Efekty dźwiękowe to dynamiczne i nowoczesne elementy projektowe, idealne do party flyerów, banerów eventowych lub tapet. Dzięki swoim rytmicznym liniom i jaskrawym kolorom dodają one energii i ruchu Twoim projektom. W tym samouczku pokażę Ci, jak za pomocą Photoshopa stworzyć imponujące efekty dźwiękowe, łącząc kształty, gradienty kolorów i efekty świetlne. Zaczynamy i nadajemy Twoim projektom idealne brzmienie!
1. Stworzenie poziomu dźwięku w stylu retro
W pierwszej technice opiszę, jak stworzyć poziom dźwięku w stylu retro. Podobny efekt został już opisany przez raptor31 w samouczku tutaj, na PSD-Tutorials.de.
Technika jest bardzo prosta i nie wymaga zbyt dużej precyzji przy tworzeniu, ponieważ najważniejsze zadanie wykonuje filtr.

Krok 1: Utworzenie nowego dokumentu
Tworzę nowy dokument (Ctrl+N) o wymiarach 800x600 pikseli i wypełniam tło czarnym.
Krok 2: Narysowanie konturu ekalizera
Tworzę nową warstwę za pomocą Ctrl+Alt+Shift+N. Za pomocą okrągłego, białego pędzla (B) o rozmiarze 5 pikseli rysuję kontur górnego impulsu na nowej warstwie.
Krok 3: Duplikowanie warstwy i odbicie lustrzane
Duplikuję warstwę z konturem ekalizera za pomocą skrótu klawiszowego Ctrl+J i lustrzanie odwracam ją wertykalnie za pomocą Ctrl+T>Odbicie wertykalne. Następnie za pomocą narzędzia Przesuwanie przenoszę warstwę na dolny kraniec oryginalnego konturu ekalizera.
Krok 4: Redukcja obu warstw do jednej
Zaznaczam obie warstwy konturu w Panelu warstw i łączę je w jedną za pomocą skrótu klawiszowego Ctrl+E.
Krok 5: Wypełnienie obszaru wewnętrznego
Za pomocą narzędzia Wypełnianie (G) wypełniam obszary wewnętrzne warstwy konturu białym kolorem.
Krok 6: Obrót obrazu o 90 stopni
Obracam cały dokument o 90 stopni zgodnie z ruchem wskazówek zegara za pomocą menu Obraz>Obrót obrazu>90° w kierunku zgodnym z ruchem wskazówek zegara. Jest to istotne, ponieważ stosowany w następnym kroku filtr działa tylko w prawo lub lewo, a nie w górę lub w dół.
Krok 7: Stylizacyjny efekt wiatru w prawo
Przez menu Filtr>Filtr stylizacji otwieram okno efektu wiatru.
Wybieram opcję Burza z kierunkiem w prawo. Następnie potwierdzam klikając OK.
Krok 8: Powtórzenie filtra
W menu Filtr znajduję możliwość powtórzenia ostatniego filtra. Klikam to lub wybieram skrót Ctrl+F. Procedurę powtarzam około 2-3 razy.
Teraz ukazuje się znany kontur ekalizera, który chcę uzyskać w moim pierwszym projekcie dźwiękowym.
Krok 9: Stylizacyjny efekt wiatru w lewo
Otwieram ponownie filtr przez menu Filtr i zmieniam kierunek na w lewo. Tutaj także powtarzam filtra 2-3 razy, aż uzyskam pożądany efekt.
Krok 10: Powrót obrotu
Poprzez menu Obraz>Obrót obrazu>90° przeciwnie do ruchu wskazówek zegara obracam mój dokument z powrotem.
Krok 11: Warstwa wypełnienia gradientem
Aby pokolorować białe impulsy dźwiękowe, wybieram wypełnienie gradientowe jako warstwę wypełnienia.
Gradient przechodzi z jasnego czerwieni do krwistoczerwonego i jest ustawiony jako odbijający.
Warstwę wypełnienia umieszczam jako maskę przycinającą za pomocą skrótu klawiszowego Ctrl+Alt+G.
Krok 12: Zduplikuj poziom wskaźnika głośności razem z poziomem napełniania
Duplikuję poziom wskaźnika głośności razem z poziomem napełniania, ponieważ teraz tworzę obszar wewnętrzny wskaźnika głośności.
Transformuję wskaźnik głośności za pomocą Ctrl+T. Po prostu zmniejszam wskaźnik głośności przesuwając boczne punkty do środka.
Dostosowuję wypełnienie gradientowe kolorystycznie z białego na żółty.
Krok 13: Połączenie obu warstw w inteligentny obiekt
Zaznaczam obie warstwy i łączę je w inteligentny obiekt. Pozwala to na jednolite edytowanie obydwu warstw, zachowując jednocześnie dostęp do poszczególnych warstw.
