W tym samouczku chcę zaprezentować efekt 3D-światło-cienia do wizytówki wyłącznie w programie Photoshop. Ten efekt szczególnie nadaje się do logotypów i inicjałów danej osoby. Dzięki temu, przednia strona wizytówki stanie się prosta, ale piękna, niezbyt ozdobna, a jednocześnie nowoczesna i przyjemna w odbiorze. Tło zostanie wykorzystane do umieszczenia danych kontaktowych i adresowych.
Użytkownik 3D powie o tym efekcie: Bardzo łatwe, żaden problem. Jednak ten efekt ma być przedstawiony w Photoshopie. Na pierwszy rzut oka można sądzić, że cień został po prostu stworzony jako osobna warstwa i następnie przekształcony. Chciałbym jednak pokazać sposób wykorzystujący funkcje 3D, który realistycznie przedstawia cień i pozostawia znacznie więcej możliwości zmiany kąta widzenia. Zamiana logotypu lub zmiana inicjałów będzie - w przeciwieństwie do wariantu opartego na transformacjach - bardzo prosta dzięki funkcjom 3D.
Wizytówka ma standardowy format 85 x 55 mm. Osoby niepewne mogą sprawdzić w internetowej drukarni, gdzie można zamówić wydruk wizytówek. Tam znajdą pomocne wskazówki dotyczące rozmiaru, formatu, itp. Tak jest m.in. w firmie Flyerpilot w dziale Wizytówki>Szablony: Tworzę nowy dokument za pomocą skrótu klawiszowego Strg+N o wymiarach 89 x 59 mm. Od razu uwzględniam margines obcinania 2 mm na każdej stronie. Wstępnie ustawiam tryb RGB. Efekt można stworzyć tylko w tej przestrzeni kolorów, a jedynie z użyciem programu Photoshop CS4 w wersji rozszerzonej.

Linijka jest ustawiona na cm. Jeśli wolisz ustawienie w mm, możesz to zrobić w Ustawieniach domyślnych. Aby to zrobić, wybierz kombinację klawiszy Strg+K i Strg+7.
Teraz, przy użyciu Linijki, ustawię za pomocą Linii pomocniczych margines obcinania, co pozwoli mi w każdej chwili ocenić, jak będą wyglądać krawędzie mojej wizytówki. Jeśli Linijki nie są widoczne, można je pokazać za pomocą skrótu klawiszowego Strg+R. Następnie za pomocą myszy z Linijki wyciągam Linię pomocniczą, którą umieszczam 2 mm od krawędzi. Można precyzyjnie umieścić Linie pomocniczą w odstępach od 1 mm przy trzymaniu klawisza Shift. Powtarzam ten krok dla wszystkich stron.
Jeśli Linie pomocnicze zakłócają ocenę układu, mogę je ukryć za pomocą Strg+H. Jednak wtedy również znikają kontrolki transformacji, zaznaczenia, itp. Tworzę nową warstwę i wypełniam ją 50-procentowym szarym kolorem. Najszybciej zrobić to za pomocą skrótów klawiszowych Strg+Shift+N i Shift+Backspace.
Na nowej warstwie umieszczam mój wymarzony logotyp, w tym przypadku motyla PSD. Logo jest wstawiane jako Smart-Object do dokumentu. Powiększam motyla tak, aby wypełniał przestrzeń. Zarówno szara warstwa, jak i warstwa loga są konwertowane na Warstwę 3D. Odpowiednia warstwa jest zaznaczana, a przez menu akcji 3D>Nowa karta 3D z warstwy konwertowana na Warstwę 3D.
Obie warstwy teraz mają - podobnie jak Smart-Object - małą ikonkę w prawym dolnym rogu.
Używam narzędzia Obróć obiekt 3D K. Na pasku menu zostają aktywowane Opcje 3D. Tam ustawiam Wyjustowanie osi x na -90. Teraz staje się trójwymiarowo. Szara warstwa staje się podłogą, na której stoi logo. Szary kolor jest teraz ustawiony jako podłoga w widoku dokumentu i dlatego nie jest wyświetlany.
Dopiero po obróceniu obiektów pod kątem, można zobaczyć trójwymiarowość.
