Przesunięty efekt linii-logo to stylowy sposób na nadanie swojemu projektowi nowoczesnego i profesjonalnego wyglądu. Ten tło doskonale nadaje się do ulotek, plakatów lub prezentacji cyfrowych. Za pomocą Photoshopa możesz łatwo stworzyć ten efekt, łącząc wzorce linii i elementy logo, lekko je przesuwając. W tym samouczku pokażę Ci krok po kroku, jak osiągnąć ten imponujący efekt i nadać Twoim projektom wyrafinowany wygląd. Zaczynajmy!
Krok 1:
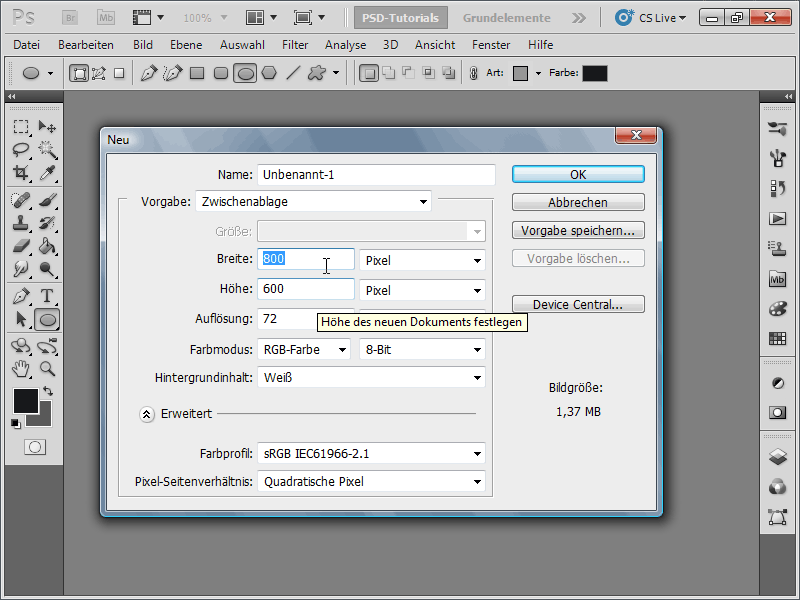
Tworzę dokument o wielkości 800x600 pikseli, przy czym wielkość jest w zasadzie nieistotna.

Krok 2:
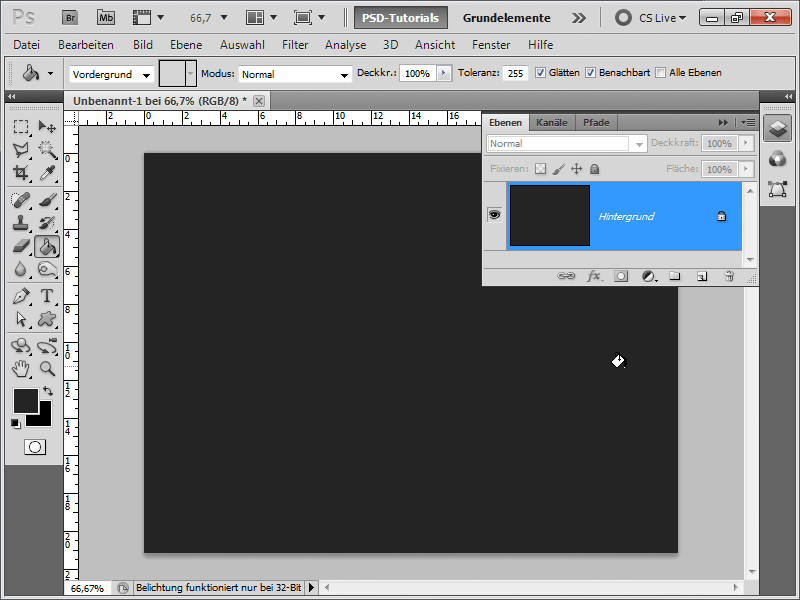
Następnie koloruję warstwę tła bardzo ciemnym szarym kolorem (nie czarnym).
