Rozpocznijmy od przycisku wysyłającego. Aktualny styl CSS powinien wyglądać następująco:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Ten składnia prowadzi do następującego wyniku:

To jest zwykły przycisk. Obecnie nie wygląda zbyt ekscytująco, ale zdecydowanie spełnia swoje zadanie. Niemniej jednak ma zostać nieco uatrakcyjniony. Efekt końcowy będzie wyglądał tak:
Dodatkowo zostanie dodany efekt najechania myszką. Przycisk zmieni swoją kolorystykę, gdy najedziemy na niego kursorem myszy.
Gdy dokładnie przyjrzysz się przyciskowi, zauważysz, że ma zaokrąglone rogi. Jest to z pewnością jedna z nowości CSS, na którą projektanci stron czekali długo. Ponieważ "wcześniej" nie było takiej możliwości. (Wyjątkiem były oczywiście elementy button, gdzie można było pracować z obrazami.)
Teraz można zastosować zaokrąglone rogi nie tylko do zwykłych elementów strony, ale także do przycisków.
W projekcie CSS3 do tego celu służy właściwość border-radius. Przeglądarki Mozilla i WebKit oferują alternatywne zapisy tej właściwości dla jej eksperymentalnej obsługi.
• -moz-border-radius
• -webkit-border-radius
Jednak obecnie wszystkie nowoczesne przeglądarki obsługują zaokrąglone rogi.
Na podstawie tej wiedzy, definicja border-radius mogłaby teraz wyglądać następująco:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Jednak przy dokładnym przyjrzeniu się przyciskowi, możemy zauważyć, że faktycznie został mu przypisany gradient koloru.
Teraz takie rzeczy można wreszcie zrealizować za pomocą wbudowanych w CSS narzędzi. Służą do tego różne właściwości gradient. Przypisuje się je jako wartości właściwości background. W międzyczasie pojawiło się liczne narzędzia umożliwiające generowanie gradientów kolorystycznych.
Jednym z nich znajdziesz na stronie http://www.css3factory.com/linear-gradients/. W poniższej składnii zdefiniowano gradient koloru i znane już zaokrąglone rogi.
W aktualnym przykładzie składnia przycisku wygląda następująco:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Jak już wskazałem, przyciski mają reagować na najechanie kursorem myszy. Służy do tego znane :hover.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Przycisk będzie reagować także na inne zdarzenia. W tym celu wykorzystuje się pseudo-klasę :active. Dzięki niej można reagować na kliknięcie przycisku.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
W bieżącym przykładzie po kliknięciu przycisku zmienia się kolor górnej krawędzi i tło przycisku.
Zaokrąglone rogi dla pól
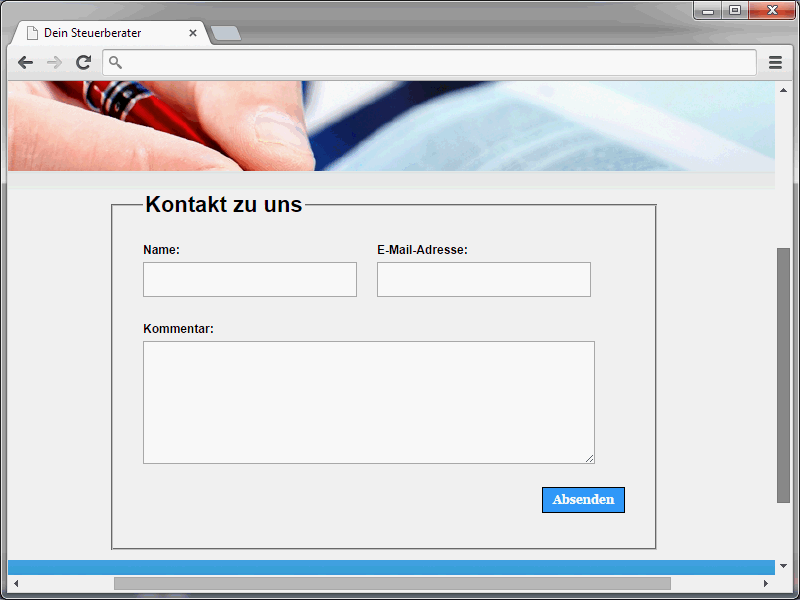
Zwane zaokrąglonymi rogami można oczywiście zastosować nie tylko do przycisku, ale również do pól wejściowych. Wynik mogłby wyglądać następująco:
A oto odpowiednia składnia:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Potrzebne właściwości do zdefiniowania takich zaokrąglonych rogów już znacie.
Walidacja formularza przy użyciu CSS3
Obecnie odwiedzający mogą wpisywać do pól wejściowych cokolwiek chcą. Sprawdzanie wprowadzonych danych nie następuje. To ma się teraz zmienić. Pola zostaną sprawdzone pod kątem następujących kryteriów:
• Pole Nazwa musi być wypełnione.
• Pole Email musi zawierać poprawny adres e-mailowy pod względem składni.
• Wielowierszowe pole tekstowe musi również być wypełnione.
Dopiero gdy te kryteria zostaną spełnione, formularz będzie można faktycznie wysłać.
Aby oznaczyć pole jako wymagane, przypisuje się mu atrybut required. Pole oznaczone tym atrybutem musi być wypełnione, więc nie może być puste.
Odpowiednie zastosowanie wyglądałoby mniej więcej tak:
<form> <input type="text" name="name" id="name" value="" required/> </form>
Tutaj przeglądarka sprawdzi, czy pole zostało wypełnione. Jeśli pole jest puste, a mimo to próbuje się wysłać formularz, przeglądarka powinna wyświetlić komunikat o błędzie.
Jednak jeszcze bardziej skomplikowaną sprawą są pola e-mail. Dla nich określa się atrybut type="email" oraz atrybut required. Teraz pole musi zawierać nie tylko wartość, ale rzeczywisty adres e-mail, w przeciwnym razie również pojawia się komunikat o błędzie, gdy formularz jest wysyłany.
Ogólnie formularz może teraz wyglądać następująco:
<ol>
<li>
<label for="name">Imię:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Adres e-mail:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Komentarz:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Wyślij" />
</li>
</ol>
Szczególnie w bardziej rozbudowanych formularzach może się zdarzyć, że istnieją pola obowiązkowe, ale także takie, które niekoniecznie muszą być wypełnione. W takich przypadkach można oddzielnie oznaczyć pola obowiązkowe. Dostęp do pól obowiązkowych można uzyskać w CSS za pomocą: required.
:required {
tło-kolor: #ff0000;
}Dzięki tej składni, pola obowiązkowe otrzymują czerwone tło.
Innym sposobem zwrócenia uwagi na pola obowiązkowe jest następująca składnia:
input:required:focus {
obramowanie: 1px solid czerwony;
obrys: brak;
}
Podczas próby wysłania formularza, pole pierwsze otrzymuje czerwoną ramkę i jest aktywne, jeśli nie zostało wypełnione lub nie spełnia wymagań walidacyjnych.
Jeśli użytkownik wypełni to pole poprawnie, ale pozostanie inne nieuzupełnione pole, to po kolejnej próbie wysłania formularza, także to pole zostanie skoncentrowane i otrzyma czerwoną ramkę.


