Żarzące linie nadają Twoim projektom dynamiczny i futurystyczny charakter. Ten efekt idealnie nadaje się do plakatów, sztuki cyfrowej lub grafik na media społecznościowe. Za pomocą Photoshopa możesz w kilku prostych krokach stworzyć ten wygląd, łącząc style warstw, gradienty i efekty świetlne. W tym samouczku pokażę Ci, jak sprawić, aby linie świeciły i dodać im imponujący efekt świetlny do Twoich projektów. Zaczynamy i oświetlamy Twoje projekty!
Krok 1:
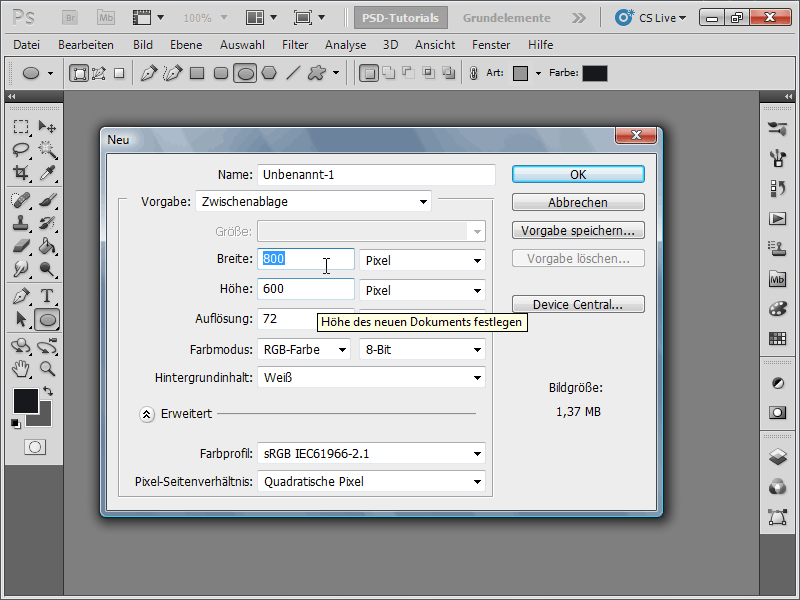
Tworzę dokument o rozmiarze 800x600 pikseli, choć właściwie rozmiar nie ma znaczenia.
Krok 2:
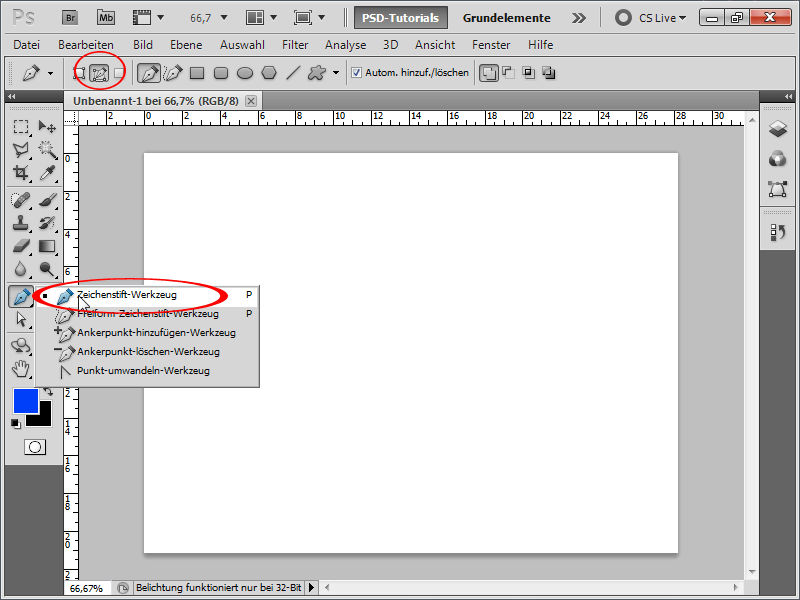
Teraz tworzę nową warstwę i wybieram narzędzie Ołówek. Ważne jest, aby w górnym panelu sterowania wybrać opcję Ścieżki.
