Zazwyczaj tworzę tła graficzne w Photoshopie, umieszczam je w dokumencie InDesign i układam ulotkę do wyeksportowania do formatu PDF w InDesign. Ulotki stworzone w stylu wektorowym można nawet w całości tworzyć w InDesign bez konieczności wcześniejszej pracy w Photoshopie lub Illustratorze. Ponieważ nie wszyscy posiadają InDesign, tutaj pokażę edycję wyłącznie w Photoshopie - chociaż nie zawsze powinno to być preferowaną metodą.
Tworzenie nowego dokumentu
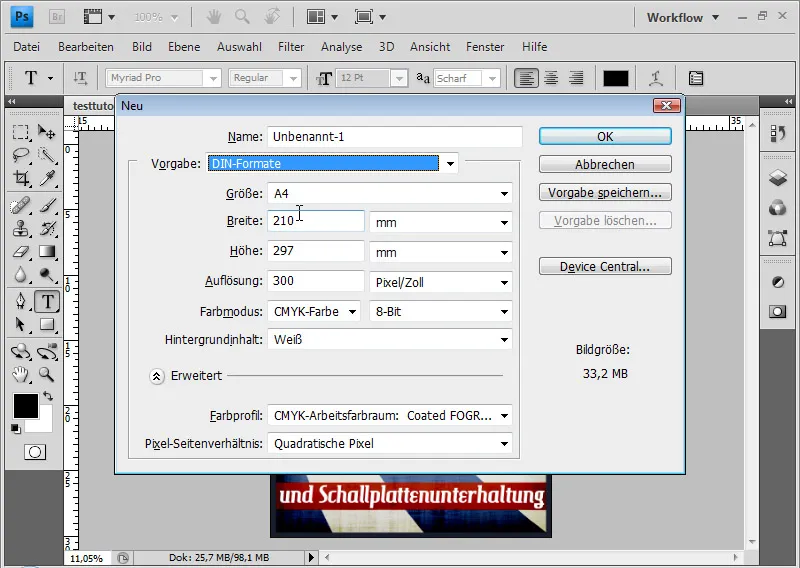
Najpierw tworzę nowy dokument. Ponieważ ma to być ulotka A4, mogę od razu wybrać format DIN-A4.

Zazwyczaj drukarnie wymagają marginesów przy cięciu o 2-3 mm, aby ulotka mogła być odpowiednio przycięta, nie pozostawiając białych resztek papieru.
Dlatego dodaję standardowym wymiarom 210x297 mm po 2 mm z każdej strony, aby uzyskać następujący wymiar: 214 x 301 mm. Przy pomocy kółka myszy mogę zmieniać wartości w krokach zerowych. Trzymając jednocześnie naciśnięty klawisz Shift, mogę dostosować wartości w krokach całkowitych.
Rozdzielczość wynosi 300 pikseli/cale. Ważne: Tryb kolorów to tryb CMYK.
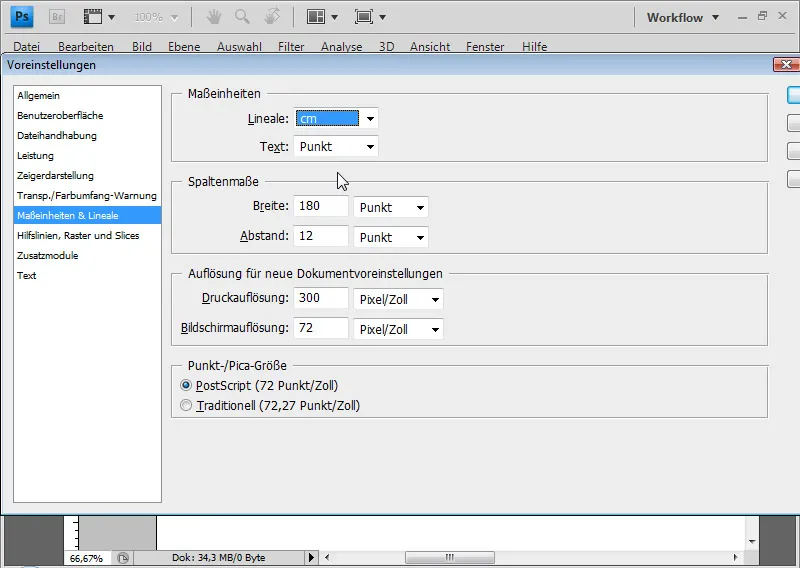
Linijka jest ustawiona w centymetrach. Jeśli preferuję ustawienie w milimetrach, mogę to zrobić w preferencjach. W tym celu wybieram Ctrl+K i Ctrl+7.
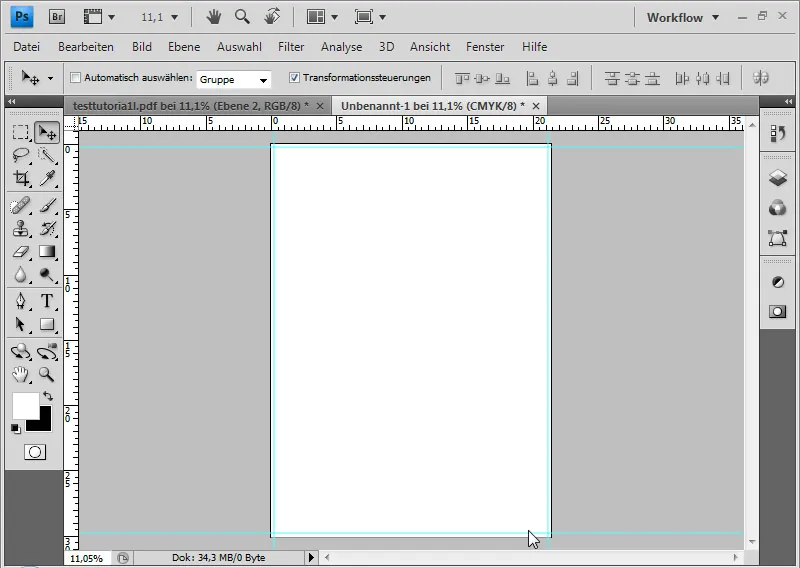
Teraz, korzystając z linijki, ustawiam obszar marginesów, aby w każdej chwili mogłam ocenić, jak będą wyglądać krawędzie mojej ulotki.
