W tym samouczku Photoshop nauczysz się, jak tworzyć kreatywne znaczki pocztowe z efektami stemplowania – i to na dwa różne sposoby. Odkryj, jak projektować realistyczne wzory, czy to klasyczne czy nowoczesne!
Krok 1:
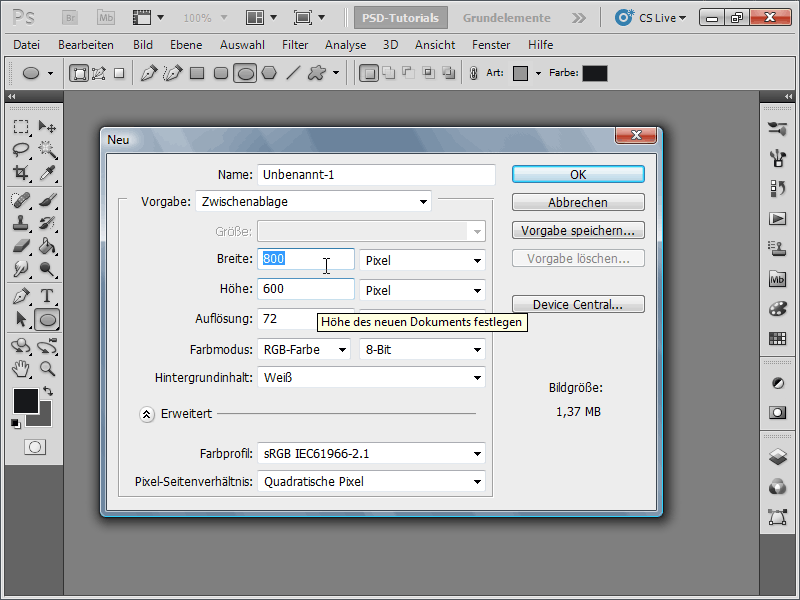
Najpierw tworzę nowy dokument; rozmiar nie ma znaczenia. Wybieram bardzo mały rozmiar 800x600 pikseli. Jeśli chcesz wydrukować ten efekt, jednostkę pikseli należy zmienić na cm i rozdzielczość z 72 na 300 pikseli na cal.

Krok 2:
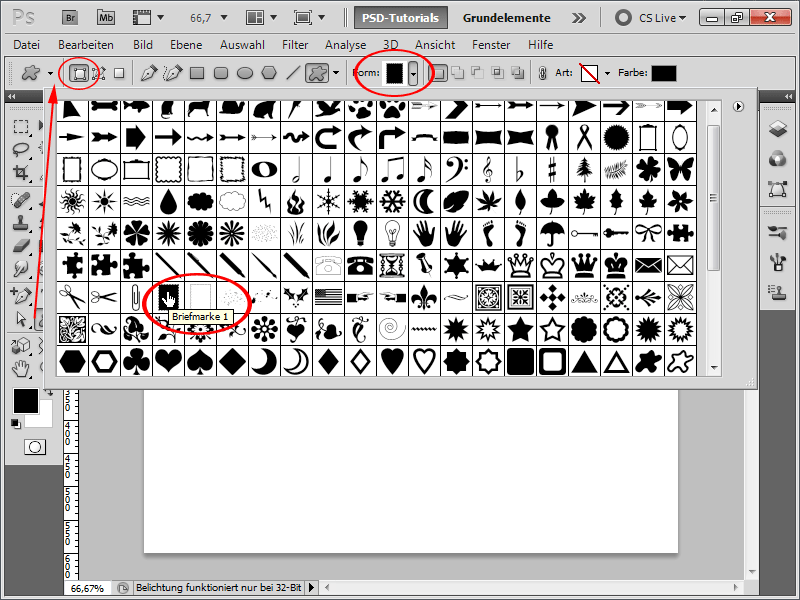
Teraz sięgam po Własne narzędzie kształtu i pobieram kształt znaczka pocztowego. Jeśli nie jest widoczny, można załadować więcej kształtów w małej strzałce w menu.
Krok 3:
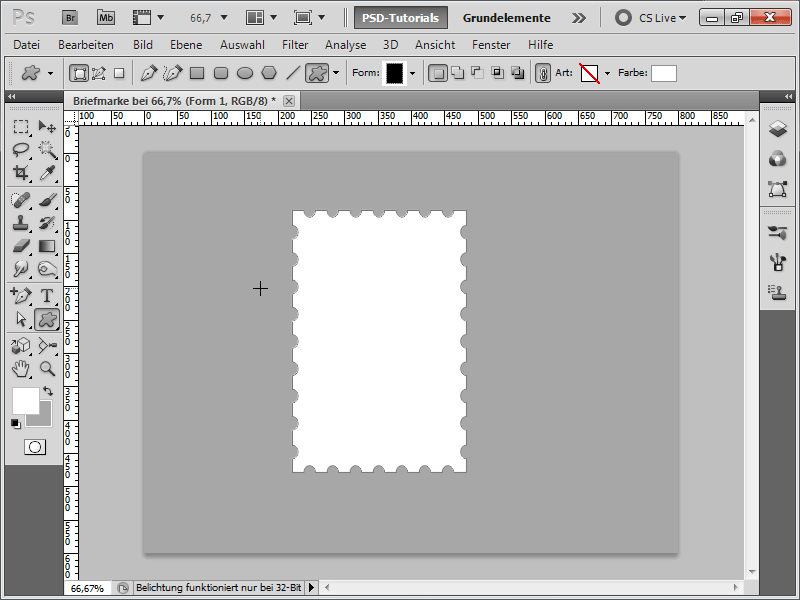
Narysowałem teraz kształt znaczka pocztowego białym kolorem. Tło zmieniłem na szare dla lepszej widoczności.
