Jeśli Twoja firma działa lokalnie i chce przyjmować klientów osobiście, pewne elementy są kluczowe dla doświadczenia użytkownika na Twojej stronie internetowej. Ikona lokalizacji i dobrze umieszczony numer telefonu mogą sprawić różnicę. Te dwa elementy dają Twoim odwiedzającym możliwość łatwiejszego znalezienia Cię i skontaktowania się bezpośrednio.
Najważniejsze wnioski
- Ikony lokalizacji są kluczowe dla orientacji.
- Numery telefonów powinny być klikalne, aby ułatwić nawiązanie kontaktu.
- Utrzymuj widoczność numeru telefonu, także w menu mobilnym.
Instrukcja krok po kroku
1. Dodaj ikonę lokalizacji
Jednym z głównych celów jest ułatwienie klientom dojazdu do Twojej lokalizacji. Zacznij od dodania ikony lokalizacji do swojej nawigacji. Ta ikona powinna być bezpośrednio powiązana z Google Maps. W ten sposób Twoi odwiedzający mogą łatwo znaleźć trasę do Twojego przedsiębiorstwa.

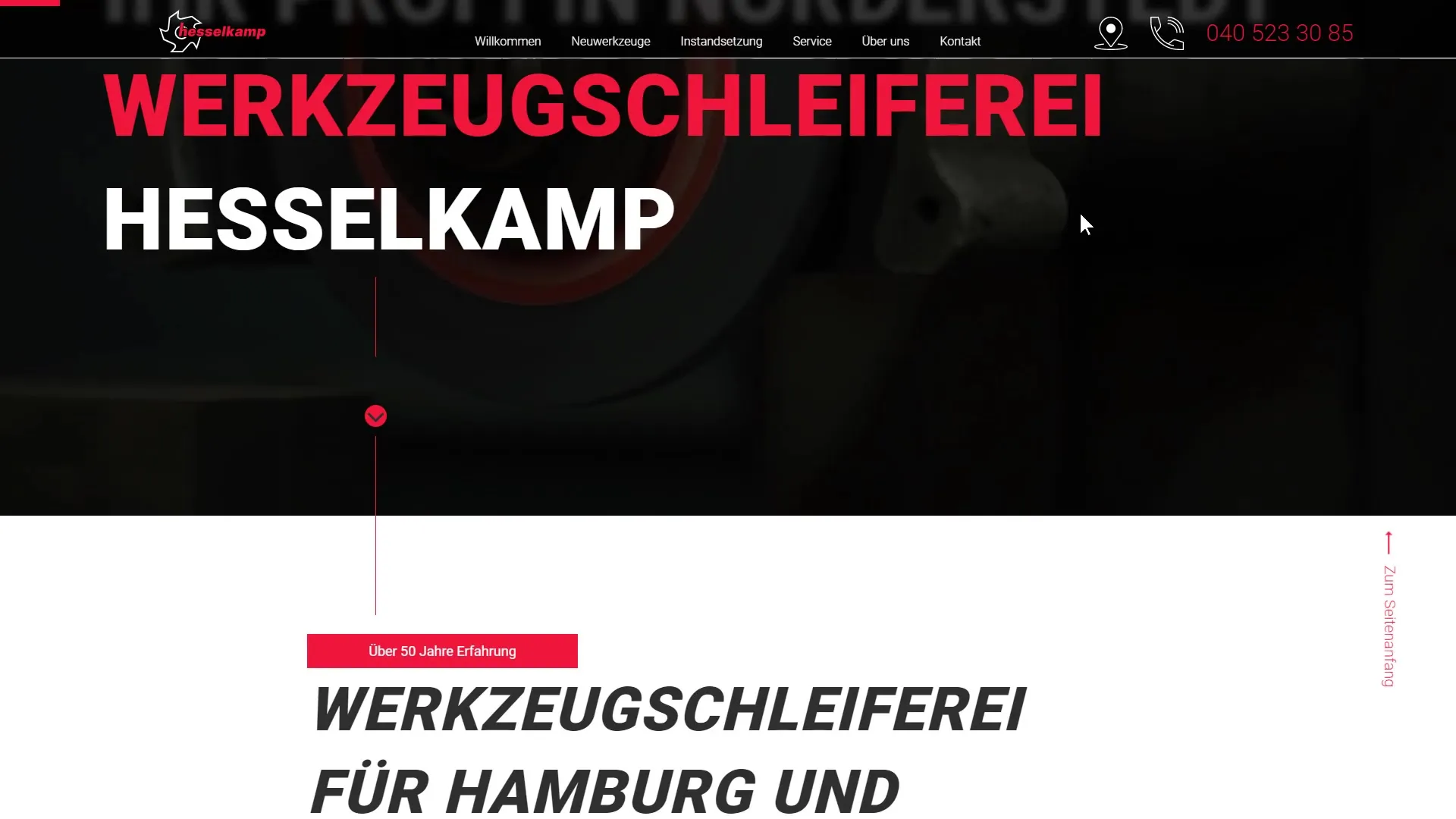
Aby promować wizyty osobiste, ikonę należy umieścić w taki sposób, aby od razu przyciągała wzrok. Podczas procesu projektowania witryny internetowej pamiętaj, aby ikona lokalizacji znajdowała się prominentnie na liście nawigacyjnej. Dobrym przykładem jest firma Hesselkamp świadcząca usługi szlifowania narzędzi. Tutaj ikona jest wyraźnie widoczna, co ułatwia klientom dostęp do niej.

