Przyznam, że wyrównanie do bloku brzmi na pierwszy rzut ucha mało ekscytująco. Ale diabeł tkwi w szczegółach. Ten samouczek ma na celu przybliżenie możliwości i tła wyrównania do bloku, abyście mogli tworzyć układy typograficznie atrakcyjne. To ruszajmy razem zatem:
Wyrównanie do bloku jest jedną z najczęściej stosowanych form wyjustowania tekstu. Wyrównane do bloku są wszystkie wiersze w obrębie pola tekstowego. Rozpoczynają się z lewej strony i kończą równo z prawej. Ta wersja często pojawia się w książkach, magazynach, gazetach codziennych lub innych publikacjach referencyjnych.
Skoro wyrównanie do bloku tworzy spokojny, zgodny, a nawet statyczny charakter, zawsze warto zwracać uwagę, gdzie go stosujemy. W przypadku krótkich wierszy (na przykład trzywierszowego) szybko okazuje się, że wyrównanie do bloku wygląda raczej nieatrakcyjnie. Lepiej zdecydować się wtedy na wyrównanie do lewej. Wyrównanie do bloku idealnie nadaje się zatem do dłuższych fragmentów tekstu i uwielbia prezentować się w wystarczająco szerokich kolumnach.
Problem i przyczyna tego samouczka
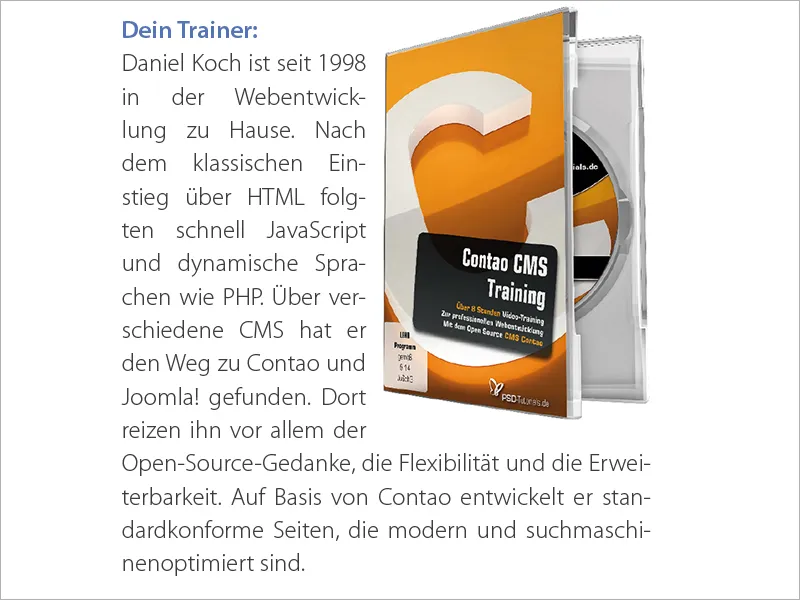
Ostatnio natknęliśmy się w Commag - naszym magazynie internetowym o obróbce obrazu, projektowaniu stron internetowych i innych - na nieestetyczne ukazanie. Chodziło o przedstawienie naszego nowego szkolenia Contao z odpowiednim trenerem. W skrócie: Ustawiony tekst w połączeniu ze zdjęciem wygląda "nędznie". Mamy wyrównanie do bloku w wierszu, który jest zdecydowanie za mało szeroki. Zawiera również duże dziury oraz wiele podziałów sylab, co utrudnia czytanie. Można było również rozważyć przeniesienie płyty DVD w zupełnie inne miejsce. Zatem zabierzmy się za to, bo na pewno da się zrobić lepiej.
Dostosowanie wyrównania do bloku
Ale zanim zajmę się naprawą problemu, chciałbym z wami wrócić kilka kroków do sedna tego samouczka. Jeśli więc wyrównanie do bloku ma sprawić, że wszystkie wiersze będą równe długości, jak w takim razie InDesign może wypełnić długość wiersza, nie dodając do niego bałaganu fikcyjnych słów?
Z tej zagadki wynikają trzy zmienne, które trzeba dostosować.
• Zmieniamy odstępy między słowami
• Zmieniamy odstępy między znakami
• Zmieniamy szerokość znaków
Zróbmy więc szybki skok w przeszłość: W czasach druku czcionkowego wyrównanie do bloku było uzyskiwane poprzez ręczne wstawianie między czcionki ołowiane duże ilości spacji, aby osiągnąć właśnie taki efekt. Dziś nasze oprogramowanie do publikacji DTP robi to szczęśliwie automatycznie, ale to nie zwalnia doświadczonego składacza z obowiązku krytycznego ocenienia swojego ustalonego tekstu w dalszej pracy.
Mamy więc trzy możliwości, aby dopracować wyrównanie do bloku. Przejdźmy krok po kroku przez poszczególne punkty (w odwrotnej kolejności).
