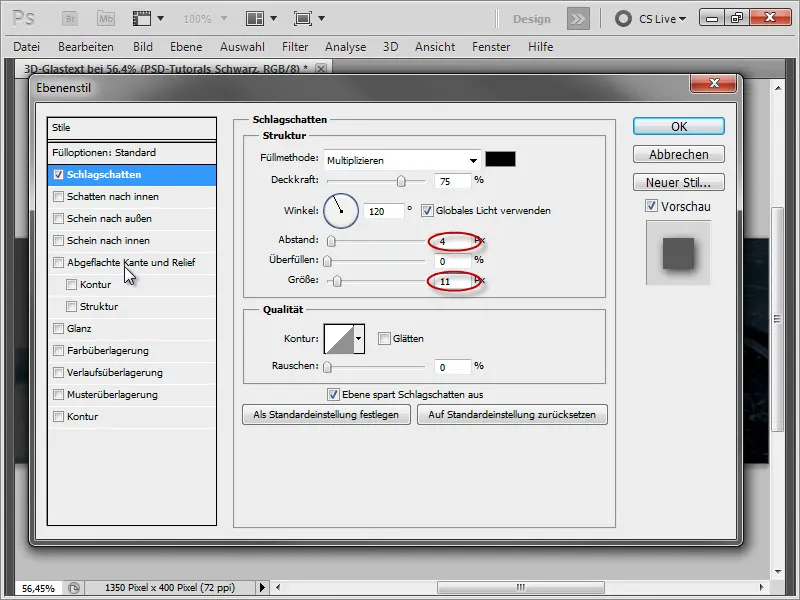
Cień zewnętrzny:
• Odległość: 4 piksele
• Rozmiar: 11 pikseli
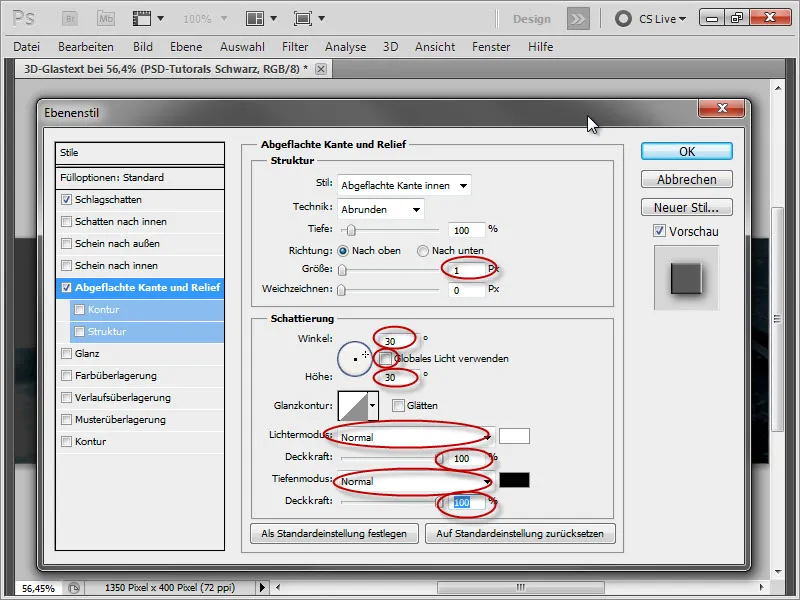
Spłaszczony krawędź i Relief:
• Rozmiar: 1 Px
• Kąt: 30°, Wyłącz światło globalne
• Wysokość: 30°
• Tryb świateł: Normalny, 100% Przezroczystość
• Tryb cieni: Normalny, 100% Przezroczystość
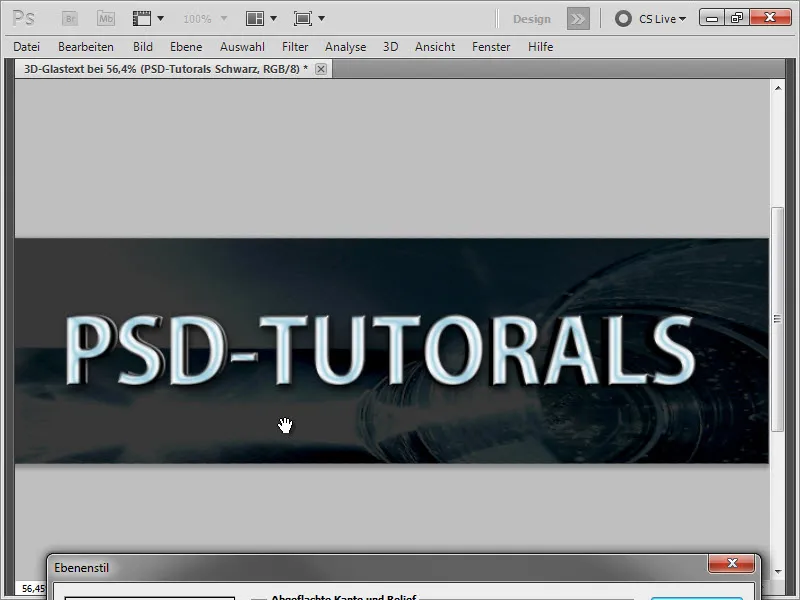
Etap pośredni:
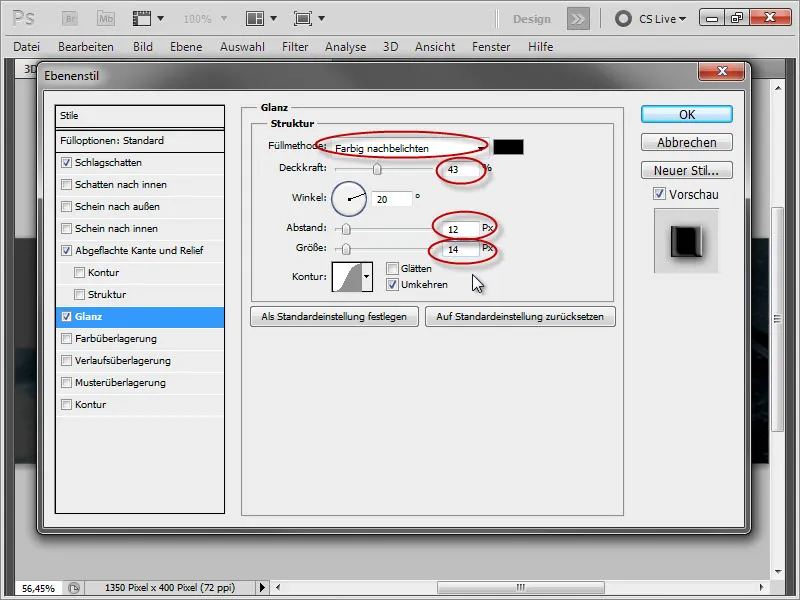