Jeśli linijka nie jest widoczna, można ją pokazać za pomocą Ctrl+R. Następnie, korzystając z myszy, wycinam z linijki linię pomocniczą, którą umieszczam 2 mm od krawędzi. Trzymając wciśnięty klawisz Shift, mogę dokładnie ustawić linię pomocniczą w krokach milimetrowych. Robię to dla wszystkich stron.
Jeśli linie pomocnicze przeszkadzają w ocenie ulotki, można je ukryć za pomocą Ctrl+H. Jednakże wtedy zostaną także ukryte narzędzia transformacji, zaznaczenia itp.
Tworzenie tła graficznego
Jako tło biorę szary o jasności 90 procent: e5e5e5. Za pomocą Alt+Ctrl mogę wypełnić warstwę tła kolorem wybranym w selektorze kolorów.
Włączam siatkę i za pomocą narzędzia prostokąta rysuję wąskie pasy od góry do dołu. Gdy obraz jest pokryty pasami, mogę je zredukować do jednej warstwy.
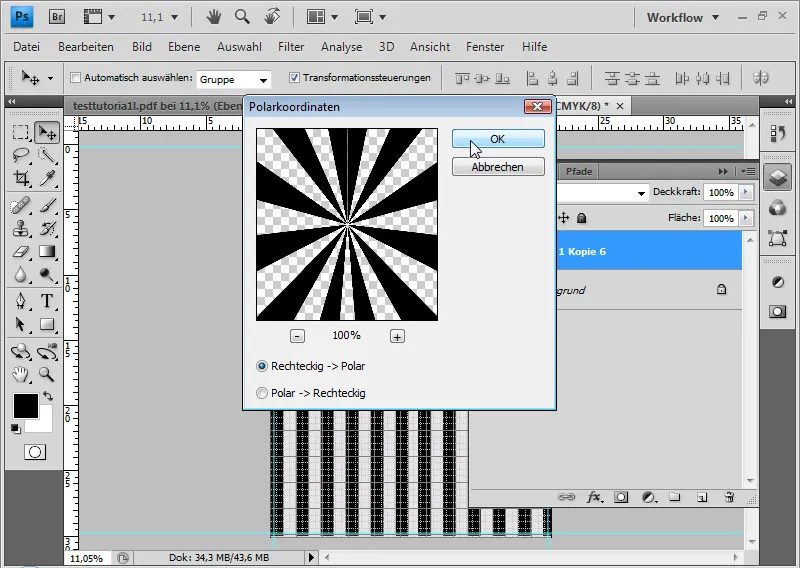
Następnie zaznaczam odpowiednie warstwy i wpisuję polecenie Ctrl+E. Wybieram filtr zniekształceń Współrzędne biegunowe w ustawieniu Prostokąt>Polar. Pasom zostają nadane promienie biegnące do siebie.
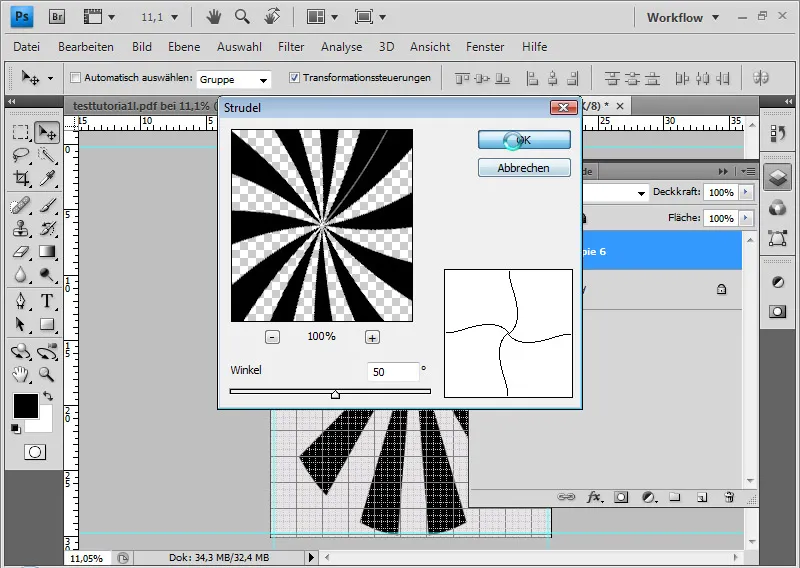
Chciałbym, żeby promienie były lekko zgięte, dlatego wybieram filtr zniekształceń Wirowanie dla warstwy i wirowanie promieni o 50 stopniach.
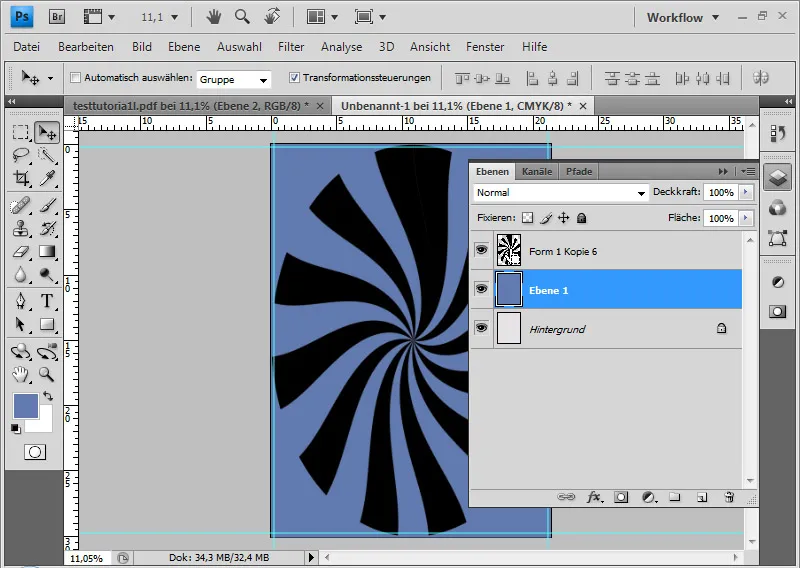
Tworzę nową warstwę, która jest wypełniona niebieskim kolorem: 627aaf.
