W marketingu cyfrowym pozyskiwanie klientów ma kluczowe znaczenie. Jedną z najnowszych metod pozyskiwania kontaktów jest wykorzystanie narzędzi do wzrostu, zwłaszcza narzędzi do narzędzi Growth. Dzięki tym narzędziom możesz dotrzeć do nowych klientów poprzez swoją stronę internetową w atrakcyjny sposób. Ten przewodnik pokaże Ci, jak skutecznie skonfigurować własne narzędzie do wzrostu baru.
Najważniejsze wnioski
- Narzędzia do wzrostu są przydatne do pozyskiwania nowych kontaktów poprzez strony internetowe.
- Z narzędziem Growth Bar możesz umieścić efektowny pasek na górze swojej strony internetowej.
- Opcje dostosowywania narzędzia są rozległe, obejmujące tekst, kolory i zachowanie przycisku.
Instrukcja krok po kroku dotycząca tworzenia narzędzia do wzrostu baru
Aby stworzyć narzędzie do wzrostu baru, postępuj zgodnie z tymi krokami. Udzielę Ci szczegółowych instrukcji, aby nie umknęły Ci żadne istotne informacje.
Pierwszy krok: Dostęp do narzędzi do wzrostu
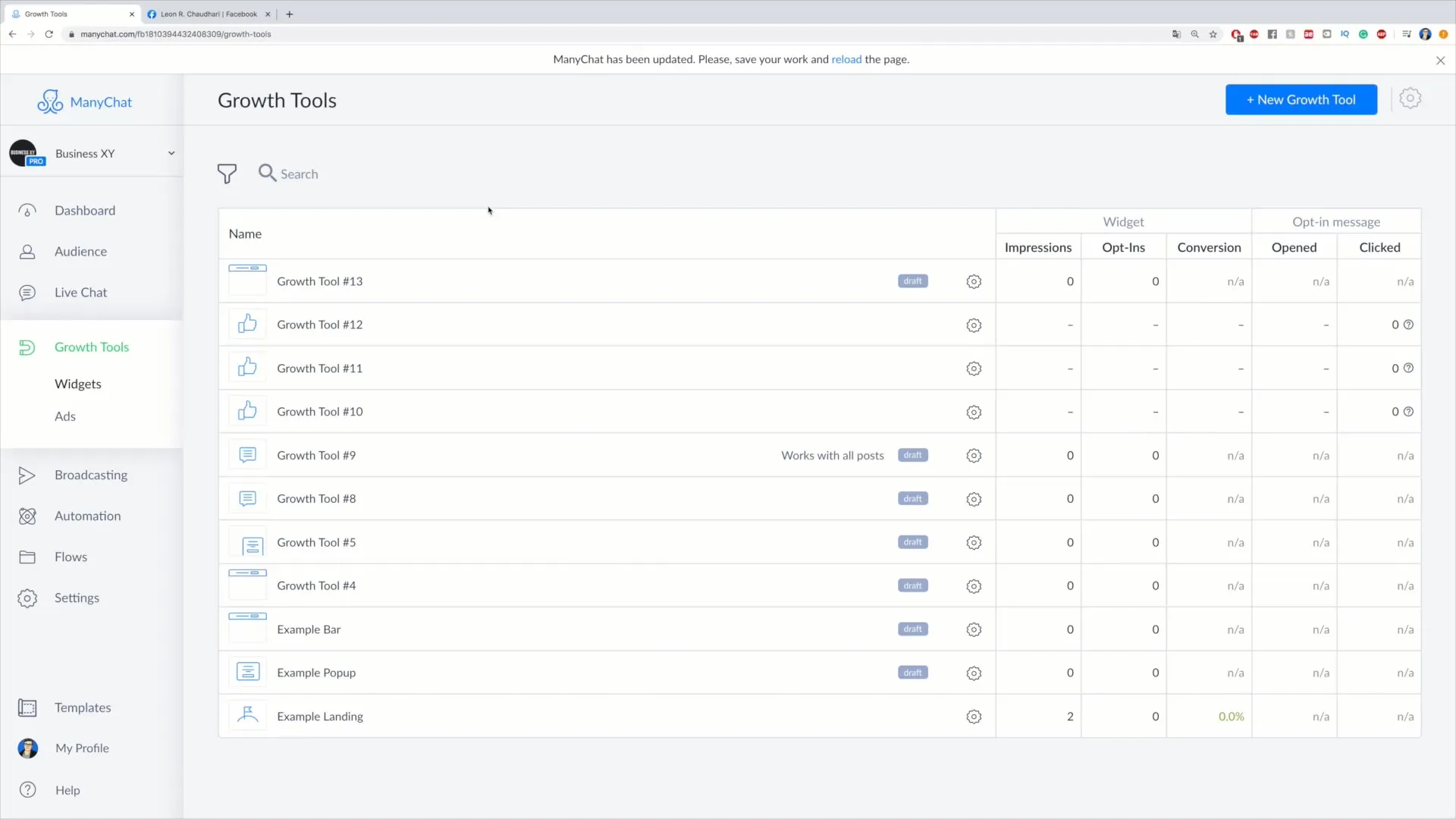
Najpierw zaloguj się na swoje konto i otwórz stronę narzędzi do wzrostu. Znajdziesz tam po lewej stronie menu, gdzie klikniesz "Narzędzia do wzrostu", a następnie "Widgety". Aby utworzyć nowe narzędzie, kliknij u góry na "Nowe narzędzie do wzrostu".

Drugi krok: Wybór typu widgetu
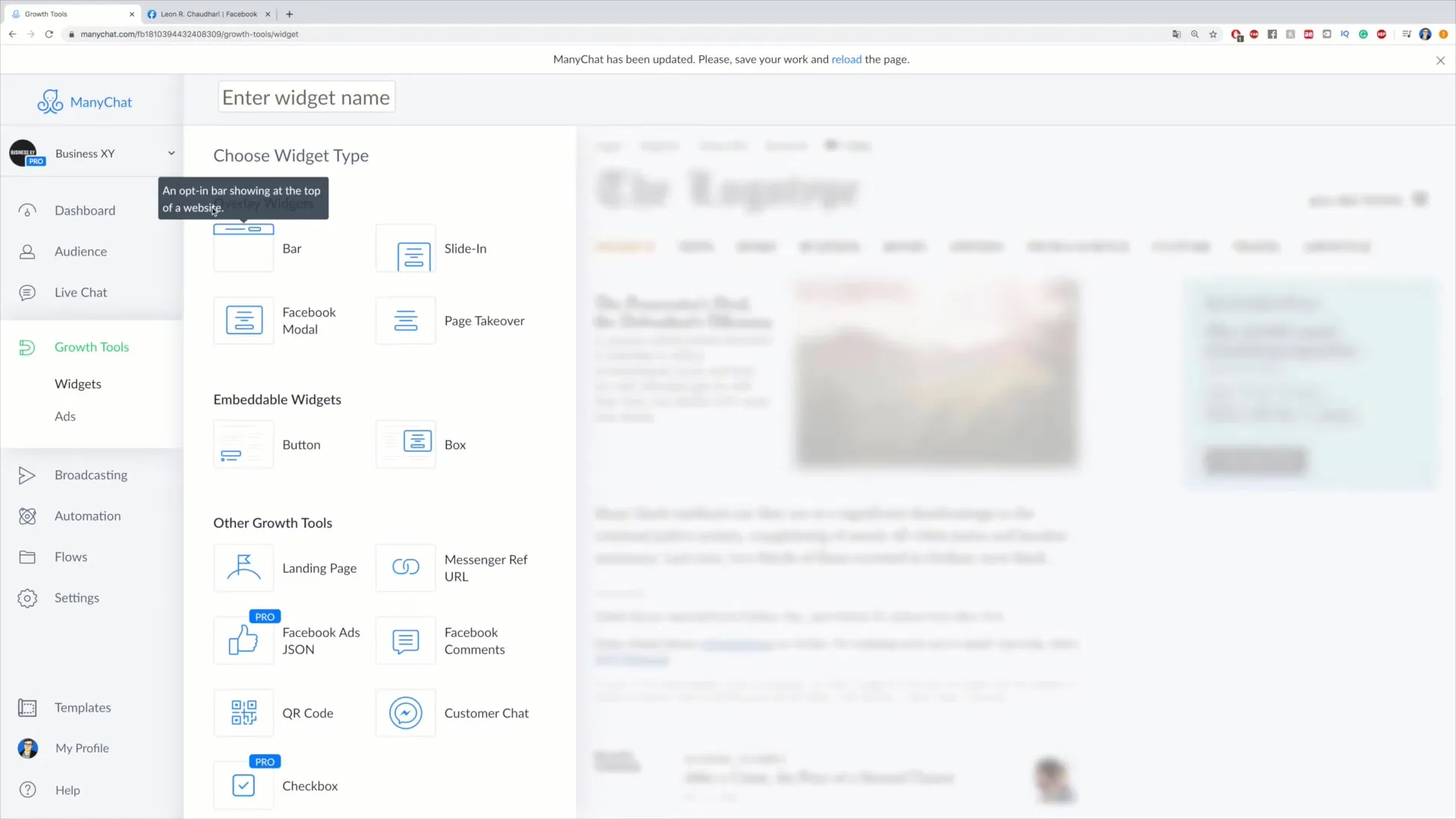
Po kliknięciu "Nowe narzędzie do wzrostu" masz do wyboru różne opcje. Tutaj możesz wybrać "Nakładane widgety", które są wyświetlane nad twoją stroną internetową. Dodatkowo dostępne są też "Osadzalne widgety", które możesz bezpośrednio osadzić w kodzie swojej strony internetowej.

Trzeci krok: Tworzenie narzędzia do wzrostu baru
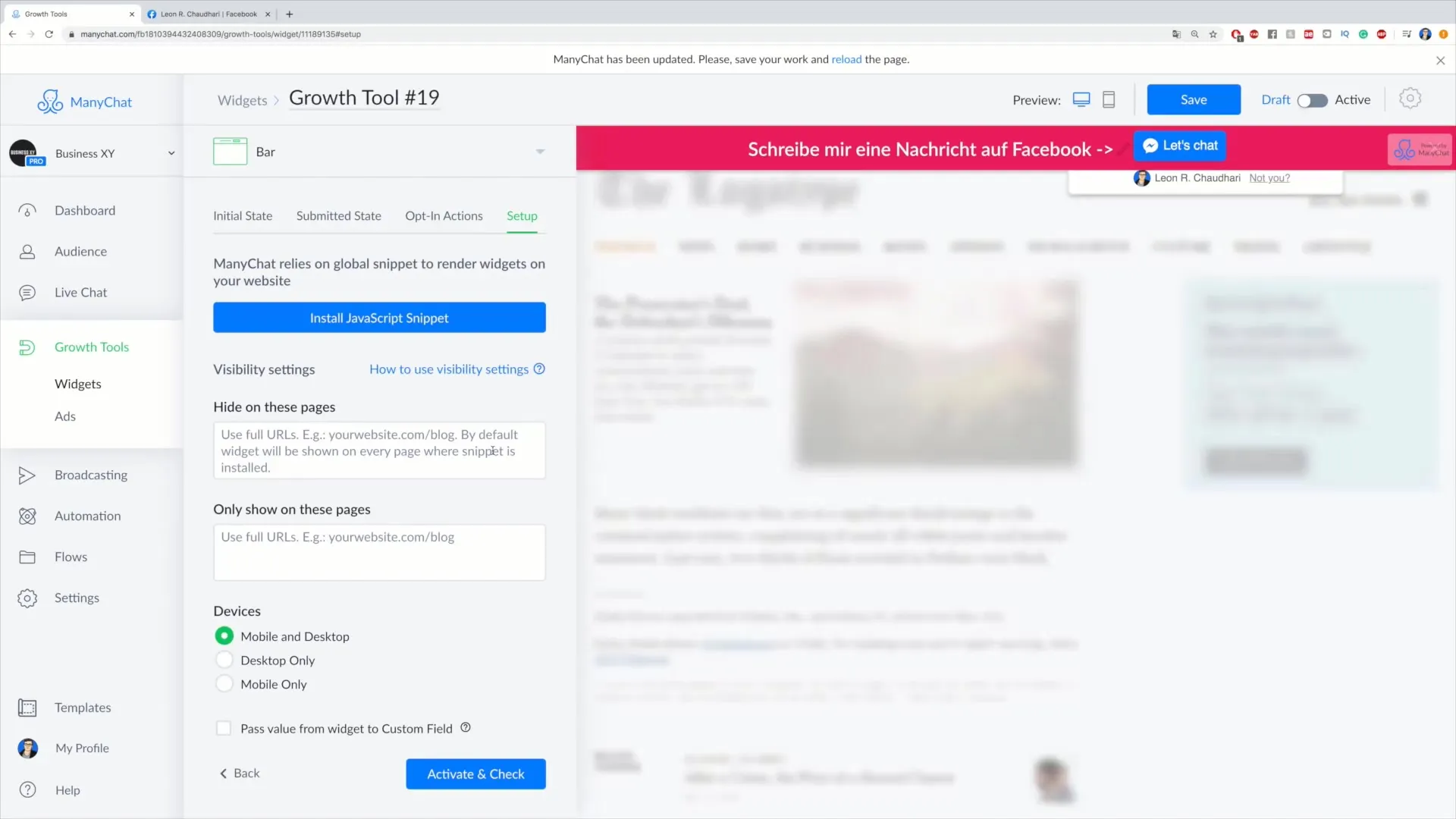
Wybierz teraz nakładany widget, a w szczególności opcję "Bar". Ten pasek pojawi się na górnym obrzeżu twojej strony internetowej. Przemyśl atrakcyjny tekst, który będzie motywował użytkowników do nawiązania kontaktu z Tobą. Przykładowo może być: "Napisz do mnie wiadomość na Facebooku". Jasne sformułowanie ułatwia użytkownikom nawiązanie kontaktu.

Czwarty krok: Dostosowanie paska
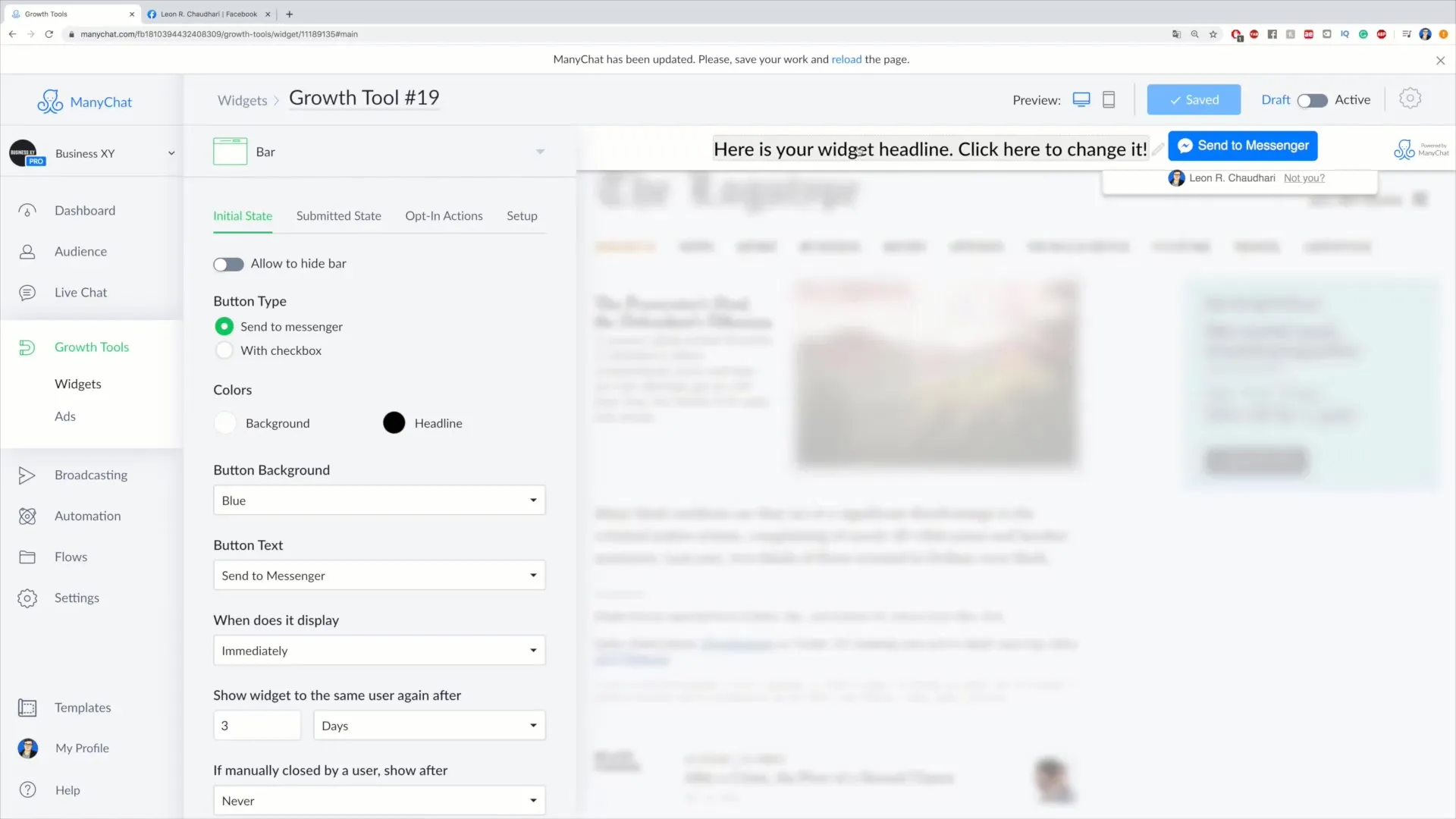
Możesz dostosować projekt paska, aby dopasować go do swojej strony internetowej. Decyduj na przykład czy użytkownicy mogą zamknąć pasek. Możesz również wybrać typ przycisku - "Wyślij do Messengera" lub "Pole wyboru". Różne typy przycisków mają różne prędkości i możliwości interakcji.
Piąty krok: Wybór koloru i tekstu przycisku
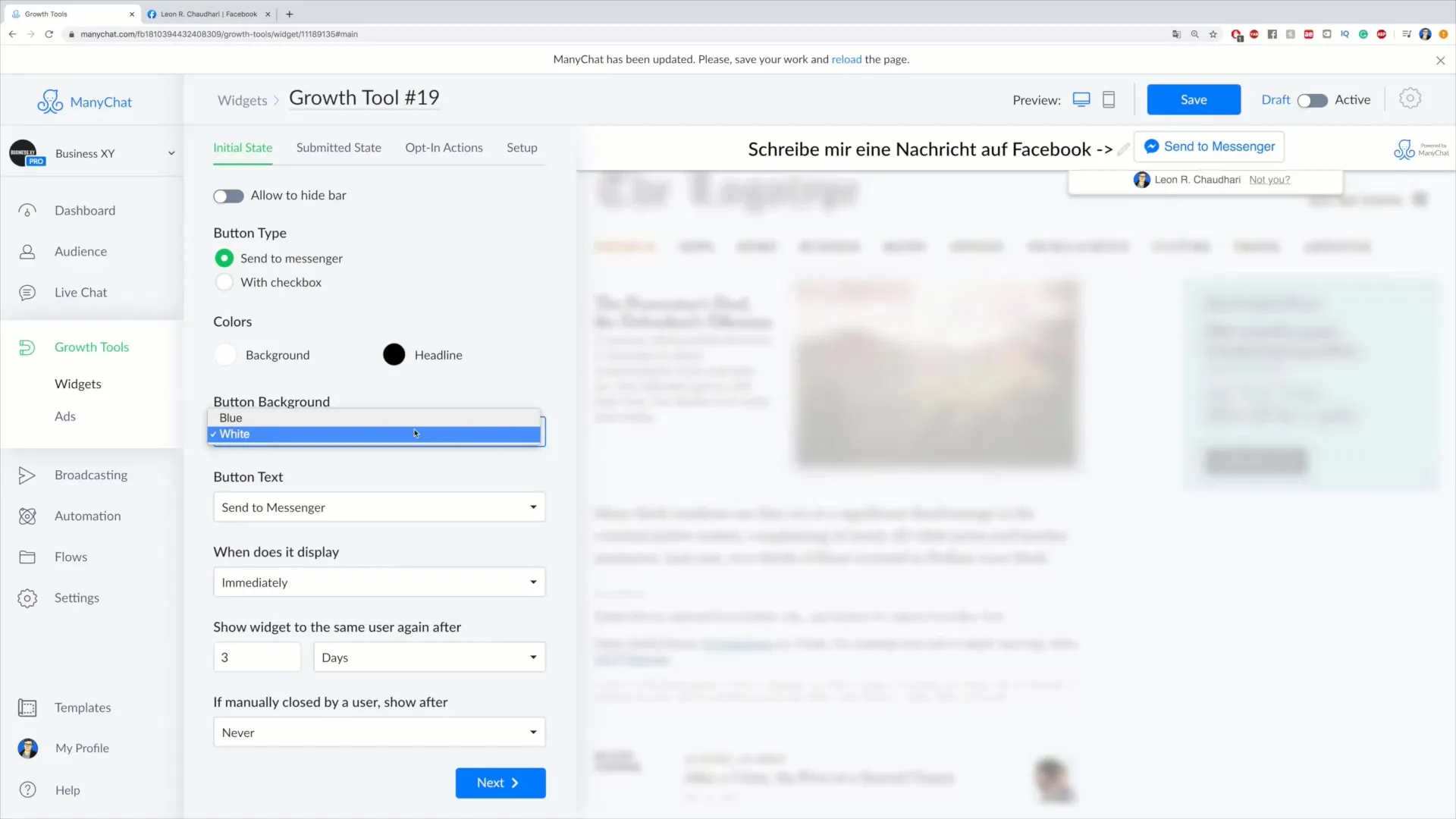
Przed kontynuowaniem, wybierz rzucający się w oczy kolor przycisku. Często zaleca się kolor niebieski, ponieważ przyciąga uwagę. Tekst przycisku także może być dostosowany. Sformułowania takie jak "Wyślij do Messengera" lub "Porozmawiajmy" są łatwo zrozumiałe i zachęcają do interakcji.

Szósty krok: Ustawienia wyświetlania
Ważne jest określenie, kiedy pasek powinien się pokazać. Możesz ustalić, czy ma się pojawić natychmiast, dopiero po określonej głębokości przewinięcia lub po upływie określonego czasu spędzonego przez użytkownika na stronie. Te opcje pozwalają na precyzyjne kierowanie do odwiedzających twoją stronę.
Siódmy krok: Ponowne wyświetlanie paska
Jeśli istotne jest dla Ciebie ponowne wyświetlanie paska, możesz określić po jakim czasie ma się on ponownie pojawić po tym, jak użytkownik go zamknął. Dzięki temu możesz zapewnić, że użytkownicy nie przegapią informacji, nawet jeśli raz ją zamknęli.
Ósmy krok: Dostosowanie kolorów i tekstów
Dla ostatecznej personalizacji możesz ustawić kolor tła paska. Na przykład, jeśli wybierzesz kolor czerwony, upewnij się, że tekst pozostaje czytelny. Napisz jasne wezwanie do działania, takie jak "Napisz do mnie wiadomość na Facebooku", aby zwiększyć szansę interakcji.
Dziewiąty krok: Potwierdzenie konfiguracji
Po dokonaniu wszystkich żądanych dostosowań, kliknij "Dalej", aby potwierdzić swoje ustawienia. Teraz powinieneś mieć możliwość skonfigurowania sposobu komunikacji z użytkownikiem, na przykład z tekstem podziękowania, takim jak "Dziękuję, że napisałeś do mnie".

Dziesiąty krok: Integracja narzędzia Growth na Twojej stronie internetowej
Ostatnim krokiem jest aktywowanie kodu JavaScript, aby narzędzie Growth działało na Twojej stronie internetowej. Kliknij „Zainstaluj kod JavaScript”. Po aktywacji narzędzie będzie dostępne na Twojej stronie na żywo.
Podsumowanie
Dzięki temu przewodnikowi krok po kroku powinieneś być w stanie pomyślnie utworzyć i zintegrować narzędzie Bar Growth na swojej stronie internetowej. Po dostosowaniu narzędzia zgodnie z Twoimi życzeniami możesz osiągnąć lepsze wyniki w pozyskiwaniu klientów.
Najczęściej zadawane pytania
Jak długo trwa ustawienie narzędzia Bar Growth? Nie powinno to zająć więcej niż 20-30 minut, jeśli wszystkie materiały są gotowe.
Czy mogę dowolnie edytować narzędzie? Tak, możesz dokonywać dowolnych zmian, aby zoptymalizować wydajność narzędzia.
Czy potrzebuję umiejętności programistycznych do ustawienia narzędzia? Nie, konfiguracja jest przyjazna dla użytkownika i nie wymaga umiejętności programistycznych.