Krok 3:
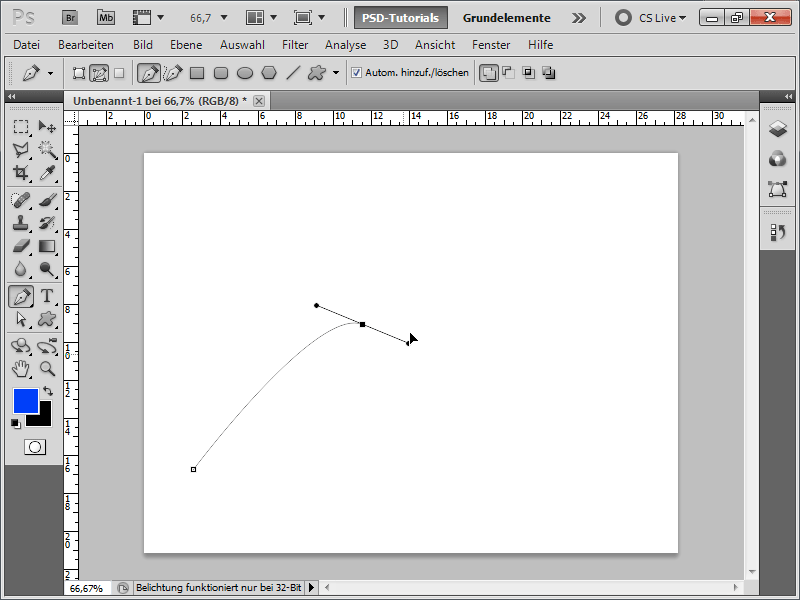
Następnie klikam raz na dole i puściam myszkę, a następnie tworzę kolejny punkt wyżej i tym razem nie puszcza mychy, tylko przesuwam go trochę, aby utworzyć krzywą.
Krok 4:
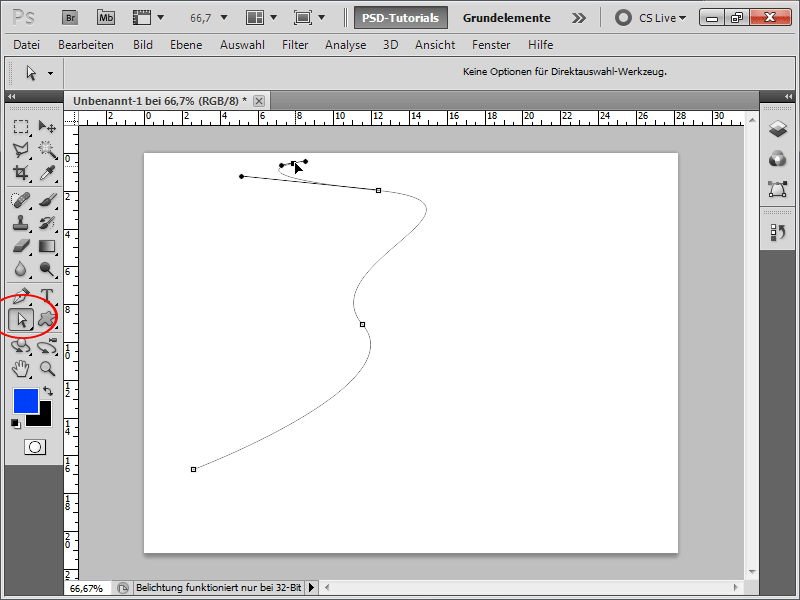
Następnie tworzę kolejny punkt i delikatnie go przesuwam, aby utworzyć krzywą, i powtarzam to jeszcze raz. Za pomocą Narzędzia Bezpośredniego Wyboru mogę przesuwać poszczególne punkty.
Krok 5:
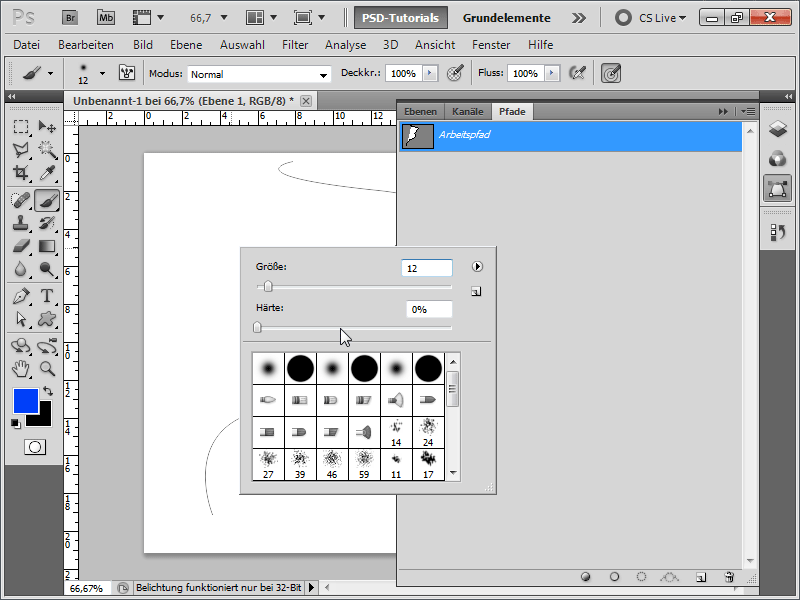
Teraz wybieram pędzel o rozmiarze około 12 pikseli. Twardość mogę zostawić na 0%, więc linia będzie bardzo miękka, lub ustawić na 100%, by była ostro zarysowana.