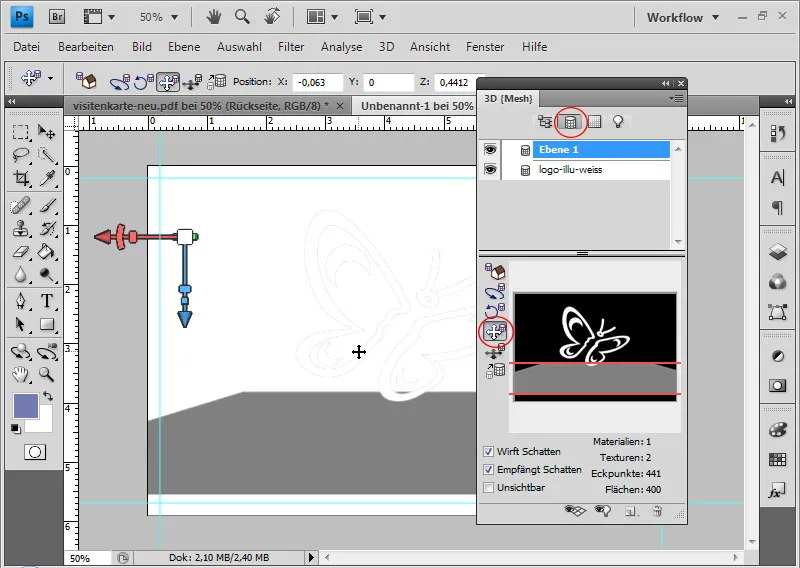
Ale najpierw zaznaczam obie warstwy 3D i redukuję je do jednej warstwy 3D. Inaczej niż przez menu Edycja, robię to przez menu 3D>Redukcja warstw 3D do jednej warstwy. Zawartość warstw pozostaje nadal możliwa do edycji osobno. Wybieram szarą warstwę 3D i za pomocą menu Okno otwieram Panel 3D. Filtruję widok według siatek i otwieram warstwę 3D z szarym obszarem. Za pomocą Narzędzia przeciągania siatki przesuwam szary obszar w dół, tak aby był tam, gdzie kończy się motyl. Motyl w rezultacie będzie leżał na szarej warstwie albo leciał tuż nad nią.
Teraz, obracając perspektywę za pomocą narzędzia Obróć obiekt 3D, zaczynasz wyczuwać trójwymiarowość.
Z pomocą narzędzia Skaluj siatkę w Panelu 3D mogę powiększyć szary obszar. Po prostu przesuwam obszar w górę intuicyjnie, aż nie da się dalej. To ważne, ponieważ w następnym kroku zostanie umieszczony źródło światła, a światło i cienie potrzebują odpowiednio dużo miejsca, aby dobrze się prezentować.
Jeśli na obrazie pozostały jeszcze białe obszary, po prostu tworzę nową warstwę i wypełniam ją szarym o 50%, albo od razu wypełniam tło na warstwie tła na szaro.
Zalecane jest teraz umieścić motyla tak, jak ma być na obrazie później. Za pomocą narzędzia Obracanie obiektów 3D obracam motyla we właściwe położenie. Za pomocą narzędzia Przesuwanie przesuwam motyla na prawą krawędź obrazu.
W Panelu 3D wyszukuję teraz źródeł światła. W menu wybieram Nowe światło punktowe.
Następnie aktywuję źródła światła w stopce Panelu 3D.
Teraz umieszczam źródło światła z góry po prawej stronie motyla, aby oświetlić motyla od tyłu i cienie oraz światło po lewej stronie na powierzchni przed motylem. Do tego używam trzech narzędzi do Obracania, ciągnięcia i przesuwania źródła światła.
Jeśli model druciany światła pokazuje odpowiednią trasę, mogę w Panelu 3D zlecić filtrowanie całego scenariusza. Tam ustawiam domyślnie Raytracing i cienie oraz światło zostaną zrenderowane.
Teraz mogę delikatnie dostroić oświetlenie lub wprowadzić kolejne źródło światła na obraz.
Nowa warstwa w trybie Kolor nadaje wizytówce piękny fioletowy odcień.
Aby to dobrze się komponowało z motylem, dwukrotnie klikam na warstwę motyla wewnątrz 3D-Ebene. Otwiera się plik PSB do edycji oryginału Smart-Objekt. Tam w opcjach wypełnienia ustawiam Nakładanie koloru na moją wybraną kolorystykę motyla.
Zapisując plik PSB, zaktualizuje się także plik PSD.
Cień nadal wygląda nieco ostrzej przy lewej krawędzi. W Panelu 3D ustawiam więc miękkość na 10 procent, aby cień wyglądał bardziej realistycznie.
W ostatnim kroku dla przodu tworzę tekst białym kolorem czcionki Futura LT. Górny ma wielkość czcionki 14, a dolny 11.
Przednia strona - a tym samym efekt 3D światła i cienia - jest gotowa.
