Kula dyskotekowa to kwintesencja imprezy, zabawy i energii - oraz absolutnie przyciągający wzrok element dla ulotek i tapet. Za pomocą Photoshopa możesz stworzyć ilustracyjną kulę dyskotekową, która dzięki intensywnym kolorom i odbijającym elementom doda Twoim projektom dynamicznego i uroczystego wyglądu. W tym samouczku pokażę Ci krok po kroku, jak za pomocą prostych technik, takich jak okręgi, gradienty i światła, stworzyć efektowną kulę dyskotekową. Zacznijmy i wprowadźmy Twoje projekty w imprezowy nastrój!
1. Droga do stworzenia ilustracyjnej kuli dyskotekowej bez funkcji 3D w Photoshopie
Dla wszystkich, którzy nie pracują jeszcze z CS4 lub CS5, Photoshop zapewnia proste rozwiązanie do stworzenia bardzo uproszczonych panoram kul.

Krok 1: Stwórz nowy dokument
Tworzę nowy dokument o wymiarach 800x800 pikseli. Tło jest białe. To jest dokument, w którym zostanie utworzona kula dyskotekowa. Zanim jednak zaczniemy, muszę stworzyć w innym dokumencie wzór dla ilustracyjnego wyglądu kropkowanego.

Krok 2: Stwórz kolejny nowy dokument
Tworzę kolejny dokument o wymiarach 40x40 pikseli. Tło jest transparentne. Aby uzyskać ilustracyjny wygląd, moja kula dyskotekowa będzie miała małe, kolorowe punkty. Te punkty zostaną umieszczone jako wzór w tym drugim dokumencie.

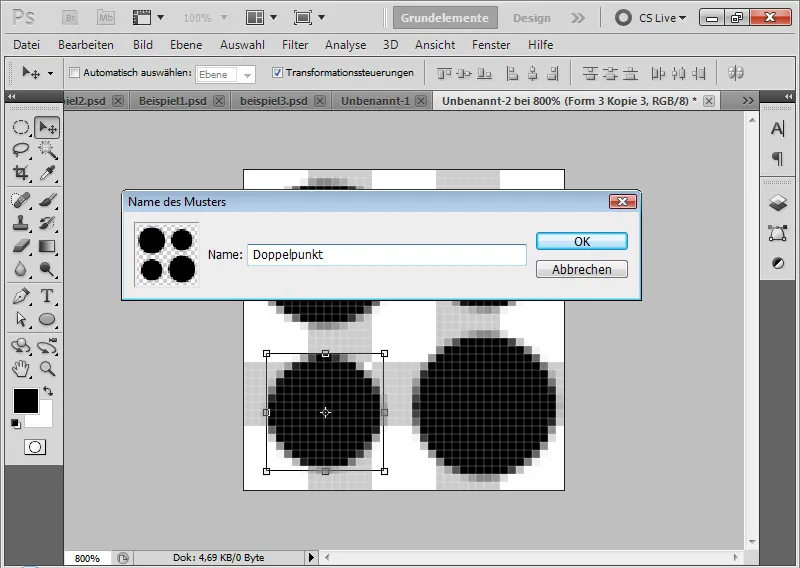
Krok 3: Dodaj punkty
Przy użyciu narzędzia Elipsa ciągnę, trzymając klawisz Shift (co sprawia, że mój okrąg będzie kolisty), okrąg do dokumentu. Kolor jest czarny - ale to nie jest istotne. Korzystne jest wcześniejsze powiększenie widoku w dokumencie.
Poniżej warstwy punktów tworzę nową warstwę, która pozostaje transparentna. Białe tło można usunąć. Teraz określam mój wzór za pomocą menu Edytuj>Określ wzór.
Krok 4: Utwórz kilka różnych wzorów
Im bardziej wypełniony będzie okrąg w moim wzorze, tym mniej miejsca pozostanie mi później między punktami w kuli dyskotekowej. Dlatego sensowne jest stworzenie od razu kilku wzorów z różnymi rozmiarami punktów.
Możesz nawet wziąć do wzoru kilka punktów o różnych rozmiarach. To dodaje różnorodności w późniejszej kuli dyskotekowej.

