Przyciski CTA, czyli "Call to Action", są kluczowe dla sukcesu Twojej obecności online. Są one odpowiedzialne za to, w jaki sposób odwiedzający będą współdziałać z Twoją stroną i jakie akcje podejmą. Jeśli chcesz wzbudzić intensywne zainteresowanie i zachęcić swoją grupę docelową do pożądanej akcji, projektowanie i dostosowanie tych przycisków stanowi kluczowy punkt. Tutaj dowiesz się, jak efektywnie edytować przyciski CTA, aby zwiększyć wskaźnik konwersji.
Najważniejsze wnioski
- Przyciski CTA to kluczowe elementy sterowania działaniami użytkowników na stronie internetowej.
- Przyciągający design może znacząco zwiększyć wskaźnik interakcji.
- Różne opcje dostosowania, takie jak kolor, rozmiar, tekst i animacje, pozwalają dopasować przyciski do Twoich potrzeb.
Instrukcja krok po kroku
1. Rozpoczęcie edycji przycisku CTA
Najpierw musisz otworzyć interfejs użytkownika, w którym będziesz edytować przyciski CTA. Zazwyczaj znajdziesz go w panelu administracyjnym swojej strony internetowej lub w edytorze, którego używasz. Powinieneś zobaczyć przycisk, który chcesz dostosować.

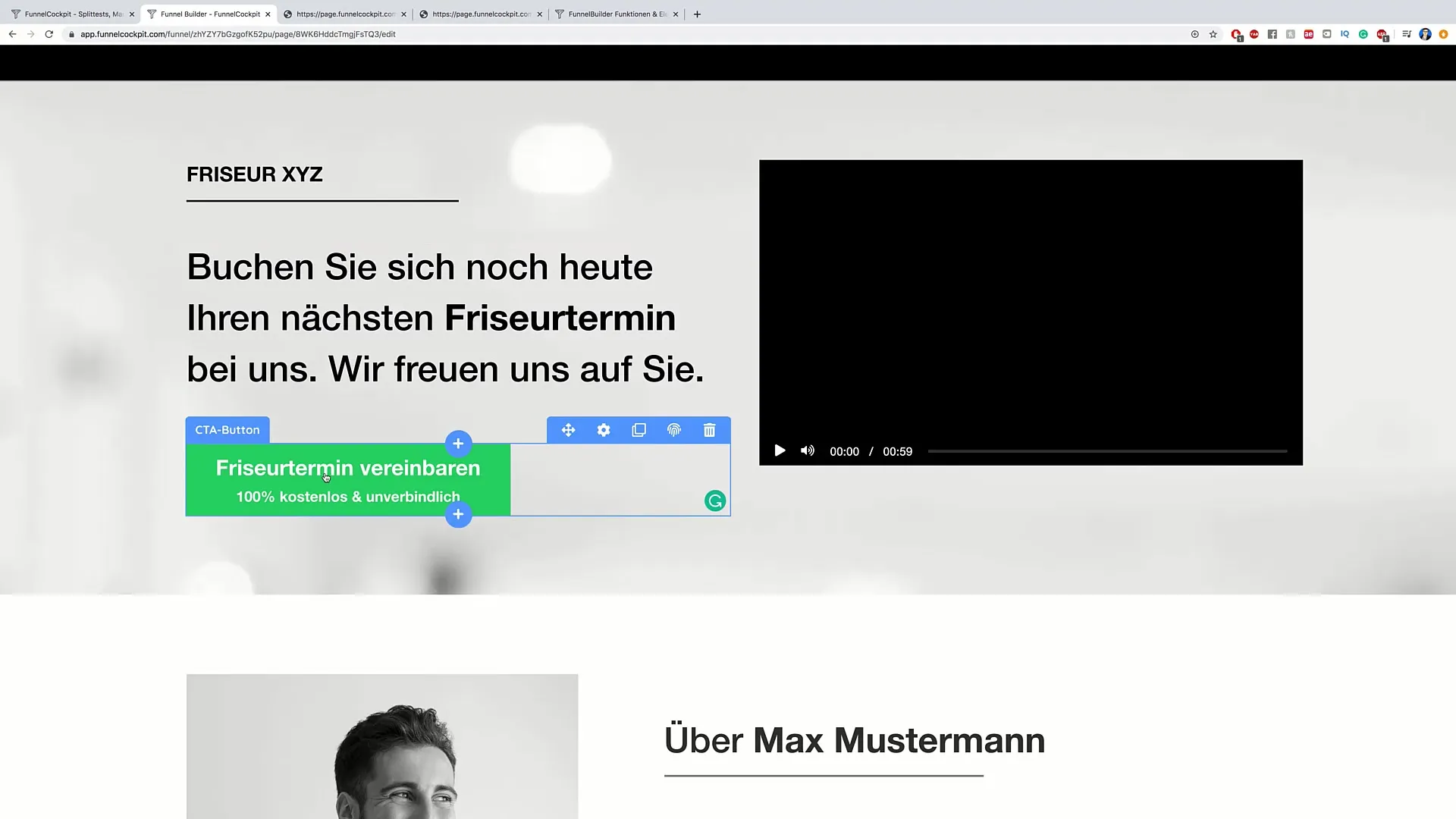
2. Wybierz właściwy przycisk CTA
Zidentyfikuj przycisk, który chcesz dostosować. W naszym przykładzie chcemy zoptymalizować przycisk do rezerwacji wizyty u fryzjera. Kliknij raz na przycisk, aby otworzyć opcje edycji.
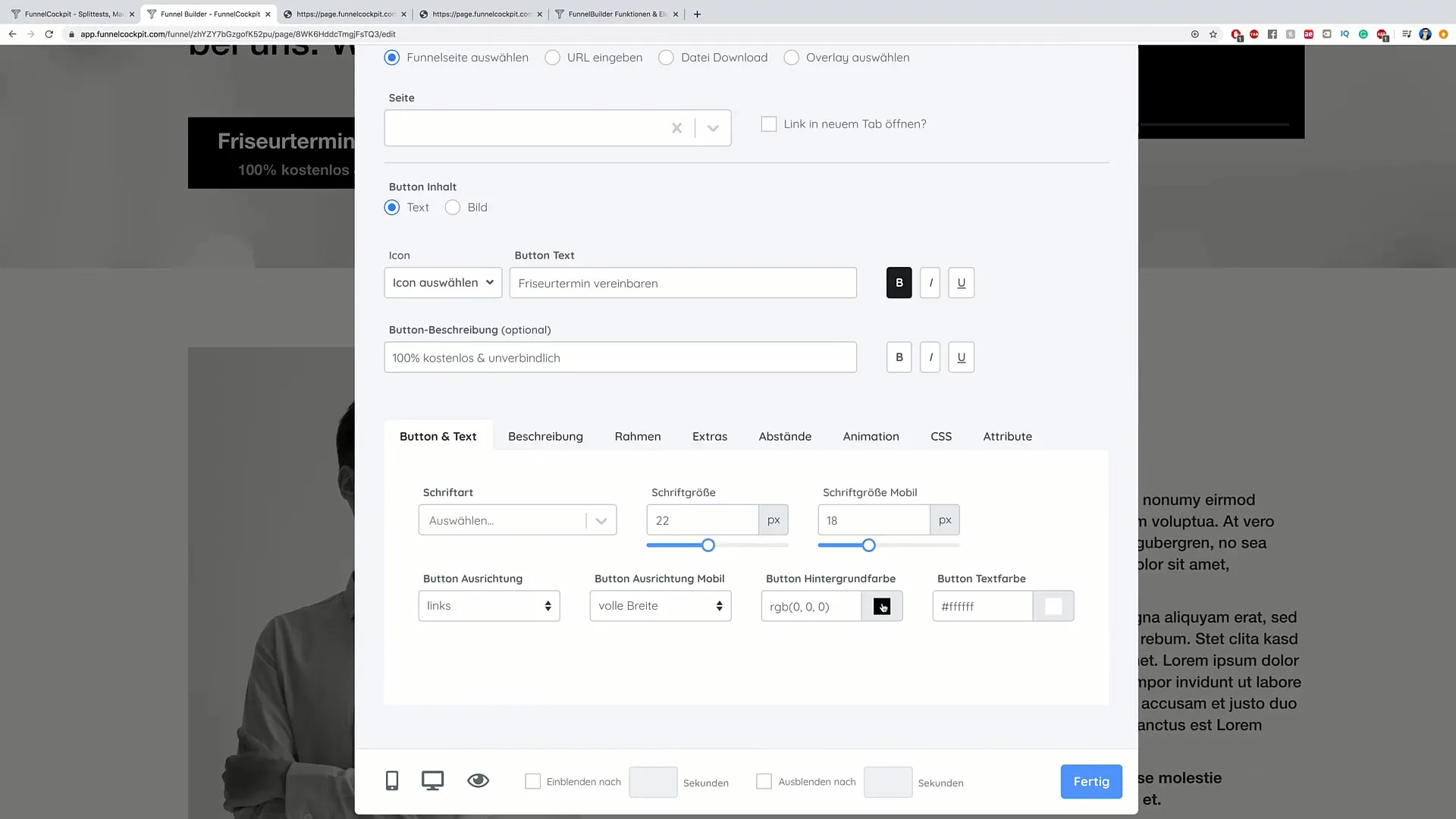
3. Dostosowanie celu
Po wybraniu przycisku możesz określić, gdzie użytkownicy zostaną przekierowani po jego kliknięciu. Istnieją opcje, takie jak przekierowanie do konkretnej strony lub uruchomienie pobierania. Wybierz to, co najlepiej odpowiada Twoim celom.

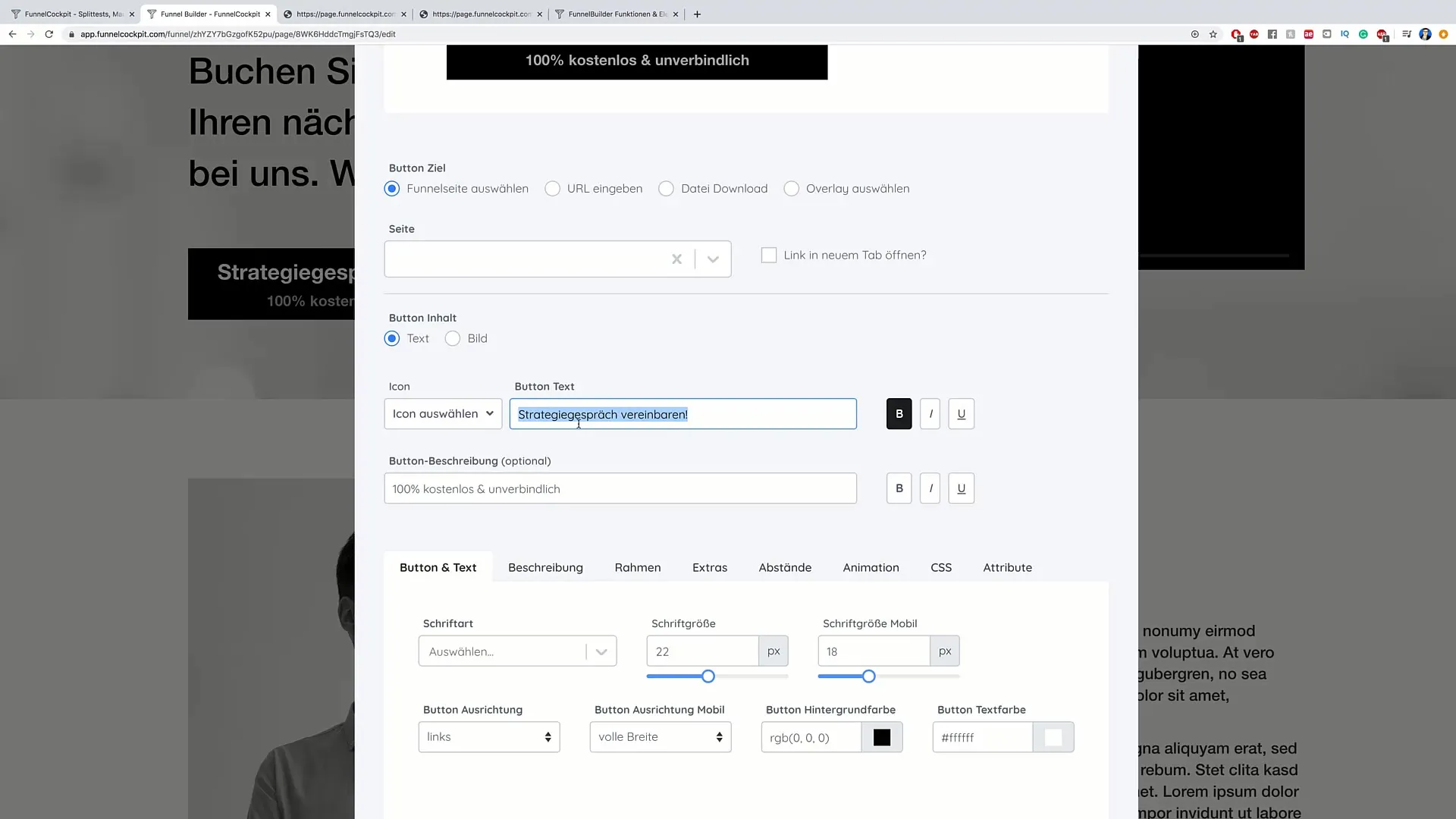
4. Edycja treści przycisku
Tekst na Twoim przycisku jest jednym z kluczowych czynników jego efektywności. Kliknij na tekst przycisku i zmień go na zachętę, która jest jasna i motywująca. Na przykład "Umów wizytę u fryzjera" mógłby zostać lepiej opakowany.

5. Dostosowanie projektu przycisku
Teraz możesz zmienić wizualny projekt przycisku. Zastanów się, jakie kolory i czcionki będą atrakcyjne dla Twojej grupy docelowej. Barwa przyciągająca uwagę może pomóc w zwróceniu uwagi, podczas gdy czcionka powinna być czytelna. Możesz zmieniać czcionkę, rozmiar i nawet styl.

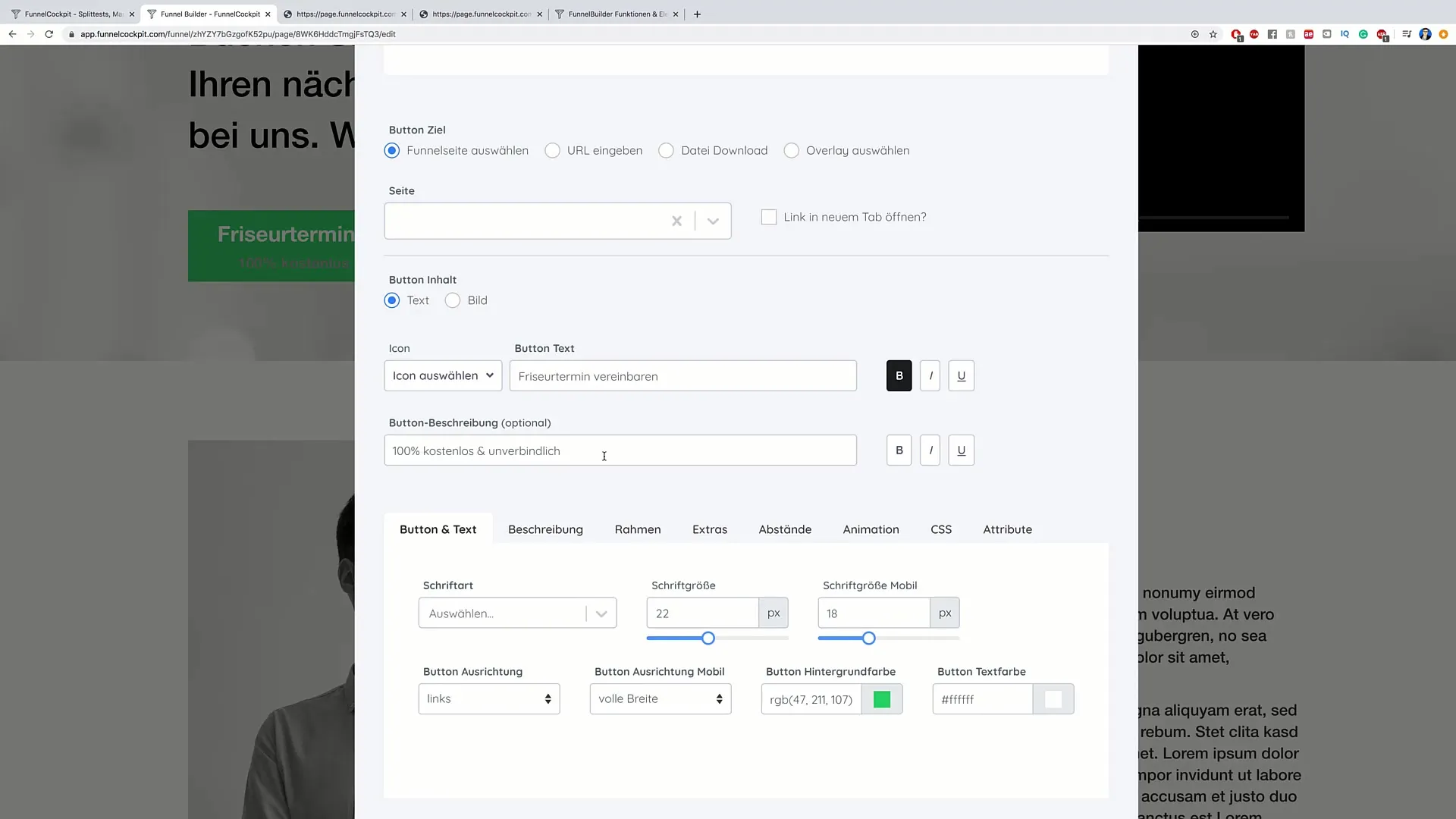
6. Edycja koloru przycisku
Kolor Twojego przycisku odgrywa istotną rolę w tym, jak dobrze jest zauważony. Kliknij opcje koloru, aby dostosować kolor przycisku. Intensywne zielone może być dobrym wyborem, aby wyróżnić przycisk.

7. Skomponowanie ramki
Rama może pomóc przyciskowi lepiej się wyróżniać spośród innych treści. Masz możliwość wyboru grubości i stylu ramki - na przykład kropkowanej lub ciągłej.
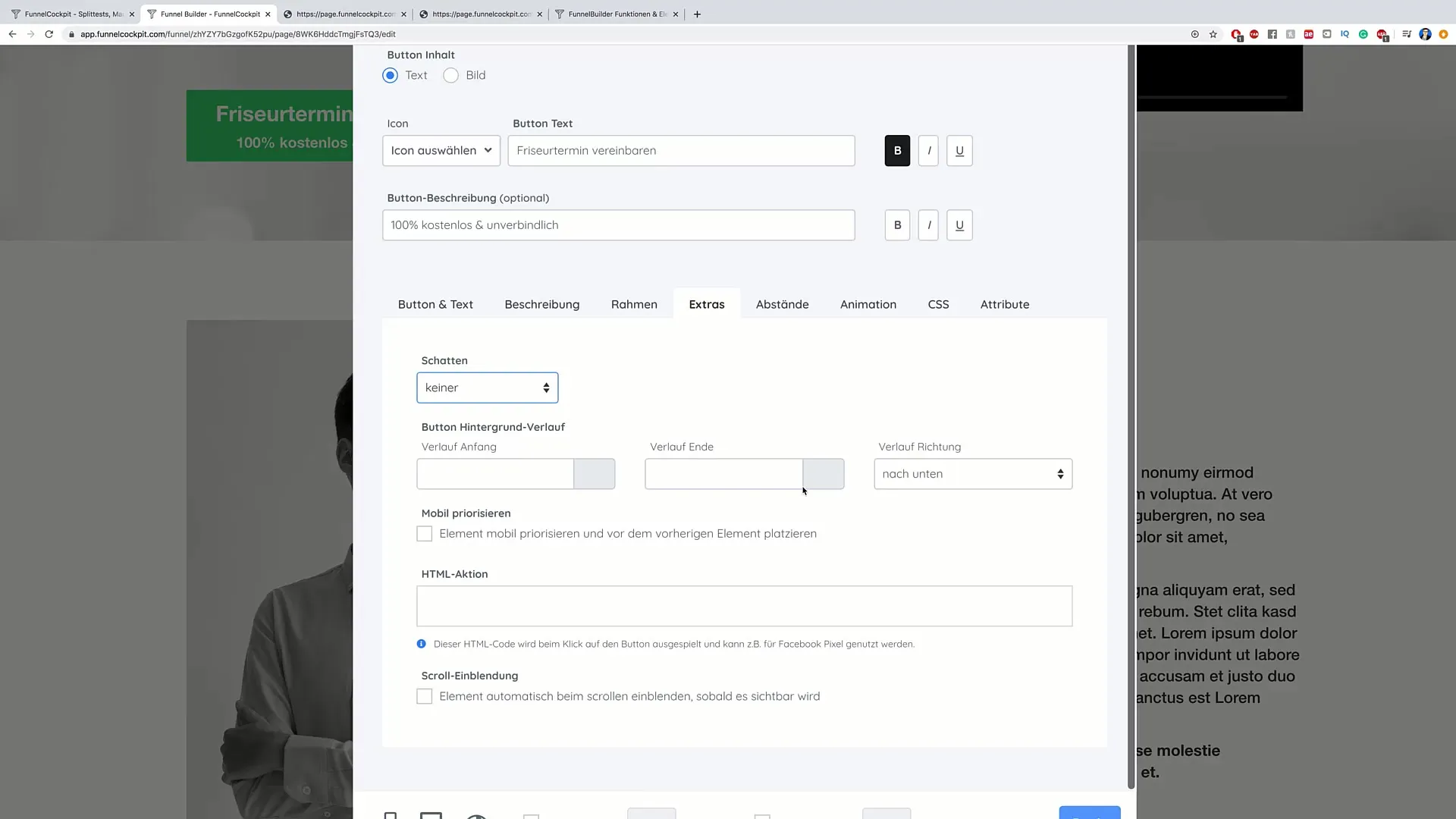
8. Dodawanie cieni i efektów
Dodając efekty cienia, możesz nadać swojemu przyciskowi większą głębię. Te małe detale mogą poprawić doświadczenie użytkownika. Upewnij się, że cień nie jest zbyt dominujący, aby nie wpłynął negatywnie na czytelność przycisku.

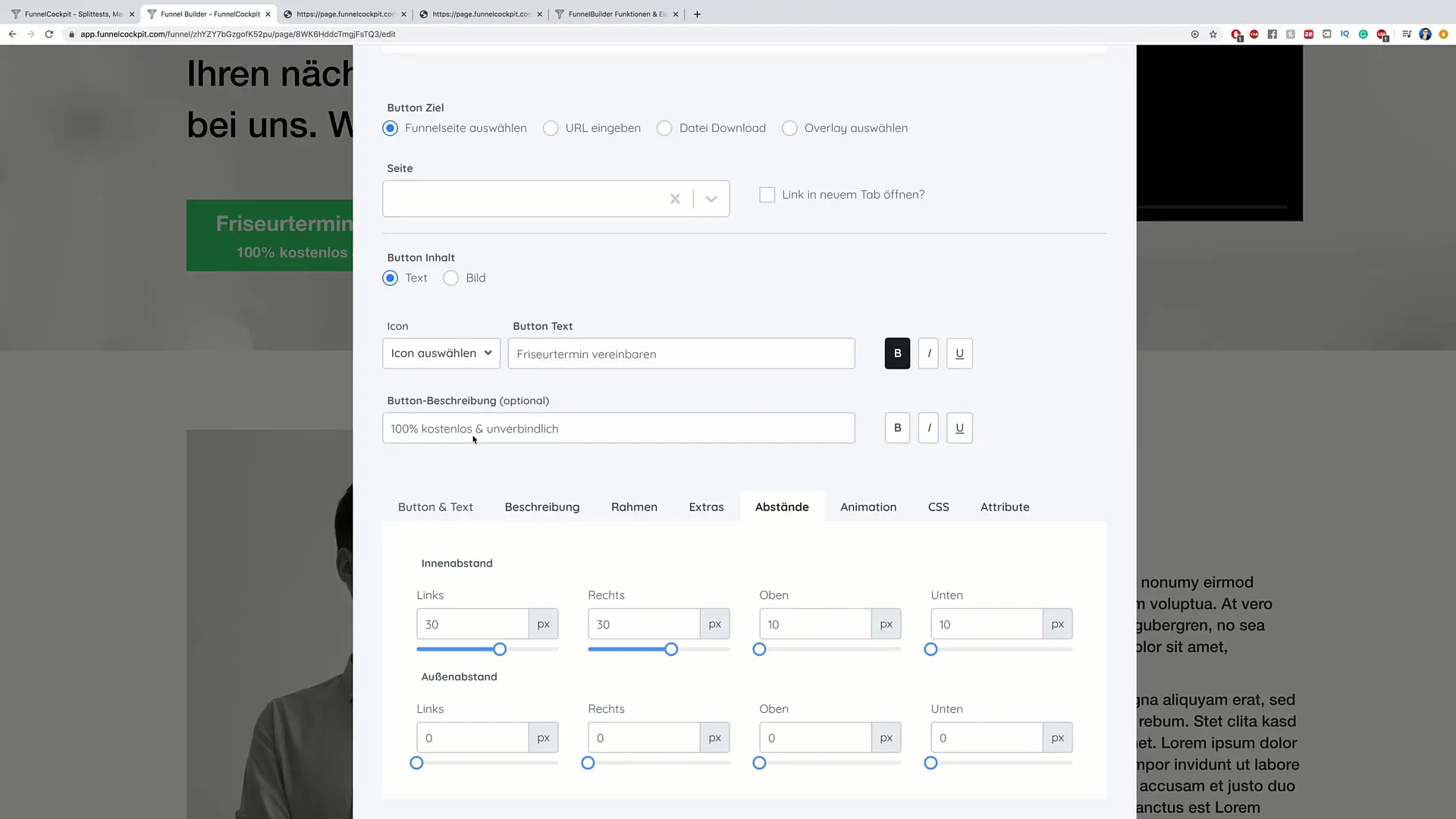
9. Dostosowanie odstępów i układu
Pozycja przycisku i odległość od innych treści są również ważne. Możesz łatwo dostosować odstępy, aby upewnić się, że przycisk nie jest zbyt blisko innych elementów i pozostaje dobrze widoczny.

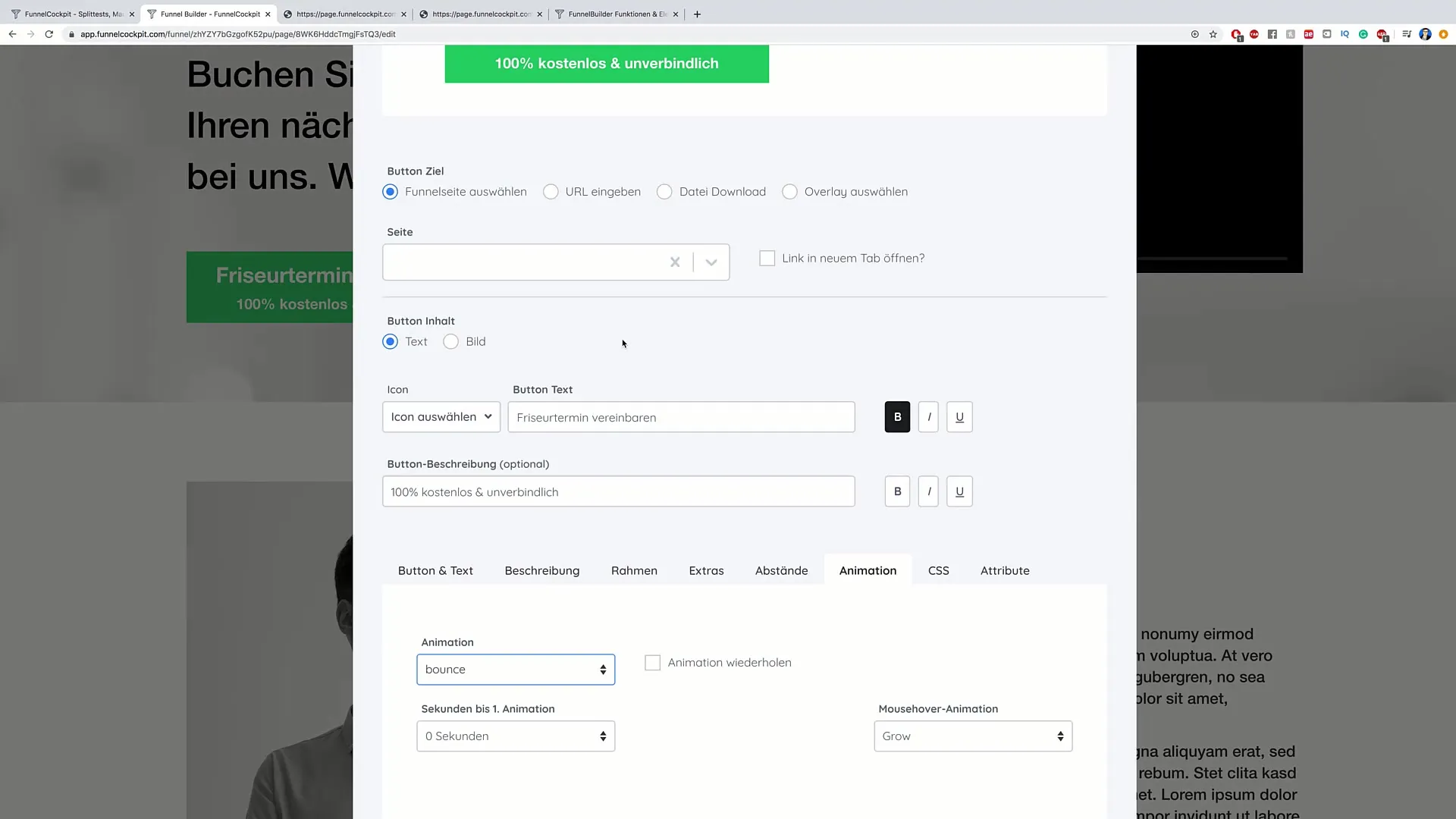
Dodawanie animacji
Animacje mogą pomóc zwiększyć zaangażowanie użytkowników. Rozważ dodanie prostego efektu odbicia lub kołysania, który sprawi, że przycisk stanie się bardziej żywy i atrakcyjny. Po prostu przejdź do ustawień animacji i wybierz preferowaną opcję.

Sprawdzenie i zapisanie zmian
Po dokonaniu wszystkich dostosowań kliknij „Gotowe” i zapisz zmiany. Teraz możesz zobaczyć zaktualizowany przycisk na swojej stronie internetowej i sprawdzić, czy spełnia Twoje oczekiwania.

Testowanie funkcjonalności
Po zapisaniu zmian zaleca się kliknięcie przycisku, aby sprawdzić, czy przekierowuje użytkowników na właściwą stronę. Ten krok zapewnia, że wszystko działa zgodnie z planem.

Podsumowanie
Edytowanie przycisków CTA to prosty, ale skuteczny sposób zwiększenia interakcji użytkowników na Twojej stronie internetowej. Dzięki dostosowaniom treści, designu i funkcjonalności możesz mieć pewność, że Twoje przyciski nie tylko dobrze wyglądają, ale także efektywnie działają. Wypróbuj różne style i funkcje, aby dowiedzieć się, co najlepiej pasuje do Twojej grupy docelowej.
Najczęściej zadawane pytania
Jak edytować tekst na przycisku CTA?Kliknij przycisk i edytuj tekst bezpośrednio w polu edycji.
Czy mogę zmienić kolor przycisku CTA?Tak, przejdź do opcji koloru i wybierz preferowany kolor.
Czy animacje na przyciskach CTA są pomocne?Tak, animacje mogą zwiększyć uwagę użytkowników i poprawić zaangażowanie.