Krok 3:
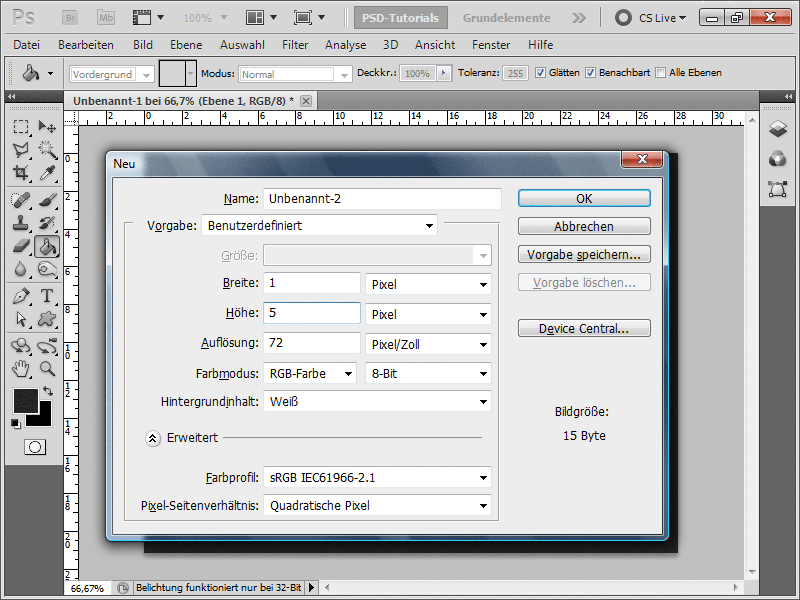
Teraz chcę dodać wzorzec linii do tła. Tworzę go bardzo łatwo sam, tworząc nowy dokument o szerokości na przykład 1 piksel i wysokości 5 pikseli.
Krok 4:
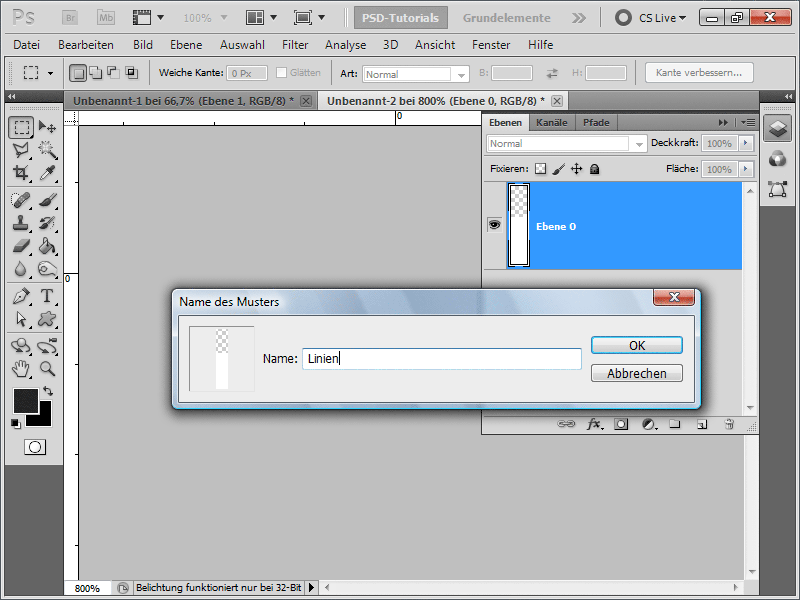
Następnie dwukrotnie klikam warstwę tła, aby stać się zwykłą warstwą. Następnie usuwam dwa piksele, aby stały się przezroczyste. Następnie zaznaczam wszystko za pomocą Ctrl+A i zapisuję warstwę jako wzorzec, wybierając Menu>Edycja>Definiuj Wzór.