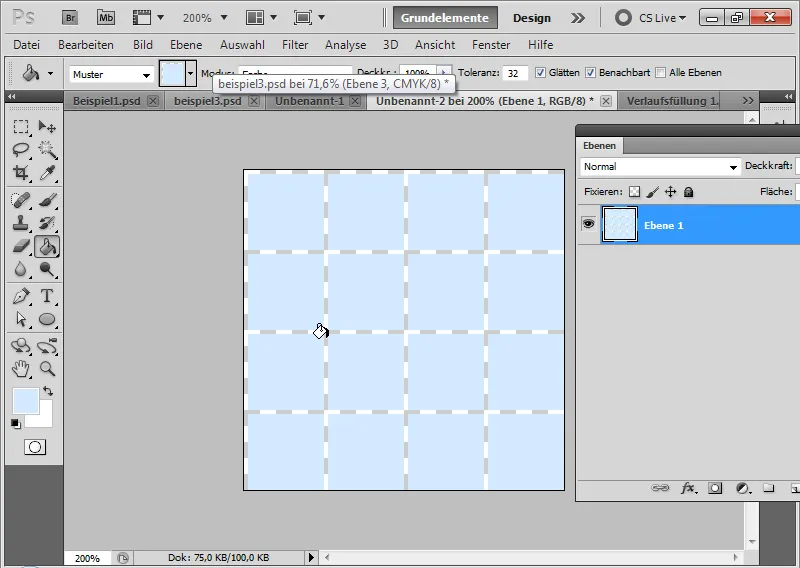
Krok 5: Wypełnij wzór
W moim pierwotnym dokumencie mogę teraz, na nowej warstwie, za pomocą narzędzia Wypełnij (G) wypełnić wzór. W pasku menu zamiast koloru pierwszego planu musi być aktywowany wzór. Tworzę ogółem trzy nowe warstwy; każda dla innego wzoru punktowego.
Krok 6: Dodaj gradient jako maskę przycinającą
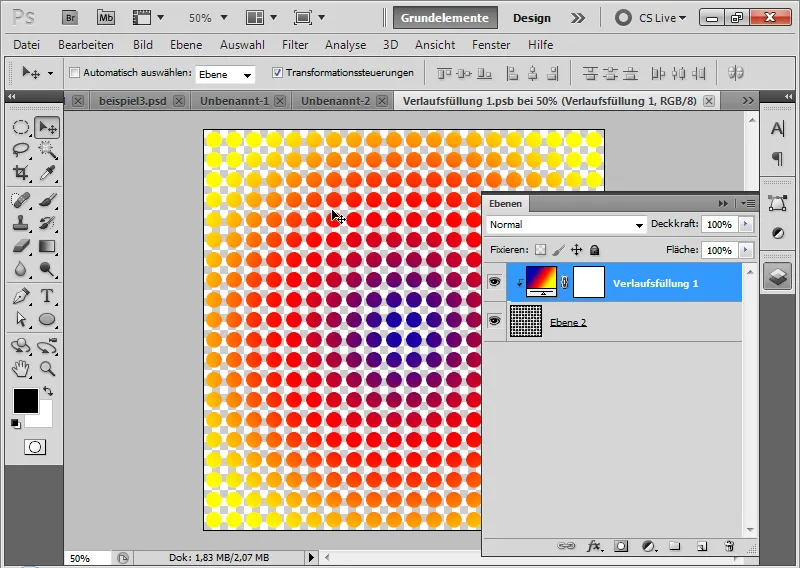
Aby moje punkty były również kolorowe, ciągnę w nowej warstwie dowolny gradient. W tym przypadku robię to jako wypełnienie gradientem z kolorowym gradientem promieniowym.
Warstwę z gradientem umieszczam jako maskę przycinającą do warstwy z punktami. Aby to zrobić, klikam między warstwami z wciśniętym Alt lub używam skrótu Ctrl+Alt+G.
Krok 7: Konwertuj na obiekt typu Smart
Zaznaczam obie warstwy przy użyciu klawisza Shift i konwertuję je w obiekt typu Smart. To pozwala mi później dowolnie zmieniać gradient lub wzór punktowania bez strat jakości.
Krok 8: Zastosuj filtr zniekształcenia Wyfalcuj
Teraz aplikuję filtr zniekształcenia Wyfalcuj w trybie Normalny z 100 procentami Intensywności.