To korzystne podejście pozwala mi teraz również łatwo edytować mój logo w pliku PSB. Dzięki temu za każdą zmianą oryginał jest automatycznie aktualizowany. Na przykład jeśli teraz wyłączę logo i utworzę warstwę tekstową z moimi inicjałami „MP”, otrzymam to w moim pliku z efektem 3D światła i cienia.
Inicjały mają teraz efekt 3D światła i cienia.
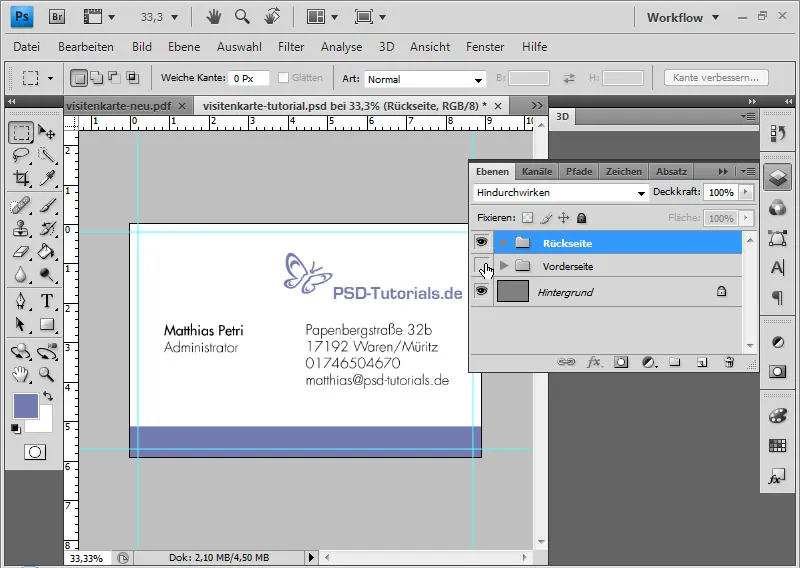
Scal wszystkie warstwy w jedną grupę i nazwij ją „Przód”. Utwórz kolejną grupę dla tylnej strony. Na dolnym obrzeżu za pomocą narzędzia Prostokąt tworzysz fioletową ramkę, która niesie fiolet z przodu na tył. Logo jest umieszczane i podkreślane również w tym odcieniu fioletu. W ostatnim kroku dodaję dane kontaktowe i adresowe.
Ważne: Zanim dokument zostanie przekonwertowany do CMYK, zapisz go jako PSD, aby możliwe było dowolne zmienianie szczególnie na przedniej stronie. Konwertuj dokument do trybu Obraz>Tryb z RGB na CMYK. Następnie wyeksportuj dokument jako plik PDF. Przechodzę teraz do Zapisywanie jako, wybieram format PDF i nadaję plikowi nazwę. Dla druku warto eksportować plik jako PDF w standardzie PDF/X-4.
Wiele drukarni udziela wskazówek, na co zwrócić uwagę przy plikach drukowanych. Na przykład Flyerpilot.de jako drukarnia internetowa udostępnia przegląd jako listę kontrolną dla wizytówek, na co zwrócić uwagę przy eksporcie:
Warto zapytać, czy drukarnia ma problemy z przezroczystościami. Jest to szczególnie istotne, jeśli używane są grafiki wektorowe i czcionki z efektami (cienie). Na przykład w liście kontrolnym widzę, że nakład kolorów nie może przekraczać 280 procent. W przeciwieństwie do Adobe InDesign, które powinno być preferowanym programem do projektów graficznych, Photoshop nie zachowuje wartości kolorów. Przechodząc z RGB do CMYK, moja czarna czcionka dostaje czterokanałowy wynik zamiast czystej czerni. W programie Acrobat w menu Zaawansowane>Produkcja druku>Podgląd wydruku… widzę, że moje czarne kolory mają większy nakład kolorów.
Dlatego jest zalecane, aby układać nie w programie InDesign, ustawiać czcionkę dopiero po zmianie trybu kolorów lub po dokonaniu późniejszej korekty wartości CMY koloru. Można to zrobić, wprowadzając po prostu czarną czcionkę wartości CMY w polu kolorów na zero.
Zaletą drukarni internetowej jest możliwość dokonywania kalkulacji w czasie rzeczywistym z możliwością zmiany parametrów (papier/ilosc itp.). Oferowane sposoby płatności uwzględniają nawet PayPal!
Na życzenie istnieje również możliwość przeprowadzenia weryfikacji pliku, aby upewnić się, że wszystko jest w porządku.
Wynik końcowy - z marginesem przycinania:


