Projekt z gwiazdami i migoczącym tekstem dodaje magii i elegancji twoim projektom. Czy to na kartki z życzeniami, ulotki czy plakaty - ten efekt przyciąga uwagę i doskonale nadaje się na uroczyste okazje lub glamour designs. W tym samouczku pokażę ci, jak w programie Photoshop stworzyć pasy z jasnymi gwiazdami i błyszczący tekst gwiazd. Za pomocą kilku prostych kroków połączysz efekty światła, pędzli i stylów warstw w imponujący obraz. Zaczynamy i nadajemy twoim projektom blasku!
Krok 1:
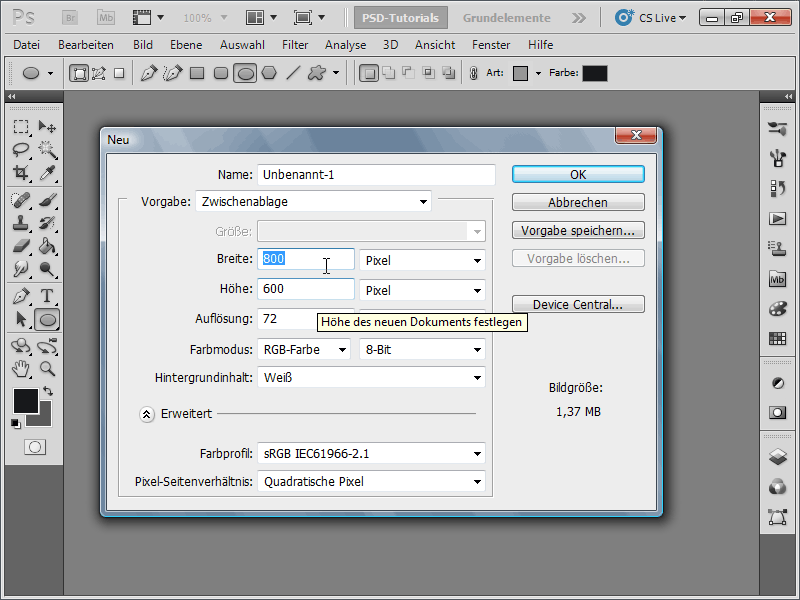
Najpierw tworzę nowy dokument; rozmiar nie ma znaczenia. Wybieram bardzo mały rozmiar 800x600 pikseli. Jeśli chcesz wydrukować ten efekt, jednostki należy zmienić z pikseli na cm, a rozdzielczość z 72 na 300 pikseli na cal.

Krok 2:
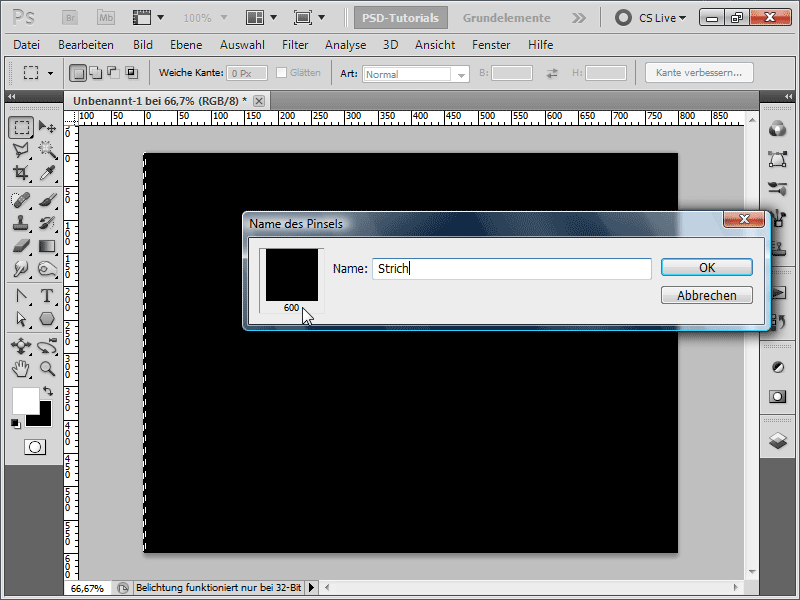
Następnie zmieniam kolor mojej warstwy tła na czarny i następnie zaznaczam obszar, który jest dosyć wąski, ale sięga przez całą wysokość. Ten zaznaczony obszar zapisuję jako nowy pędzel pod ścieżką Menu>Edycja>Dodać pędzla.
Krok 3:
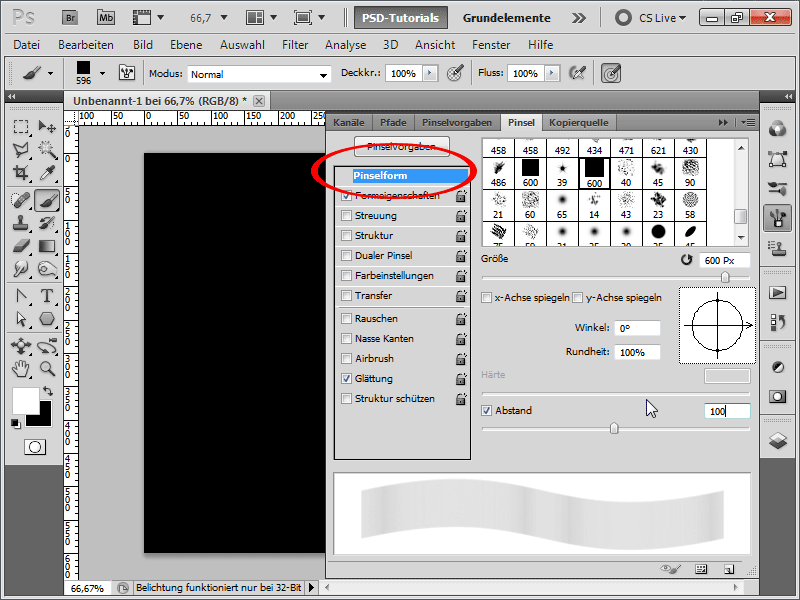
Teraz aktywuję mój nowy pędzel linowy i naciskam klawisz F5, aby otworzyć panel pędzel. Następnie ustawiam odstęp na 100%.