Blask:
• Metoda wypełnienia: Barwne rozjaśnienie, • Przezroczystość: 43
• Kąt: 20°
• Odległość: 12 Px
• Rozmiar: 14 Px
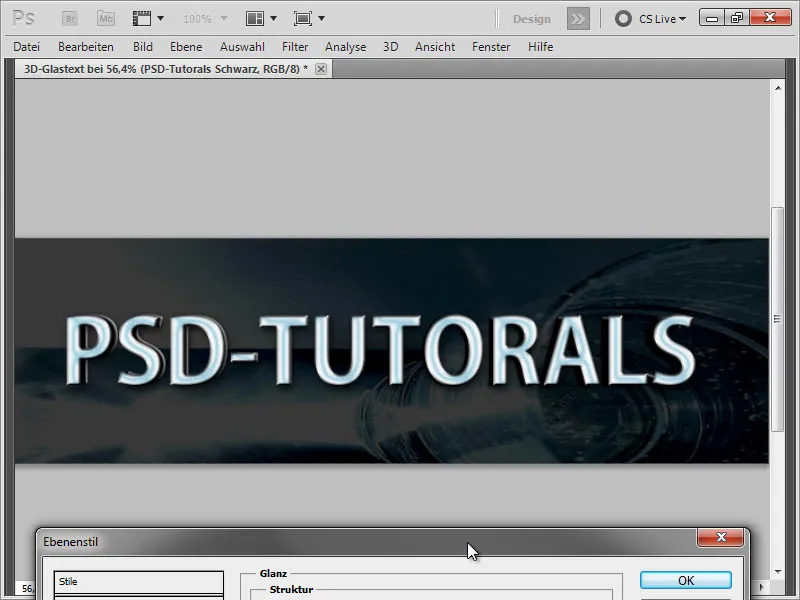
Etap pośredni:
Widać, że nie ma zbyt dużych zmian w porównaniu do poprzedniego etapu pośredniego. Jednakże zmiany te będą miały pełne efekty, gdy przejdziemy do trybu nałożenie kolorów, ponieważ wtedy nasza metoda wypełnienia zacznie działać w pełni.
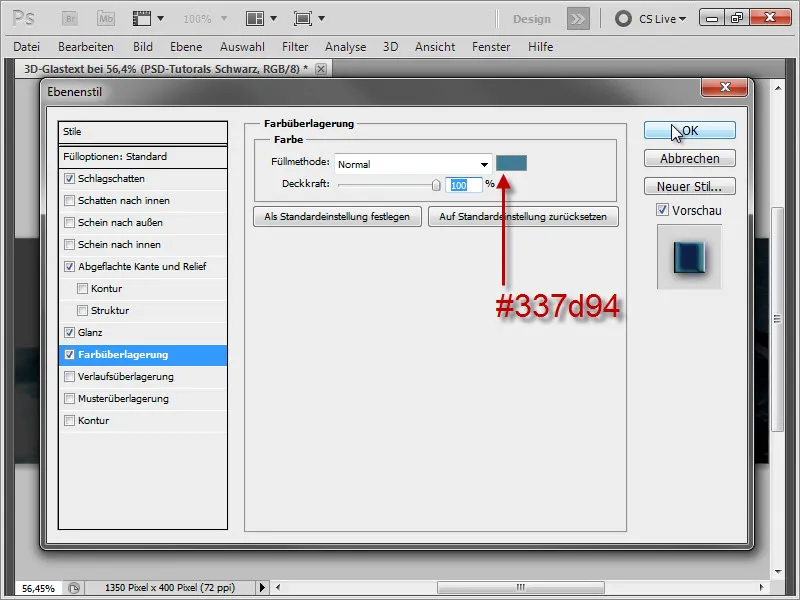
Nałożenie kolorów:
• Kolor: #337d94
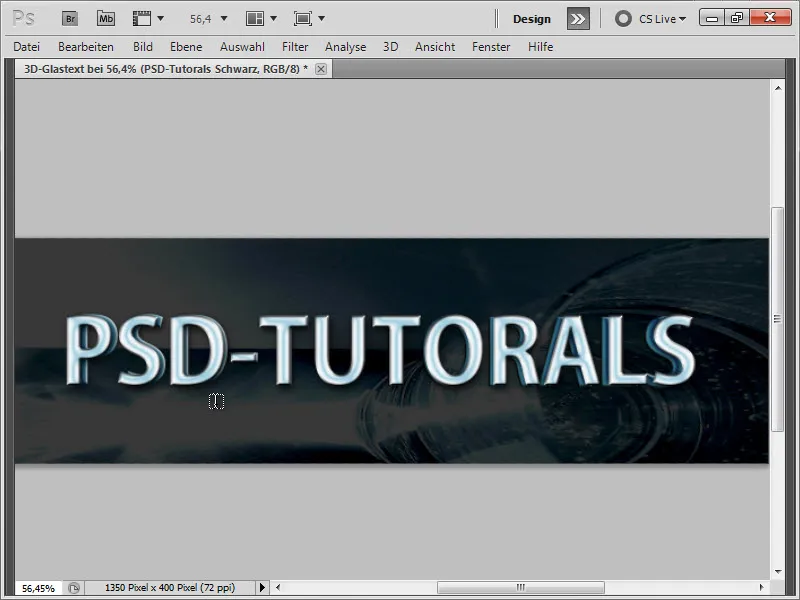
Etap pośredni:
Etap pośredni, powiększony:
6. Rysowanie refleksów
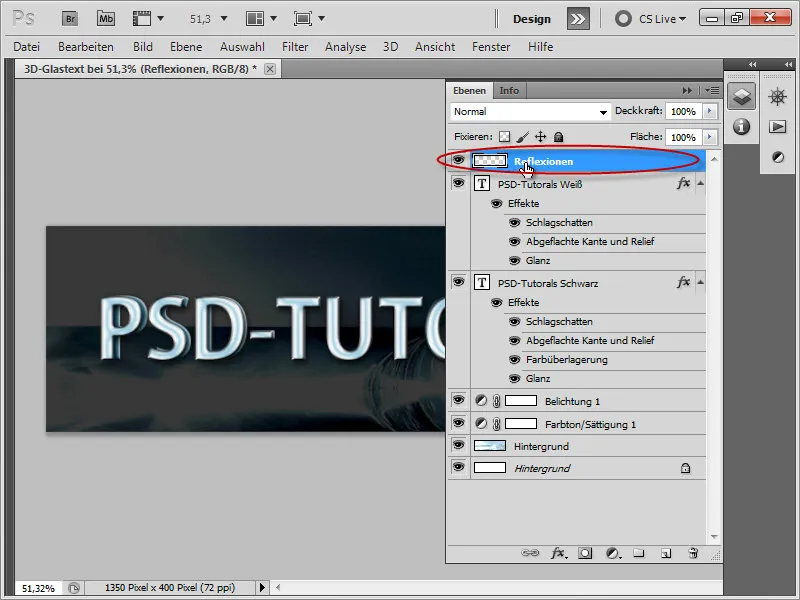
Następnie chcemy narysować kilka refleksów. W tym celu tworzymy nową warstwę i zmieniamy jej nazwę na "Refleksy".
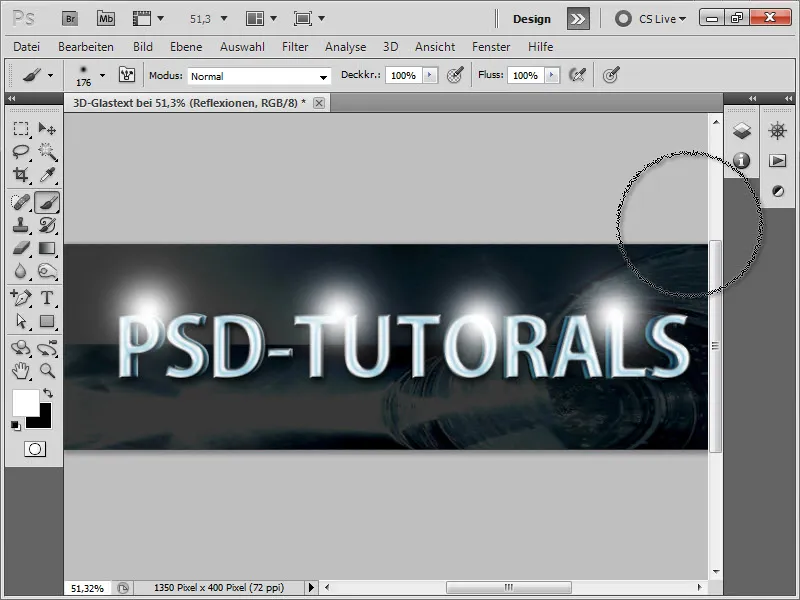
Następnie używamy Narzędzia pędzla i wybieramy miękki pędzel o rozmiarze 200 Px. Następnie rysujemy kilka refleksów. Tutaj malujemy lub klikamy raz w wybrane obszary.
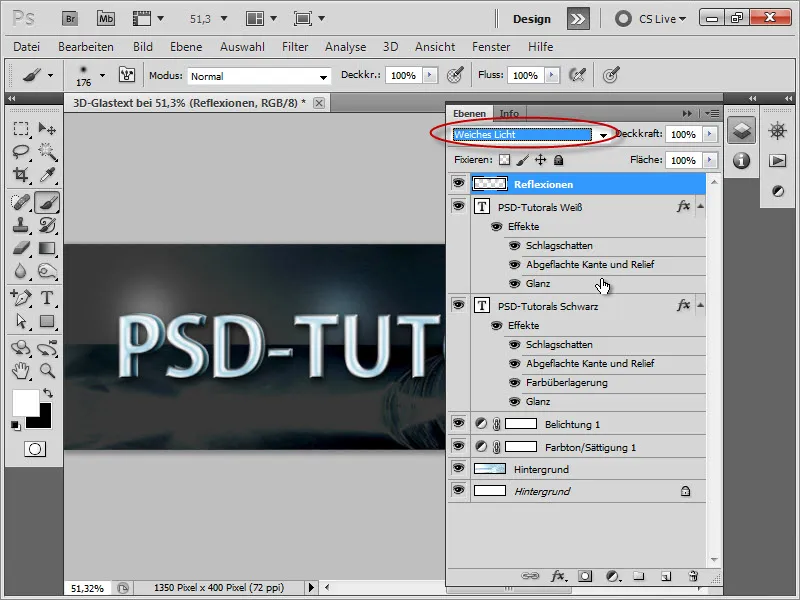
Warstwę ustawiamy na Miękkie światło.
7. Jeszcze więcej refleksów
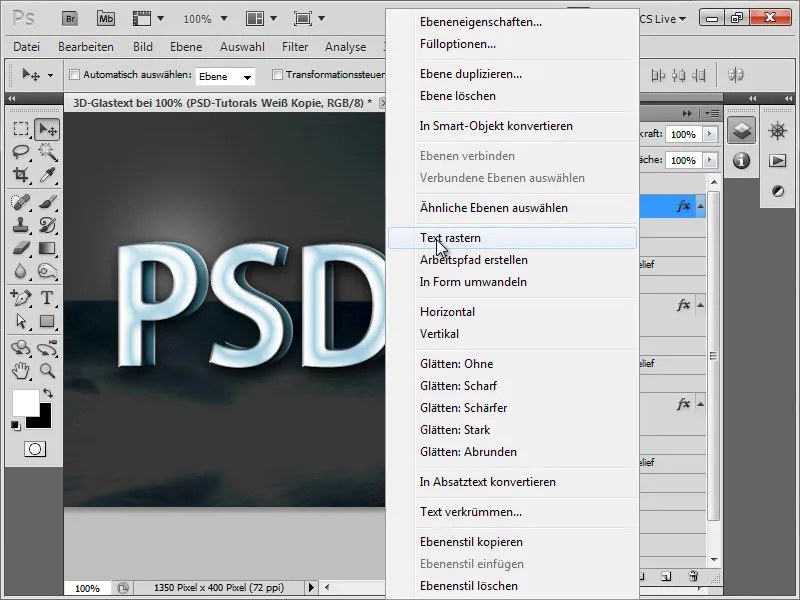
Następnie rasteryzujemy warstwę z prostokątem, czyli duplikujemy ją najpierw …
Następnie klikamy prawym przyciskiem myszy na kopię i wybieramy Rasteryzuj warstwę.
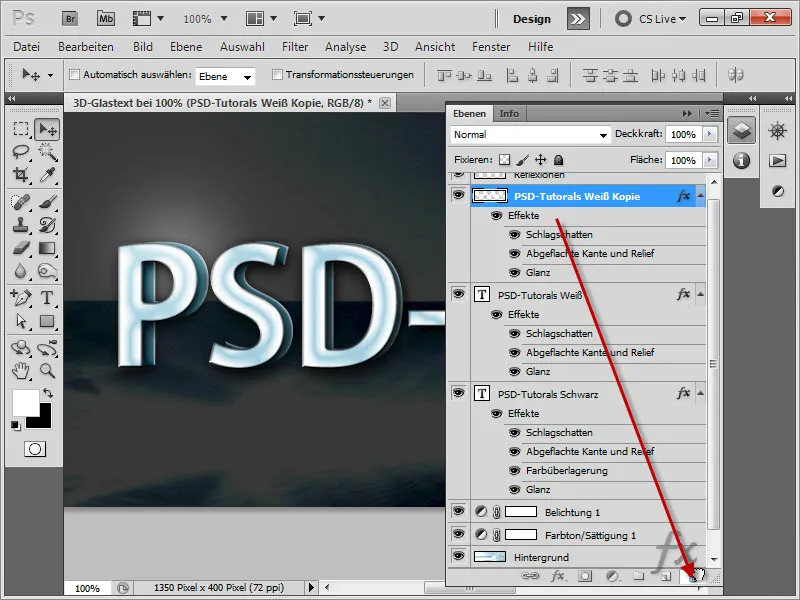
Następnie usuwamy style warstwy rastrowanej, przeciągając linijkę "Efekty" na dół do kosza.
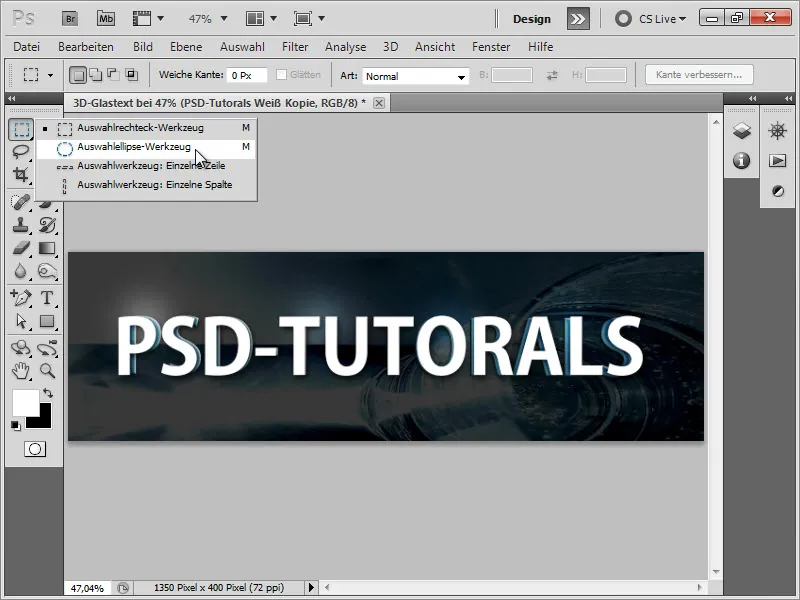
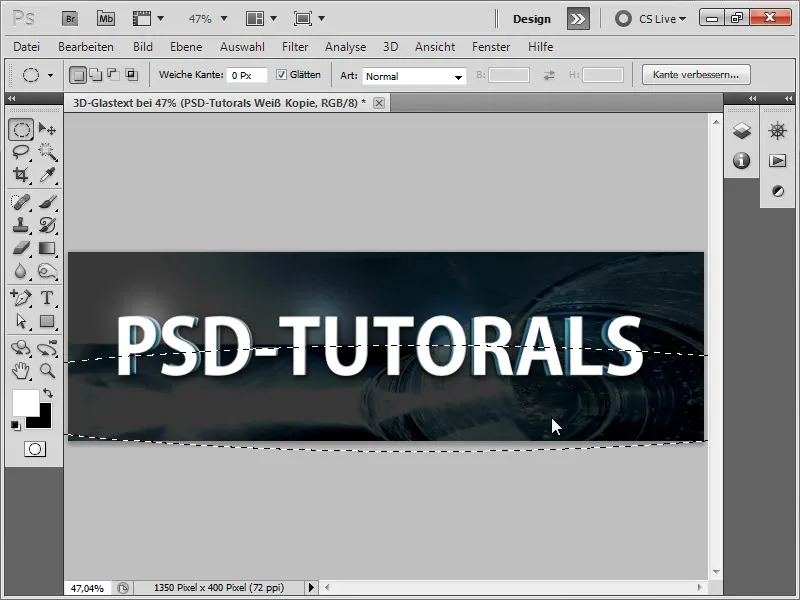
W ten sposób otrzymujemy z powrotem naszą normalną białą warstwę tekstową. Następnie wybieramy narzędzie Eliptyczne zaznaczenie …
I zaznaczamy obszar tak, jak pokazano poniżej, na dolnej połowie warstwy tekstowej. Następnie naciskamy klawisz Usuń, aby usunąć dolną część.
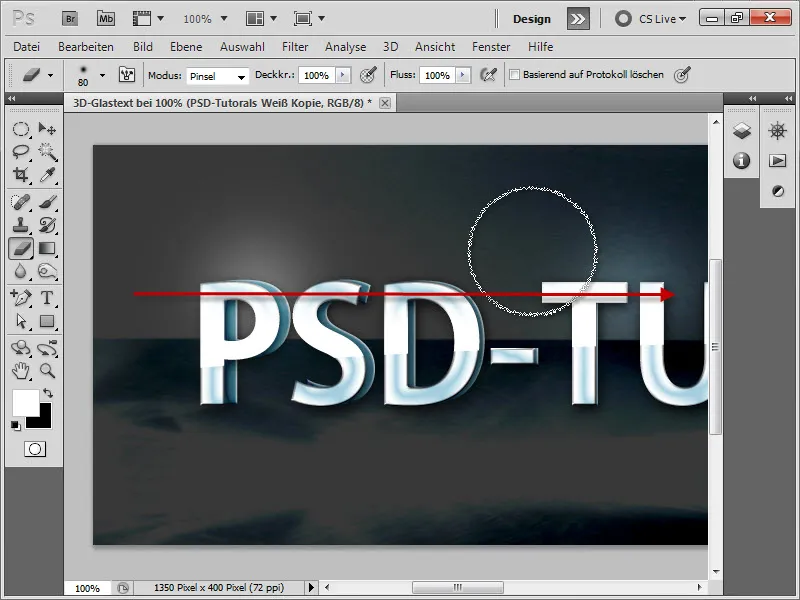
Następnie używamy narzędzia Gumki do mazania z miękkim krawędzią i wymazujemy górną krawędź, aby uzyskać lekki, miękki przejście.
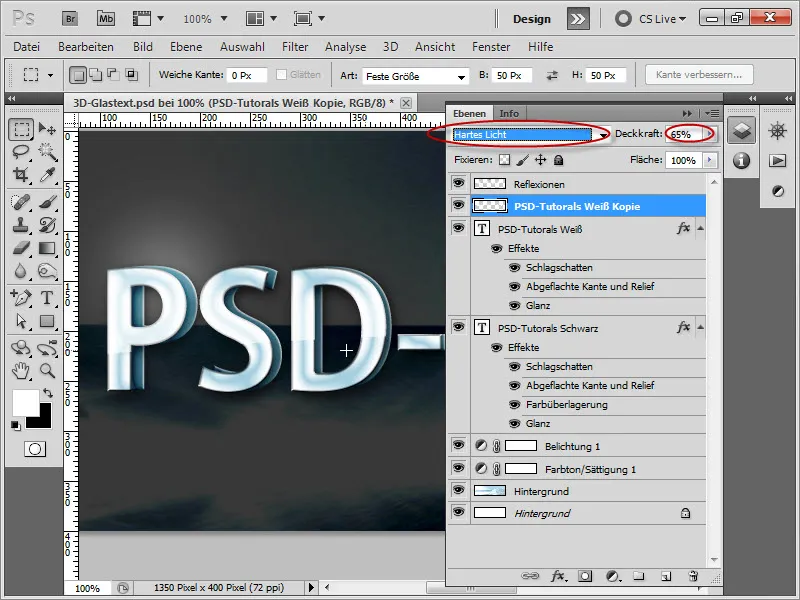
Następnie ustawiamy metodę wypełnienia na Mocne światło i zmieniamy Przezroczystość na 65%, aby refleks wyglądał nieco delikatniej.
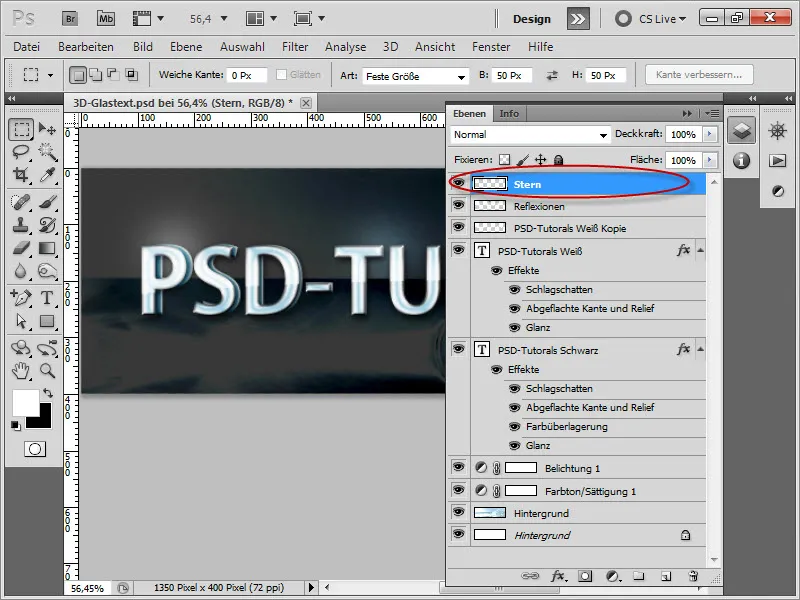
7. Rysowanie gwiazd blasku
Następnie tworzymy nową warstwę i zmieniamy jej nazwę na "Gwiazda".
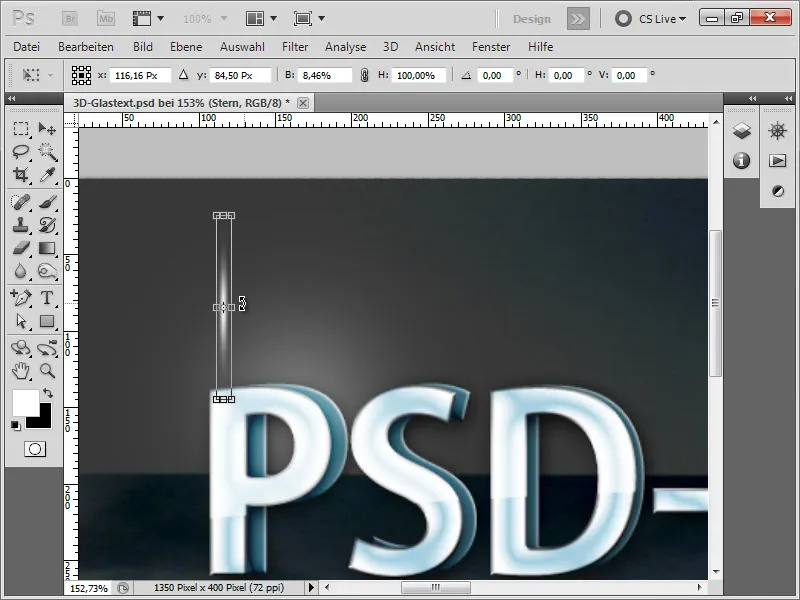
Następnie bierzemy miękki pędzel i klikamy raz na obrazie.
