Świetnie, że dziś znów jesteście z nami. Tutaj od razu zobaczycie wynik:
Ale teraz dosyć gadania. Zaczynajmy od razu...
Krok 1: Tworzenie napisu
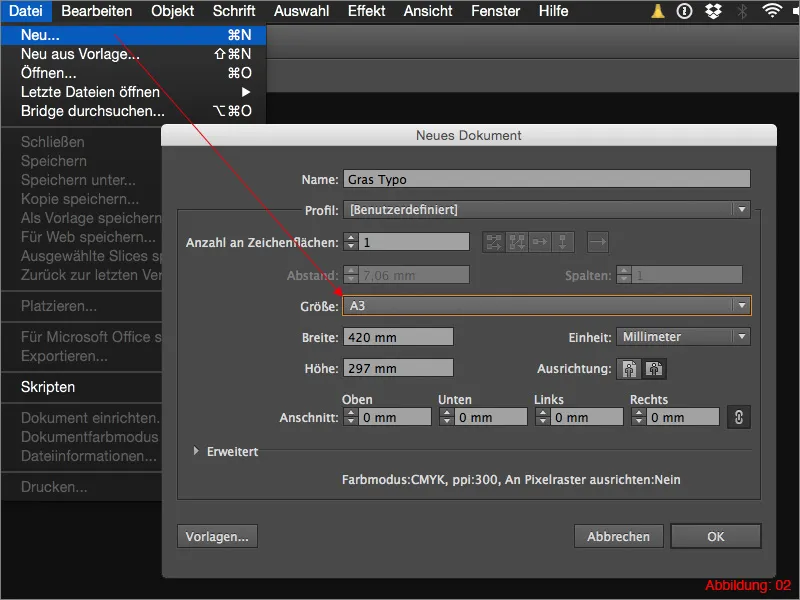
Kiedy znajdziecie się w programie Illustrator, musicie najpierw utworzyć nową powierzchnię roboczą. Przejdźcie do górnego paska menu, a następnie wybierzcie Plik>Nowy. Wybierzcie format DIN A3 w orientacji poziomej i potwierdźcie klikając OK. (Ilustracja 02).
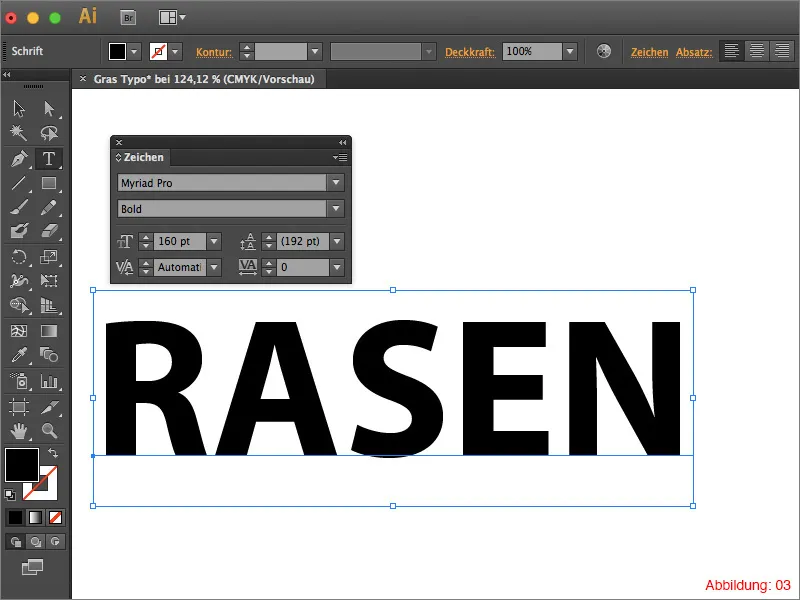
Następnie weźcie Narzędzie Tekstu z Palety Narzędzi i kliknijcie na swojej powierzchni roboczej. Następnie możecie wpisać napis. W moim przypadku jest to słowo RASEN zapisane wielkimi literami czcionką Myriad Pro w wersji pogrubionej. Użyłem rozmiaru czcionki 160pt (Ilustracja 03).
Drobna wskazówka:
Polecam użyć do tego efektu stosunkowo grubą i stabilną czcionkę, aby trawa mogła być później naprawdę wyeksponowana. Cienkie i bardzo delikatne czcionki takie jak np. „Zapfino” w ogóle się do tego nie nadają.
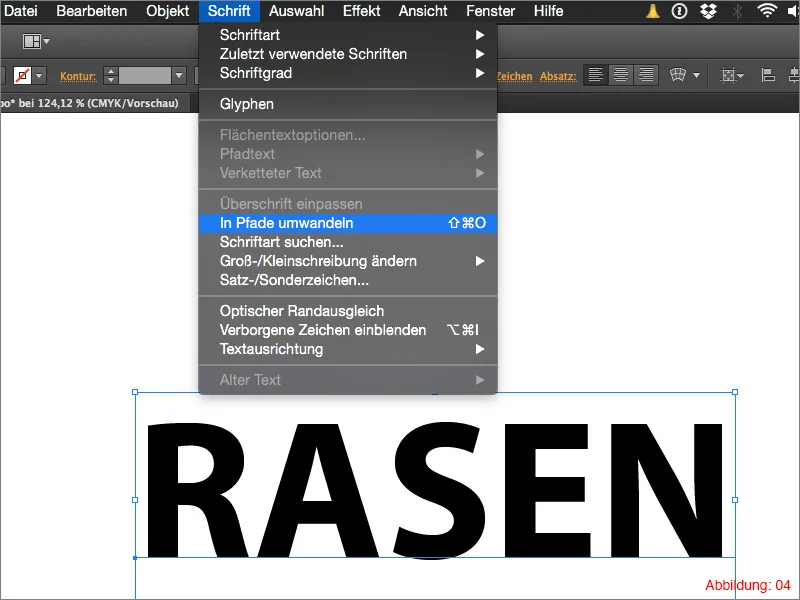
Po stworzeniu napisu, musicie przekształcić swoją czcionkę w krzywe. Przejdźcie do górnego paska menu, a następnie wybierzcie Czcionka>Zamień na krzywe lub skorzystajcie z skrótu klawiszowego Command+Shift+O (Ilustracja 04).
Krok 2: Praca z efektami
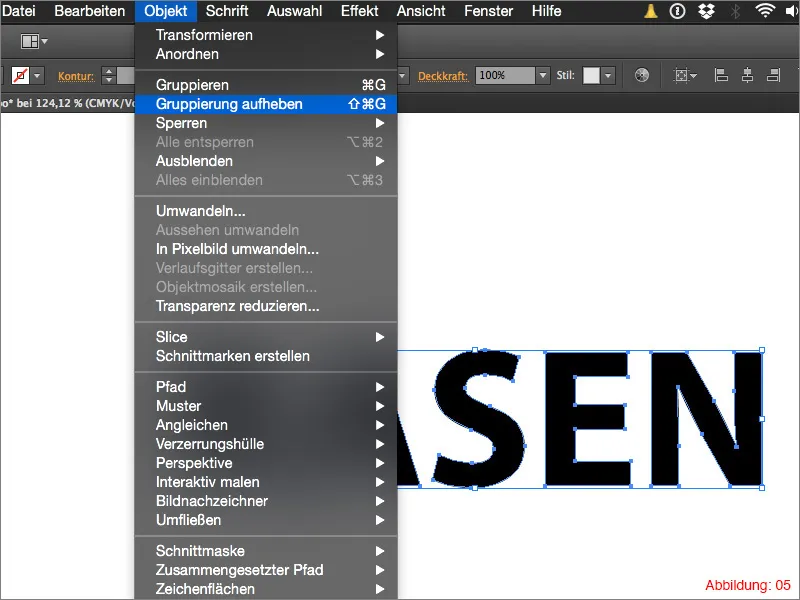
Wybierzcie swój napis, a następnie przejdźcie do Obiektu>Rozgrupuj. Alternatywnie możecie skorzystać ze skrótu klawiszowego Command+Shift+G (na PC: Ctrl+Shift+G).
Rozgrupowanie pozwoli wam teraz na wybór każdej litery waszego słowa osobno (ponadto poszczególne litery zostaną również przedstawione w Paletce Warstw).
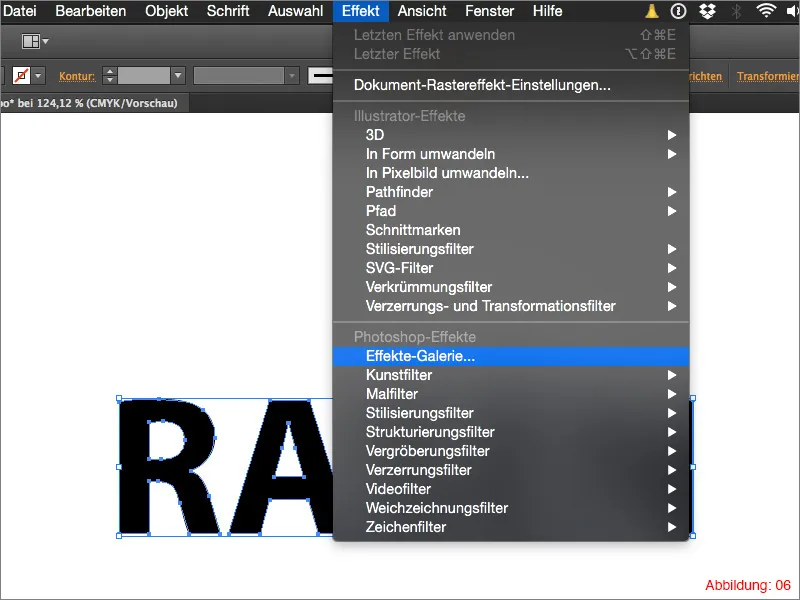
Wybierzcie wszystko za pomocą Command+A (na PC: Ctrl+A) i przejdźcie do górnego paska menu, a następnie wybierzcie Efekt>Galeria efektów... (Ilustracja 06).
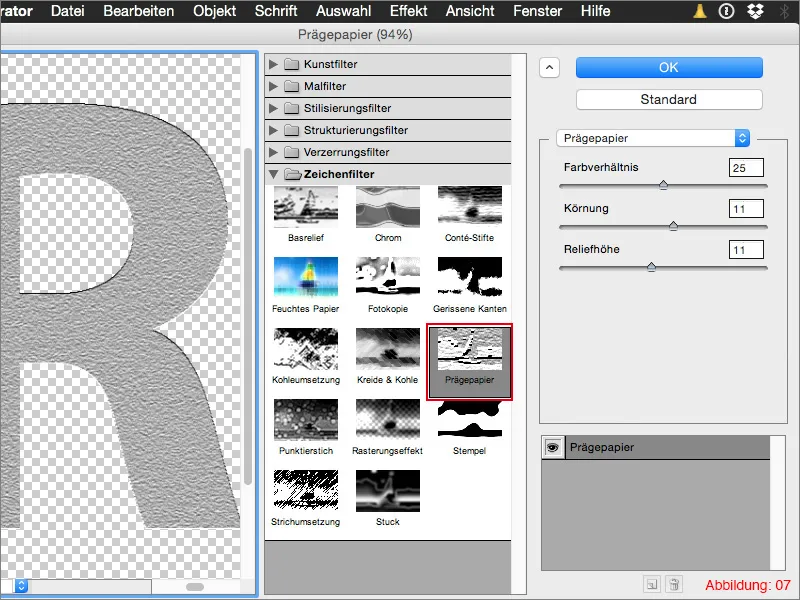
W folderze Filtr rysunkowy znajdziecie efekt Tłoczenie na papierze. Wybierzcie to i potwierdźcie klikając OK. (Wartości domyślne tego filtra możecie pozostawić niezmienione).
Teraz powinno to wyglądać u was mniej więcej tak (Ilustracja 08).
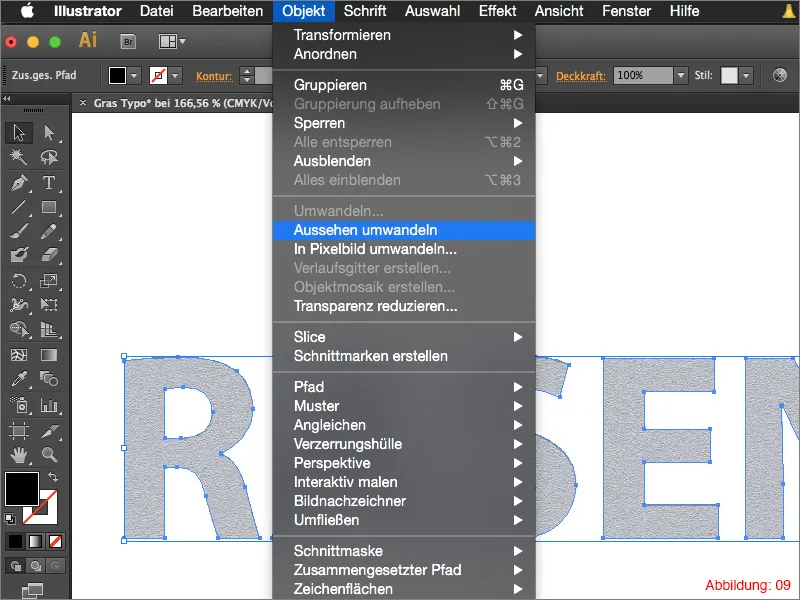
Znowu zaznaczcie wszystko za pomocą Command+A (na PC: Ctrl+A) i kliknijcie w górnym pasku menu na Obiekt>Konwersja wyglądu. Następnie wasz napis zostanie chwilowo przekształcony w plik pikselowy (Ilustracja 09).
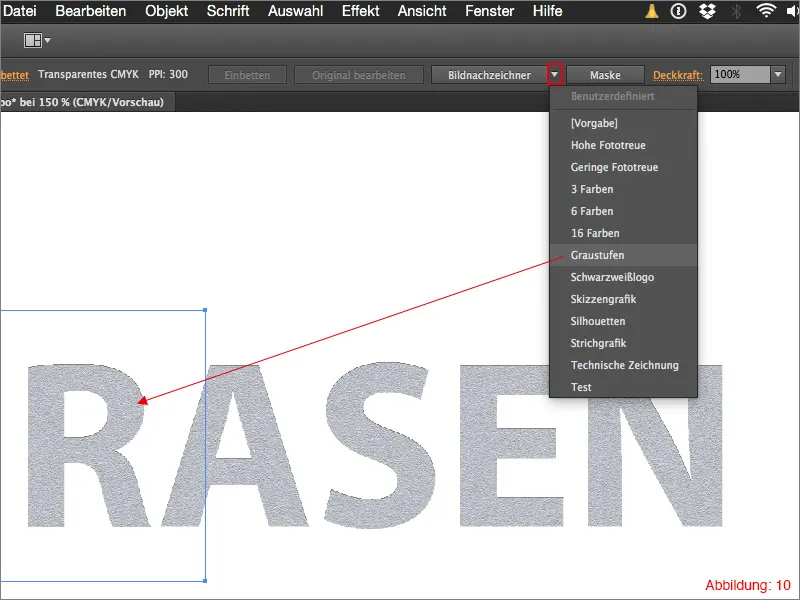
Następnie wybierzcie pierwszą literę waszego napisu i kliknijcie na małą strzałkę obok narzędzia do odrysowywania obrazu. Następnie otworzy się małe menu rozwijane, w którym musicie kliknąć na Odcieniach szarości.
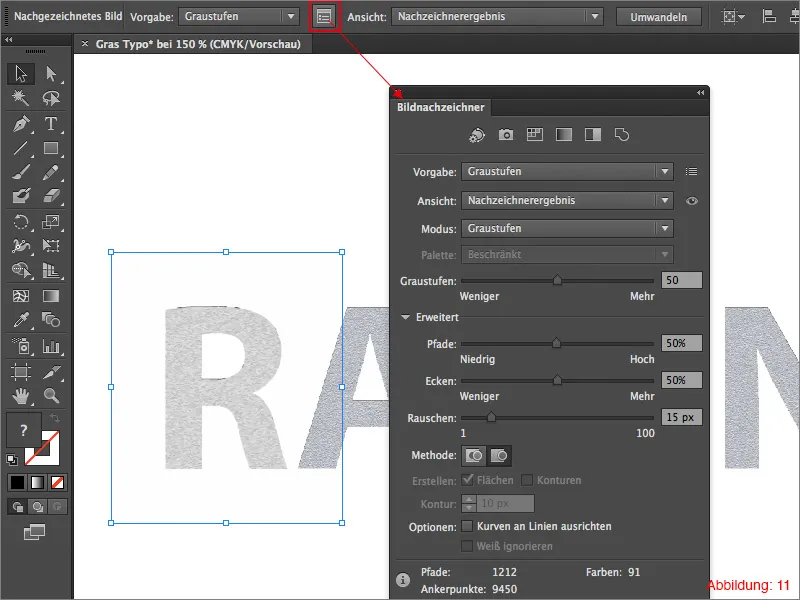
Ponieważ ta konfiguracja nie jest jeszcze optymalna, musicie kliknąć na małą ikonę (patrz Ilustracja 11), aby uzyskać dostęp do ustawień odrysowywania obrazu.
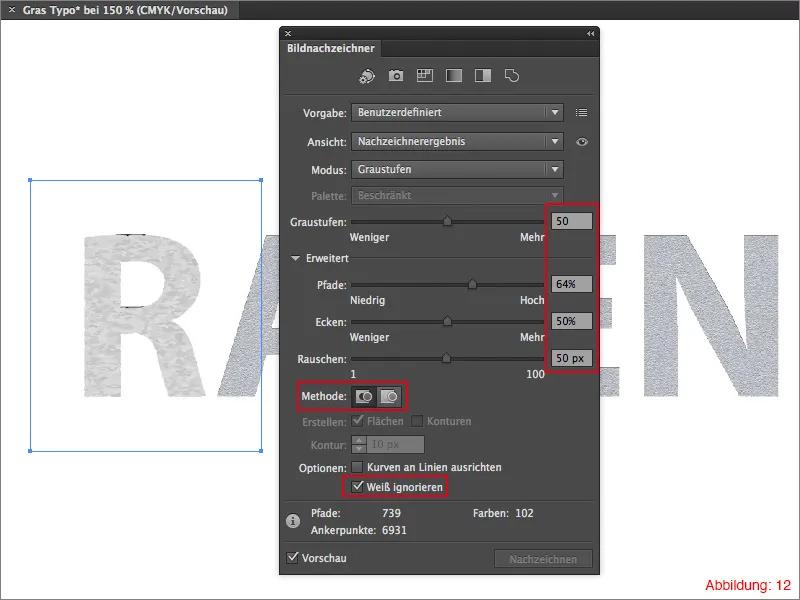
Możecie zobaczyć dokładne ustawienia, które wybrałem, na Ilustracji 12. Najważniejsze jest, aby zaznaczyć opcję Ignoruj biały. Jeśli tego nie zrobicie, również białe lub przeźroczyste obszary zostaną odrysowane i wypełnione na biało.
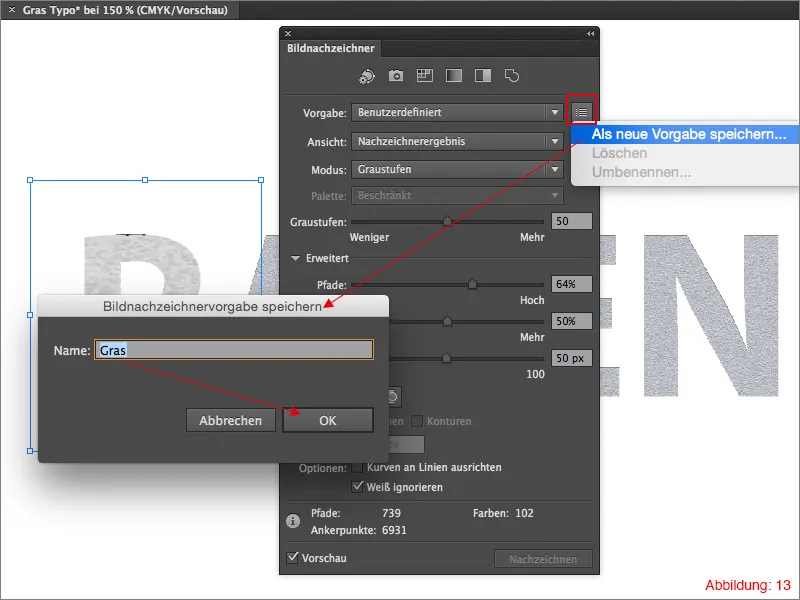
Po wykonaniu wszystkich ustawień, możecie stworzyć nową domyślną konfigurację do odrysowywania obrazu za pomocą małej ikony (patrz Ilustracja 13). Nadajcie tej konfiguracji sensowną nazwę, na przykład Trawa lub Zielone, abyście wiedzieli po pół roku, dlaczego ją stworzyliście.
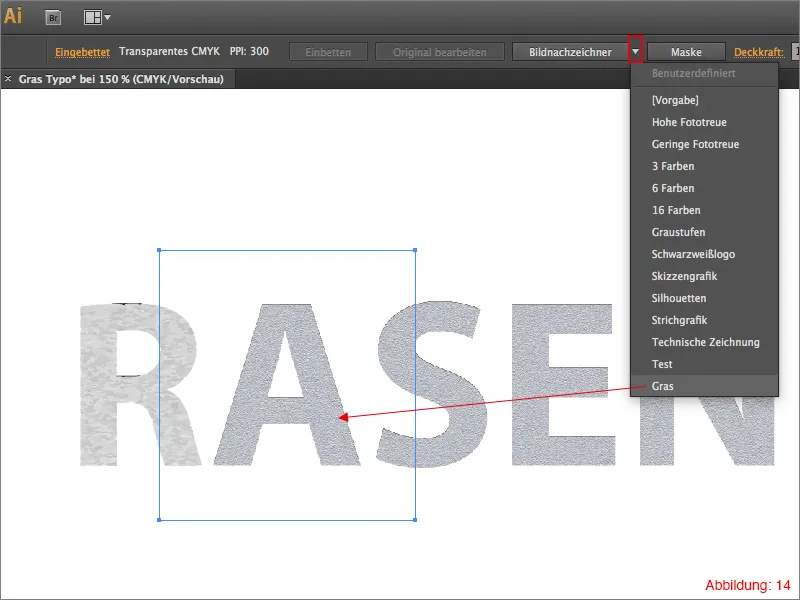
Po zapisaniu tej konfiguracji, wybierzcie teraz kolejną literę waszego napisu i ponownie kliknijcie na małą strzałkę obok przycisku odrysowywania obrazu. Tym razem nie musicie już klikać na Odcieniach szarości, lecz możecie od razu skorzystać z zapisanej konfiguracji (Ilustracja 14).
Zróbcie to samo ze wszystkimi innymi literami napisu. (Musicie zaznaczyć każdą literę osobno, ponieważ narzędzie do odrysowywania obrazu może działać tylko na pojedynczym obiekcie).
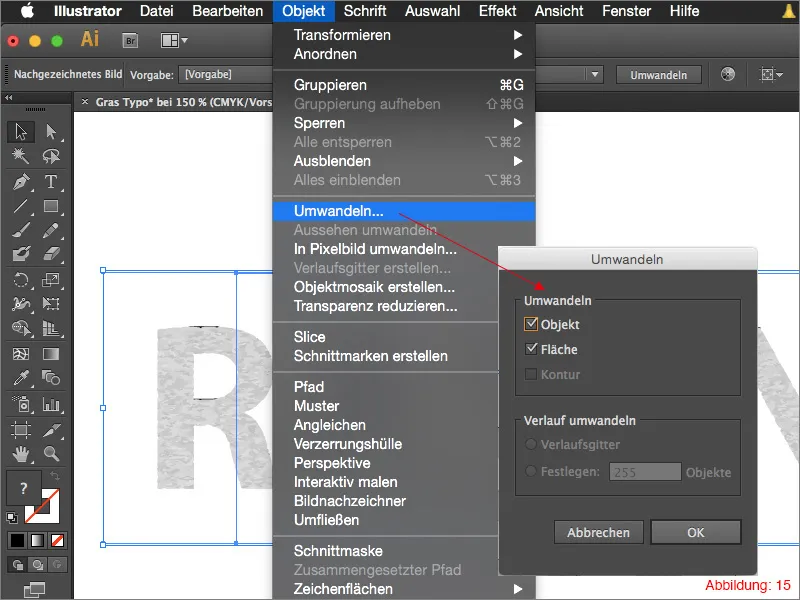
Po zastosowaniu narzędzia do odrysowywania na każdej literze, znowu zaznaczcie wszystko za pomocą Command+A (na PC: Ctrl+A). Następnie kliknijcie w pasku menu na Obiekt>Konwersja... Następujące okno dialogowe możecie po prostu potwierdzić klikając OK.
Po przekształceniu całość powinna wyglądać mniej więcej tak, jak na grafice 16: 
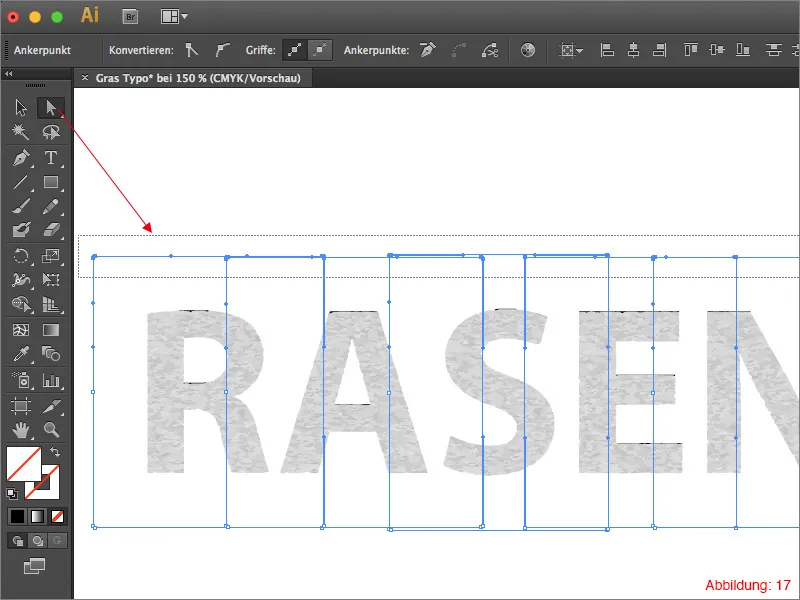
Teraz złapcie narzędzie Prostokąt zaznaczania (biała strzałka myszy) i przeciągnijcie je nad nadal wystające prostokąty, które powstały po przekształceniu (grafika 17). 
Usuńcie je za pomocą klawisza Usuń na klawiaturze (prawdopodobnie będziecie musieli nacisnąć go dwukrotnie). Następnie powinien być widoczny tylko napis (grafika 18). 
Najprawdopodobniej zostaną małe czarne obramowania, jak na grafice 19, które teraz trzeba usunąć. Weźcie narzędzie Prostokąt zaznaczania, kliknijcie po prostu na czarne obszary i usuńcie je. 
Po usunięciu czarnych obszarów nadszedł czas, aby nadać napisowi gradient kolorów.
Aby to zrobić, potrzebujecie Palety gradientów. Jeśli nie jest jeszcze uaktywniona, znajdziecie ją pod Okno>Gradient lub za pomocą skrótu klawiszowego Cmd+F9.
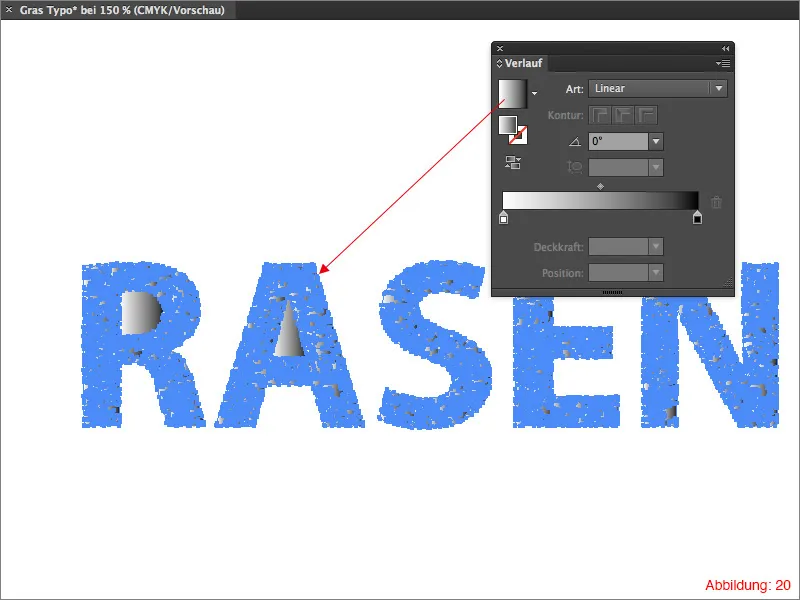
Teraz kliknijcie w Paletę gradientu na domyślny gradient. 
Ponieważ ten gradient jest domyślnie ustawiony na czarno-biały, musicie dostosować oba kolory. Kliknijcie dwukrotnie na pole koloru w Paletę gradientu, aby ustawić odpowiedni kolor. Dla naszego tekstu na trawie wybierzcie ciemną i jaśniejszą zieleń.
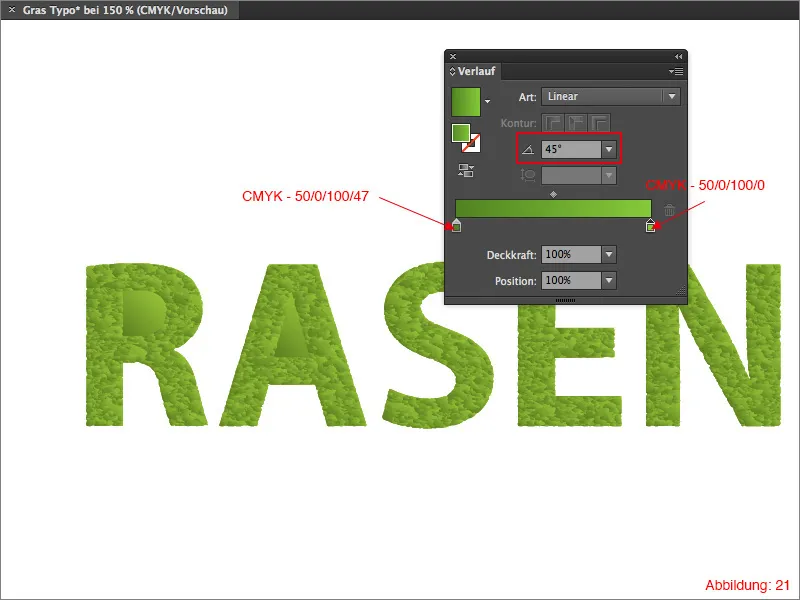
Wybrałem następujące wartości CMYK:
• ciemna zieleń - CMYK - 50/0/100/47
• jasna zieleń - CMYK - 50/0/100/0
Następnie obróćcie ten gradient o 45°. 
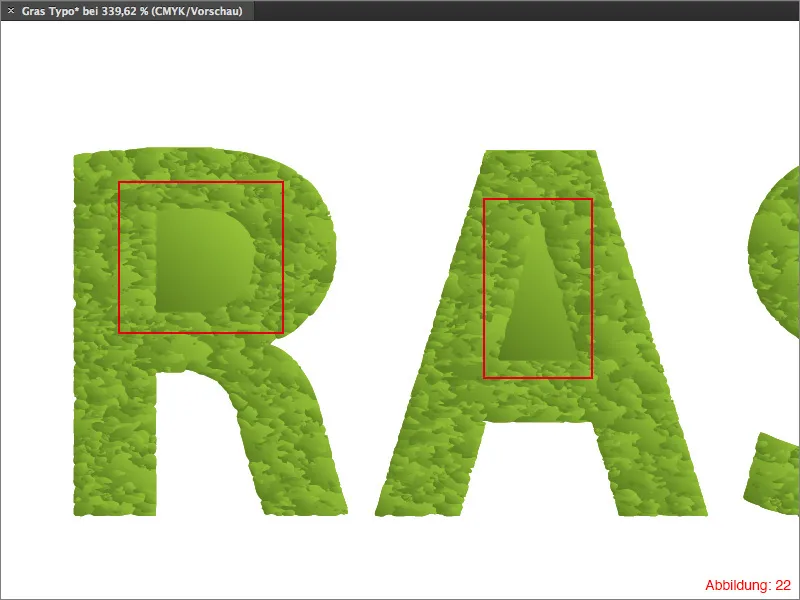
Litery, które posiadają wnękę, zazwyczaj są źle wyświetlane (grafika 22). 
Aby naprawić ten problem, weźcie narzędzie Prostokąt zaznaczania, i kliknijcie myszką na wypukłościach, aby je zaznaczyć i usunąć.
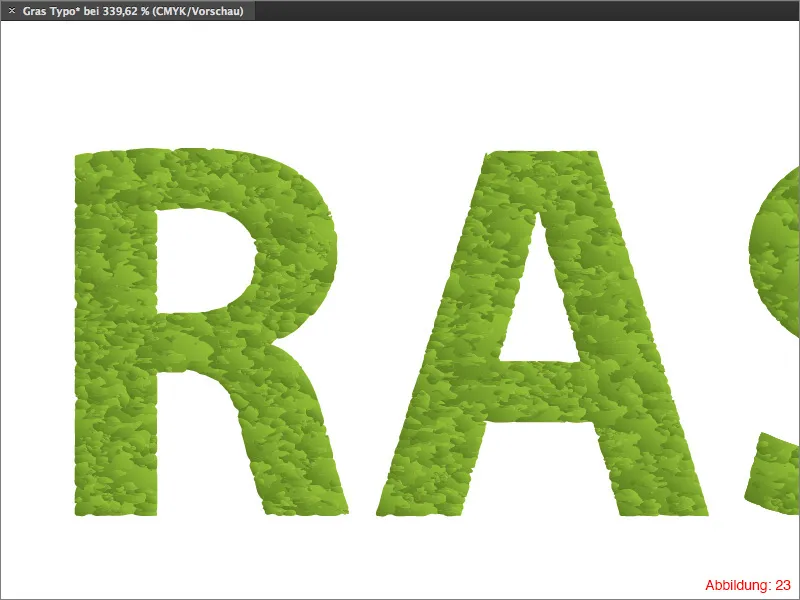
Po tym wasz napis powinien ponownie wyglądać normalnie (grafika 23).
Teraz prawie już jesteśmy na mecie.
