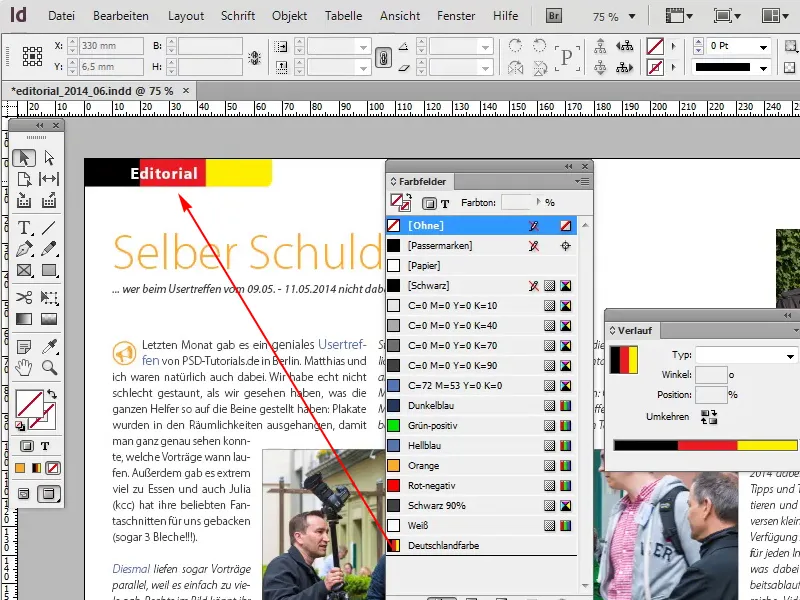
W tym triku chodzi o wykorzystanie gradientów, które jednak nie wyglądają na gradienty. Na przykład chciałbym, aby obszar edytorski miał kolory Niemiec. Czyli Czarny, Czerwony, Złoty (Żółty).
Rozpoczynamy: Krok 1–12
Krok 1
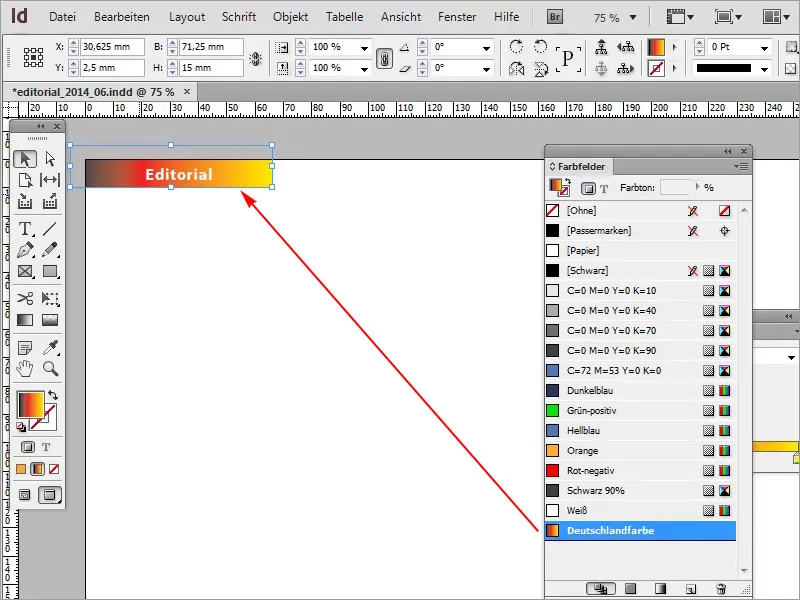
Na początek przechodzę do mojego Szablonu, aby wymienić obecny odcień Pomarańczowego.