Krok 9: Zaznacz obszar wewnętrzny
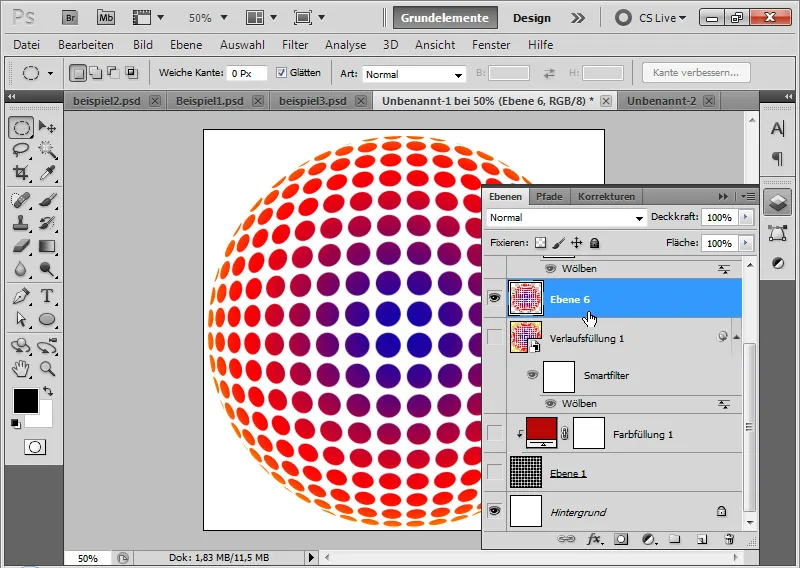
Korzystając z narzędzia Uchwyć elipsę, ciągnę od lewego górnego rogu do prawego dolnego, przytrzymując klawisz Shift, tworząc okrągłe zaznaczenie obszaru wewnętrznego kuli. Dla małego "dopasowania" moje zaznaczenie nie znajduje się po całej krawędzi, lecz około 2-3 pikseli wewnątrz kuli.
Krok 10: Użyj jako osobną warstwę
Za pomocą Strg+C kopiuję moje zaznaczenie, a za pomocą Strg+V wklejam je na nowej warstwie. Moja ilustracyjna kula dyskotekowa jest gotowa, teraz mogę ją wykorzystać jako element projektowy wewnątrz ulotki.
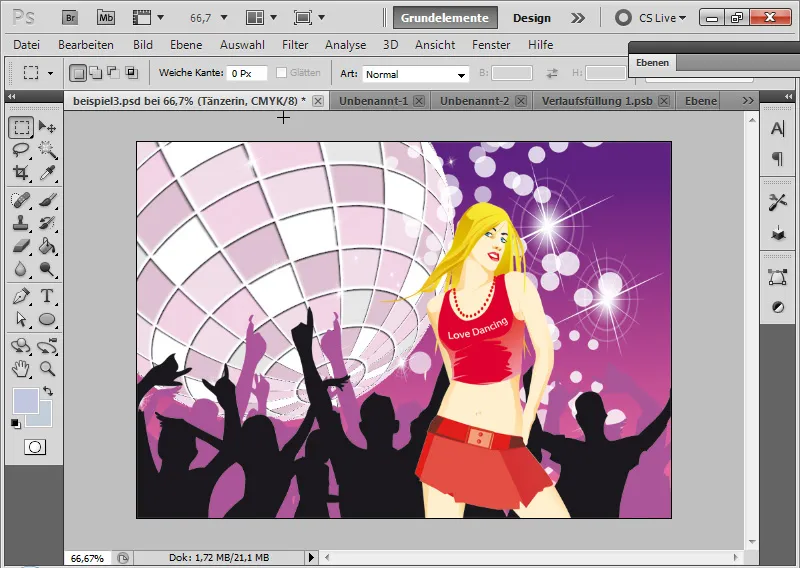
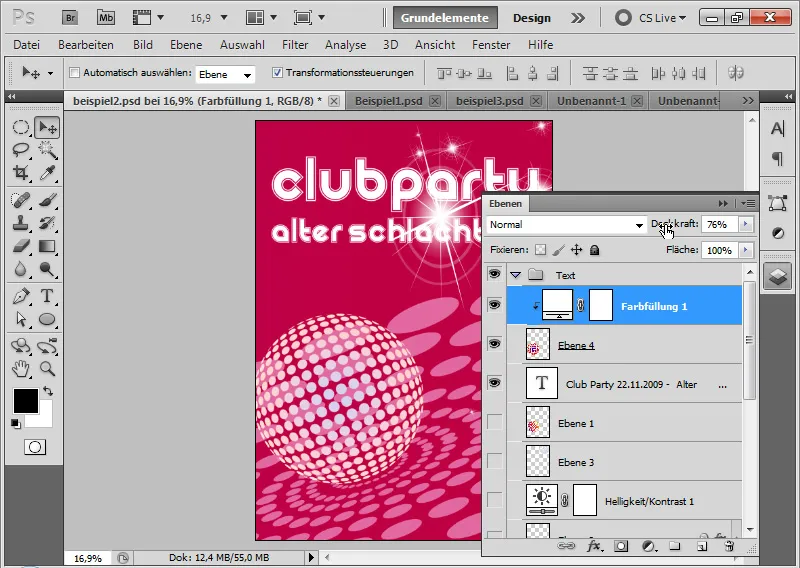