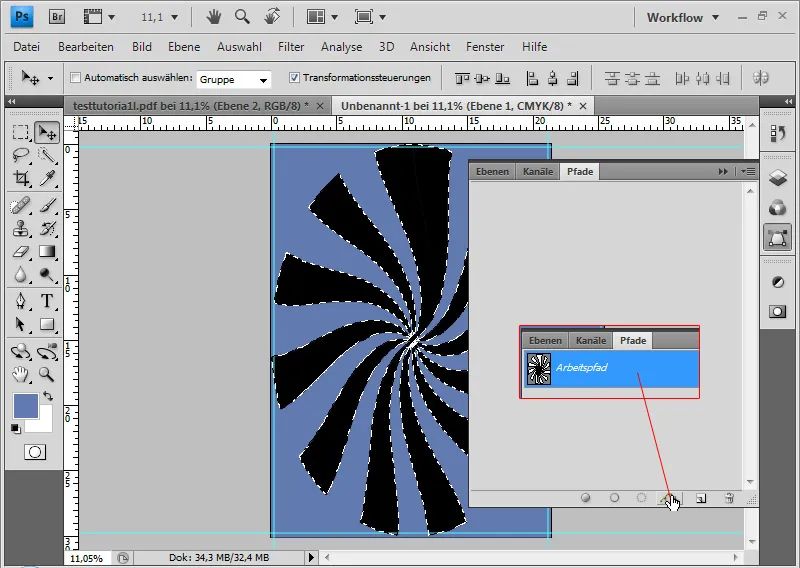
Poprzez kliknięcie i Ctrl na miniaturze warstwy promieni, zaznaczam piksele warstwy. W panelu ścieżek tworzę z zaznaczenia ścieżkę roboczą.
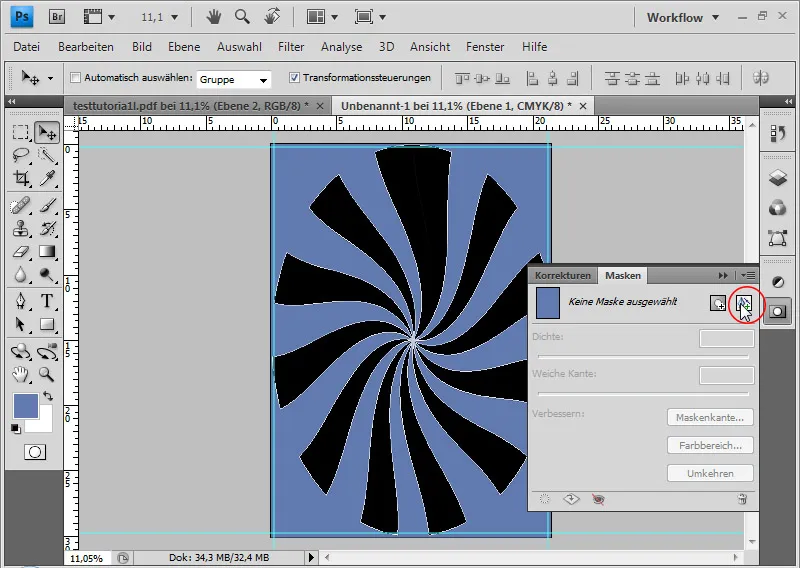
Teraz mogę stworzyć z ścieżki roboczej w panelu maski maskę wektorową dla niebieskiej warstwy. W ten sposób stworzyłem własny kształt.
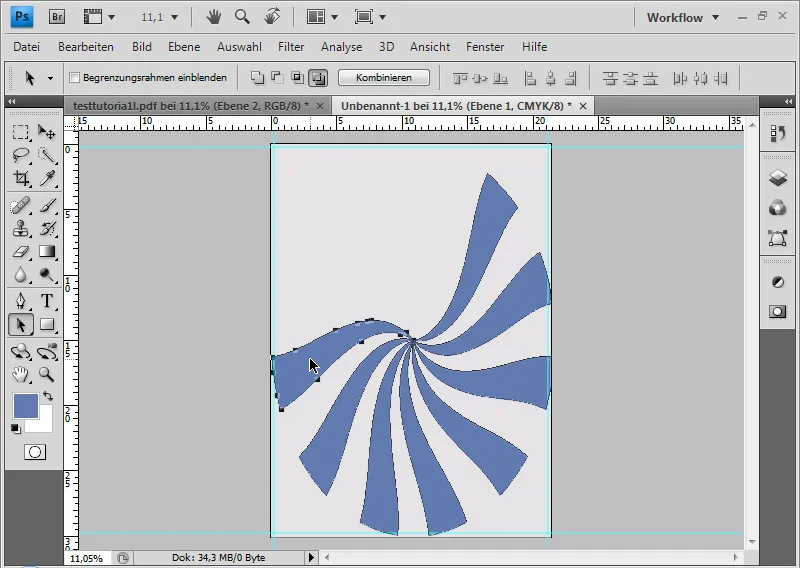
Z narzędziem wybierania ścieżek usuwam górne promienie, których nie potrzebuję.