2. Wyświetl numer telefonu
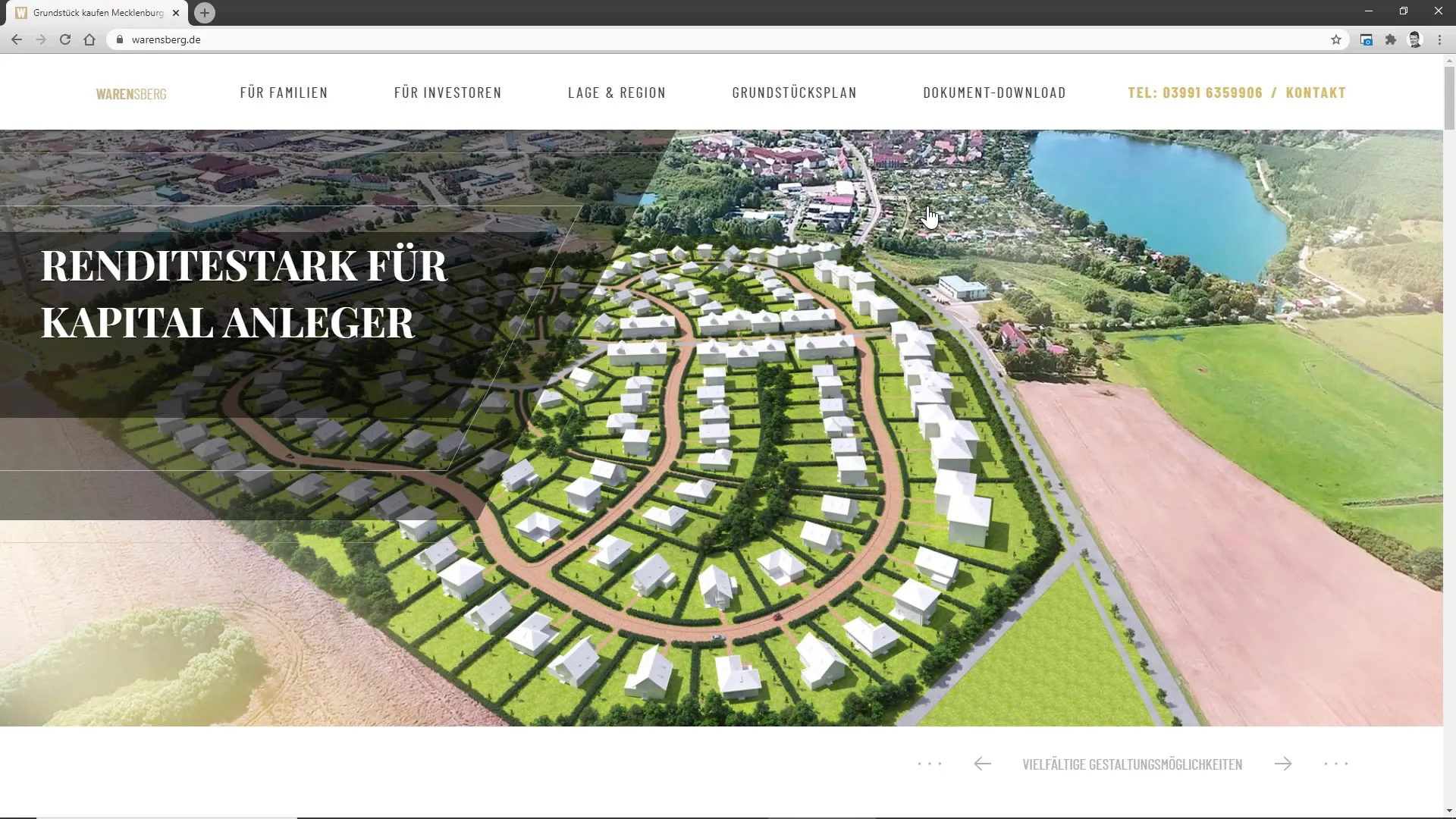
Następnym ważnym krokiem jest umieszczenie numeru telefonu w widocznym miejscu na swojej stronie. Dotyczy to szczególnie sytuacji, gdy chcesz, aby klienci mogli szybko i łatwo się z Tobą skontaktować. Numer telefonu powinien być umieszczony u góry Twojej strony internetowej i być klikalny, dzięki czemu użytkownicy mogą dzwonić bezpośrednio.
Integracja klikalnego numeru telefonu jest kluczowa dla doświadczenia użytkownika na urządzeniach mobilnych. Klienci mogą po prostu dotknąć numeru telefonu, a połączenie zostanie automatycznie rozpoczęte, bez potrzeby przepisywania numeru. To poprawia dostępność Twojego przedsiębiorstwa i zachęca do nawiązywania kontaktu.
3. Widoczność numeru telefonu w widokach mobilnych
Kolejnym istotnym punktem jest widoczność numeru telefonu w widokach mobilnych. Często zdarza się, że numer telefonu znika z menu mobilnego, gdy standardowe menu jest uporządkowane. Należy tego koniecznie unikać, ponieważ numer telefonu powinien być zawsze widoczny, nawet gdy menu jest złożone w widoku mobilnym.

Sprawdź swoje mobilne układy, aby upewnić się, że numer telefonu zawsze pozostaje widoczny w górnej części strony. Jest to szczególnie istotne, ponieważ numer telefonu jest jednym z najważniejszych "wzywań do działania" na Twojej stronie.

Podsumowanie
Implementacja ikon lokalizacji i klikalnych numerów telefonów jest kluczowa dla doświadczenia użytkownika na Twojej stronie internetowej. Te elementy ułatwiają klientom orientację i zapewniają możliwość łatwego nawiązania kontaktu. Upewnij się, że numer telefonu zawsze pozostaje widoczny, szczególnie w widoku mobilnym, aby zapewnić płynny kontakt z potencjalnymi klientami.
Najczęściej zadawane pytania
Jak dodać ikonę lokalizacji na mojej stronie internetowej?Dodaj ikonę do nawigacji i podlinkuj ją z Google Maps.
Dlaczego ważny jest klikalny numer telefonu?Klikalny numer telefonu umożliwia użytkownikom natychmiastowe dzwonienie do Ciebie, bez konieczności przepisywania numeru.
Jak zapobiec zniknięciu numeru telefonu z menu mobilnego?Upewnij się, że numer telefonu pozostaje zawsze widoczny także w układzie mobilnym.