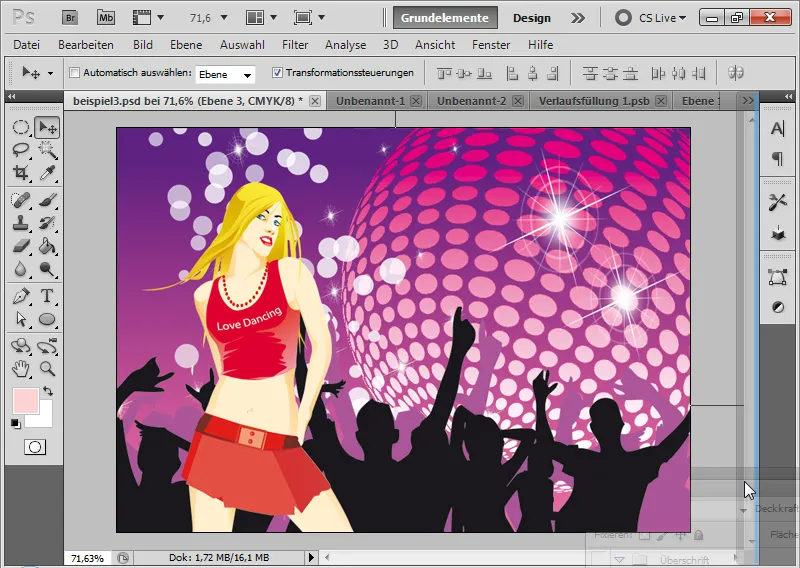
Przykład: Ulotka imprezowa Alter Schlachthof Tutaj z warstwą wypełnienia obszaru koloru (przed wersją CS5 była znana jako pełny kolor!).
Krok 11: Jednokolorowe punkty koloru w ombre
Jeśli chcę utrzymać moje punkty w jednym kolorze lub nadać im ombre, mogę to zrobić dość łatwo.
Jeśli kula dyskotekowa ma ombre, a jej poszczególne punkty powinny pozostać jednokolorowe, jest to trochę trudniejsze. Ale istnieje na to rozwiązanie. W tym celu otwieram oryginalny obiekt inteligentny przez podwójne kliknięcie na obiekcie inteligentnym. Otwiera się plik PSB.
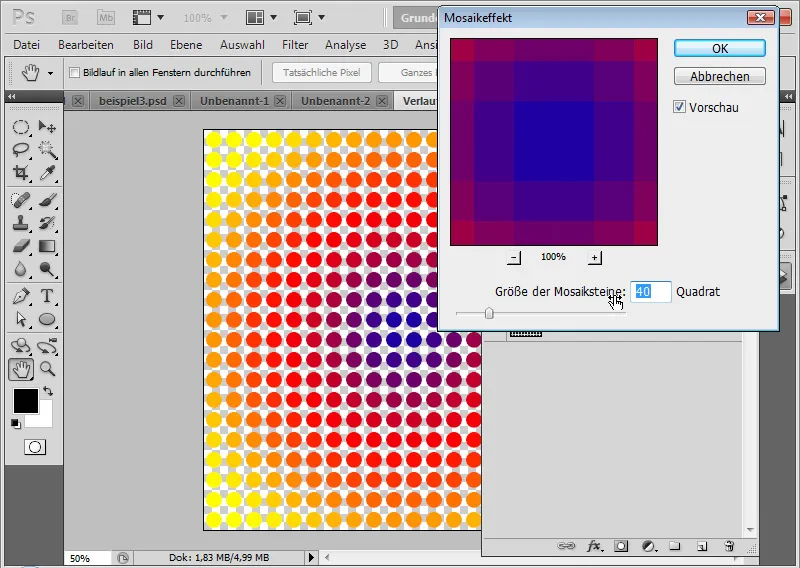
Aktywuję warstwę ombre i wybieram z menu Filtr>Filtr gradacyjny efekt Efekt mozaiki.
