W tym małym przykładzie chciałbym pokazać, jak stworzyć np. małe słońce lub efekty promieni słonecznych, które widzimy na różnych ulotkach.
Teraz chcę wzbogacić tę ulotkę małym słońcem.
Zaczynamy: Krok 1–8
Krok 1
Najpierw otwieram nowy plik, i chciałbym teraz spokojnie to wytłumaczyć.
Rysuję tutaj koło, najlepiej trzymając wciśnięty klawisz Shift, aby było to naprawdę koło, a nie jajko. Jako wypełnienie wybieram teraz ładny żółty kolor z pola kolorów, a następnie rysuję linię za pomocą narzędzia Liniowego. Najlepiej narysować wcześniej linię pomocniczą pionową w środku koła, aby móc bezpośrednio na linii pomocniczej narysować linię. Następnie mogę usunąć linię pomocniczą, już nie jest mi potrzebna.
Trochę konturu dla tej linii (w pasku aplikacji), powiedzmy 1 punkt i również w kolorze żółtym.
Krok 2
No cóż, może trochę więcej pikseli, ustawiam ich na 3 Pt. I trochę większa, na przykład. Wygląda dobrze.
Okej, teraz jest bardzo prosto. Muszę skopiować promień (linię) dookoła słoneczka (żółtego koła) i wstawić go w odpowiednim kierunku.
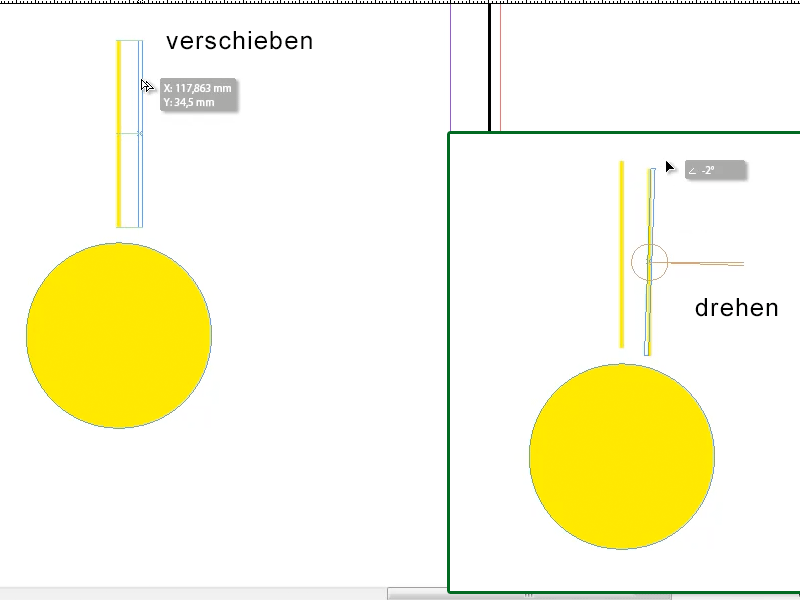
No ale jak to zrobić najprościej? Mogę to zrobić ręcznie, trzymając klawisz Alt, przesunąć linię w prawo, a następnie odpowiednio obrócić.
Krok 3
No ale to wszystko wygląda wciąż ręcznie, poza tym zajmuje zbyt dużo czasu. Dlatego jest na to sztuczka:
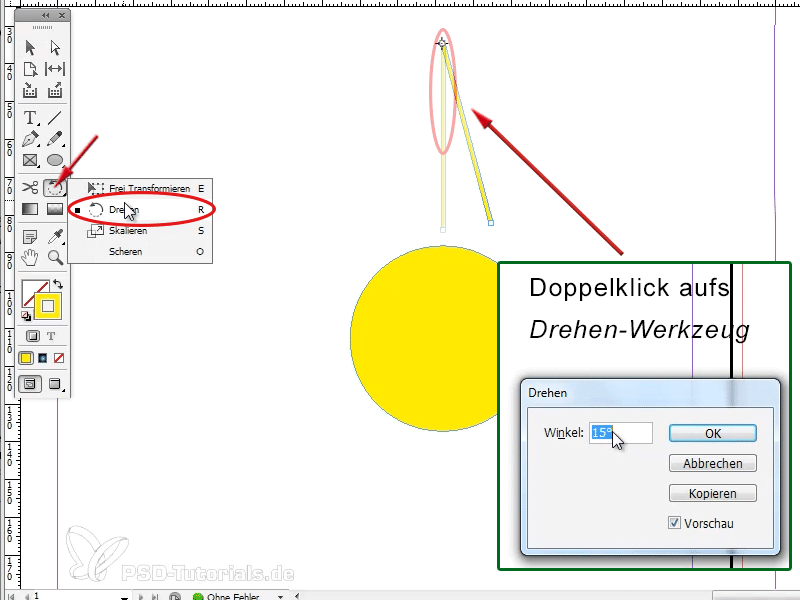
Mianowicie w pasku narzędziowym znajduje się narzędzie Obracania; klikam na to i klikam dwukrotnie. Mam teraz kilka opcji, na przykład mogę podać określony kąt. Problem w tym: To także jeszcze nie wygląda dobrze, co nie?!
Krok 4
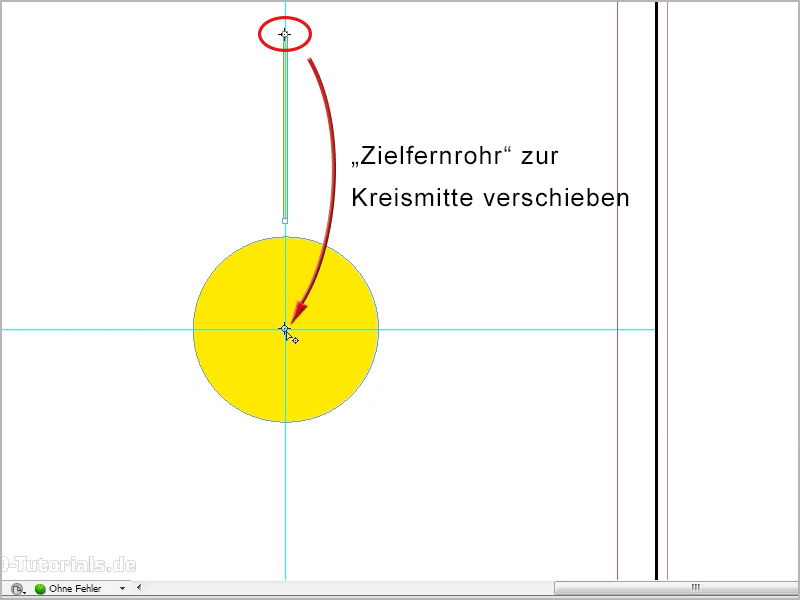
Dlatego powinienem wcześniej tylko kliknąć raz narzędzie Obracania, wtedy mam możliwość przesunięcia małego punktu, który wygląda jak soczewka, do środka koła. To jest punkt, wokół którego linia ma się obrócić, i przesuwam go do środka mojego koła. Pojawia się pytanie: Gdzie dokładnie jest środek? Może powinienem jednak zachować linie pomocnicze. Więc teraz jeszcze raz narysuję linię pomocniczą poziomą i pionową, wcześniej klikając obiekt (koło!) aby linia pomocnicza przyciągnęła się tam, gdzie jest środek.
Teraz klikam ponownie na żółtą linię, wybieram ponownie narzędzie Obracania, chwytam soczewkę i wprowadzam ją dokładnie tutaj, w środku koła.
Krok 5
Następnie ponownie dwukrotnie klikam na narzędzie Obracania, i mogę powiedzieć, tak, obróć o 15° stopni, na przykład lub o 30° stopni, musi to być wartość, przez którą 360° stopni można podzielić, a następnie klikam Skopiuj. W ten sposób moja linia zostanie skopiowana jednocześnie i wstawiona przesunięta o 15° wokół środka koła (1).
Tak, a potem przychodzi sztuczka - no cóż, co oznacza „sztuczka”; to po prostu wiedza podstawowa… na Obiekt>Ponów transformację>Ponów transformację - Kolejność, można zapamiętać skrót klawiszowy Alt+Ctrl+4 (lub Alt+cmd+4) (2):.gif)
Krok 6
Teraz wciskam tę kombinację klawiszy kilka razy, można również zobaczyć, jak linie są uporządkowane wokół koła i teraz mam ładne słońce.
Krok 7
Wygląda dobrze, prawda?
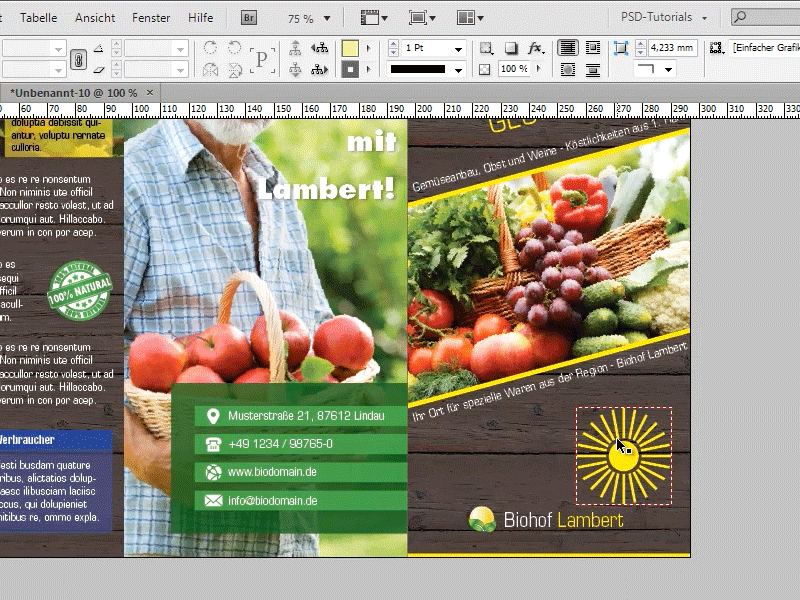
Teraz mogę zaznaczyć wszystko, zgrupować, skopiować i wkleić do mojej ulotki. Trzymając wciśnięty klawisz Shift, aby proporcjonalnie zmniejszyć, skalować. Następnie mogę umieścić słońce w prawym dolnym rogu nad logo.
Tutaj mogę dodać gradient na słońce, lub cokolwiek innego, można to zrobić tak, jak się chce.
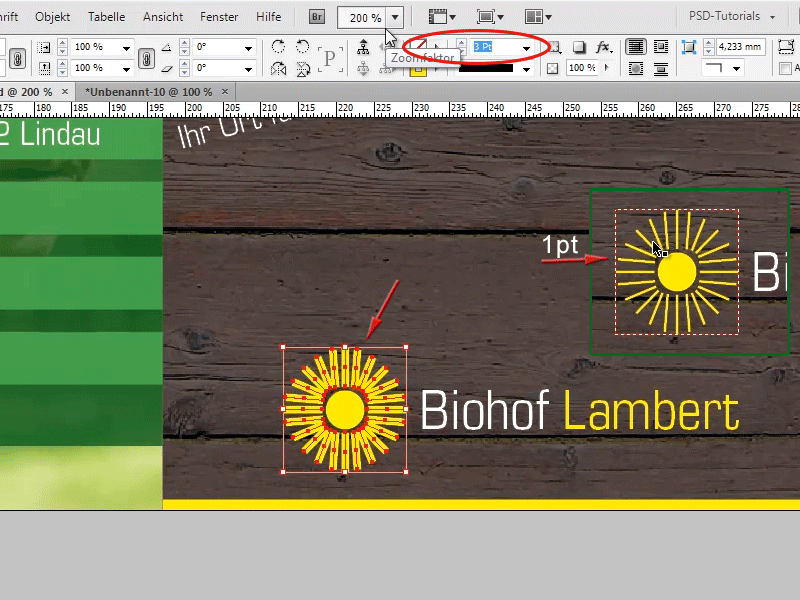
Krok 8
Albo, jeśli słońce powinno być logiem, mogę je odpowiednio zmniejszyć i umieścić przed napisem. W tym przypadku promienie są trochę grube, wydaje mi się, że trzeba je najpierw trochę zmniejszyć albo zaznaczyć wszystko i ustawić grubość linii na 1 Pt.