Krok 14: Opcje wypełniania
Teraz dodaję kilka opcji wypełniania do mojego inteligentnego obiektu, aby jeszcze bardziej podkreślić efekt.
• Cień rzucany:
• Przezroczystość: 100 procent
• Odległość: 6 pikseli
• Rozmiar: 6 pikseli
• Świecenie na zewnątrz:
• Kolor/jasność: Biały
• Przezroczystość: 4 procent
• Rozmiar: 43 piksele
Aby cień rzucany był widoczny, ustawiłem jako nowe tło tło gradientu promieniowego od ciemnoniebieskiego do czarnego.
Krok 15: Ostatnie poprawki z winietą
Efekt głośności może teraz być używany jako element projektowy w tapetach i ulotkach. Jeśli jednak chcę go pozostawić w tej formie i wielkości, mogę dodać do tego winietę.
Tworzę nową warstwę i wypełniam ją dowolnym kolorem.
Ustawiam suwak warstwy w panelu warstw na 0 procent. Oznacza to, że zawartość warstwy nie będzie widoczna. Będą widoczne tylko ustawione style warstwy. Teraz je konfiguruję.
Otwieram opcje wypełniania i wybieram świecenie do wewnątrz z następującymi ustawieniami:
• Kolor/jasność: Czarny z metodą wypełniania Mnożenie
• Przezroczystość: 75 procent
• Rozmiar: 250 pikseli
Winietę można uznać za gotową.
Krok 16: Wariacja z obszarem tekstowym
Jeśli zostawię w obszarze wskaźnika fragment biały, mogę go bardzo dobrze wykorzystać do umieszczania tekstów.
Z narzędziem zaznaczanie zaznaczam w inteligentnym obiekcie najpierw górny obszar do środka, kopiuję go za pomocą Ctrl+C i wklejam do mojego dokumentu za pomocą Ctrl+V. To samo robię z dolną połową mojego efektu głośności.
Z narzędziem przesuwania przesuwam obie nowe warstwy tak, że w środku jest miejsce na tekst. Następnie mogę zaznaczyć obie warstwy i połączyć je z użyciem Ctrl+E. Wewnątrz przeźroczystego obszaru maluję biały pędzlem.
Krok 17: Umieszczenie tekstu
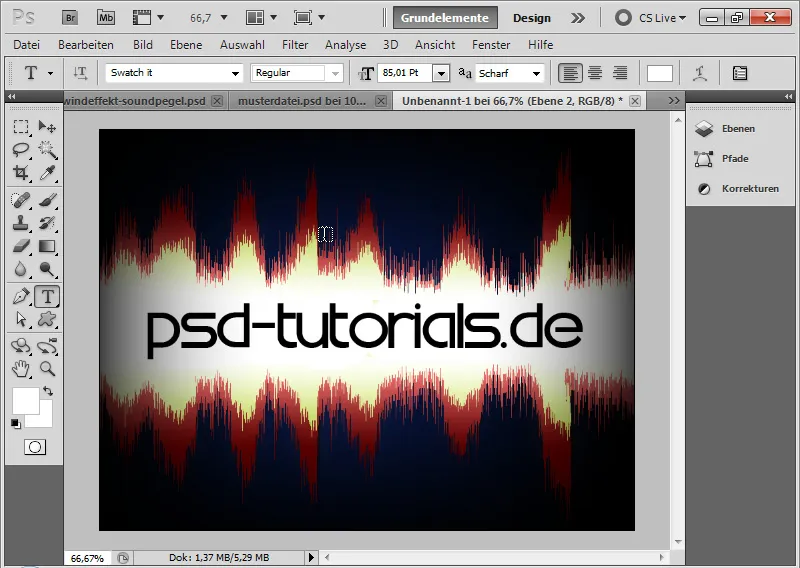
Z narzędziem tekstowym mogę teraz napisać dowolny tekst w obszarze wewnętrznym. Wybieram czcionkę Swatch it i po prostu piszę PSD-Tutorials.de. Oczywiście pod względem motywu o wiele lepiej pasowałoby ogłoszenie o imprezie techno.
2. Stwórz efekt wskaźnika głośności w cyfrowym stylu Bling
Kolejną możliwością, aby stworzyć efekt wskaźnika głośności jako element graficzny do ulotek i tapet, jest naśladowanie cyfrowego stylu Bling.
Krok 1: Dokument z czarnym tłem
Mogę utworzyć nowy dokument o rozmiarze 800x600 lub po prostu kontynuować moje istniejące dokument i utworzyć nową grupę, w której zorganizuję te efekty.
Krok 2: Stwórz wzór
Tworzę w nowym dokumencie o rozmiarze 42x42 pikseli szablon siatki.
Nałożę czarną, średnią belkę pionowo po prawej stronie i trzy czarne, wąskie belki poziomo po lewej stronie. W skali przybliżenia zostaje wyświetlona siatka pikseli, która pomaga mi w pozycjonowaniu belek.
