Zdobycie klienta w przestrzeni cyfrowej wymaga nowoczesnych podejść, aby zachwycić potencjalnych klientów i przekonać ich. Doskonałym sposobem na osiągnięcie tego jest stworzenie Instant Experience, która pozwoli Ci prezentować treści wizualnie atrakcyjnie i interaktywnie. W tym przewodniku dowiesz się, jak zaprojektować swoje własne Instant Experience-Template zgodnie z Twoimi preferencjami.
Najważniejsze informacje
- Instant Experience pozwala Ci łączyć różne treści, takie jak filmy i zdjęcia.
- Warto stworzyć własne template, aby indywidualnie reprezentować swoją markę.
- Zwróć uwagę na liczbę używanych komponentów, aby uniknąć przeciążenia informacjami.
Instrukcja krok po kroku
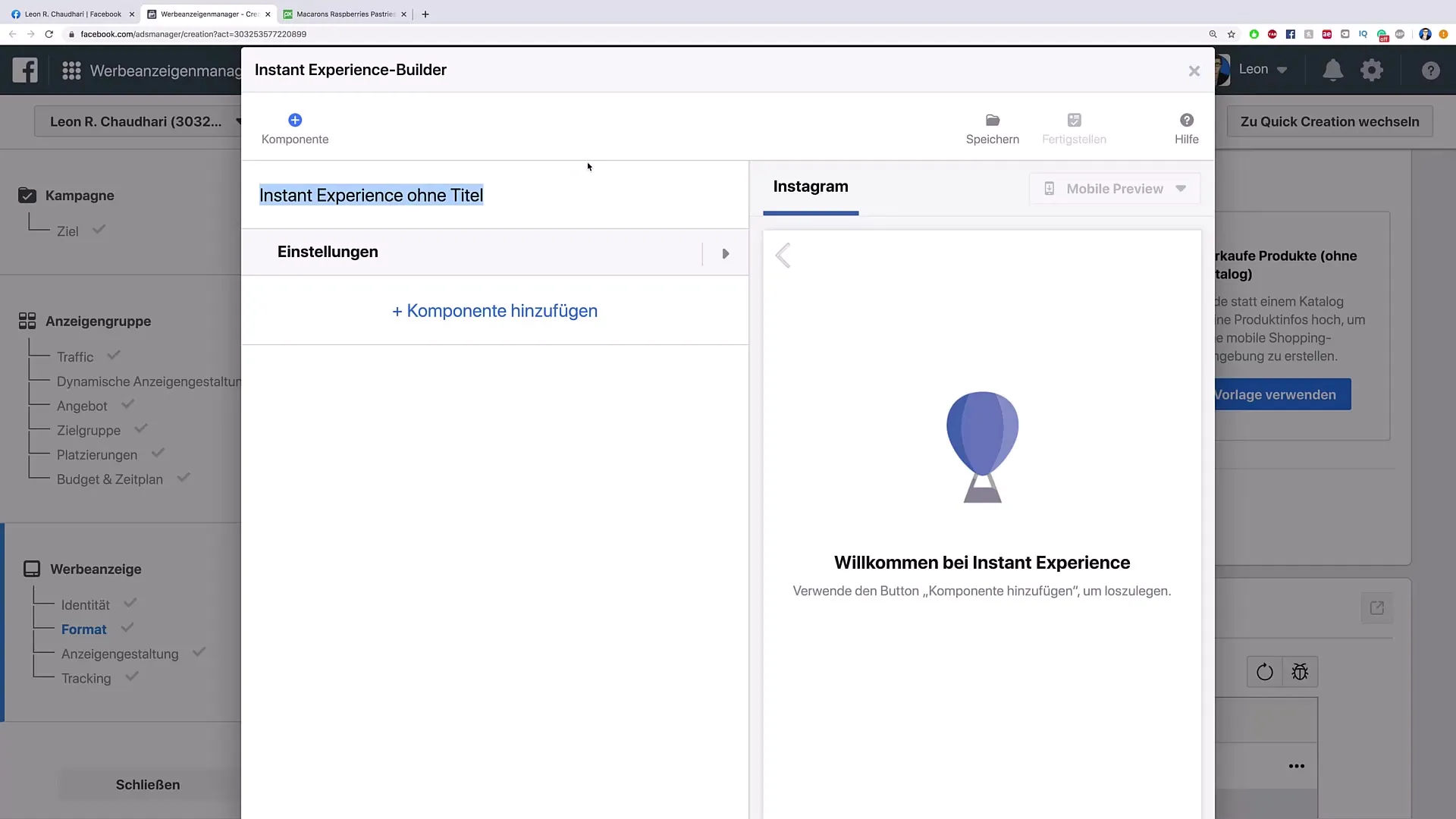
Krok 1: Tworzenie spersonalizowanej Instant Experience
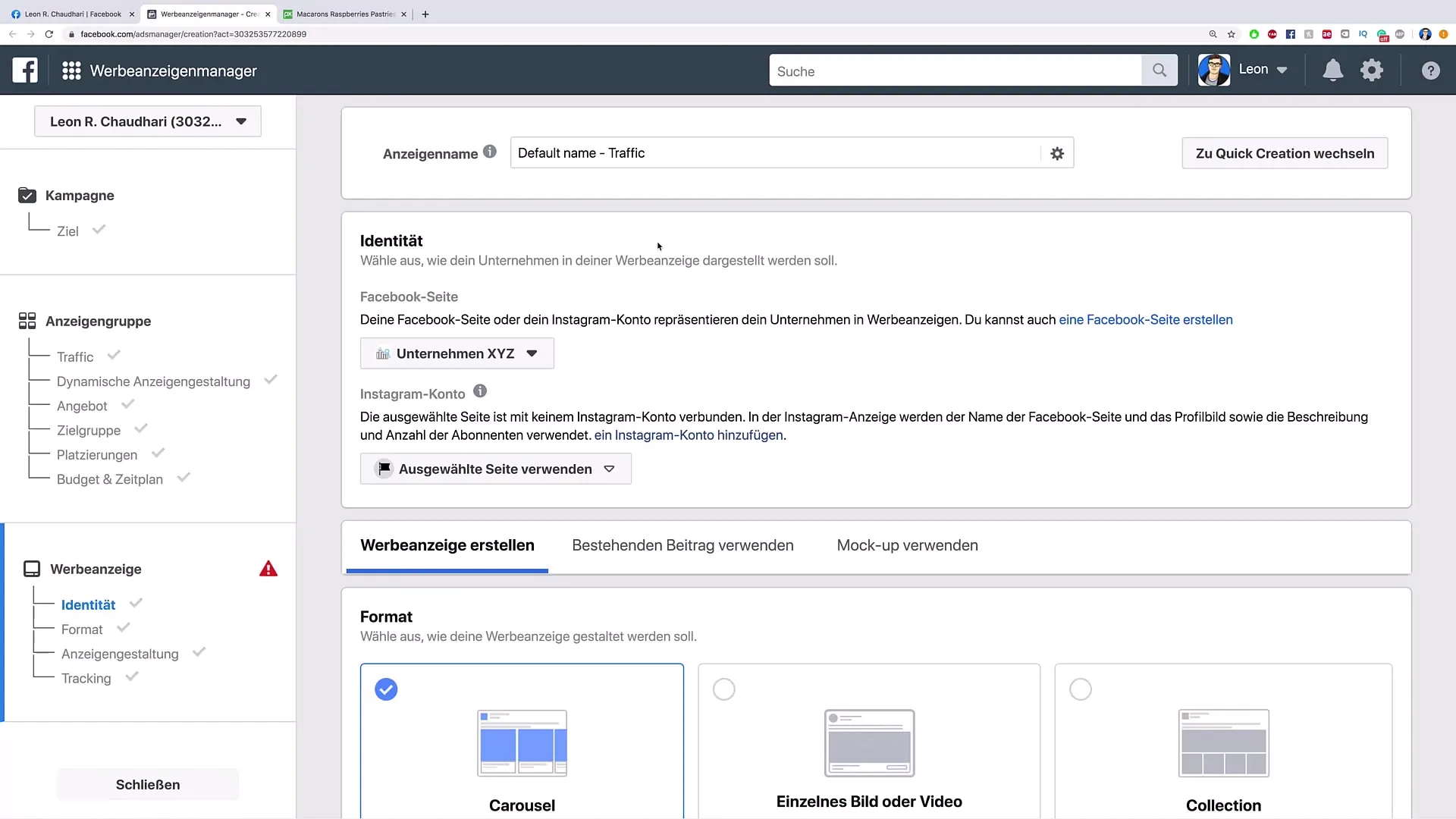
Aby stworzyć swoją własną Instant Experience, przejdź na platformę do opcji „Utwórz spersonalizowaną Instant Experience”. Ta opcja pozwala dostosować treści do swojego gustu.

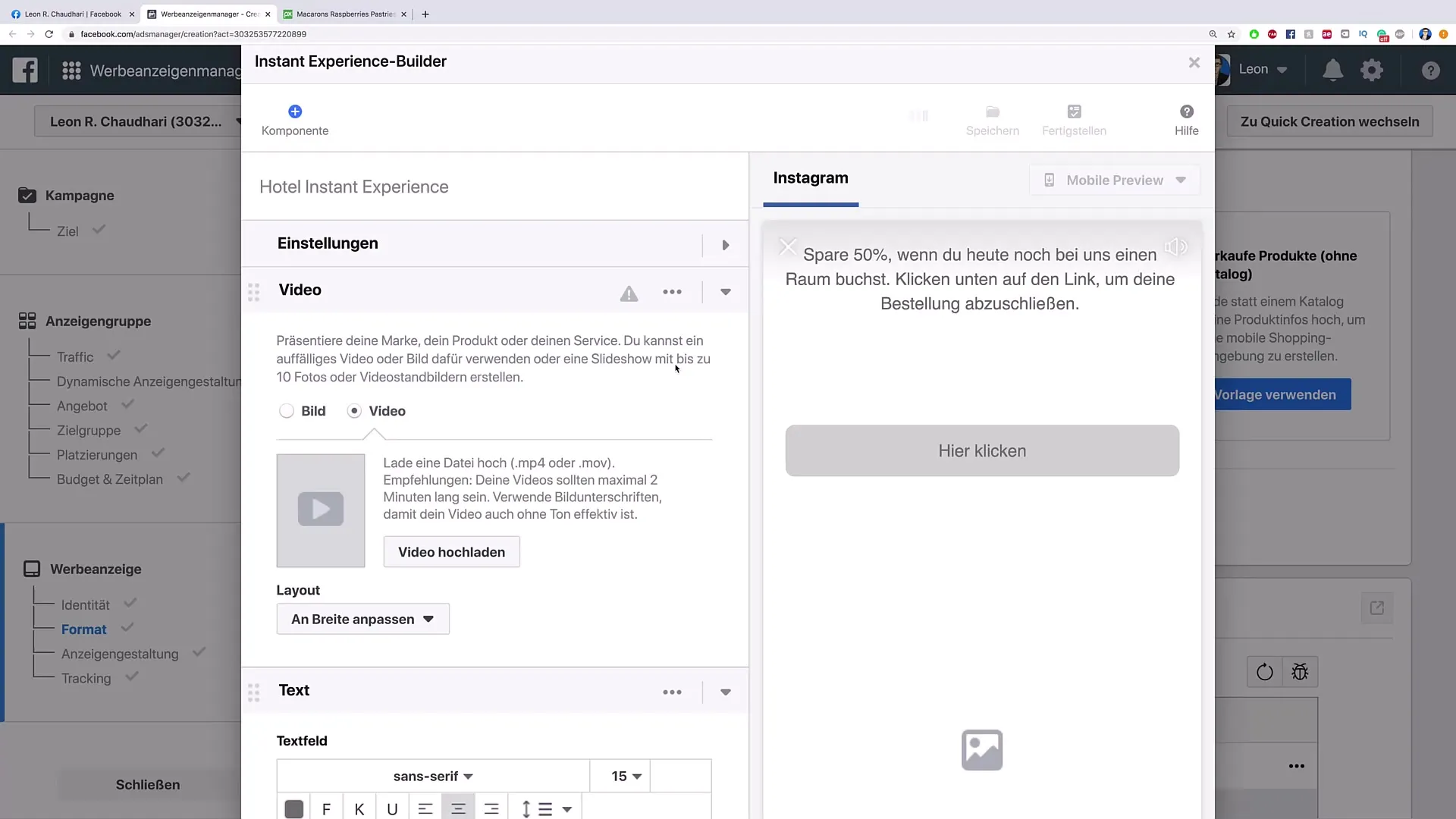
Krok 2: Nadawanie nazwy Instant Experience
Tutaj musisz nadać nowej Instant Experience nazwę. Na przykład możesz nazwać ją „Hotel Instant Experience”. Pomoże to zorganizować różne Instant Experiences, które tworzysz.

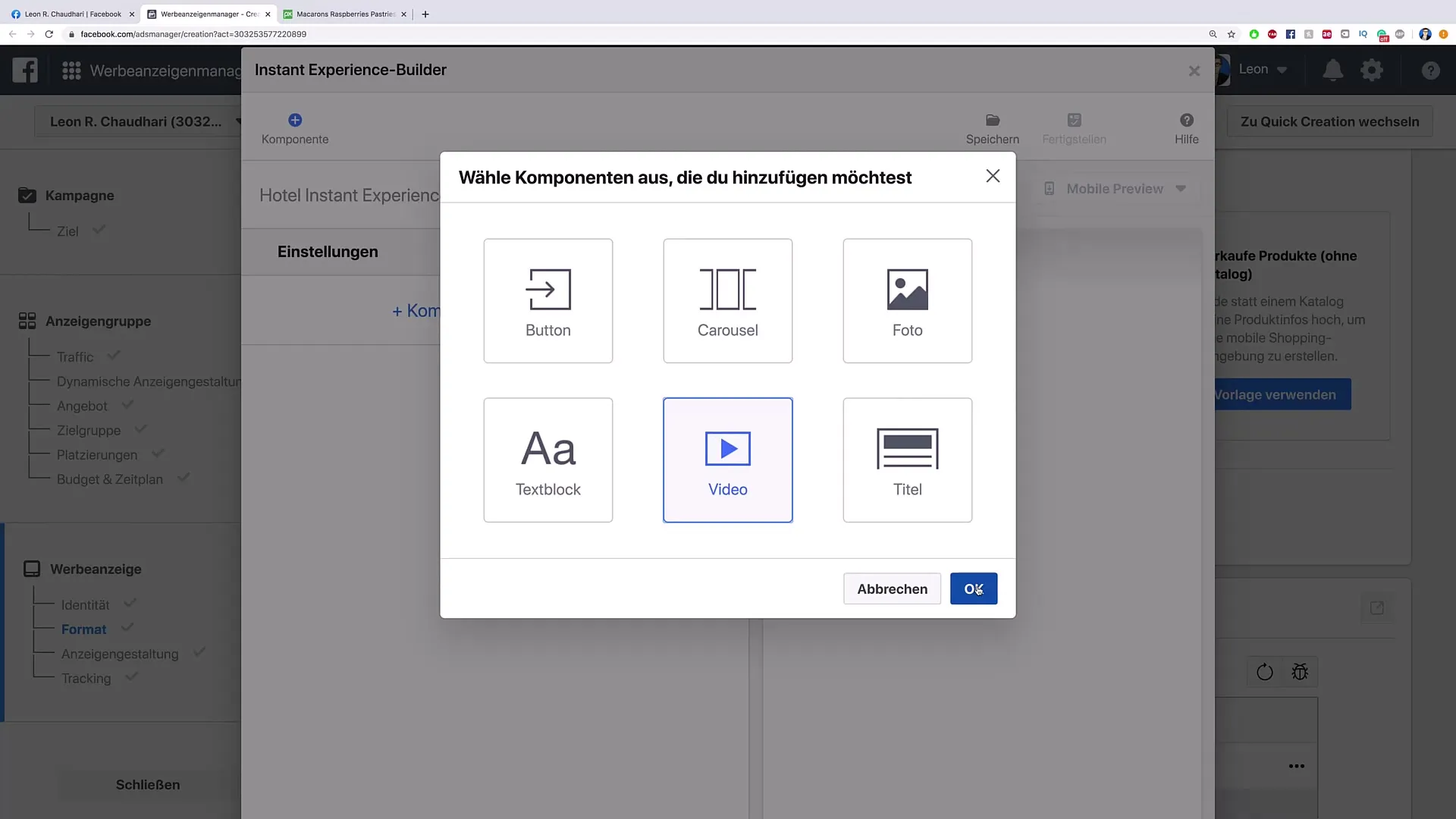
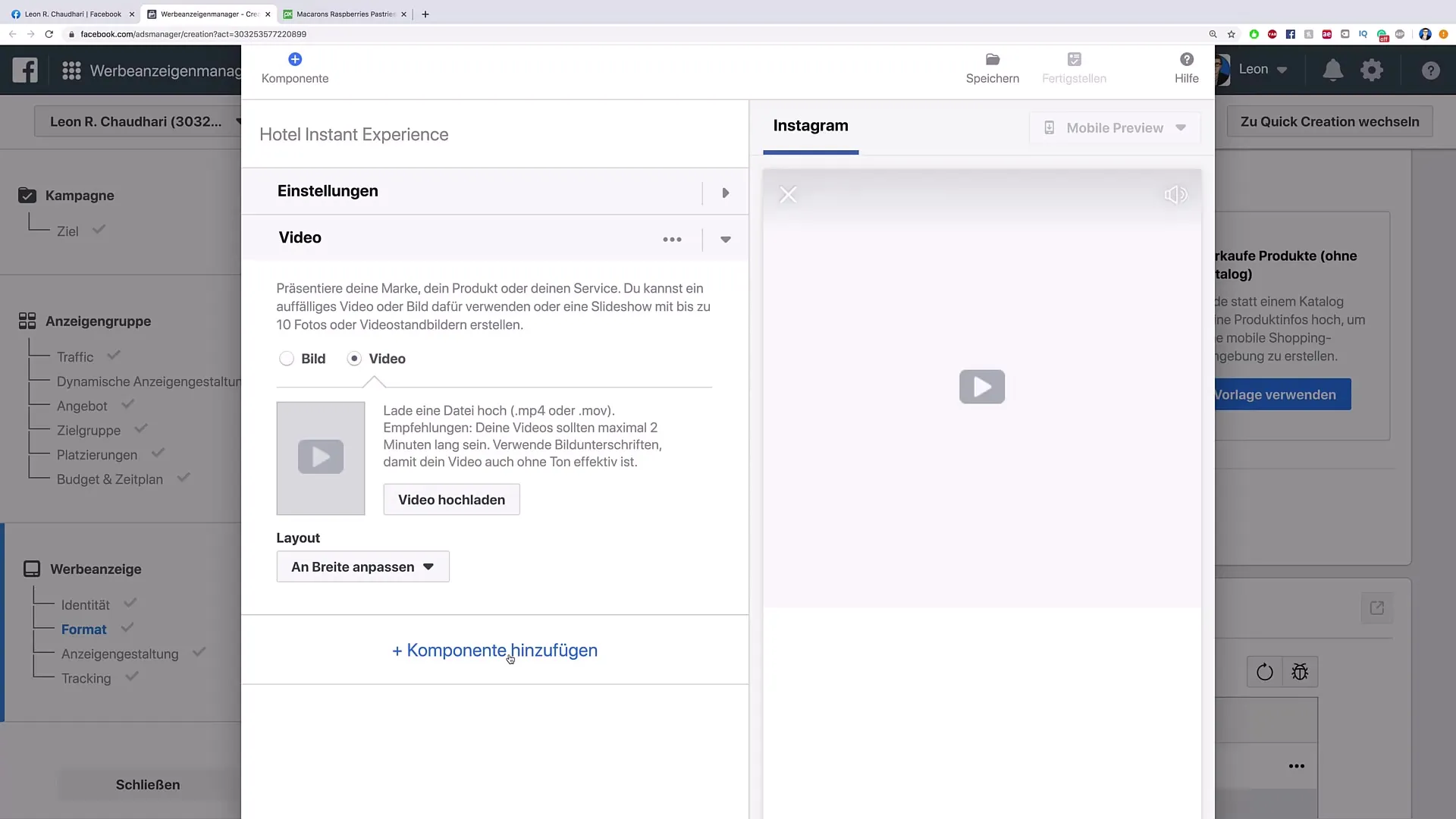
Krok 3: Dodanie treści – Film
Aby ożywić Instant Experience, najpierw dodaj komponent wideo. Kliknij „Wideo” i załaduj wybrany film. Dzięki temu Twoja prezentacja od razu nabierze wizualnej i emocjonalnej atrakcyjności.

Krok 4: Dodanie bloku tekstu
Bezpośrednio pod wideo możesz dodać blok tekstu. Powinien zawierać informacje na temat filmu lub specjalnej oferty. Przykładem może być: „Oszczędź 50%, rezerwując pokój już dziś!”

Krok 5: Dodanie Call-to-Action
Teraz nadszedł czas, aby dodać przycisk. Powinien on zawierać jasne wezwanie do działania, na przykład „Kliknij tutaj, aby zakończyć rezerwację”. Nie zapomnij dodać adresu URL strony, do której klienci zostaną przekierowani.
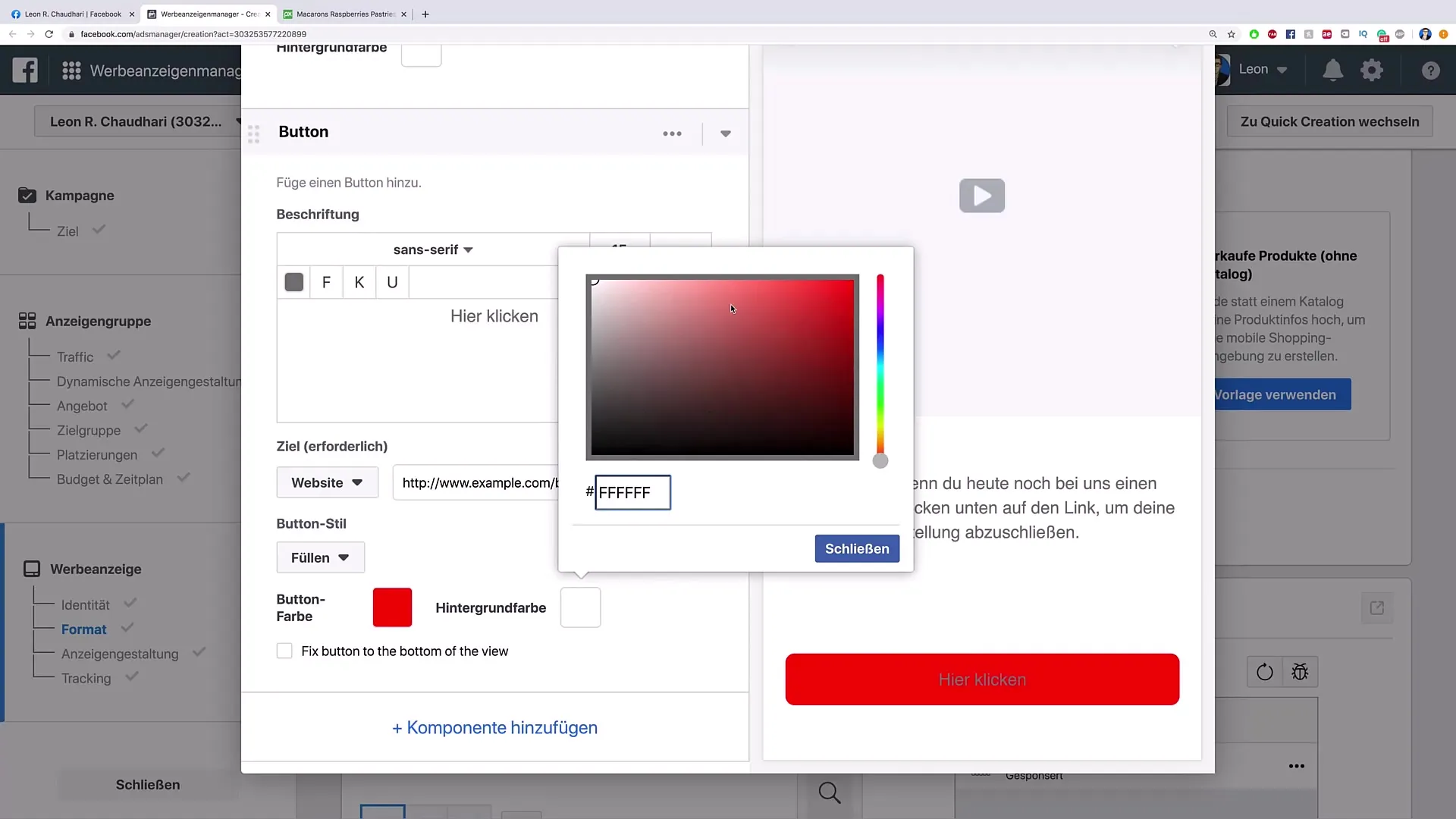
Krok 6: Dostosowanie designu przycisku
Dzięki przekonującemu designowi przycisku możesz przyciągnąć uwagę. Wybierz odpowiedni kolor pasujący do kontekstu, na przykład zielony lub szary cieniowany przycisk, aby zapewnić dobry kontrast. Upewnij się, że przycisk jest wyraźnie widoczny.

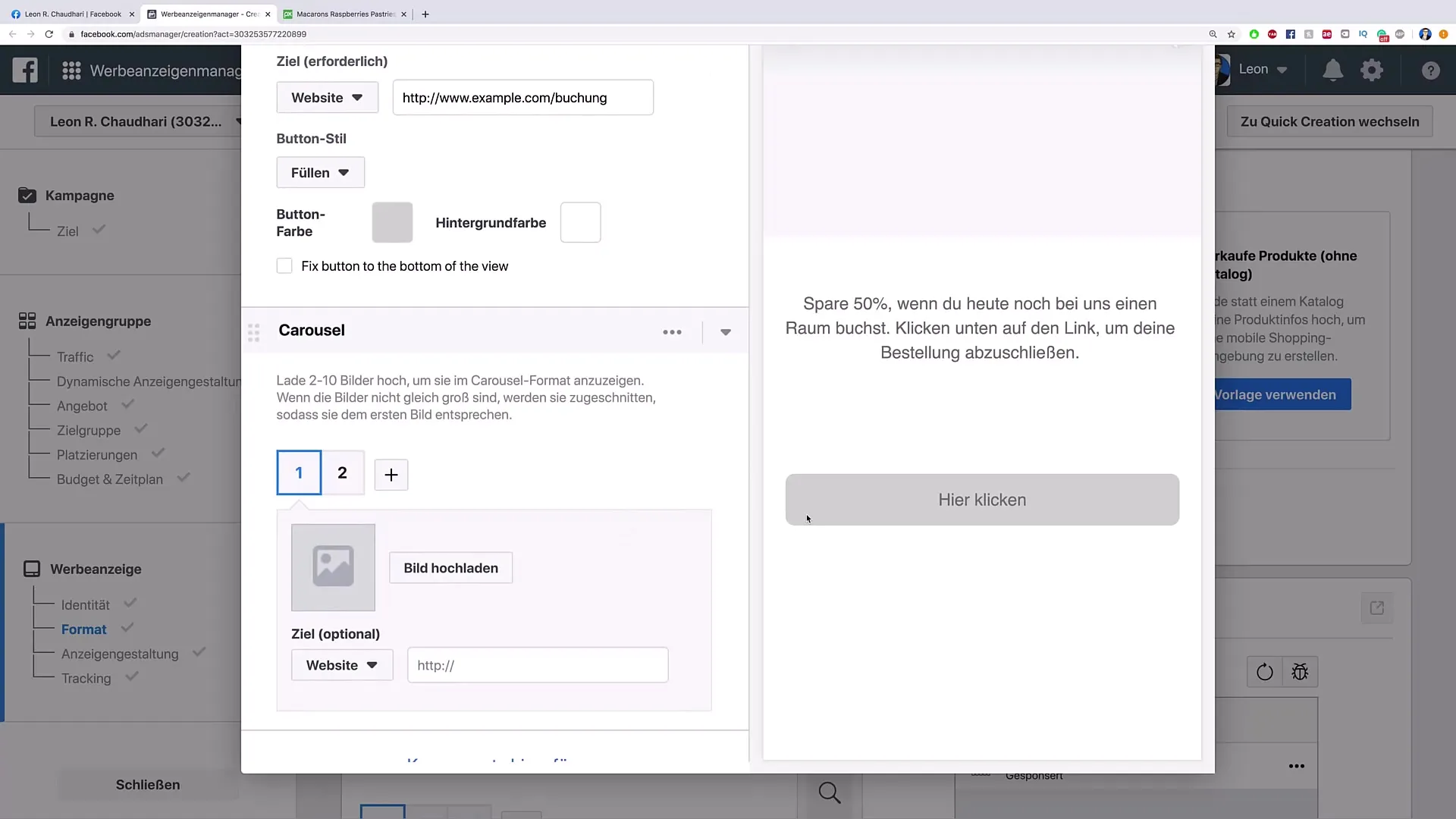
Krok 7: Dodanie dodatkowych komponentów
Ważne jest, aby Twoja Instant Experience zawierała wystarczająco informacji, nie sprawiając wrażenia przeciążenia. Możesz dodać więcej komponentów, np. karuzelę ze zdjęciami, aby przekazać potencjalnym klientom więcej wrażeń. Trzymaj się zalecenia, aby nie używać więcej niż pięciu komponentów, aby zachować czytelność.

Krok 8: Finalizacja i Zapisanie
Po dodaniu wszystkich pożądanych treści kliknij „Zapisz”. To pozwoli zachować Twoją pracę, abyśmy mogli do niej wrócić. Upewnij się, że starannie sprawdzisz wszystkie elementy, zanim zakończysz Instant Experience.

Podsumowanie
W tym przewodniku nauczyłeś się, jak krok po kroku stworzyć swoje własne Instant-Experience-Template. Zarówno wizualne projekty, jak i treści są istotne dla stworzenia atrakcyjnego i informacyjnego doświadczenia dla Twoich potencjalnych klientów.
Najczęściej zadawane pytania
Jak zwiększyć widoczność mojego Doświadczenia Natychmiastowego?Wykorzystaj kreatywne filmy i klarowne teksty wezwania do działania (Call-to-Action).
Ile komponentów jest optymalnych dla Doświadczenia Natychmiastowego?Maksymalnie pięć do sześciu komponentów jest zalecanych.
Czy mogę użyć kilku filmów w jednym Doświadczeniu Natychmiastowym?Tak, możesz dodać kilka filmów i inne komponenty, ale zwróć uwagę na czytelność.
Jakie kolory są zalecane w projekcie?Unikaj czerwonych przycisków, zamiast tego wybierz zielone lub szare odcienie, ponieważ konwertują dobrze.


