Dzisiejszy samouczek jest na razie ostatnim z mojej małej serii dotyczącej Illustratora. Ale kto wie ... Może w przyszłości pojawią się jeszcze inne.
Jeszcze jedno małe ostrzeżenie dla wszystkich profesjonalistów od Illustratora, którzy być może to czytają. Ten samouczek został stworzony w taki sposób, żeby również zupełni początkujący mogli z niego skorzystać. Więc nie dziw się, jeśli w niektórych miejscach napisałem bardzo szczegółowo.
Część 1: Praca z obszarem roboczym (Przegląd)
Czym właściwie jest obszar roboczy? Kiedy mówimy o obszarze roboczym w programie komputerowym, to na pewno nie chodzi o przestrzeń, w której złożony jest komputer.
Zamiast tego obszar roboczy oznacza obszar, w którym wszystko się dzieje. Ogólnie rzecz biorąc, są to przyciski i płaszczyzna rysowania, które są potrzebne, aby pracować w Illustratorze w sposób rozsądny. Dobrze, ale dlaczego trzeba omawiać coś takiego w samouczku? Odpowiedź jest prosta. Pracując np. w Wordzie, nie mamy innego wyboru, jak pracować z ustalonym układem programu.
Jednak pracując z oprogramowaniem takim jak Adobe Illustrator, użytkownik może swobodnie decydować, jak rozmieścić przyciski na swoim monitorze. To ma taką zaletę, że często używane polecenia można umieścić bezpośrednio pod ręką, podczas gdy przyciski, których rzadko lub w ogóle się nie używa, można zwęzić lub ukryć.
Sprawdźmy to praktycznie nieco dokładniej:
Gdy po raz pierwszy otworzysz Illustratora, może to wyglądać mniej więcej tak (Ilustracja 01):
To podstawowe rozmieszczenie wcale nie jest złe na początek. W zasadzie wszystko jest tam:
• 1. Pasek narzędziowy
• 2. Paleta warstw
• 3. Paleta wyglądu
i kilka innych z pewnością przydatnych przycisków (patrz Ilustracja 02):
W prawym górnym rogu Illustratora (bez znaczenia czy Windows czy Mac OSX) znajduje się dość niepozorna przycisk z napisem Podstawowe (patrz Ilustracja 03):
Za tym przyciskiem kryje się menu rozwijane, w którym znajdują się różne domyślne obszary robocze od Adoba. Jeśli na przykład dużo pracujesz z czcionkami i typografią, zaleca się przełączenie z Podstawowego obszaru roboczego na Typografię (patrz Ilustracja 04):
To ma duże znaczenie, ponieważ teraz wszystkie narzędzia potrzebne do edycji typografii są widoczne (patrz Ilustracja 05):
Oprócz obszarów roboczych Podstawowy i Typografia istnieje również wiele innych predefiniowanych kompozycji. Warto przetestować je po kolei, aby dokładnie zrozumieć, co się za nimi kryje.
Własne obszary robocze?
Ponieważ Adobe pomyślało chyba, że nigdy nie uda się zadowolić prawdziwych profesjonalistów, macie również możliwość stworzenia i zapisania swojego obszaru roboczego, aby zawsze mieć widoczne tylko elementy, których naprawdę potrzebujecie.
Osiągający pewien poziom umiejętności w Illustratorze zauważą, że po przesunięciu palety narzędziowej miejsca, ta po ponownym uruchomieniu oprogramowania wciąż będzie się tam znajdować.
Dlaczego więc tworzyć własny obszar roboczy, skoro Illustrator i tak zapamiętuje położenie palet narzędziowych?
Odpowiedź na to pytanie również jest dość prosta. W codziennej pracy w agencji zdarza się często, że musisz czasami udostępniać swojego komputera innemu pracownikowi.
Jednak ten pracownik najprawdopodobniej pracuje według innej metody i ma ustawione swoje palety narzędziowe w inny sposób.
Aby uniknąć konfliktów między współpracownikami w tym zakresie, warto, aby każdy użytkownik stworzył własny obszar roboczy. Wystarczy wybrać swój obszar roboczy przed rozpoczęciem pracy, a wszystko będzie takie, jak się tego oczekuje.