Narzędziem Prostokąt rysuję najpierw trzy prostopadłościany o wysokości 4 pikseli poziomo, a następnie prostokąt o szerokości 10 pikseli pionowo w dokumencie. Odległość między wąskimi prostokątami wynosi 10 pikseli!
Ważne jest, aby przy definiowaniu wzoru tło było przezroczyste. Na koniec mogę zdefiniować mój wzór poprzez menu Edytuj>Zdefiniuj wzór.
Krok 3: Tworzenie gradientu
W kolorach, w jakich ma się pojawić wypełnienie gradientowe na moich poziomach dźwięku, tworzę pożądany gradient na nowej warstwie.
Krok 4: Tworzenie wzoru
Tworzę nową warstwę i wypełniam ją narzędziem do tworzenia gradientu. Zamiast koloru pierwszego planu w pasku menu jest aktywowany wzór. Tam przypisuję mój właśnie stworzony wzór. Następnie wypełniam warstwę moim wzorem.
Przydatne w zarządzaniu warstwami jest użycie warstwy wzoru jako maski przycinającej dla warstwy gradientu. Wykonuję to za pomocą Ctrl+Alt+G lub poprzez Alt i Klik pomiędzy obiema warstwami w panelu warstw.
Krok 5: Wprowadzanie skoków poziomu głośności w masce warstwy
Do warstwy gradientu dodaję maskę warstwy, gdzie teraz mogę wypełniać obszary, które nie należą do moich skoków poziomu głośności. Mogę wygodnie to zrobić czarnym pędzlem. Alternatywnie można zaznaczyć obszary za pomocą narzędzia wybierania i wypełnić je na czarno w masce warstwy. Kolor pierwszego planu można wypełnić za pomocą skrótu Alt+Spacja.
Krok 6: Tworzenie obiektu inteligentnego
Zaznaczam warstwę gradientu i warstwę wzoru i umieszczam obie warstwy w obiekcie inteligentnym (kliknij prawym przyciskiem myszy>Konwertuj na obiekt inteligentny). Teraz lepiej jest, gdy obie są w obiekcie inteligentnym i są dalej edytowane razem, dzięki czemu mogę przesunąć obiekt inteligentny wyżej w dokumencie.
Krok 7: Zduplikowanie i odbicie lustrzane obiektu inteligentnego
Duplikuję mój obiekt inteligentny za pomocą Ctrl+J.
Za pomocą Ctrl+T>Odbijanie pionowe mogę odbić duplikat – niespodzianka, niespodzianka – pionowo. Za pomocą narzędzia Przesuwania przesuwam go jeszcze trochę w dół, tak aby oba „fragmenty podłogi” skoków głośności prawie się dotykały. Teraz zmniejszam jeszcze przejrzystość do 40 procent.
Krok 8: Wygaszanie odbicia
Aby odbicie miało efekt wygaszający w stronę ciemności, po prostu dodaję do obiektu inteligentnego dodatkową maskę warstwy.
Z czarno-białym gradientem ciągnę od dołu do góry, dzięki czemu dolny obszar stanie się stopniowo przezroczysty.
Krok 9: Transformacja
Zaznaczam oba obiekty inteligentne i mogę je przekształcić jako jedność za pomocą Ctrl+T. Warto przekształcić efekt nieco perspektywicznie i zniekształcić. Dzięki temu efekt staje się bardziej dynamiczny. To już wszystko. Dzięki efektowi skoku głośności mamy piękny element graficzny do użycia na ulotkach i tapetach.
Krok 10: Wariant
Wygodne jest to, że mogę w każdej chwili zmienić kolory gradientu. Wystarczy dwukrotnie kliknąć na obiekt inteligentny górnej warstwy poziomów. Teraz przenoszę się do dokumentu PSB, w którym znajdują się moje dwie pierwotne warstwy.
Tam mogę dowolnie zmieniać kolor gradientu.
Jeśli chcę stworzyć kolejną wariację, mogę puścić w górę szczyty poziomów. Podkreśla to efekt graficzny w wyjątkowy sposób.
W tym celu wypełniam drugie poszczególne poziomy każdego skoku głośności w masce warstwy. Ten znika z widoku.
Zapisując dokument PSB, zmiany zostaną wprowadzone do pliku PSD.
Co zauważasz? Warianty również zostały uwzględnione w odbiciu. Fajnie! To jednak żadna wielka sztuczka, tylko efekt duplikatów obiektów inteligentnych przez panel warstw lub za pomocą skrótu Ctrl+J ustawia instancję do oryginalnego obiektu inteligentnego. I w ten sposób zmiany z oryginalnego są „dziedziczone” dalej.
Na marginesie: Jeśli nie chcę tych zmian, duplikuję za pomocą menu Warstwa>Obiekty inteligentne>Nowy obiekt inteligentny przez kopiowanie.