Krok 5:
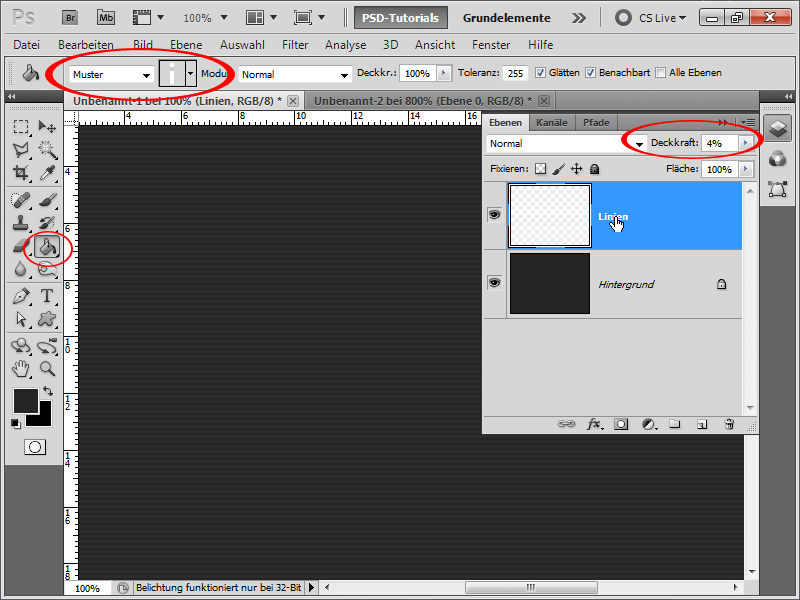
Po wykonaniu tego kroku muszę nałożyć mój wzorzec na nową warstwę za pomocą Narzędzia Wypełniania, ustawiając przepuszczalność warstwy na 4%.
Krok 6:
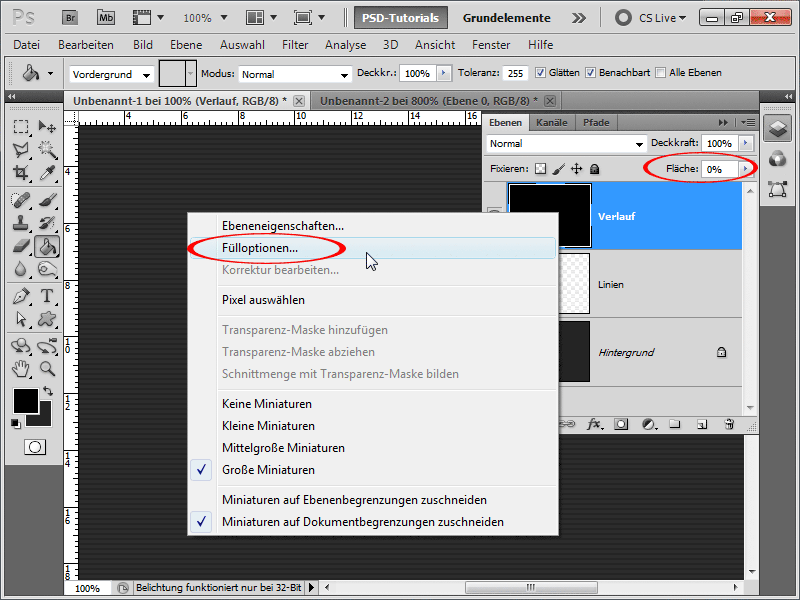
Następnie tworzę nową warstwę (najszybciej za pomocą Ctrl+Shift+Alt+N) i wypełniam ją na przykład na czarno. Kolor tak naprawdę nie ma znaczenia, ponieważ ustawiam przezroczystość koloru warstwy na 0%. Następnie przechodzę do Opcji Wypełniania.