Krok 2
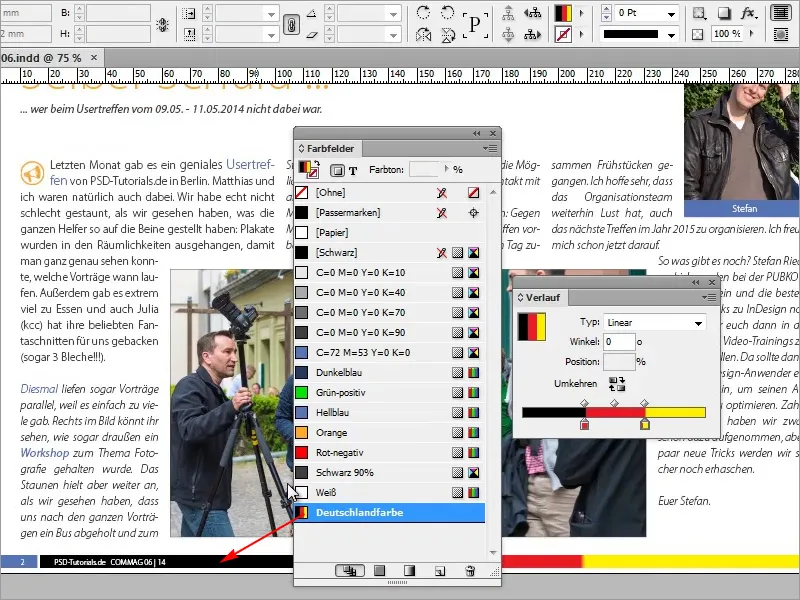
Następnie przechodzę do gradientów: Okno>Kolor>Gradient.
Krok 3
Tutaj mogę tworzyć nowe gradienty lub je modyfikować.
Krok 4
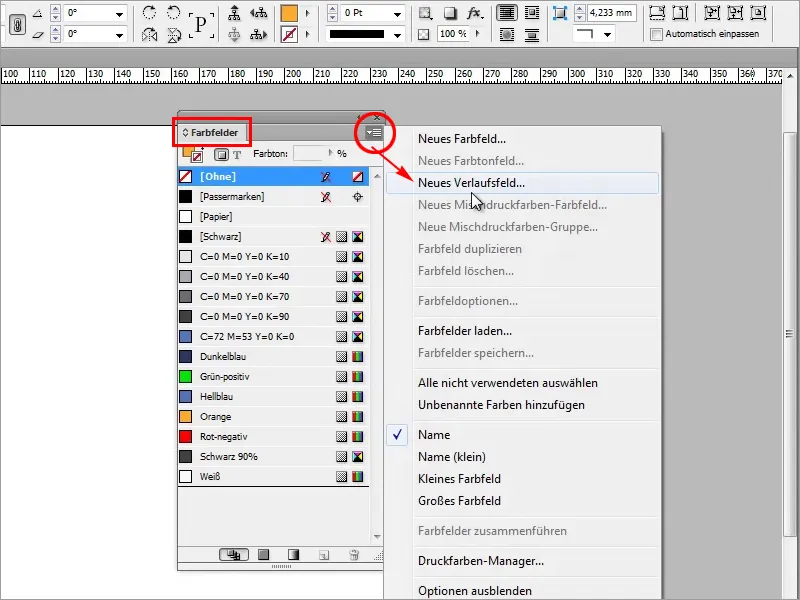
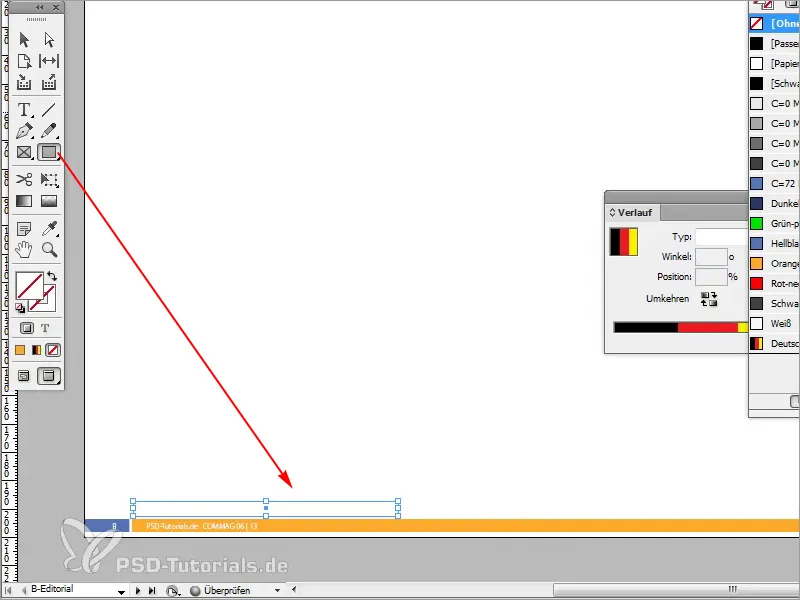
Najłatwiej jest to zrobić w moim Panelu Kolorów, gdzie mogę ponownie utworzyć nowe Pole Gradientowe.