Krok 6:
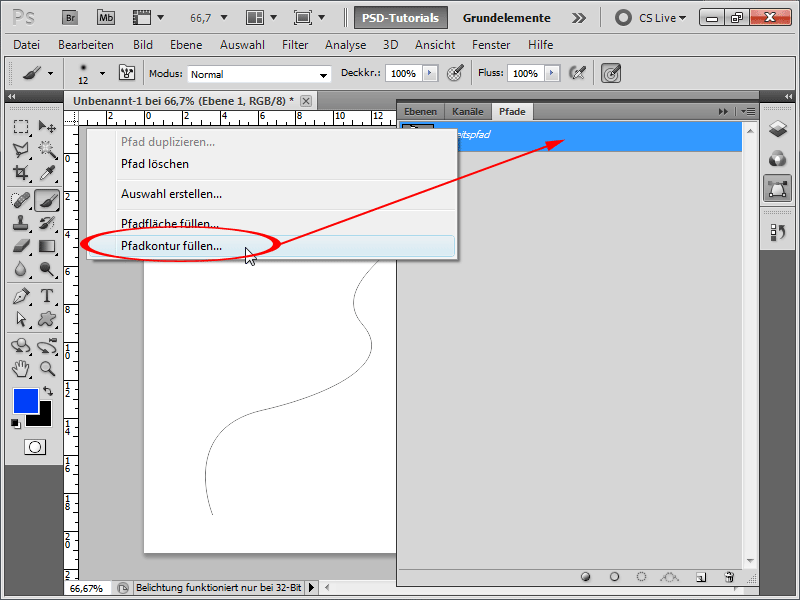
W panelu Ścieżki klikam prawym przyciskiem myszy na mojej ścieżce roboczej i wybieram opcję Wypełnij ścieżkę konturem.
Krok 7:
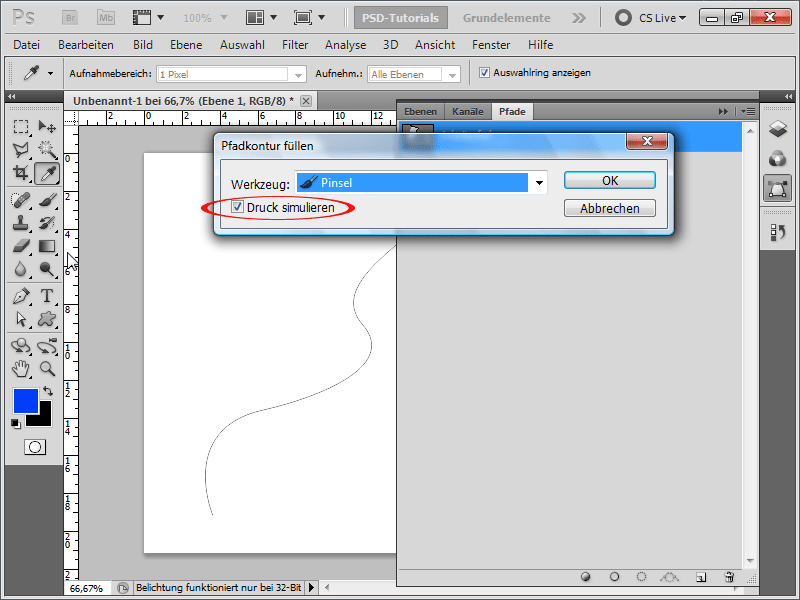
Teraz pojawi się okno dialogowe, w którym wybieram narzędzie do wypełnienia konturu linii. Wybieram Pędzel i zaznaczam opcję Imitacja nacisku.
Krok 8:
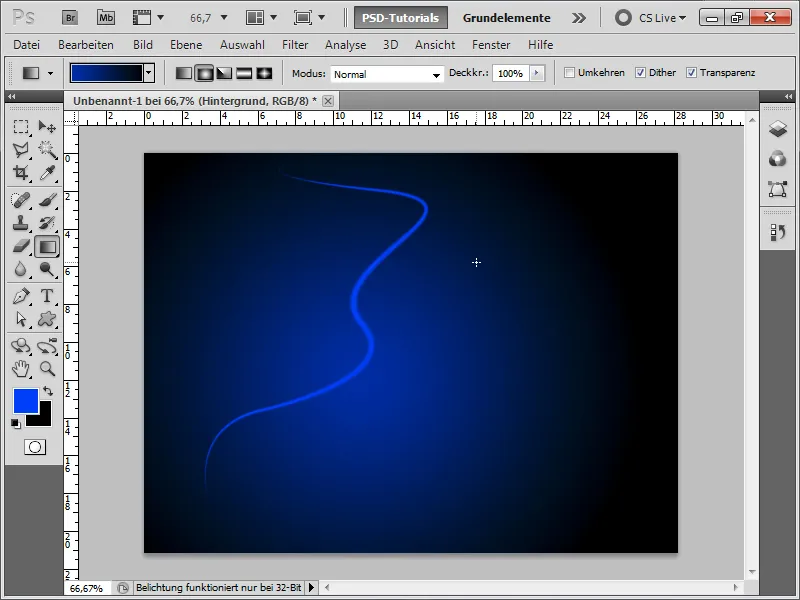
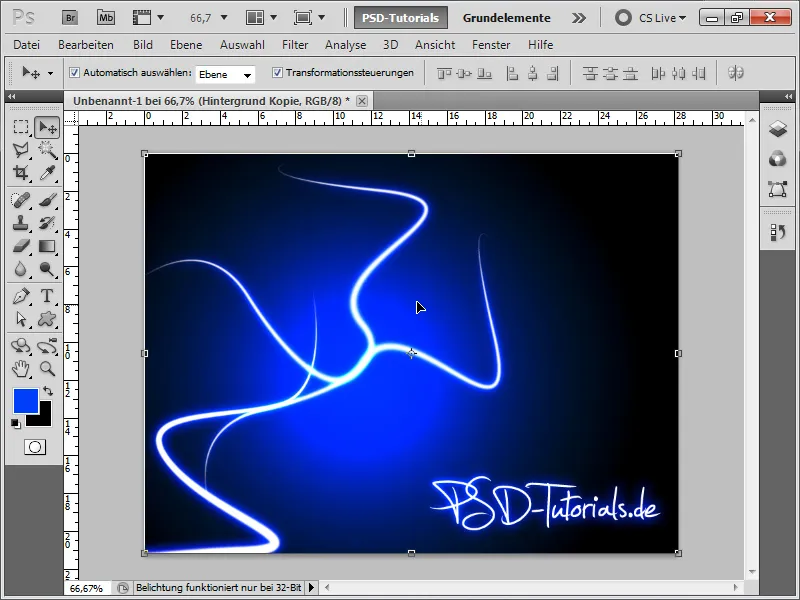
Linia teraz wygląda już bardzo dobrze. U góry i u dołu linia jest cieńsza, a w środku najgrubsza. W tle stworzę gradient radialny, aby linia lepiej się wyróżniała.
Krok 9:
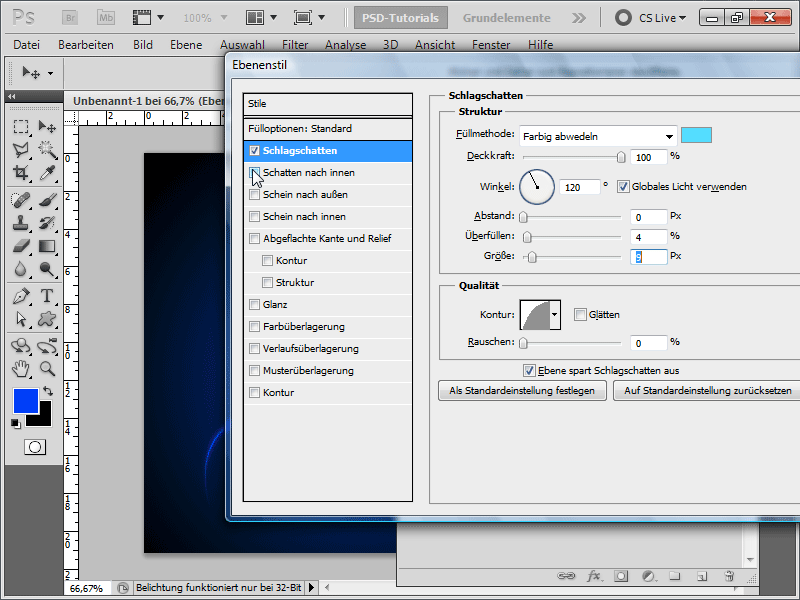
Przechodzę do Opcji Wypełnienia mojej linii i definiuję następujące wartości dla Cienia.