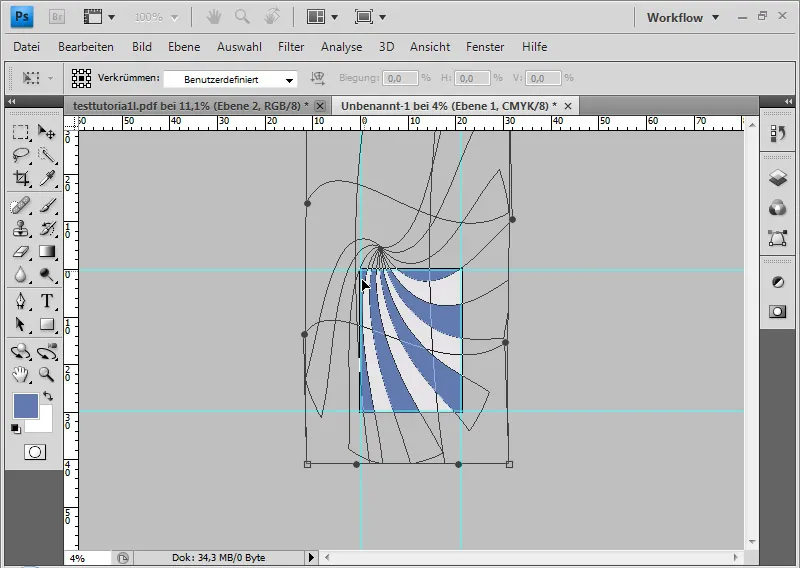
Za pomocą Ctrl+T mogę przekształcić moją maskę wektorową. Przesuwam pozostałe promienie do góry, tak że początkowe centrum znajduje się lekko po lewej stronie dokumentu, a cztery do pięciu promieni przechodzą od lewego górnego rogu do prawego dolnego rogu dokumentu. Aby nadać trochę więcej krzywizny, mogę również za pomocą Ctrl+T wyginać maskę wektorową.
Porada: Dla tych, którzy często używają tego rodzaju kształtów, warto zapisać je jako szablony własnych kształtów. Wystarczy kliknąć na maskę wektorową i w menu Edycja>Ustaw jako własny kształt zapisać kształt. W zakładce narzędzia własnych kształtów będzie dostępny zapisany szablon do późniejszego użycia.
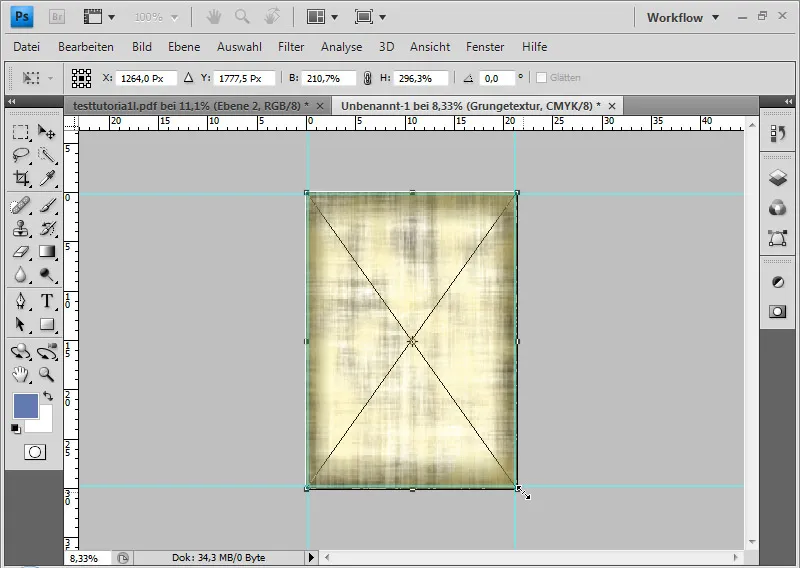
Aby uzyskać efekt grunge w obrazie, umieszczam odpowiednią teksturę za pomocą menu Plik>Umieść. Teksturę można pobrać tutaj:
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
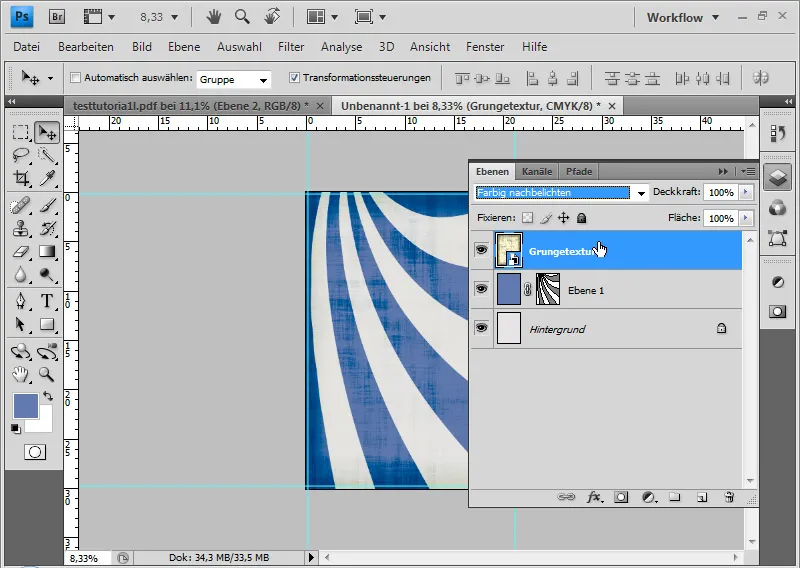
Tryb warstwy ustawiam na Kolorowe rozjaśnienie. Kolorowe rozjaśnienie zwiększa kontrast kanałów kolorowych i nasycenie. Początkowe kolory są zaciemnione. Biały kolor nie ma wpływu.
Inne metody wypełniania, takie jak Mieszanie i Miękkie światło, są również odpowiednie.
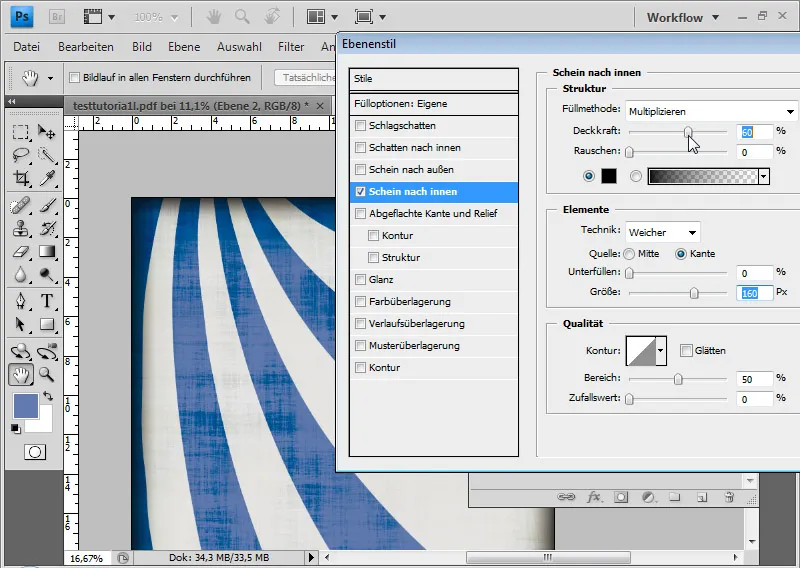
Aby uzyskać cień na krawędzi, wybieram opcję wypełnienia Połysk wewnętrzny z ciemnym kolorem w trybie Mnożenie i odległością około 160 px. Przezroczystość wynosi około 60 procent.
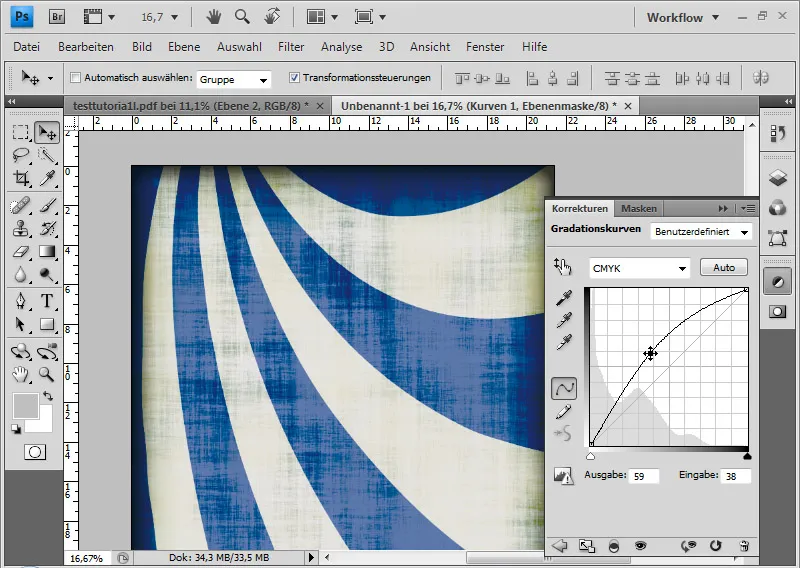
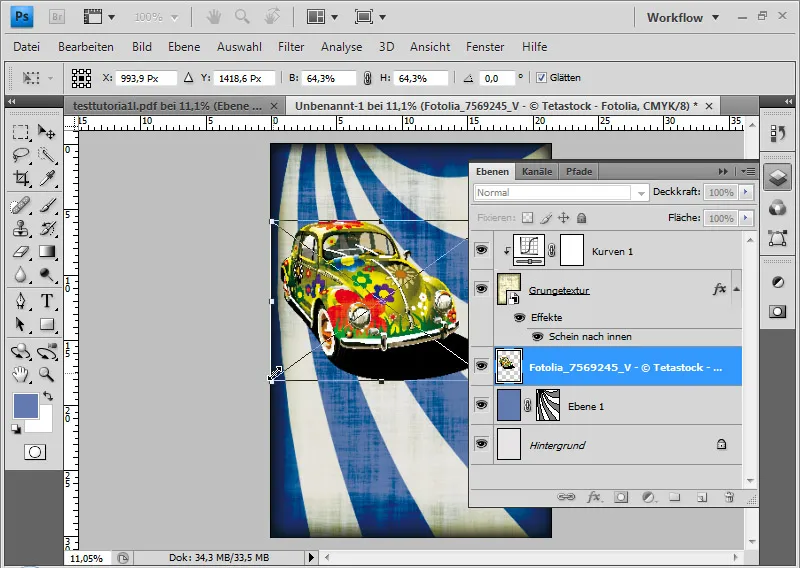
Warstwa regulacji Krzywa tonalna jako Maska wygładzająca zwiększa dalszy kontrast. Przesuwam krzywą z środka nieco w lewo i w górę.
Tło ulotki jest gotowe.
Rozmieszczenie elementów pierwszoplanowych
Brakuje jeszcze elementu przyciągającego uwagę, który obrazowo pokazuje, o co tak naprawdę chodzi. Poprzez menu Plik>Umieść wstawiam plik wektorowy do dokumentu. Pokazuje on klasycznego VW Garbusa z epoki Flower Power. Garbus jest nieco zmniejszony i ostatecznie umieszczony po lewej stronie. Źródło obrazu VW Garbusa: Tetastock - Fotolia.com.
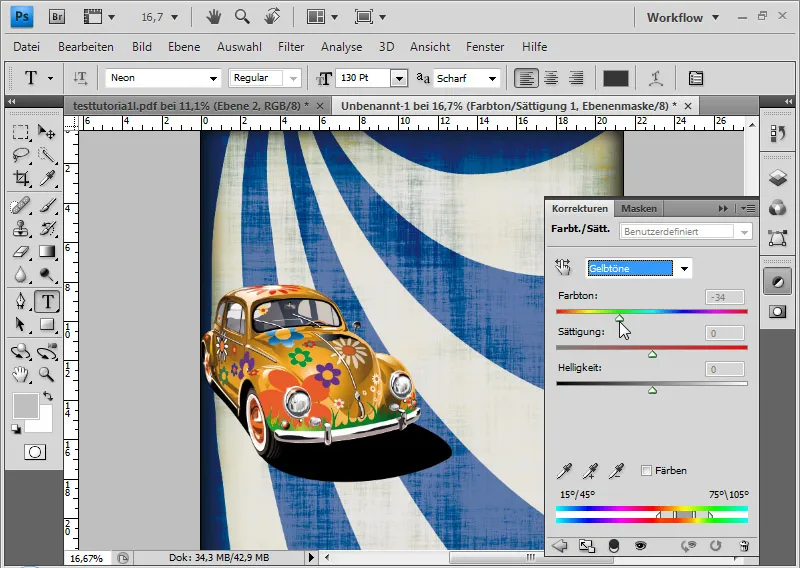
Kolor żółty garbusa wymaga jeszcze trochę dostosowania. Mogę to zrobić w oryginalnym obiekcie Smart w programie Adobe Illustrator, ale mogę też przejść przez wszystkie kroki w programie Photoshop. Tworzę warstwę regulacji Odcień/Nasycenie jako Maska wygładzająca i przesuwam suwak odcienia w lewo dla żółtych tonacji, aż pojawi się pomarańczowy odcień.
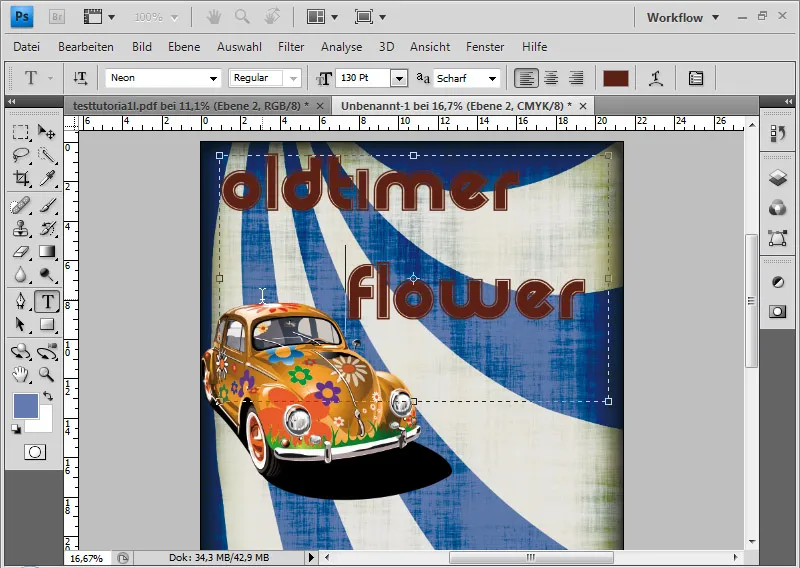
Teraz przyszedł czas na teksty – w tej ulotce pokazane jako przykładowe! Po pierwsze tworzę zwięzły nagłówek. Z narzędziem tekstowym rysuję ramkę i piszę wewnątrz z rozmiarem czcionki 130: Oldtimer Flower. Czcionka nosi nazwę Neon. Kolor tekstu to kasztanowobrązowy: 5d1f12.
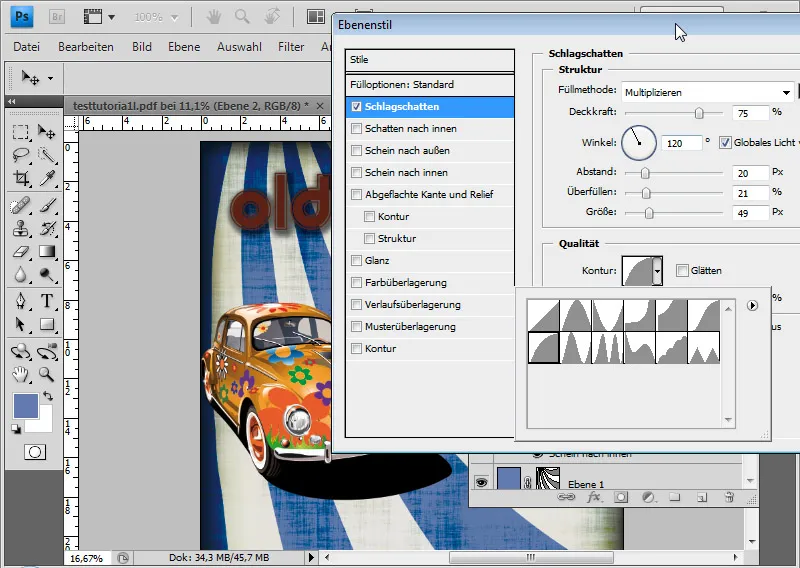
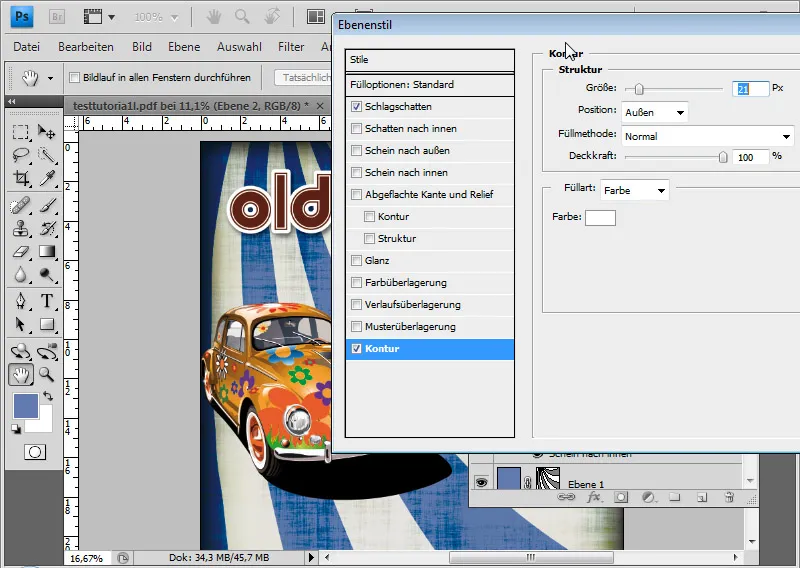
W opcjach wypełniania ustalam następujące cechy, aby podkreślić nagłówek:
Cień o przepuszczalności 75 procent w trybie Mnożenie z odległością 20 px, Nadgniecione 20%, Rozmiar 50 px. Kontur cienia ma kształt zakrzywiony od lewego dolnego rogu do prawego górnego.
Kontur: Biały kolor o wielkości 20 pikseli.
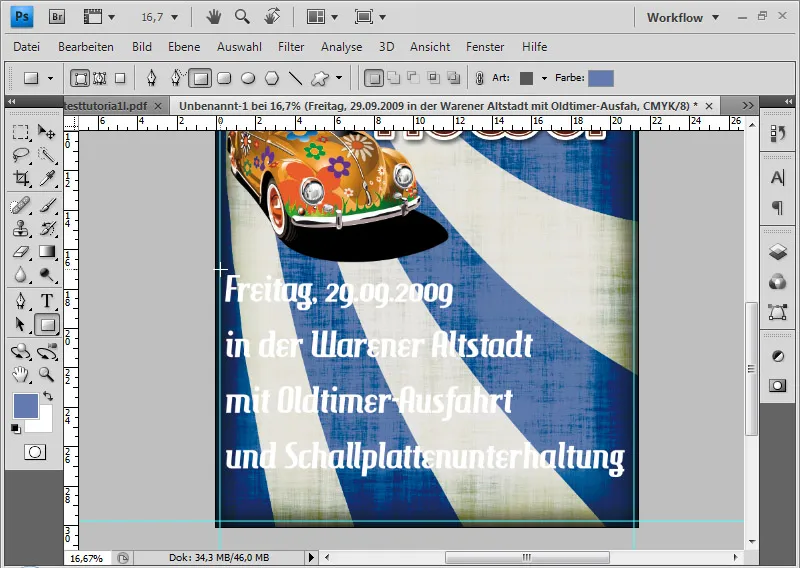
Pozostałe teksty ulotki umieszczam poniżej grafiki garbusa. Ponownie rysuję pole tekstowe i piszę czcionką HamburgerHeaven kilka cech zlocenia klasyków Oldtimertreffen. Rozmiar czcionki to 52 pt, a odstęp między wierszami to 80 pt.
Tekst biały jest oczywiście trudny do odczytania. Dlatego umieszczę za tekstem – otoczone teksturą grunge – kolorowe prostokąty.
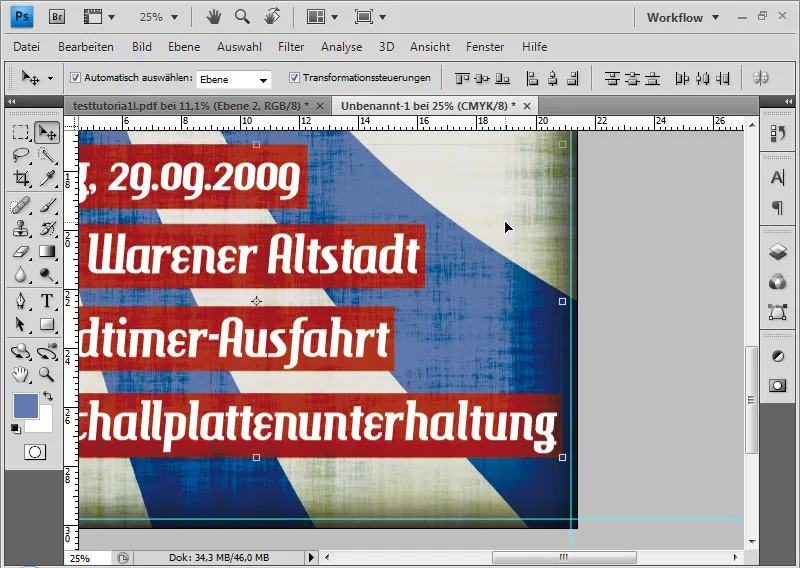
Z narzędziem Prostokąt rysuję w jednym z wierszy prostokąt o czerwonawym odcieniu: b03434. Dopasowuje go dokładnie do proporcji tekstu; następnie mogę go zduplikować za pomocą Ctrl+J i umieścić duplikaty za odpowiednimi wierszami. Podczas przesuwania z wciśniętym klawiszem Shift trzymam dokładnie lewe ograniczenie.
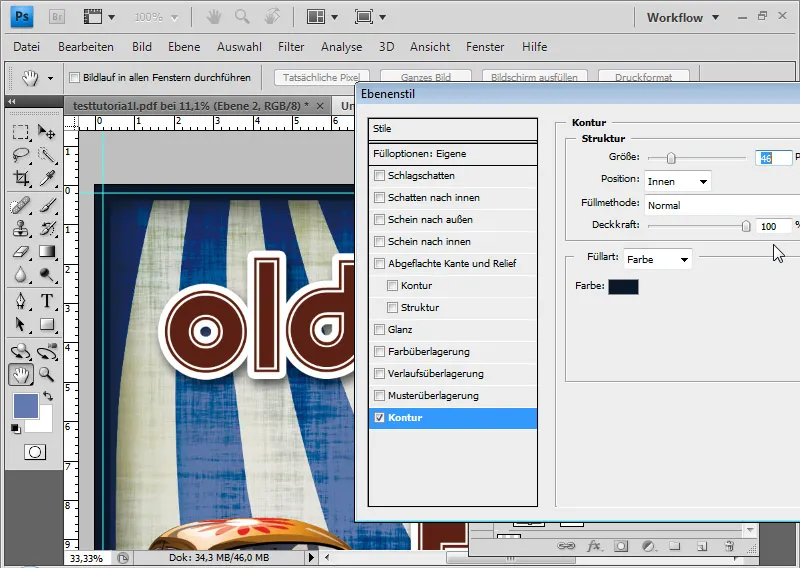
Na koniec tworzę warstwę, którą umieszczam na samej górze, wypełniam ją dowolnym kolor, a następnie dodaję ciemny Kontur o wielkości około 45 px za pomocą opcji wypełnienia. Zmniejszam wskaźnik Wypełnienie do 0 procent, dzięki czemu widoczne są tylko style warstw.