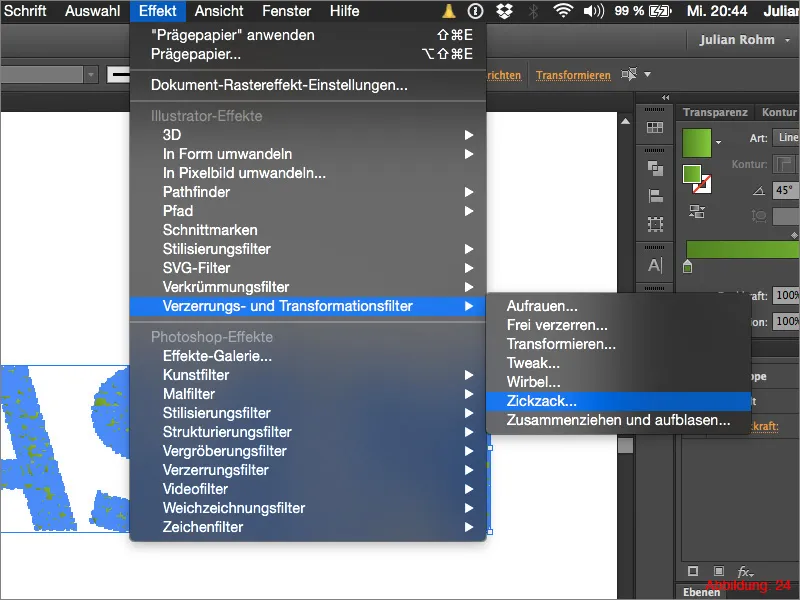
Wybierzcie swój napis, a następnie przejdźcie do menu i wybierzcie Efekt>Zniekształcenie i filtr transformacji>Zygzak … 
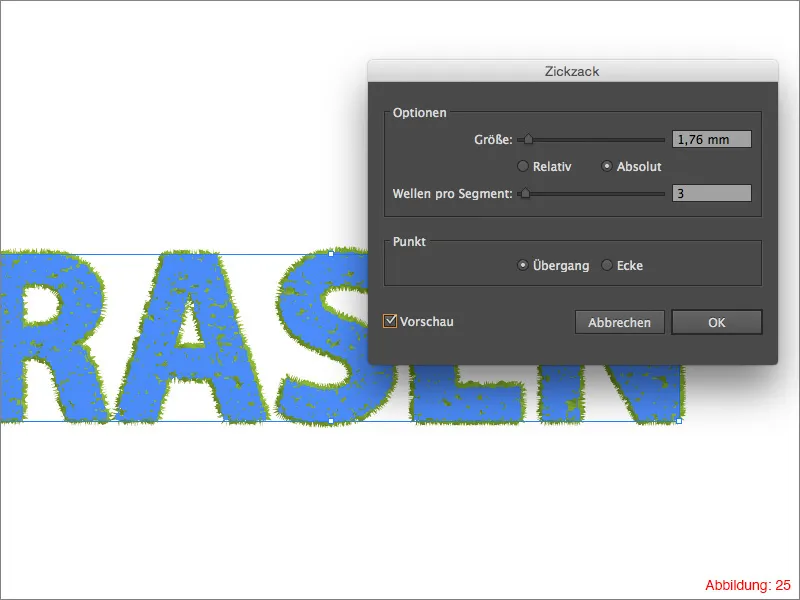
W następnym oknie możecie dostosować różne ustawienia. Dla Rozmiaru polecam wartość 1,76 mm. W Falach na segment wybierzcie 3, a dla ustawienia Punktu zaznaczcie Przejście. Następnie potwierdźcie to klikając OK.
Mały tip:
Filtr Zygzak możecie również dobrze wykorzystać, gdy chcecie stworzyć falistą linię lub właśnie linię zygzakowatą w programie Illustrator. Powinniście po prostu trochę eksperymentować z ustawieniami. 
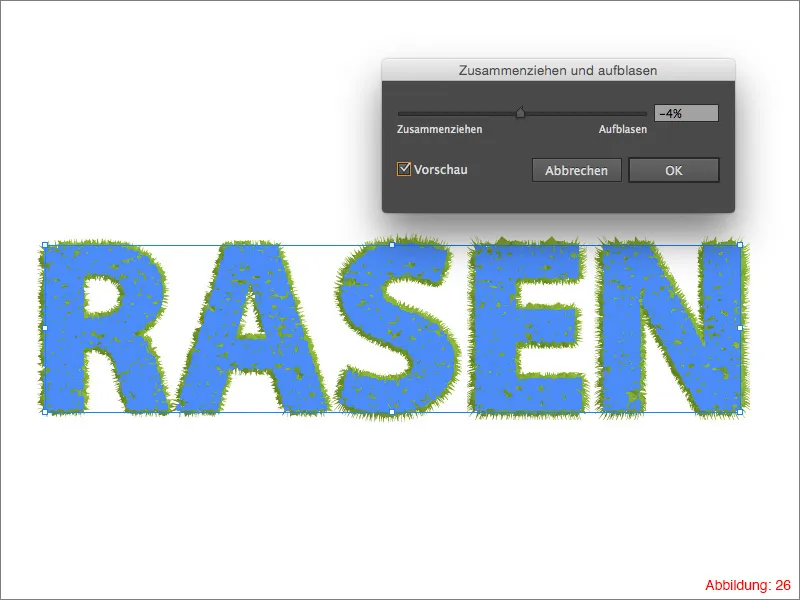
Następnie ponownie przejdźcie do Efekt>Zniekształcenie i filtr transformacji i wybierzcie jednak nie Zygzak, lecz Łączenie i Napompowywanie.
Tutaj wybierzcie wartość -4% i potwierdźcie okno dialogowe klikając OK. 
Wasza typografia trawiasta jest gotowa. 
Oczywiście ten efekt nie może się równać z fotorealistyczną trawą, dlatego w tym przypadku poleciłbym raczej Photoshopa i prawdziwe tekstury trawy. Niemniej jednak uważam ten efekt za przyjemny, gdy potrzebna jest szybko uwagę przykuwająca nagłówka i chce się go stworzyć całkowicie za pomocą wektorów. Szczególnie przydatne może to być przy tworzeniu tytułów wiosennych lub letnich do artykułów o ogrodnictwie lub roślinach.
Dla niektórych czysta typografia trawiasta może wydawać się nieco nudna, dlatego mam jeszcze kilka małych wskazówek i tricków, jak można tę całość trochę urozmaicić za pomocą narzędzi Illustratora.