Krok 10:
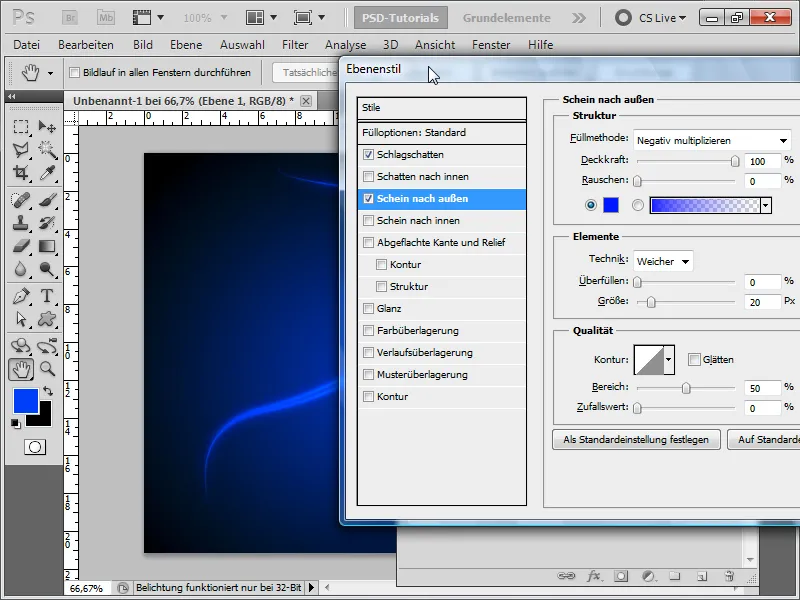
W przypadku Połysku na zewnątrz wpisuję następujące:
Krok 11:
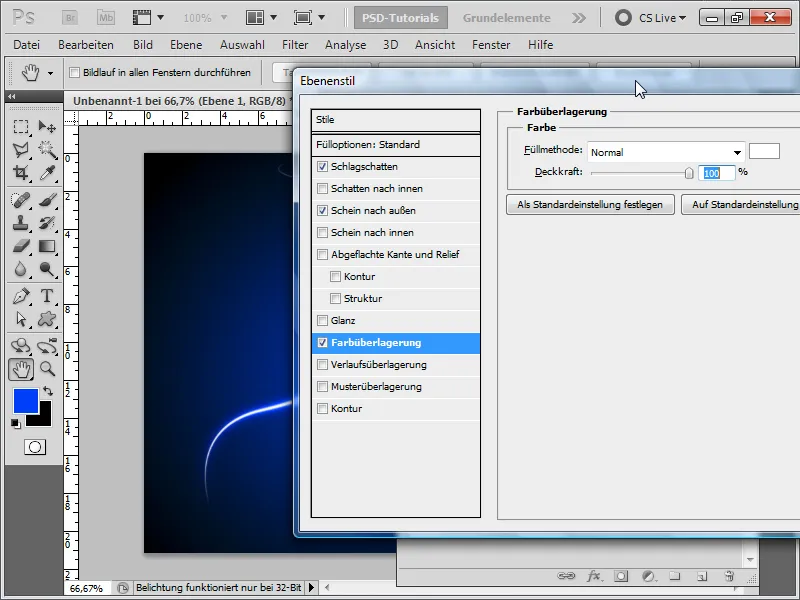
A przy Nałożeniu Kolorów ustawiam biały kolor.
Krok 12:
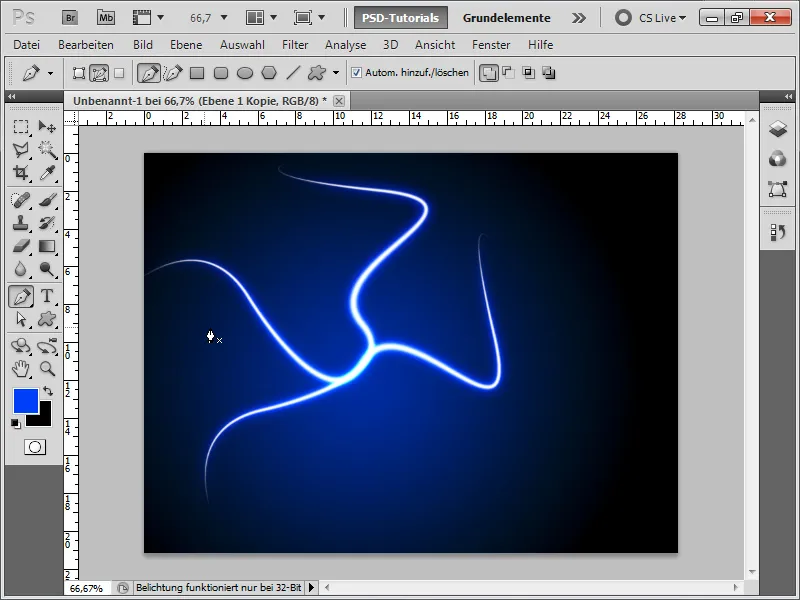
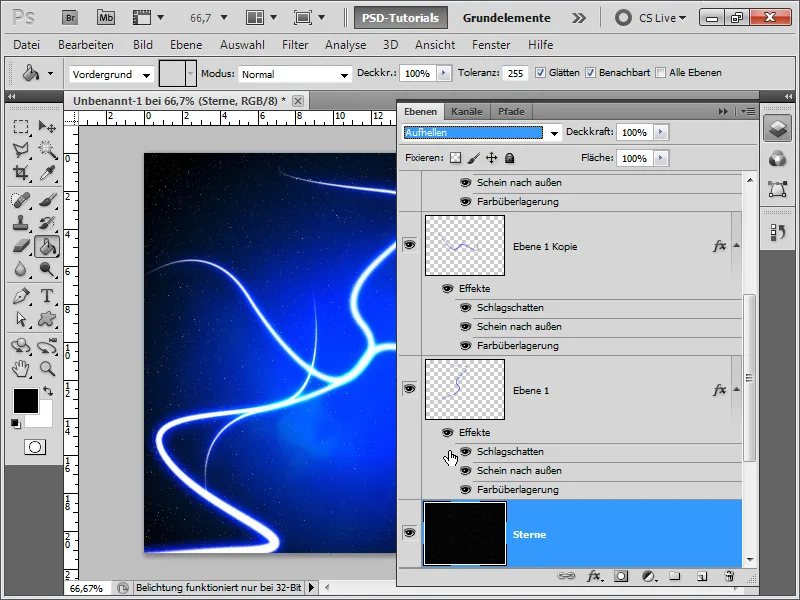
Po zduplikowaniu warstwy i nieznacznym jej obróceniu, rezultat wygląda tak:
Krok 13:
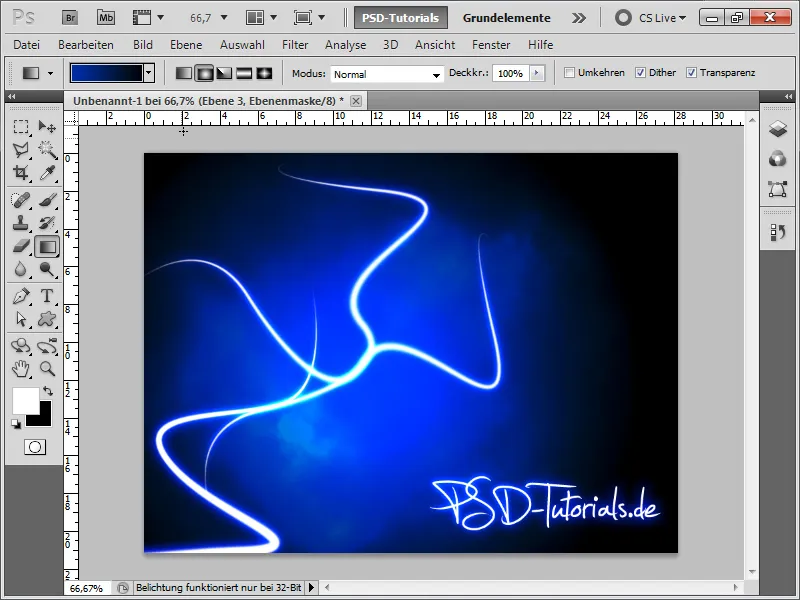
Teraz tworzę kolejną linię poprzez ścieżkę. Tym razem zwiększam rozmiar pędzla o kilka pikseli. Dodatkowo dodaję tekst i przekazuję Opcje Wypełnienia, trzymając wciśnięty klawisz Alt w Oknie Warstw. Dodatkowo klonuję warstwę tła i ustawiam ją na Barwne rozjaśnienie, aby świeciła mocniej.
Krok 14:
Następnie wykonuję w nowej warstwie filtr Chmury z domyślnymi kolorami Czarnym/Białym i również ustawiam metodę wypełnienia na Barwne rozjaśnienie oraz obniżam Przeźroczystość do 50%.