Jak powinien wyglądać porządny obszar roboczy?
Pytanie o to, jak powinien wyglądać obszar roboczy, nie można jednoznacznie odpowiedzieć, ponieważ każdy użytkownik ma swoje własne preferencje. Zaczyna się to już od tego, czy jest się leworęcznym czy praworęcznym...
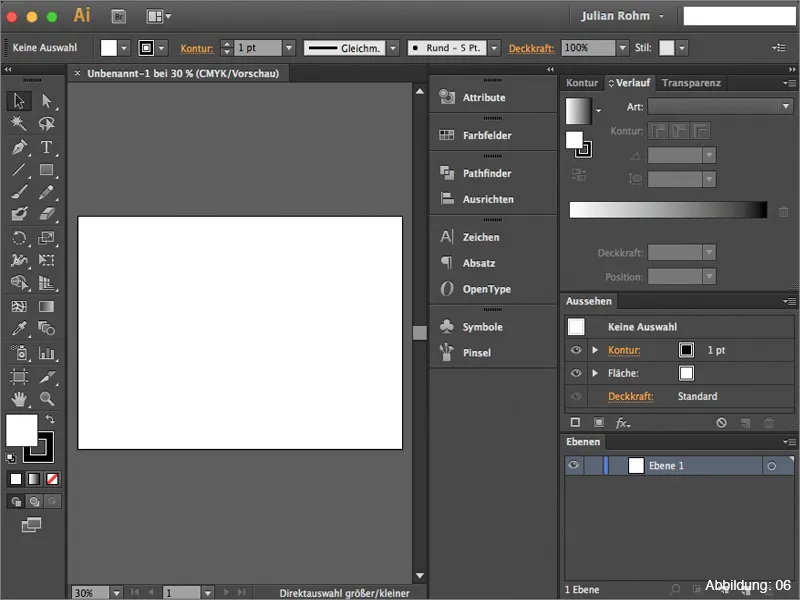
Żebyście zobaczyli, jak taki obszar roboczy MOŻE wyglądać, przynoszę wam tutaj mój własny obszar roboczy (patrz Ilustracja 06). (Ze względu na rozmiar zrzutu ekranu, wszystko wygląda trochę ciasno, ale już na 13-calowym ekranie da się całkiem dobrze pracować).
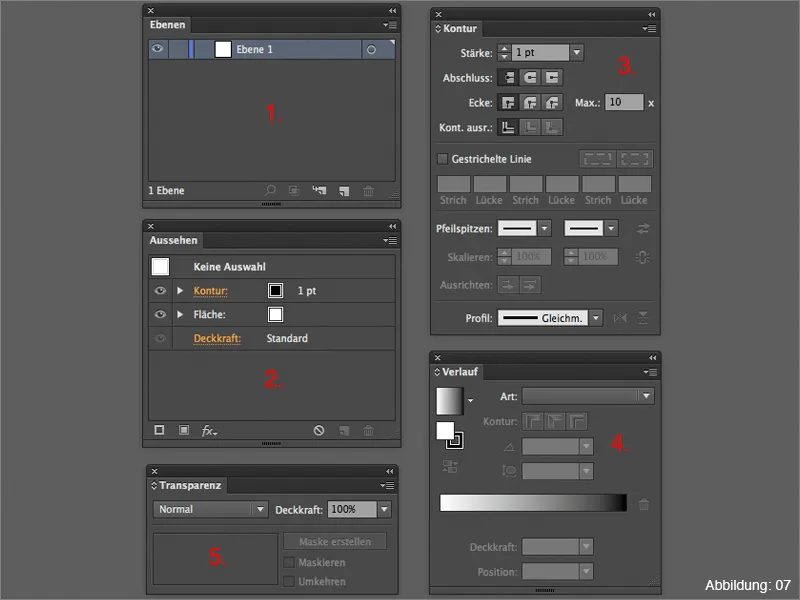
W poniższym zestawieniu postaram się krótko przedstawić, jakie palety narzędziowe moim zdaniem są godne polecenia i powinny być podstawowym wyposażeniem własnego obszaru roboczego.