Krok 5
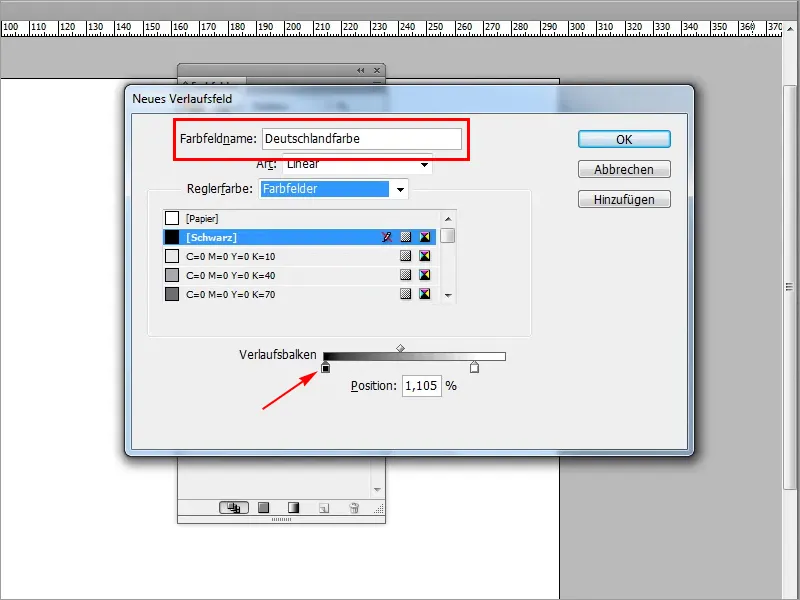
Nowe Pole Gradientowe nazywam "Kolorem Niemiec" i zaczynam od Czarnego.
Krok 6
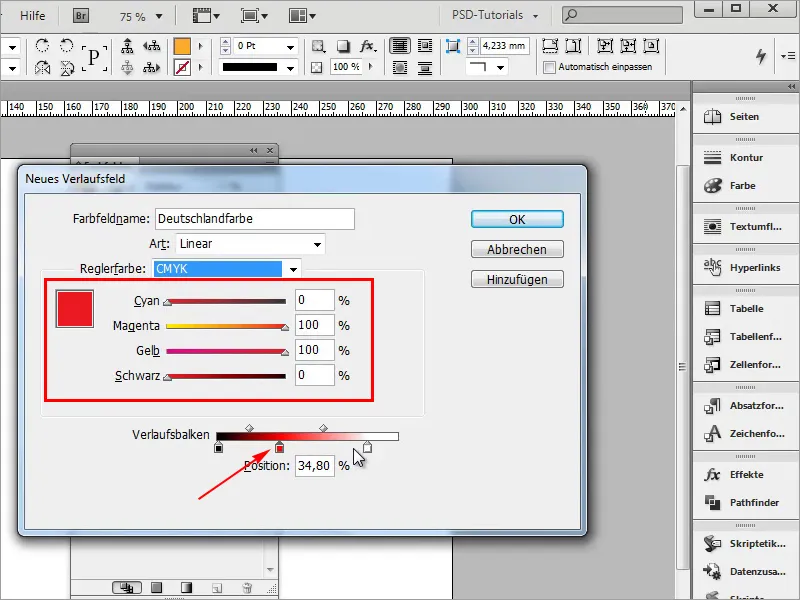
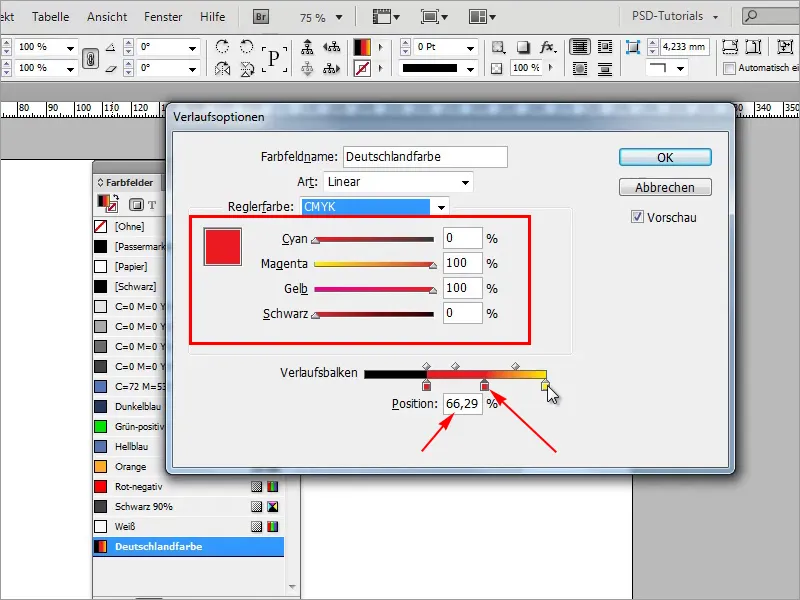
Następnie potrzebuję Czerwieni. Mogę ją szybko utworzyć tutaj. Tworzę kolejne