Krok 15:
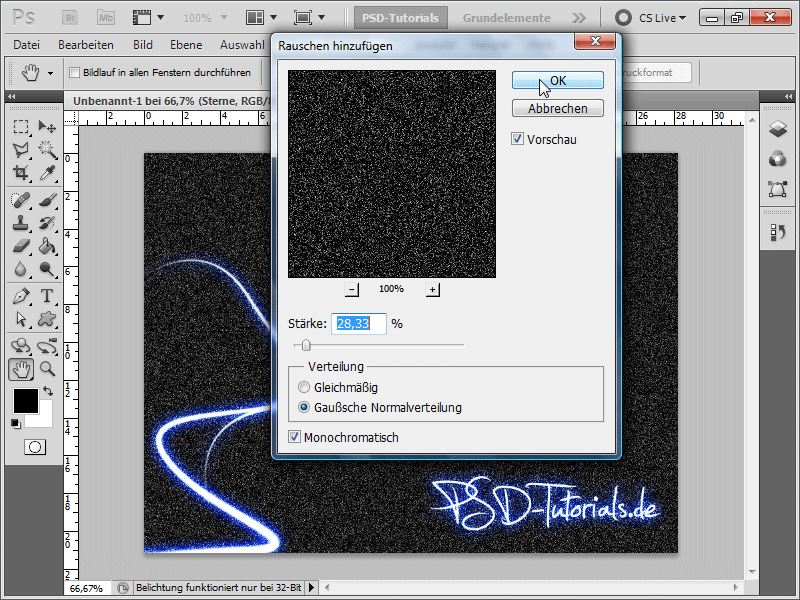
Następnie tworzę nową warstwę, maluję ją na czarno i klikam na Filtr szumów>Dodaj szum.
Krok 16:
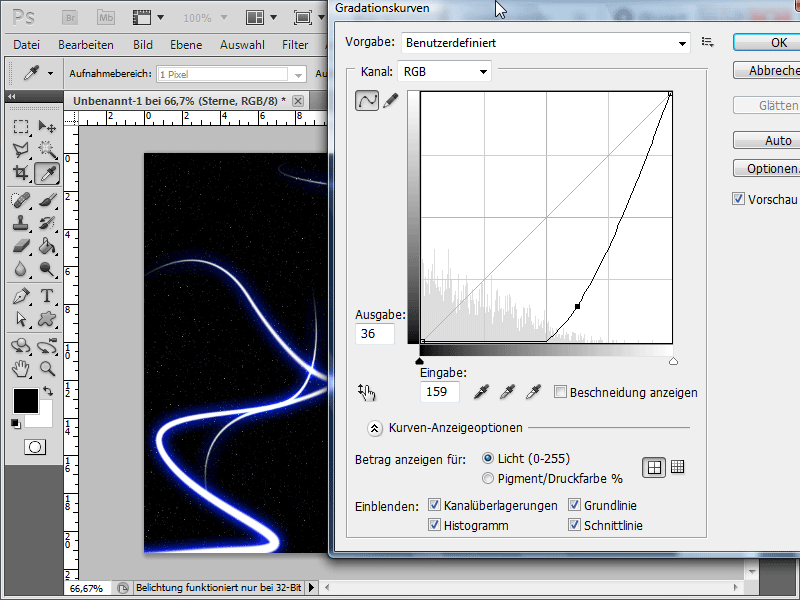
Teraz otwieram Ctrl+M krzywą tonalną i zmieniam ją tak, aby niektóre gwiazdy były jaśniejsze, a inne ciemniejsze.
Krok 17:
Metodę wypełniania ustawiam na Świetlistość, aby tło było przeźroczyste.
Krok 18:
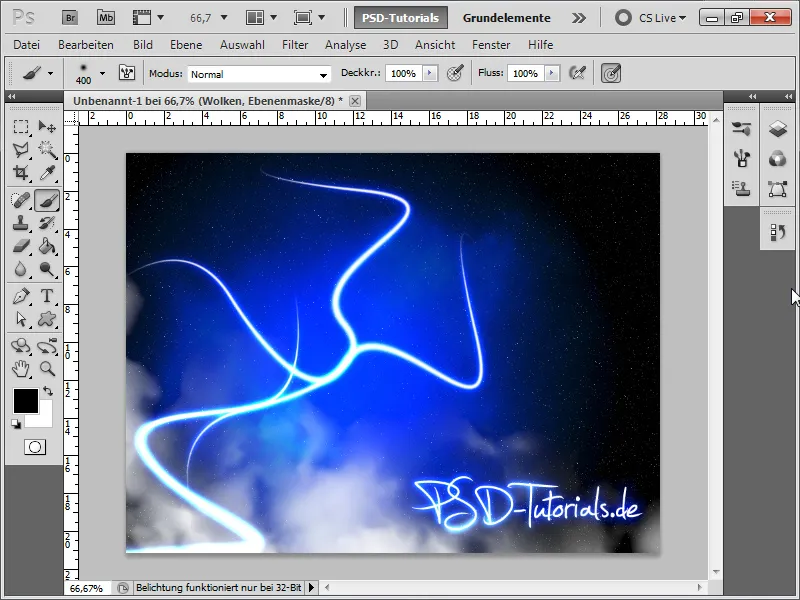
Następnie biorę pędzel do malowania chmur (w innym samouczku wyjaśniłem, jak go utworzyć) i maluję kilka chmur.