• 1. Paleta warstw – tutaj zbierają się wszystkie elementy tworzone w Illustratorze
• 2. Paleta wyglądu – Ważna, gdy pracuje się z efektami
• 3. Paleta konturu – Wszystkie właściwości konturu można tutaj ustawić
• 4. Paleta gradientu – Sterowanie gradientami
• 5. Paleta przejrzystości – Tutaj można pracować z maskami, przejrzystościami i metodami wypełnienia.
(Ilustracja 07):
Jak zapisać własną przestrzeń roboczą?
Jeśli stworzyłeś swoją własną przestrzeń roboczą zgodnie z Twoimi preferencjami, chcesz ją oczywiście zapisać. Aby to zrobić, należy w programie Illustrator otworzyć menu rozwijane w górnym prawym rogu. W miarę przewijania na dół możesz kliknąć na Nowy obszar roboczy (rys. 08):
Następnie możesz nadać własną nazwę dla przestrzeni roboczej (rys. 09):
Nowa przestrzeń robocza jest teraz dostępna w menu rozwijanym (patrz rys. 10):
Część 2: Moje ulubione
Po zapoznaniu się z tematem przestrzeni roboczych w programie Illustrator, chciałbym przybliżyć Wam moje dwa absolutne ulubione palety narzędziowe oraz omówić je bliżej w części 2 tego samouczka.
Paleta atrybutów