Krok 4:
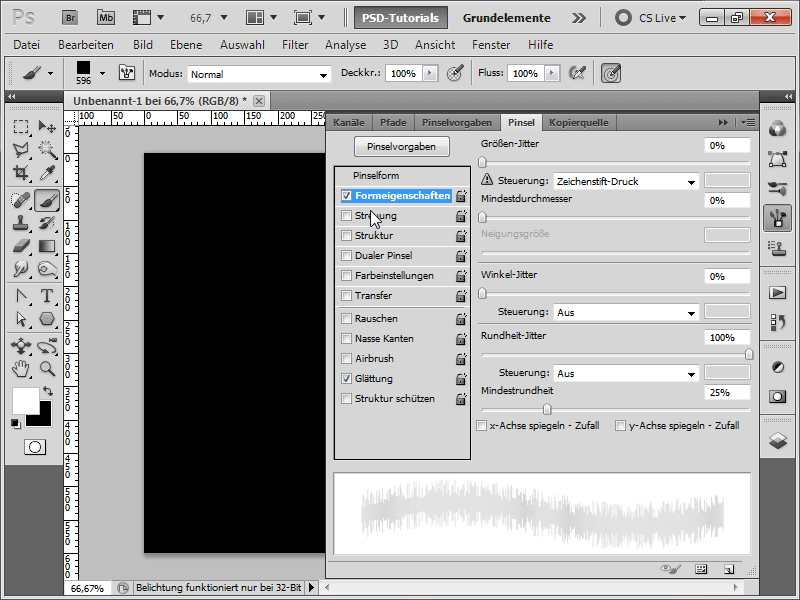
W ustawieniach kształtu definiuję następujące wartości:
Krok 5:
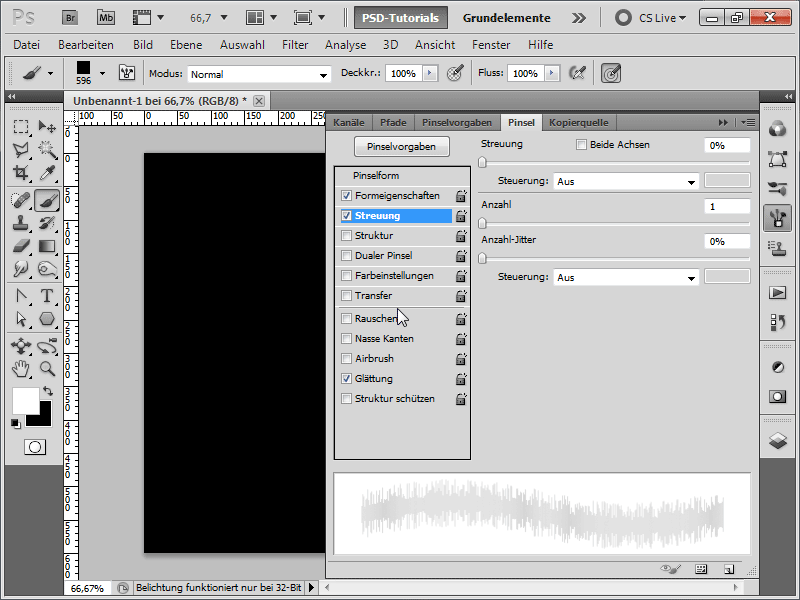
Przy rozproszeniu wprowadzam następujące wartości:
Krok 6:
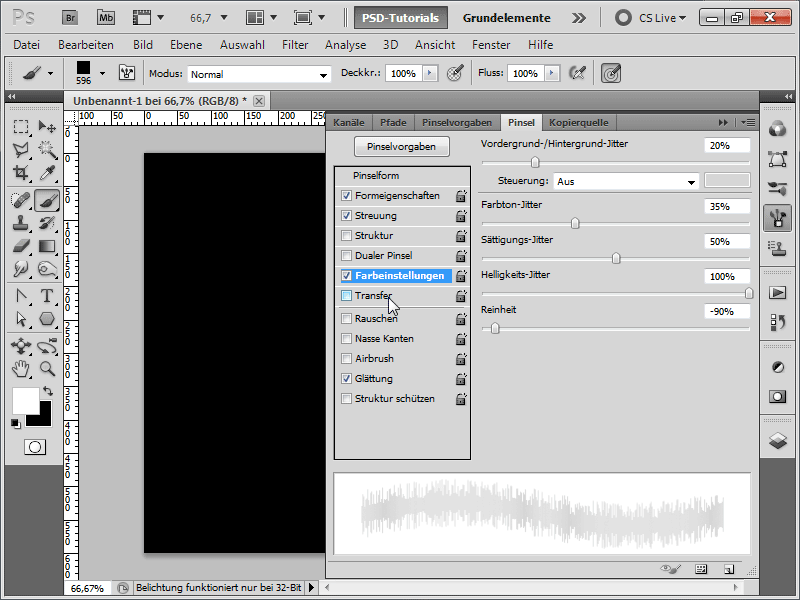
W ustawieniach kolorów zmieniam wartości następująco:
Krok 7:
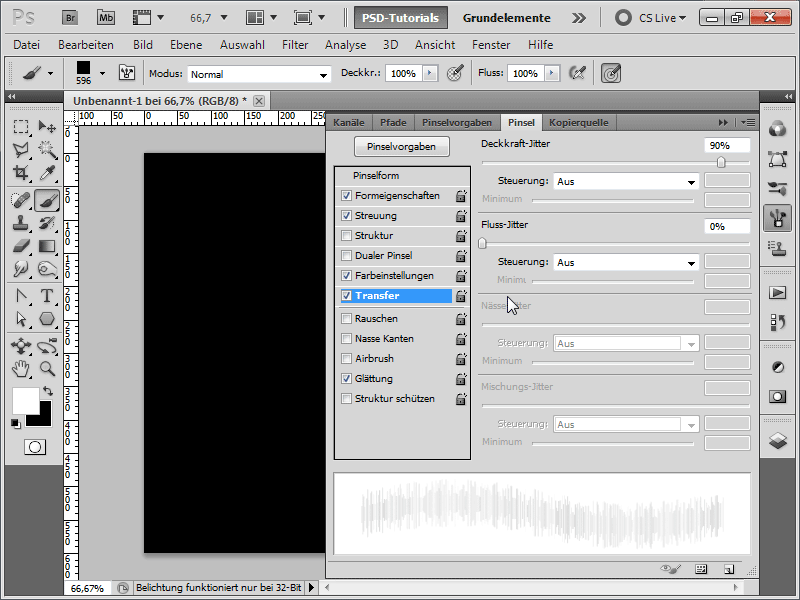
Tak, prawie gotowe: Przy przełożeniu zwiększam przezroczystość stukrotkowości na 90%.
Krok 8:
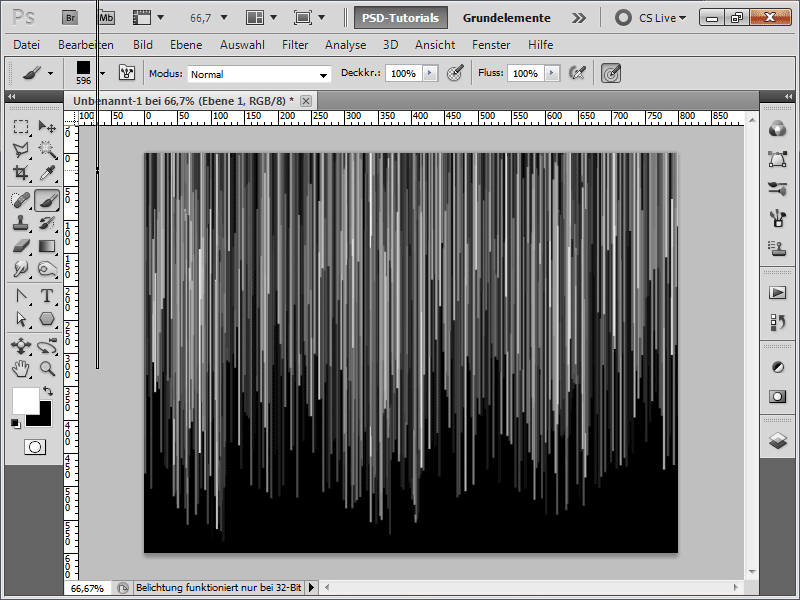
Następnie tworzę nową warstwę i maluję białym kolorem kilka razy, aż osiągnę mniej więcej taki efekt:
Krok 9:
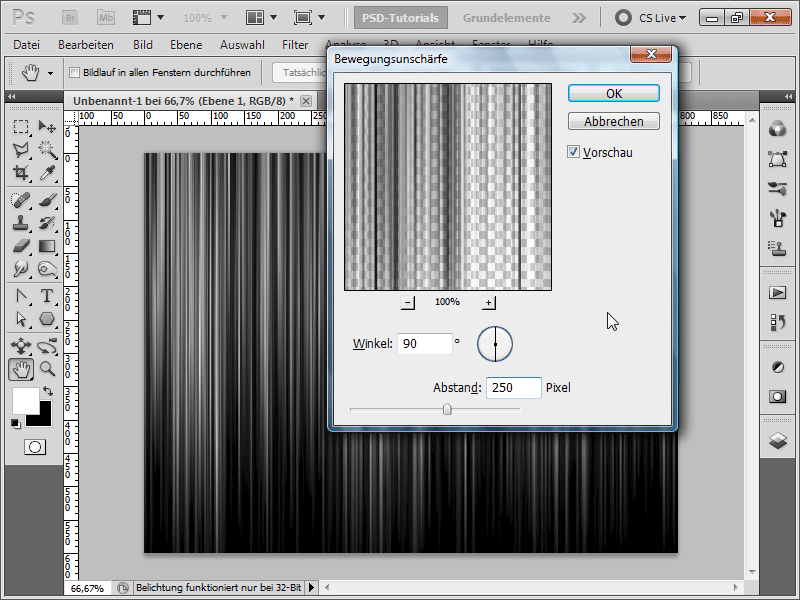
Aby linie były pięknie rozmazane, teraz używam Filtra Rozmycie ruchu pod ścieżką Menu>Filtr>Rozmycie i wprowadzam te wartości:
Krok 10:
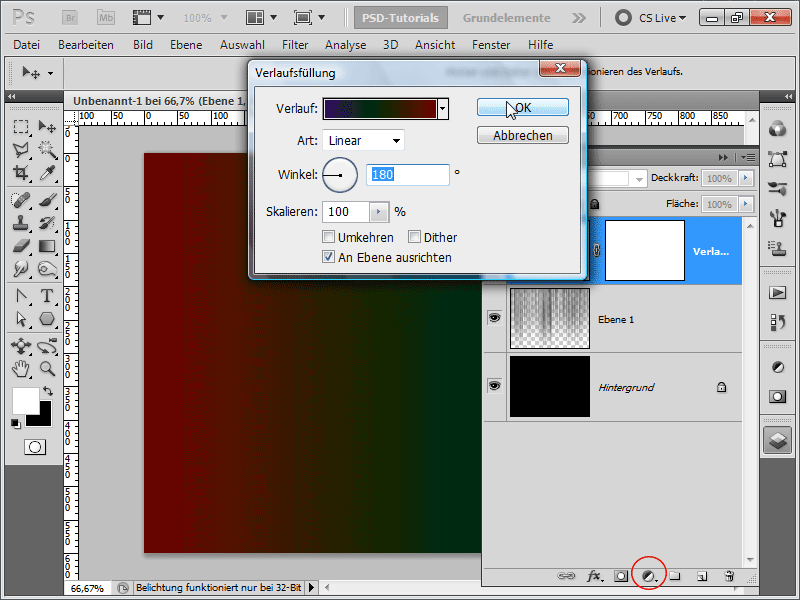
Aby dodać odrobinę koloru, tworzę warstwę Ustawienia gradientu.
Krok 11:
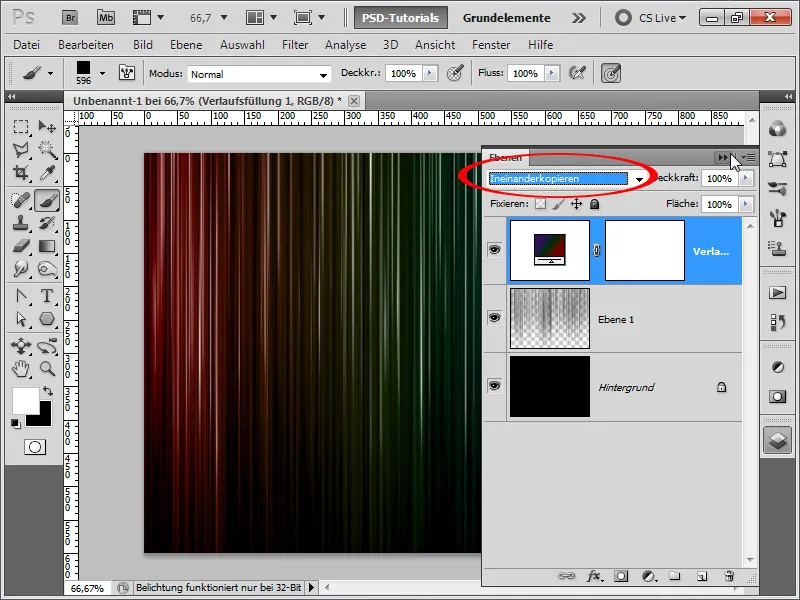
Teraz muszę ustawić metodę Współwarstwić w Metodzie wypełnienia, aby kolory oddziaływały na warstwy poniżej.
Krok 12:
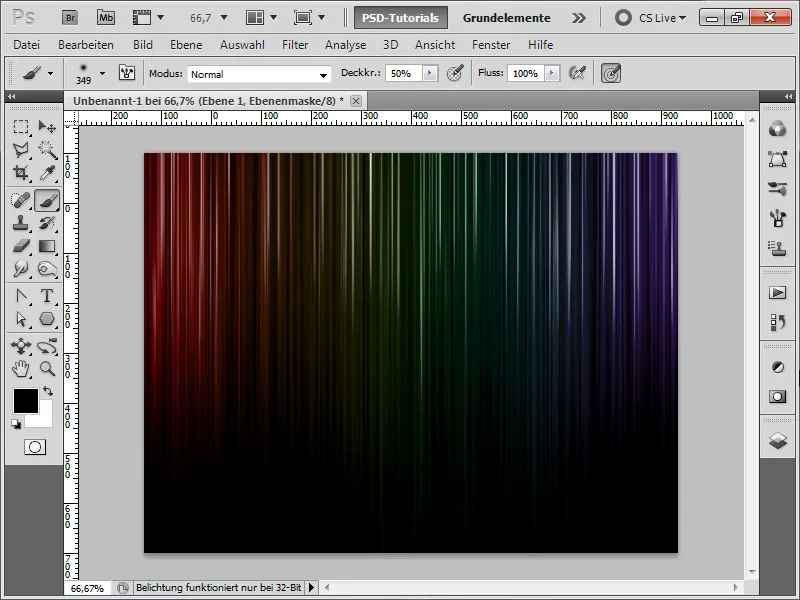
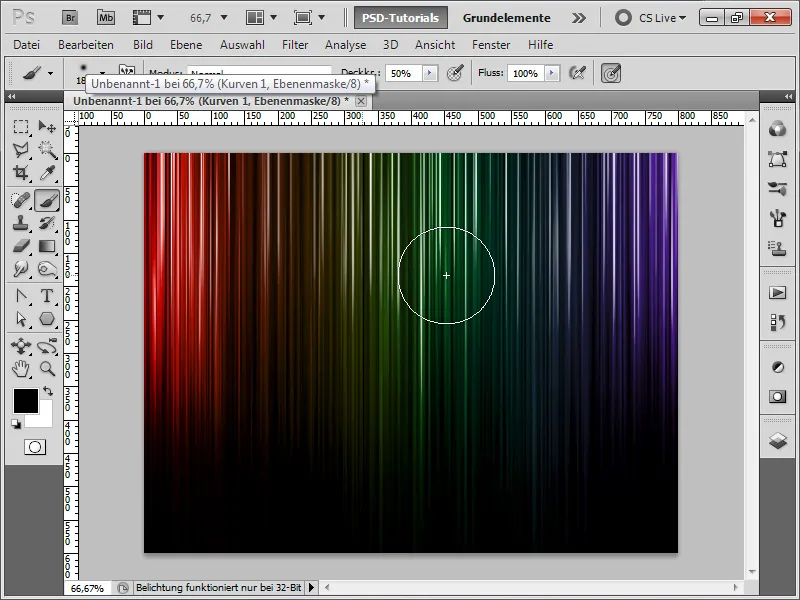
Z maską na warstwie linii mogę wygumkować dolne obszary delikatnym, dużym, miękkim pędzlem.