Krok 7:
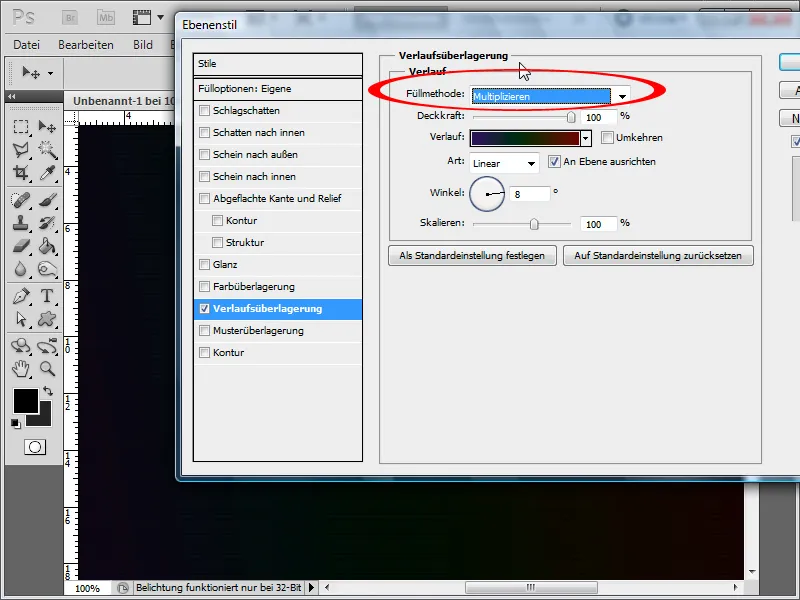
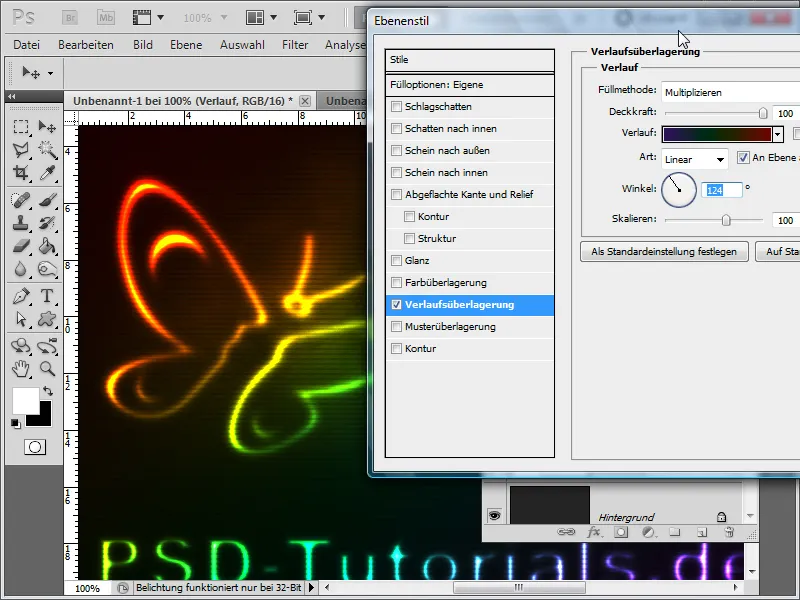
Włączam nakładkę gradientową, ustawiam metodę wypełniania na Mnożenie i nanoszę nieco ciemniejszy gradient kolorów, który jest liniowy.