Krok 4:
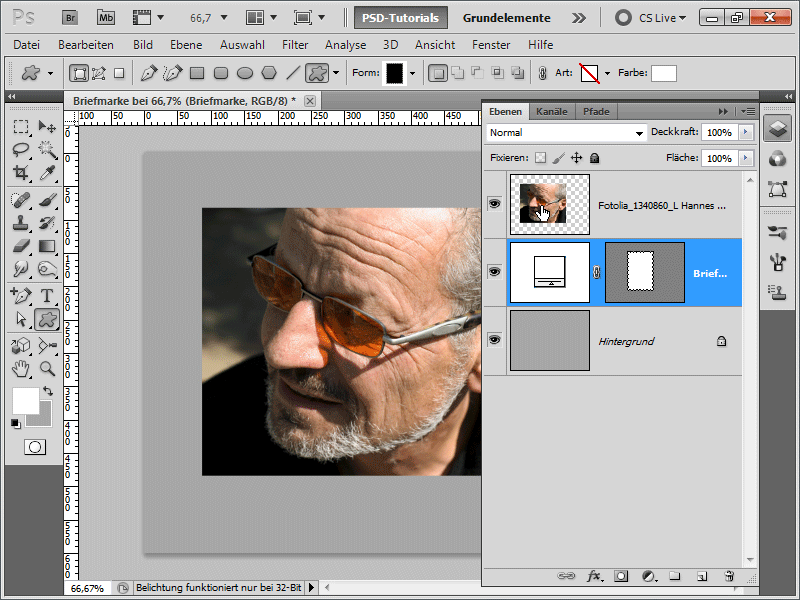
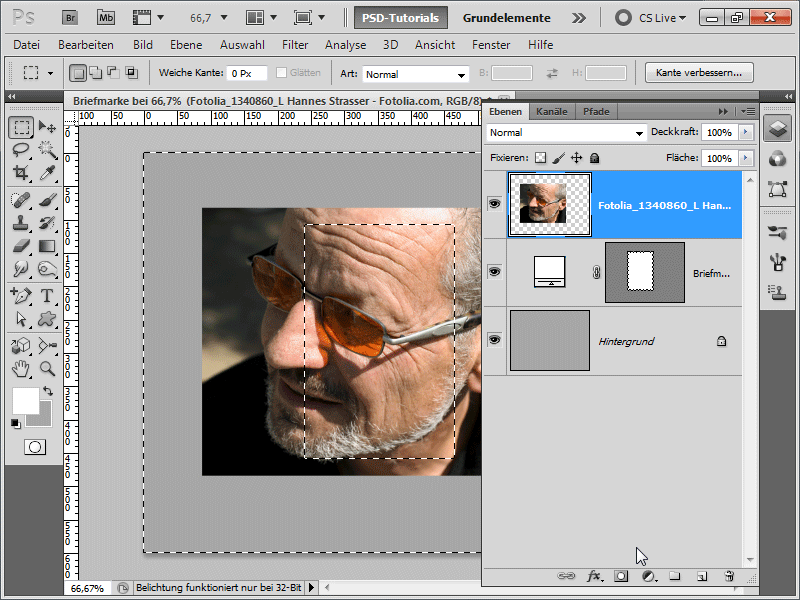
Teraz wstawiam zdjęcie.
Krok 5:
Następnie tworzę selekcję znaczka pocztowego (bez ząbków) za pomocą Narzędzia zaznaczania prostokątnego. Wyłączam warstwę zdjęcia, odwracam selekcję, a następnie ponownie włączam zdjęcie.
Krok 6:
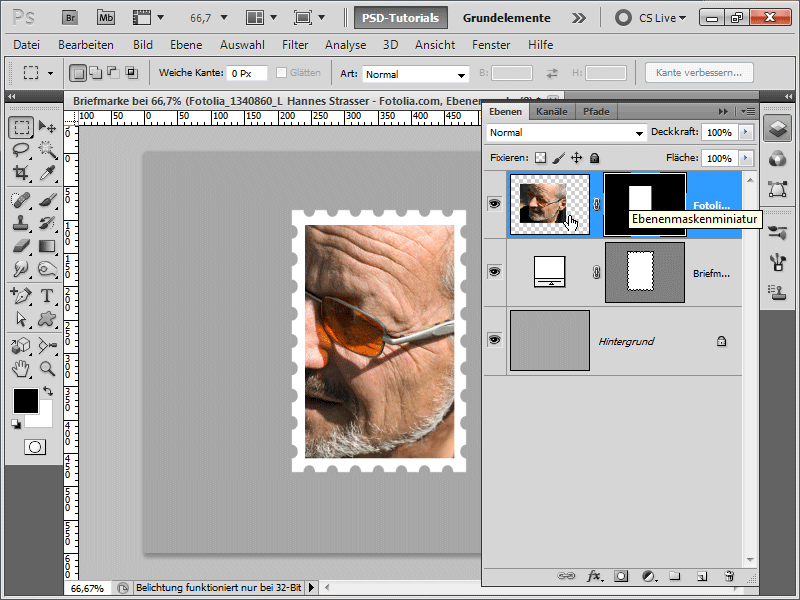
Teraz tworzę maskę warstwy i odwracam ją za pomocą Ctrl + I. Teraz widzę tylko zdjęcie wewnątrz znaczka pocztowego.