Tam mogę rozbijać swój ombre na mozaikę. Teraz trudność polega tylko na znalezieniu odpowiedniej liczby kwadratów, aby nie było łączeń pomiędzy mozaikami. Ale to działa. W tym przykładzie 40 kwadratów.
Teraz punkty w kuli dyskotekowej mają „pełny kolor”, ale w całości tworzą piękne ilustracyjne ombre.
Porada: Ten efekt mozaikowy koła wykonuje się także i zwłaszcza przy kolorowych i dziko rozproszonych obrazach!
2. Droga do ilustracyjnej kuli dyskotekowej z funkcjami 3D w Photoshopie
Dla wszystkich użytkowników Photoshopa korzystających z starszych wersji programu, opisana powyżej droga do kuli dyskotekowej jest bardzo praktyczna. Ponieważ wygląd jest ilustracyjny, efekt może świetnie sprawdzić się w ulotce. Niemniej jednak kula dyskotekowa jest niewygodnie sztywna, ponieważ kula występuje tylko z przodu.
Dzięki funkcjom 3D mam możliwość przezwyciężenia tej sztywności i umieszczenia kuli dyskotekowej we właściwym kącie widzenia na mojej ulotce.
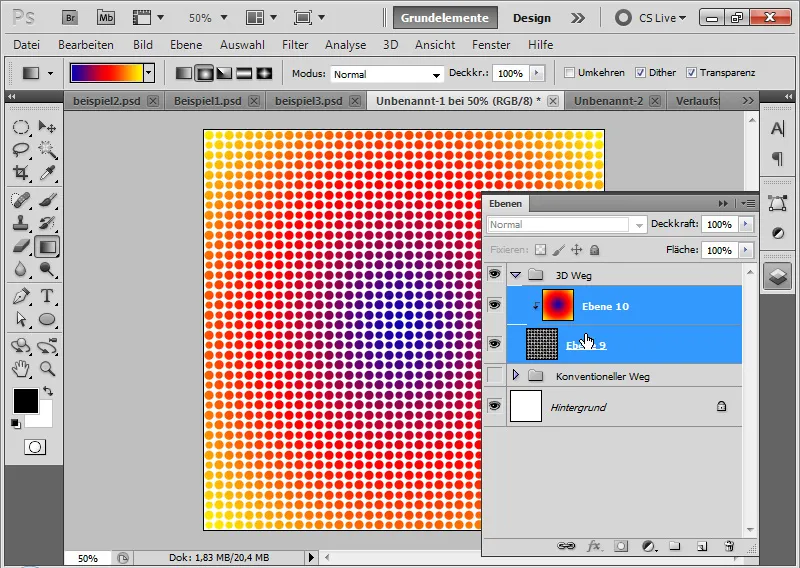
Krok 1: Utwórz warstwę wzoru z ombre
Tworzę nową grupę, w której prezentuję edycję za pomocą funkcji 3D.
W nowej grupie tworzę nową warstwę, którą wypełniam również z wcześniej utworzonym wzorem. Wzorowi przypisuję jako maskę obrazu warstwę z ombre. Pierwsze kroki są zatem identyczne w budowie jak w tradycyjnej drodze.