Krok 13:
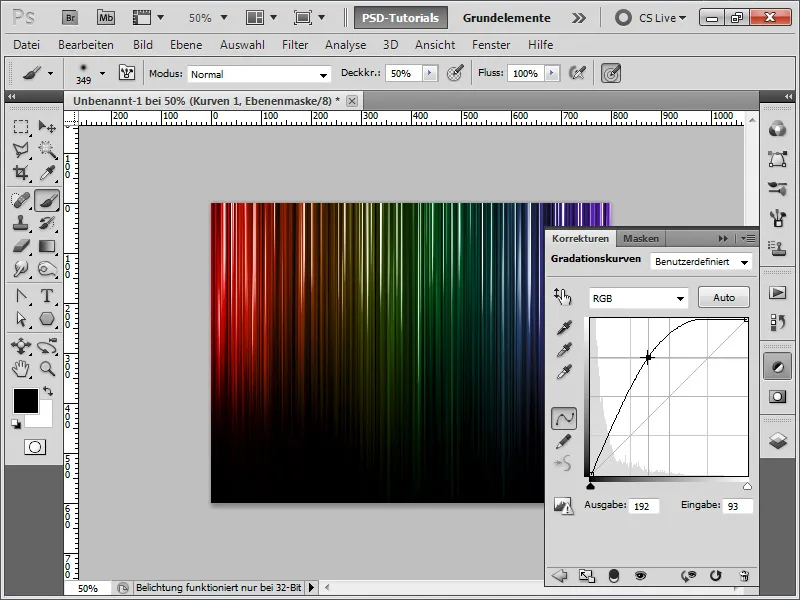
Aby kolory były nieco jaśniejsze, tworzę warstwę Korekty krzywych.
Krok 14:
W warstwie Korekty krzywych mogę oczywiście z pominięciem pewnych obszarów ponownie wykluczyć rozjaśnienie poprzez mieszanie delikatnym, czarnym pędzlem z np. 50% przezroczystością.
Krok 15:
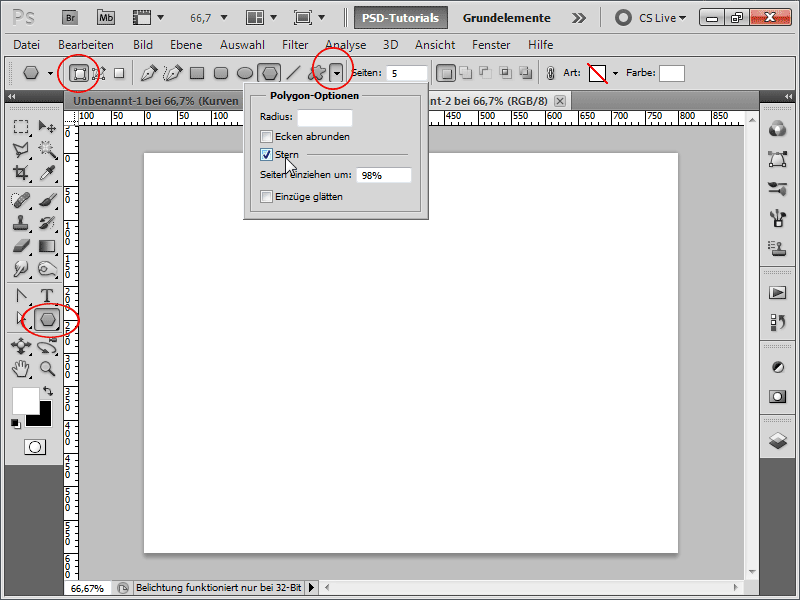
Ponieważ ten efekt mi jeszcze nie wystarcza, szybko tworzę własny pędzel gwiazd. W tym celu tworzę nowy dokument i używam narzędzia zaznaczania wielokątów z następującymi ustawieniami:
Krok 16:
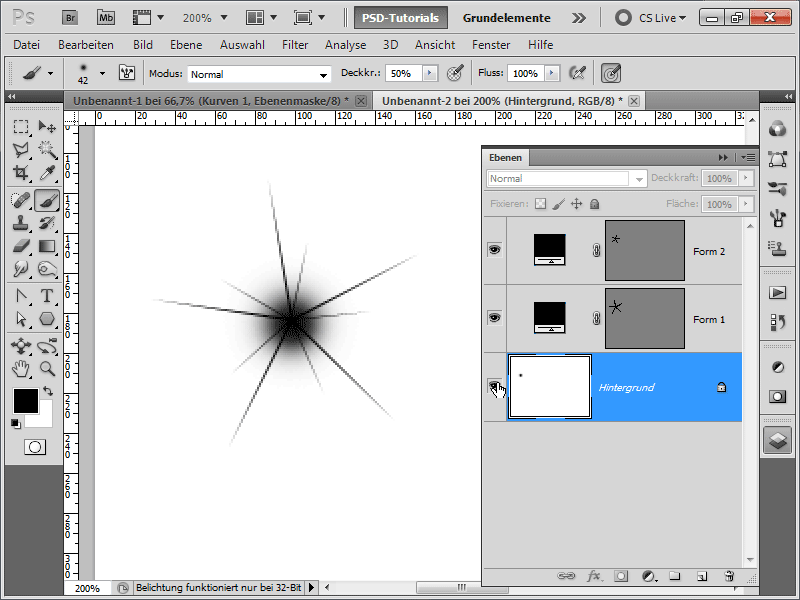
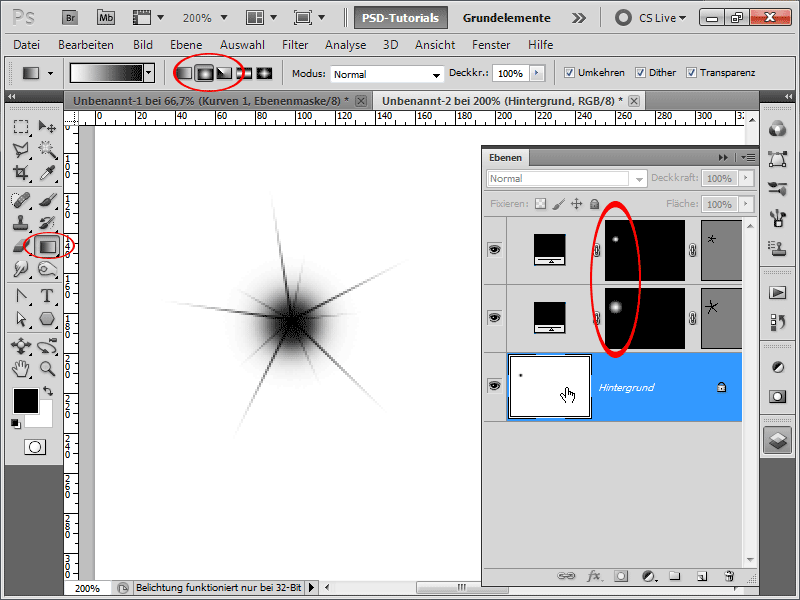
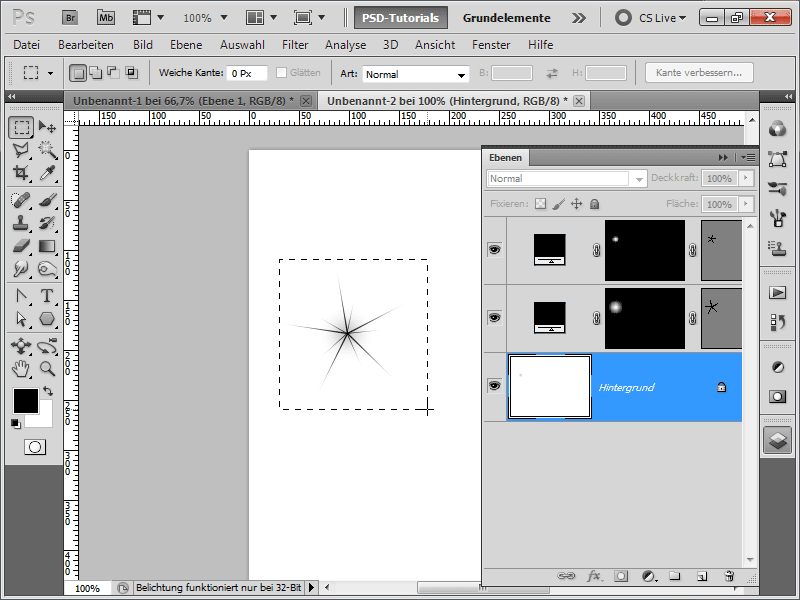
