Utwórz układankę
Wstęp:
Cześć drodzy użytkownicy PSD-Tutorials.de. Miło mi was ponownie powitać w jednym z moich samouczków tutaj na PSD-Tutorials.de. W dzisiejszym samouczku dowiecie się, jak zrobić puzzle w programie Illustrator. (Ilustracja 01). Poznacie między innymi obsługę narzędzia Puzzle-Prostokątów. Ale dosyć gadania. Zaczynajmy.
Krok 1: Utwórz podstawową siatkę
Zanim zaczniemy, musisz utworzyć nową płótno robocze. Przejdź do Plik>Nowy i wybierz format poziomy w formacie DIN A3.
Aby stworzyć podstawową siatkę dla naszego puzzle, potrzebujemy narzędzia zwane Puzzle-Prostokątów.
Coś takiego nie istnieje? Istnieje, faktycznie. To narzędzie jest ukryte pod narzędziem Segment-Linii i można je wywołać poprzez dłuższe kliknięcie na nim. (Ilustracja 03).
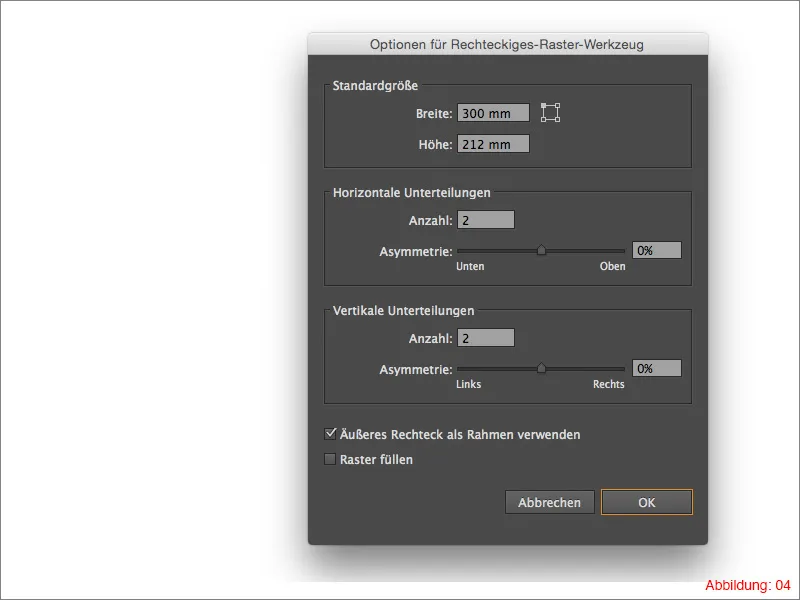
Kliknij tym narzędziem raz w dowolnym miejscu swojego obszaru roboczego. Następnie otworzy się okno, w którym możesz kontrolować ustawienia siatki do stworzenia.
W Standardowym rozmiarze wybierz format 300x212mm. W Podziałach Horyzontalnych i Wertykalnych musisz wybrać ilość dwóch. Asymetrię pozostaw na 0%. (Ilustracja 04).
Informacja dodatkowa:
Możesz oczywiście zwiększyć ilość Podziałów, ale spowoduje to większe zapotrzebowanie na pracę oraz twoje puzzle będą bardziej skomplikowane. Zastanów się więc już na etapie planowania swojego puzzle, ile Podziałów potrzebujesz.
Po potwierdzeniu przyciskiem OK, powinno to u was wyglądać mniej więcej tak (patrz Ilustracja 05):
Krok 2: Przygotuj elementy puzzle
Następnie kliknij narzędzie wyboru bezpośredniego Wybierz bezpośrednio, a następnie narzędzie Pióro. To dlatego, że w następnym kroku będziesz potrzebował obu narzędzi. W programie Illustrator, przytrzymanie klawisza Command- lub Ctrl aktywuje poprzednie narzędzie. W tym przypadku zostanie aktywowane narzędzie Wybierz bezpośrednio.
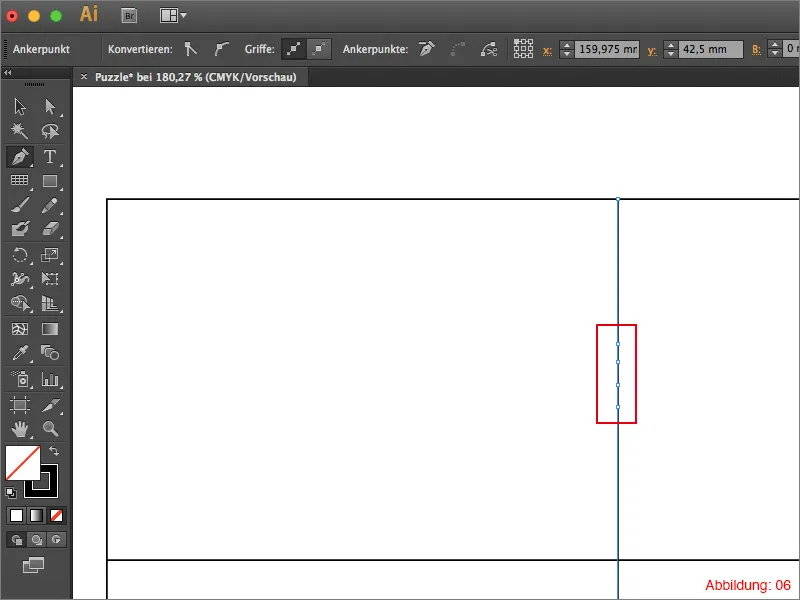
Wybierz za pomocą narzędzia Wybierz bezpośrednio wewnętrzną linię z twojej siatki i stwórz za pomocą narzędzia Pióro cztery nowe punkty na ścieżce. Te punkty powinny być mniej więcej w środku twojej części puzzla. (Patrz ilustracja 06).
Informacja dodatkowa:
Jeśli przy użyciu narzędzia Pióro najedziesz na aktywowaną ścieżkę kursorem myszy, obok ikony Pióra pojawi się małe „+”. Oznacza to, że możesz w tym miejscu dodać nowy punkt na ścieżce, gdy na niego klikniesz.
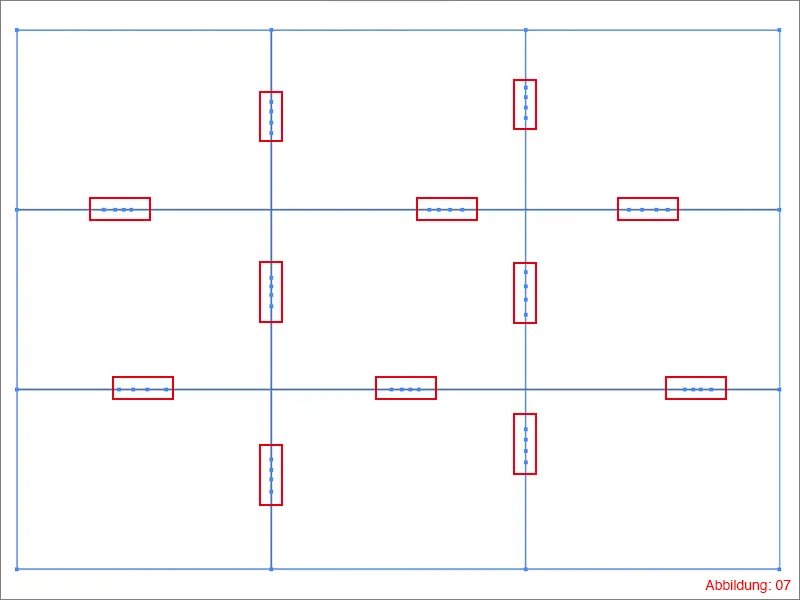
Teraz czas na prawdziwą pracę, bo teraz musisz utworzyć te cztery punkty na ścieżce w każdej komórce swojej siatki. Na końcu powinno to wyglądać mniej więcej tak (patrz ilustracja 07):
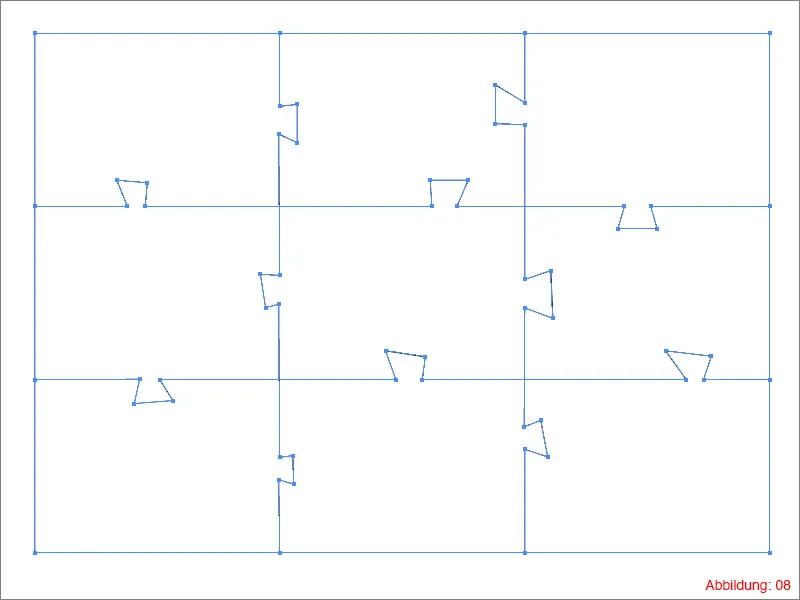
Po utworzeniu wszystkich punktów na ścieżce, ponownie sięgnij po narzędzie Wybierz bezpośrednio i przesuń właśnie utworzone punkty na ścieżce tak, aby wyglądały jak wypukłości lub wcięcia. (Ilustracja 08).
W tym momencie nie musisz pracować zbyt dokładnie, ponieważ prawdopodobnie będziesz musiał później poprawić i udoskonalić kilka rzeczy.
Informacja dodatkowa:
Przy przesuwaniu punktów na ścieżce zwracaj uwagę, aby wszystko nie wyglądało identycznie. Zróżnicuj rozmiar, położenie i kierunek, podczas tworzenia wypukłości lub wcięć.
Krok 3: Optymalizuj elementy puzzle
Teraz wszystko jest przygotowane do optymalizacji elementów puzzli, aby można było rozpoznać charakterystyczny wygląd puzzli.
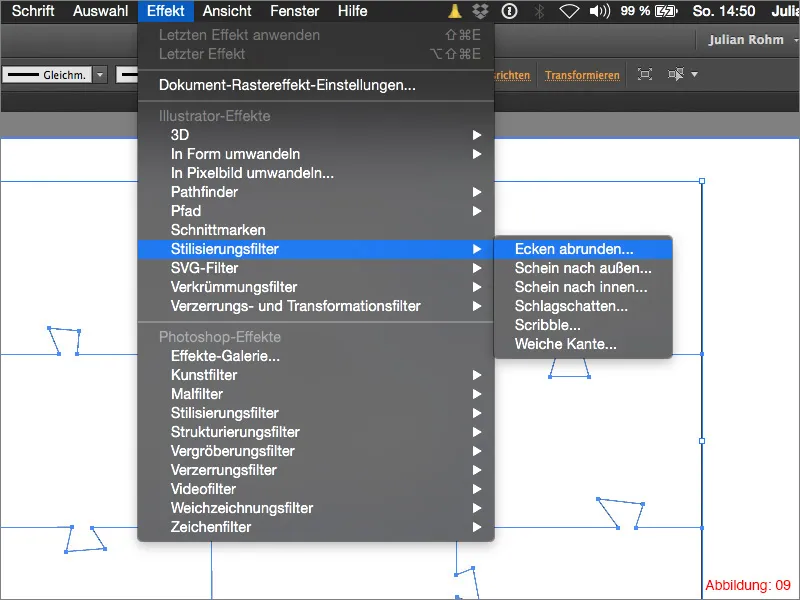
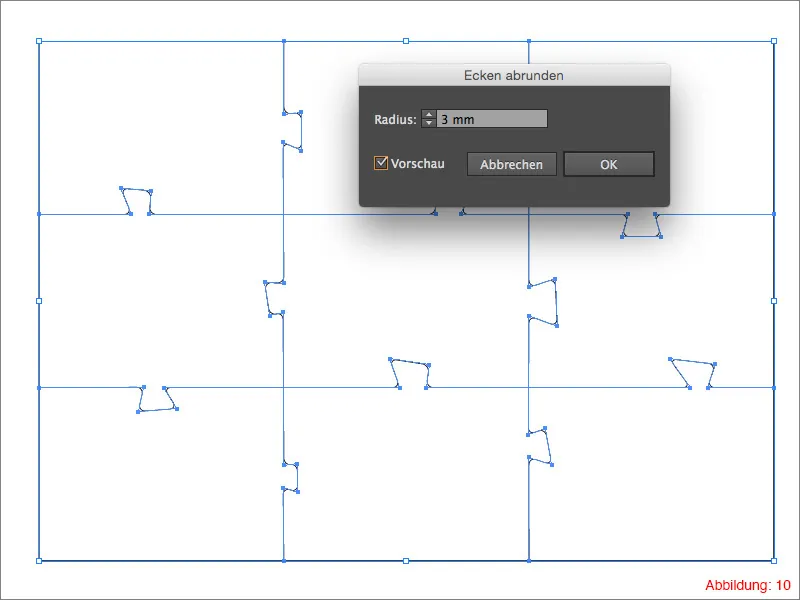
Wybierz narzędzie Wybierz bezpośrednio wewnętrzne ścieżki (zewnętrzne obramowanie nie może być wybrane) i przejdź do Efektu>Filtrów Stylizacji>Zaokrąglone narożniki ...
Wybierz w następnym oknie Promień 3mm i potwierdź przyciskiem OK.
Teraz, gdy widzisz efekt zaokrąglonych rogów, masz jeszcze raz możliwość przesunięcia punktów na ścieżce, aby uzyskać ładne, charakterystyczne dla puzzli wypukłości lub wcięcia.
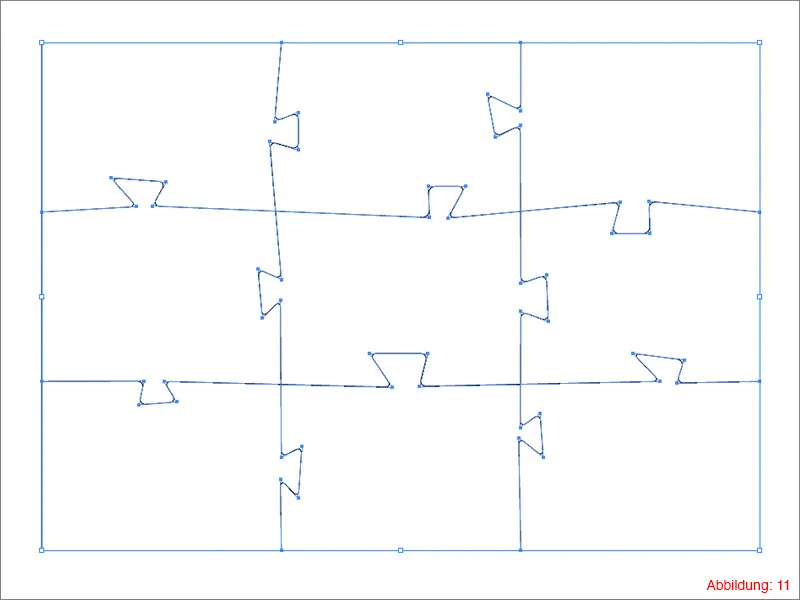
Na końcu powinno to wyglądać mniej więcej tak (patrz ilustracja 11):
Tutaj również jest wymagana twoja własna kreatywność.
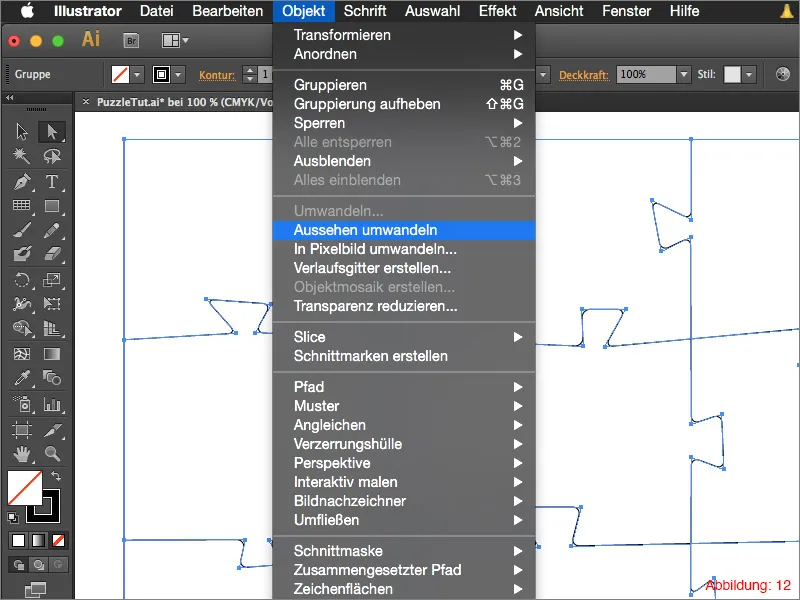
Następnie zaznacz wszystko za pomocą Command+A lub Strg+A i przejdź do Obiekt>Zamień wygląd.
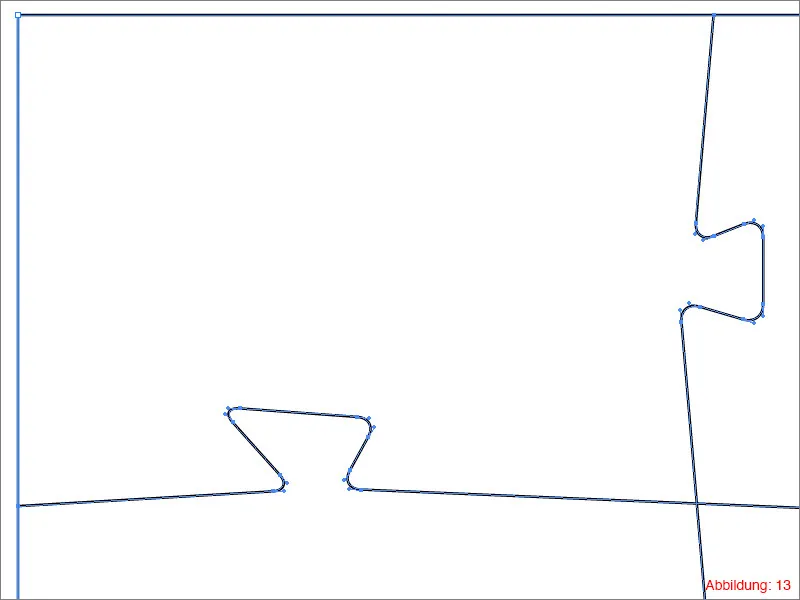
W ten sposób w tym przypadku efekt Zaokrąglone rogi zostanie zastosowany do ścieżki. Powstaną nowe punkty ścieżki. (Ilustracja 13).
Następnie potrzebujecie narzędzia Łącznik. Jeśli go jeszcze nie miecie, znajdziecie go w Okno>Łącznik. (Patrz Ilustracja 14).
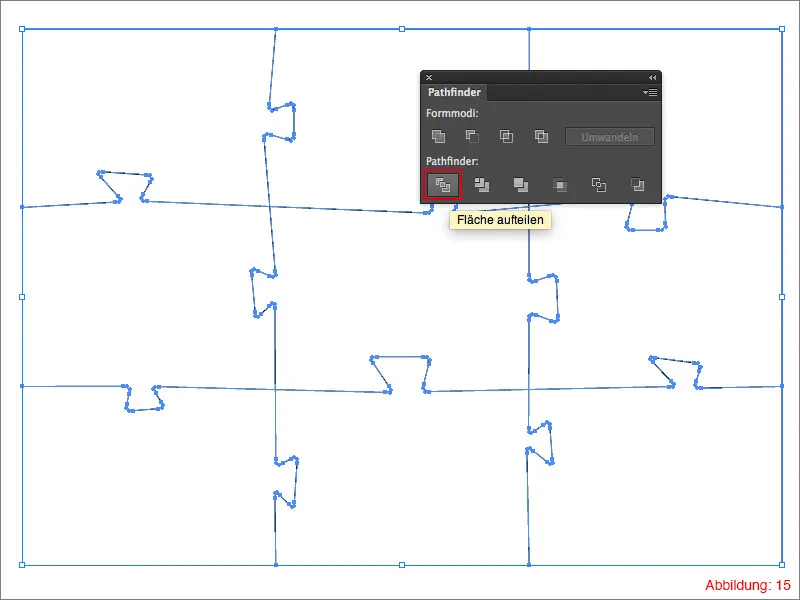
Zaznacz ponownie wszystko za pomocą Command lub Strg+A i kliknij w Łączniku na Podziel na pola. (Ilustracja 15).
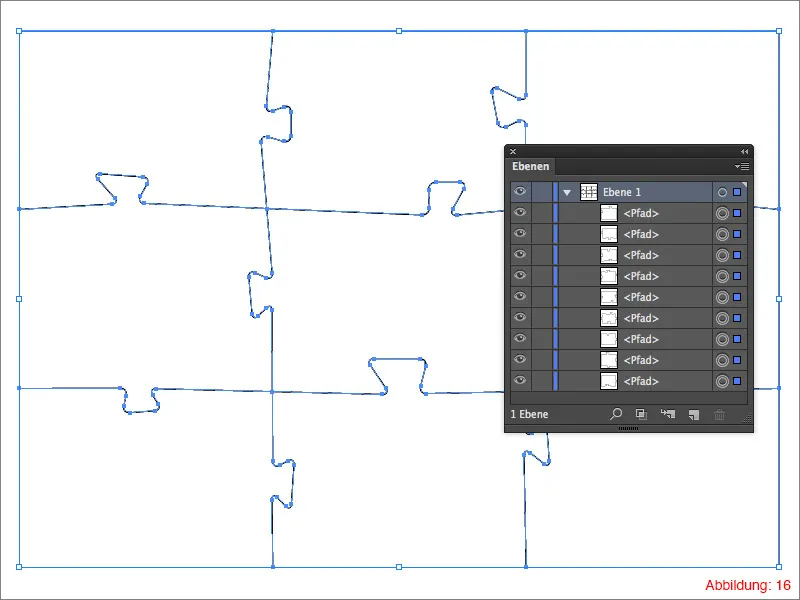
Ponieważ Illustrator automatycznie grupuje wszystkie obiekty, musicie to grupowanie rozbić za pomocą skrótu Command+Shift+G (na PC - Strg+Shift+G). W paletce Warstwy powinno pojawić się potem dziewięć różnych ścieżek. (Patrz Ilustracja 16).
Krok 4: Zapisanie i archiwizacja układanki jako symbol
W tym miejscu chciałbym krótko odstawić aktualny temat i poruszyć również bardzo istotny temat.
W projekcie jak układanka czy innych projektach zdarza się, że chce się je wykorzystać w przyszłości do innych projektów. Wtedy warto mieć szablon zapisany, aby nie zaczynać od nowa. Dlatego zalecam pracę z Symbolami w Illustratorze. Pozwala to na wygodne dostęp do szablonu, który jest zapisany na komputerze i do którego Illustrator może swobodnie uzyskać dostęp.
Aby utworzyć własne Symbole, najpierw potrzebujecie Palety symboli. Znajdziecie ją w Okno>Symbole.
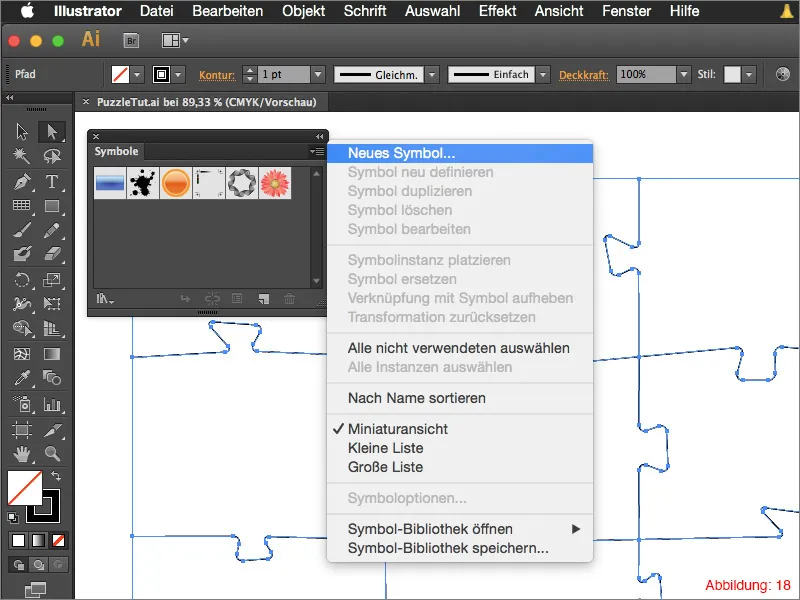
Następnie zaznacz obiekt, który chcielibyście zapisać jako Symbol (w tym przypadku bieżący stan układanki) i kliknij w Paletce symboli na małą strzałkę w prawym górnym rogu. (Patrz Ilustracja 18).
Teraz macie możliwość kliknięcia na Nowy symbol…
Możecie jeszcze nadać odpowiednią nazwę swojemu Symbelowi i potwierdzić klikając OK.
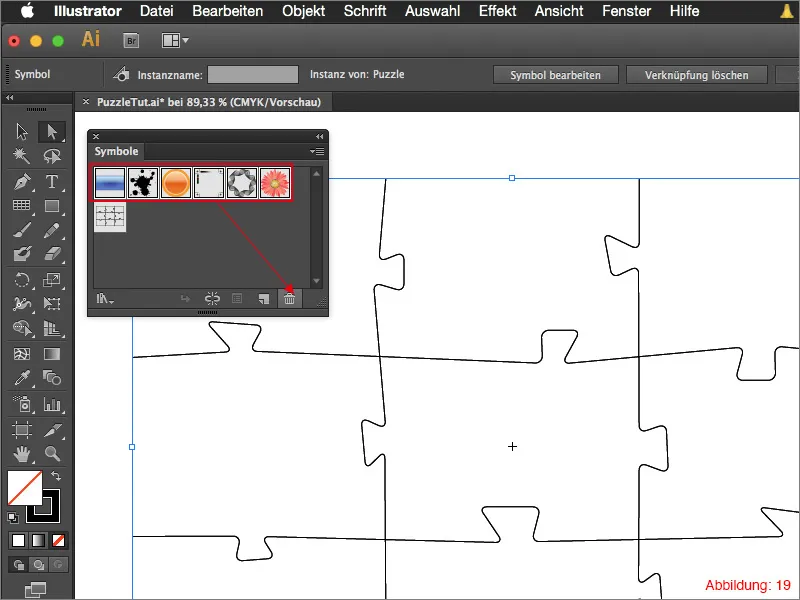
Przed zapisaniem własnej Biblioteki symboli, zalecam wyczyszczenie domyślnych symboli z Illustratora. Możecie to łatwo zrobić, klikając jeden po drugim, trzymając wciśnięty klawisz Shift.
Gdy wszystkie zostaną zaznaczone, klikaj pod małym koszem na prawym dolnym rogu. (Ilustracja 19).
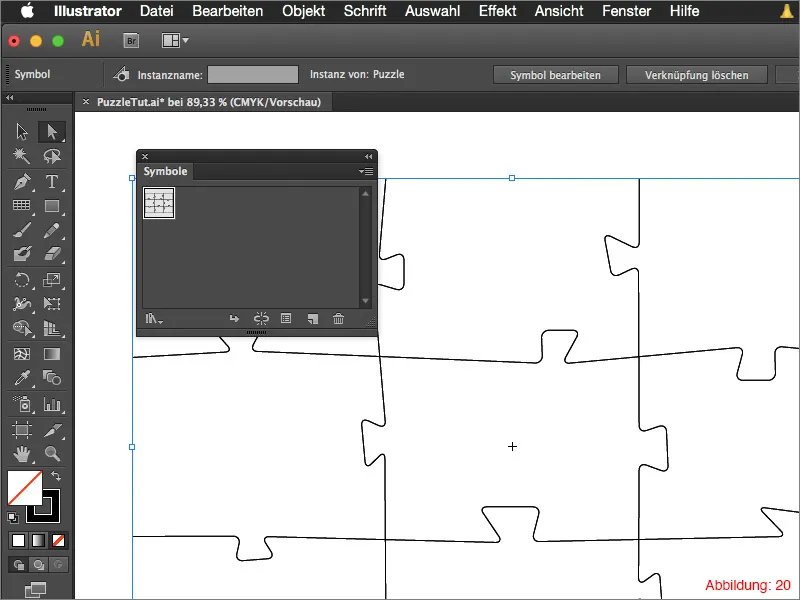
Następnie w Paletce symboli powinien być obecny jedynie wasz własny obiekt. (Patrz Ilustracja 20).
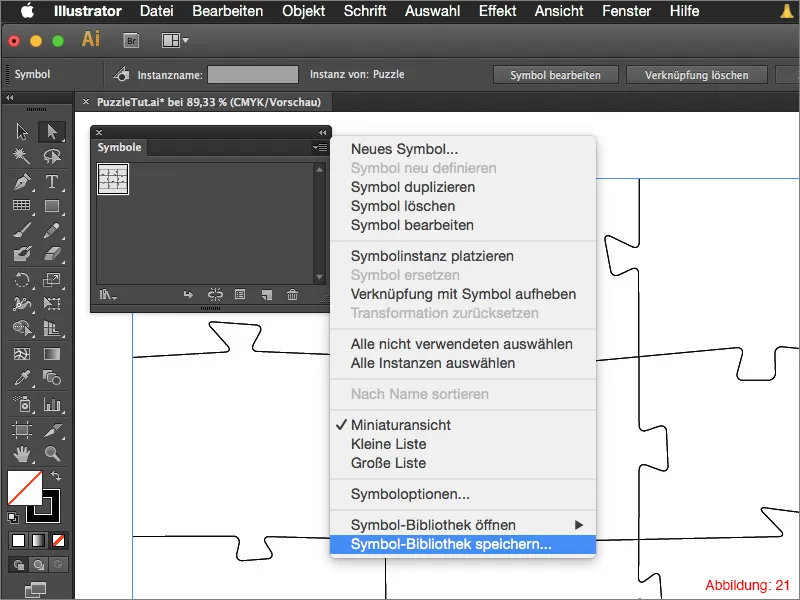
Teraz ponownie kliknijcie na małą strzałkę w Paletce symboli i następnie na Zapisz bibliotekę symboli … Tutaj znowu możecie wybrać odpowiednią nazwę dla biblioteki symboli i potwierdzić klikając OK.
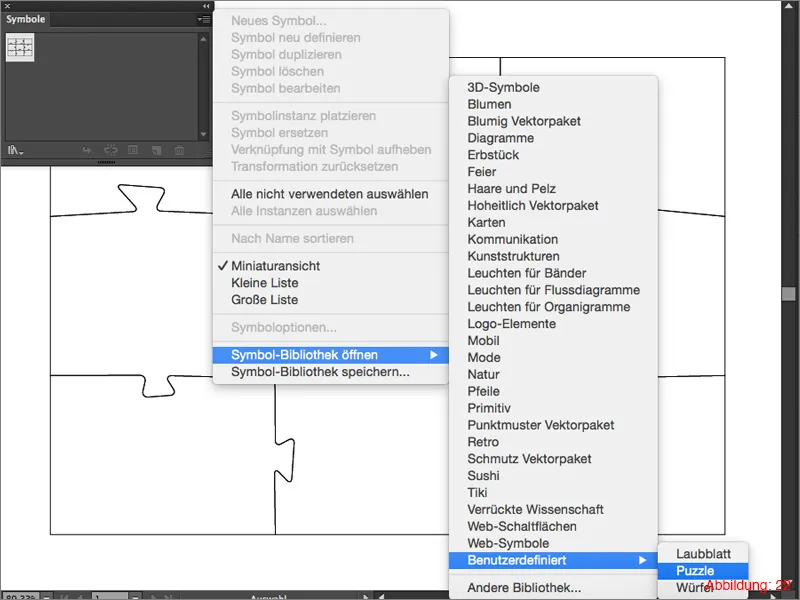
Aby później otworzyć tę bibliotekę (np. w innym pliku), wystarczy ponownie kliknąć na małą strzałkę w Paletce symboli i przejść do Otwórz bibliotekę symboli. Tam znajdziecie właśnie zapisaną Bibliotekę symboli. (Ilustracja 22).
Krok 5: Teksturowanie układanki
Po zapisaniu aktualnego stanu układanki jako Symbol, możemy teraz przystąpić do pokrycia poszczególnych części układanki motywem. W dołączonych danych do tego samouczka znajdziecie plik o nazwie "Motyw.pdf". Musicie go otworzyć w Illustratorze i wkleić swój plik układanki.
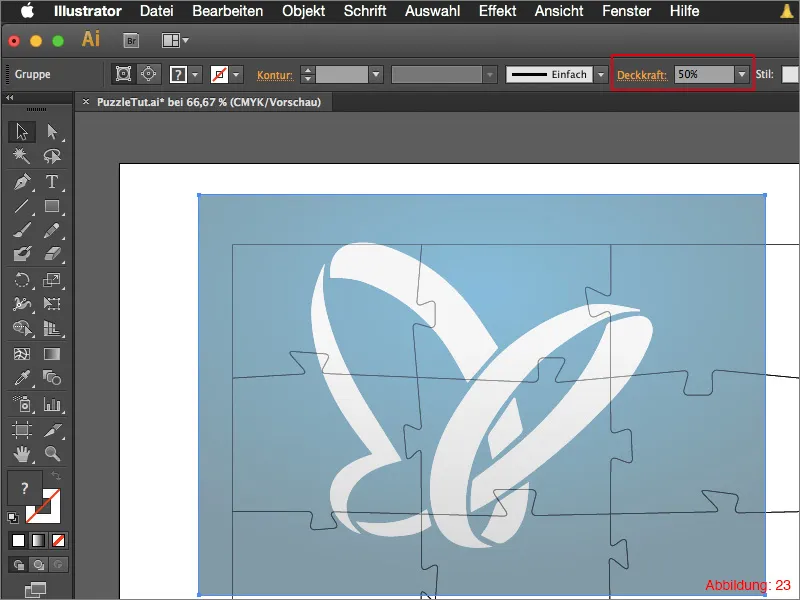
Następnie zmniejsz przeźroczystość do około 50%, abyście mogli przejrzeć przez kawałki układanki. (Ilustracja 23).
Przesuń motyw tak, aby znajdował się dokładnie na środku układanki. Następnie przywróć przeźroczystość do 100%.
W kolejnym kroku musicie utworzyć kopię motywu dla każdej części układanki. W moim przypadku mam tu dziewięć części układanki i dlatego potrzebuję również dziewięć kopii.
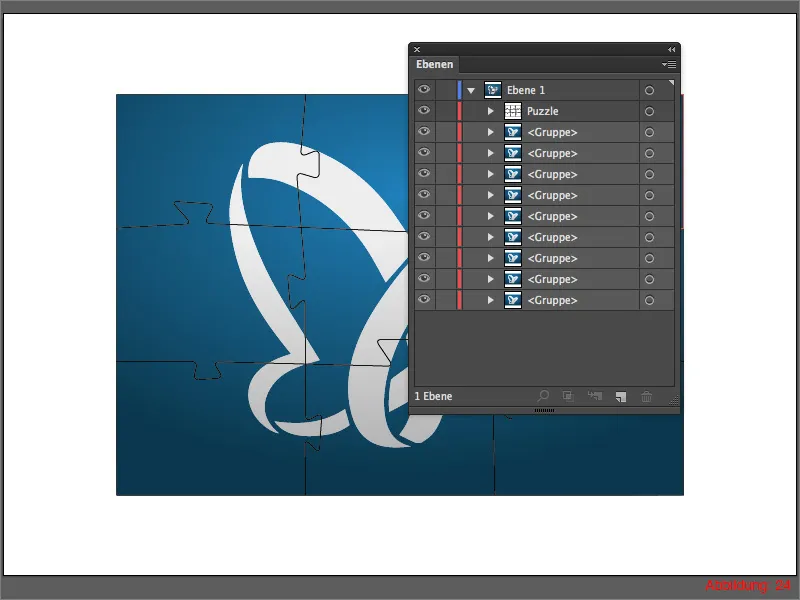
Upewnijcie się, że kopie motywu znajdują się pod kawałkami układanki w Paletce warstw. (Patrz Ilustracja 24).
Teraz otwórz grupę z kawałkami układanki i przenieś ją na swoje główne warstwy, aby nie były już pogrupowane.
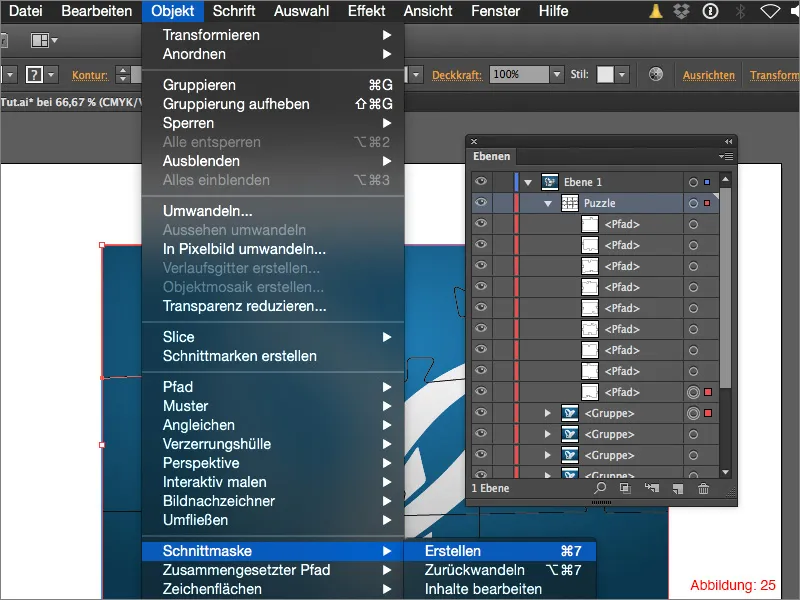
Teraz zaznacz pierwszy kawałek układanki i kopię motywu trzymając wciśnięty klawisz Shift a następnie przejdź do Obiekt>Maska przycięcia>Utwórz.
To samo postępowanie musicie zastosować potem także do wszystkich innych elementów puzzli. Zawsze wybierzcie część i motyw, a następnie stwórzcie z nich maskę wycinającą.
Całość powinna wyglądać następująco (rysunek 26):
Krok 6: Dokańczanie
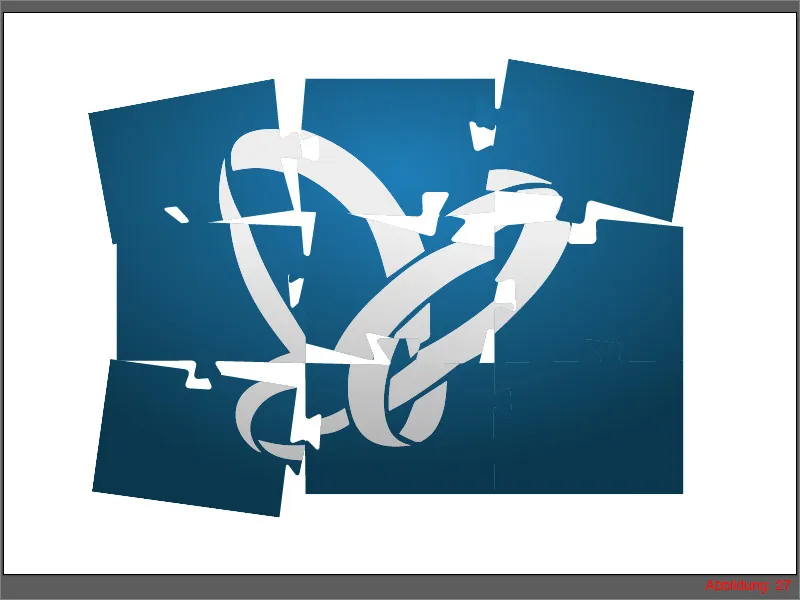
Po utworzeniu dla każdego elementu puzzla maski wycinającej w zasadzie już skończyłeś z układaniem swojego obrazka. Niekiedy kompletny obrazek puzzla może wydawać się raczej nudny, więc poleciłbym Wam nieco przesunąć niektóre elementy, a nawet je obrócić, abyśmy mogli zobaczyć, że faktycznie mamy do czynienia z puzzle składającymi się z różnych elementów (rysunek 27).
W obecnym stanie trudno odróżnić nakładające się na siebie części, dlatego dodajemy teraz całemu obrazkowi puzzle cień. Wybierzcie wszystko za pomocą klawiszy Command lub Strg+A, a następnie przejdźcie do Effect>Stylization filters>Drop Shadow. Potwierdźcie okno potwierdzające za pomocą OK.
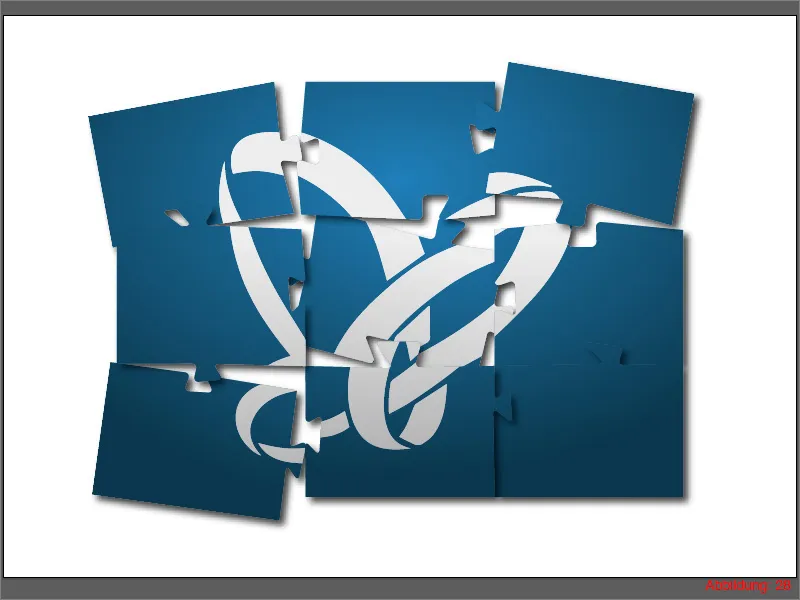
Wasza układanka jest gotowa. (rysunek 28).
Podsumowanie:
Teraz dotarliśmy do końca tego samouczka. Mam nadzieję, że się dobrze bawiliście i teraz możecie stworzyć piękne puzzle. Jeśli coś jest wciąż dla Was niejasne, napiszcie mi to po prostu w komentarzach pod tym samouczkiem. Postaram się odpowiedzieć na te pytania tak szybko, jak to możliwe. W przeciwnym wypadku będę się oczywiście cieszyć z ogólnej opinii.
Pozostańcie kreatywni…
Julian