Krok 7:
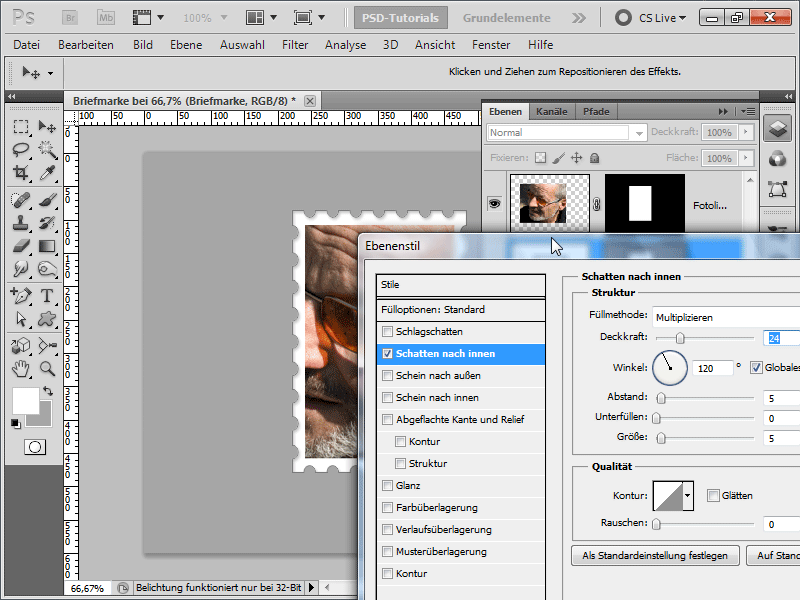
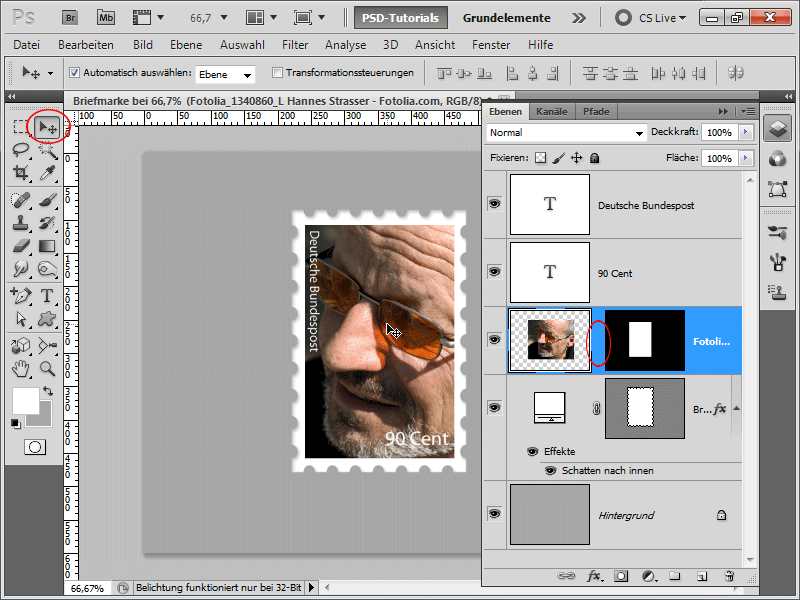
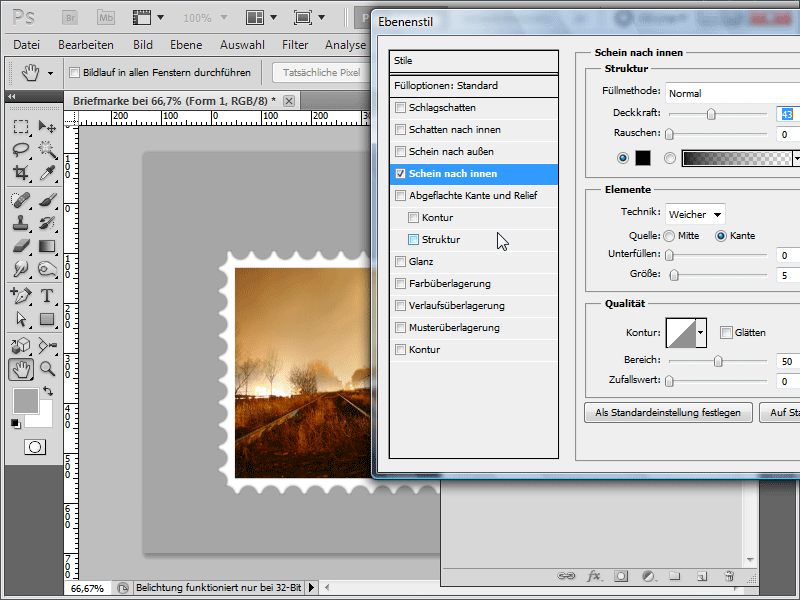
Aby ząbki wyglądały jeszcze bardziej realistycznie, dodaję Cień do wewnątrz.