Pole Koloru poprzez kliknięcie lewym przyciskiem myszy poniżej paska gradientu i następnie koloruję go na czerwono.
• Cyjan 0%
• Magenta 100%
• Żółty 100%
• Czarny 0%
Krok 7
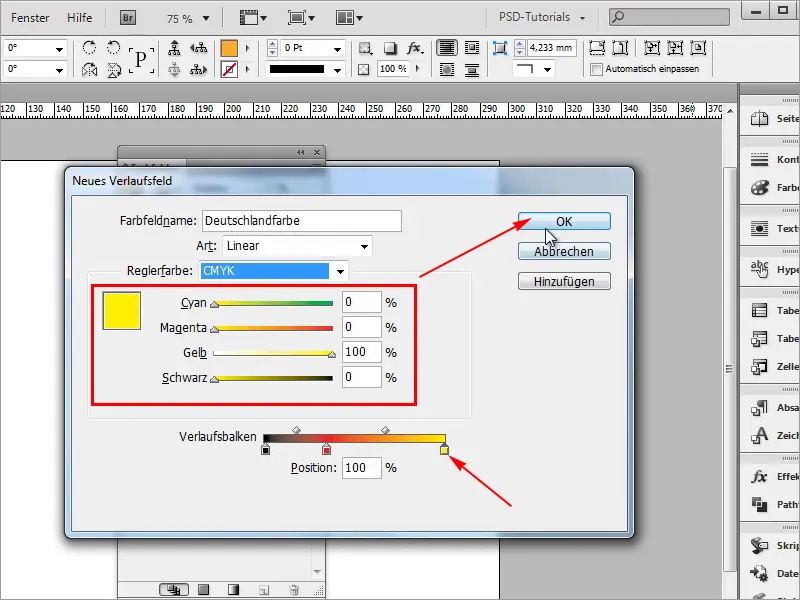
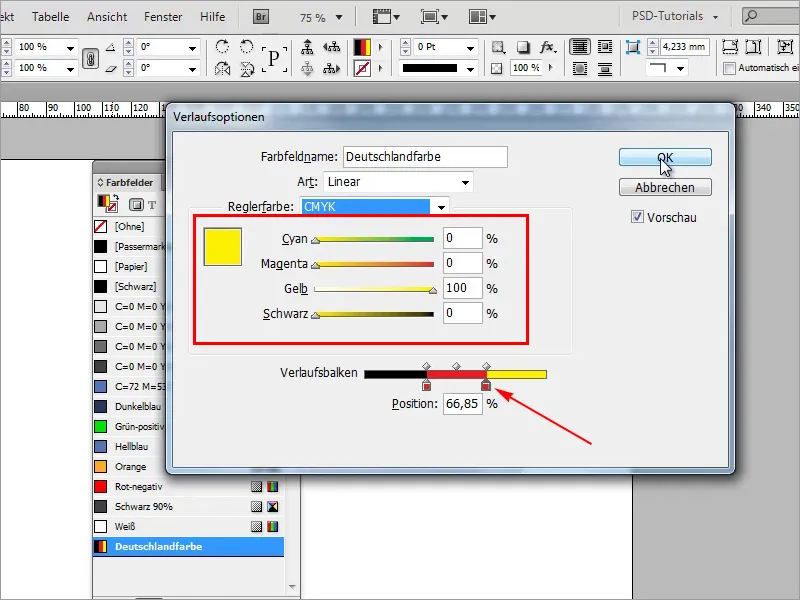
Na koniec dodaję kolor Żółty.