Teraz przeciągnę po dwie gwiazdy (mogę je przesunąć podczas przeciągania za pomocą klawisza Spacja) i po prostu wypełnię je w środku na mojej warstwie tła miękkim pędzlem raz z 50% przezroczystością (na końcu pokażę, że lepiej jest używać nawet mniejszej przezroczystości dla pędzla).
Krok 17:
Aby końcówki linii delikatnie zanikały, muszę utworzyć na każdą gwiazdę maskę warstwy i wypełnić ją odpowiednio promienistym gradientem.
Krok 18:
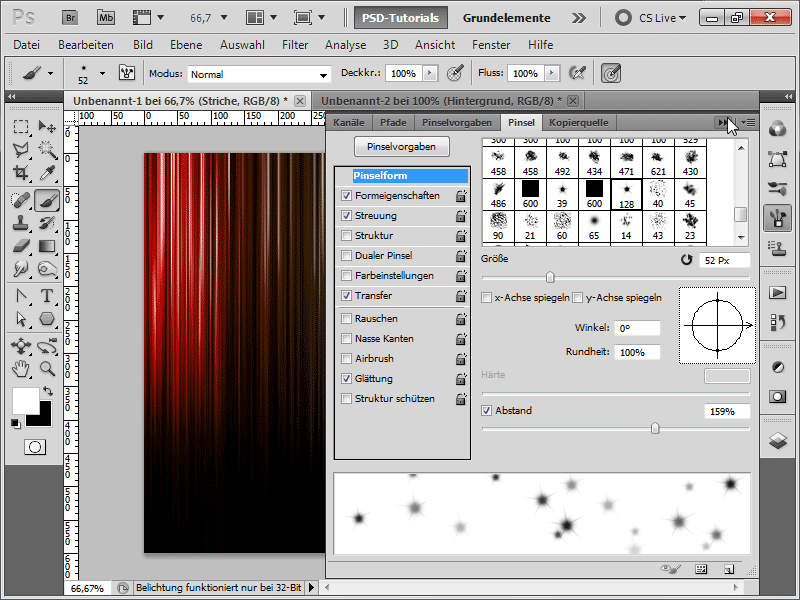
Następnie zaznaczam gwiazdę za pomocą mojego narzędzia zaznaczania i zapisuję ją jako pędzel. Następnie wracam do mojego obrazu, biorę mój pędzel i zwiększam odległość w pole pędzla (F5).
Krok 19:
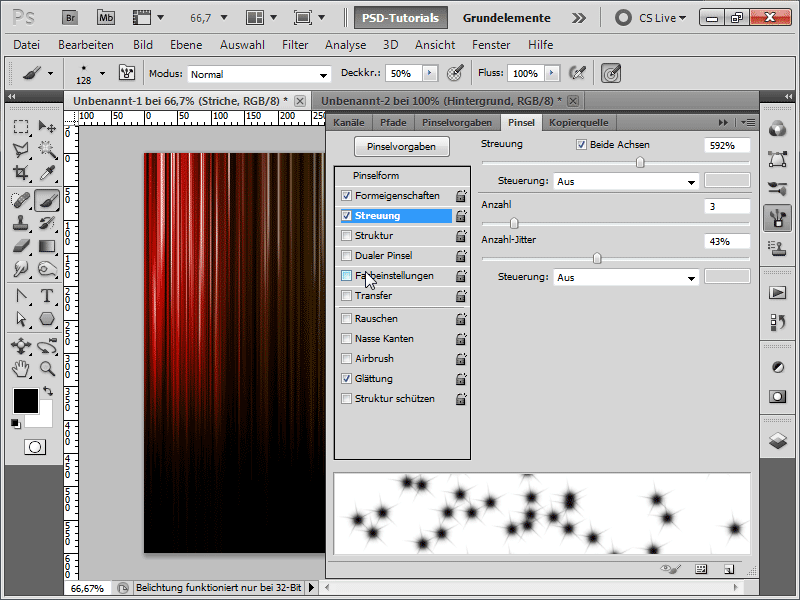
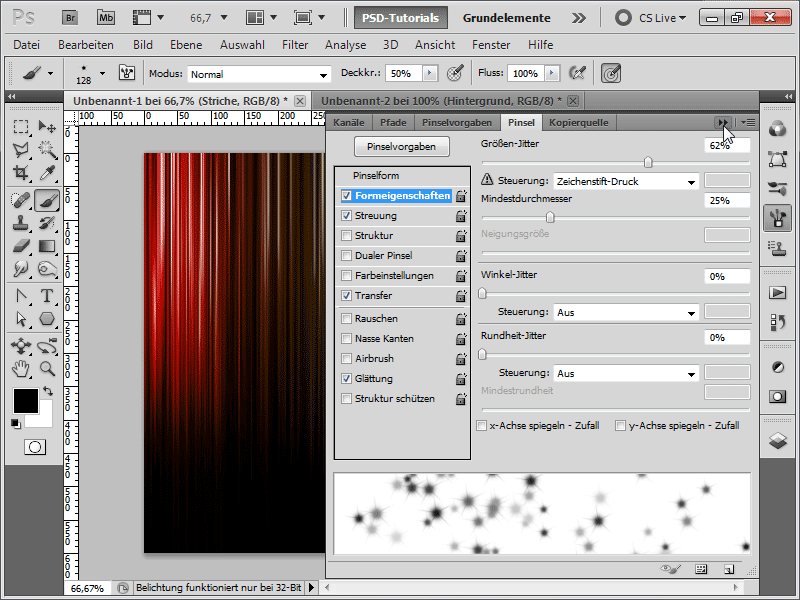
Rozrzut pędzla również musi zostać odpowiednio zwiększony w niektórych wartościach.
Krok 20:
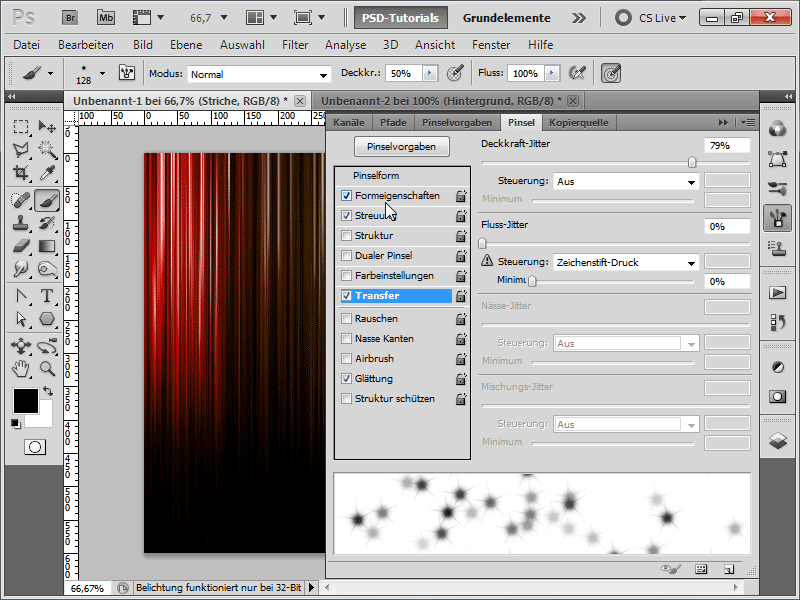
Mogę włączyć tryb Transfer, aby lekko zaniknąć niektóre gwiazdy.
Krok 21:
Jeśli chcę, aby niektóre gwiazdy były większe niż inne, muszę to zdefiniować w właściwościach kształtu.
Krok 22:
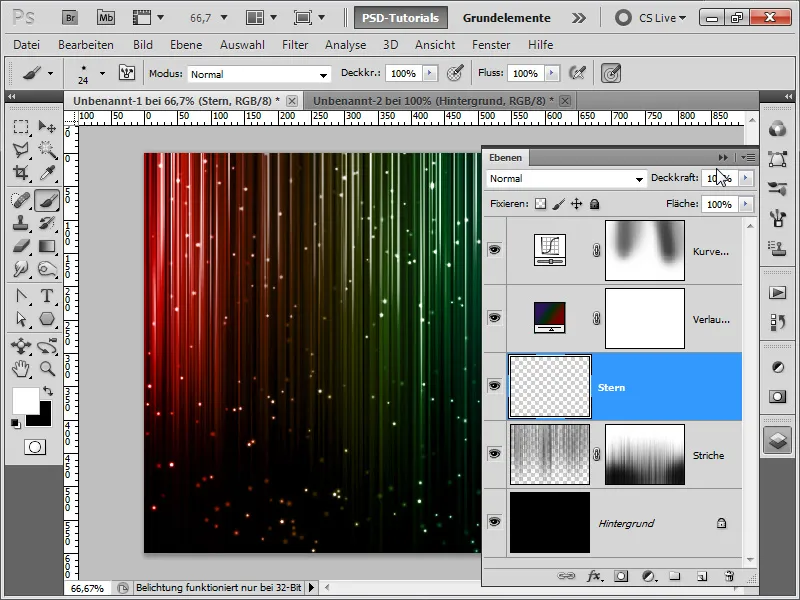
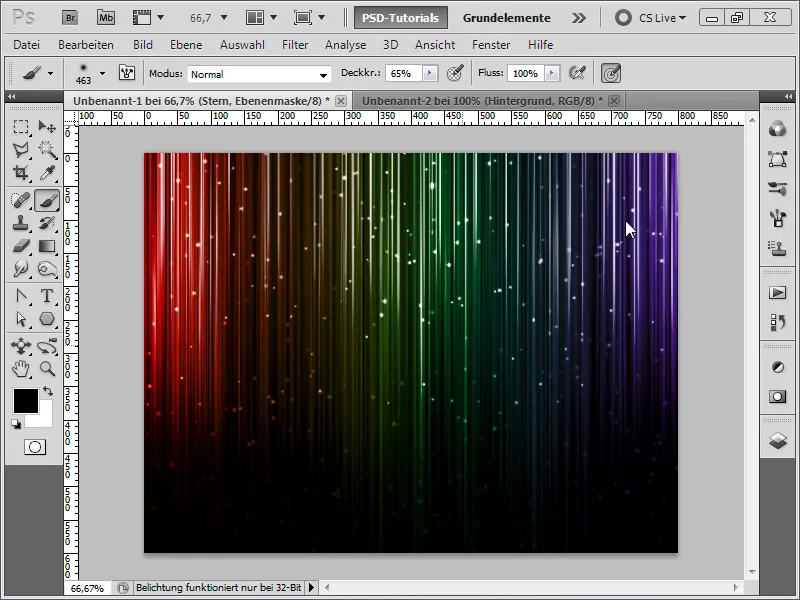
Jeśli teraz umieszczę gwiazdy poniżej warstwy ustawień gradientowych na mojej nowej warstwie gwiazd, którą wcześniej muszę utworzyć, kolory gwiazd dostosują się odpowiednio.
Krok 23:
Mogę oczywiście zmniejszyć rozmiar końcówki pędzla, wtedy gwiazdy będą wyglądać prawie jak świecące płatki śniegu:
Krok 24:
Także tej warstwie mogę dodać maskę warstwy i lekko zaniknąć dolne gwiazdy.
Krok 25:
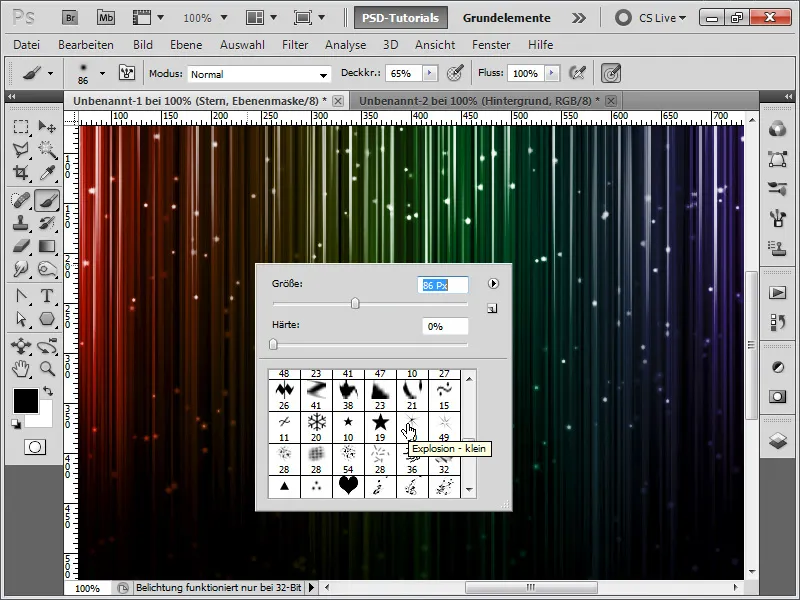
Ok, teraz będzie trudno: Mogłem po prostu użyć z Photoshop pędzla "Eksplozja - mały", aby uzyskać efekt gwiazdy. Jeśli go nie widzicie, po prostu załadujcie go z biblioteki pędzli.
Krok 26:
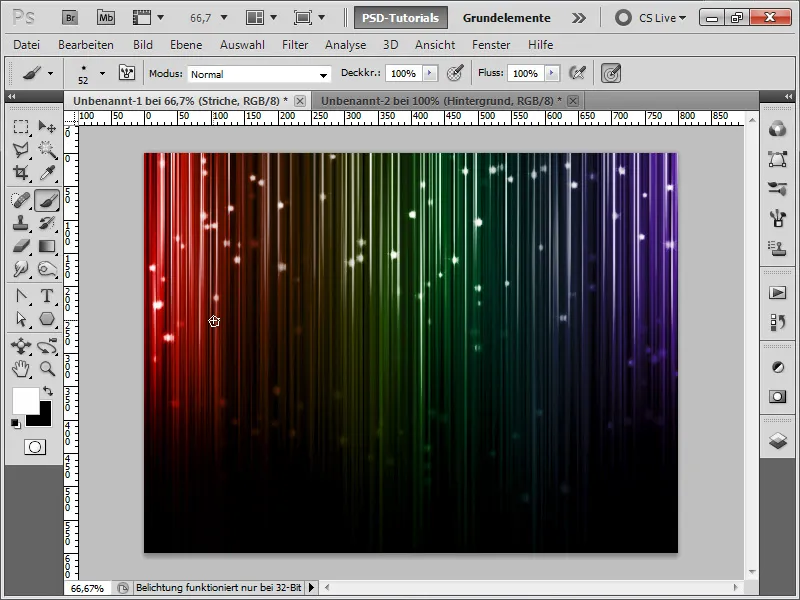
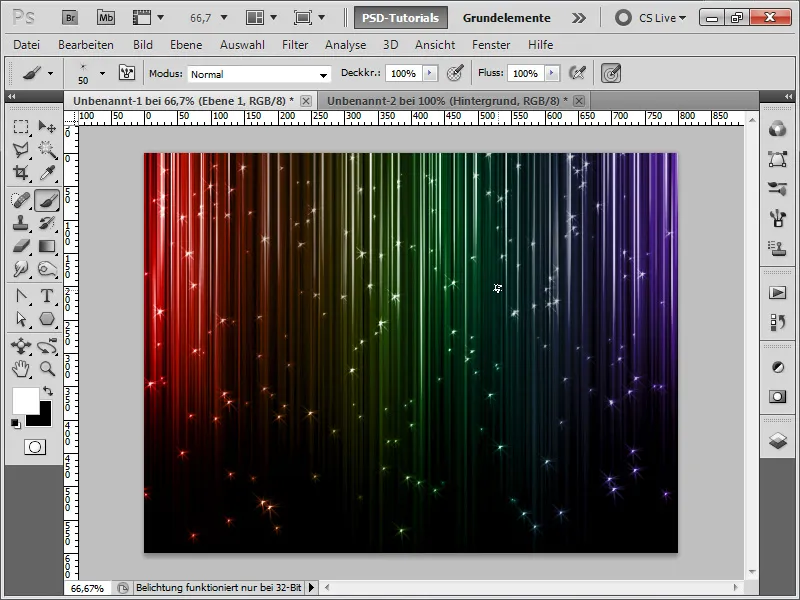
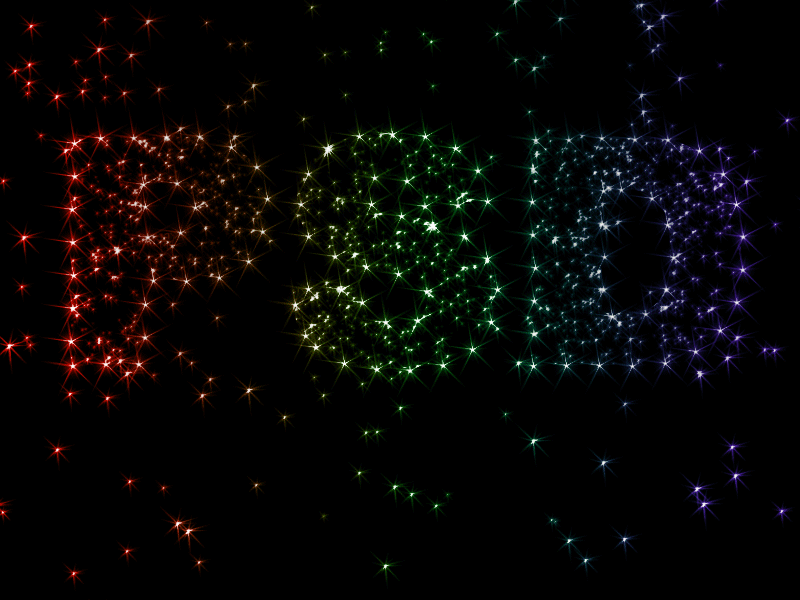
Wynik po zwiększeniu znacznie odległości w polu pędzla i aktywowaniu rozrzutu wygląda tak:
Krok 27:
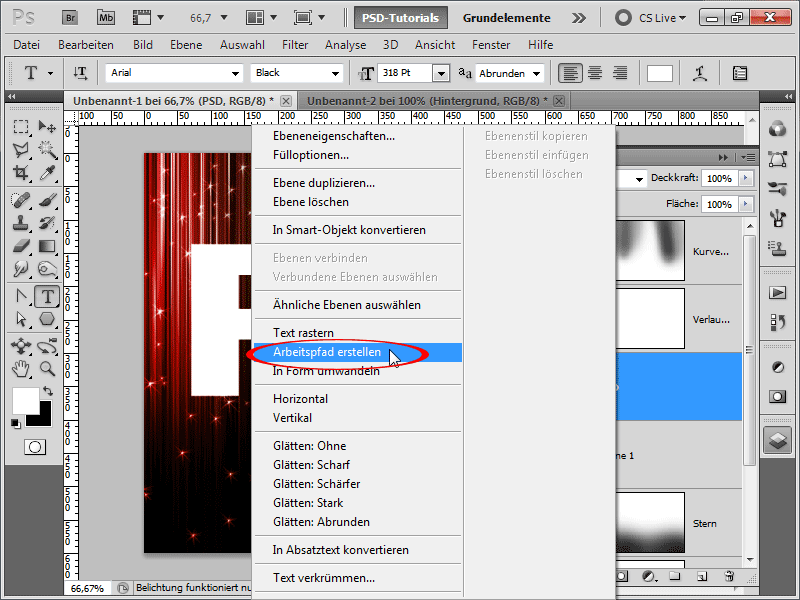
Aby dodać ładny tekst gwiazdy, wystarczy napisać tekst, a następnie kliknąć prawym przyciskiem myszy na Utwórz ścieżkę roboczą.
Krok 28:
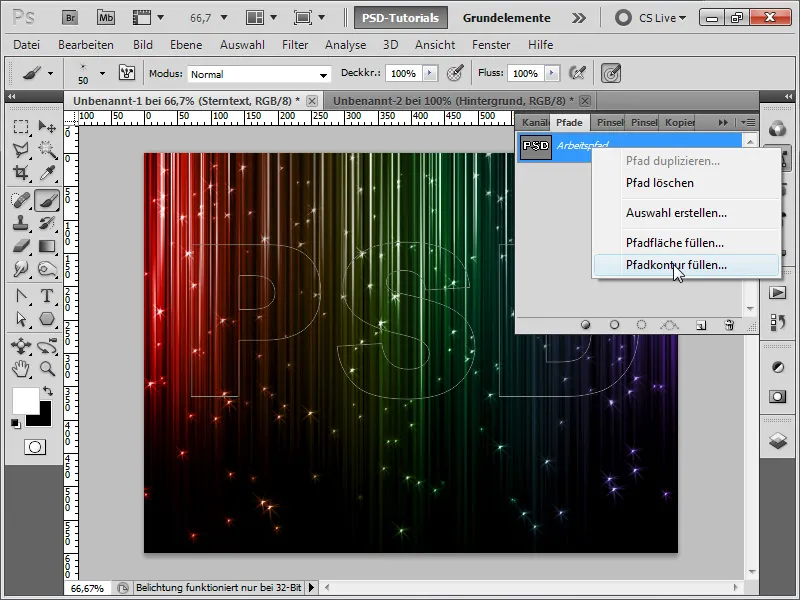
Następnie szybko otwieram moje pole ścieżek i klikam prawym przyciskiem myszy na Wypełnij kontur ścieżki. Ale wcześniej powinienem ustawić mój pędzel w polu pędzla tak, aby praktycznie nie było aktywowanego rozrzutu, a odległość wynosiła od 50 do 100%.
Krok 29:
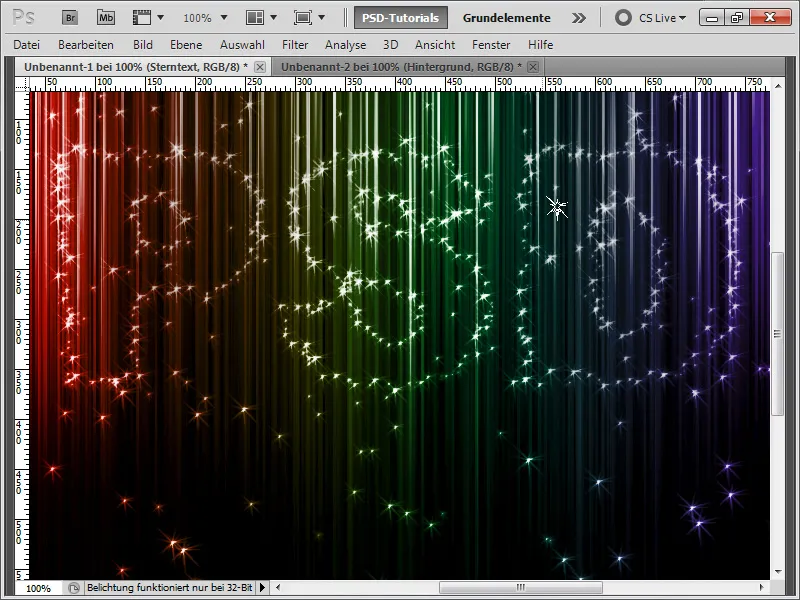
Po usunięciu ścieżki, moje wyniki wyglądają tak:
Krok 30:
Jeśli ponownie ujawnię moją warstwę tekstu, a następnie ustawię około 15% przezroczystości, wygląda to tak:
Krok 31:
Ale nie chcę słuchać, że moje własne pędzle nie mogą dorównać tym stworzonym przez Adobe. Dlatego szybko przechodzę do mojego dokumentu z pędzlami, ponownie maluję tło na biało i klikam raz w środku za pomocą pędzla z tylko 10% przeźroczystości, aby prawie nie było widać światła w środku. Teraz zapisuję pędzel ponownie.
Krok 32:
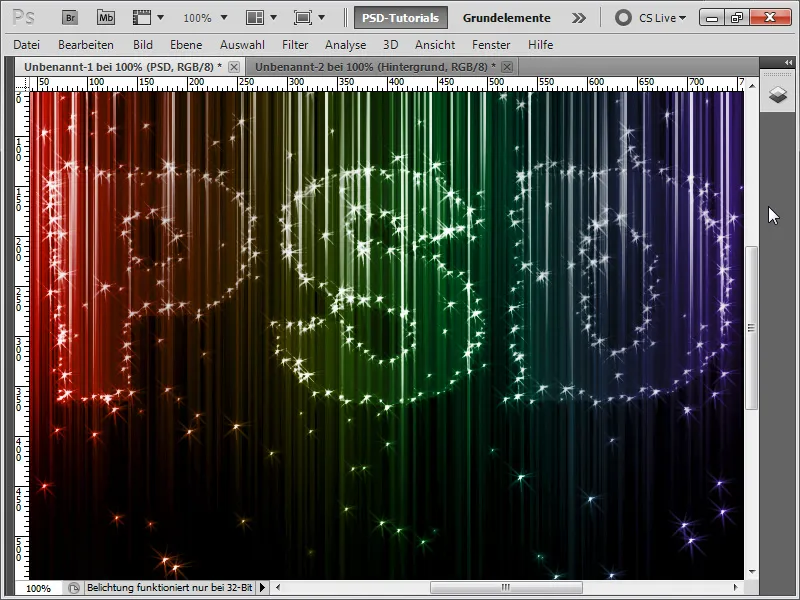
Następnie tworzę ścieżkę roboczą z mojej warstwy tekstowej i wypełniam kontur moim nowym pędzlem. Teraz szybko tworzę zaznaczenie poprzez kliknięcie z wciśniętym klawiszem Ctrl na mojej warstwie tekstowej i maluję w niej tylko małymi pociągnięciami pędzla. Tak wygląda wtedy efekt:
Krok 33:
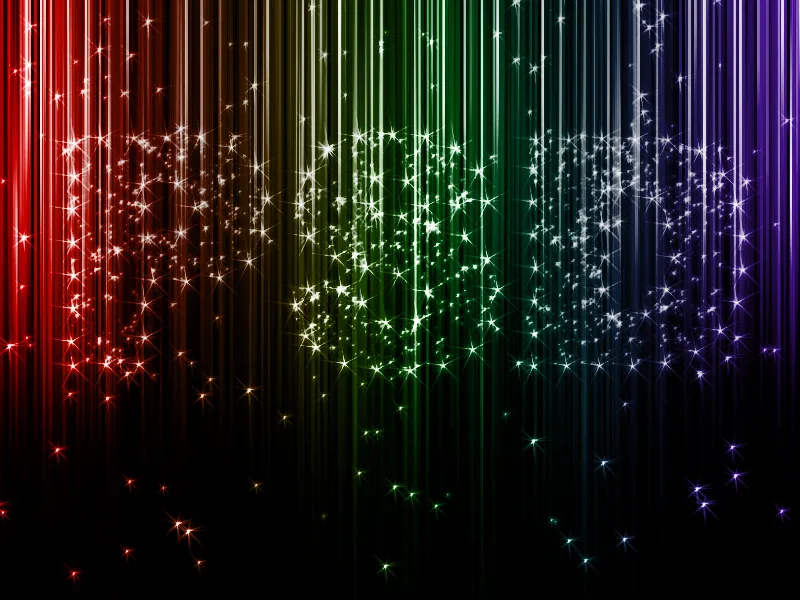
To wszystko wygląda również fajnie bez paska:
Jako plik roboczy dodałem moje pędzle gwiazd i linii.