Niezwykle przydatna paleta atrybutów ma więcej do zaoferowania, niż mogłoby się wydawać na pierwszy rzut oka. Przykładowo, poprzez krótką praktykę opowiem Wam, w jakich celach najczęściej korzystam z tej palety.
Wyobraźmy sobie, że mamy czerwoną kartkę z życzeniami (patrz rys. 11), którą chcielibyśmy dodatkowo wydrukować białym tekstem. To niełatwe zadanie, ponieważ zwykła drukarka drukuje tylko kolory: cyjan, magenta, żółty i czarny. Jak więc wydrukować białą czcionkę na czerwonym tle?
Niektóre drukarnie posiadają specjalne maszyny cyfrowego druku, które mogą drukować piąty kolor specjalny, na przykład biały. Jednakże te maszyny nie wiedzą automatycznie, kiedy, jak i gdzie dokładnie mają drukować białym kolorem, więc musimy to zdefiniować już w pliku. Tutaj właśnie pojawia się paleta atrybutów.
Załóżmy, że chcemy wydrukować napis "Pozdrowienia" na naszej czerwonej kartce białym kolorem (patrz rys. 12), ważne jest, aby utworzyć tzw. kolory specjalne.
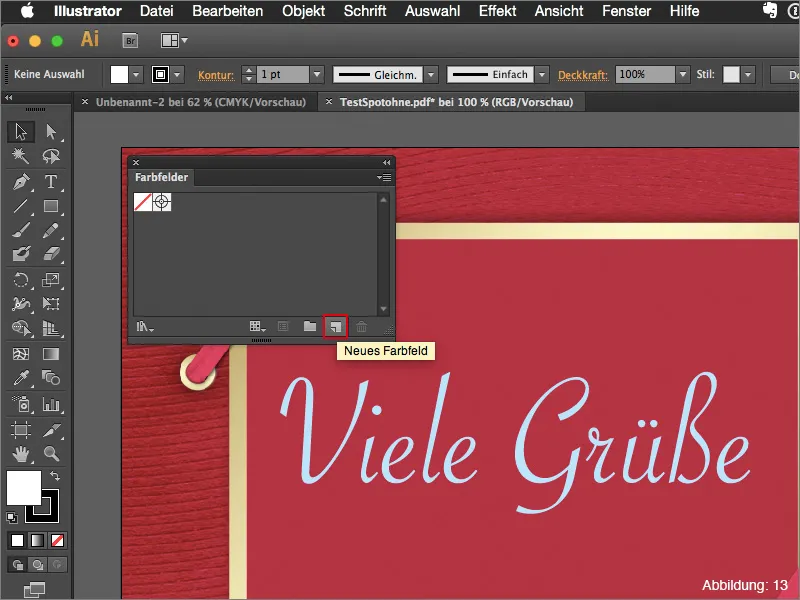
Aby to zrobić, należy najpierw utworzyć nowe pole koloru w paletce kolorów (rys. 13):
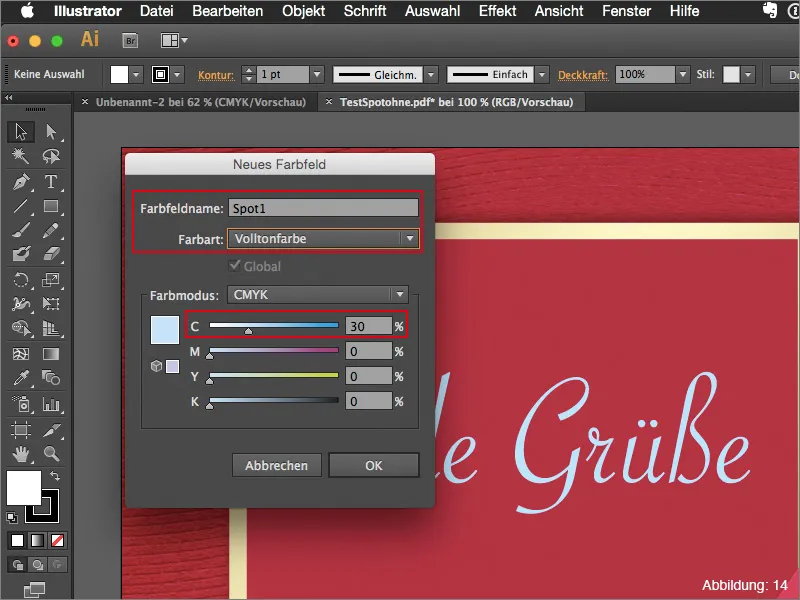
Kolor w zasadzie nie ma znaczenia. Zazwyczaj wybieram wartość 30% cyjanu i resztę zostawiam na 0%.
Ważne jest jednak, aby zmienić typ koloru z koloru procesowego na kolor pełny.