• Cyjan 0%
• Magenta 0%
• Żółty 100%
• Czarny 0%
Krok 8
Nowo utworzony gradient zastosuję i teraz wygląda już jak gradient.
Krok 9
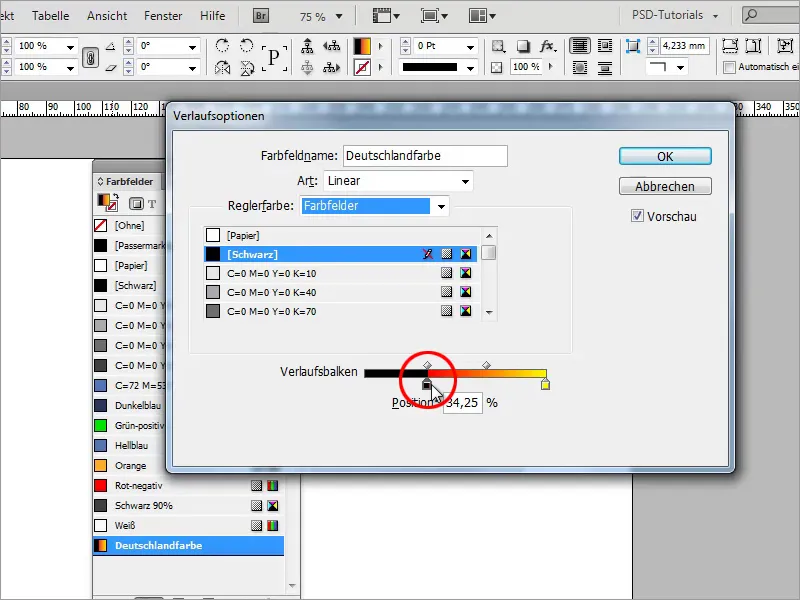
Aby wyglądało to bardziej jak Flaga Niemiec, jeszcze raz przechodzę tam i tutaj polega sztuczka polegająca na przesunięciu wiadra koloru bezpośrednio do następnego wiadra.
• Pozycja: 34,25%
Krok 10
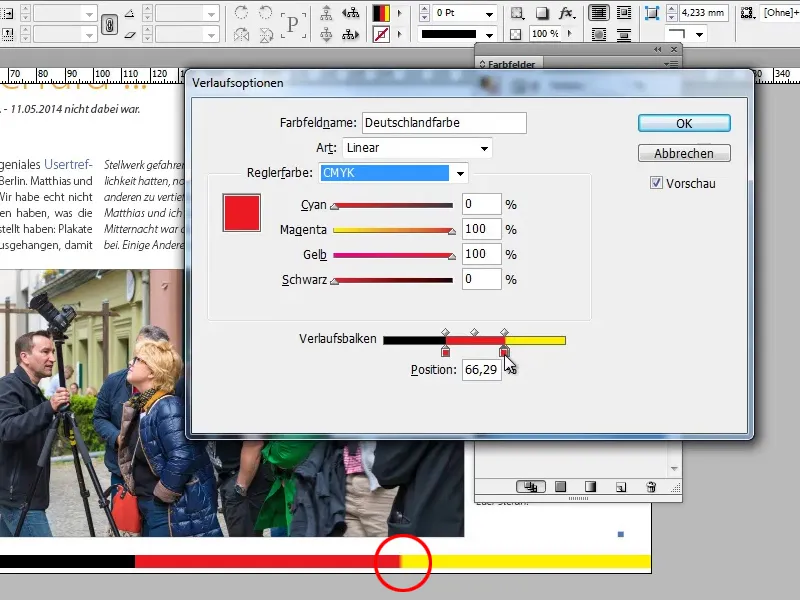
Czerwony kolor muszę przesunąć drugi raz i umieścić go na 66,29%.