Czym jest szerokość znaku?
Szerokość znaku opisuje rzeczywiste wymiary znaku (nazwane w InDesign CS6 Skalowanie glifów). Zmiana szerokości znaku to technika, która choć jest wymieniona tu dla pełności informacji, to z punktu widzenia optymalnej czytelności należy do podejrzanych i krytycznie jest oceniana.
Nie zaleca się zmiany szerokości znaków, mając na uwadze, że znawcy typografii w skrupulatnej pracy dostosowali każdą literę do optymalnej szerokości, aby stworzyć harmonijną współpracę wszystkich liter i uzyskać możliwie zrównoważony obraz tekstu. Oczywiście, jak zawsze, są pewne wyjątki.
Czym są odstępy między znakami?
Odstępy między znakami tworzą przestrzeń pomiędzy poszczególnymi literami lub cyframi. Zmieniając odstępy między znakami wpływamy jednak na czytelność tekstu. Odległość między literami jest określana jako szerokość biegu. W terminologii fachowej istnieją jeszcze dwa inne pojęcia, które są istotne: Podcień to zmniejszenie odstępów, podczas gdy Spacja oznacza zwiększenie odstępów.
To, co zawsze powinno być na pierwszym planie, to tzw. stopień szarości. Stopień szarości opisuje stosunek między obszarami zadrukowanymi i niezadrukowanymi oraz między obszarami jasnymi i ciemnymi. Każda zmiana w tekście automatycznie wpływa na stopień szarości.
Czym są odstępy między wyrazami?
To pojęcie jest właściwie samo-wyjaśniające. Chodzi tutaj o białe przestrzenie między poszczególnymi wyrazami. Więc jeśli coś nie zgadza się w wyglądzie tekstu, droga poprzez prostą regulację odstępów między wyrazami jest bardzo popularna.
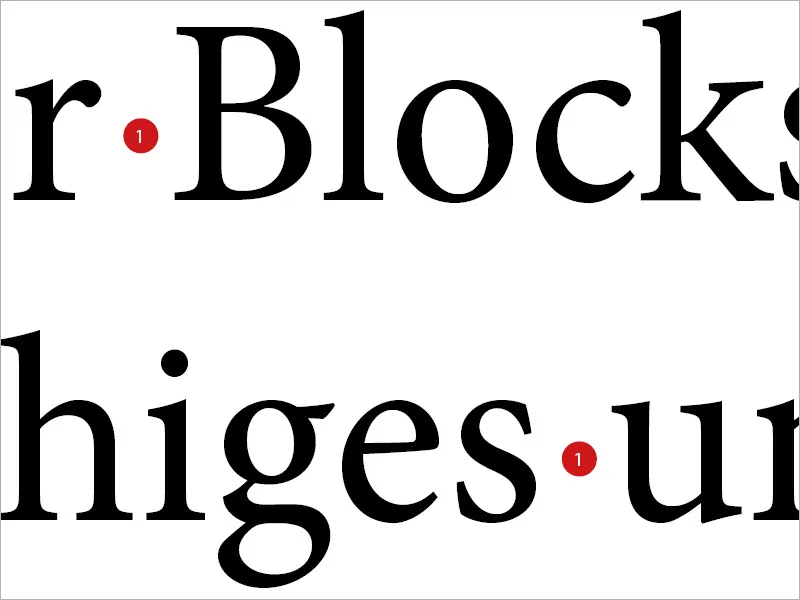
„Lotniska”
Ten strzał może jednak szybko strzelić w stopę, jak możecie zobaczyć na poniższym przykładzie. Jeśli tylko dotkniemy gałki odstępów między wyrazami, czasami otrzymujemy nadmiernie duże odstępy między wyrazami, które nazywają się uroczo „lotniskami”.
Dostosowanie w InDesign
Aby móc właściwie interweniować w tym obszarze, należy w programie InDesign wybrać odpowiedni format akapitu i z lewej strony wybrać zakładkę Odstępy.
Tutaj InDesign udostępnia użytkownikowi trzy wartości dla każdej z opisanych metod: Minimalną, Optymalną i Maksymalną.
Rozwiązanie: Do zwiększenia odstępu między liniami należy stosować kombinację zmiennych Odstępu między znakami i Odstępu między słowami, jako pierwszą i preferowaną technikę.
Wartość Optymalna określa, jak ma wyglądać niezmieniony Odstęp między słowami. Minimalna określa, jak daleko może być zmniejszany odstęp między słowami przez InDesign. Jeśli wartość ta wynosi 75%, oznacza to, że odstęp można zmniejszyć o maksymalnie 25%. Maksymalna określa, o ile odstęp między słowami może być powiększony. Zatem 135% pozwala na dodatkowy odstęp wynoszący 35% od Odstępu między słowami. Ten sam zasób stosuje się również dla Odstępów między znakami.