Krok 3: Dokończenie
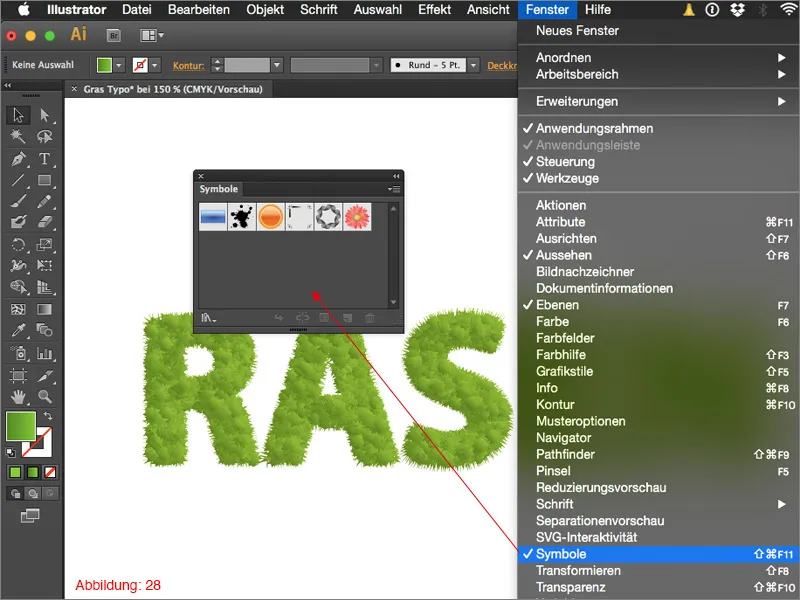
Wielu użytkowników Illustratora wie, że istnieje Paleta symboli, ale tylko niewielu wie, jak wszechstronnie można z niej korzystać. (Paletę Wyglądu znajdziecie w menu pod Okno>Symbole). (Grafika 28).
Domyślnie zobaczycie sześć różnych symboli w tej Palecie. 
To wszystko fajnie i pięknie, ale to nie zbyt wiele nam daje dla naszej typografii trawiastej. Teraz jednak cała sprawa zaczyna się robić interesująca. Kliknijcie małą strzałkę w prawym górnym rogu w Paletę symboli, aby otworzyć menu rozwijane.
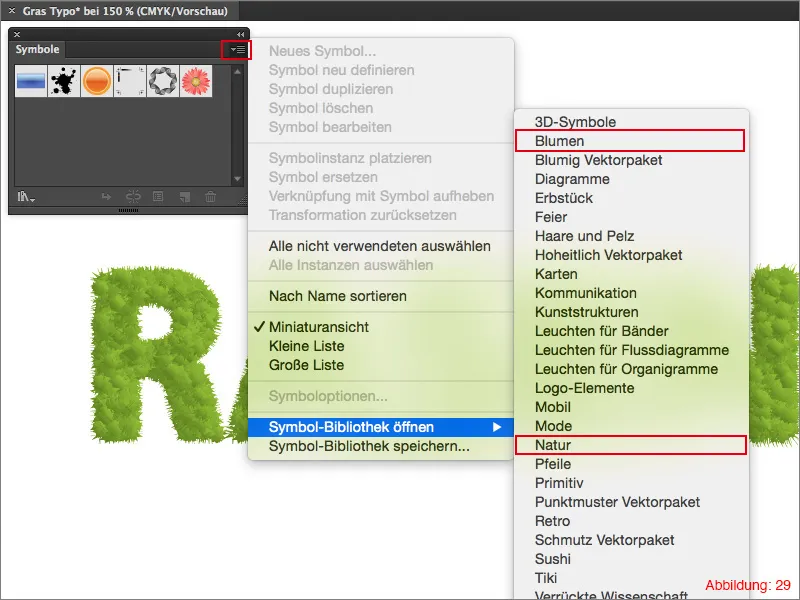
W dolnej części macie możliwość aktywowania w Illustratorze wielu innych symboli za pomocą Otwórz bibliotekę symboli.
Dla naszej typografii trawiastej najlepiej wybierzcie kwiaty i naturę (grafika 29).
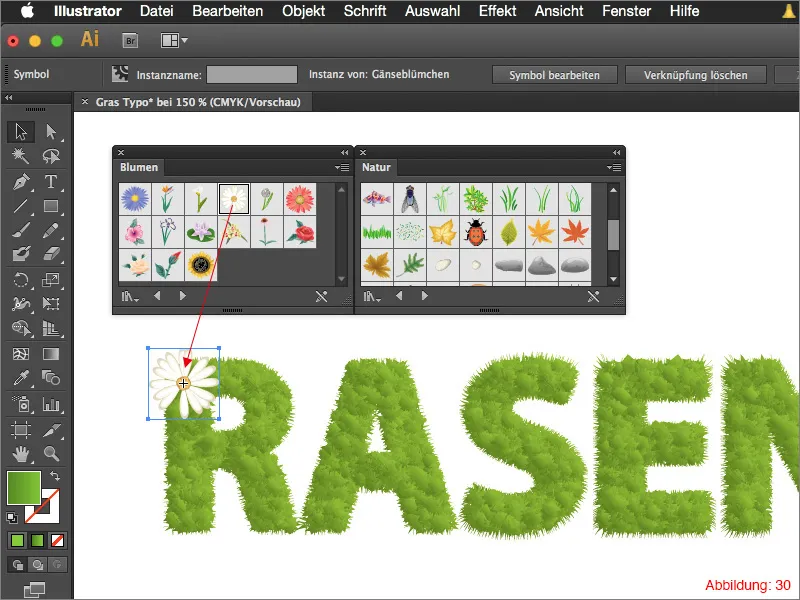
W tych dwóch pakietach symboli znajdziesz teraz kwiaty, owady, trawy i inne rzeczy, którymi możesz ozdobić swoje logo. Aby użyć symbolu, wystarczy przeciągnąć go z palety symboli na swoje miejsce robocze (rysunek 30).
W tym miejscu liczy się teraz twoja kreatywność. Przykryj swoje logo kwiatami, biedronkami, liśćmi, gałęziami itp. ...
Teraz masz możliwość stworzenia swojego logo tak indywidualnie, jak to tylko możliwe.
Pozdrowienia końcowe:
Mam nadzieję, że dzisiejszy samouczek sprawił wam przyjemność i że zdobyliście także trochę wiedzy. Jeśli macie jeszcze jakieś pytania na ten temat, chętnie odpowiem na nie w komentarzach pod tym samouczkiem. Postaram się odpowiedzieć tak szybko, jak to możliwe.
Życzę wam teraz dużo zabawy podczas testowania.
Bądźcie kreatywni ...
Wasz Julian