• Pozycja: 66,29%
Krok 11
Zółty kolor przesuwam dokładnie obok.
• Pozycja: 66,85%
Krok 12
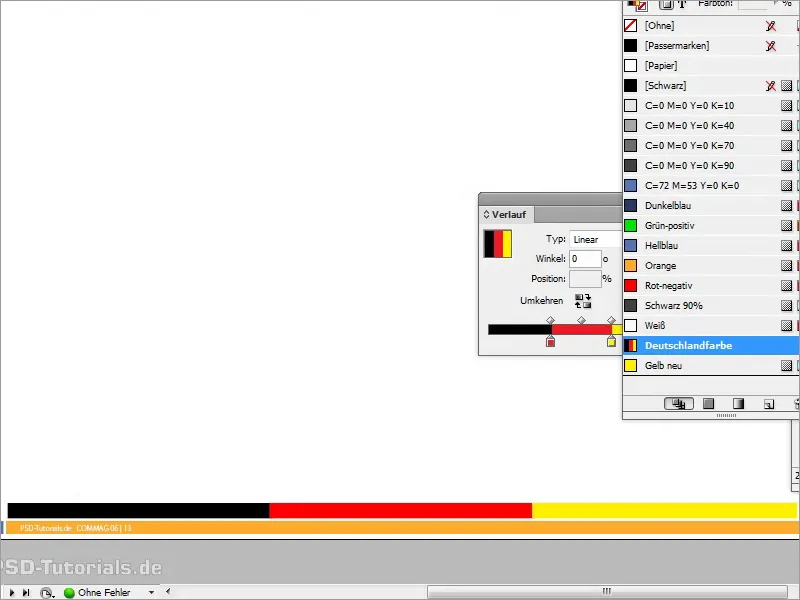
W ten sposób szybko stworzyłem flagę Niemiec. Teraz gdy wrócę do swojej strony redakcyjnej, zobaczę flagę Niemiec.
Kroki 13–24
Krok 13
To samo mogę zastosować tutaj na dole.
Krok 14
Jednak tutaj jest jeszcze mały gradient, gdzie nie działałem dokładnie, więc muszę jeszcze raz dokładnie sprawdzić.
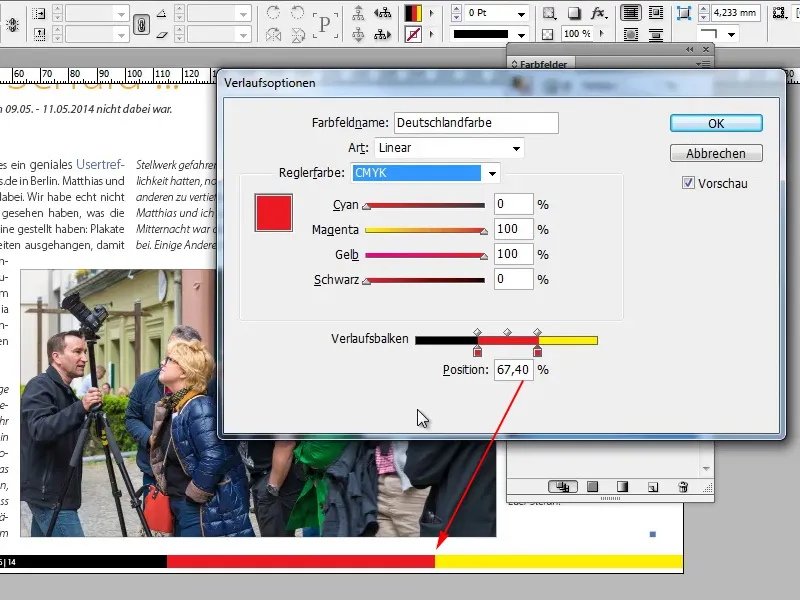
Krok 15
Teraz jest idealnie.
• Pozycja: 67,40%
Krok 16
Tak mogę bardzo szybko stworzyć obszary o różnych kolorach z gradientem, nie musząc najpierw tworzyć trzech obiektów. To bardzo pomaga i oszczędza dużo pracy. Byłoby niekorzystne, gdybym najpierw musiał stworzyć obiekt na stronie wzoru.
Krok 17
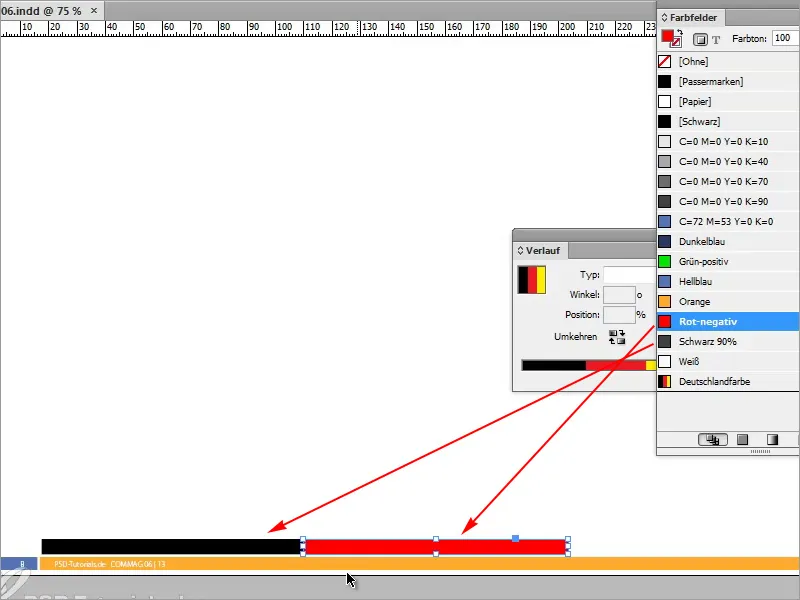
Następnie koloruję go na czarno. Kolejny obiekt mogę pokolorować na czerwono, używając Kopiowania z klawiszem Alt.
Krok 18
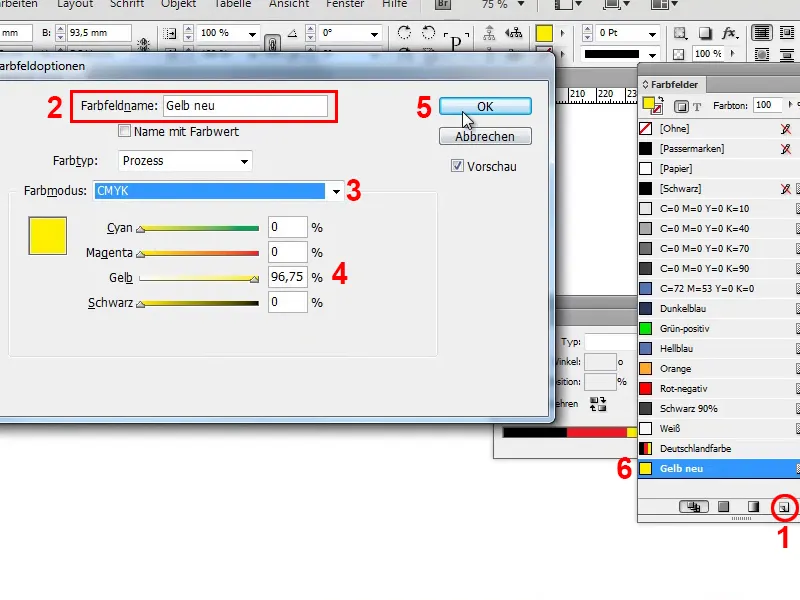
Koloru żółtego nie mam, więc muszę najpierw stworzyć ten kolor.
• Cyan 0%
• Magenta 0%
• Żółty 96,75%
• Czarny 0%
Krok 19
Tak możemy również stworzyć flagę Niemiec. Ta metoda jest bardzo niefutrzalna, ponieważ musielibyśmy za każdym razem tworzyć nowe obiekty, a to nie ma sensu.
Krok 20
Dlatego mój wskazówka jest taka: Po prostu stwórz gradient i możecie go użyć z wieloma kolorami. Możecie również wykorzystać ten gradient do konturów, na przykład jeśli mam ten obraz i mówię, że chciałbym na nim mieć kontur o grubości 9Pt.
Krok 21
Jeśli teraz zamienię obszar i kontur za pomocą małej strzałki, będę miał kolor Niemiec jako kontur, co całkiem dobrze działa z gradiantami.