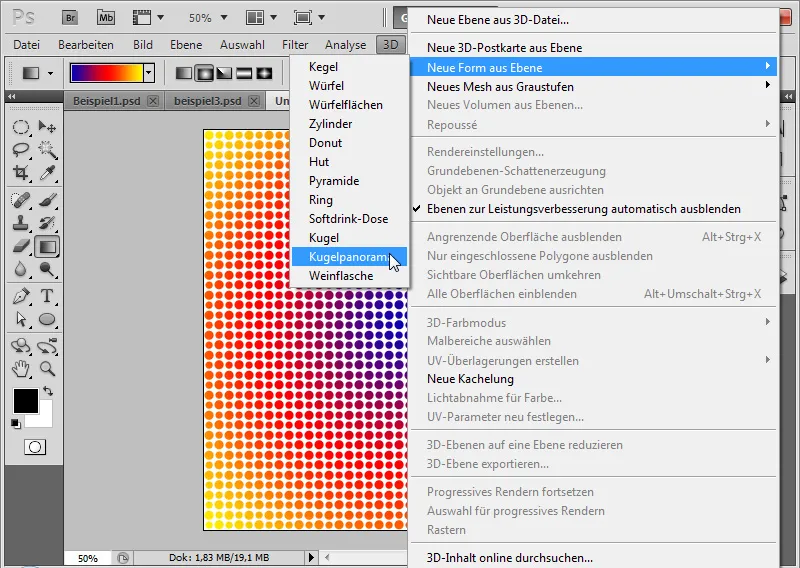
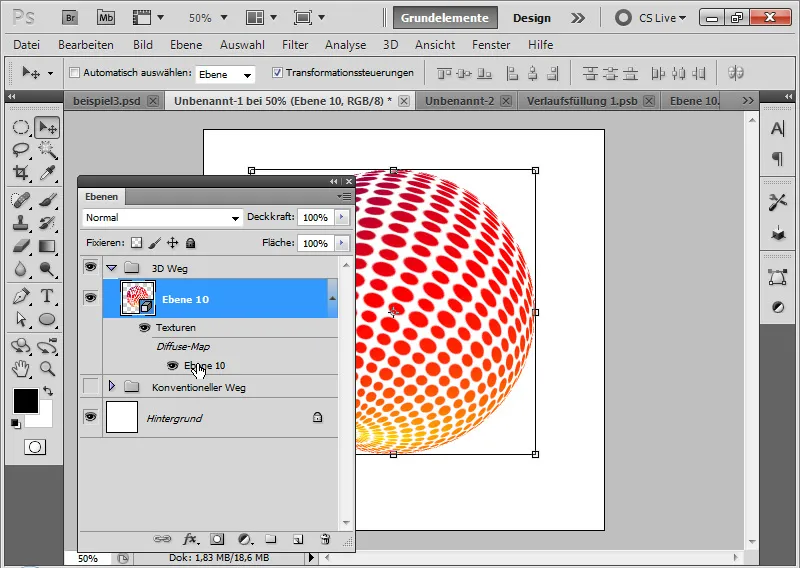
Krok 2: Przekształć warstwę wzoru z ombre w warstwę 3D
Konwertuję mój warstwę wzoru razem z warstwą ombre na obiekt inteligentny. Obiekt inteligentny zmieniam w warstwę 3D. Aby to zrobić, wybieram z menu 3D>Nowy kształt z warstwy>Pano.
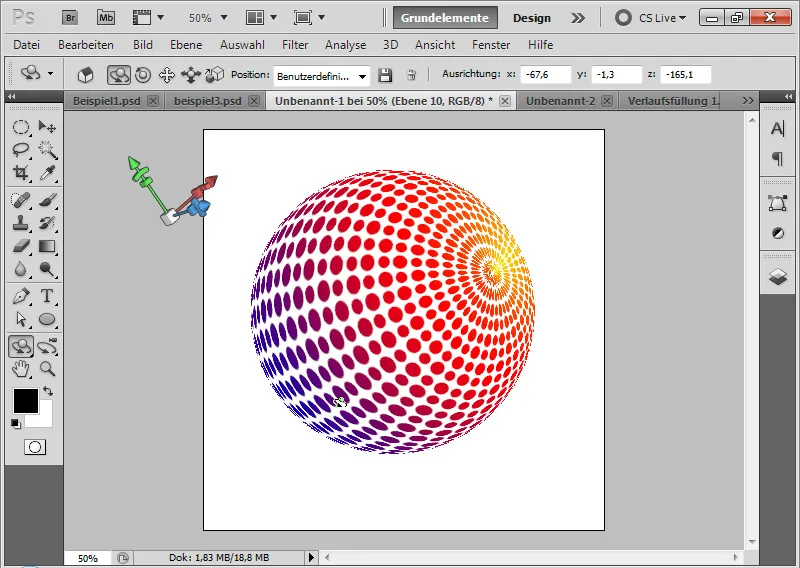
Krok 3: Pozycjonowanie
Z narzędziami Obiekt 3D powiększam się i obracam moją kulę dyskotekową tak, jak chcę ją widzieć.
Teraz staje się widoczne, jakie korzyści niesie ze sobą technologia 3D: mogę nadać mojej kuli dyskotekowej określone skupienie. Bardzo łatwo i intuicyjnie ustawić z jakiego kierunku ma być widok, czy z dołu czy z góry.