Krok 19:
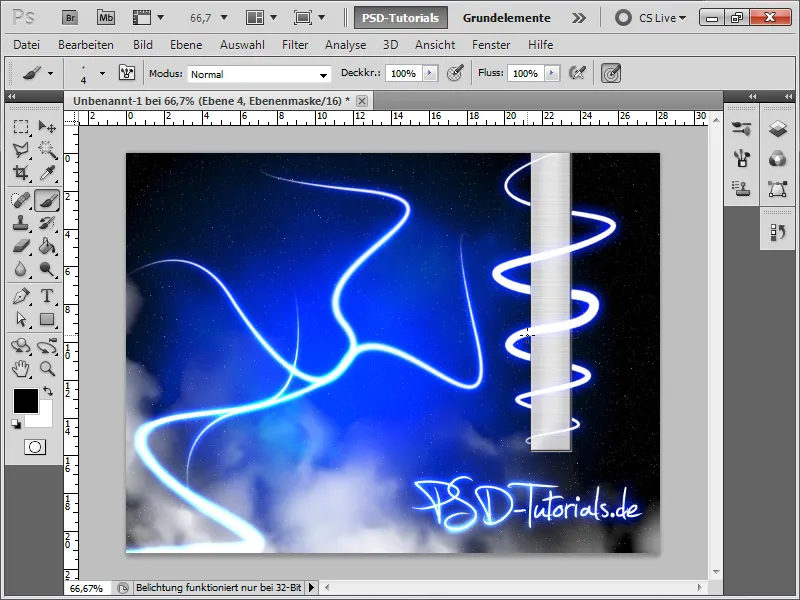
Tylko taka wskazówka: Można na przykład narysować krętą linię za pomocą narzędzia Ołówek i poprzez inteligentne maskowanie sprawić, że wydaje się, jakby owijała się wokół obiektu.
Krok 20:
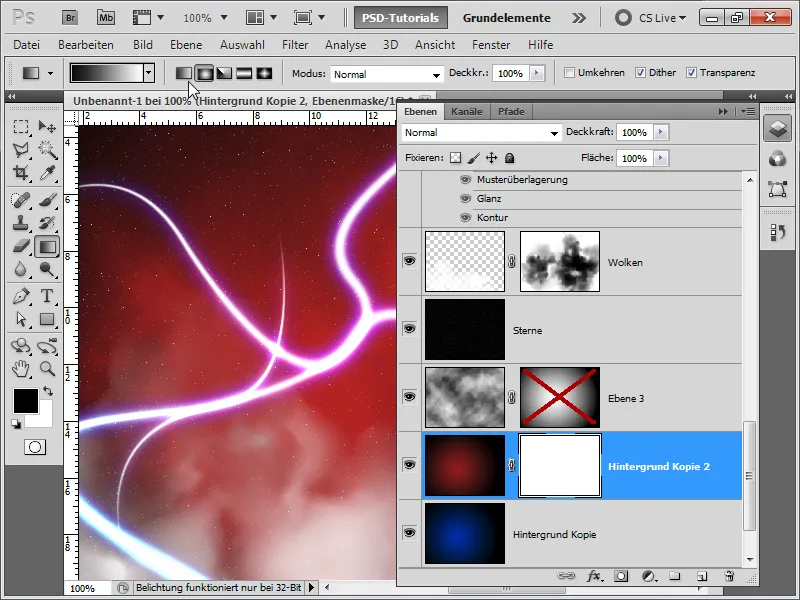
Aby dodać trochę koloru, duplikuję warstwę tła i maluję ją na czerwono przy użyciu Ctrl+U. Następnie nakładam na nią maskę.
Krok 21:
Jeśli nałożę lekki gradient czarno-biały na maskę, wynik może wyglądać tak (zmieniłem wszystkie niebieskie tony na czerwone w Opcjach wypełniania na dolnej linii):
Jako plik roboczy dołączyłem styl warstwy z Blaskiem.