Krok 8:
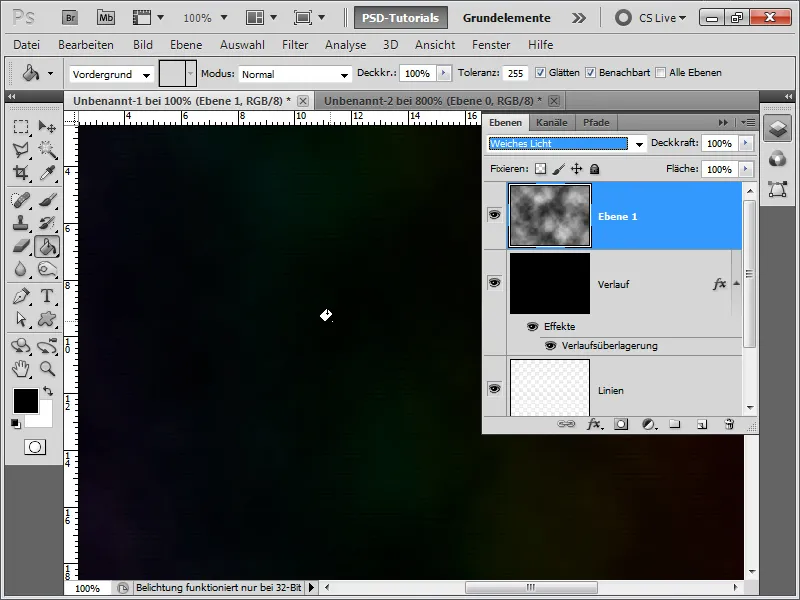
Następnie tworzę nową warstwę, stosuję na niej Filtr Chmur z domyślnymi kolorami Czarnym/Białym i ustawiam metodę wypełniania warstwy na Miękkie Światło.
Krok 9:
Warstwie z obłokami mogę dodać maskę, aby nie było ich wszędzie widocznych, ale jeśli ktoś lubi obłoki wszędzie, może zrezygnować z maski. Teraz pora na utworzenie grupy i ustawienie metody wypełniania na Spojność Koloru.
Krok 10:
W grupie tworzę nową warstwę i maluję kilka razy bardzo delikatnym i dużym pędzlem w kolorze białym, ustawiając przezroczystość pędzla na około 40%. Widać, że tło wtedy lepiej wyłania się.
Krok 11:
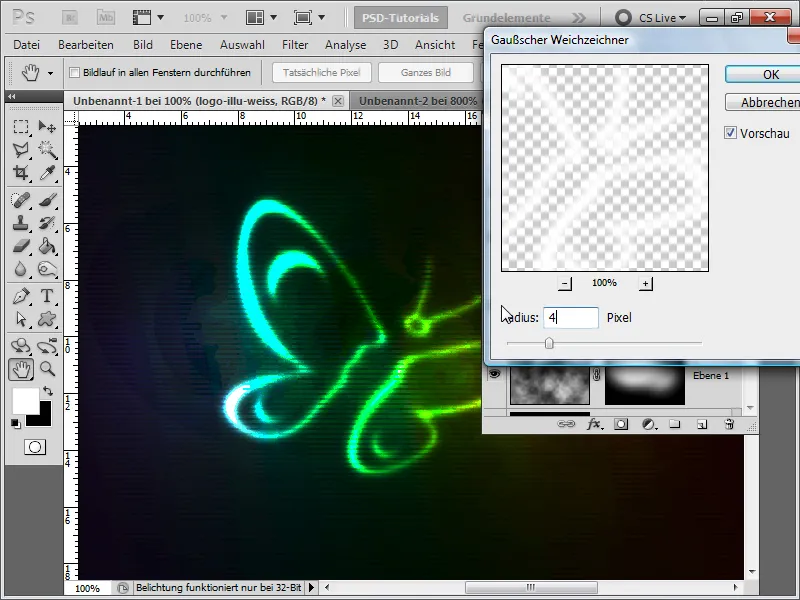
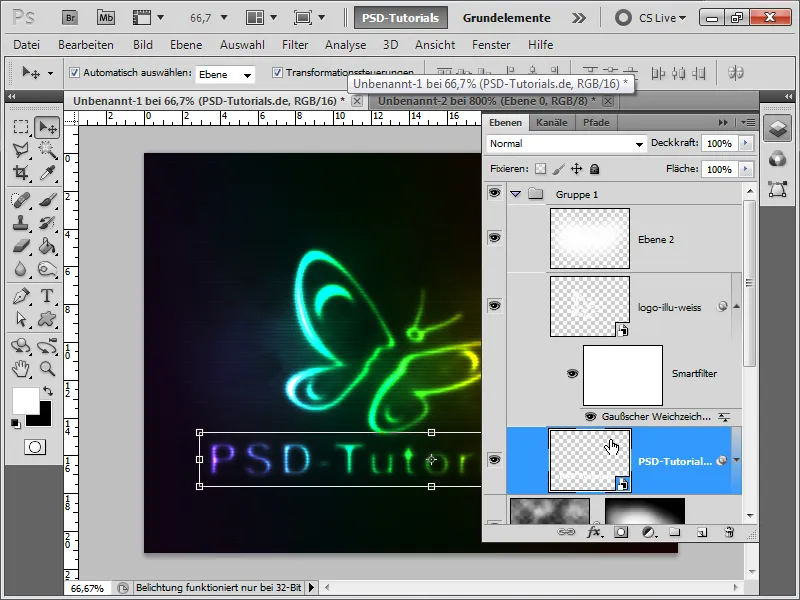
Teraz wklejam logo PSD-Tutorials.de. Następnie stosuję na nim Rozmycie Gaussa o promieniu około 4 pikseli.
Krok 12:
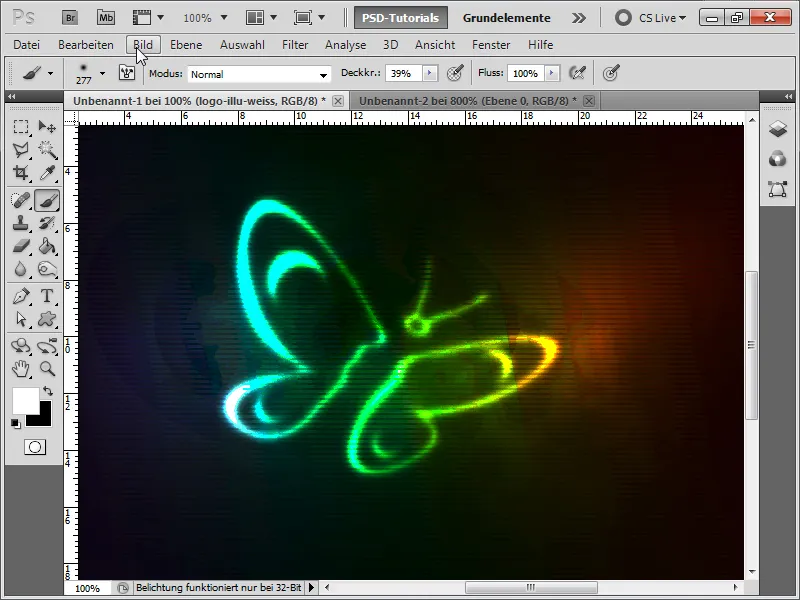
Wynik wygląda już całkiem nieźle, tylko gradient kolorów w tle mi się niezbyt podoba. Dlaczego tak jest? W Photoshopie domyślnie pracuje się w trybie 8 bitów. W tym trybie jednak dostępnych jest niewiele kolorów.
Krok 13:
Dlatego teraz zmieniam obraz na tryb 16-bitowego kanału pod Obraz>Tryb, a już efekt gradientu i kolory wyglądają znacznie lepiej. Niestety wówczas niektóre filtry przestają działać.