Krok 22
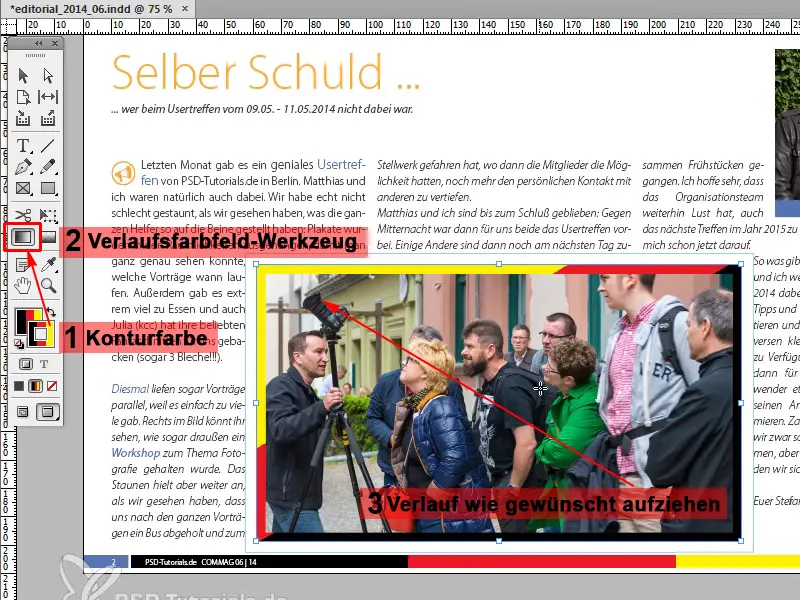
To również dotyczy linii akapitowych, linii formatowania i tak dalej. Tutaj istnieje nieskończona ilość możliwości wykorzystania tego gradientu.
Jeśli nie chcecie, aby gradient był taki równy, możecie skorzystać z narzędzia pole kolorów gradientu i dostosować go według własnych preferencji.
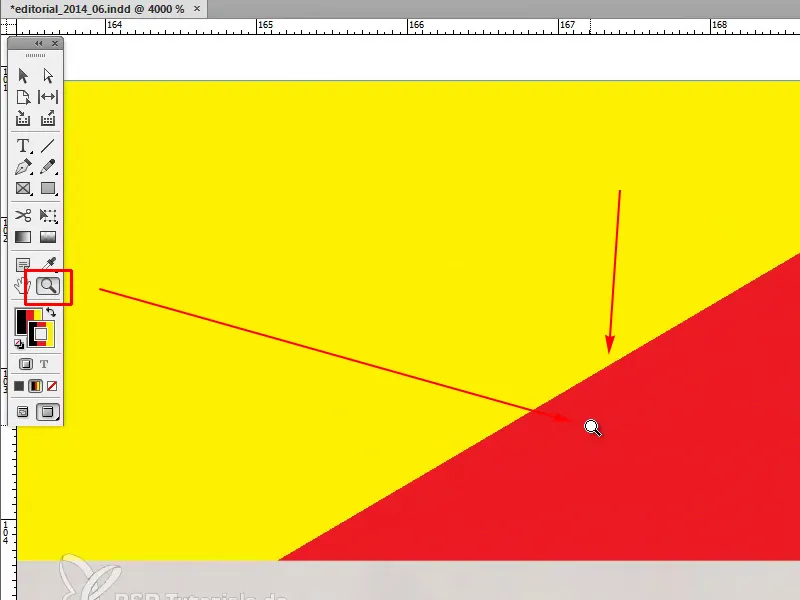
Krok 23
To dobre, ponieważ są to czyste linie wektorowe. Aby to zilustrować, powiększam obraz za pomocą lupy i widzę bardzo wygładzone linie. Doskonałe!
Krok 24
Jeśli w edytorze chcecie użyć prawidłowej flagi Niemiec, musimy ponownie wejść do strony wzoru, kliknąć flagę i używając narzędzia pole kolorów gradientu, przytrzymując klawisz Shift, przeciągnąć gradient od góry do dołu. Musicie to wypróbować aż będzie idealnie pasować albo podoba Wam się efekt końcowy.