Kontynuuj z krokami 9-16
Krok 9
To już wygląda lepiej!
To była możliwość numer 1, ale chciałbym wam teraz pokazać coś bardzo fajnego!
Można stworzyć efekt promieni słonecznych, który można zobaczyć na różnych ulotkach, chwytając teraz narzędzie Wielokąt, klikając dwukrotnie na narzędzie Wielokąt na pasku narzędzi, a następnie mogę określić, ile boków chcę tutaj mieć. Tutaj mówię "ilość boków" 3, potwierdzam przyciskiem OK, a następnie przeciągam tutaj trójkąt.
Krok 10
Następnie robię dokładnie to samo co z słońcem, tylko tym razem Punkt obrotu (celownik) znajduje się na szczycie mojego trójkąta. Naciskam dwukrotnie na mój Narzędzie obracania i tym razem wpisuję tutaj 30° stopni, potem klikam Kopiuj, a następnie ponownie Alt+Ctrl+4 (lub Alt+cmd+4) i już mam tutaj piękny efekt promieni, który można wykorzystać na różnych ulotkach.
Krok 11
Teraz wracam z powrotem do mojego trójkąta. Jeśli teraz trochę go zmniejszę, myślę, że można by spróbować z 15° stopniami, tak myślę. Więc klikam dwukrotnie w Narzędzie obracania, potem kopiuj i Alt+Ctrl+4 lub Alt+cmd+4. Tak, teraz wygląda naprawdę bardzo dobrze.
Krok 12
Teraz można zaznaczyć całość i na przykład, albo zgrupować, albo przejść do Okno>>Obiekt i układ>>Pathfinder i powiedzieć, że całość ma być jednym obiektem. To jest widoczne po ramce wokół promieni.
Krok 13
Teraz mam promienie jako jeden obiekt, teraz mogę na przykład dodać na nich ładny gradient. Na przykład taki gradient z podręcznika Kolorów, który już wcześniej utworzyłem. Lub klikając dwukrotnie na ten gradient w podręczniku Kolorów można go dalej edytować. Możecie wykorzystać efekt promieni na różnych ulotkach, promienie możecie także trochę powiększyć, wtedy wygląda to mniej więcej tak (w prawym dolnym rogu).
Krok 14
I to jest tak proste, jak widzicie!
Albo możecie, teraz jednak ostatnią radę, skończę z tym samouczkiem, na przykład tworzyć zupełnie inne kształty. Na przykład z narzędziem Wielokąt, powiedzmy stworzyć wielokąt z 5 bokami, potem znowu skopiować z 15° stopniami i wtedy zobaczycie, że powstanie coś bardzo interesującego. Całkiem nowy kształt.
Krok 15
Oczywiście można to również wypróbować z zupełnie innymi kształtami. Teraz narysuję taki kształt, który bardziej przypomina strzałkę. Zobaczymy, co się stanie. Tutaj skopiuje w 30° stopniach, wygląda to jak koło zębate.
Krok 16
Spróbujmy jeszcze jednego: na przykład tak.
Krok 17
Albo można teraz spróbować z większą ilością boków. Na przykład z 10 bokami i skopiomować z 15° stopniami.
Więc jak widzicie, można tutaj tworzyć naprawdę fajne kształty, poprzez kopiowanie.
To wszystko, mam nadzieję, że mogliście zdobyć kilka wskazówek i trików ... i zobaczcie również następną wskazówkę!