Krok 8:
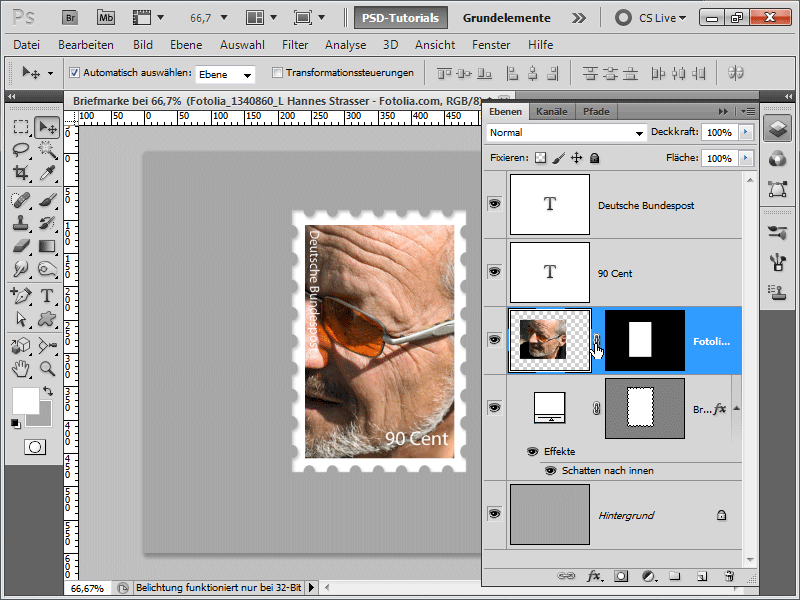
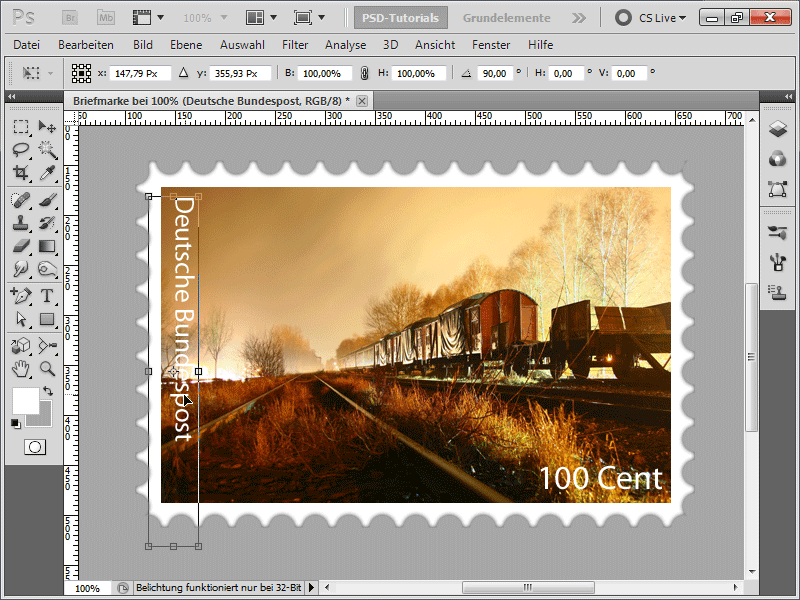
Teraz wstawiam jeszcze tekst - raz "Deutsche Bundespost" -, obracam go, a następnie podaję kwotę: "90 Cent".
Krok 9:
Aby móc przesunąć zdjęcie wewnątrz mojej maski warstwy, odlączam łańcuch za pomocą Narzędzia przesuwania i lepiej rozmieszczam moje zdjęcie.
Krok 10:
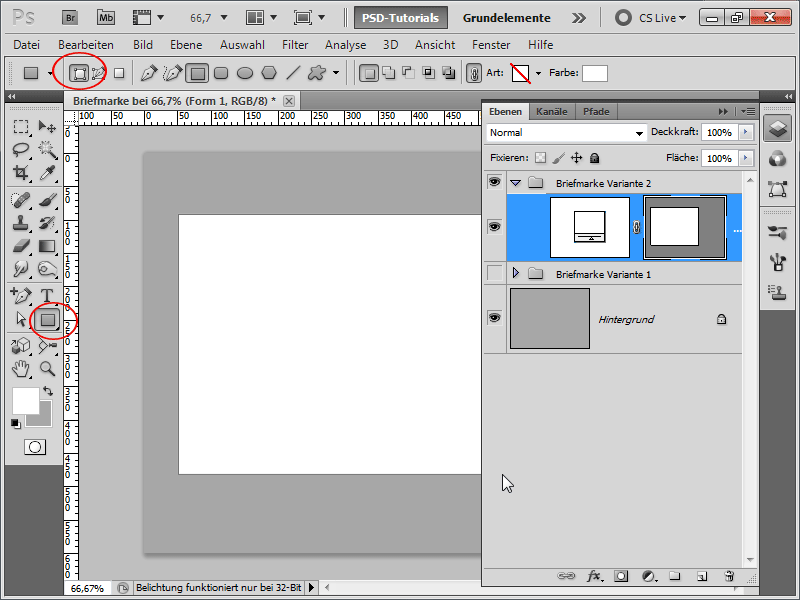
W drugiej wersji tworzenia znaczka pocztowego postępuję następująco: Tworzę prostokąt jako warstwę kształtu.
Krok 11:
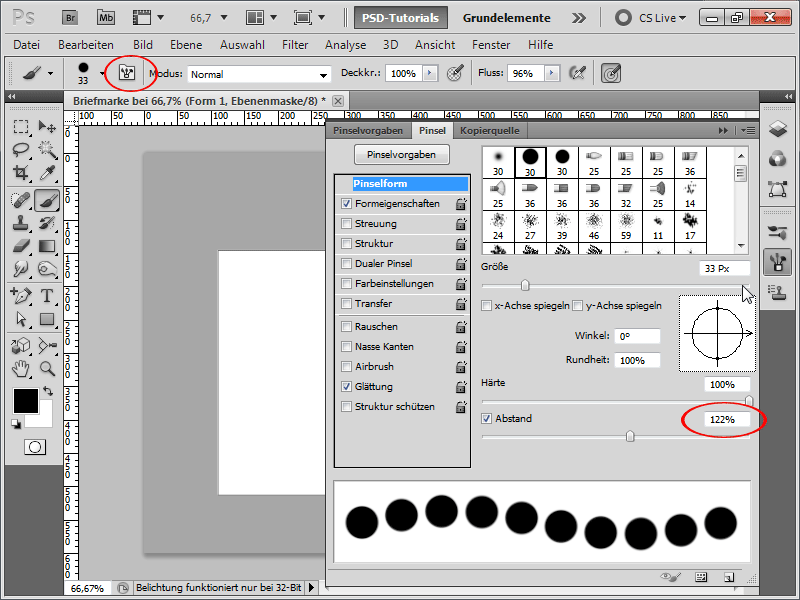
Następnie nakładam na to maskę warstwy i maluję w masce warstwy pędzlem. Jednak najpierw przechodzę do Panelu pędzli i wybieram pędzel o Twarzości 100% i zmieniam Odległość na ponad 100%.
Krok 12:
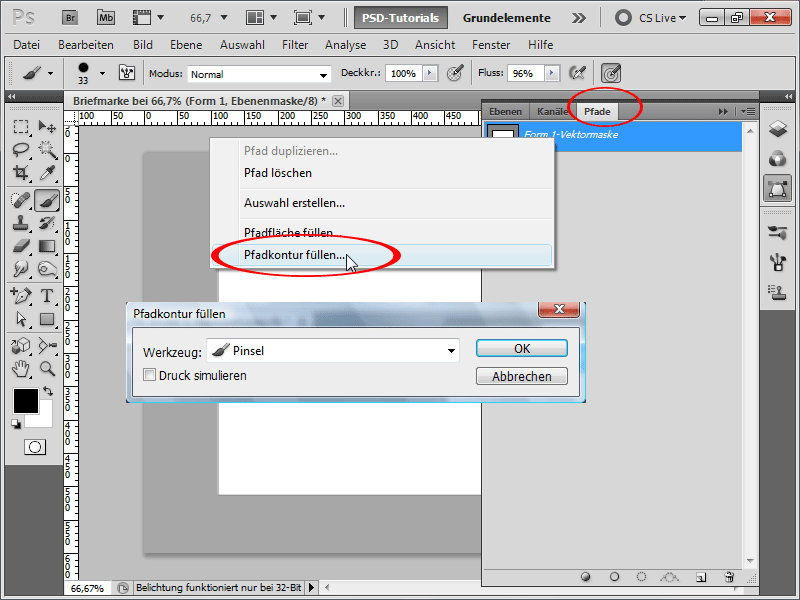
Teraz przechodzę do Panelu ścieżek i klikam prawym przyciskiem myszy na Forma 1-Maska wektorowa, a następnie na Wypełnienie konturu ścieżki. Tutaj ważne jest, aby nie zaznaczać pola wyboru Symuluj drukowanie.
Krok 13:
I już znaczek pocztowy jest gotowy. Coś tylko zauważalne, gdy się dokładnie przyjrzeć: W obszarze ząbków widoczne jest bardzo delikatne szare. Szybko wybieram to w masce warstwy za pomocą Czarodziejskiego pędzla i wypełniam na czarno. Szarość zniknęła. Lub wykonuję wypełnienie konturu po raz drugi, wtedy też zniknie.
Krok 14:
Jeśli ząbki wydają mi się zbyt cienkie, mogę dalej zwiększyć Odległość końcówki pędzla. Następnie ponownie wstawiam zdjęcie i tworzę jak w wersji 1 selekcję wewnętrznej części znaczka, odwracam tę selekcję, dodaję na zdjęciu maskę warstwy i odwracam ją za pomocą Ctrl + I. Teraz dodaję w Opcjach wypełnienia Połysk do wewnątrz. Uważam, że wygląda to jeszcze lepiej niż Cień do wewnątrz.
Krok 15:
Tutaj znowu dodaję tekst i kwotę.
Krok 16:
W następnym kroku pokażę, jak dodać ładny datownik na znaczek. Wybieram ponownie coś z własnych kształtów, ale tym razem jest to okrąg z obrysem.
Krok 17:
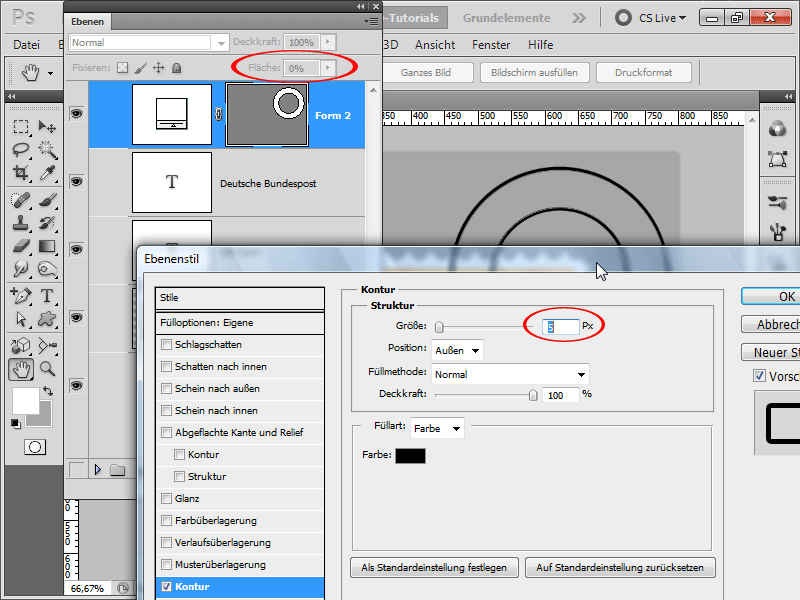
Przeciągam koło trochę nad znaczek, ustawiam obszar na 0% w polu warstw i aktywuję kontur o grubości 5 pikseli i czarnej barwie w opcjach wypełnienia.
Krok 18:
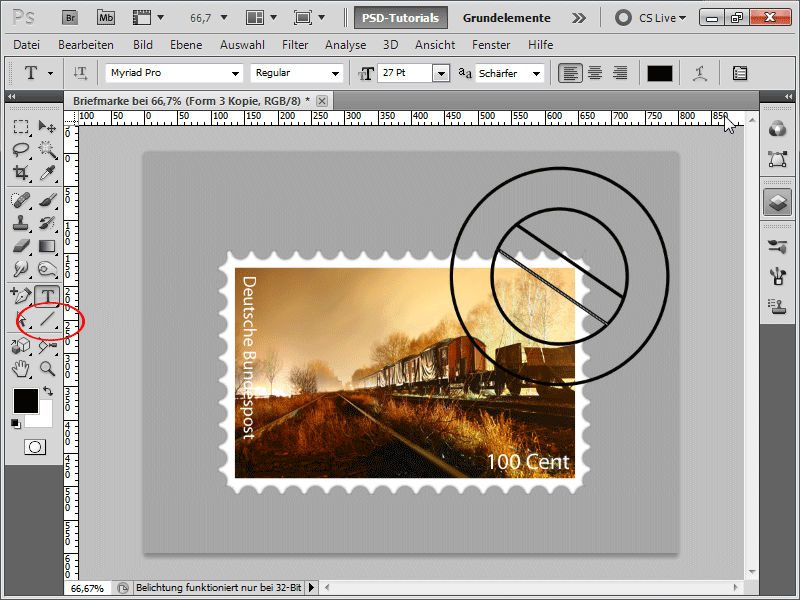
Następnie rysuję dwie linie za pomocą narzędzia linii o czarnej barwie, które są możliwie grube jak linia koła.
Krok 19:
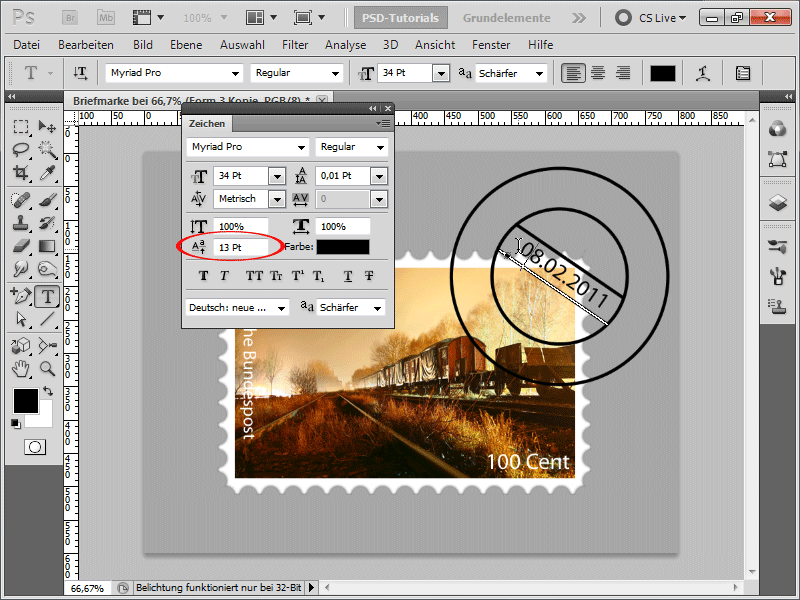
Na dolnej linii wstawiam tekst. Klikając dokładnie na linię, tekst również przyjmie kierunek linii. Aby tekst nie leżał dokładnie na linii, zmieniam to w panelu znaków.