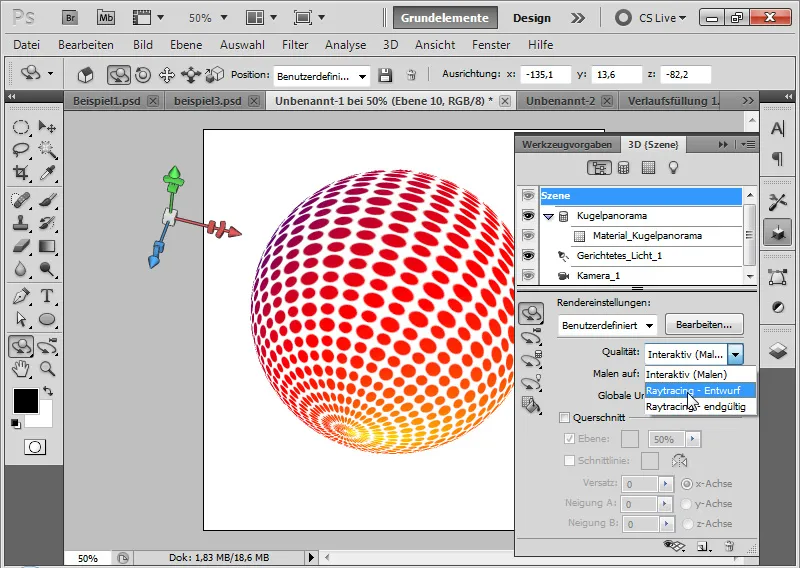
Krok 4: Renderowanie
Gdy znajdę odpowiednią pozycję, wystarczy, że zrenduję moje wyniki. Dzięki temu krawędzie zostaną zrównane, a moja kula dyskotekowa otrzyma piękny ilustracyjny wygląd.
Jako ustawień renderowania, w pole 3D w menu Cała scena pod Jakość wybieram opcję Raytracing. Jeśli nadal jestem w fazie edycji, wystarczy Szkic. Gdy praca jest prawie ukończona, mogę ustawić Raytracing na definitywnie. Jednak czas obliczeń jest wtedy znacznie dłuższy.
Krok 5: Zmiany
Jeśli chcę jeszcze zmienić swoje wzór, mogę to zrobić prosto klikając na moją warstwę pierwotną w warstwie 3D.
Teraz mogę zmienić mój wzór kształtu lub koloru. Po zapisaniu pliku PSB zmiany zostaną odzwierciedlone natychmiast w mojej 3D kuli dyskotekowej. W tym przykładzie zmieniłem kolorowy ombre.
Krok 6: Wariacja w ilustracyjnym wyglądzie
Jeśli zamiast ilustracyjnego punktowego efektu wolisz płaską teksturę kuli dyskotekowej, wystarczy odpowiednio przygotować mój wzór lub leżącą u podstaw teksturę.
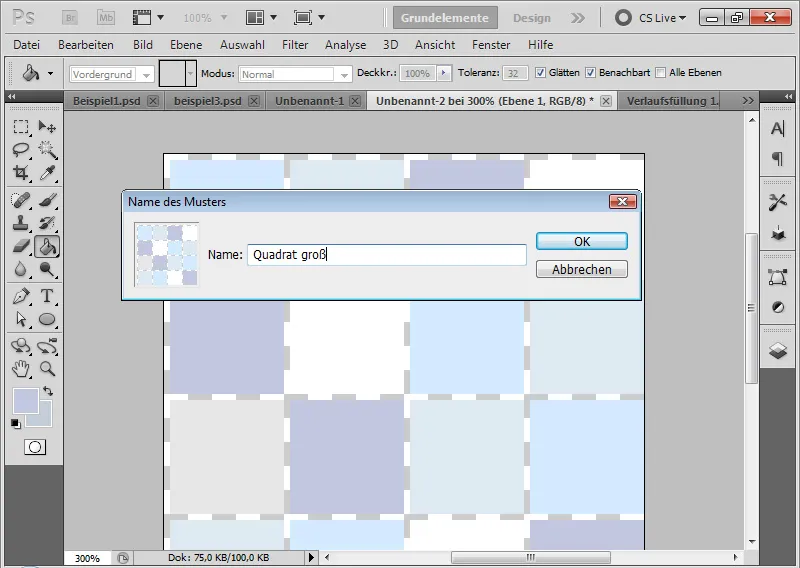
W tym celu tworzę ponownie mój plik wzoru o wymiarach 40x40 px i rysuję w nim kwadrat. Ważne jest, aby zachować mały przezroczysty obszar z lewej i z góry, ponieważ wzór ma być bezszwowy rozszerzany.
Wzór ten ustawiam przez menu Edycja>Zdefiniuj wzór.