Trzecia linia Skalowania glyfów powoduje, jak już wyjaśniono, zmianę szerokości znaków. Coś, co nie było możliwe w składzie ołowianym i co do dziś wielu typografów uważa za raczej podejrzane i nieprzewidywalne.
Jako punkt odniesienia zalecam wprowadzenie następujących wartości:
• Odstęp między słowami 75% - 100% - 135%
• Odstęp między znakami -10% - 0% - 10%
• Skalowanie glyfów 0% - 0% - 0%.webp?tutkfid=88941)
Porównanie
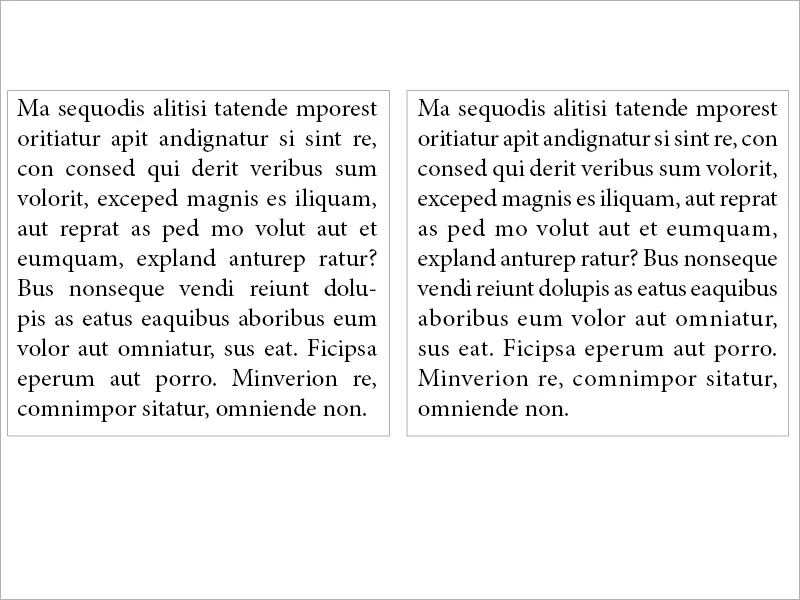
To, co teraz następuje, można bardzo dokładnie zaobserwować w bezpośrednim porównaniu między dwoma identycznymi tekstami. Od razu zauważamy, że w prawym obszarze (gdzie wprowadziliśmy zmiany), płynność czytania i ogólny wygląd są znacznie atrakcyjniejsze, bardziej spójne i "spokojne". W lewej ramce zastosowano jedynie i zupełnie klasycznie justyfikację tekstu, bez dokładniejszego dostrojenia parametrów. Dziurki przeszkadzają.
W naszym przypadku
Jeśli zastosujemy tę samą zasadę do mojego opisanego na początku problemu, zauważymy różnicę między lewą a prawą stroną, która z pewnością jest godna uwagi. Podczas gdy po lewej stronie obrazu mamy nieestetyczne przestrzenie między słowami, gdzie w przenośni mówiąc mógłby wylądować Airbus, po prawej stronie mamy niemal równomierny obraz tekstu. Jak widać, warto zajrzeć do ustawień.
Wyrównanie spacji w justyfikacji tekstu (wszystkie wiersze)
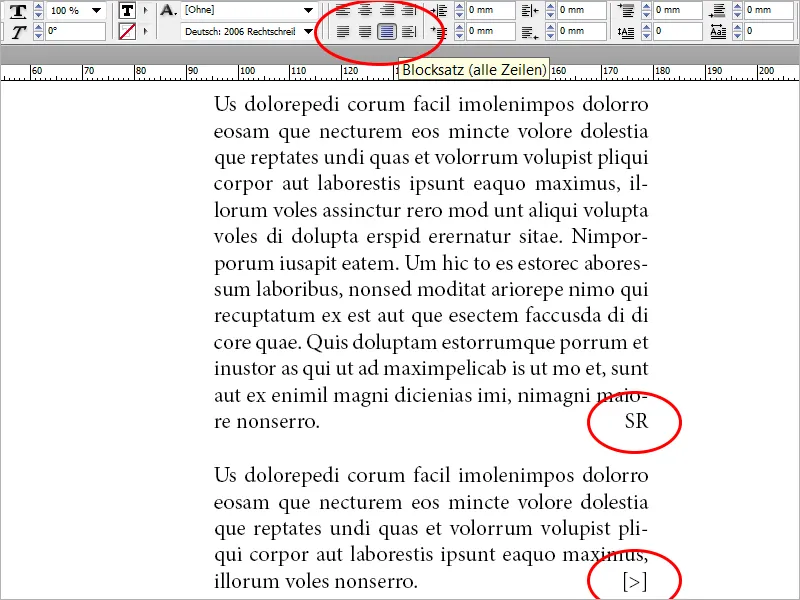
Dla justyfikacji tekstu InDesign oferuje ogółem trzy opcje. Justyfikacja tekstu, ostatni wiersz wyrównany do lewej, czyli technika, która jest prawdopodobnie najczęściej stosowana. Justyfikacja tekstu, ostatni wiersz wyrównany do środka i Justyfikacja tekstu (wszystkie wiersze). Ostatnia opcja ma sens tylko w pewnych okolicznościach. Co zrobić, gdy w justyfikowanym tekście na końcu chcemy podać skrót autora lub informację o następnej stronie, przy założeniu, że ostatni wiersz tekstu pozostaje ładnie wyrównany do lewej? Obraz ma za zadanie zilustrować tę sytuację:
Ustawiamy tekst na Justyfikacja tekstu (wszystkie wiersze) i zauważamy, że w porównaniu do Justyfikacji tekstu, ostatni wiersz wyrównany do lewej powstałyby duże luki. Na końcu artykułu dodajemy skrót autora. Następnie wybieramy spację między ostatnim słowem tekstu a skrótem autora (lub informacją o następnej stronie) i wybieramy w menu Typ>Wstawianie spacji>Wyrównanie spacji. W ten sposób ostatni wiersz zostaje ładnie wyrównany do lewej, podczas gdy nasz znak znajduje się po prawej stronie jako zakończenie w dobrym stylu.
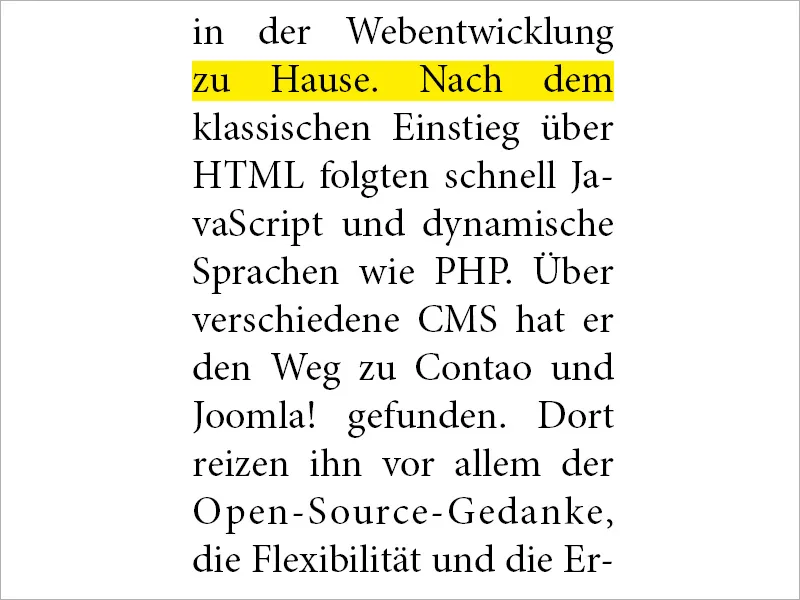
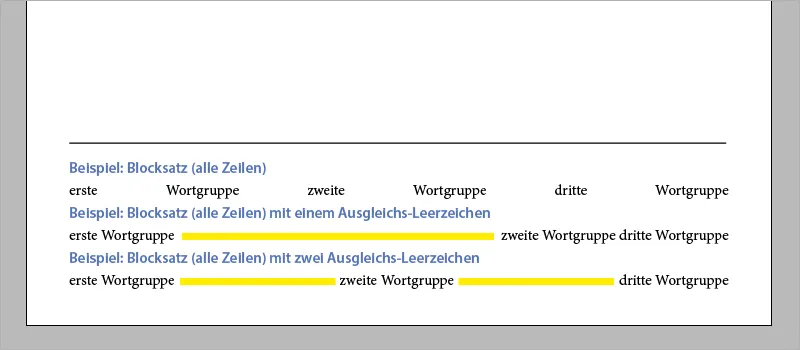
To samo podejście można stosować także kilkakrotnie w obrębie jednego wiersza. Ta technika jest również bardzo przydatna przy stopkach w listach. W tym celu zintegrowałem trzy grupy słów w jednym polu tekstowym i sformatowałem je wszystkie za pomocą Justyfikacji tekstu (wszystkie wiersze). Następnie wstawiałem spację wyrównującą między grupami słów (zaznaczonymi na żółto). Patrz obraz:
Na zakończenie jedna uwaga. Osoby chcące dodać skrót autora lub zastosować drugi przykład z końcowym wierszem stopki mogą to również osiągnąć za pomocą skrótu klawiszowego Shift+Tab.
W tym duchu powodzenia w fascynującej pracy z tekstami, justyfikacją tekstu i typografią ogólnie.


