Dostosowanie nawigacji w FunnelCockpit jest kluczowe, aby zapewnić Twoim odwiedzającym intuicyjne i płynne doświadczenie użytkownika. Jasna i dobrze zorganizowana nawigacja wpływa nie tylko na zachowanie użytkowników, ale także na wskaźnik konwersji Twoich lejków. W tym poradniku dowiesz się, jak dostosować nawigację, aby dodać, zmienić lub usunąć różne pozycje menu.
Najważniejsze wnioski
- Możesz dodawać elementy menu według potrzeb, aby poprawić doświadczenie użytkownika.
- Ikony i linki zwiększają zrozumiałość i atrakcyjność nawigacji.
- Podgląd nawigacji na różnych urządzeniach jest ważny dla przyjazności użytkownika.
Instrukcja krok po kroku
Krok 1: Dostęp do nawigacji
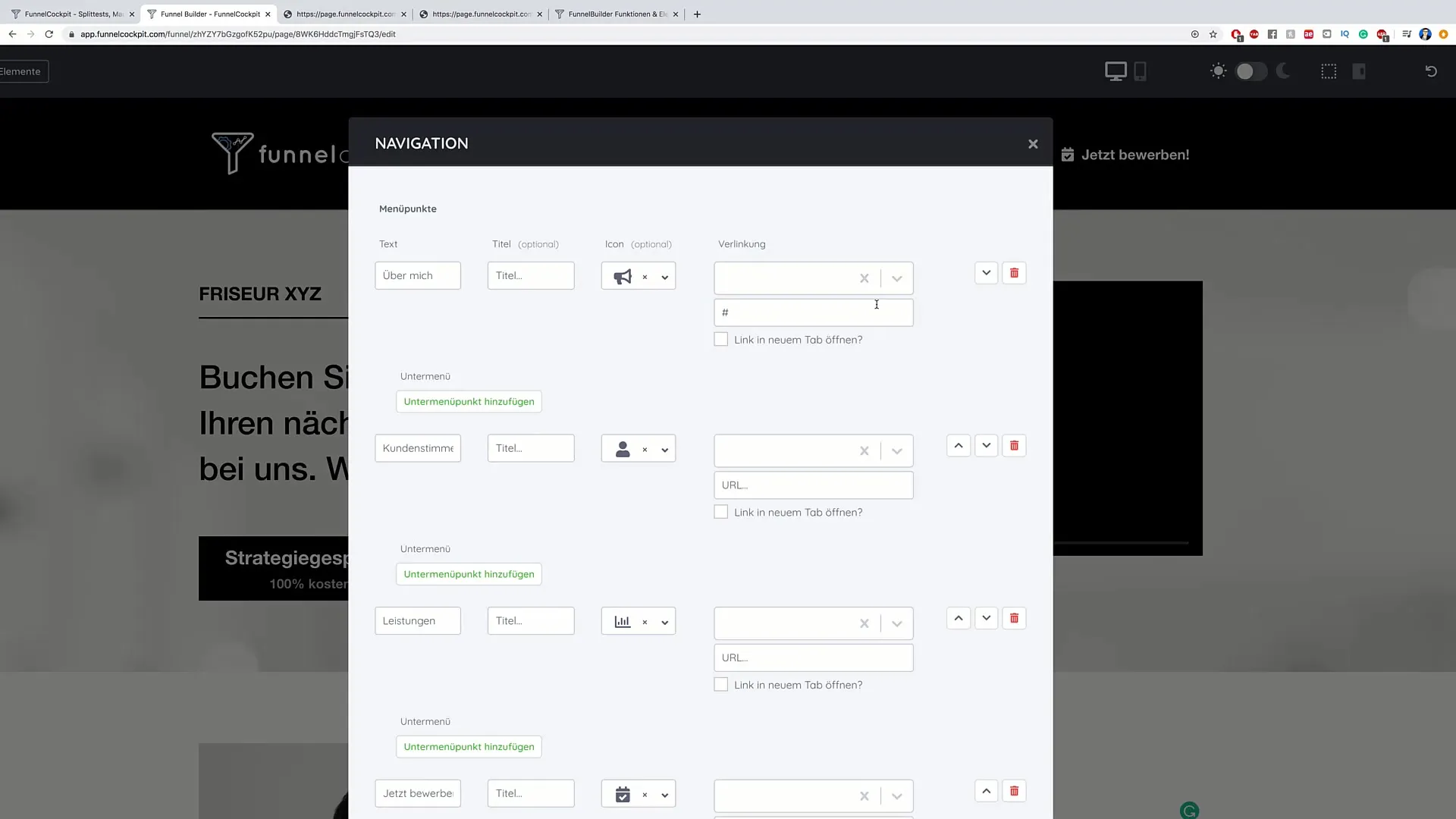
Aby edytować nawigację, przejdź najpierw do FunnelCockpit. Kliknij na górę obszaru nawigacji. Tutaj zobaczysz przegląd wszystkich aktualnych pozycji menu, które możesz dostosować.

Krok 2: Dostosowanie pozycji menu
Powszechnym typem pozycji menu jest obszar „O mnie”. Jeśli chcesz wybrać tę pozycję, zobaczysz pole na tytuł i ikonę, z którą pozycja menu jest kojarzona. Można łatwo edytować tę pozycję. Na przykład wpisz „O mnie” lub „Biografia”. Upewnij się, że tytuł jest jasny i zwięzły.
Krok 3: Dodawanie linków

Obok tytułu możesz dodać również link. Na przykład możesz dodać linki do swojej strony z informacjami prawno-autorskimi lub polityką prywatności. Kliknij odpowiedni obszar, aby dodać łącze.
Krok 4: Tworzenie podpozycji menu
Dużą zaletą nawigacji w FunnelCockpit jest możliwość dodawania podpozycji menu. Kliknij „Dodaj podpozycję menu” i stwórz pozycje takie jak „Życiorys” lub „Galeria”. Pozycje te umożliwią Twoim odwiedzającym uzyskanie dodatkowych informacji o Tobie.
Krok 5: Dodawanie nowych punktów
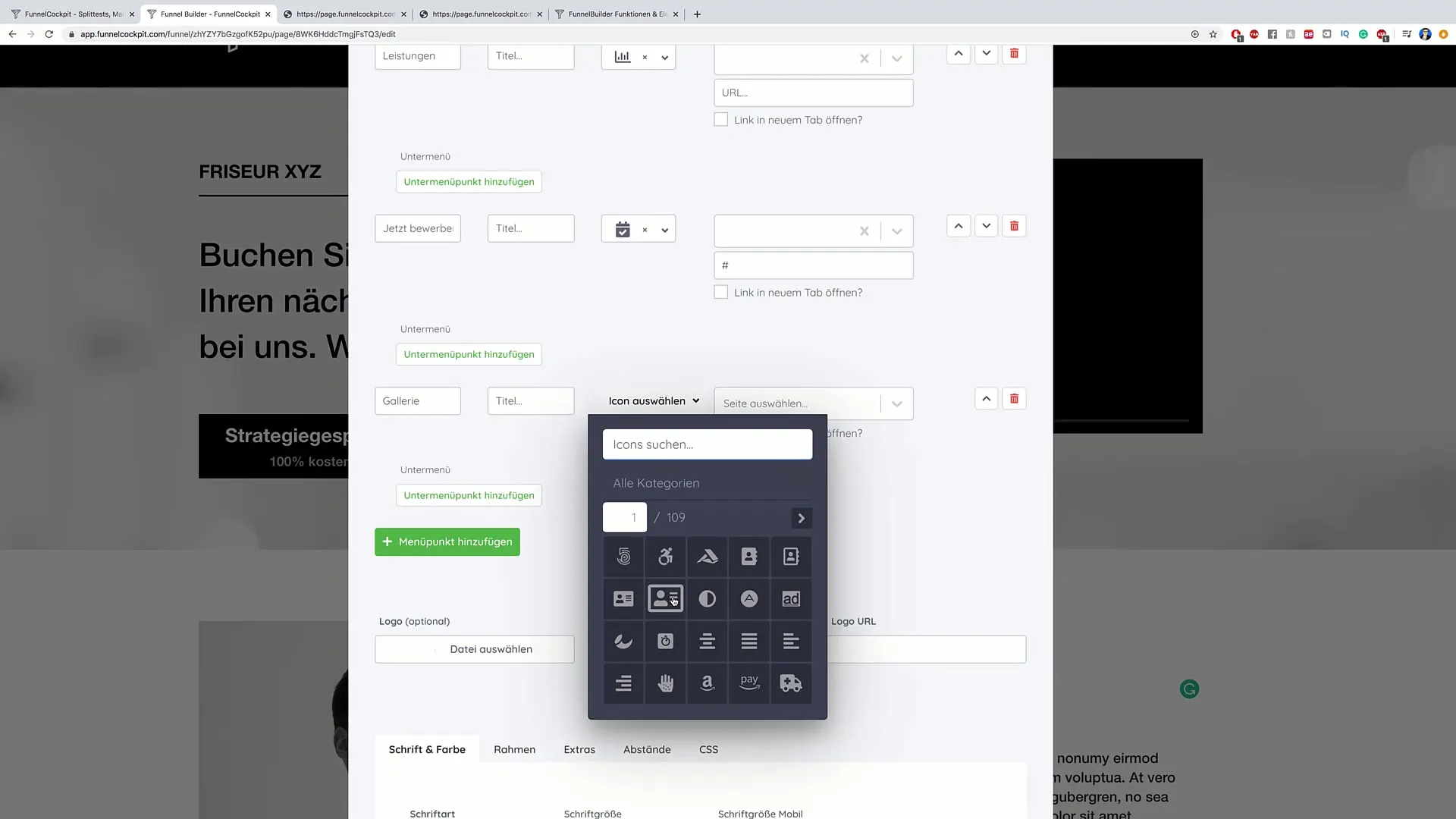
Jeśli chcesz utworzyć nową pozycję menu, po prostu kliknij „Dodaj nową pozycję menu”. Podaj pożądany tytuł i dodaj odpowiednią ikonę. Może to pomóc wizualnie uatrakcyjnić nawigację.
Krok 6: Hierarchiczna struktura i ikony

Upewnij się, że struktura jest klarowna i logiczna. Każdy element powinien posiadać odpowiednią ikonę, która reprezentuje zawartość i wspiera prowadzenie użytkownika. Na przykład dodając galerię, wybierz symbol obrazka.
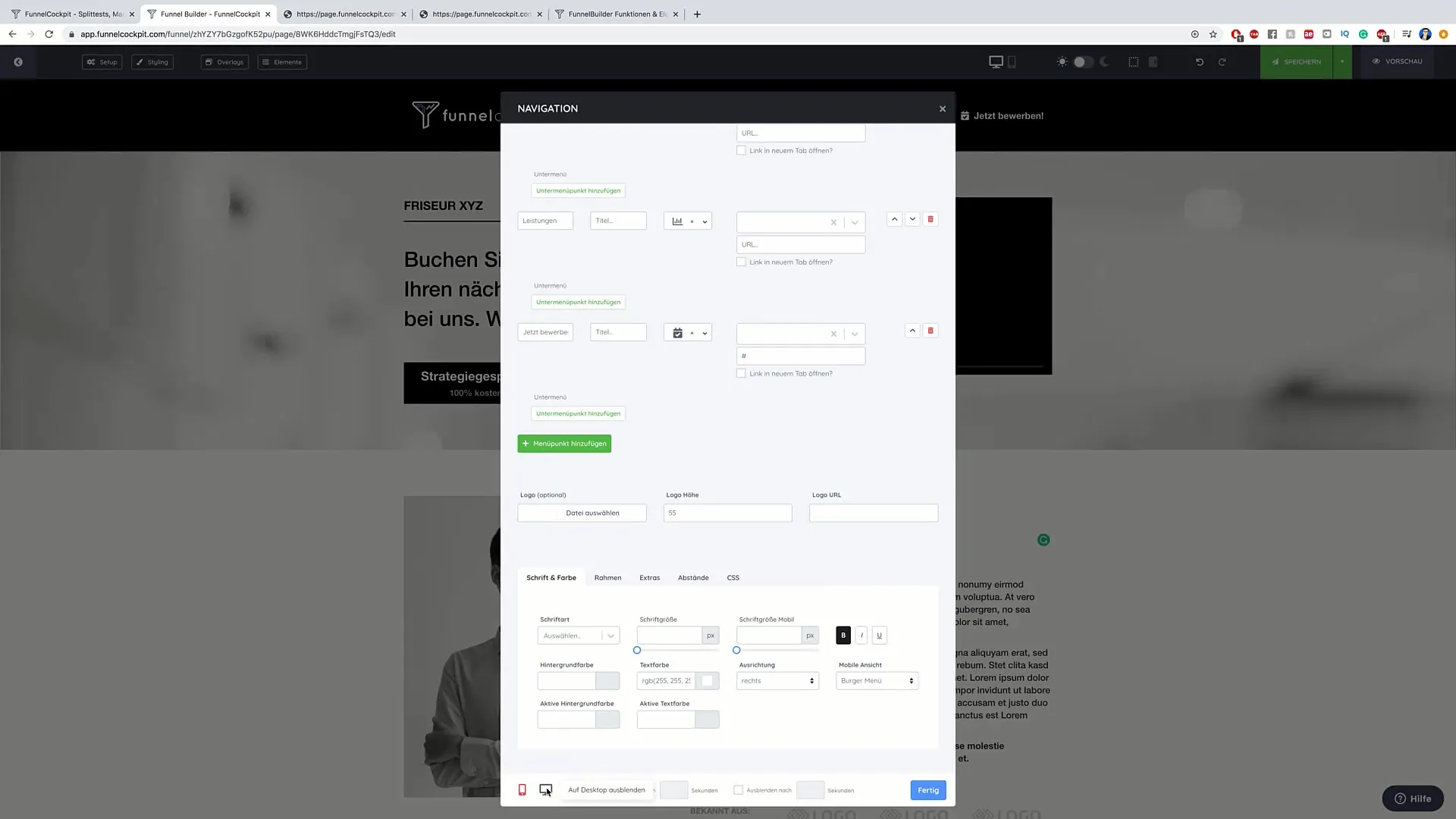
Krok 7: Podgląd nawigacji

Ważne jest, aby upewnić się, że nawigacja wygląda dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Kliknij opcję podglądu i sprawdź wygląd nawigacji na różnych urządzeniach. Możesz również ukryć elementy dla określonych rozmiarów ekranu.
Krok 8: Finał dostosowywanej nawigacji
Jeśli jesteś zadowolony z dokonanych zmian, kliknij „Zakończ”. Zapisze to Twoje zmiany. Dodatkowo stwórz logo, które możesz wybrać lub przesłać do górnego lewego rogu Twojej nawigacji, aby reprezentować swoją markę.
Krok 9: Sprawdzanie i testowanie
Teraz nadszedł czas, aby przetestować całkowitą nawigację. Przejrzyj wszystkie pozycje i podpozycje menu, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. Użytkownicy powinni mieć łatwą nawigację i szybki dostęp do pożądanych informacji.
Podsumowanie
Dzięki temu poradnikowi poznałeś wszystkie niezbędne kroki, aby efektywnie dostosować nawigację w FunnelCockpit. Upewnij się, że Twoja nawigacja pozostaje spójna i atrakcyjna, aby zoptymalizować doświadczenie użytkownika i zwiększyć wskaźniki konwersji.
Häufig gestellte Fragen
Jak usunąć pozycję menu w FunnelCockpit?Kliknij na pozycję menu, którą chcesz usunąć, a następnie wybierz opcję „Usuń”.
Czy mogę zmienić nawigację w późniejszym czasie?Tak, zawsze możesz dokonywać zmian w swojej nawigacji, powtarzając kroki z tego poradnika.
Czy są dostępne szablony ikon w FunnelCockpit?Tak, FunnelCockpit oferuje różne standardowe ikony, które możesz użyć dla swoich elementów menu.
Jak przetestować widok mobilny mojej nawigacji?Skorzystaj z opcji podglądu w FunnelCockpit i wybierz tryb mobilny, aby zobaczyć, jak wygląda nawigacja na smartfonach.
Czy mogę dostosować czcionkę nawigacji?Tak, możesz zmienić czcionkę i inne elementy projektu w edytorze FunnelCockpit.