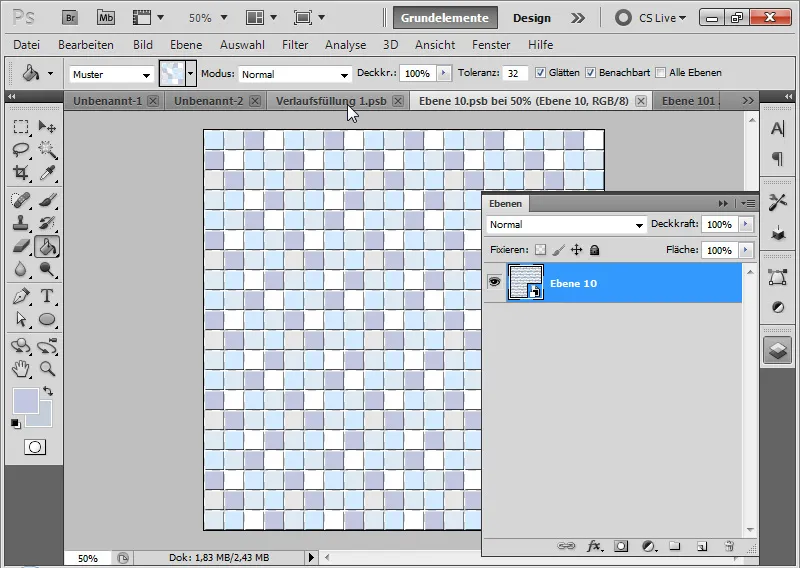
Teraz rozszerzam obszar roboczy do 160x160 pikseli i tworzę nową warstwę. Warstwę wypełniam narzędziem wypełniania moim właśnie utworzonym wzorem kwadratowym.
Wybieram różne jasne kolory pierwszego planu i wypełniam poszczególne obszary.
Następnie ustanawiam ten sam wzór. (Informacja: Pierwszy wzór kwadratowy służył tylko do skrócenia drogi).
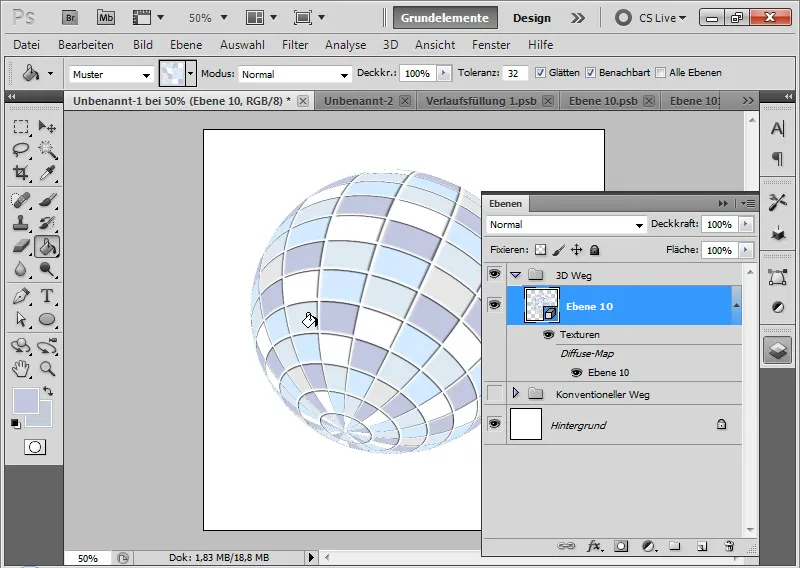
Jeśli teraz w istniejącej kuli dyskotekowej po prostu wywołam teksturę wzoru w obiekcie Smart i użyję mojego wzoru kwadratowego dla tekstury kropkowanej, otrzymam znowu nowy, bardzo piękny ilustracyjny wygląd.
Warto ustawić spłaszczony krawędź o wielkości 1 piksela i 100 procentowej głębokości w opcjach wypełniania. Tryb głębokości jest zwiększony do 100 procent krycia. Dzięki temu poszczególne obszary są ładnie odseparowane od siebie; to nadaje kuli dyskotekowej trochę głębi.
Moja kula dyskotekowa w ilustracyjnym stylu kwadratowym jest gotowa.
Zmiany kolorystyczne mogą również być dokonane równie szybko. W tym przykładzie kula dyskotekowa otrzymała dodatkową warstwę ustawień odcień nasycenie, która zamieniła błękitne tony na czerwone.