Nazwę pola koloru zawsze nazywam "Specjalny1". (Warto skonsultować się z daną drukarnią, ponieważ nie wszystkie maszyny drukarskie reagują w taki sam sposób na tę nazwę). (Rys. 14):
Jeśli zapiszesz teraz ten plik z zdefiniowanym kolorem pełnym, drukarka nadal nie będzie wiedziała, gdzie ma drukować na biało.
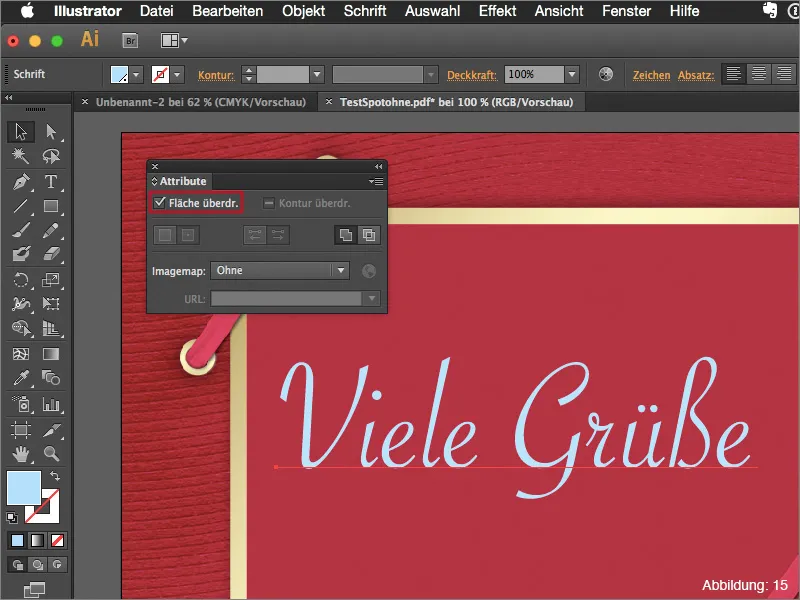
Przedtem musisz zaznaczyć opcję Nadruk">Wypełnienie w paletce atrybutów. Dopiero wtedy Twój tekst zostanie uznany jako kolor specjalny (patrz rys. 15):
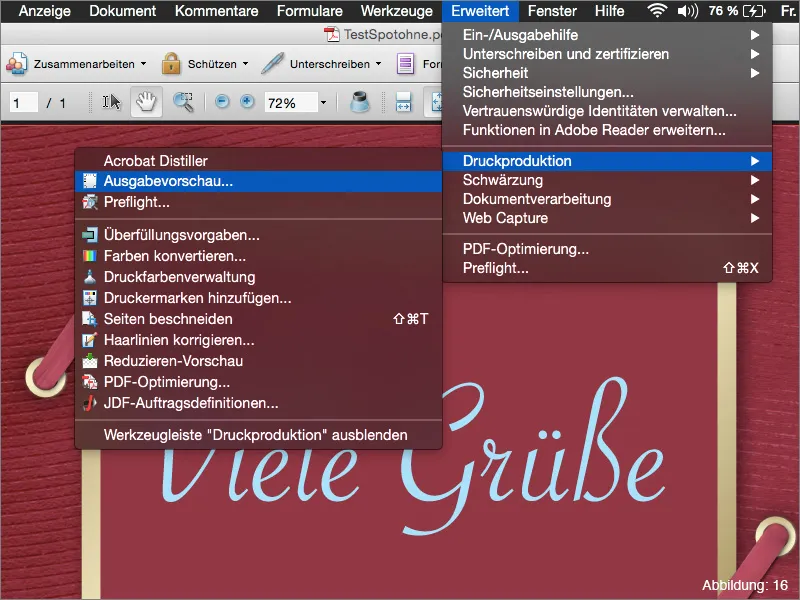
Możesz to również sprawdzić w programie Adobe Acrobat, otwierając plik PDF z drukowaniem, a następnie wywołując Podgląd wydruku poprzez Zaawansowane>Produkcja druku>Podgląd wydruku….
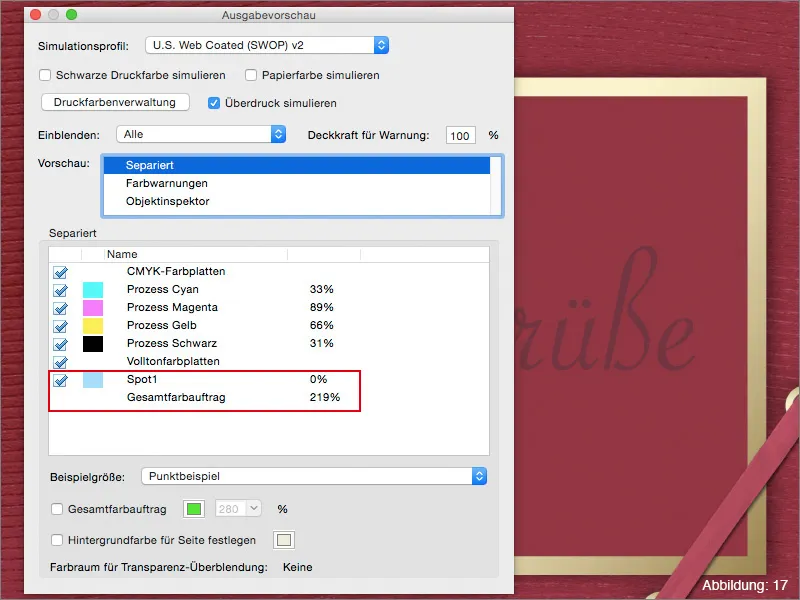
Należy wówczas zobaczyć piąty kolor o nazwie "Specjalny1" (patrz rys. 17):
Jeśli zdarzy się, że kiedyś będziesz musiał utworzyć taki specjalny kolor, pamiętaj, że paleta atrybutów jest niezbędna, aby wszystko działało płynnie.
Paleta wyglądu
Kolejnym z moich ulubionych narzędzi w programie Illustrator jest paleta wyglądu. Ta paleta staje się interesująca, gdy zaczynasz pracować z efektami.