Kontur jest specjalnie szeroki, aby sięgał do obszaru przycięcia. Po przycięciu ulotki uzyskam ładny, ciemny kontur, który pięknie oprawi treść.
Przygotowanie do druku
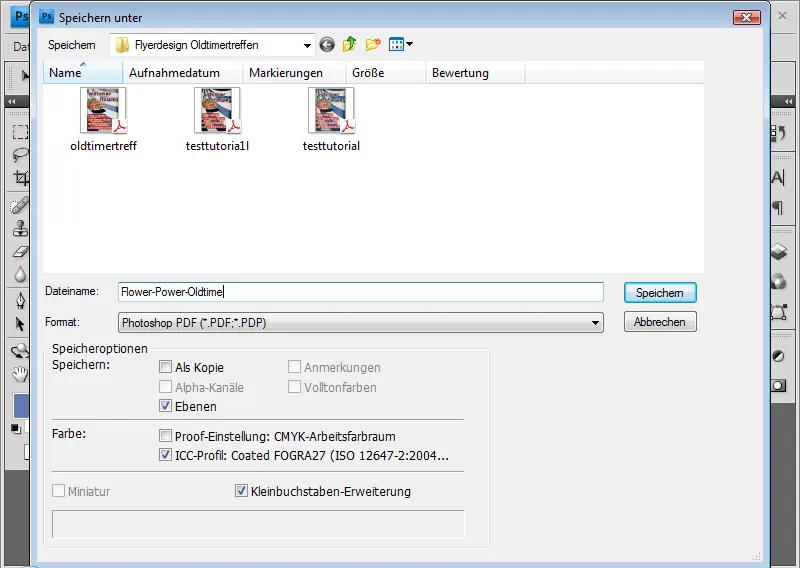
Teraz przechodzę do opcji Zapisz jako, wybieram format PDF i nadaję plikowi nazwę.
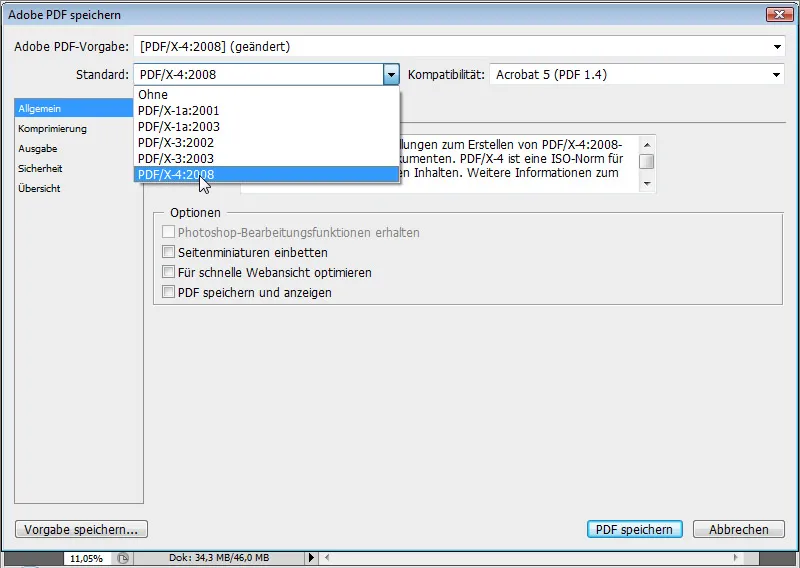
Przed drukowaniem warto wyeksportować plik jako PDF w standardzie PDF/X-4.
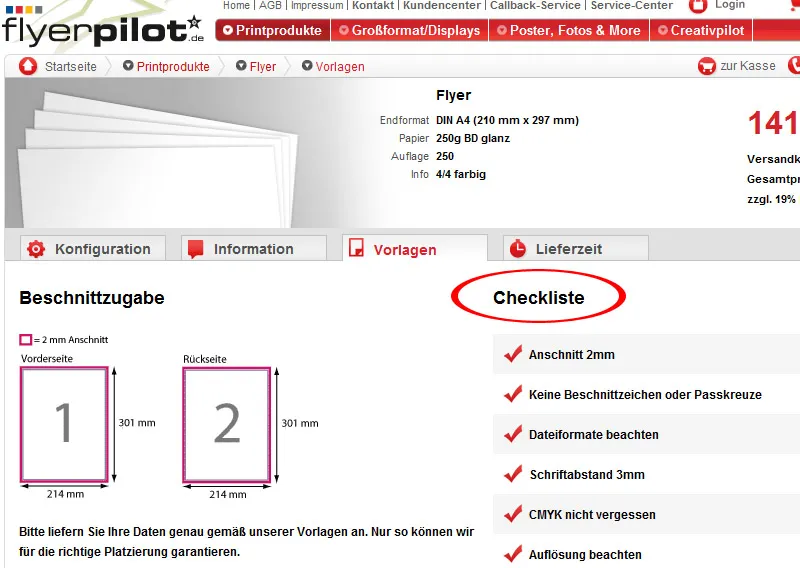
Wiele drukarni udziela również wskazówek dotyczących tego, na co należy zwrócić uwagę w plikach do druku. Na przykład Flyerpilot.de jako drukarnia internetowa udostępnia przegląd jako listę kontrolną, na co zwrócić uwagę podczas eksportu:
Warto zapytać, czy drukarnia ma problemy z transparentnymi elementami. Jest to szczególnie istotne przy grafikach wektorowych i tekście z efektami (cienie).
Zaletą drukarni internetowych, takich jak na przykład Flyerpilot.de, jest możliwość przeprowadzenia kalkulacji w czasie rzeczywistym z zmieniającymi się danymi wejściowymi (papier/ilość itp.). Opcje płatności obejmują nawet PayPal!
Na życzenie mogę również przeprowadzić weryfikację pliku, aby upewnić się, że wszystko jest w porządku.
Teraz mogę dostarczyć plik drukarce swojego zaufania lub jeszcze lepiej: od razu z domu na platformę Flyerpilot.de.