Krok 20:
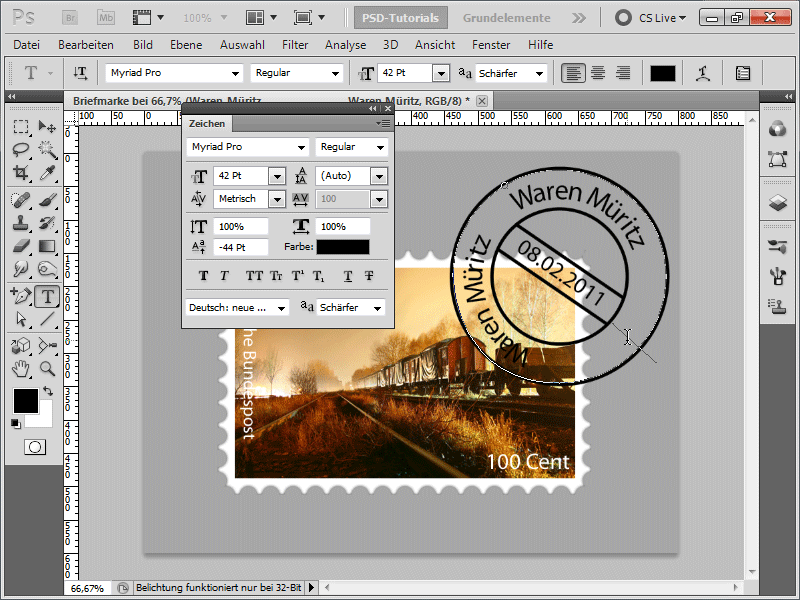
Następnie klikam na górną linię koła i tam wstawiam nazwę miejsca, w którym odciskano mój znaczek.
Krok 21:
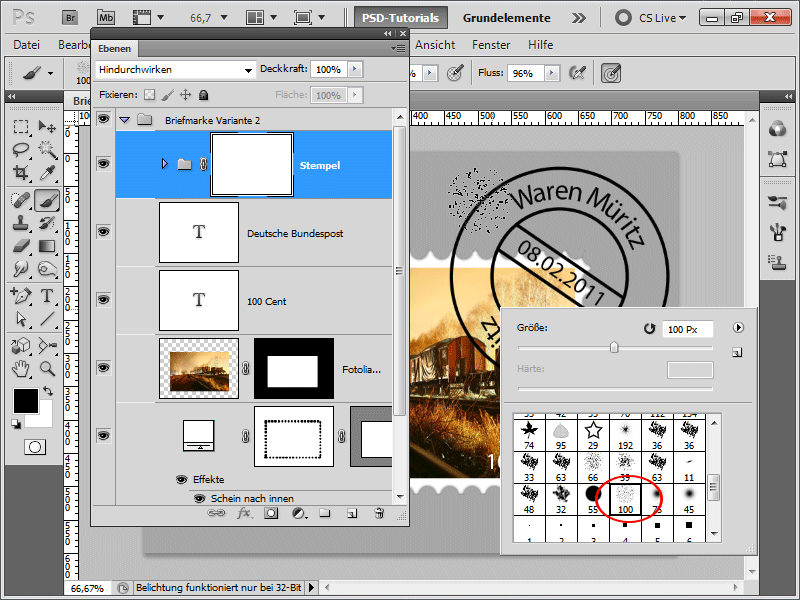
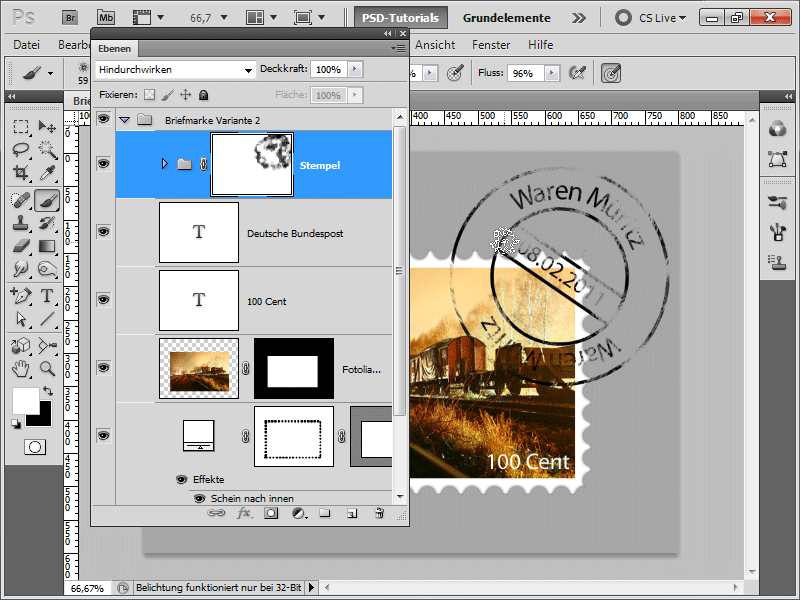
Następnie zaznaczam, trzymając klawisz Shift w panelu warstw wszystko związane ze znaczkiem, i klikam na ikonę grupy na dole panelu warstw, trzymając klawisz Shift. Teraz warstwy są w grupie, a następnie dodaję maskę grupy. Następnie wybieram gruboziarnisty pędzel okrągły i maluję po maskowaniu swobodnie, aby uzyskać efekt stempla. Mogę również użyć pędzla plamy. Czasami zmieniam kolory przód i tło za pomocą klawisza X, aby przywrócić obszary w masce, które są zbyt mocno ukryte.
Krok 22:
Wynik wygląda następująco:
Krok 23:
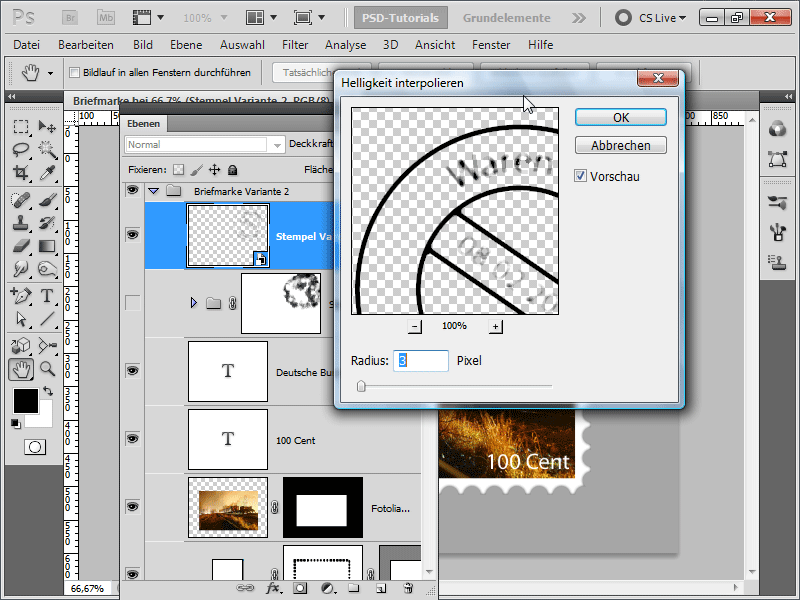
Drugim sposobem na uzyskanie efektu stempla jest przekształcenie całej grupy w obiekt inteligentny bez maski warstwy i wybór opcji MENU>Filtr>Filtr szumowy>Interpolacja jasności z promieniem 3 pikseli.
Krok 24:
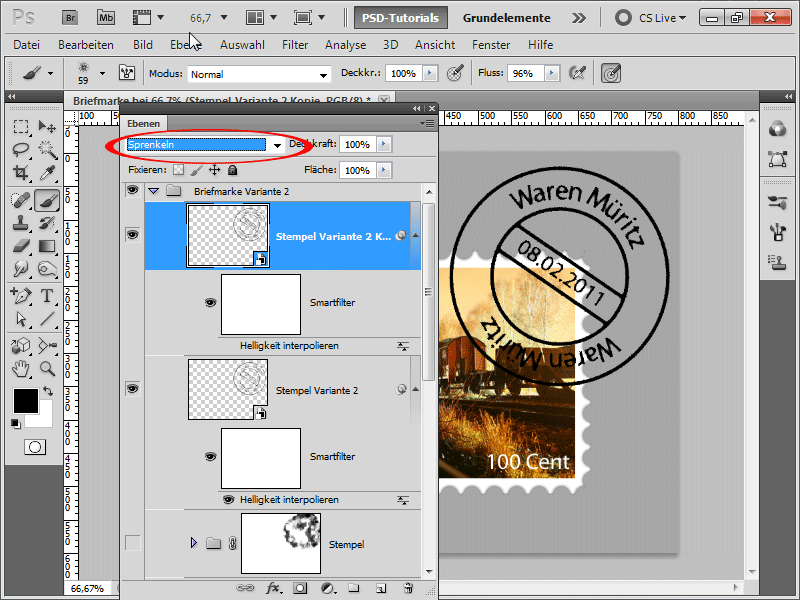
Teraz duplikuję mój obiekt inteligentny, ukrywam filtr interpolacji jasności i zmieniam metodę wypełniania na szumy. Teraz mam efekt przypominający stemplowanie. Oczywiście można go dalej dostosować za pomocą maski warstwy i odpowiedniego pędzla.
Krok 25:
Wynik końcowy wygląda następująco:
Krok 26:
Jeśli chcę szybko wstawić inne zdjęcie, mogę to zrobić bezpośrednio nad moim obecnym zdjęciem, a następnie po prostu utworzyć maskę obiektu, trzymając wciśnięty klawisz Alt.
Krok 27:
Lub, dla miłośników muzyki:
Krok 28:
Albo dla kreatywnych:
Krok 29:
Mogę używać tego stempla do wszystkich moich znaczków. Więc też do mojego pierwszego przykładu:
Jako plik do pracy dołączyłem gotowy znaczek + stemplowanie. Źródła obrazów: Miral Ramzy, Hannes Strasser, mastert, Keo, Deklofenak - Fotolia.com