Krok 14:
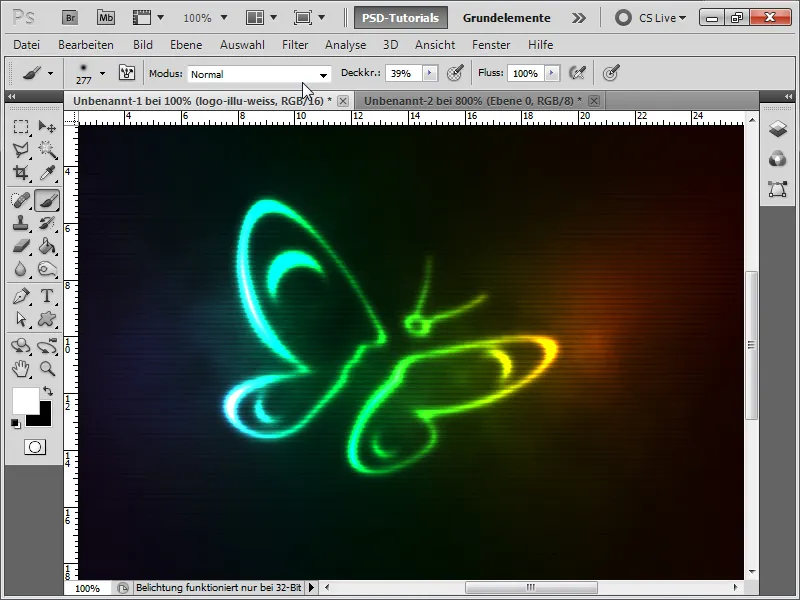
Jeśli teraz napiszę tekst białym kolorem, zamienię go na obiekt Smart, a następnie podwaję efekt rozmycia gaussowskiego warstwy z logo, przytrzymując klawisz Alt, wynik będzie wyglądać tak:
Krok 15:
Jeśli ustawię promień rozmycia gaussowskiego na na przykład 2 piksele, tekst będzie jeszcze lepiej widoczny.
Krok 16:
Genialne jest to, że mogę w dowolnym momencie zmienić nakładanie gradientu, jeśli chcę uzyskać zupełnie inny kolorowy efekt.
Krok 17:
Na zakończenie warsztatów chciałbym jeszcze wyjaśnić, jak można dostosować linie tak, aby pasowały do logo. W tym celu muszę wrócić do trybu 8-bitowego. Teraz po prostu duplikuję swoje logo, naciskając prawym przyciskiem myszy w panelu warstw, jako nowy dokument. Następnie dodaję warstwę poniżej, wypełniam ją na czarno i ostatecznie zmniejszam ją do warstwy tła. Teraz wystarczy tylko zapisać ten dokument jako plik PSD.
Krok 18:
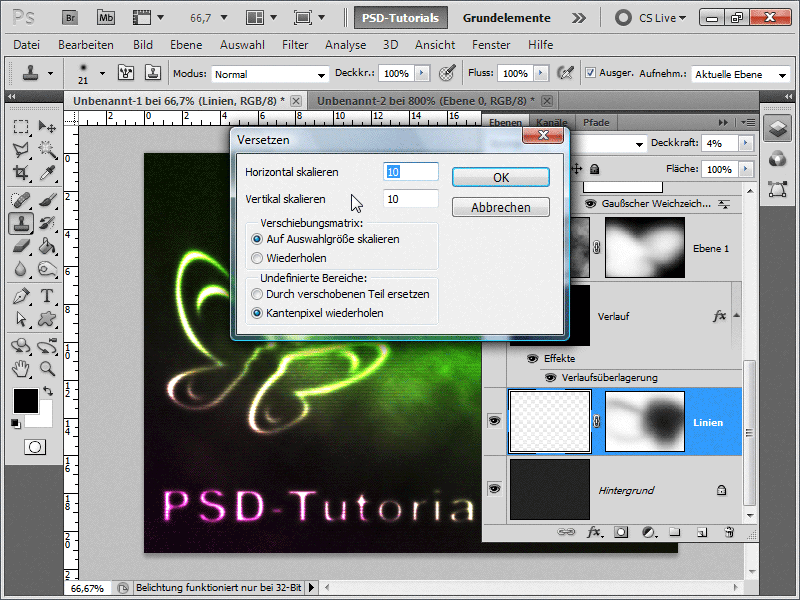
Następnie wracam i stosuję filtr Przesuwanie na mojej warstwie linii (znajduje się w menu > Filtr > Filtry zniekształcające > Przesuwanie). Po potwierdzeniu wartości pojawia się okno dialogowe z prośbą o otwarcie pliku PSD. Wybieram wcześniej zapisany plik.
Krok 19:
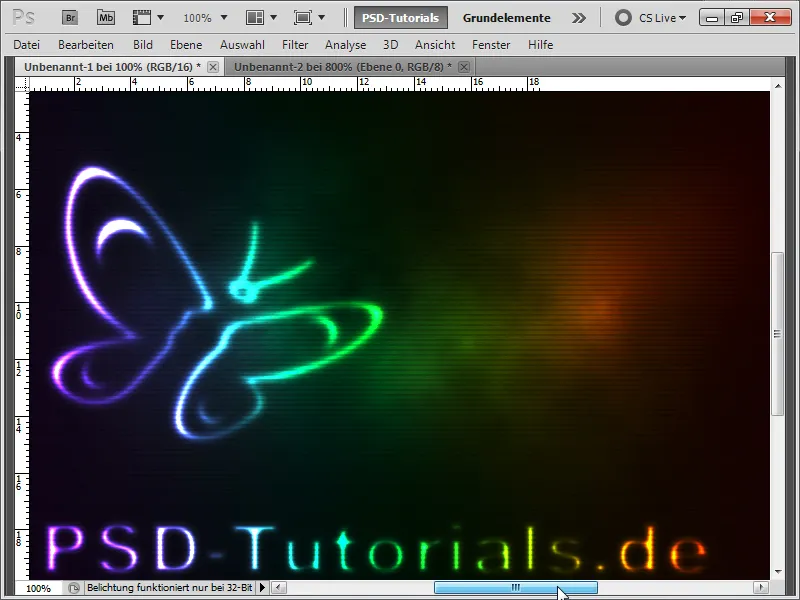
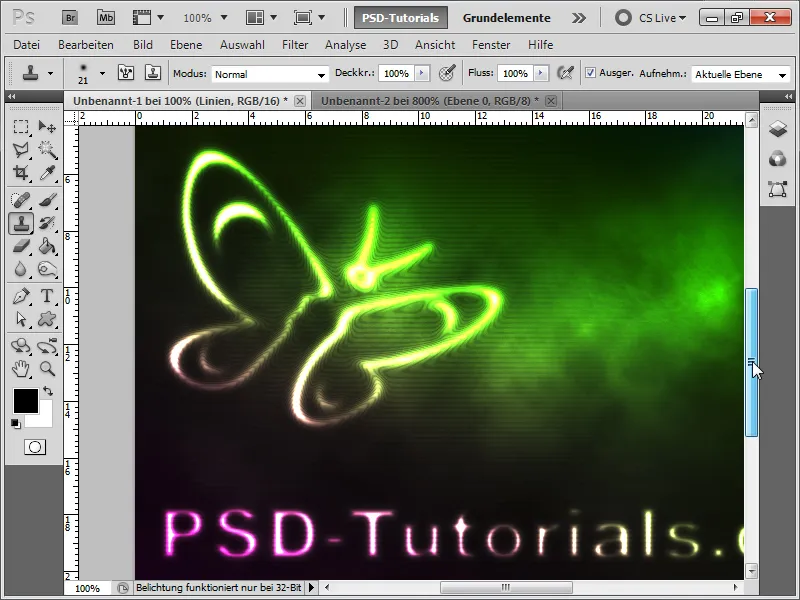
I oto mój efekt po powrocie do trybu 16-bitowego.
Krok 20:
Jeśli dostosuję gradient ponownie, mój efekt będzie wyglądał tak:


