Tak wygląda trójwymiarowa spirala, gdy jest owinięta wokół obiektu (patrz rysunek 01). Ale teraz dosyć gadania. Miłej zabawy z samouczkiem ... :-.
Część 1: Spirala 2D
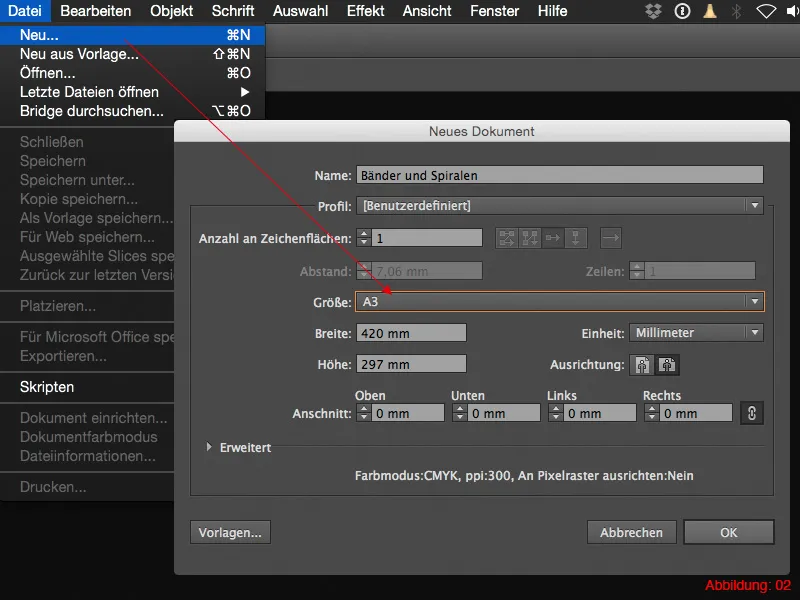
Zanim zaczniemy, musicie utworzyć nowe pole robocze w programie Illustrator. Przejdźcie do Plik>Nowy i wybierzcie format DIN A3 w formacie Poziomym. Następnie potwierdźcie klikając OK. (Rysunek 02).
Po utworzeniu nowego pola roboczego musicie najpierw stworzyć kwadratowy filar. Wokół tego filaru zostanie owinięta spirala 2D.
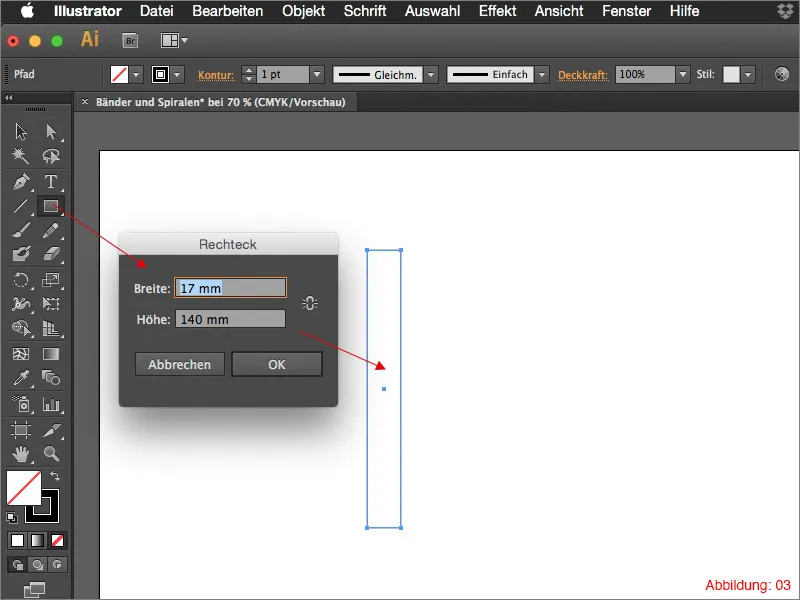
Weźcie Narzędzie Prostokąta i kliknijcie w dowolne miejsce na polu roboczym. Następnie otworzy się okno, w którym można wprowadzić rozmiar prostokąta. Wybierzcie rozmiar 17x140mm i potwierdźcie klikając OK. (Rysunek 03).
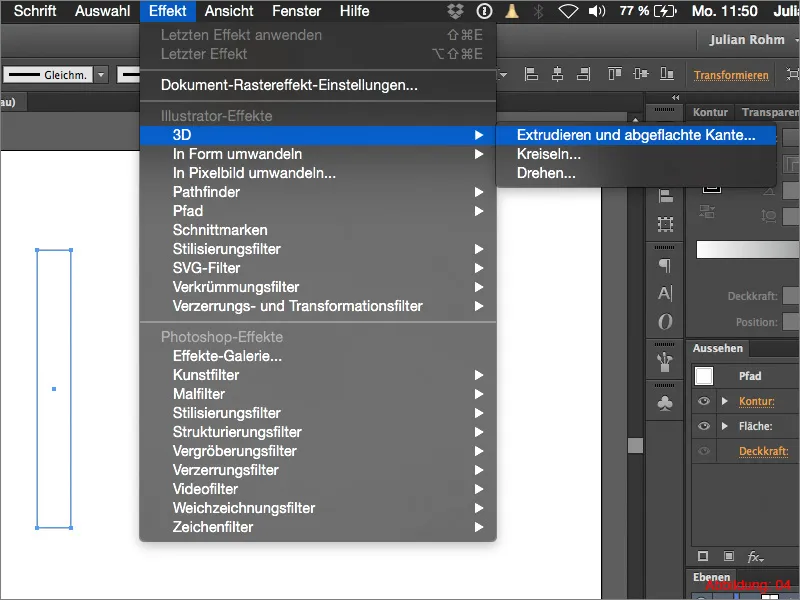
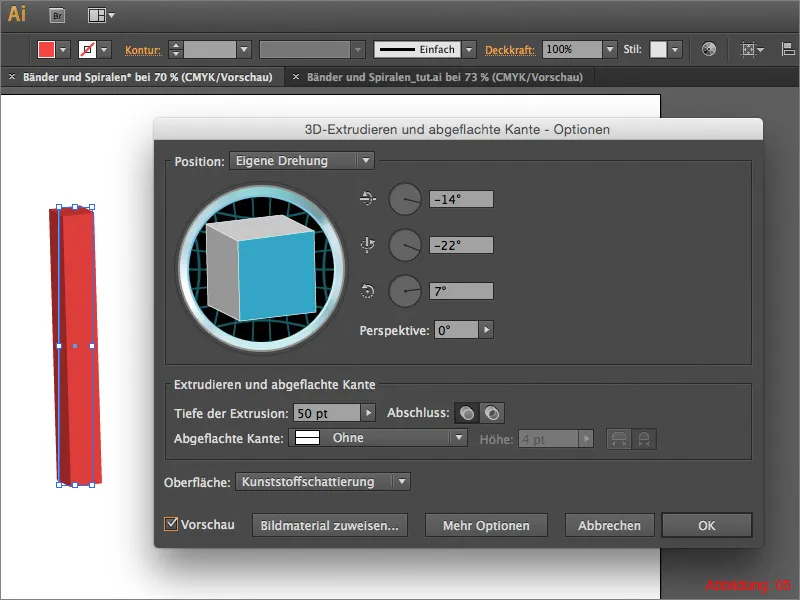
Aby przekształcić ten prostokąt w trójwymiarowy przedmiot, musicie zastosować polecenie Wydobywanie .... Przejdźcie do Efekt>3D>Wydobywanie i sporządzanie płaskich krawędzi ... (Rysunek 04).
W następnym oknie dialogowym możecie dostosować wszystkie ustawienia dotyczące wyświetlania 3D. Najważniejsze tutaj jest Głębokość ekstruzji. Ustawcie tutaj co najmniej wartość 50 punktów. Kąt możecie dość dowolnie wybrać. Powinniście jedynie upewnić się, że filar nadal jest dość prosty w pionie.
Następnie potwierdźcie klikając OK.
Na chwilę obecną możecie schować właśnie utworzony filar 3D w Panelsłoju bądź po prostu przesunąć na bok. Teraz skupimy się na głównym elemencie spirali 2D.
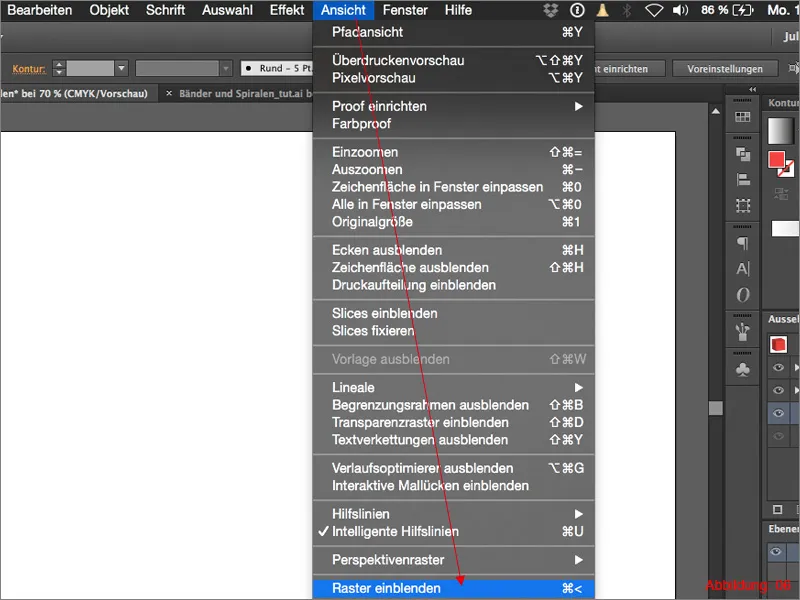
Ponieważ w kolejnym kroku musimy działać bardzo dokładnie, aby spirala była naprawdę pasująca, musicie skorzystać z narzędzia pomocniczego, którego wielu użytkowników Illustratora może jeszcze nie znać lub po prostu unika, ponieważ obszar roboczy staje się przez to dość niejasny. Mowa tutaj o tzw. Siatce. Możecie aktywować Siatkę, klikając Widok>Pokaż siatkę. W ostateczności możecie również skorzystać z klawisza skrótu Command+< (na PC: Ctrl+<).
Następnie Wasze pole robocze powinno wyglądać tak (patrz rysunek 07):
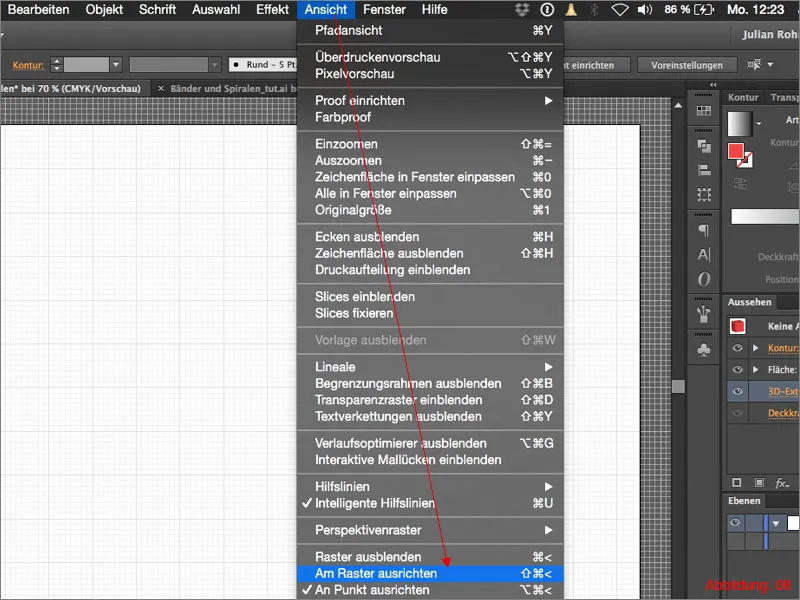
Aby zwiększyć precyzję pracy z Siatką, powinniście aktywować funkcję Dopasowanie do siatki. Możecie to zrobić najlepiej poprzez Widok>Dopasowanie do siatki. (Rysunek 08).
Dzięki temu poleceniu każde podzielenie w Siatce jest postrzegane jako osobny obiekt, a wskaźnik myszy automatycznie przyciąga się do niego podobnie jak w przypadku inteligentnych linii pomocniczych.
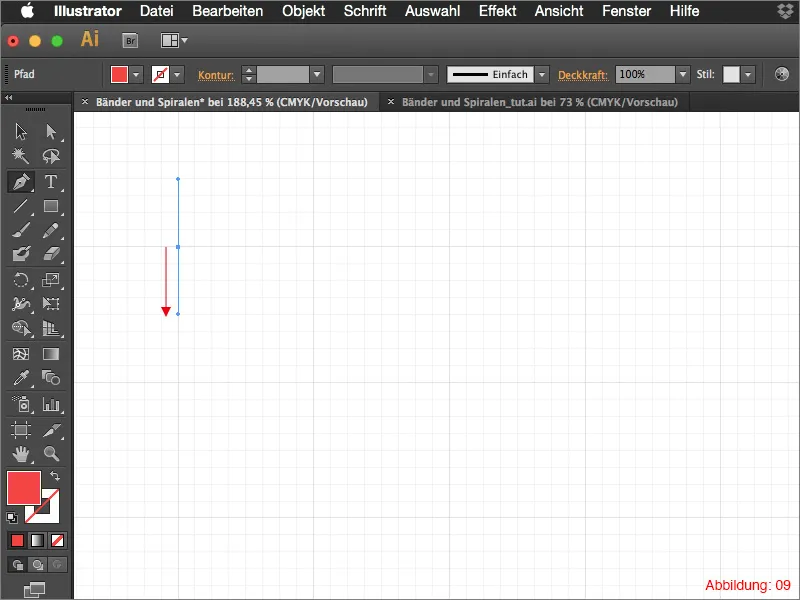
Kliknijcie narzędziem Ołówek na punkt narożny (góra lewo) na dużym segmencie w Siatce i przeciągnijcie przytrzymując lewy przycisk myszy pionową styczną, która będzie miała cztery małe kwadraty (patrz rysunek 09).
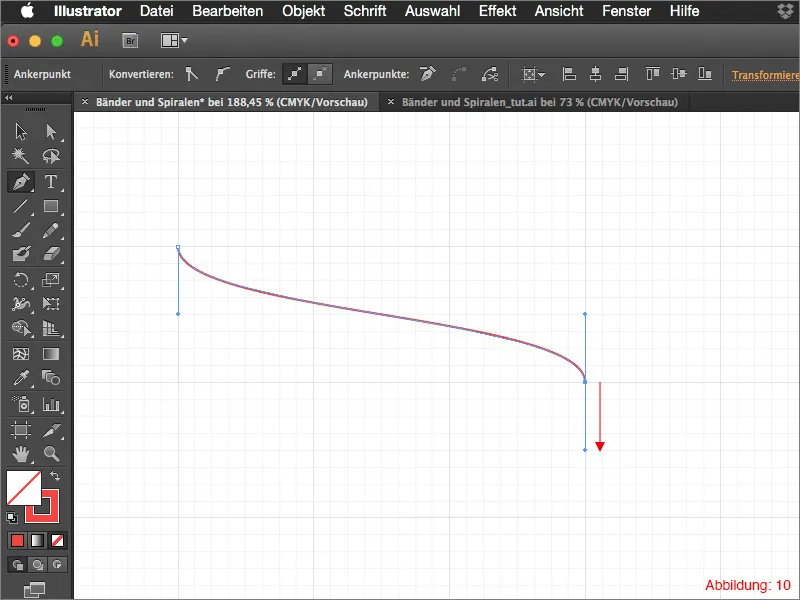
Następnie przesuńcie się o trzy duże kwadraty w prawo i również narysujcie tam styczną, która będzie miała cztery małe kwadraty. (Tym razem na dole prawo). Następnie całość powinna wyglądać u Was tak (patrz rysunek 10):
Następnie sięgnijcie po narzędzie Wybór (czarne strzałka) z Palety narzędzi i przytrzymując Alt kliknijcie na właśnie utworzony Ścieżka.
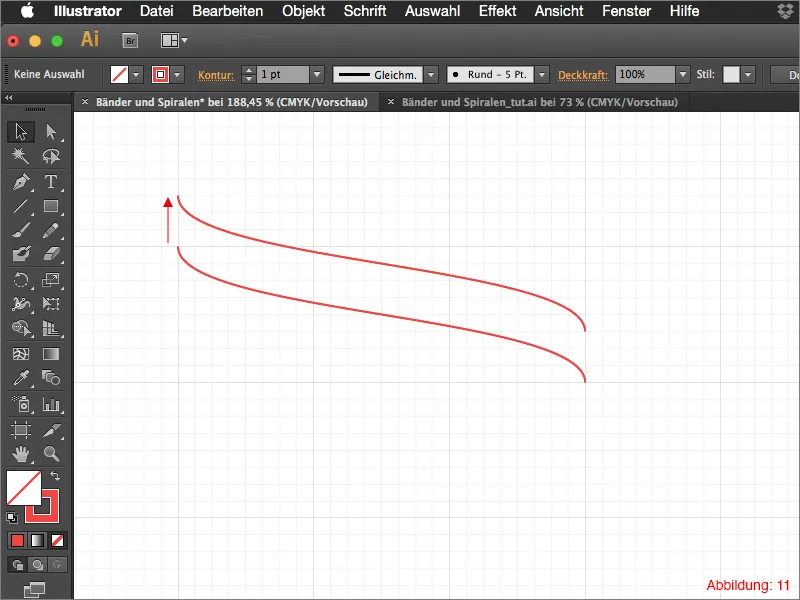
Przeciągnijcie tę Ścieżkę dokładnie trzy małe kwadraty w górę i puśćcie przycisk myszy. Ponieważ trzymaliście klawisz Alt, została utworzona kopia, podczas gdy oryginalna Ścieżka nie została zmieniona. Teraz całość powinna wyglądać u Was mniej więcej tak (patrz rysunek 11):
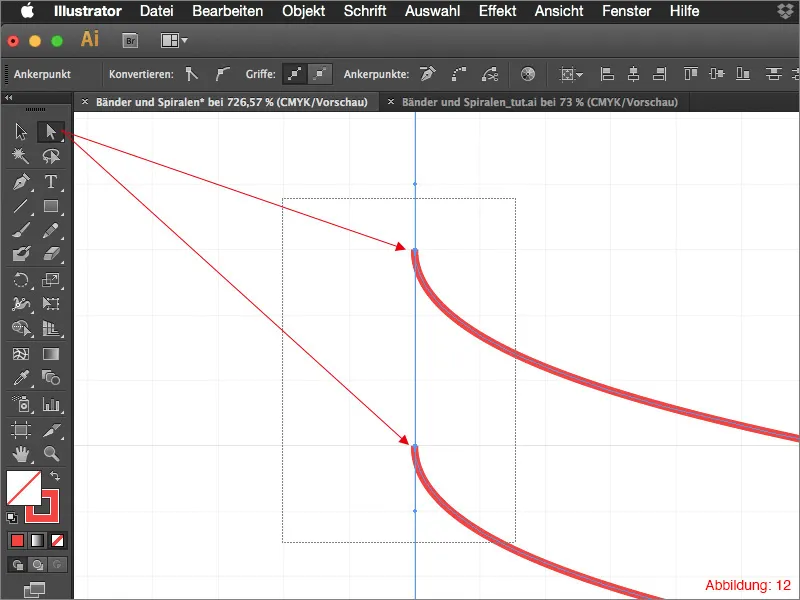
Teraz ponownie będziecie potrzebować narzędzia Bezpośredniego wyboru. Oznaczcie nim dwa punkty łączenia ścieżki, które są zaznaczone na rysunku 12.
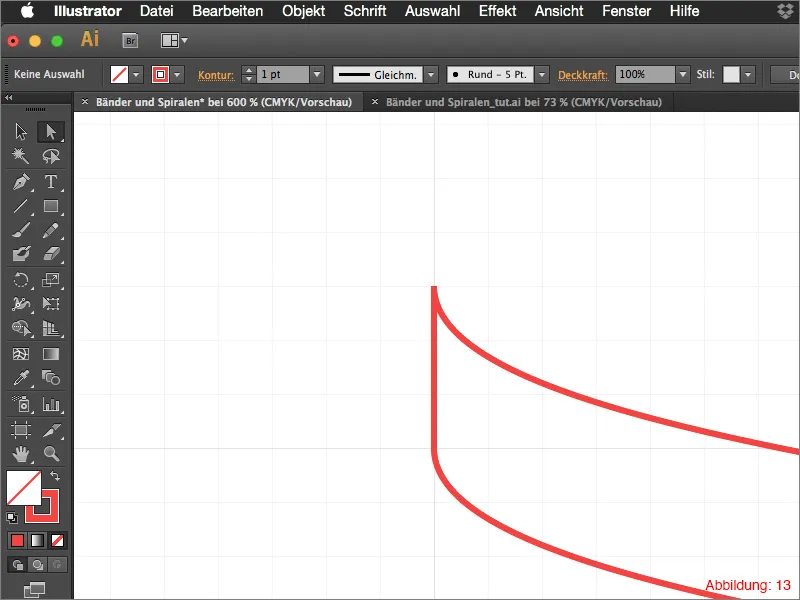
Następnie wystarczy użyć skrótu klawiszowego Command+J (na PC: Ctrl+J) aby połączyć te dwa punkty łączenia (Rysunek 13).
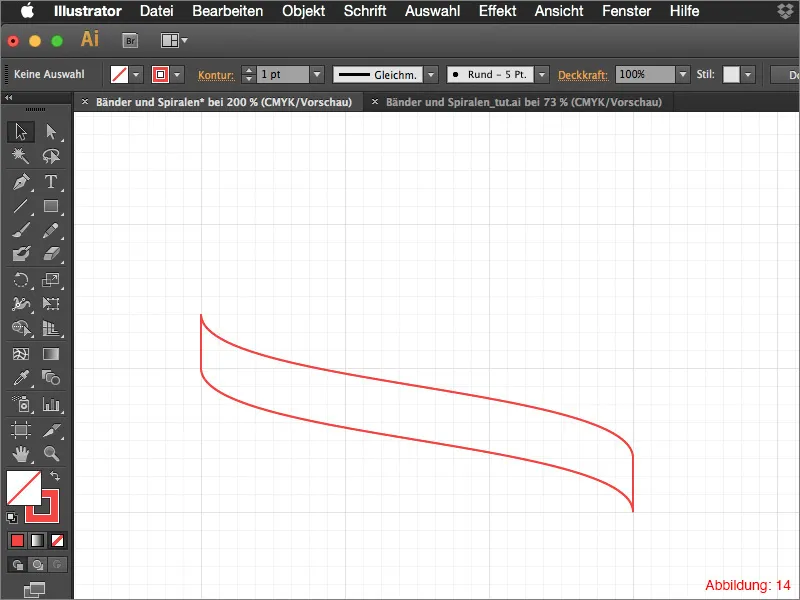
To samo musicie zrobić również z dwoma innymi punktami łączenia. Następnie powinniście mieć całkowicie zamkniętą ścieżkę (patrz rysunek 14).
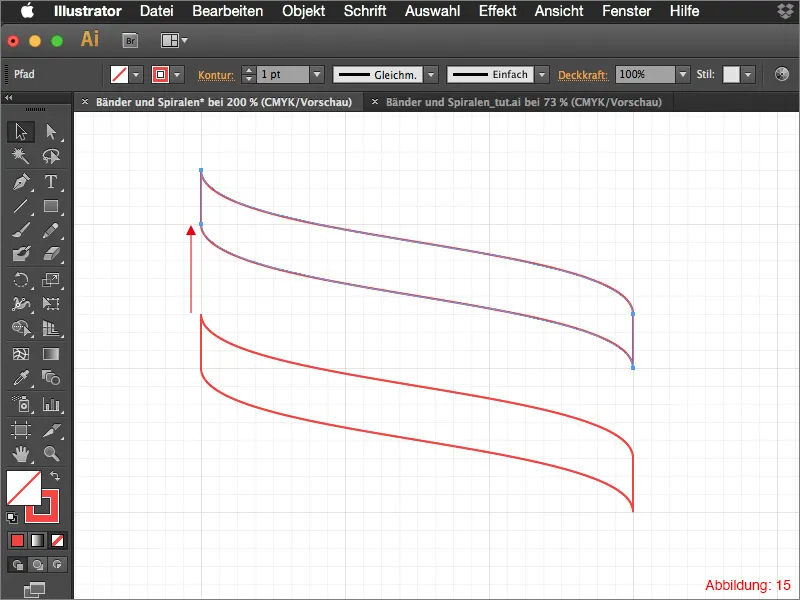
Wybierz właśnie utworzoną ścieżkę i przesuń ją, przytrzymując klawisz Alt (aby utworzyć kopię), pięć małych kwadratów w górę (patrz rys. 15).
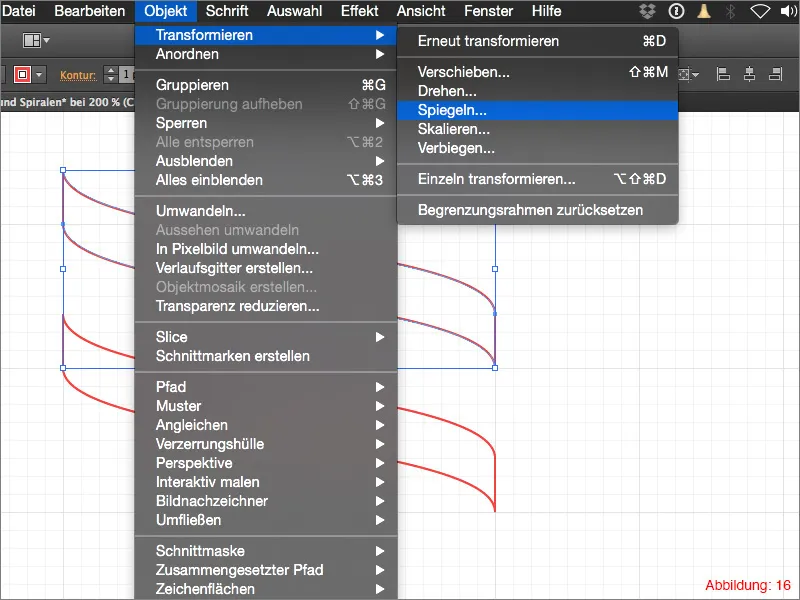
Aby z tego wreszcie stała się rozpoznawalna spirala, wystarczy tylko jeszcze raz odwrócić górny element. Przejdź do Obiekt>Transformacja>Odbicie … Wybierz w następnym oknie Poziomo i potwierdź klikając OK.
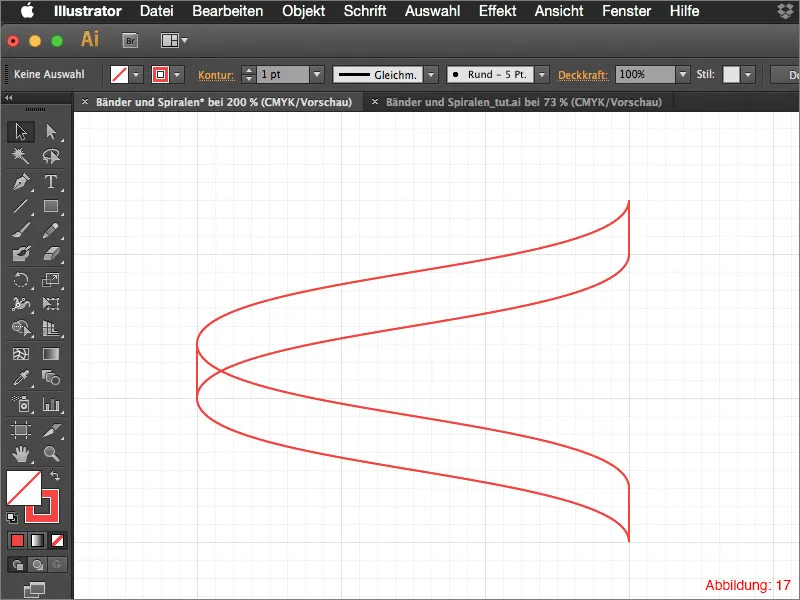
Teraz powinno to wyglądać u was tak (patrz rys. 17):
Teraz nadszedł czas, aby dodać trochę koloru, aby jeszcze bardziej wzmocnić efekt trójwymiarowości. W tym samouczku przygotowałem dwa wartości CMYK.
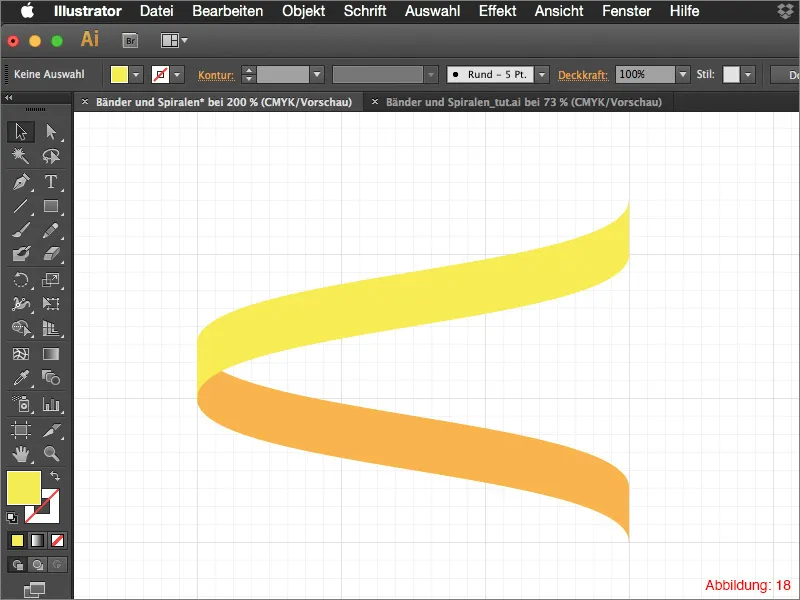
• Żółty: CMYK - 5/0/90/0
• Pomarańczowy: CMYK - 0/35/85/0
Pomaluj dolny element spirali na kolor pomarańczowy, a górny na odcień żółci (patrz rys. 18). Dzięki tej różnicy kolorów całość nabiera jeszcze większej głębi.
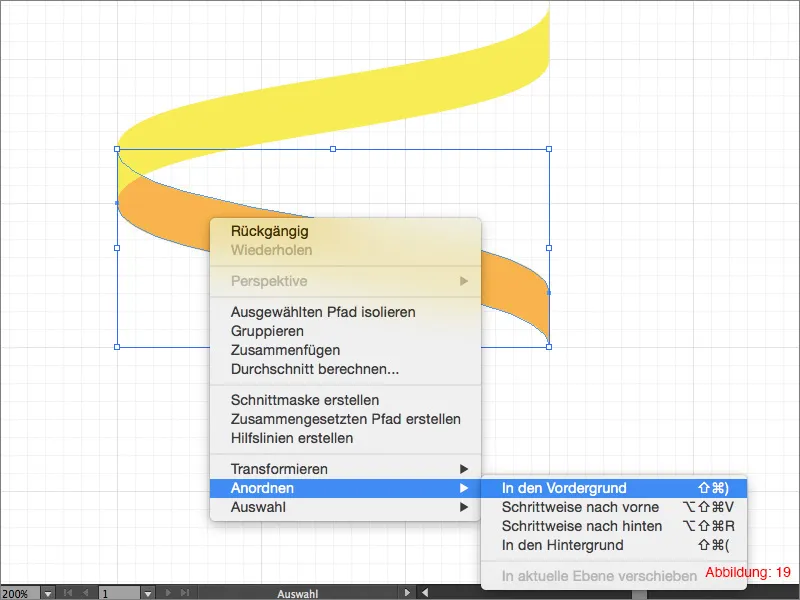
Ponieważ pomarańczowy element najprawdopodobniej znajduje się teraz z tyłu, najlepiej przesunąć go na wierzch. Zrób to klikając prawym przyciskiem myszy na pomarańczowym elemencie i wybierając Zorganizuj>Na wierzch. (Rysunek 19).
Następnie zaznacz oba elementy i zgrupuj je za pomocą Command/Strg+G.
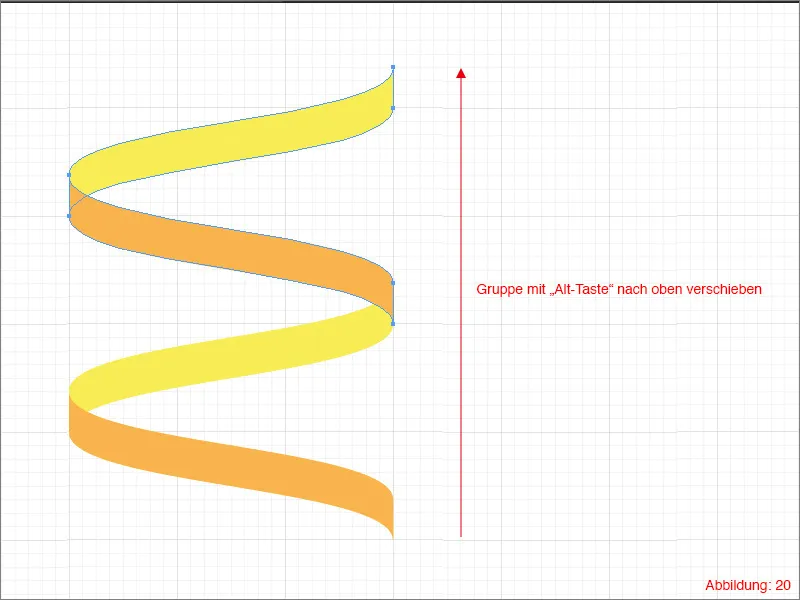
Następnie przesuń całą grupę za pomocą narzędzia Wybór w górę. Ponownie przytrzymaj klawisz Alt, aby utworzyć kopię grupy. Przesuń tak, aby obie grupy idealnie się uzupełniały. Ponieważ elementy przylegają do siatki, nie powinno to stanowić problemu.
Następnie powinno to u was wyglądać mniej więcej tak (patrz rys. 20):
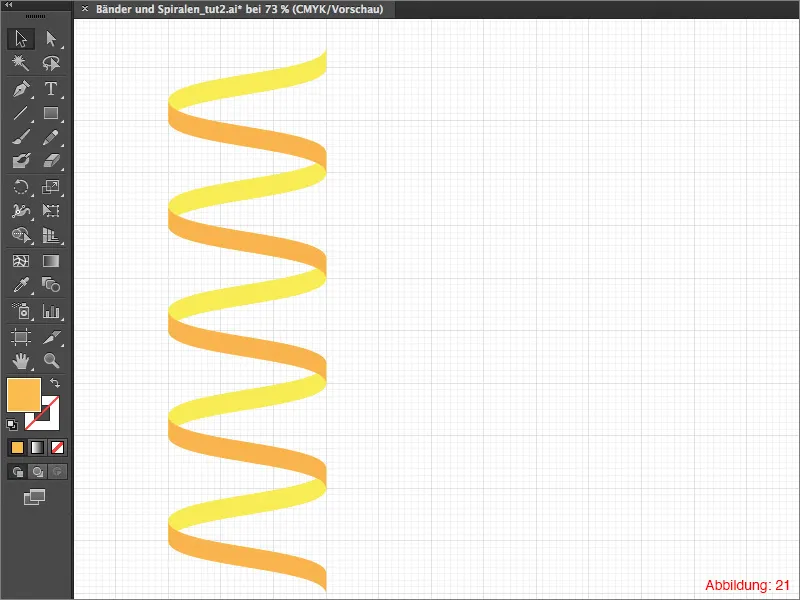
Za pomocą skrótu klawiszowego Command/Strg+D możesz powtórzyć cały proces jeszcze trzy razy (patrz rys. 21).
Gotowa jest wasza spirala.
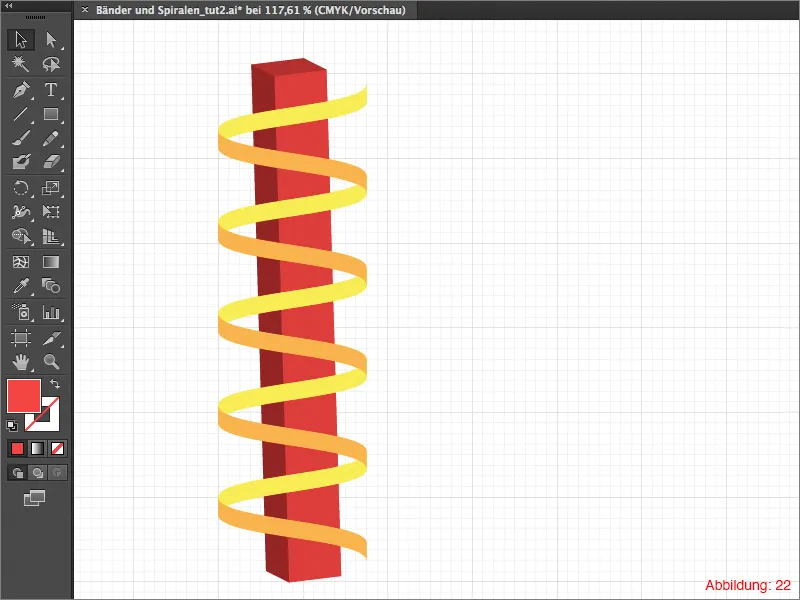
Teraz nadszedł czas, aby ponownie wyświetlić swoją kolumnę, którą wcześniej utworzyliście.
Umieść ją mniej więcej na środku spirali (patrz rys. 22). (Możecie dowolnie zmniejszać spirale, aż będziecie zadowoleni.
Ale jak umieścić tę kolumnę wewnątrz spirali?
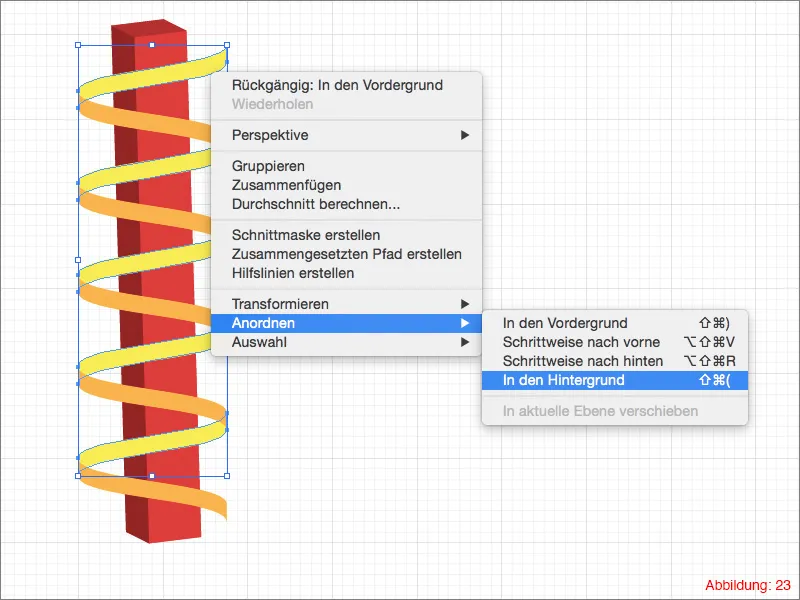
To w zasadzie nie jest trudne … Po pierwsze zaznacz całą spiralę i usuń wszystkie grupy za pomocą Command/Strg+Shift+G. Na koniec po prostu wybierz wszystkie żółte elementy, przytrzymując klawisz Shift, i przesuń je do tyłu, wybierając Obiekt>Zorganizuj>Do tyłu. (Rysunek 23).
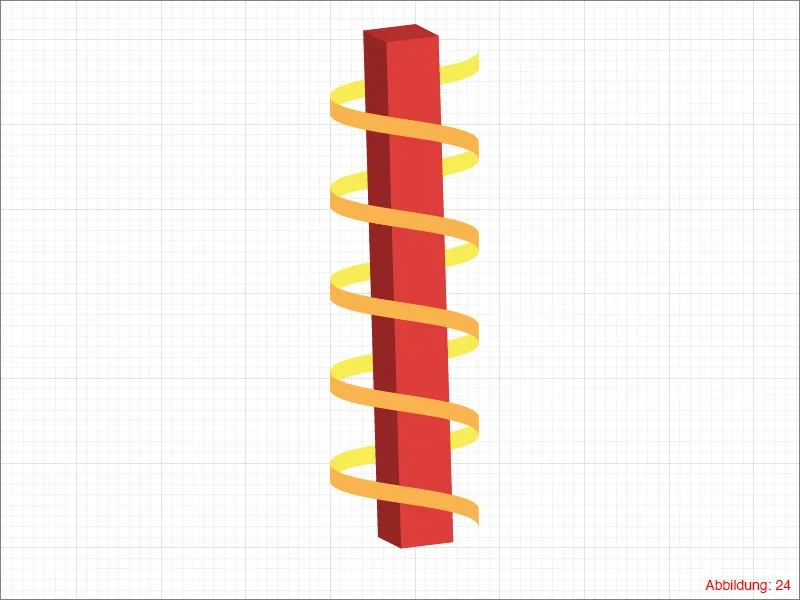
I bum! Wasza kolumna znajduje się wewnątrz spirali (patrz rys. 24).
Część 2: Wariant 3D
Po zbudowaniu w pierwszej części samouczka spirali z elementów 2D, które wyglądają trójwymiarowo, chciałbym teraz pokazać wam w części 2 inny efekt za pomocą funkcji 3D w Illustratorze. Nie musicie specjalnie tworzyć nowej przestrzeni roboczej. Wystarczy utworzyć nową warstwę w Illustratorze.
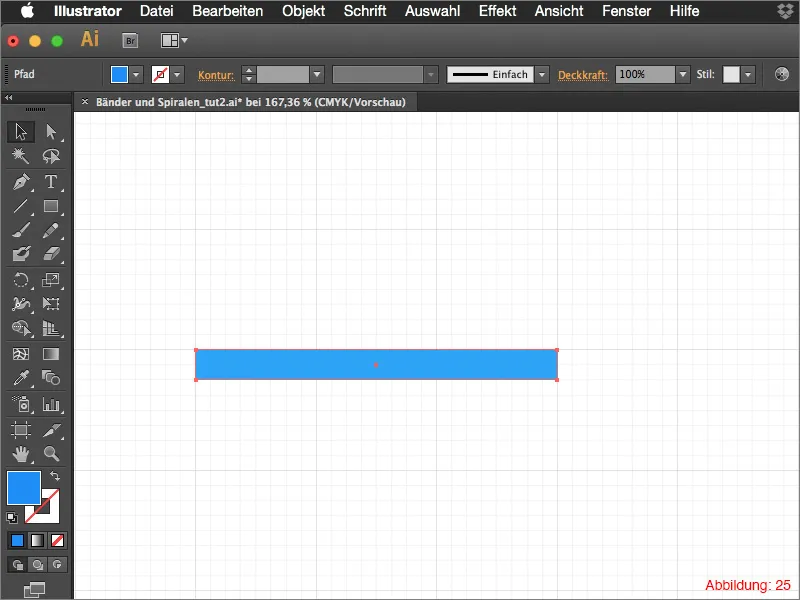
Wybierz narzędzie Prostokąt i utwórz prostokąt, który będzie miał trzy duże kwadraty na szerokość i dwa małe kwadraty na wysokość. (W tym przypadku zakładam, że siatka z części 1 jest ciągle wyświetlana). (Zobacz rys. 25).
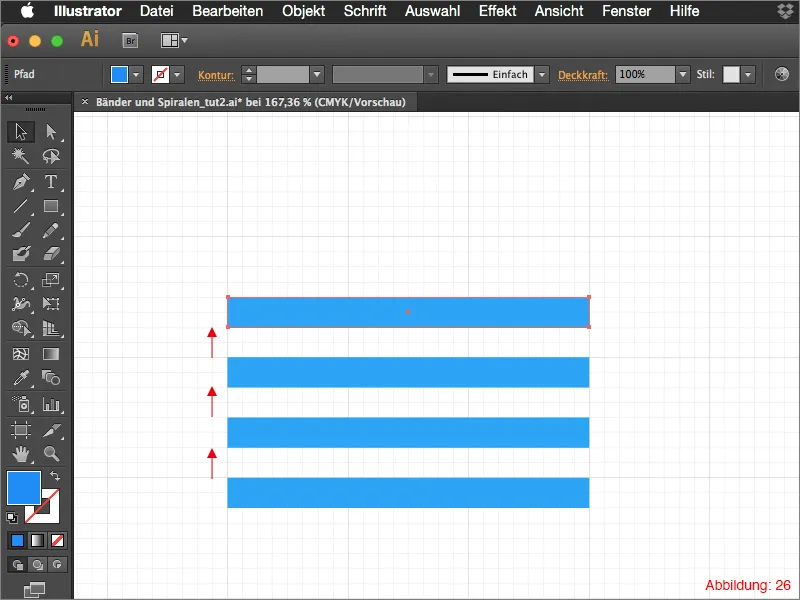
Ten prostokąt należy teraz skopiować cztery razy i ułożyć je na sobie z odstępem dwóch małych kwadratów (zobacz rys. 26).
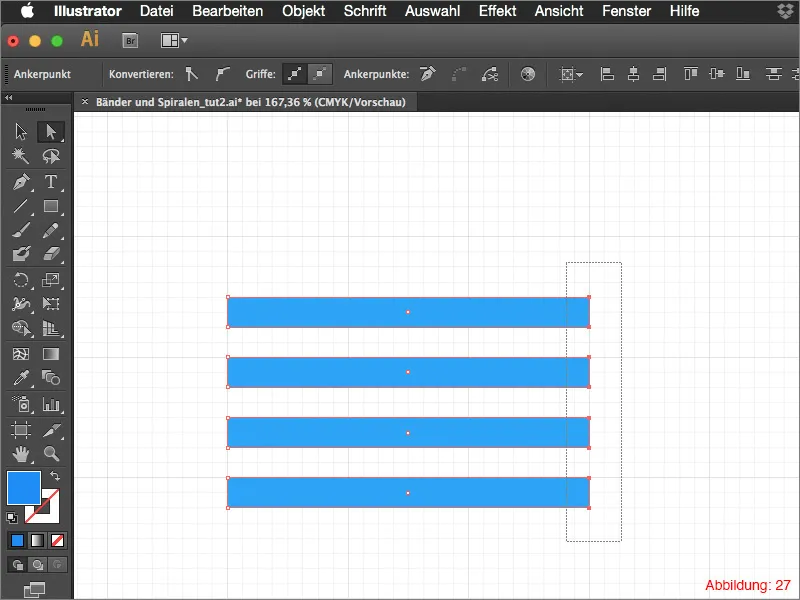
Następnie potrzebujesz narzędzia Bezpośrednie zaznaczenie. Wybierz wszystkie punkty ścieżki po prawej stronie (patrz rys. 27).
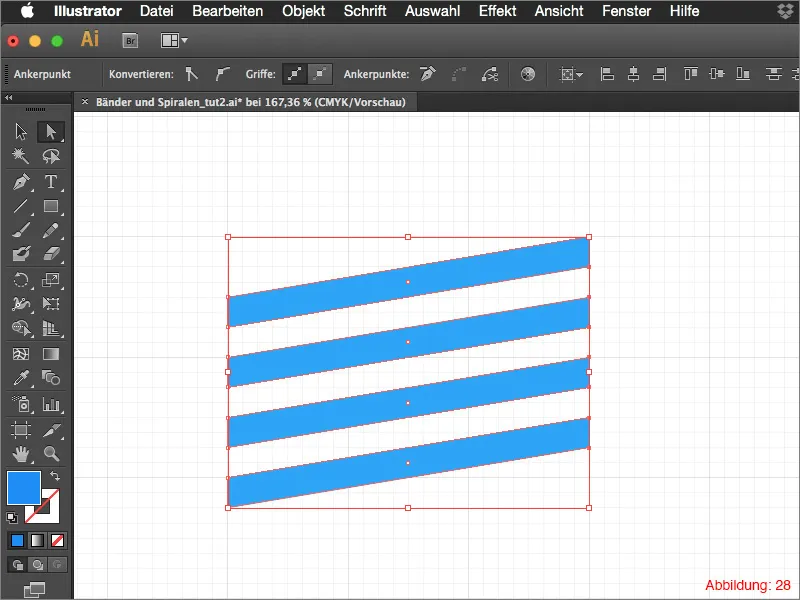
Przesuń te punkty ścieżki o cztery małe kwadraty w górę (zobacz rys. 28).
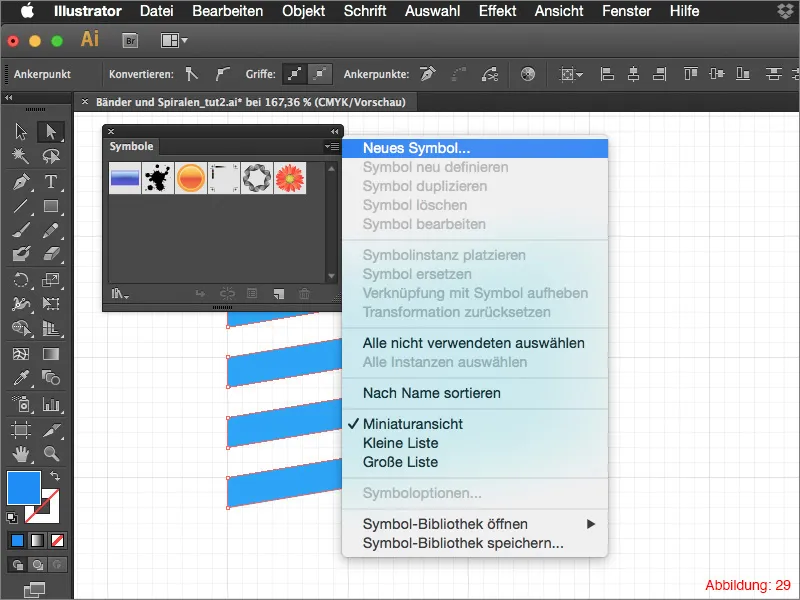
Aby kontynuować pracę z całym tym konstruktem, musimy go zapisać jako symbol. Aby to zrobić, otwórz paletę symbole- poprzez Okno>Symbole.
Następnie kliknij małą strzałkę w prawym górnym rogu i wybierz Nowy symbol … (Rysunek 29).
Nadaj całości nazwę i potwierdź klikając OK.
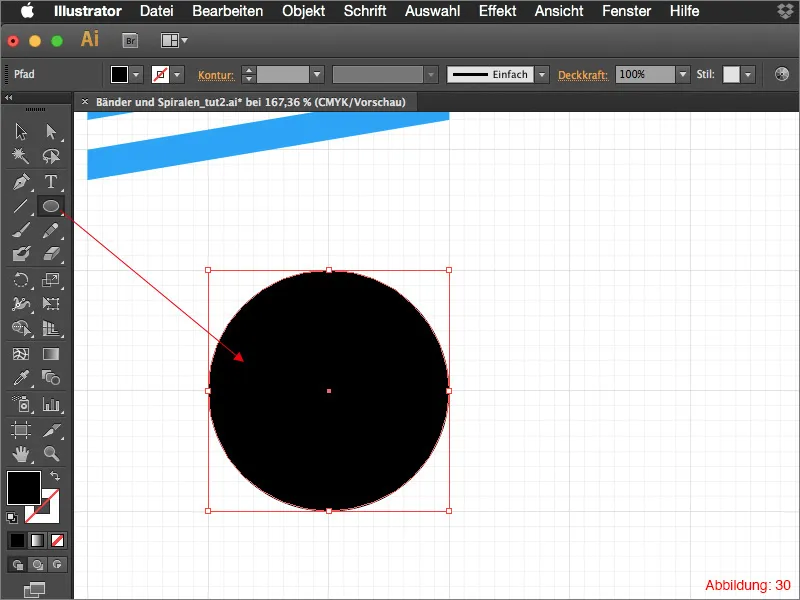
Teraz weź narzędzie Elipsa i utwórz nią elipsę o wielkości czterech dużych kwadratów (Rysunek 30).
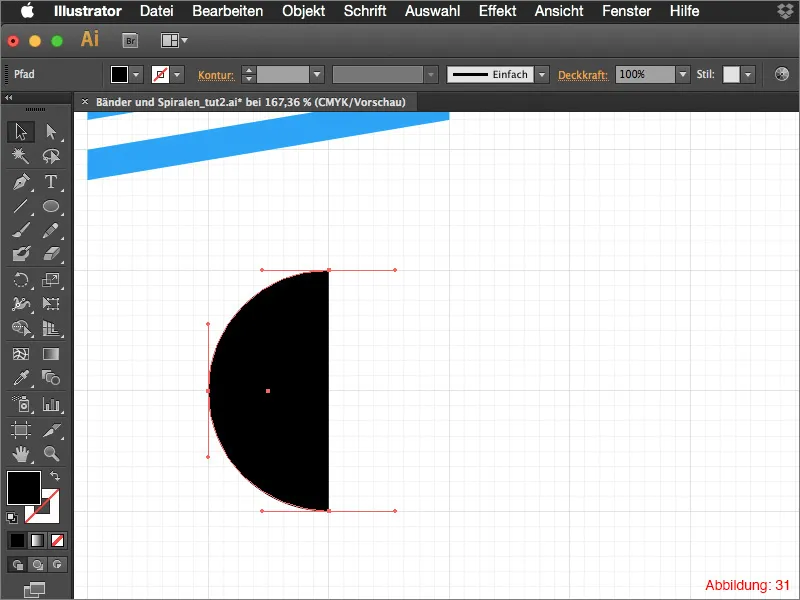
Usuń narzędziem Bezpośredni wybór prawy punkt trasy, pozostawiając tylko pół elipsy (rysunek 31).
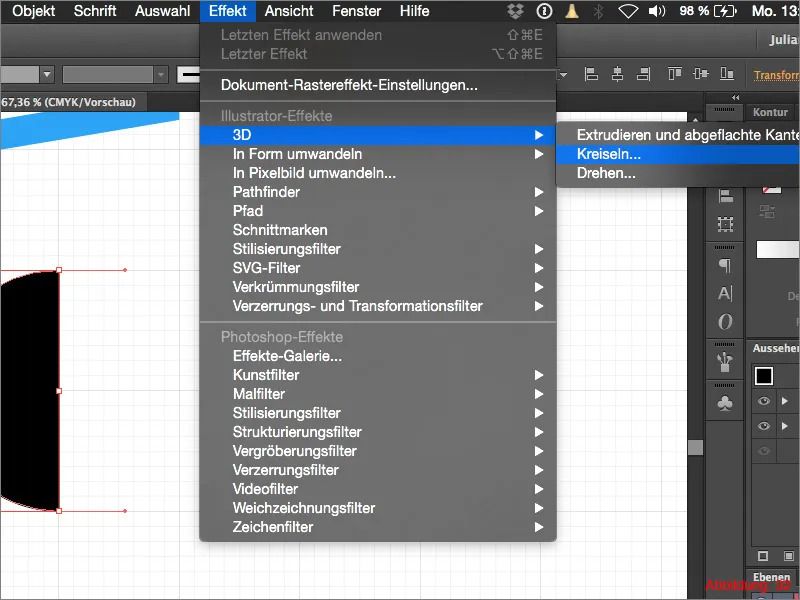
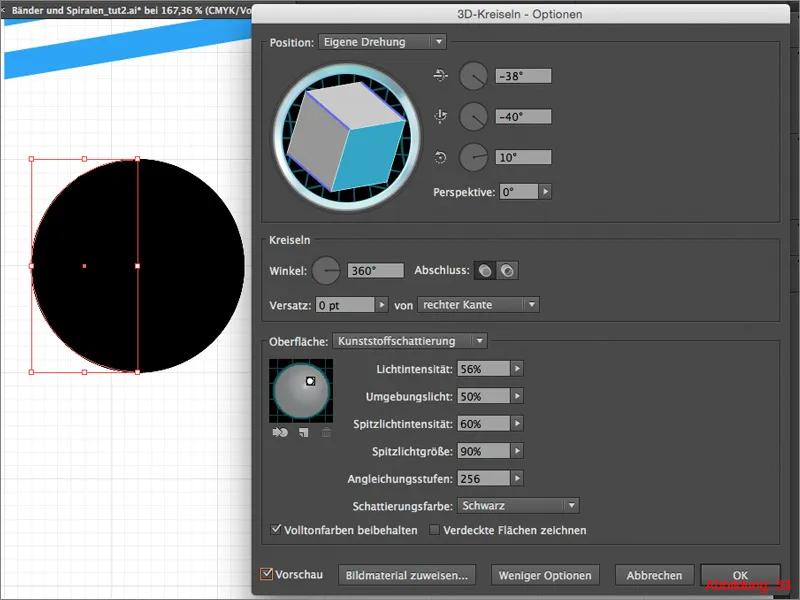
Następnie przejdź do Effect>3D>Okręgi …
Możesz skopiować ustawienia światła bezpośrednio z rysunku 33 lub dostosować je według własnych upodobań.
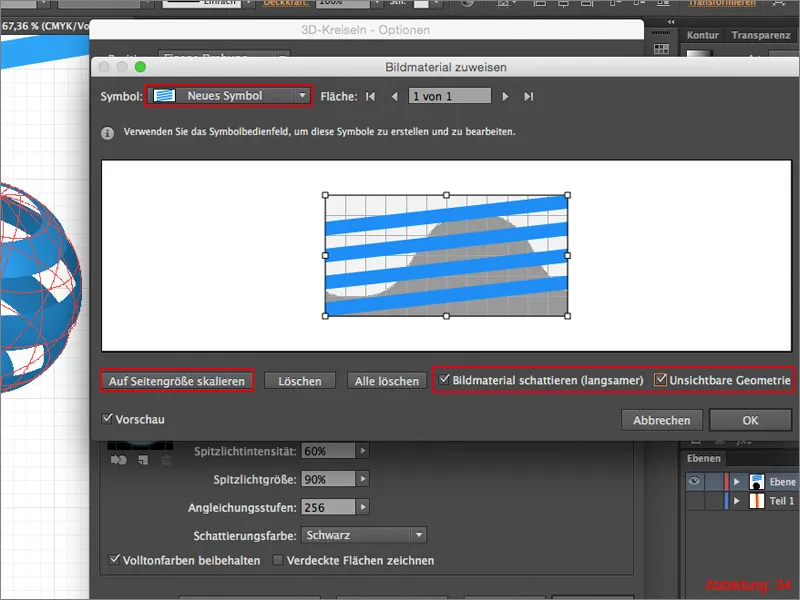
Teraz ważne jest kliknięcie przycisku Przypisz materiał graficzny. W następnym oknie możesz wybrać wcześniej zapisany symbol i przeskalować go do rozmiaru strony. Jednak najważniejsze jest zaznaczenie opcji Wykonaj cień materiałów graficznych i Niewidocznej geometrii (rysunek 34).
Następnie potwierdź klikając OK.
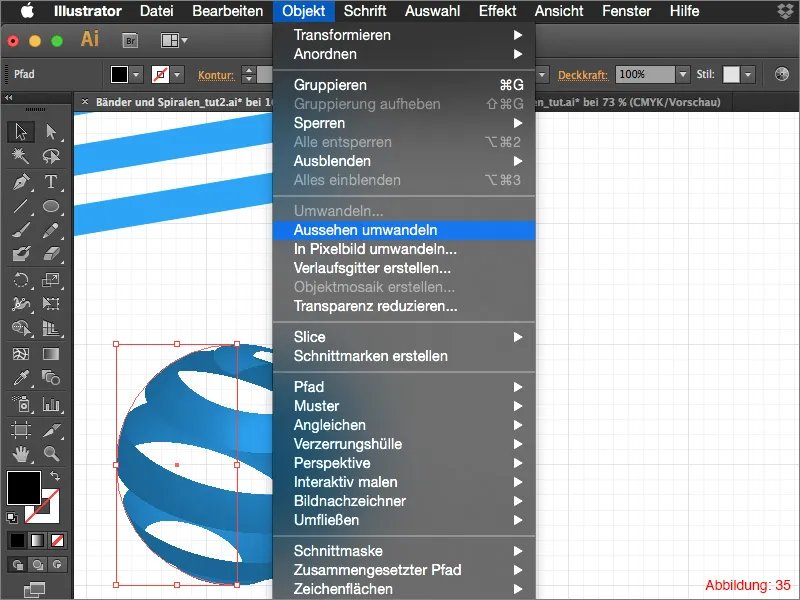
Przed umieszczeniem obiektu w tej "fajnej" spiralnej kuli musimy przekształcić ten obiekt 3D. Można to zrobić poprzez Object>Uzupełnij wygląd.
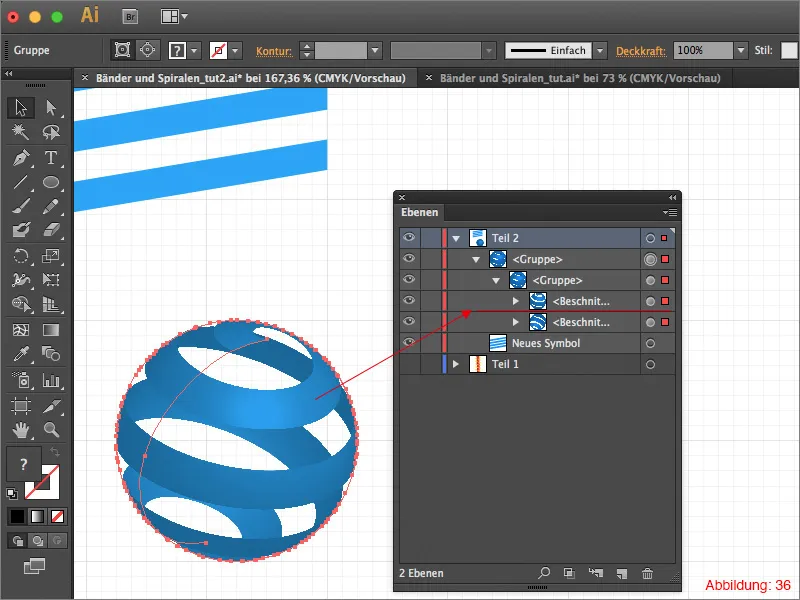
W paletce Warstwy znajdziesz teraz grupę z elementami spiralnej kuli. Aby umieścić obiekt w tej grupie, wystarczy przeciągnąć obiekt na to miejsce (patrz rysunek 36) w Warstwach.
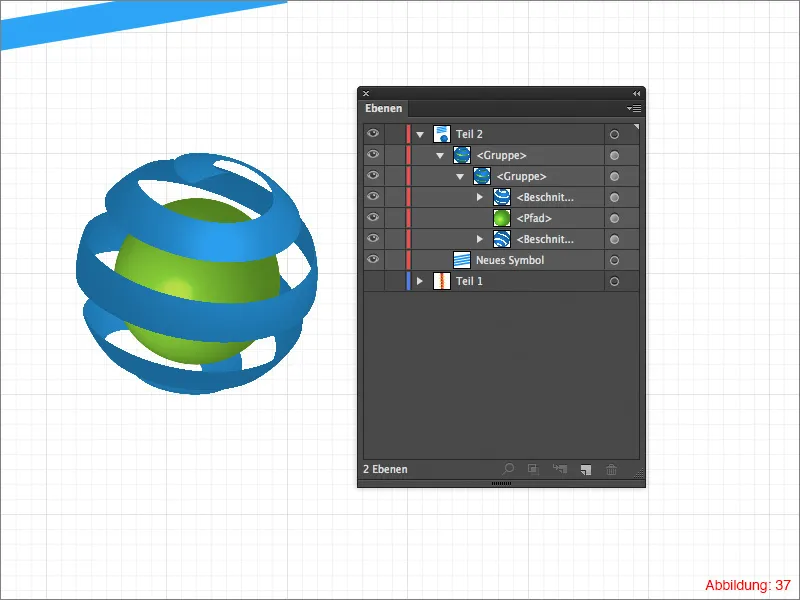
Na pewno nie muszę tłumaczyć, jak stworzyć taką kulę (rysunek 37) ... ponownie użyj efektu Okręgi 3D.
Podsumowanie:
Doszliśmy już do końca tego samouczka. Mam nadzieję, że miało się przyjemność i udało się zapamiętać kilka wskazówek.
Jeśli masz jakiekolwiek pytania na ten temat, śmiało napisz je w komentarzach pod tym samouczkiem. Postaram się odpowiedzieć tak szybko, jak to możliwe.
W tym duchu ...
Bądź kreatywny.
Twój Julian