Następnie naciskamy Ctrl+T, aby zmniejszyć tę warstwę.
Następnie trzymamy naciśnięty przycisk Shift, aby obrócić warstwę dokładnie o 45°.
Następnie naciskamy Ctrl+J, aby zduplikować warstwę. Następnie ponownie naciskamy Ctrl+T i obracamy refleksję w przeciwnym kierunku, trzymając naciśnięty klawisz Shift.
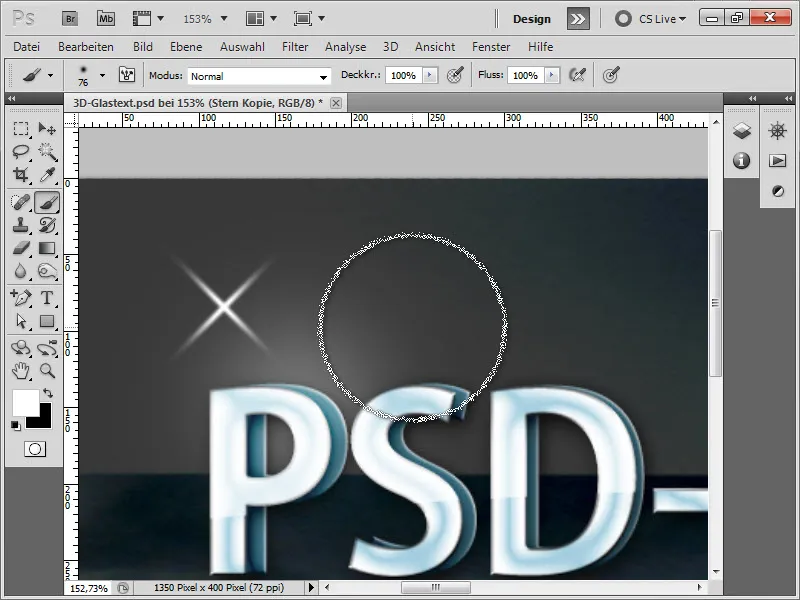
Teraz naciśnijmy Ctrl+E, aby połączyć ze sobą te dwie warstwy. Jeśli chcemy, możemy stworzyć jeszcze jedną gwiazdkę, która nie jest tak wąska.
Następnie możemy powielać gwiazdki tak często, jak chcemy, i rozmieścić je na tekście. Możemy także zmieniać rozmiar, aby nie było to tak jednolite.
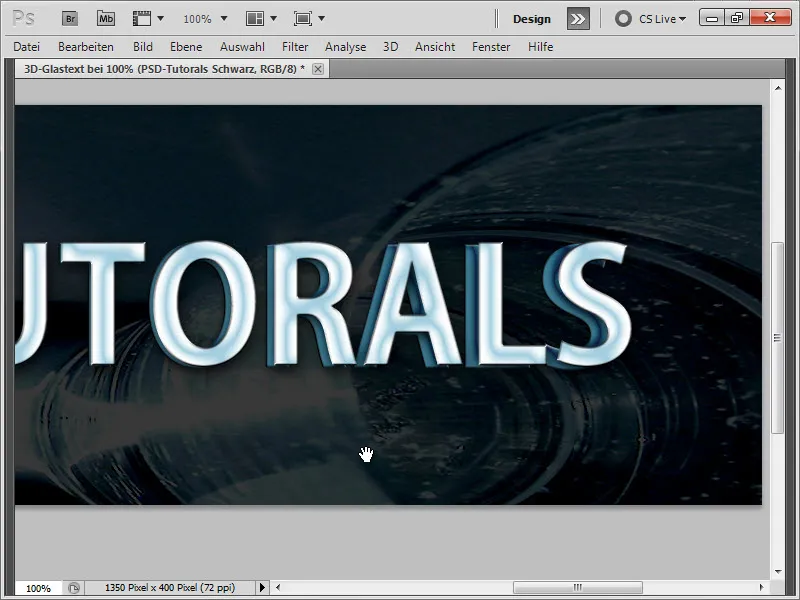
Oto wygląda nasz efekt końcowy!