Jako krótki przykład praktyczny stworzyłem tu napis (patrz rys. 18):
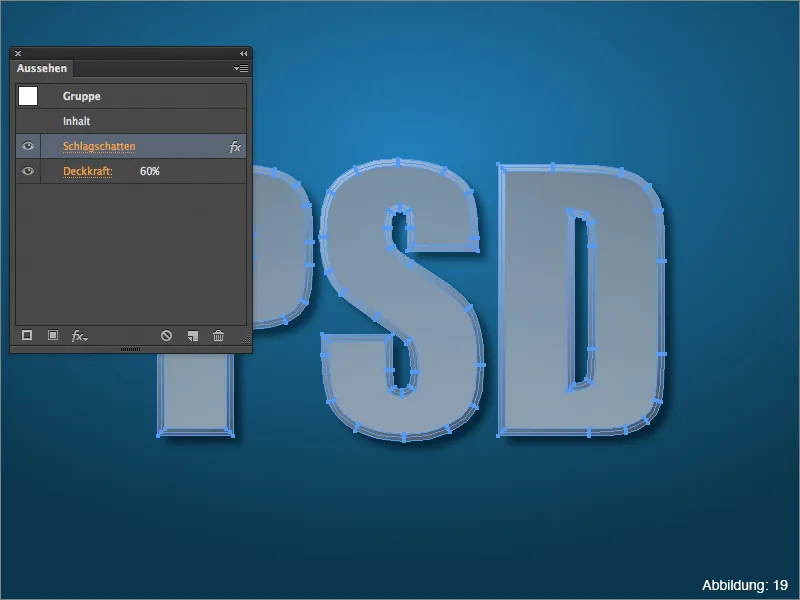
Jeśli teraz przypiszesz temu napisowi cień przez Efekt> Filtry stylizacji>Cień … (rys. 19), ten efekt pojawi się w paletce wyglądu.
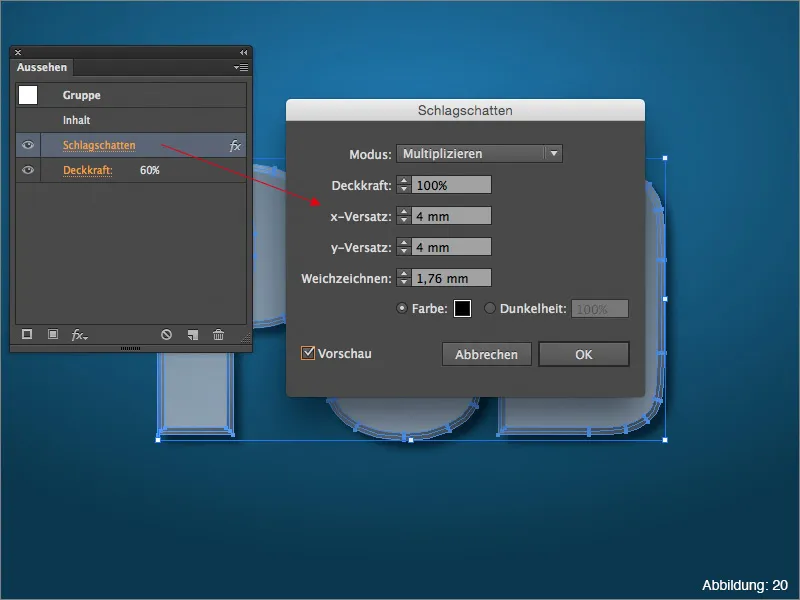
Jeśli w dalszej pracy zauważysz, że cień powinien zostać zmieniony, możesz łatwo dostosować ustawienia cień poprzez paletkę wyglądu (patrz rys. 20):
Dotyczy to wszystkich efektów, jakie oferuje Illustrator.
Jeśli chcesz zobaczyć pełnię działania palety wyglądu, polecam moje tutorial Die Power der Aussehen-Palette, który również znajdziesz tutaj na PSD-Tutorials.de.
Podsumowanie:
To już koniec tego samouczka. Mam nadzieję, że dobrze się bawiliście i mogliście wziąć kilka wskazówek. Jeśli macie jakieś pytania na ten temat, chętnie odpowiem na nie w komentarzach pod tym samouczkiem.
Ach tak ... W załączonych plikach roboczych znajdziesz mój własny obszar roboczy w programie Illustrator. Jeśli chcesz go zobaczyć i użyć, śmiało rób.
W tym duchu ...
Pozostańcie kreatywni!
Twój Julian :-)


